Design Patterns: Der größte Web-Trend von 2015 bisher
Das Jahr 2015 hat viele Trends aus früheren Jahren geerbt, es gab eine stetige Evolution von Ideen - zum Beispiel Flat Design in Material Design - aber nichts so Revolutionäres wie Responsive Design.
Wir fangen jedoch an, Trends zu sehen, die sich frisch anfühlen, entweder durch neue Behandlungen oder weil sie wirklich neue Wege sind, alte Probleme anzugehen. Am weitesten verbreitet war bisher die Verwendung von Mustern im Webdesign.
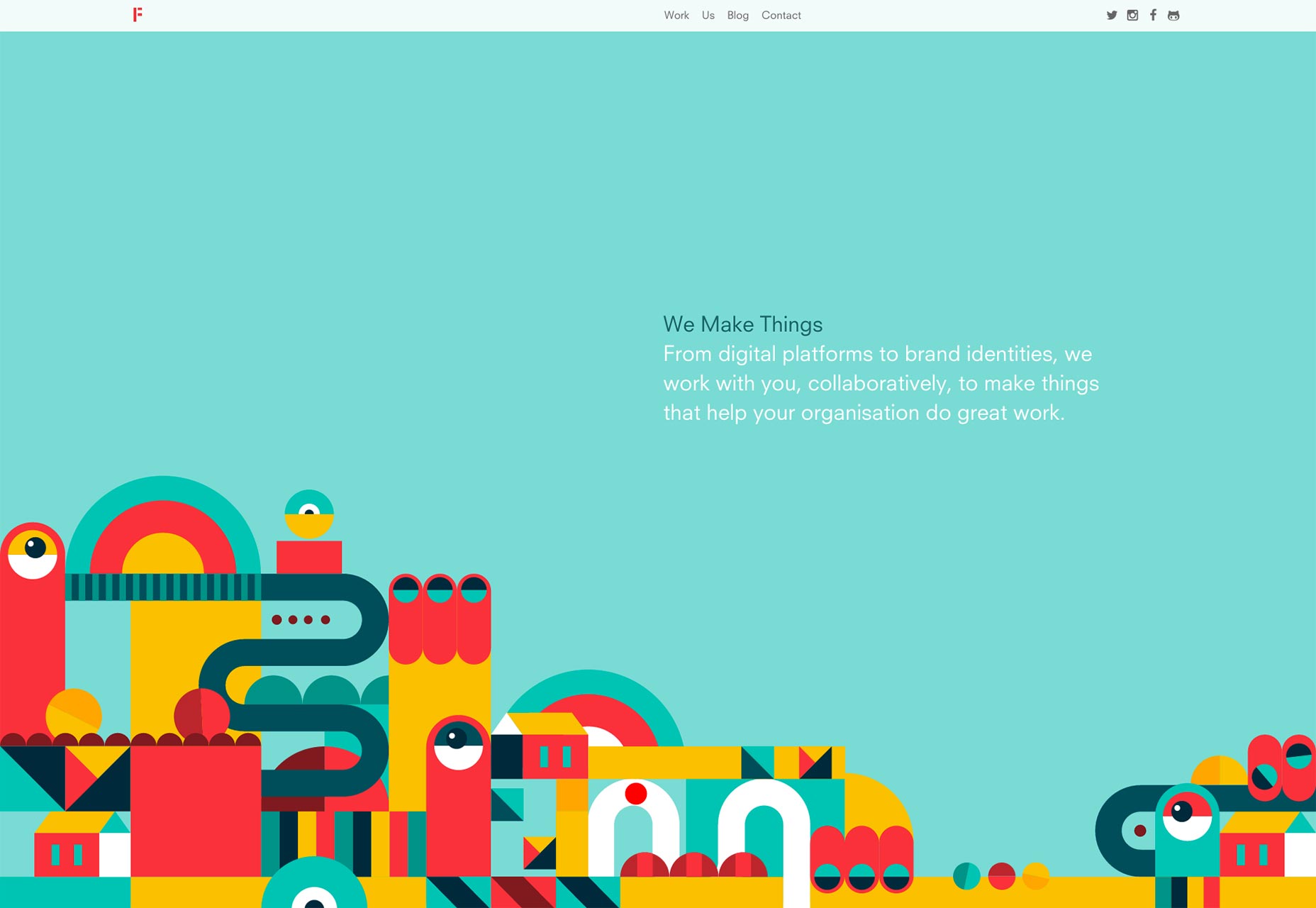
Muster dienen einer Vielzahl von Zwecken, von der Kommunikation eines Markenwertes, über das Hinzufügen von Bewegung zu einer Oberfläche, um die einfachen Farbblöcke zu beleben, die das flache Design bevorzugt. Und die Verwendung von Mustern, obwohl nicht wissenschaftlich kategorisierbar, fällt in eine von fünf umfassenden und miteinander verbundenen Kategorien ...
