Entwerfen der neuen, vollständig reagierenden Wired.Co.Uk Artikelseiten
Vor kurzem, Condé Nast Digital nahm eine komplette Neugestaltung der auf wired.co.uk veröffentlichten Artikel vor. Ziel war es, mehr Content-first und immersive Erfahrung zu bieten. Diese Ziele wurden danach festgelegt Forschung durch unseren Informationsarchitekten.
Wir haben vor über einem Jahr mit der Neugestaltung des GQ.de Artikel und die Einführung der so genannten "StickyScrollRead" -Komponente, mit der die Redakteure Medien einbetten konnten, die aus der Textkopie mit einer Bildschirmbreite von mehr als 1000 Pixeln gezogen und auf dem Bildschirm fixiert wurden. Das bedeutete, dass der Benutzer den Artikel weiter lesen und sich immer noch auf den Inhalt der Medien beziehen konnte, um die es ging. Dies erwies sich als eine viel eindringlichere Erfahrung und erlaubte dem Körper, mehr Raum zum Atmen zu kopieren.
Wir wollten, dass die Wired-Artikelvorlagen die SSR-Funktionalität beibehalten, die auf GQ so gut funktioniert hat, aber wir haben auch viel gelernt seit den GQ-Designs, die wir in Wired integrieren konnten. Designprozessweise haben wir uns seit der Entwicklung der GQ-Artikel auch viel weiterentwickelt.
