Große Website Hintergründe Do's and Don'Ts
Große Hintergründe machen eine beeindruckende visuelle Wirkung auf Websites. Ein Webdesigner hat die Möglichkeit, mit verschiedenen Designvariablen zu spielen, die normalerweise von Fotografen verwendet werden, wie z. B. Tiefenschärfe oder Fokus. Der Hintergrund muss nicht nur Fotos sein, sondern auch jede andere große Illustration oder gar ein Video.
In diesem Artikel erfahren Sie mehr über die verschiedenen großen Hintergrundstile und deren Verwendung. Außerdem erfahren Sie, welche Auswirkungen große Hintergründe auf die Bandbreite und die Website-Leistung insgesamt haben. Schließlich lernen Sie, wie Sie große Hintergründe richtig umsetzen.
Große Hintergrundstile
Im Wesentlichen gibt es viele verschiedene Stile, aber die am häufigsten verwendeten Stile auf Websites sind:
* Fotografien als Hintergründe
* Grafiken und Illustrationen als Hintergründe
* Animationen als Hintergründe
Fotos und Illustrationen sind am weitesten verbreitet , Animationen sind noch experimentell, aber da die Bandbreite immer billiger wird und die Geschwindigkeit der Internetverbindung immer schneller wird, können sich mehr Webseiten diese leisten.
Häufige Fehler mit großen Hintergründen
Eines der häufigsten Probleme mit großen Hintergründen ist, dass sie vielen verschiedenen Bildschirmauflösungen entsprechen müssen . Ein Webdesigner sollte das Design der Website mit so vielen verschiedenen Bildschirmauflösungen wie möglich testen, um einen der häufigsten Fehler zu vermeiden, der mit der Verwendung großer Hintergründe verbunden ist.
Insbesondere sollte ein Webdesigner mit unterschiedlichen Browserfensterbreiten experimentieren, da viele Benutzer ihre Browser nicht auf die volle Bildschirmgröße erweitern, obwohl sie eine große Bildschirmauflösung haben können.
Schauen wir uns die häufigsten Fehler an, die ein Webdesigner vermeiden sollte, wenn er mit großen Hintergründen arbeitet .
Bilder sind in der Mitte, gekachelt oder skaliert
Es ist nicht falsch, ein zentriertes, gekacheltes oder skaliertes Bild als Hintergrund zu verwenden , tatsächlich wird es sogar empfohlen, um die Symmetrie der Website beizubehalten, jedoch könnte ein Missbrauch dieser Techniken den Besuchern der Website den Eindruck eines durchschnittlichen oder mittelmäßigen Designs vermitteln.
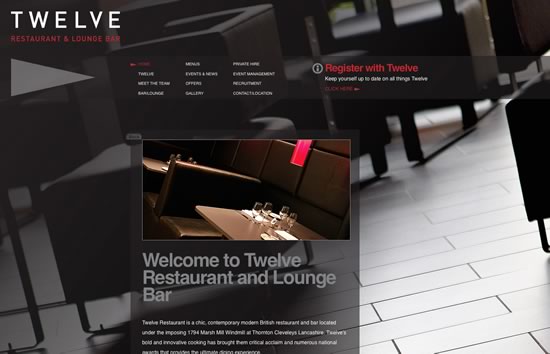
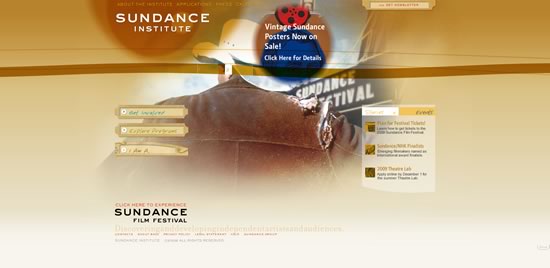
Lassen Sie uns das Bild unten einer Website untersuchen. Dieser Screenshot wurde mit einer Bildschirmauflösung von 1024 × 768 erstellt:
Wie Sie sehen, ist bei dieser Auflösung nichts falsch mit dem Design, aber lassen Sie uns sehen, wie es bei einer Auflösung von 1680 × 1050 aussieht:
Das im Hintergrund verwendete Bild ist zentriert. Es sieht wie ein normales Bild auf einer Website aus und passt nicht in den Hintergrund. Vermeiden Sie die Verwendung von Hintergrundbildern auf diese Weise, indem Sie sicherstellen, dass das Foto für die am häufigsten verwendeten Bildschirmauflösungen ausreichend breit ist . Die beste Lösung besteht darin, die Ecken der Bilder in den Hintergrund zu mischen, so dass Benutzer mit größeren Bildschirmauflösungen sie nicht bemerken.
