Do's und Don'Ts von Call to Action Seiten
Gute Call-to-Action-Seiten (einschließlich Zielseiten und Verkaufsseiten) sind ein wichtiger Bestandteil jeder Website, die Besucher verkauft oder sie darum bittet, sich für etwas zu registrieren.
Eine effektive Call-to-Action-Seite kann die Anzahl der Conversions und Anmeldungen um 100 Prozent oder mehr erhöhen (manchmal viel mehr). Als Designer sollten wir genau wissen, was eine effektive Call-to-Action-Seite ausmacht, sowohl in Bezug auf das tatsächliche Design als auch auf die Arten von Inhalten, die sie idealerweise enthalten sollten.
Hier sind mehr als ein Dutzend Gebote und Verbote für die Erstellung von Call-to-Action-Seiten. Im Allgemeinen ist es nicht schwierig, sie gut zu entwerfen, aber es gibt bestimmte Richtlinien, die manchmal den Instinkten eines Designers zuwiderlaufen oder was auf anderen Arten von Seiten funktionieren könnte.
Die wichtigste Sache, die Sie sich merken sollten, ist der Zweck einer Call-to-Action-Seite: einen Besucher dazu zu bringen, eine bestimmte Aktion auszuführen. Wenn Sie dies beim Entwerfen berücksichtigen, haben Sie wahrscheinlich ein erfolgreicheres Ergebnis.
Machen Sie Ihre Seite intuitiv nutzbar
Wenn ein Besucher auf Ihrer Seite landet, ist es wichtig, dass er bestimmte Dinge sofort erkennen kann: den Zweck der Seite, was sie als nächstes tun sollen (und wie man es macht) und wie die Seite davon profitiert. Ohne diese Dinge ist die Seite nutzlos und Ihr Besucher wird wahrscheinlich gehen, bevor er die gewünschte Aktion ausführt.
Sobald Sie Ihren Benutzer darüber nachdenken lassen, was der Zweck der Seite ist oder was sie als nächstes tun sollen, erhöhen Sie die Wahrscheinlichkeit, dass sie entscheiden, dass die Seite nicht das ist, wonach sie suchen, oder das es ist zu viel Aufwand. Jedes dieser Dinge wird Ihre Absprungrate erhöhen.
Verwenden Sie nicht zu viele Grafiken
Ihre Seite sollte nur die notwendigen Grafiken enthalten. Zu viele Grafiken dienen nur dazu, die Dinge aufzuräumen, vor allem, wenn "über dem Falz" in Ihrem Seitendesign. In diesem Bereich sind ein Logo und ein "Helden" -Bild (gestyltes Bild des verkauften Produkts) wirklich alles, was benötigt wird.
Abgesehen von diesen beiden Bildern sind die einzigen anderen Bilder, die Sie auf Ihrer Seite "Aufruf zur Aktion" verwenden möchten, diejenigen, die Vorteile oder Funktionen direkt veranschaulichen. Symbole können nützlich sein, aber sie können auch ablenken, wenn Sie nicht genau darauf achten, wie Sie sie verwenden und welche spezifischen Symbole Sie verwenden. Verwenden Sie sie nur, wenn sie helfen, die Bedeutung Ihrer Inhalte zu verdeutlichen.
Minimiere deine Navigationsoptionen
Je mehr Möglichkeiten Sie Ihren Besuchern geben, sich von Ihrer Call-to-Action-Seite wegzubewegen, desto wahrscheinlicher ist es, dass sie dies tun. Ihre Hauptwebsite enthält möglicherweise Dutzende von Navigationslinks, aber Ihre Seite zum Aufrufen von Aktionen sollte wie der Anfang eines Trichters funktionieren und darauf abzielen, Besucher nur in eine Richtung zu leiten.
Wenn Sie unbedingt Links zu anderen Bereichen Ihrer Website einfügen müssen, überlegen Sie, wie Sie die Wahrscheinlichkeit minimieren können, dass Besucher auf diese Links klicken. Nehmen Sie zum einen nur die Top-Level-Navigation auf, und berücksichtigen Sie sogar, dass einige Links vollständig weggelassen werden. Links sollten nur dann eingefügt werden, wenn ein berechtigter Grund dafür besteht, dass jemand auf Ihrer Call-to-Action-Seite wahrscheinlich auf diese Links klickt. Wenn sie nicht selbst daran denken würden, sollten sie es nicht berücksichtigen.
Verwenden Sie modale Fenster
Bei einigen Links oder Informationen, die Besucher möglicherweise benötigen, um eine Kaufentscheidung zu treffen, sollten Sie stattdessen modale Fenster verwenden, anstatt auf eine neue Seite umzuleiten. Modale Fenster können alle Informationen bereitstellen, die Ihre Besucher wünschen, ohne sie aus dem Conversion-Trichter zu entfernen.
Über modale Fenster und QuickInfos können Sie Fragen wie FAQs, Feature-Listen, Support-Fragen und vieles mehr stellen und Ihren Besuchern die Conversion weiterhin erleichtern. Modale Fenster sind ein unschätzbares Werkzeug für diesen Zweck und sollten wann immer möglich anstelle eines Links verwendet werden, der zu einer völlig neuen Seite außerhalb des Conversion-Trichters umleitet.
Verwenden Sie für Ihre Call-to-Action-Schaltflächen nicht rot
In vielen Kulturen, besonders in der westlichen Welt, bedeutet Rot "Stopp". Es ist die Farbe von Aggression, Gefahr, Stoppschildern und Stopplichtern. Auch in seinen positiven Konnotationen (Leidenschaft und Liebe) ist es eine Farbe des Engagements und der großen Schritte. Also, warum in aller Welt benutzen Designer es für einen Knopf, den die Besucher anklicken sollen?