Die Vorlagen für die GQ-Artikel wurden komplett mit Photoshop gestaltet, mit jeder unterschiedlichen Artikelvariante (Langformartikel, Kurzformartikel, direkt zur Galerie etc.) und jeder Artikelvorlage mit einer anderen Einbettung (Kurzformartikel mit Bildeinbettung, kurz Formartikel mit Video ...) als PSD verspottet werden. Wir landeten mit 20 bis 30 PSDs und einer Wand voller Ausdrucke, die das Büro bedeckten! Es war zeitaufwändig, langwierig und stellte nicht das Endprodukt dar, da wir die Dinge während des Entwicklungsprozesses "zwicken" würden.
Das vorgeschlagene Konzept für die Wired Artikeldesigns war tiefer und fortschrittlicher als das GQ - Pendant und der Gedanke, 50 - 60 Photoshop - Dateien zu mokieren, war genug, um unser PS - Lasso - Tool auszudrucken und genauere und effizientere Kommunikationsmethoden zu finden Entwürfe für das Entwicklungsteam.

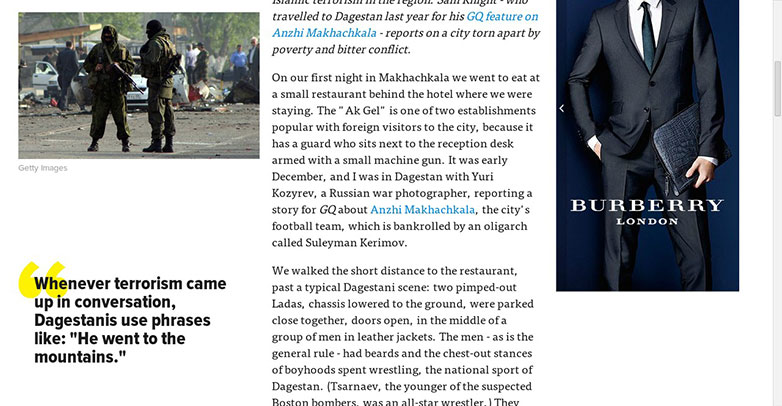
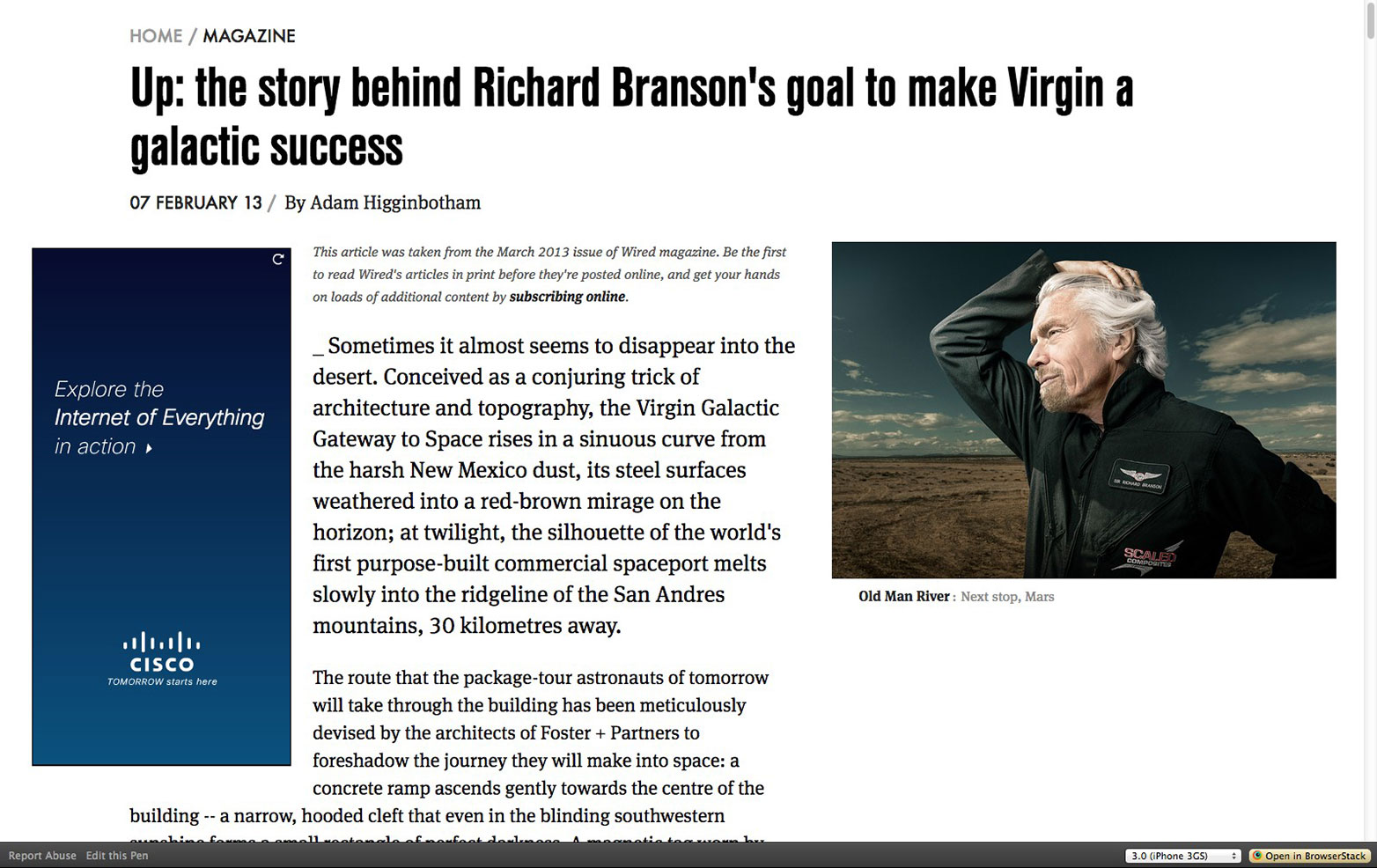
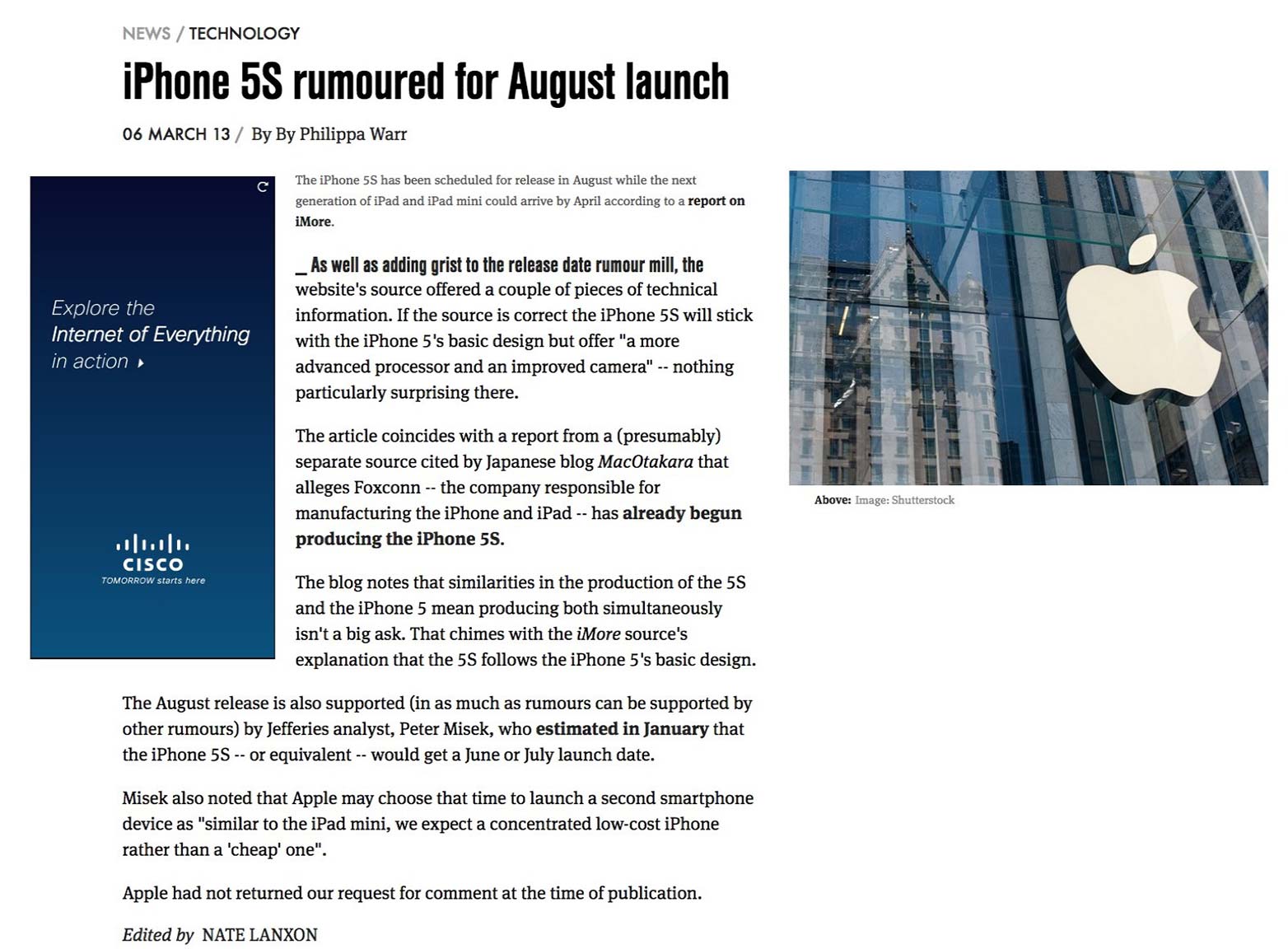
Die GQ-Artikel, die dem Wired Redesign vorausgingen.