Das Schneiden eines Bildes zur Verwendung als Hintergrund kann schwierig sein , wenn Sie nicht wissen, wie jeder Browser die Teile des Bildes tatsächlich rendert und repliziert.
Jeder Browser kann mit Hilfe von CSS (Cascading Stylesheets) Bilder replizieren und auf den Webseiten oder als Hintergrund verwenden.
Ein Bild wird unter Verwendung der CSS- Hintergrundeigenschaft wiederholt, um das Bild zu definieren und anzugeben, wie es repliziert werden soll. Beispielsweise:
Karosserie {
Hintergrund: URL ("Bilder / Beispiel.jpg") repeat-x;
}
Der obige Code fügt das Bild von sample.jpg als Hintergrund in das body-Element ein und wiederholt es horizontal. Das Attribut repeat-x legt die Wiederholung des Bildes entlang der X-Achse fest. Sie können die folgenden Wiederholungsstile verwenden:
* wiederhole-x , um das Bild horizontal zu wiederholen
* Wiederholen-y , um das Bild vertikal zu wiederholen
* wiederhole-xy , um es sowohl horizontal als auch vertikal zu wiederholen
* no-repeat Wiederhole das Bild nicht
Dies sind die folgenden CSS-Codebeispiele für jede Methode:
Karosserie {
Hintergrund: URL ("Bilder / Beispiel.jpg") repeat-x;
}
Karosserie {
Hintergrund: URL ("images / sample.jpg") wiederhole-y;
}
Karosserie {
Hintergrund: URL ("images / sample.jpg") Wiederholungs-xy;
}
Karosserie {
background: url ("images / sample.jpg") keine Wiederholung;
}
Beachten Sie auch, dass Sie das Hintergrundbild nicht auf das body- Element festlegen können. Sie können es auf jedes Element auf Ihrer Seite einstellen.
Um ein Bild korrekt zu kacheln, müssen Sie sicherstellen, dass die Kanten des Bildes mit dem Muster übereinstimmen, wodurch ein nahtloser Hintergrund auf der Website entsteht. Zum Beispiel zeigt das Bild unten, wie ein Muster, das betitelt ist, falsch geschnitten wird. Sie können die Kanten jedes einzelnen Bildes sehen:
Um einen nahtlosen Hintergrund zu erstellen, muss ein Webdesigner das Bild so schneiden, dass die linke Kante in die rechte Kante übergeht und die obere Kante in die untere Kante übergeht, wie in der folgenden Abbildung:
Sie können sehen, dass die Kanten der einzelnen Bilder nahtlos ineinander übergehen. Dieses Bild wurde aus dem folgenden Muster erstellt:
Bei der Skalierung eines Bildes ist der wichtigste Faktor die Bildqualität und die Zielauflösung . Auch ein Webdesigner sollte die verschiedenen Bildformate berücksichtigen, die für jeden bestimmten Bildstil optimiert sind.
Die am häufigsten verwendeten Bildformate sind:
* GIF - Grafikbildformat
* Jpeg - gemeinsame Bild-Expertengruppe
* PNG - Portable Netzwerkgrafiken
GIF ist ein Bildformat, das für einfache Grafiken wie Text oder einfache Formen, Kreise, Linien usw. optimiert ist. Es ist nicht für Fotos geeignet. Beispielsweise:
Beispiel GIF , Bildgröße: 3,3 KB
Sample JPEG , Bildgröße: 13,5KB
Sie können deutlich sehen, dass das JPEG-Bildformat nicht für Grafiken geeignet ist. Dieses Format sollte eher für Fotos verwendet werden und das GIF-Format sollte im Umgang mit Grafiken verwendet werden.
Bei großen Bildern ist es wichtig, ein Bild so weit wie möglich zu optimieren, um Bandbreite zu sparen (mehr zu Bandbreite in diesem Tutorial). Vermeide es, kleine Bilder zu skalieren, weil die Auflösung des Bildes deutlich abnimmt, wie auf dem Screenshot einer Webseite unten zu sehen ist (versuche es auf einem großen Display zu sehen):
Das Problem mit dem obigen Beispiel besteht darin, dass die Website das Bild automatisch entsprechend der Bildschirmauflösung skaliert, wodurch das Hintergrundbild verpixelt wird, wenn es auf Anzeigen mit großer Auflösung betrachtet wird.