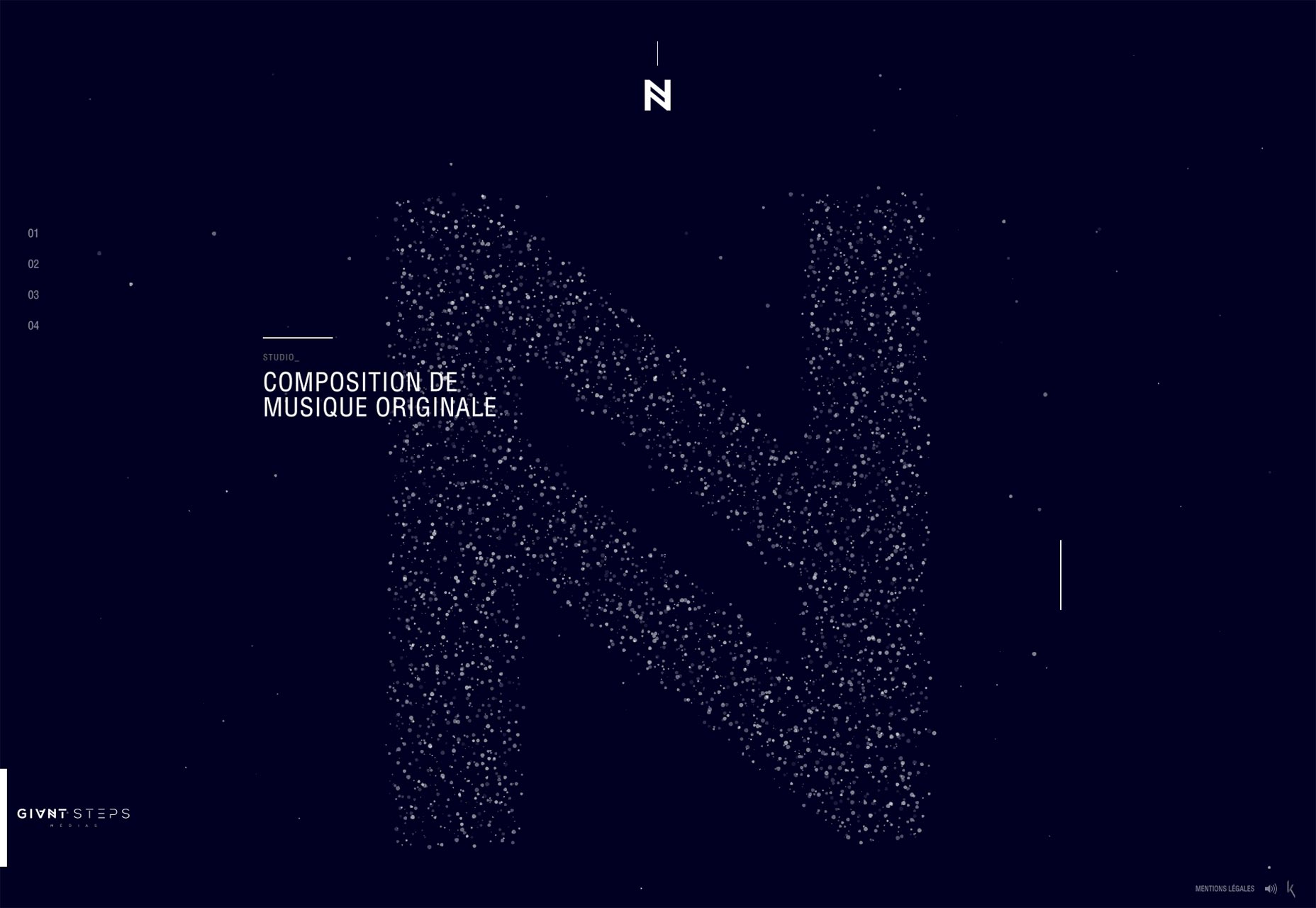
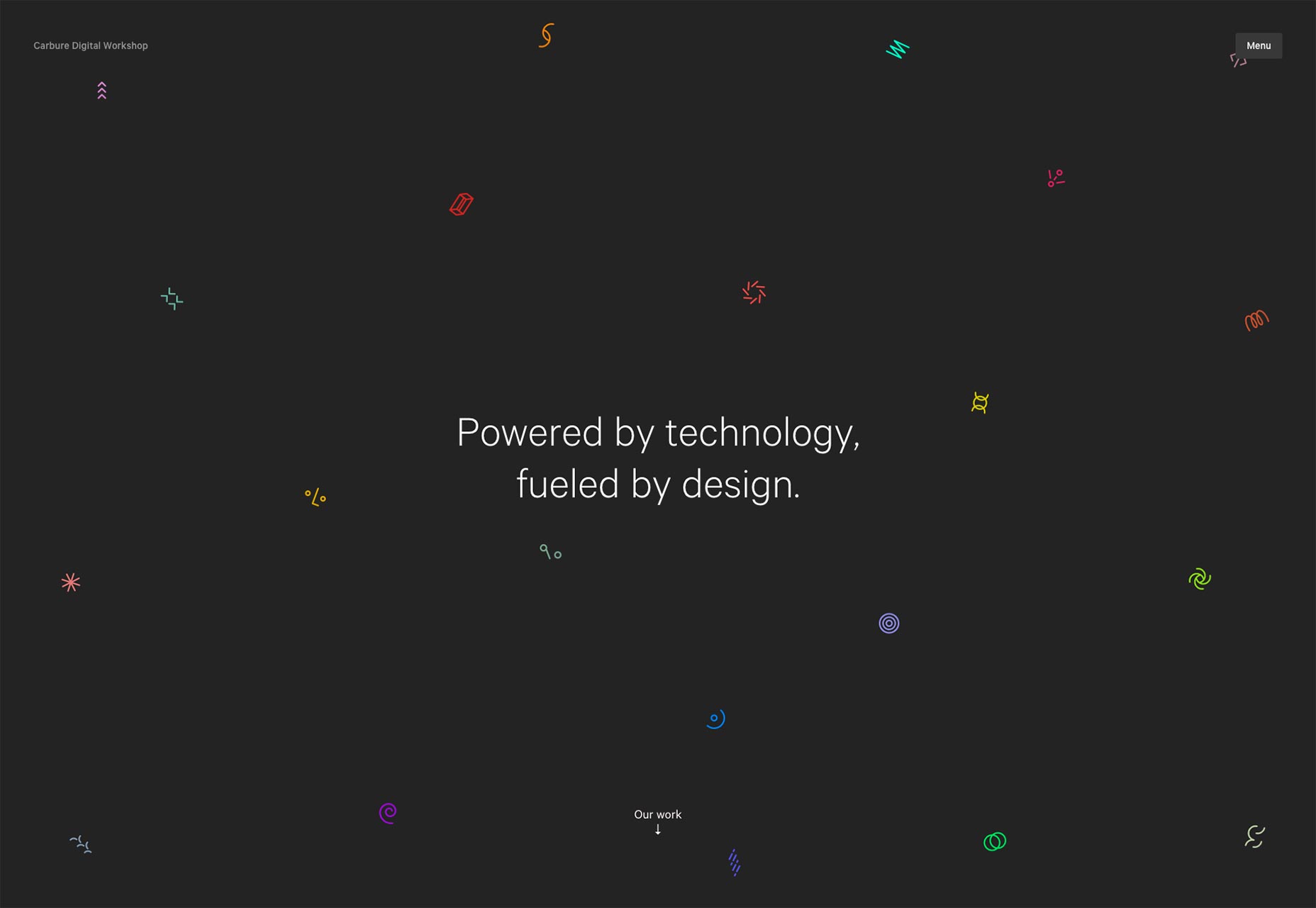
Generative Muster
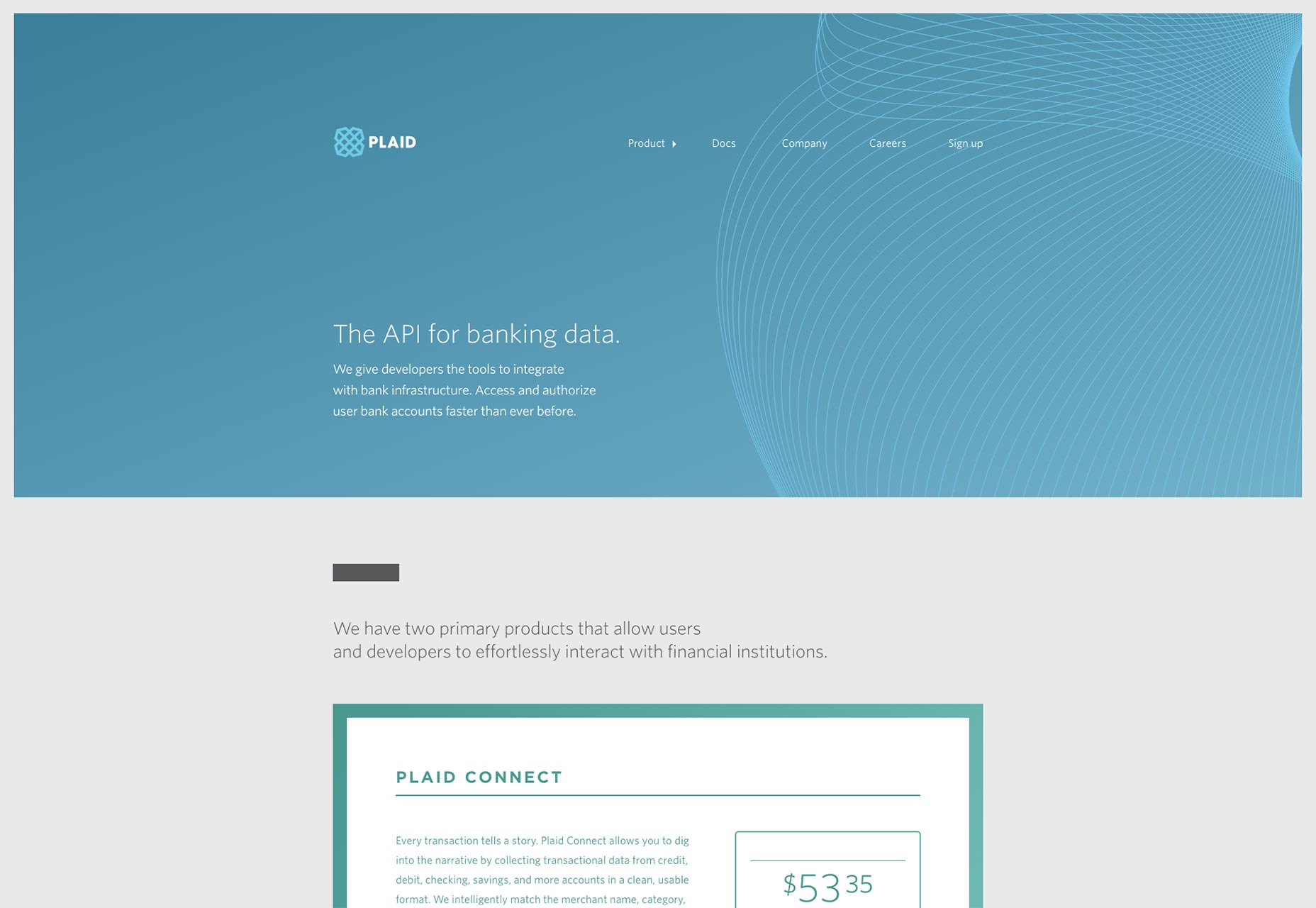
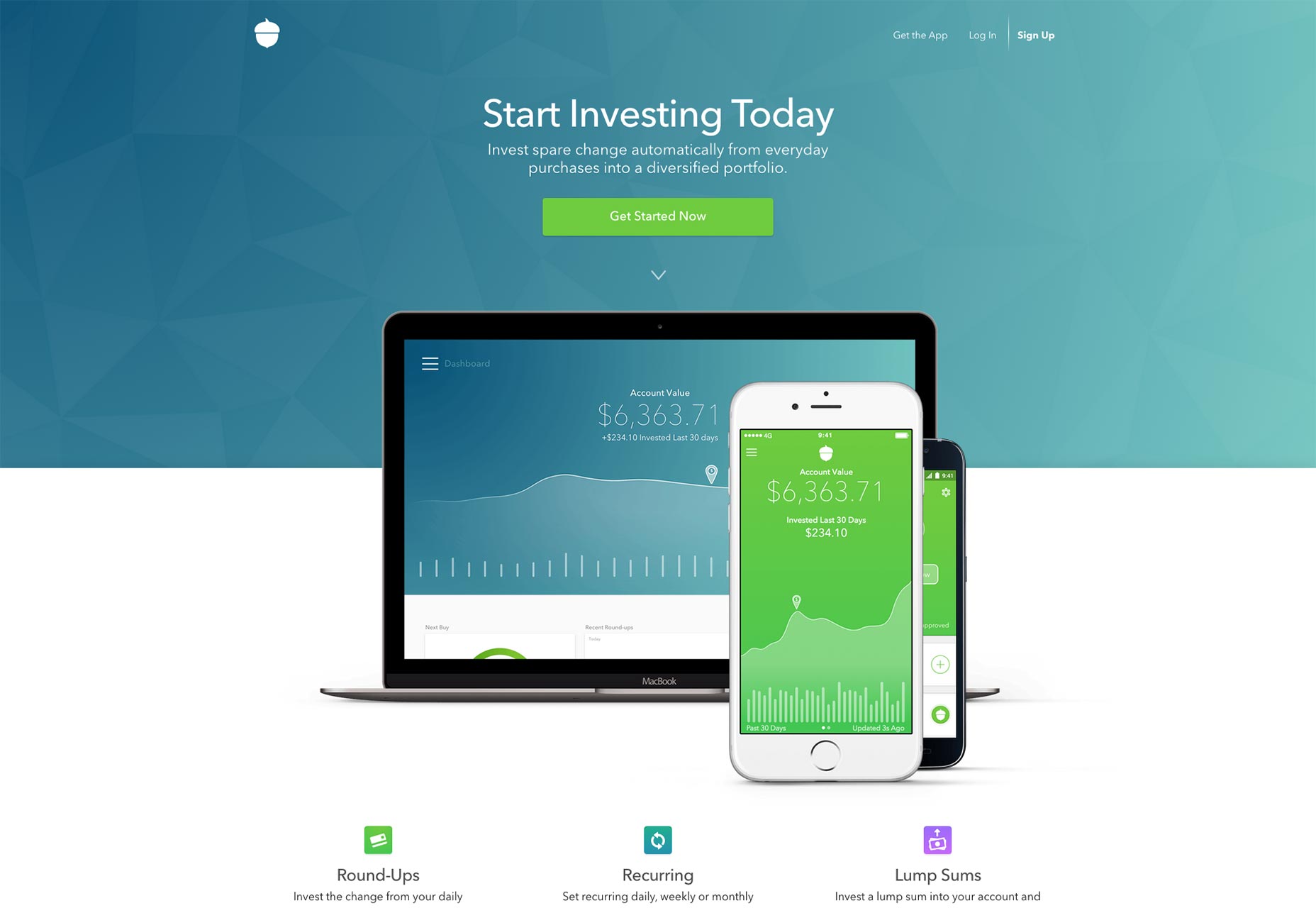
Die Kombination aus Design und Code, die das Web ausmacht, hat dazu geführt, dass es immer ein fruchtbares Umfeld für generative Kunst und Designer sein wird, die mit Mathematik arbeiten. Seit den frühesten Tagen des Web experimentierten die Designer mit Partikelsystemen, aber in den letzten Monaten haben wir eine zunehmende Betonung von Teilchen gesehen, die in einem formaleren Muster existieren. Diese geometrischen Muster sind eine natürliche Weiterentwicklung der Form, da sie sich stark auf Design-Einheiten und Code-Loops stützen.