Typografie
Wie bei vielen unserer Projekte haben wir uns zunächst damit beschäftigt, wie wir die Werte der Marke durch ihre Typografie darstellen können. Wir haben das gedruckte Magazin durchgesehen und Stile identifiziert, mit denen sie verschiedene Geschichten erzählen, Farben, die sie verwendet haben, sowie Stile zum Hervorheben von Text und Bildunterschriften.
Wir haben dann angefangen mit verschiedenen Typenkombinationen, Farben und Schriftgrößen zu experimentieren Typumwandlung, Erstellen eines vollständigen ersten Stilleitfadens für alle Überschriften, Absätze und Anführungszeichen sowie Experimentieren mit Vergleichen nebeneinander. Dies würde sich als Grundlage für unsere Typografie erweisen, auf die wir später zurückkommen.
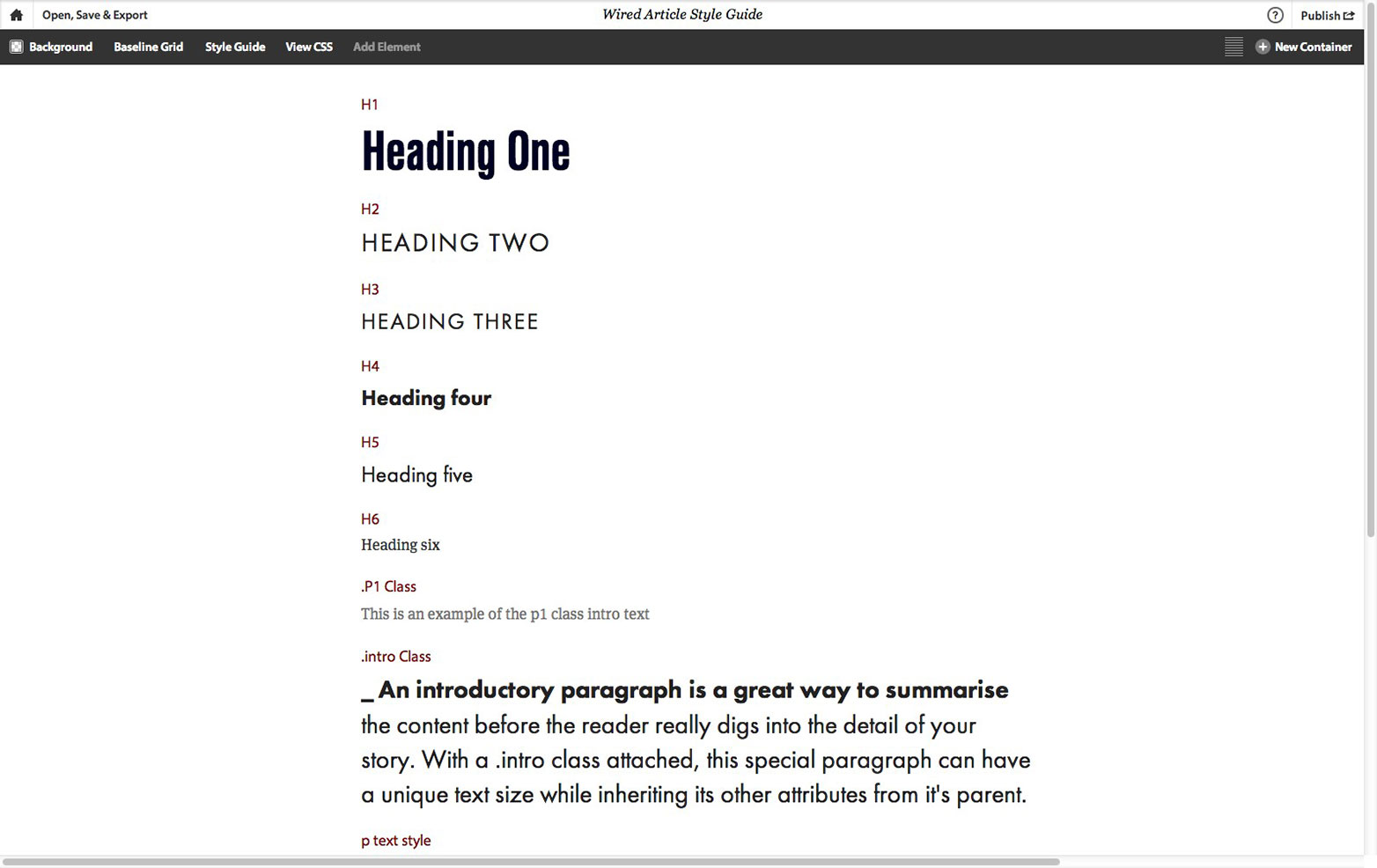
Erstellen einer Formatvorlage in Typecast

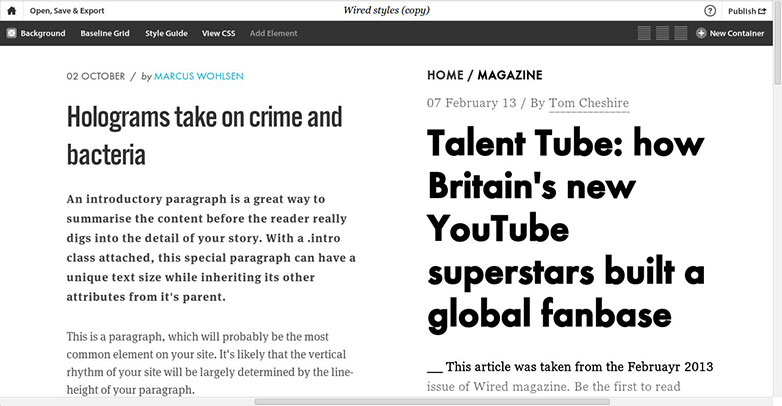
Der Style Guide implementiert.
Layout
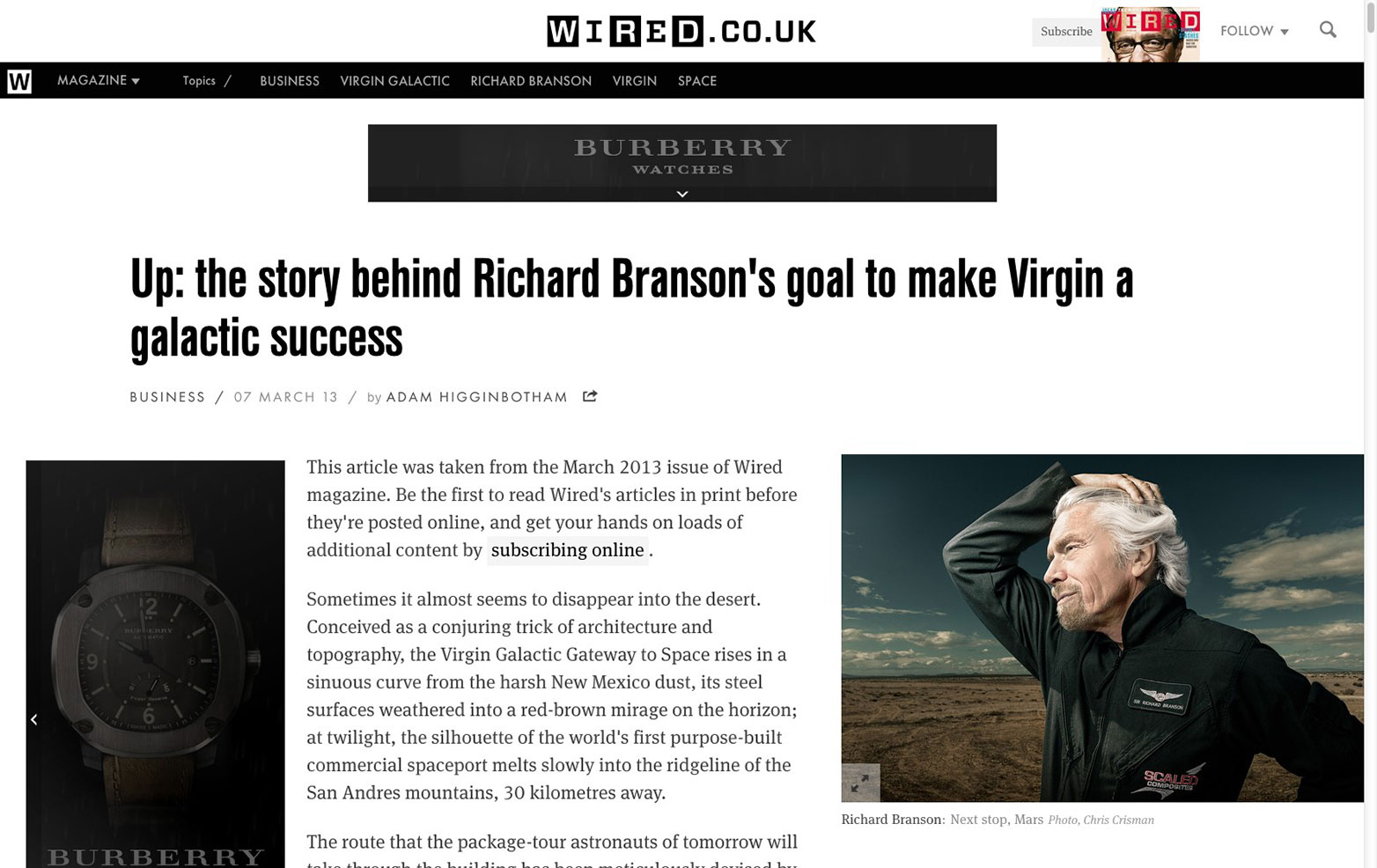
Wir wählten einen Artikel aus dem Printmagazin und fanden den entsprechenden Artikel auf wired.co.uk. Sie waren genau die gleiche Geschichte, aber wo der Magazinartikel Bilder unterschiedlicher Größe hatte, zitierte Spalten mit dem umlaufenden Absatztext und reichlich Weißraum, das Online-Äquivalent hatte ein Bleibild über einem langen Textbereich, umgeben von die Website Gehäuse, schrie den Benutzer um etwas anderes zu sehen.

