Design für über zwanzig Millionen Benutzer: WordPress 3.0
WordPress 3.0 ist ohne Zweifel eines der aufregendsten Updates für die Plattform in sehr langer Zeit.
Neben den Dingen, die allen Benutzern auffallen werden, wie benutzerdefinierten Menüs, benutzerdefinierten Hintergründen und einem neuen Standardthema, gibt es auch massive Erweiterungen der Codebasis, wie die Möglichkeit, mehrere Sites mit einer einzigen Installation auszuführen, und benutzerdefinierte Post-Typen.
Diese Dinge bringen WordPress als äußerst leistungsfähiges CMS sowie eine Publishing-Plattform auf den neuesten Stand.
Seit Januar dieses Jahres habe ich mich mit der Kern-WordPress-Community beschäftigt, um zu ihrer fortlaufenden Entwicklung beizutragen, und heute würde ich euch gerne ein wenig darüber erzählen, wie das funktioniert.
Sich an der Community beteiligen
WordPress hatte schon immer eine starke Entwicklergemeinde und die Entwickler hatten in der Tat regelmäßige Treffen und Ressourcen, um sich für Jahre zu organisieren.
Das Problem ist, dass ich kein Entwickler bin. Ich kann ein wenig PHP hier und da machen und ich bin ziemlich praktisch, wenn es um WordPress kommt, aber es ist sicherlich nicht das, worauf ich spezialisiert bin. Glücklicherweise wurde kürzlich eine OpenSource-Arbeitsgruppe für die WordPress-Benutzeroberfläche (User Interface) gestartet geleitet von Jane Wells: der Kopf aller Dinge UX (User Experience).
Sobald ich mich mit der UI-Gruppe beschäftigte, wurde mir klar, dass der Standard meiner Arbeit ziemlich hoch sein musste. Die Geschichte der Leute, die an der WordPress-Benutzeroberfläche beteiligt sind, ist im Grunde genommen ein Who is Who der größten Designer der Welt, von Jason Santa Maria zu HappyCog Studios (Zeldman)