Was wirklich neu ist, ist, dass wir 2015 zunehmend sehen, dass Unternehmen solche Muster als integralen Bestandteil ihrer Marke annehmen.
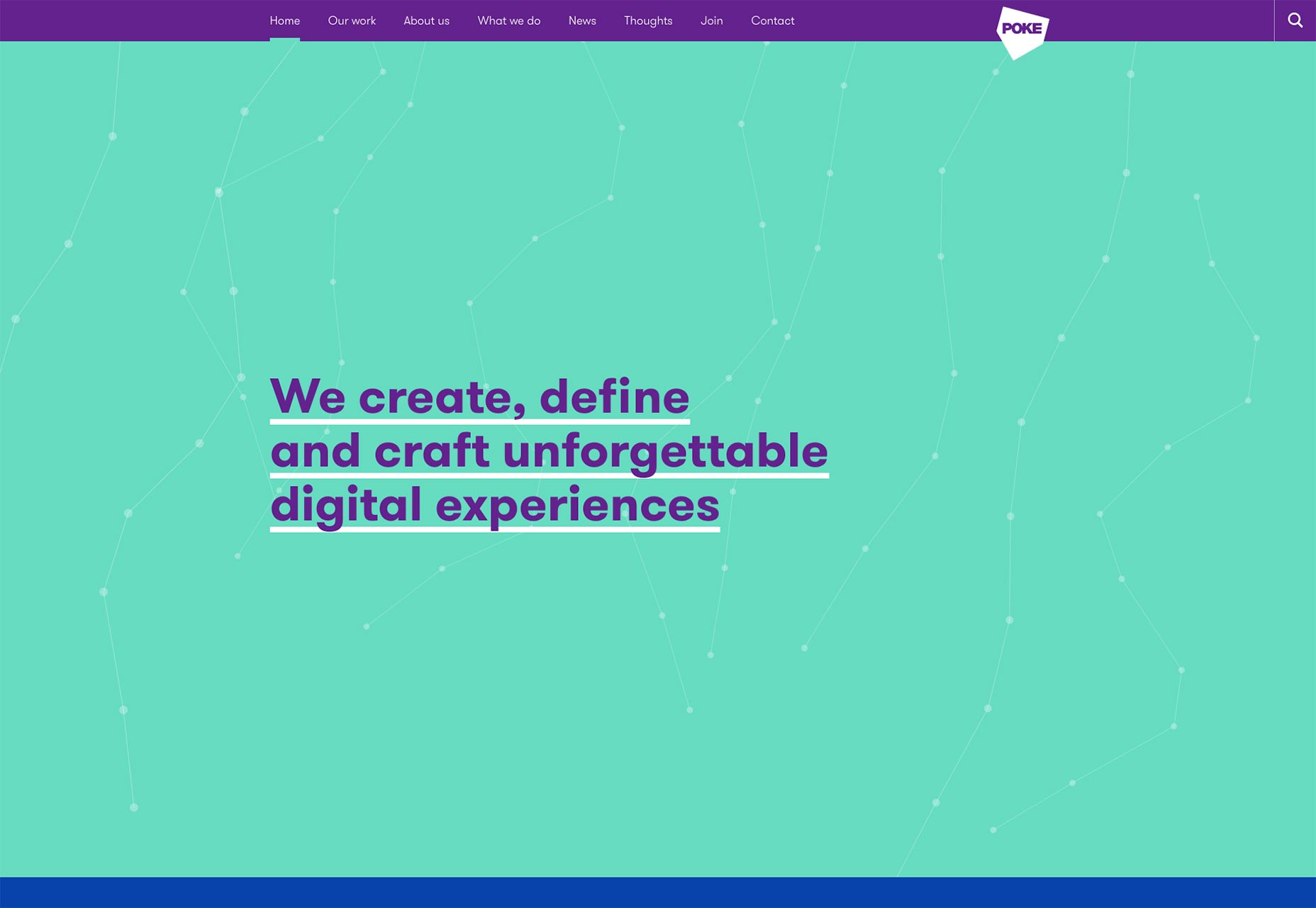
Datenmuster
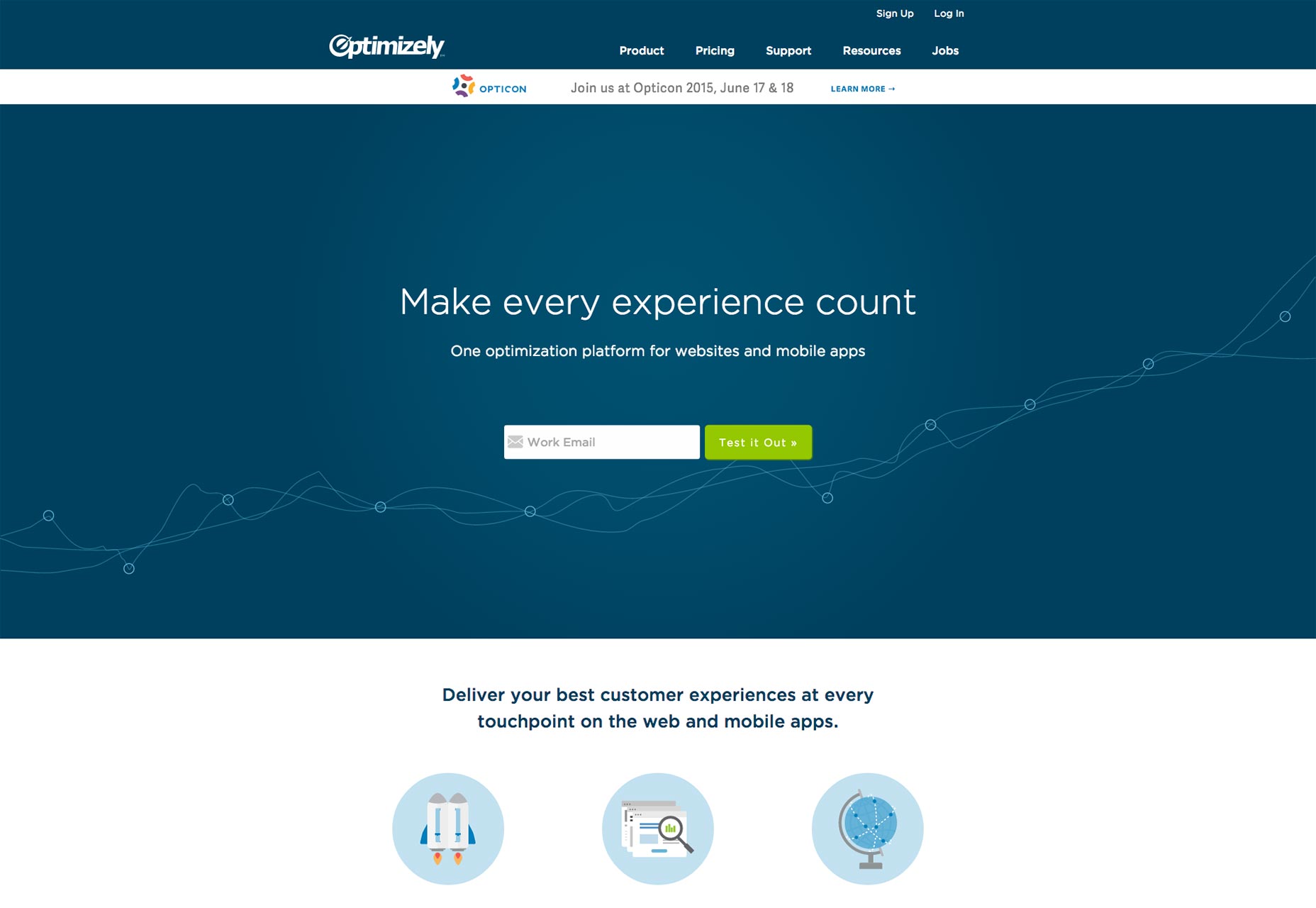
Die fortwährende Beschäftigung mit dem Konzept der Big Data wird zunehmend als Muster visualisiert, obwohl es unwahrscheinlich ist, dass große Daten ein Shell-ähnliches Muster ergeben. Diese Vorstellung von einfachen mathematischen Formen in komplexen Daten ist untrennbar mit der Idee von Wissen, Macht und Einsicht verbunden. Unternehmen, die ein einzigartiges Verständnis eines abstrakten Konzepts zu haben scheinen, verwenden gerne die Metapher.