Wenn Sie eine Website für eine westliche Zielgruppe entwerfen, sollten Sie möglichst keine roten Schaltflächen für den Aufruf von Aktionen verwenden. In einigen Fällen könnte es funktionieren, aber es ist wahrscheinlicher, dass es bei vielen Ihrer Besucher eine negative Reaktion auslöst, zumindest unbewusst. Sie würden wahrscheinlich eine Erhöhung der Conversion-Raten finden, wenn Sie die Farbe zu etwas positiverem ändern, wie blau oder grün (was allgemein als eine sehr positive Farbe angesehen wird).
Lassen Sie Ihren Call-to-Action-Button nicht verloren gehen
Während ein großer roter Knopf nicht der effektivste Aufruf zum Handeln ist, ist es immer noch wichtig, Aufmerksamkeit auf Ihren Aufruf zum Handeln zu lenken. Sie können dies über die Position, den negativen Bereich um die Schaltfläche, die Größe der Schaltfläche und den Kontrast zum Rest der Seite tun.
Einige der effektivsten Call-to-Action-Schaltflächen sind grün, während der Rest der Website wenig bis gar nicht grün verwendet. In der Tat macht das Erstellen einer Schaltfläche, die nur leicht mit der umgebenden Seite "zusammenstößt", auf dieses Element aufmerksam.
Gib nur die Informationen an, die deine Besucher benötigen
Geben Sie Ihren Besuchern die Informationen, die sie für die gewünschte Aktion benötigen, und nicht mehr. Das Ziel ist es, so wenig Informationen wie möglich zu geben, während sie noch konvertiert werden. Dies liegt nicht daran, dass wir unsere Besucher oder Kunden betrügen wollen, sondern einfach deshalb, weil die Wahrscheinlichkeit, dass sie die Informationen unterbrechen und sie von Ihrer Website entfernen, umso wahrscheinlicher ist, je mehr Informationen sie durchforsten müssen.
Denken Sie in Bezug auf die Informationen, die Ihre Besucher wahrscheinlich interessieren, und drücken Sie das dann in konkreten, aktiven Begriffen aus. Halten Sie Ihre Kopie kurz und auf den Punkt. Bedenken Sie, dass Ihre Besucher wahrscheinlich viel zu tun haben, und sie möchten sofort wissen, ob das, was Sie anbieten, dem entspricht, was sie benötigen. Wenn sie das nicht schnell herausfinden können, werden sie wahrscheinlich annehmen, dass dies nicht der Fall ist.
Die Aufgabe eines Designers besteht darin, sicherzustellen, dass die auf der Seite dargestellte Kopie eine eindeutige Hierarchie aufweist und gut organisiert ist. Es sollte scanbar sein, so dass der Besucher sofort die Informationen auswählen kann, an denen er interessiert ist, ohne eine Menge Dinge durchlesen zu müssen, die ihm egal sind.
Fragen Sie nicht zu viele Informationen
Stellen Sie bei der Erstellung Ihres Anmeldeformulars sicher, dass Sie nur nach der Mindestmenge an Informationen fragen. Wenn wirklich nur eine E-Mail-Adresse benötigt wird, dann frage nur danach. Wenn Sie unbedingt eine Telefonnummer benötigen, stellen Sie sicher, dass Sie Ihren Kunden mitteilen, warum dies notwendig ist.
Auch hier geht es darum, Ihren Besuchern keine Ausrede zu geben, Ihre Seite zu verlassen. Jede weitere Information, um die Sie sie bitten, ist eine Barriere für das Ausfüllen Ihres Formulars. Je mehr Barrieren, desto unwahrscheinlicher ist es, dass sie enden.
Fragen Sie nicht nach zu viel Engagement
Wenn Sie Ihre Besucher sofort bitten, etwas zu kaufen, kann das eine Abzweigung sein. Ziehen Sie stattdessen eine neutralere Formulierung für Ihren Handlungsaufruf in Betracht. Es kann effektiver sein, zwei oder drei Schritte zu unternehmen, um Ihre Besucher in die richtige Richtung zu leiten, als zu versuchen, sie dazu zu bringen, sofort eine Entscheidung zu treffen.
Stellen Sie sich vor, dass Sie Ihren primären Aufruf zum Handeln auf eine Schaltfläche setzen, die etwas wie "Siehe Pläne und Preise" oder "Weitere Informationen" statt "Jetzt kaufen" oder "Registrieren" anzeigt. Es ist weniger einschüchternd und lässt Besucher genau wissen, was als nächstes zu erwarten ist.
Mach es einfach
Call-to-Action-Seiten haben ein ganz bestimmtes Ziel: Besucher dazu zu bringen, eine bestimmte Aktion auszuführen. Alles, was nicht direkt dazu beiträgt, ist überflüssig.
Dies bedeutet nicht, dass Ihre Seite sparsam und minimalistisch sein muss, aber es bedeutet, dass Sie genau hinsehen sollten, was wirklich auf der Seite gehört und was nicht. Wenn es dem Vertrauen eines Besuchers in die Seite, seinem Verständnis des Inhaltes hinzufügt, oder anderweitig seinen Besuch positiv beeinflusst, könnte das Argument leicht gemacht werden, dass das Element in der Tat notwendig ist.
Lass deine Links nicht kaputt gehen
Viele Call-to-Action-Seiten basieren auf kurzfristigen Angeboten. Mit anderen Worten, sie haben eingebaute Ablaufdaten. Das Problem dabei ist, dass Links, die auf die Website kommen (einschließlich Lesezeichen), sich nicht ändern werden, nur weil Ihr Angebot endet.
Überlegen Sie, wie Sie einen defekten Link verhindern können, wenn Ihr Angebot abläuft. Eine Möglichkeit besteht darin, diese Angebotsseite auf die neue Angebotsseite umzuleiten (oder einfach dieselbe URL für alle Ihre Sonderangebote erneut zu verwenden). Alternativ können Sie auch auf Ihre Homepage umleiten (allerdings nur, wenn wiederholte Besucher nicht verwirrt werden). Oder Sie können eine Post-Offer-Seite erstellen, die darüber spricht, was das Angebot war, wie erfolgreich es war oder andere relevante Informationen.