Entwerfen für über zwanzig Millionen Benutzer
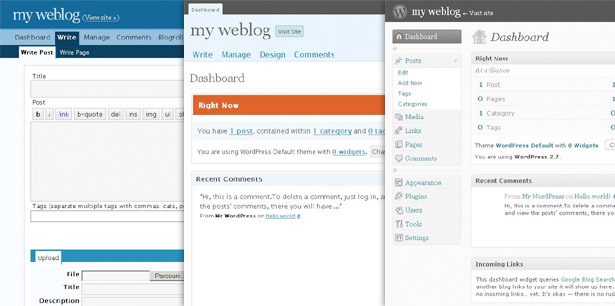
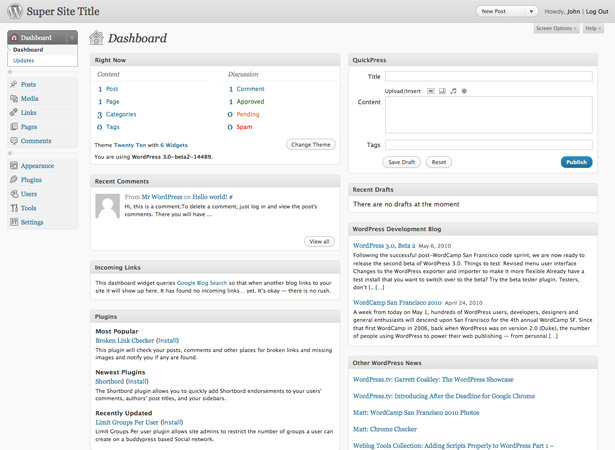
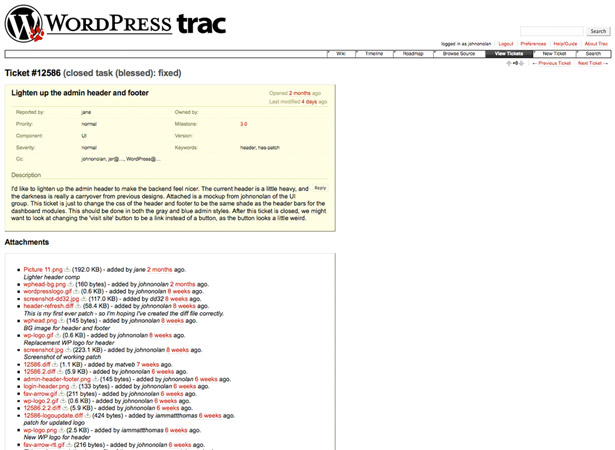
Das erste Projekt, das ich für die Benutzeroberflächengruppe in Angriff genommen habe, war ein Update für die Kopf- und Fußzeile des WordPress-Verwaltungssystems. entmutigend, um es milde auszudrücken. Es ist eine Änderung in WordPress 3.0, die (leider) nicht oft erwähnt wird, aber es ist die Nummer Eins, die die meisten Benutzer bemerken werden, wenn sie upgraden.
Der Gründer von WordPress, Matt Mullenweg , erwähnt in seiner Keynote am jährliche WordPress-Konferenz in San Francisco vor kurzem, dass schätzungsweise 8,5% aller Seiten im Internet auf WordPress laufen. Mit über 246 Millionen Websites im Internet insgesamt (Dezember 2009), über 20 Millionen Menschen (und mehr, wenn Sie bedenken, dass viele WordPress-Installationen mehr als einen Admin-Benutzer haben) sehen das neue Admin-Header-Design; angenommen, dass sie auf die neueste Version aktualisieren. Das macht mir Angst.
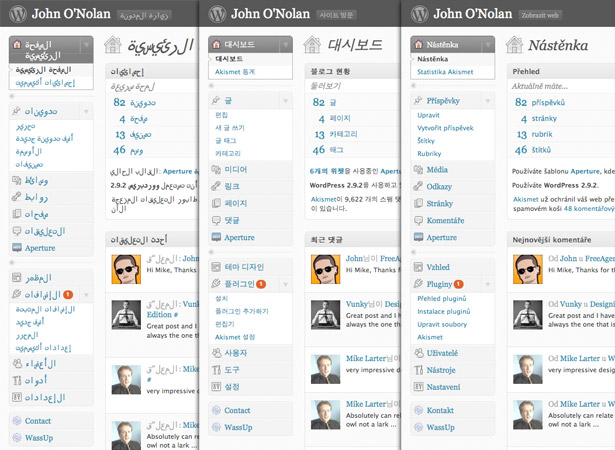
Entwerfen für WordPress ist nichts wie Design für einen Kunden. Bei so vielen Benutzern gibt es Überlegungen, von denen Sie normalerweise nie träumen würden. Als Faustregel gilt zum Beispiel, wenn Sie etwas mit Text erstellen: Das Element muss flexibel genug sein, um seine doppelte Breite zu erreichen. Warum? Weil WordPress in etwa übersetzt wird 70 verschiedene Sprachen und nicht alle Wörter sind gleich lang wenn sie übersetzt werden!
Natürlich, wenn es um Sprachen geht, ist die Breite des Textes nicht das einzige Problem; einige sind von rechts nach links geschrieben. Sie haben wahrscheinlich nicht gewusst, dass WordPress eine ganze Reihe von RTL (Right To Left) Style Sheets und Bildern hat. Selbst etwas so einfaches wie ein Drop-Down-Menü muss besonders sorgfältig behandelt werden, da die verwendeten Grafiken auch funktionieren müssen, wenn sie horizontal mit den Steuerelementen auf der gegenüberliegenden Seite gespiegelt werden.

Der Designprozess
OpenSource-Design unterscheidet sich ein wenig von der OpenSource-Entwicklung. Wenn es darum geht, Code beizusteuern, gibt es nicht eine ganze Menge, die subjektiv ist, aber beim Design kann vieles auf die persönliche Meinung zurückgeführt werden. Aus diesem Grund leitet Jane Wells die Arbeit der UI-Gruppe und hat endgültige Designentscheidungen getroffen.
Wenn Sie der Meinung waren, dass es schwierig ist, alle Nuancen der Benutzeroberfläche zu berücksichtigen, dann wollen Sie Janes Job definitiv nicht. Sie muss jede Entscheidung in Bezug auf WordPress als Ganzes, seine Werte und seine Pläne für die Zukunft beurteilen. Sie muss die Wünsche der Menschen an der Spitze bewältigen, was nicht immer zu dem führt, was die Leute unten hören wollen. Sie macht einen tollen Job, alles zu organisieren, ich beneide ihre Arbeitsbelastung definitiv nicht.