Dies, gekoppelt mit dem Wachstum von SaaS (Software as a Service), wenn Unternehmen nicht ein Produkt, sondern ein abstraktes Konzept verkaufen, hat zu einer unüberschaubaren Anzahl von Websites geführt, die die Art von Mustern aufweisen, die ein Kind mit einem Spirograph wäre stolz auf.
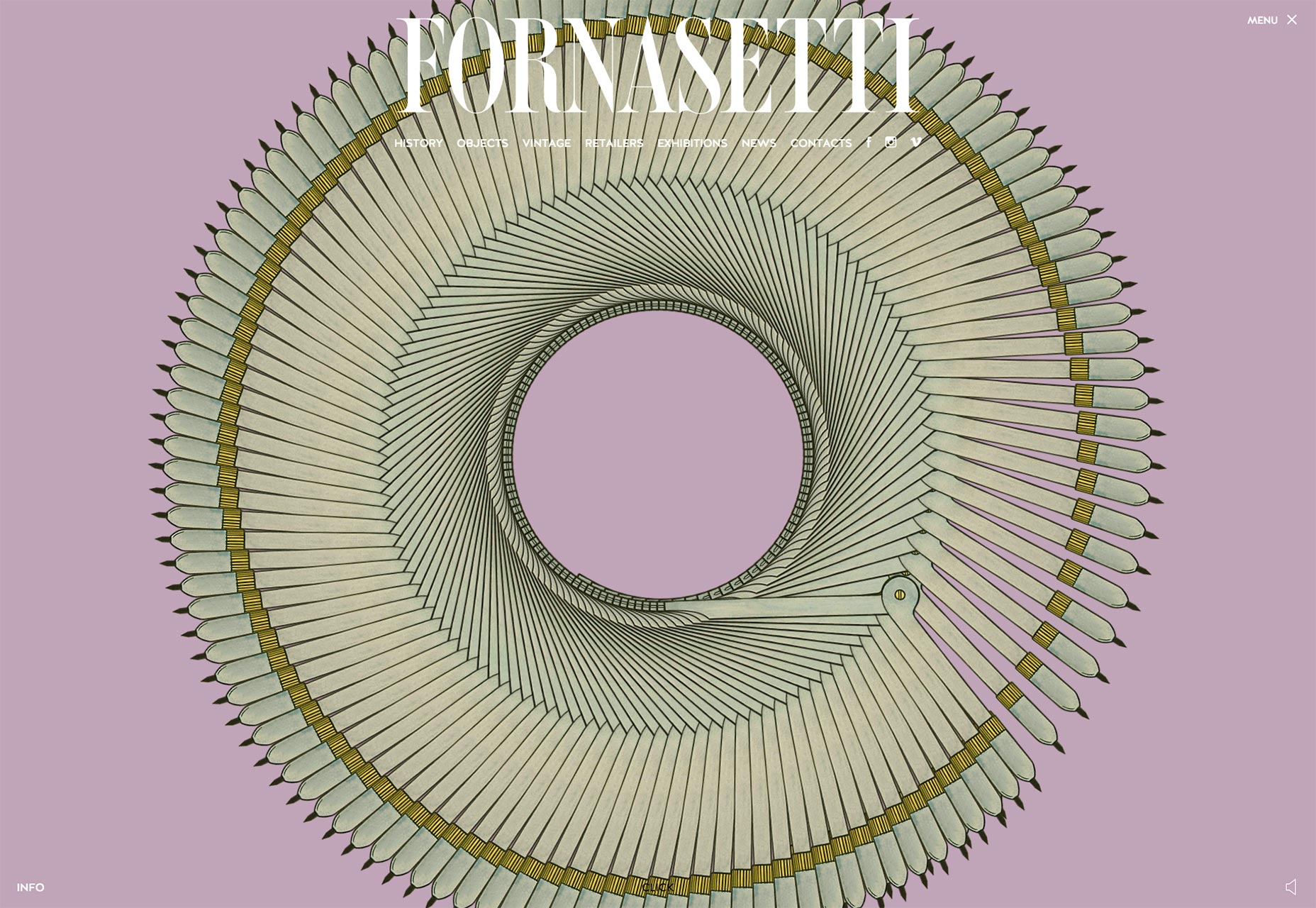
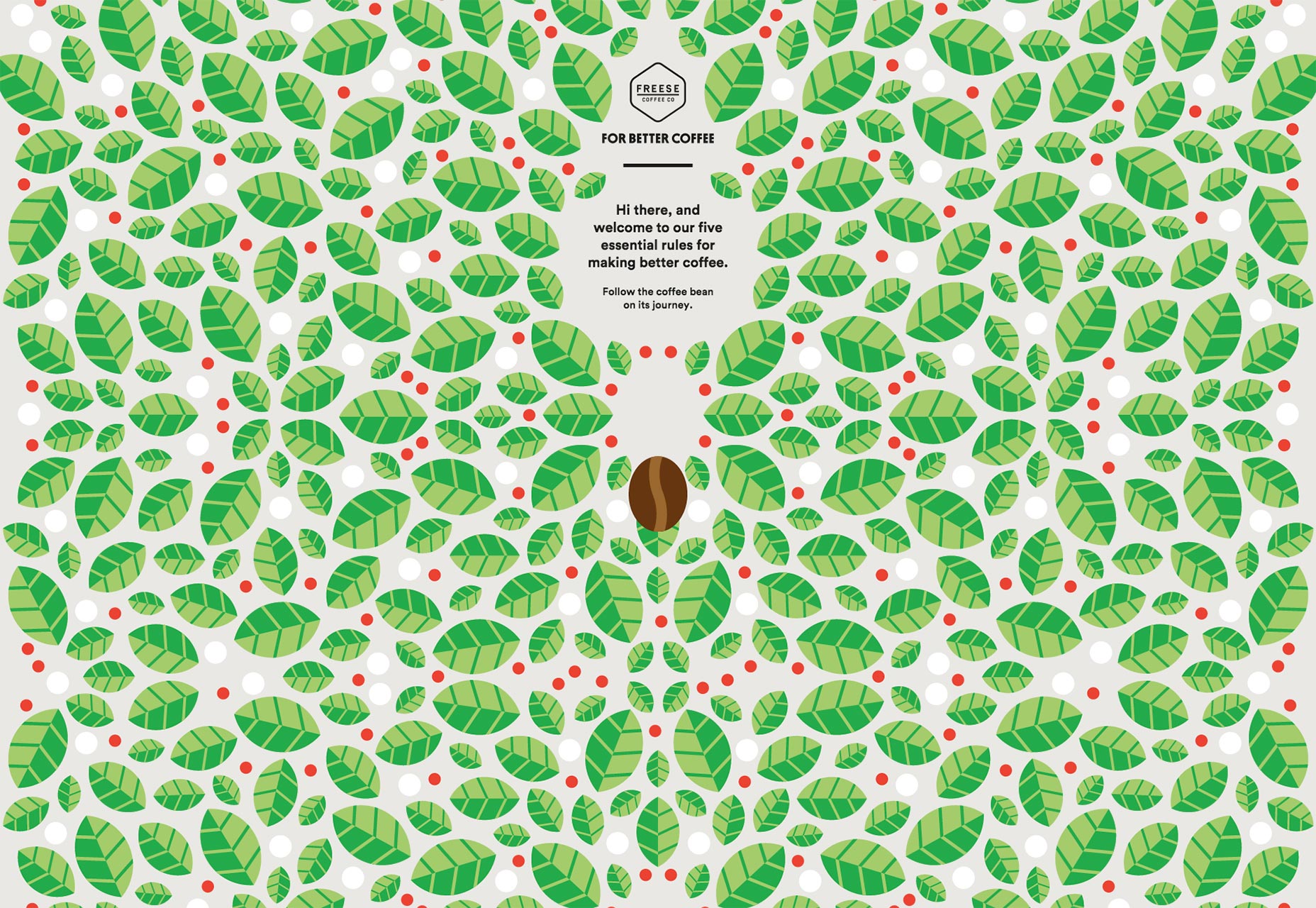
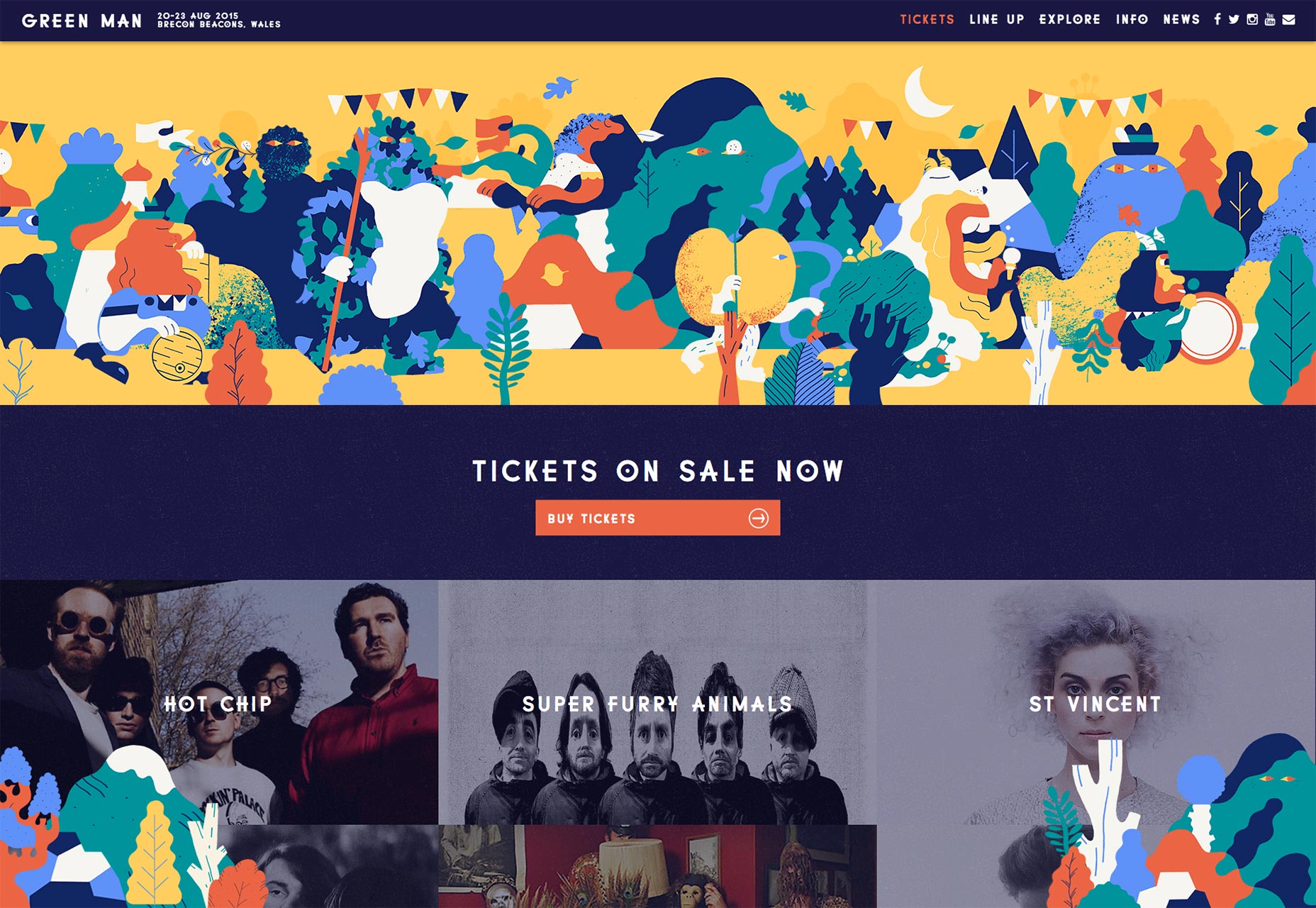
Bastelmuster
Das Jahr 2015 wird seit einiger Zeit als das Jahr gewertet, in dem das analoge Handwerk wieder Einzug in Designportfolios hält und Muster spielen dabei eine große Rolle.