Auswirkungen großer Hintergründe auf die Bandbreite und die Website-Leistung
Große Hintergründe sind in der Regel mit großen Dateigrößen gleichzusetzen, was zu großen Auswirkungen auf die Bandbreite und die Benutzererfahrung führen kann .
Die Bandbreite ist die Menge an Daten, die von Ort zu Ort verschoben werden, und zwar vom Server zum Client . Durch die Verwendung großer Grafiken kann die Ladezeit einer Website erheblich erhöht werden.
Daher ist es wichtig, Ihre Bilder zu optimieren, indem Sie die geeignete Bildauflösung und das Bildformat verwenden und die anderen Ressourcen der Website wie CSS- und Javascript-Dateien optimieren.
Schauen wir uns das folgende Beispiel an:
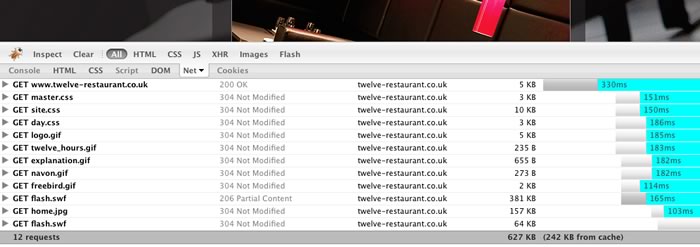
Hier ist der Netto-Nutzungsbericht dieser Website:
Es gibt 12 Anfragen und insgesamt 627 KB wird heruntergeladen. Dies bedeutet, dass jedes Mal, wenn jemand die Website besucht, 627 KB heruntergeladen werden, was zur Gesamtbandbreite der Website beiträgt. Wenn die Website im Durchschnitt 50 Besucher pro Tag hat, wird dies insgesamt 31.350 MB pro Tag betragen.
Durch die Verwendung der Feuerwanze Plugin für Feuerfuchs Sie können Ihre Website-Anfragen sehen und bekommen eine Idee, wie Sie diese optimieren können.
Tipps
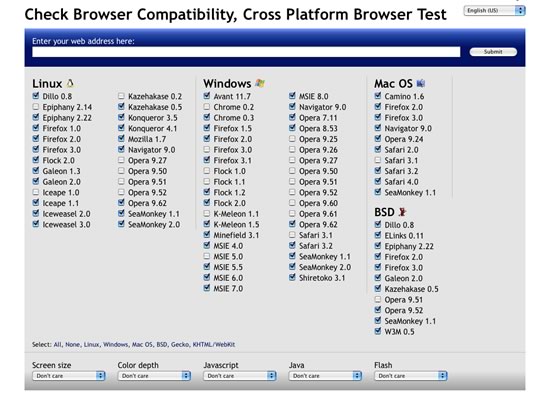
Vernachlässige nicht große Auflösungen und Resolutionen, auf denen du die Website nicht testen kannst. Sie können Dienste wie Browsershots um Ihre Website mit verschiedenen Bildschirmauflösungen, Browsern usw. zu testen
Hohe Auflösungen sind nicht alles, wenn Sie Websites entwerfen, sollten Sie auch kleinere Bildschirmauflösungen berücksichtigen . Was ist, wenn eine große Hintergrund-Website von einem Mobiltelefon aus betrachtet wird? Ein Webdesigner sollte für jeden Browser entwerfen, um die Website einem großen Publikum zu präsentieren. Heutzutage tummeln sich immer mehr Besucher mit Geräten wie dem iPhone und anderen Smartphones im Internet.
Manchmal möchten Sie bestimmte Webbrowser basierend auf dem Gerät, das der Besucher verwendet, oder basierend auf der Bildschirmgröße allein mithilfe eines bestimmten Stylesheets ausrichten. Mit Hilfe von ein wenig Javascript-Code können Sie einen Stylesheet-Switcher erstellen oder Sie können dafür bereits vorhandenen Code verwenden. EIN List Apart hat ein tolles Tutorial wie man einen Style Switcher erstellt.
Ein weiterer Trick besteht darin, einen Handy-Emulator zu verwenden, bei dem Sie sehen können, wie Ihre Website auf einem bestimmten Mobiltelefon aussieht. Zum Beispiel können Sie die verwenden iPhone Emulator Firefox-Erweiterung
Optimieren Sie Ihre Hintergründe mit Techniken wie CSS-Sprites .