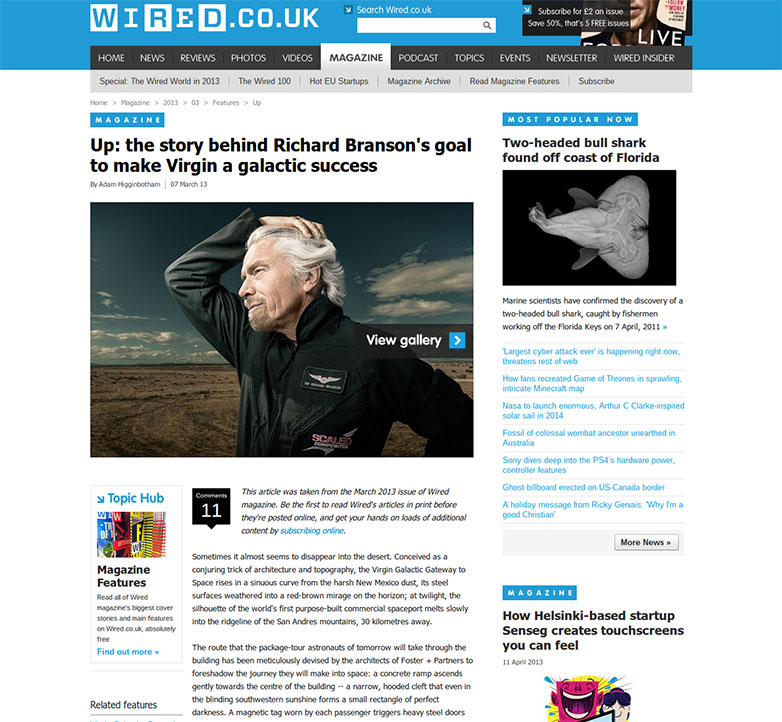
Das alte Wired Artikel Design.
Das Wired Magazin ist bekannt für seine innovativen und maßgeschneiderten Layouts, für die es viele Preise gewonnen hat. Wir wollten versuchen, die Layouts im Magazinstil zu replizieren, wobei Teile in die Körperkopie geschnitten werden und nicht die gesamte Kopierzone so reguliert wirkt. Wir wussten, dass die SSR-Komponente die Seite in zwei Spalten aufteilt, eine für den Artikelkörper und eine für die Medieneinbettungen, die herausgezogen und angeheftet werden, aber wir wollten nicht, dass sich die Einbettungen vollständig vom Absatztext gelöst fühlen.