Ob sie geometrisch oder eher organisch sind, die Muster, die die digitale Form sprengen, betonen ein handwerkliches Können und sprechen mit Design-Authentizität. Der Schlüssel zu dieser Art von Muster ist die Variation in der Wiederholung, die dem Design ein warmes, menschliches Element hinzufügt.
Animationsmuster
Muster wiederholen sich nicht einfach visuell. Seit Jahren haben Designer animierte GIFs wiederholt, um im Laufe der Zeit ein sich wiederholendes Muster zu erzeugen. Diese Technik wird zunehmend in Verbindung mit SVG verwendet, um epische, ansprechende Animationen zu erstellen, die auf einer mobilen Verbindung noch praktisch sind.
Die Wiederholung dieser Art von Mustern variiert von einem Looping-Hintergrund bis zu einer Reihe von Animationen, die mit unterschiedlichen Geschwindigkeiten zusammenlaufen, um ein sich unendlich veränderndes Bewegungsmuster zu erzeugen. Im Jahr 2015, während Mobile weiter wächst, bietet das Schleifen von SVGs eine praktische Möglichkeit, eine Animation zu animieren, ohne die Geschwindigkeit zu beeinträchtigen.
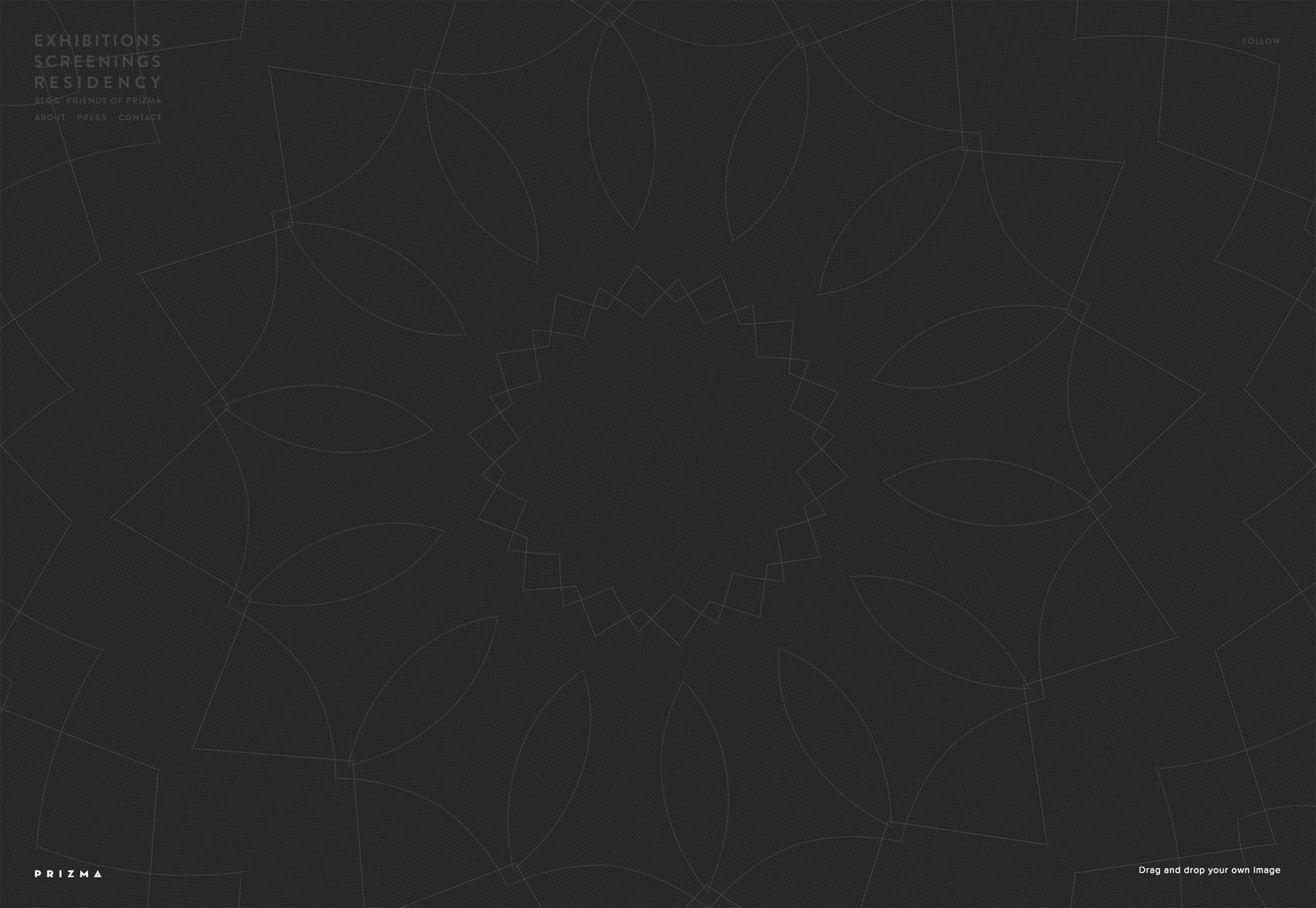