Führen Sie die Benutzer zu den besten Optionen
Wenn Sie Ihren Besuchern mehr als einen Kauf oder eine Anmeldeoption anbieten, ist es eine gute Idee, einen Hinweis darauf zu geben, welche die beliebteste oder beste Option ist. Dies kann auf verschiedene Arten geschehen. Die erste besteht darin, sie zur Standardauswahl zu machen. Die zweite besteht darin, eine Art von grafischer Angabe zu verwenden, um eine bestimmte Option herauszugreifen.
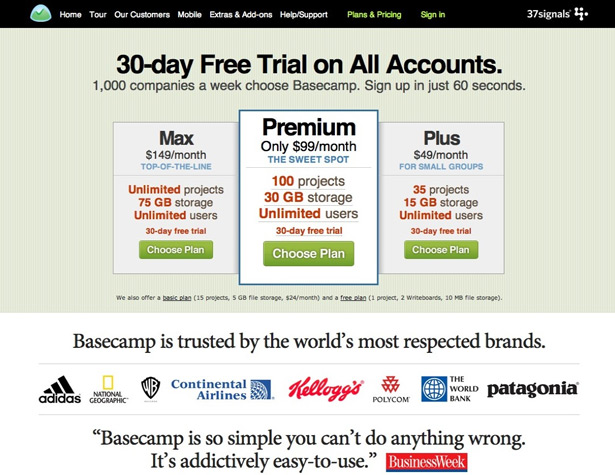
Die zweite Option ist am beliebtesten mit Dingen wie Preistabellen. Achten Sie jedoch darauf, nicht automatisch die teuerste Option anzugeben. Das kann potenzielle Käufer ausschalten, die das Gefühl haben, dass Sie versuchen, sie mehr zu verkaufen, als sie tatsächlich benötigen. Stattdessen entscheiden sich viele Unternehmen für ein gutes mittleres Paket.
Machen Sie den Wert klar
Besucher müssen wissen, was der Wert in etwas ist, bevor sie kaufen oder sich dafür anmelden. Denken Sie daran, dass Käufer daran interessiert sind, wie ihnen etwas nützt, nicht nur die Funktionen, die es hat. Sagen Sie den Käufern, wie Ihnen Ihr Produkt helfen wird und nicht nur, was es tut.
Eine starke Schlagzeile, eine klare Kopie und eine gute Organisation können dazu beitragen, den Wert für Ihre Besucher sichtbar zu machen. Stellen Sie sicher, dass Sie genau wissen, was der Wert ist, bevor Sie beginnen, damit Sie dies Ihren Kunden vermitteln können.
Vergessen Sie nicht, Ihre Seiten zu testen
Zu viele Designer verbringen viel Zeit damit, Call-to-Action- oder Landing-Pages zu erstellen, aber dann versuchen sie nicht, sie zu testen, um sicherzustellen, dass sie funktionieren. Das lässt Konvertierungen auf dem Tisch und kostet Unternehmen Geld.
Nehmen Sie sich etwas Zeit, um A / B- oder multivariate Tests durchzuführen, bevor Sie sich für eine endgültige Version Ihrer Seite entscheiden. Hören Sie sich die Ergebnisse dieser Tests an und stellen Sie die Seite auf, die das Beste konvertiert, unabhängig davon, was Ihnen Ihr "Bauchgefühl" sagt.
Mehr Beispiele
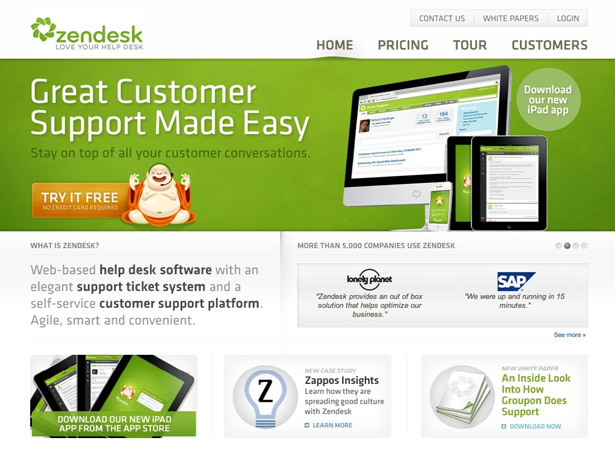
Zendesk
Die Animation hinter dem Call-to-Action-Button ist eine nette Geste.
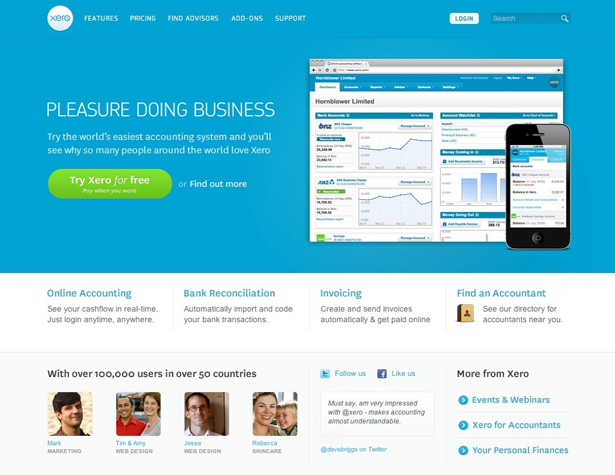
Xero
Die Kombination aus einem Logo und einem Heldenbild funktioniert gut und der Rest der Seite verwendet minimale Grafiken und nur dort, wo sie die Kundenerfahrung verbessern.