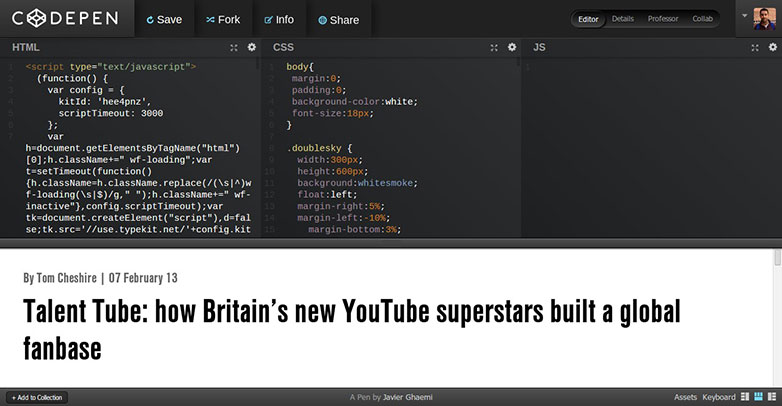
Wir begannen, denselben Artikel zu erstellen, indem wir die gleiche Kopie und die gleichen Bilder von der Website verwendeten, um eine Basisversion der SSR-Vorlage zu erstellen CodePen. Das Ziel war, mit der Platzierung der gesamten Breite zu experimentieren, in der Linie zu bleiben und in den Medien im Fluss des Artikels zu bleiben, um ein optisch auffälliges und einnehmendes Layout zu schaffen. Seit der Gestaltung der GQ - Artikelseiten hatten wir entschieden, dass es eine natürlichere Leseerfahrung wäre, wenn die Kopie links und die Medien in der rechten Spalte wären, also würden wir sie umstellen und auch die Standard - Anzeigenblöcke wie doppelte Himmel und MPU innerhalb der Körperkopie, anstatt den Anzeigen ihre eigene Spalte (wie auf GQ) zu geben, die überflüssig wäre, wenn es keine Anzeigen gab oder wenn die Anzeigen weggescrollt worden waren.
Gebäude in Codepen.
v1.1
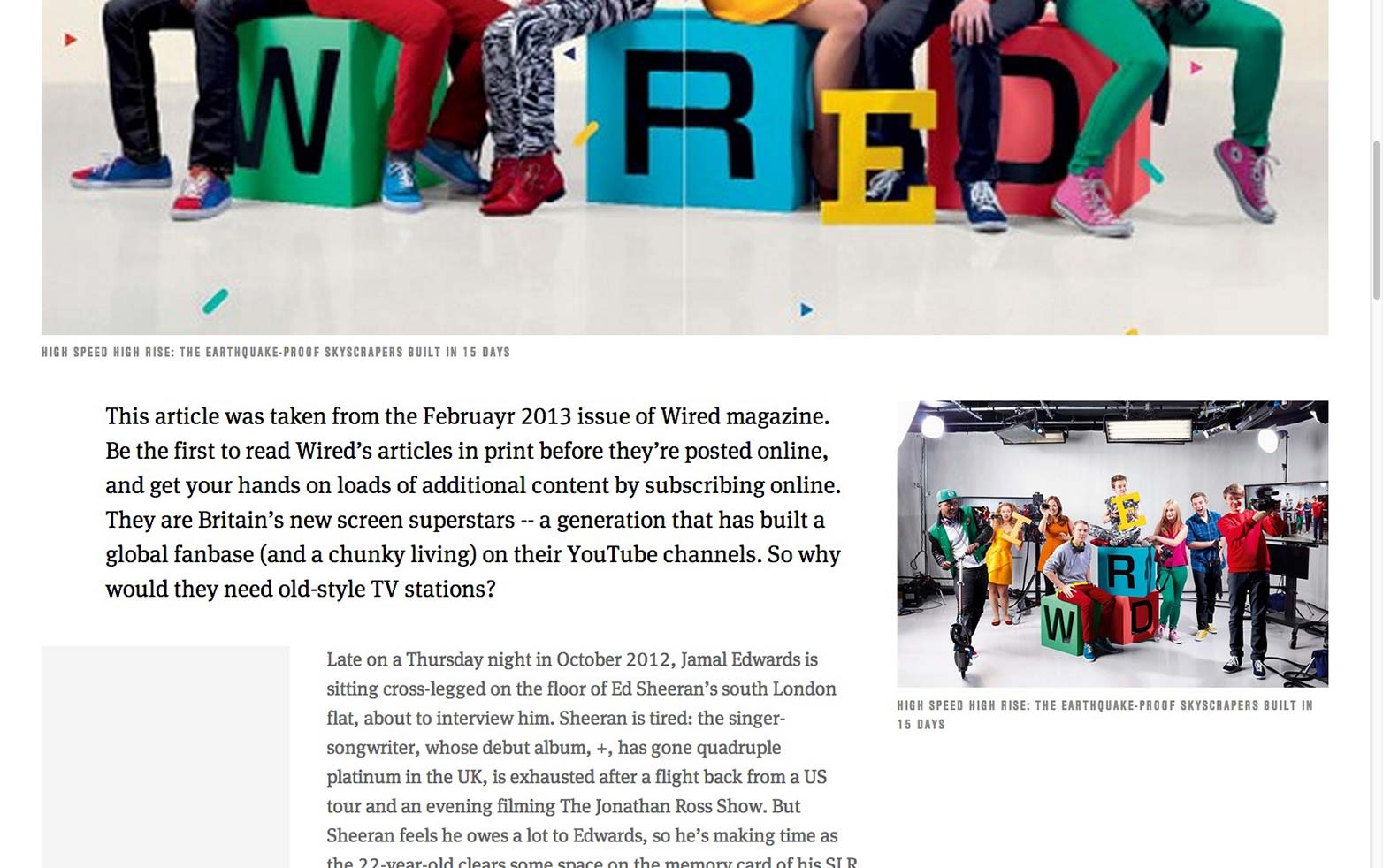
Im der erste Prototyp Der Artikel führte mit einem riesigen Landschaftsbild in voller Breite, das viel mehr Eindruck machte und den Eindruck eines Magazin-Artikels vermittelte. Eine meiner Lieblingsentwicklungen aus den GQ-Vorlagen war die Einführung des mächtigen Vollbilds. Die Vorlage von GQ ermöglichte es den Editoren, 'Hoch- und Querformat'-Bilder hinzuzufügen, aber sie konnten manchmal ihre Präsenz verlieren, da der Bildschirm des Benutzers schmaler wurde und die Bilder schrumpften und das Bild mit voller Breite unsere Lösung war.