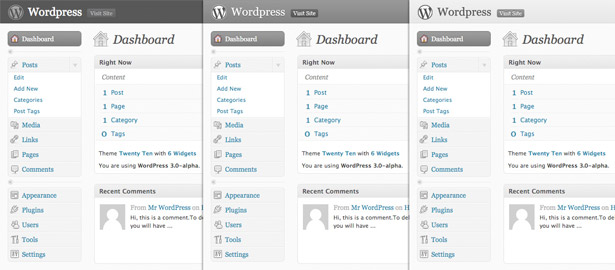
Jane legte den Auftrag für die neue Kopf- und Fußzeile fest, die sie aufhellen sollte, um die Zugänglichkeit zu verbessern (dunkler Text auf hellem Hintergrund) und sich von dem sehr dunklen Grau zu entfernen, das in WordPress schon lange verwendet wurde. Einige Modelle wurden vorgestellt und nach der Diskussion in den UI-Gruppentreffen wurde eine Version ausgewählt, die implementiert werden sollte.

Der Entwicklungsprozess
Sobald das Design fertiggestellt war, hätte ich an dieser Stelle ganz leicht einen Schritt zurücktreten und einen der Entwickler dazu bringen können ... aber wo wäre der Spaß daran? Zu lernen, wie man für WordPress programmiert, war eine andere wirklich interessante Erfahrung, nichts, was ich bisher gemacht habe.
Das Editieren der Kern-WordPress-CSS-Dateien ist, ehrlich gesagt, versteinernd. Das Löschen einer einzelnen Klasse in einer CSS-Datei könnte hypothetisch dazu führen, dass Millionen von Benutzern eine beliebige Anzahl von Plug-ins und Themes durchbrechen. Sie können nicht einfach so programmieren, wie Sie es für richtig halten und weitermachen.
Die Struktur des CSS ist auch ziemlich anders als normal. Es gibt CSS-Dateien, die das Kernlayout und CSS-Dateien steuern, die die Admin-Oberfläche steuern (die änderbar ist). Um der Kopf- und Fußzeile einen 1-Pixel-Rahmen hinzuzufügen, musste der Rahmen selbst in der css-Kerndatei definiert werden, aber die Farbe des Rahmens musste in der CSS-Datei 'skin' definiert werden. Mit dieser Art von Code-Struktur kann jeder Plugin- oder Theme-Entwickler diese Stile bei Bedarf übersteuern.

Alles ändern, lass uns das anders machen
Ein weiterer Unterschied bei der Arbeit an einem OpenSource-Projekt ist, dass alles in ständiger Entwicklung begriffen ist und nichts jemals fertig ist. Sobald der neue Admin-Kopf- und Fußbereich fertiggestellt war, wurden sie vier oder fünf Mal überarbeitet. In der Tat haben wir vor ein paar Tagen beschlossen, sie für die Verwendung von CSS3-Gradienten mit einer Fallback-Volltonfarbe zu verwenden.
Das ist manchmal frustrierend, weil du am Ende das Gefühl hast, viel Arbeit zu investieren, die letztendlich nicht benutzt wird (ich kann dir nicht einmal sagen, wie lange ich für diese Gradienten auf den Originalgrafiken verbracht habe), aber letztendlich führt es zu ein besseres Ergebnis, was wir alle wollen.
Möchten Sie für WordPress entwerfen?
In der Lage zu sagen, dass ich etwas für solch eine massive Plattform entworfen habe, gibt mir ein echtes Gefühl der Erfüllung, aber vergiss nicht, dass jeder zur WordPress UI-Gruppe beitragen kann. Wenn Sie daran interessiert sind, UI-Beiträge für die nächste Version von WordPress zu erstellen, gehen Sie weiter zu http://make.wordpress.org/ui um die aktuellen Diskussionen und Besprechungspläne zu sehen.

Momentan ist es eine ziemlich kleine, aber fokussierte Gruppe, ich würde jeden ermutigen, sich zu engagieren und die Zukunft von WordPress zu gestalten. Das Beste an OpenSource ist, dass Sie etwas verbessern können, wenn Sie etwas nicht mögen.
Schließlich, wenn Sie WordPress 3.0 vor dem Start auschecken möchten, können Sie eine Kopie des öffentliche Beta von WordPress.org .