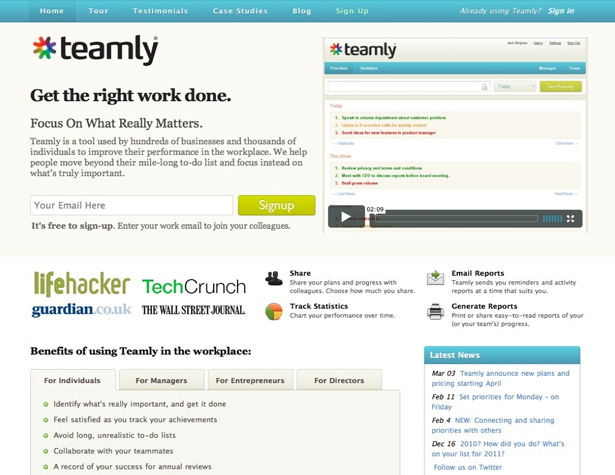
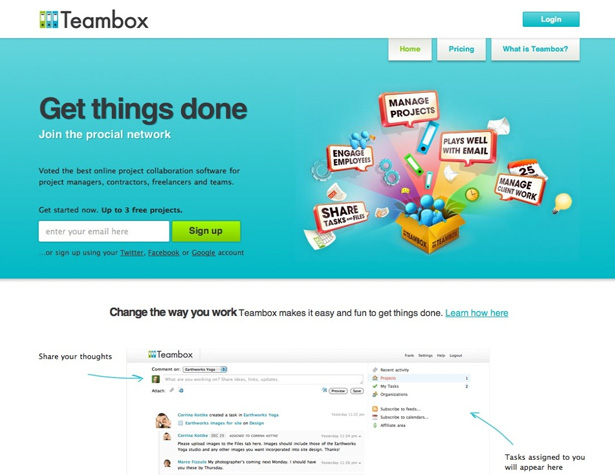
Teambox
Ein perfektes Beispiel für die ideale Anmeldeform und Handlungsaufforderung.
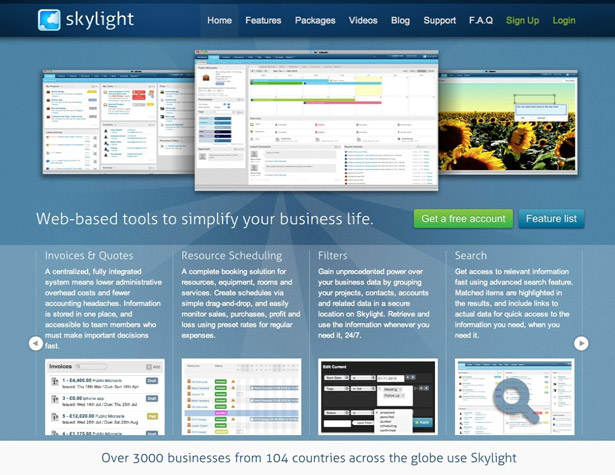
Dachfenster
Der Schieberegler für Funktionen und Vorteile ist eine nette Geste, und die Kopie betont, wie die Funktionen dem Benutzer tatsächlich helfen.
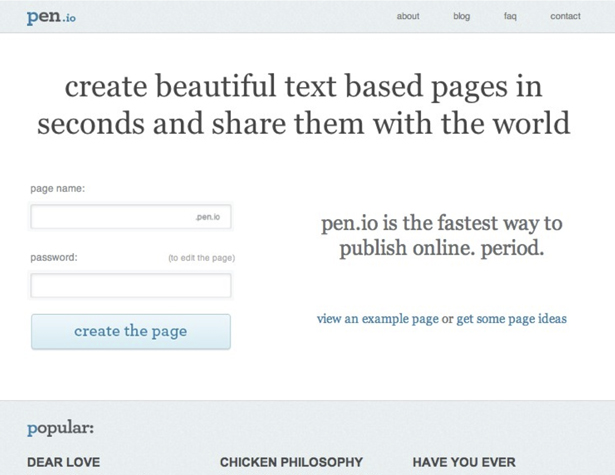
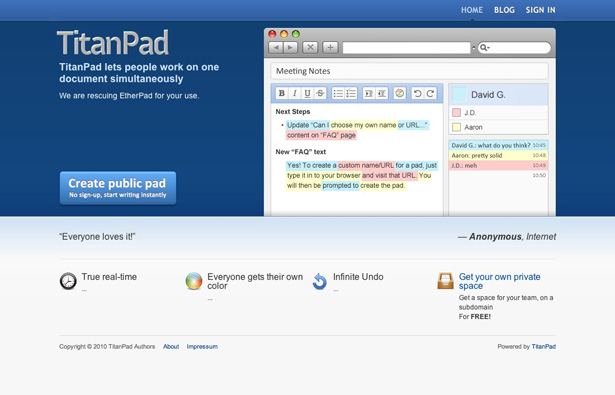
TitanPad
Ein gutes Beispiel für Einfachheit auf einer Call-to-Action-Seite.
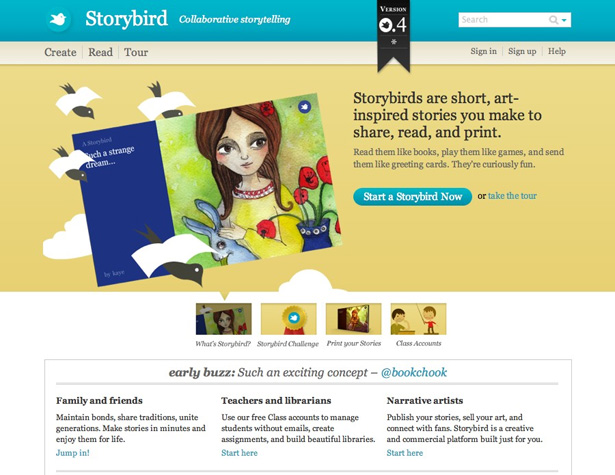
Geschichtenerzähler
Storybird ist schlau, eine Schaltfläche für ihren Hauptaufruf zu Aktion und Textlinks für alles andere zu verwenden.