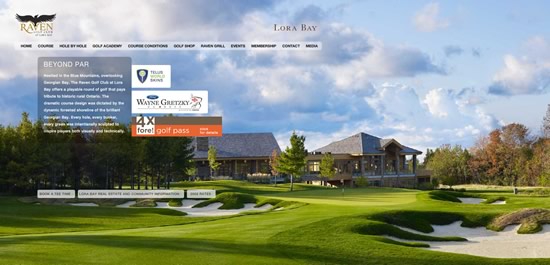
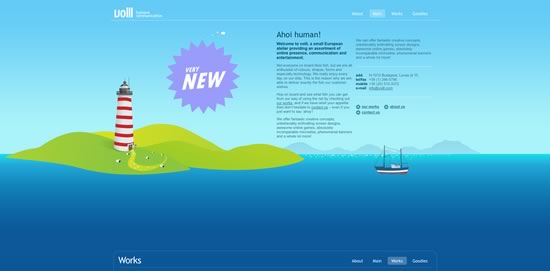
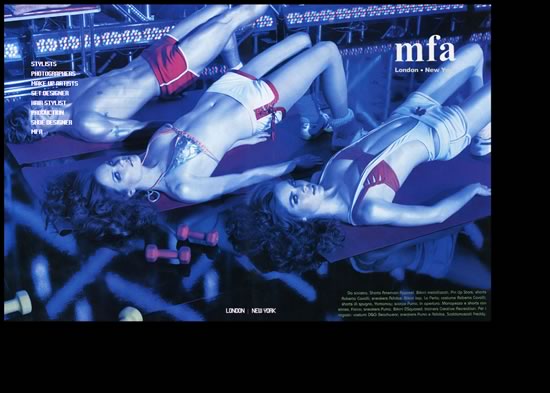
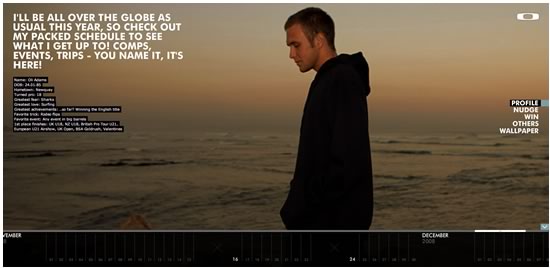
Wenn das Foto, das Sie im Hintergrund Ihrer Website verwenden möchten, zu klein ist oder peinlich aussieht, erstellen Sie das gesamte Design um das Foto herum. Beispielsweise:
Wie Sie sehen können, ist das Foto absichtlich klein, was das gesamte Design ergänzt.
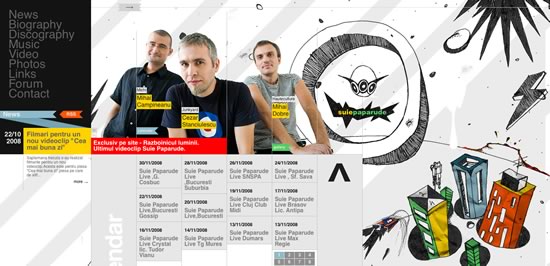
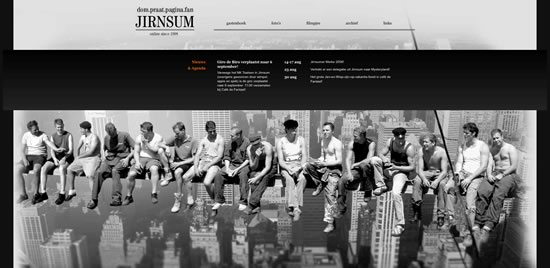
Ein weiterer Tipp besteht darin, einen einzelnen großen Farbraum auf dem Foto selbst zu erstellen. Verwenden Sie diese Farbe dann, um den Rest des Hintergrunds zu übermalen, wodurch eine nahtlose Mischung zwischen dem Foto und dem tatsächlichen Hintergrund entsteht.
Hier ist das Bild zentriert, die linken und rechten Kanten sind eine einzige graue Farbe und der Rest des Hintergrunds ist mit dieser Farbe gefüllt.
Als beste Empfehlung sollten Sie große Bilder mit einer Breite von über 1700 Pixel verwenden, um fast 95% der heute verfügbaren Displaygrößen abzudecken .
Schaukasten mit großen Hintergründen
Haben wir irgendwelche guten Beispiele übersehen? Fühlen Sie sich frei, sie unten hinzuzufügen.