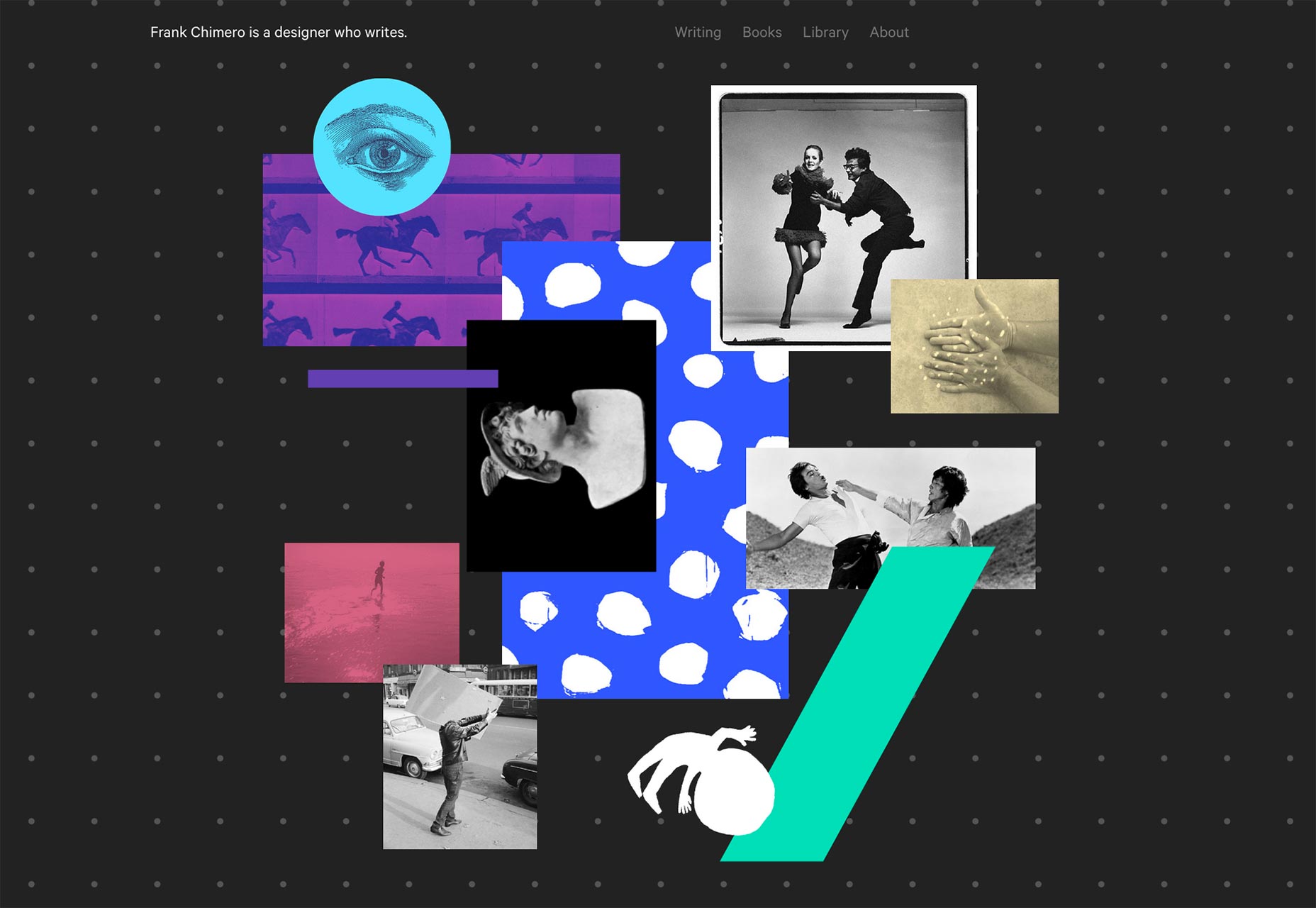
Gittermuster
Muster waren schon immer ein integraler Bestandteil des Webdesigns, wie wir anhand der Tatsache feststellen konnten, dass wir einen Hintergrund in CSS kleben konnten, bevor wir ein Element positionieren konnten.
Im letzten Jahr haben wir begonnen, Designer zu sehen, die mit traditionellen Mustern spielen, insbesondere mit dem Raster, um Designs zu beleben. Elemente werden außerhalb eines formalen Gitters platziert, folgen aber dem gleichen Wiederholungsmuster. oder das Gitter selbst wird mit der von Flat Design-Fans favorisierten Farbblockierung hervorgehoben.