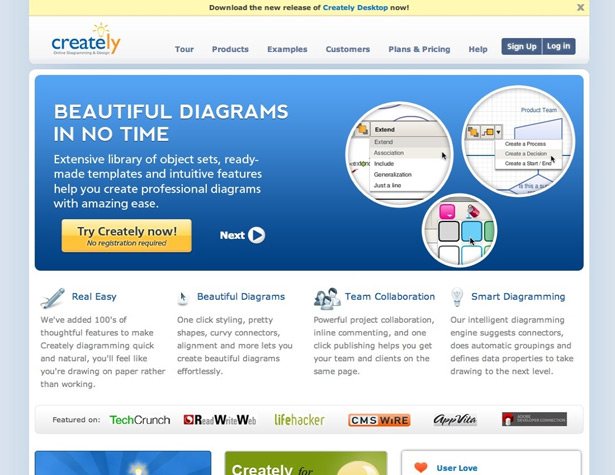
Schöpferisch
Diashows sind eine großartige Möglichkeit, mehr Informationen bereitzustellen, ohne Unordnung hinzuzufügen.
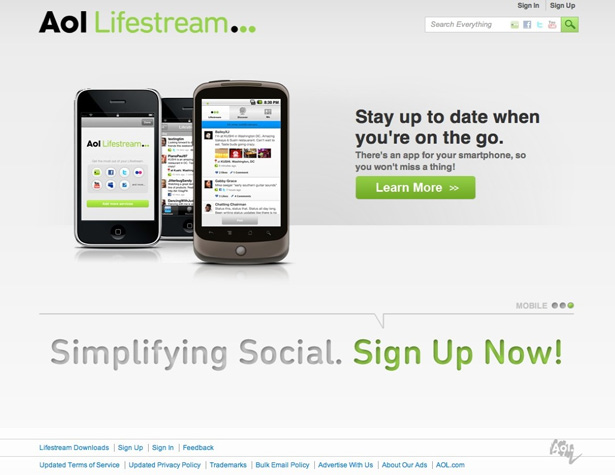
AOL Lebensstrom
Ein weiteres Beispiel für eine Diashow.
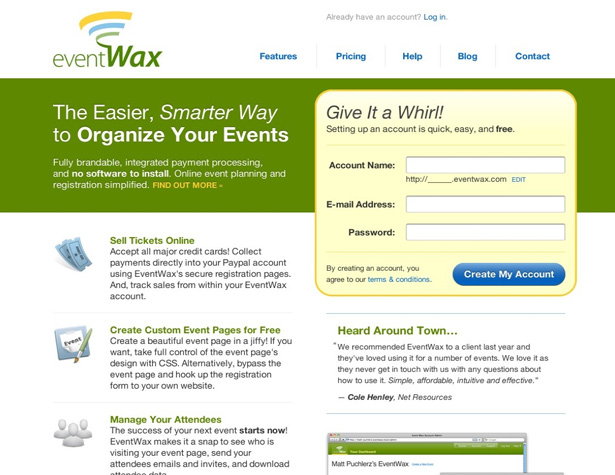
EventWax
Eine weitere minimalistische Anmeldeform.
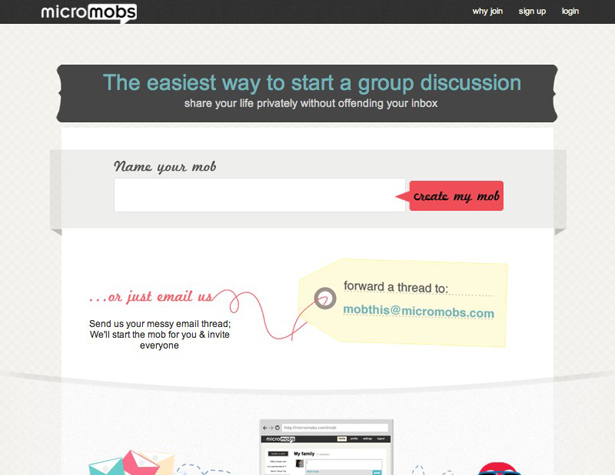
MicroMobs
Diese Seite bietet eine einfache Möglichkeit, sich zusammen mit einer alternativen Methode anzumelden, alles in einer leicht verständlichen Kopie, die nur wenige Sekunden zum Lesen benötigt.
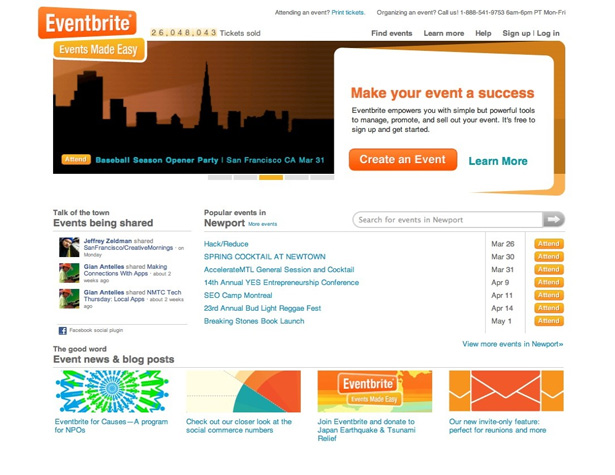
Eventbrite
Der hellorange Call-to-Action-Button hebt sich wirklich vom weißen Hintergrund ab.