Die in Typecast erstellten Typografiestile wurden noch nicht verwendet, aber dem Absatz wurden grundlegende Stile, Intro-Text und Anführungszeichen zugewiesen, um ein Gefühl für die Hierarchie zu erhalten.
Die SSR wurde ebenfalls nicht implementiert, aber es wurde eine Spalte mit Pull-to-Side-Bildern erstellt, die uns half, mit der Breite zu experimentieren, um die Pull-to-Side-Spalte in Relation zur Seite zu setzen, und Doppel-Himmel und MPU-Einheiten wurden hinzugefügt Kopieren Sie, um zu sehen, ob sie den Textfluss stören würden.
Als ersten Entwurf erwies sich dieser Ansatz als weitaus nützlicher als das Experimentieren mit denselben Inhalten über Photoshop. Dies erlaubte uns nicht nur einige grundlegende Layout-Entscheidungen schnell und iterativ zu treffen, sondern wir konnten sie auch als Basis verwenden, auf der die Entwickler aufbauen konnten, um weitere Funktionen hinzuzufügen, und genau das taten sie.

Version 1.
v1.2
Der CodePen-Proof-of-Concept wurde an das Entwicklerteam weitergegeben und er fügte die SSR-Funktionalität hinzu (so dass die gezogenen Bilder an den Bildschirm geklebt wurden) und erlaubte uns, die Positionierung eines Medienstücks zu ändern, indem man seine Klasse vor der Übergabe änderte es zurück zum Design-Team für Styling.
An dieser Stelle begannen wir, den Artikel mit den Schriftarten zu formatieren, die wir zuvor in Typecast erstellt hatten, indem wir das CSS einfach direkt aus der Web-App exportierten. Wir könnten jetzt auch mehr mit verschiedenen Methoden experimentieren, um Inhalte einzubetten und zu sehen, was bei verschiedenen Breiten und für verschiedene Geschichten gut funktioniert. Zum Beispiel wäre es nicht gut, mit einem Porträtbild in voller Breite zu führen, da es um den Titel eine Fülle von Leerraum geben würde und den ersten Absatz zu weit nach unten drücken würde. Wir fanden heraus, dass die besten Kombinationen darin zu liegen schienen, mit einem auf die Seite gezogenen Bild zu führen und möglicherweise eine Landschaft beizubehalten, die den geringsten Effekt auf den Textfluss hatte. Wir haben auch daran gearbeitet, die Textkopie für das angenehmste Leseerlebnis zu optimieren, indem wir die maximale Breite der Absatzkopie steuern. Anstatt mehr Zwischenräume zwischen dem Absatztext und dem gezogenen Medium hinzuzufügen, haben wir die Bodycopy so eingerückt, dass die Kopie so zentral wie möglich auf dem Bildschirm war und es auch erlaubt, dass Zeilenbilder wie ein Ausdruck vom Bildschirm verschwinden Layout könnte tun.

Prototypversion 2.
Diese kollaborative und agile Prototyping-Methode half uns, fundierte Entscheidungen schnell zu treffen, da wir unsere Designs auf jedem Gerät, jeder Bildschirmbreite oder jedem Browser einfach testen und mit minimalem Aufwand wiedergutmachen konnten. Wir haben so viel wie möglich mit echten Inhalten gearbeitet, um sicherzustellen, dass wir nicht vergessen, eine bestimmte seltene Klasse zu stylen, die nur ein paar Absätze - ich schaue dir .p1 - hinzugefügt haben, die wir sonst vielleicht später verpasst hätten Entwicklung. Wir haben auch mehrere Artikeltypen mit der gleichen Vorlage erstellt, um zu sehen, wie es funktionierte, wenn nur ein Bild und eine kurze Kopie vorhanden waren oder wenn es sich um einen Übersichtsartikel handelte.

Obwohl wir immer wussten, dass unsere CodePen-Vorlagen nur ein Proof of Concept sein würden, haben wir versucht, so viele Details wie nur möglich zu treffen und möglichst viele fundierte Entscheidungen über Design und Layout zu treffen.
v1.3
Sobald wir mit dem grundlegenden Stil und der Struktur des Templates zufrieden waren, übertrugen die Entwickler den Code in ihre eigene Codierungsumgebung und teilten das CSS für jedes eingebettete Medium in seine eigene SASS-Datei auf, so dass das Designteam leicht darauf zugreifen und das CSS ändern konnte nur der "Blob" - was wir am Ende alle Add-ons nennen, die Sie in einen Artikel einbetten könnten ... z. Bilder, Videos, Reviews ... etc - die wir bearbeiten wollten.