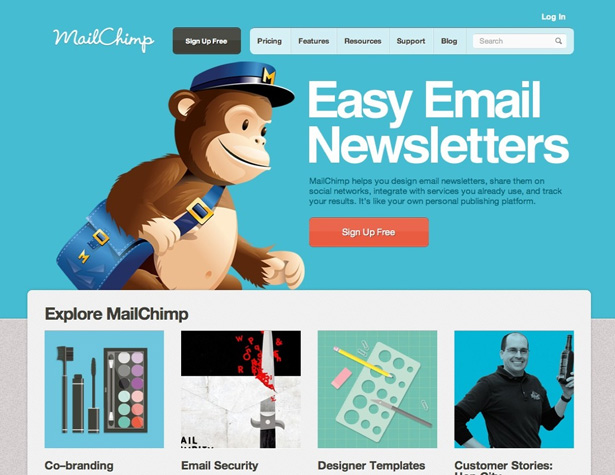
MailChimp
Der rote Call-to-Action-Button hebt sich gut vom blauen Hintergrund ab, aber die Conversion-Rate wird immer noch gesenkt.
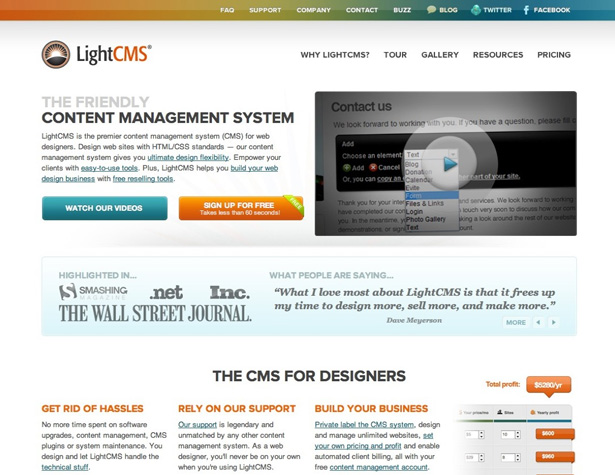
LightCMS
Es könnte mehr Kontrast zwischen den beiden Call-to-Action-Schaltflächen geben, um den Anmelde-Button prominenter zu machen, aber das gesamte Seitenlayout und Design ist großartig.
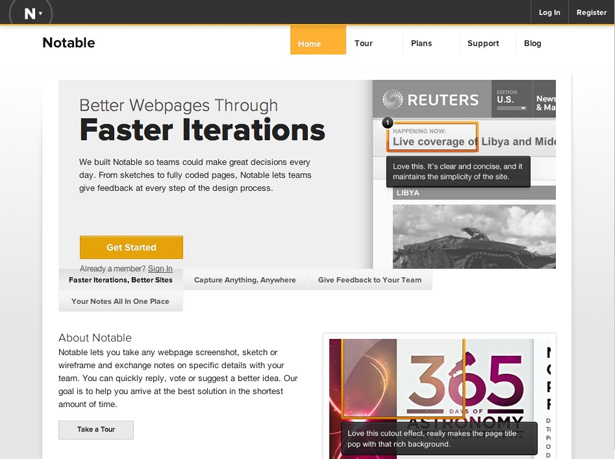
Bemerkenswert
Das minimalistische Farbschema der Notable-Seite hebt den Call-to-Action-Button hervor, während der Fokus auf dem Inhalt liegt.
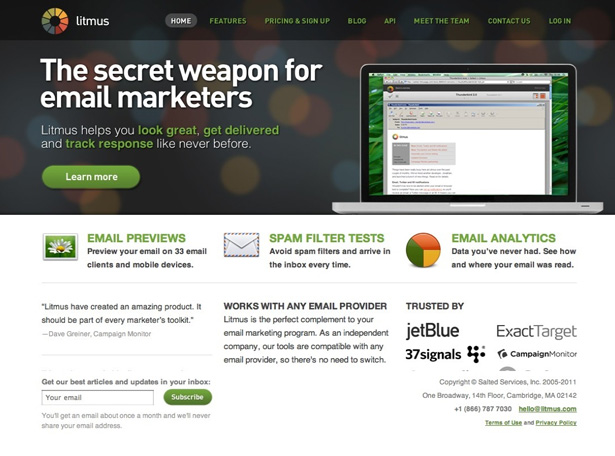
Lackmus
Ein Call-to-Action-Button mit geringem Engagement ist für neue Besucher weniger einschüchternd.
Wufu
Wenn Sie den Call-to-Action über die Navigation setzen, können Besucher auf intelligente Weise zuerst dorthin klicken.
Ubidesk
Die Betonung der kostenlosen Probezeit ist klug.
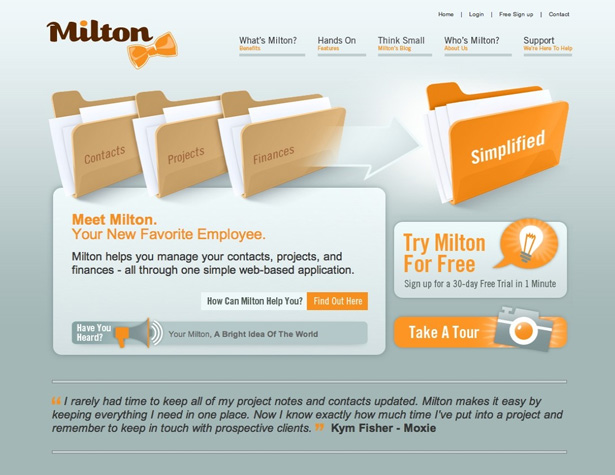
Milton
Ein schönes Design, aber der Call-to-Action-Button geht fast verloren.
Ganttic
Eine große Grafik und eine Diashow an der Spitze lenkt die Aufmerksamkeit der Besucher.
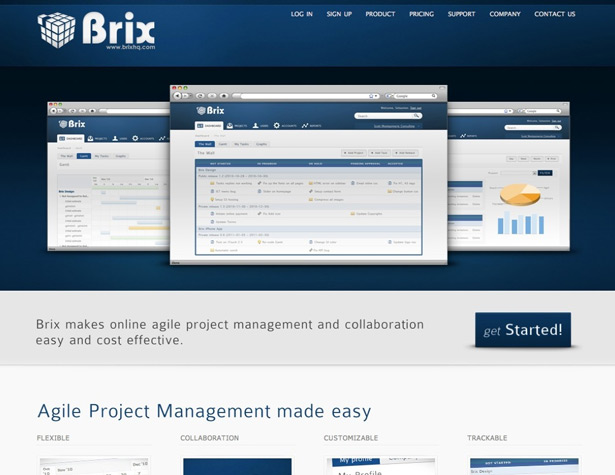
Brix
Ein schönes, einfaches Layout, aber der Call-to-Action-Button könnte prominenter sein.
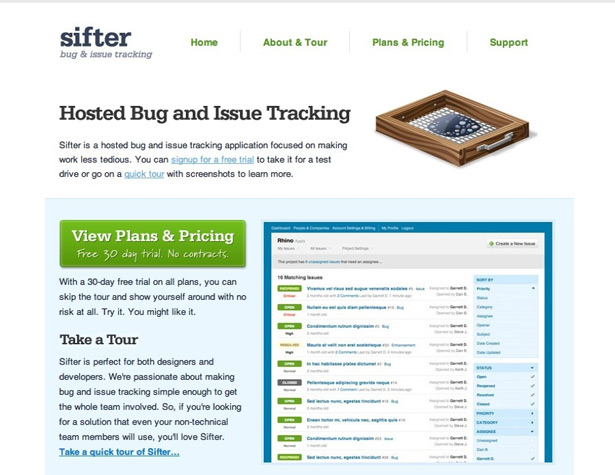
Sieb
Eine der besseren minimalistischen Seiten da draußen, mit einem mutigen Aufruf zum Handeln, klarem Wert und einfachem Layout.
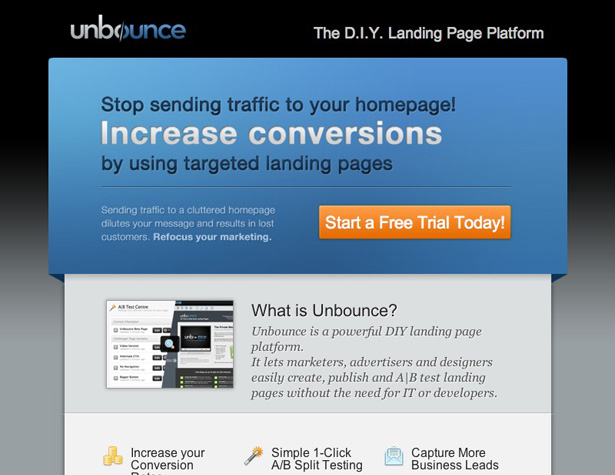
Aufspringen
Der orangen Call-to-Action-Button sticht vor dem blauen und grauen Hintergrund hervor.
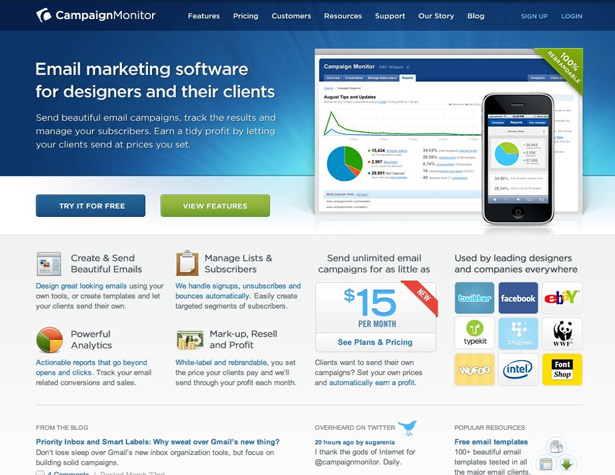
Kampagnenmonitor
Ein schönes Layout und Design, aber die Schaltfläche "Probieren Sie es kostenlos" (der eigentliche Aufruf zum Handeln) ist weniger auffällig als die grüne Schaltfläche "Features anzeigen".
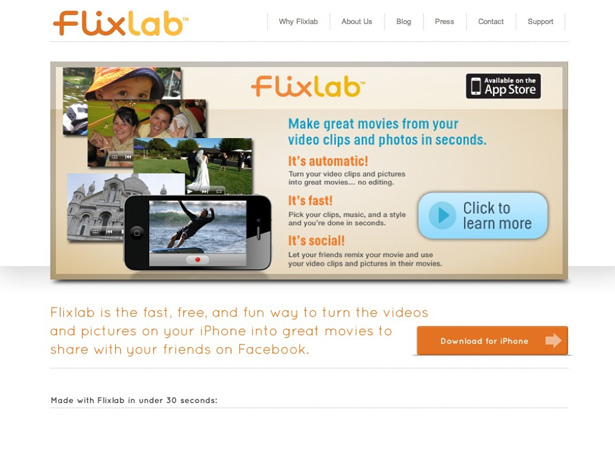
Flixlab
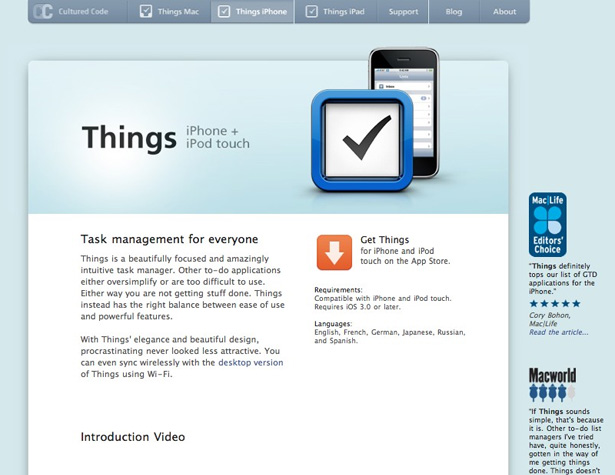
Die Flixlab-Seite hat ein etwas anderes Call-to-Action-Setup, da die meisten Leute, die die Website durchsuchen, mehr Informationen benötigen (und den App Store verwenden, um die App tatsächlich herunterzuladen).