Dies war eine große Hilfe, denn als der Entwickler seine Arbeit getan hatte und alles bis zum Backend angeschlossen hatte, war der Code zu kompliziert für jeden von uns Designern, um die Teile zu verstehen und zu lokalisieren, die wir ändern wollten. Dieser Ansatz war auch nützlich, wenn neue Blobs, wie die Galerie-Thumbnails, als Nächstes oder als Bewertung erstellt wurden, da wir einfach eine neue SCSS-Datei mit allen Stilen für genau diesen einzelnen Blob erstellen würden, was die Aktualisierung und Pflege erheblich vereinfachte.
Die Möglichkeit, auf das CSS zuzugreifen und es zu bearbeiten, war eine große Hilfe für uns Designer. Es war das erste Mal, dass wir uns vom "Design in Photoshop - liefern PSDs - Entwickler Code - Designer Review", der Methode zur Erstellung einer Website, entfernten, und so konnten wir die kleinsten Aspekte unserer Designs wirklich fein abstimmen.
In der Vergangenheit, mit den alten Methoden, haben wir die Wired - Artikel in diesem Stadium eingeführt (voll funktionsfähig mit einigen Design - Optimierungen, die nach dem Start gemacht werden können), aber da wir Designer jetzt Zugang zum CSS hatten, konnten wir das ausgeben letzten paar Tage mit ein paar subtilen Berührungen, die das Erlebnis verbessern würden. Wir haben kleine "Vergrößerungs" -Symbole an der Ecke der Bilder hinzugefügt, um den Benutzer wissen zu lassen, dass Sie durch Klicken auf eines der Bilder dieses als Galeriebild mit voller Breite öffnen können. Wir haben Artikel auf verschiedenen Geräten getestet, um die bestmögliche Textbreite für das beste Leseerlebnis zu erhalten. Außerdem haben wir mehr Zeit für die Feinabstimmung von Textlinks, Zitatstilen und Bildbeschriftungen aufgewendet, alles kleine Details, die zusammen einen großen Unterschied machen.
Dies war ein weit mehr kollaboratives Projekt als jedes andere, das ich zuvor mit Designern, Informationsarchitekten, Projektmanagern, Entwicklern und Redakteuren erarbeitet hatte, die alle in verschiedenen Phasen des Projekts zusammenarbeiten. Sie fügen ihren Teil zu einem Prototyp hinzu, der ständig wächst und sich zu dem Produkt entwickelt, das es heute ist.
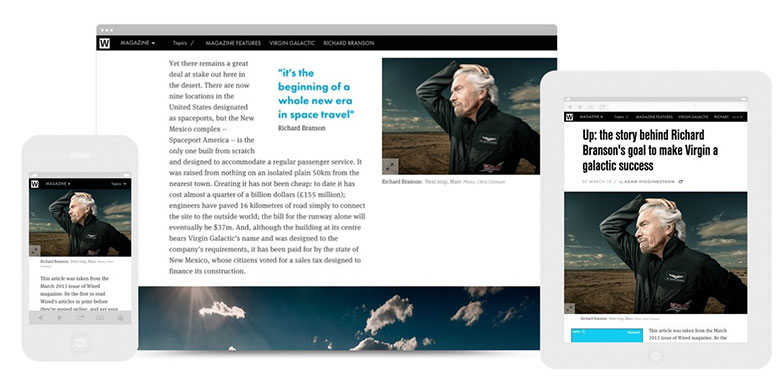
Das endgültige, voll reagierende Artikeldesign.
Nicht die Zeit damit zu verbringen, alle Stile, Layouts und Variationen an verschiedenen Breakpoints vorher zu entwerfen, bedeutete, dass wir in gewisser Weise durch Entwicklung gestalten konnten. Wir würden nicht warten, bis etwas perfekt war, um es zu bauen, sondern nur etwas gebaut und daran gearbeitet, es perfekt zu machen. Das bedeutete, dass es Tage gab, an denen wir einmal messen und zehn Mal abschnitten, aber auch ständige Tests, Entwicklungen und, was noch wichtiger war, Diskussionen über Verbesserungen, die dazu beitrugen, dass alle am Projekt beteiligt und beteiligt waren.
Wir überprüfen und verbessern ständig den Build, aber wir sind auch sehr stolz auf das, was wir in kurzer Zeit geschafft haben. Die Wired-Artikel repräsentieren nicht nur ein schönes Layout im Druckstil auf jeder Bildschirmbreite und auf jedem Gerät, sondern auch eine Veränderung in der Art und Weise, wie wir bei Condé Nast Digital als Team arbeiten.
Was halten Sie von den wired.de Artikelseiten? Wie ist der Designprozess von Condé Nast Digital mit Ihrem eigenen? Lassen Sie es uns in den Kommentaren wissen.