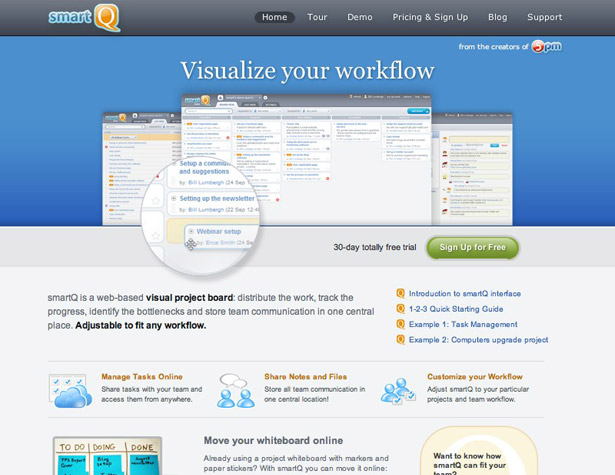
SmartQ
Einschließlich der Tatsache, dass es direkt auf der Anmeldeschaltfläche frei ist, senkt die Verpflichtungsebene für Besucher.
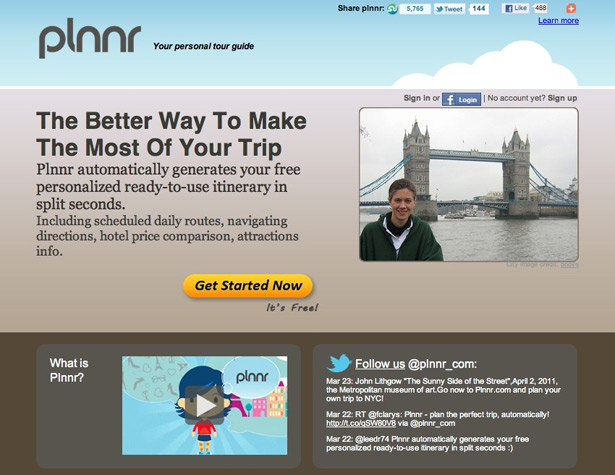
Plnnr
Eine klare Wertaussage und ein kontrastierender Call-to-Action-Button sind großartige Gestaltungsmöglichkeiten.
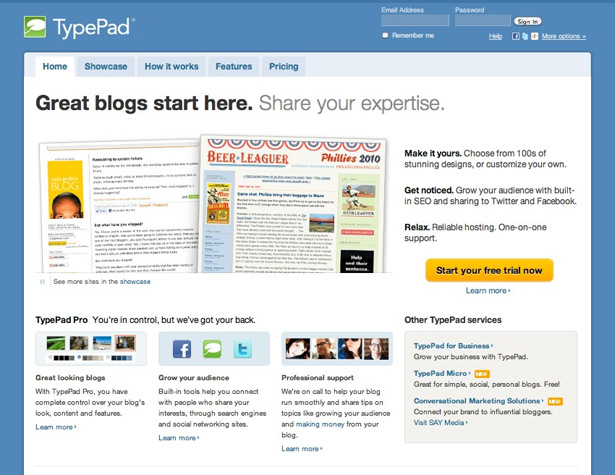
TypPad
TypePad bietet einen schnellen Überblick über ihre Vorteile auf der Startseite.
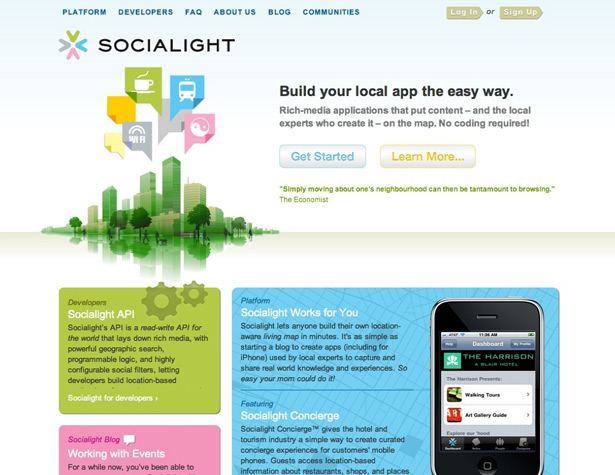
Soziales
Eine andere Seite mit einer klaren Wertangabe und Call-to-Action-Buttons, die auffallen.
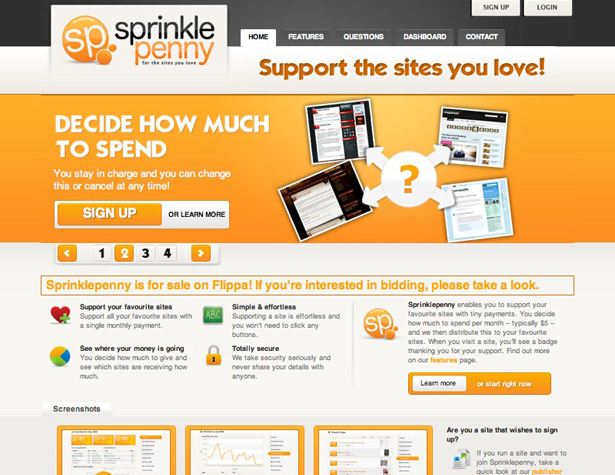
Sprinklepenny
Eine andere Seite mit einem Content-Slider.
RivalMap
Eine einfache Seite mit klar ausgewiesenen Vorteilen.
Haben Sie eine großartige Call-to-Action-Seite gesehen? Oder haben Sie Ihren eigenen Tipp, um tolle Seiten zu erstellen? Teile es in den Kommentaren!