Komplexe Produkte entwerfen
Sie kennen dieses beunruhigende Gefühl, wenn Sie zur Hälfte durch ein Projekt gehen und Designkonzepte präsentieren? Keine große Rückmeldung, lächelt über den Tisch, Köpfe nicken ja. Zuhause rennen oder? Nein, dieses Gefühl macht mir Angst, weil du weißt, dass da unten die Komplexität lauert und es auftauchen wird, bevor du mit der Lösung des Problems fertig bist. Wenn Sie es nicht überwinden, kann es Ihre Produktivität zerstören und sogar das Produkt töten, bevor es das Tageslicht erblickt.
Die Komplexität des Produktdesigns tendiert dazu, den Kopf auf zweierlei Art zu hinterfragen: 1) die Komplexität des Managements von Menschen und Meinungen; 2) die Komplexität der Gestaltung des Produkts selbst . Es ist nicht immer intuitiv, wie Sie sich in einem Meer von Features, Nutzern und Stakeholdern über Wasser halten können. Ich bin in der Vergangenheit sicherlich auf mein Gesicht gefallen, deshalb möchte ich einige Einsichten teilen, die ich über diese großen Designprojekte gesammelt habe.
Ändern Sie die Konversation
Ich werde hier beginnen, da dies ein übergreifendes Thema für die Verwaltung jedes Design-Projekts ist. Als Designer erben wir zu oft Projekte oder Anforderungen und akzeptieren sie wie sie sind. Wir versuchen, mit den wenigen Informationen, die wir später frustriert haben, einen guten Job zu machen, wenn wir unter Druck gesetzt werden, das Design zu ändern, um sich ändernden Einschränkungen zu begegnen.
Ein Teil der Gründe, warum Produkte so schwer zu gestalten sind, liegt darin, dass sie eine High-Stakes-Umgebung darstellen und es viele Meinungen in der Mischung gibt. Leider ist eine Design-Stimme nicht immer Teil dieser Mischung. Es ist natürlich, das Geschäft zu beschuldigen, aber das, was Sie beschuldigen sollten, ist Sie selbst.
Es ist unsere Verantwortung als Designer, die Konversation zu verändern
Es ist unsere Verantwortung als Designer, die Konversation zu verändern. Wir müssen unsere Kunden, Chefs und Teams darüber aufklären, wie man in einem Designprozess erfolgreich sein kann. Das ist hart: Manchmal fühle ich, dass unsere Designpredigt auf taube Ohren stößt. Es gibt keine Wunderwaffe, aber hier sind einige Techniken, die helfen.
Zeigen Sie ihnen, wohin sie gehen, bevor Sie sie dorthin bringen
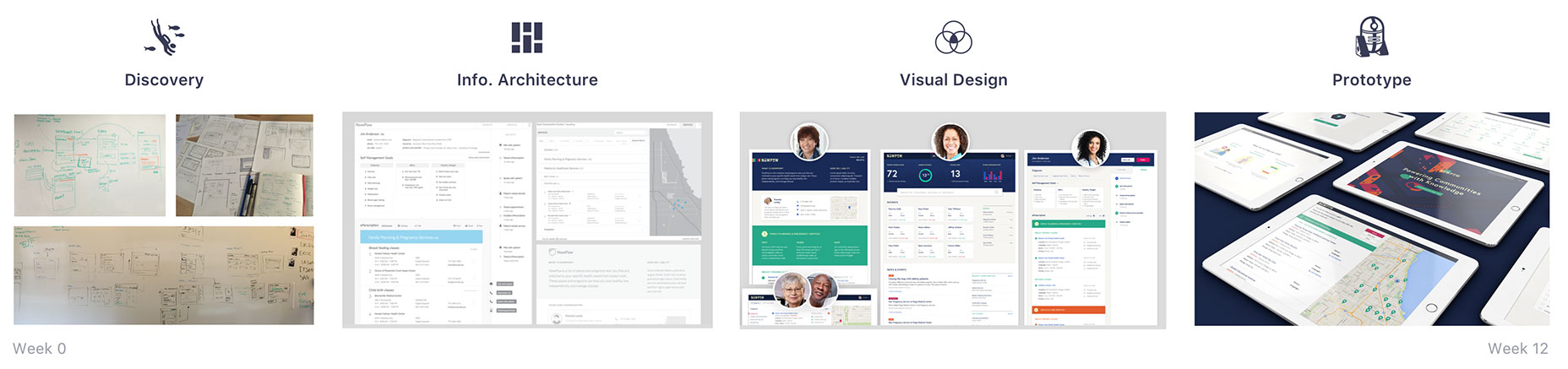
Zu Beginn eines Projekts präsentiere ich Stakeholdern einen Einblick in unseren Designprozess. Ich führe jeden durch die wichtigsten Phasen und zeige Beispiele, was zu erwarten ist. Dann erinnere ich an verschiedenen Stellen im Projekt daran, wo wir sind und wohin wir als nächstes gehen.

Beispielprozess und Lieferplan
Neben der Erläuterung des Prozesses ist es wichtig zu erklären, welche Art von Feedback ich erwarte und wann ich es erwarte. Manchmal erkläre ich sogar, wie und warum Feedback wichtig ist. Auf diese Weise ist klar, dass beide Seiten eine Verantwortung haben, das Design erfolgreich zu machen.
Sprich mit dem Chef
Wann immer wir ein neues Designprojekt starten, frage ich mich, ob ich mich mit dem "Chef" treffen kann. Normalerweise ist es der CEO oder der Senior, zu dem ich Zugang habe. Ich höre gerne die Vision und die erwarteten Ergebnisse direkt von der Quelle.
Ich nehme viele Notizen und versuche, das Gefühl und die "Stimme" des Gesagten einzufangen. Dann benutze ich die gleiche Sprache später erneut, wenn ich mich für Designentscheidungen ausspreche. Das hat mir gut getan, weil niemand mit dem Chef streiten will?
Wenn die Dinge verwirrend werden und sie es oft tun, versuche ich mich an das zu erinnern, was ich in diesem ursprünglichen Meeting gehört habe. Als Design-Praktiker ist es unsere Aufgabe, die Vision des Unternehmens in elegante Lösungen umzusetzen. Es gibt nichts Besseres als die Stimme der Führung, um Sie an das Gesamtbild zu erinnern.
Einfühlen!
Als Teil der Entdeckungsphase sammeln wir in der Regel Führungskräfte und wichtige Interessenvertreter in einem Raum, um uns über ihre Kunden zu informieren. Ziel ist es, die Interessengruppen dazu zu bringen, ihre Wachen fallen zu lassen, einen Schritt zurückzutreten und über das Produkt aus einer empathischen Perspektive nachzudenken .
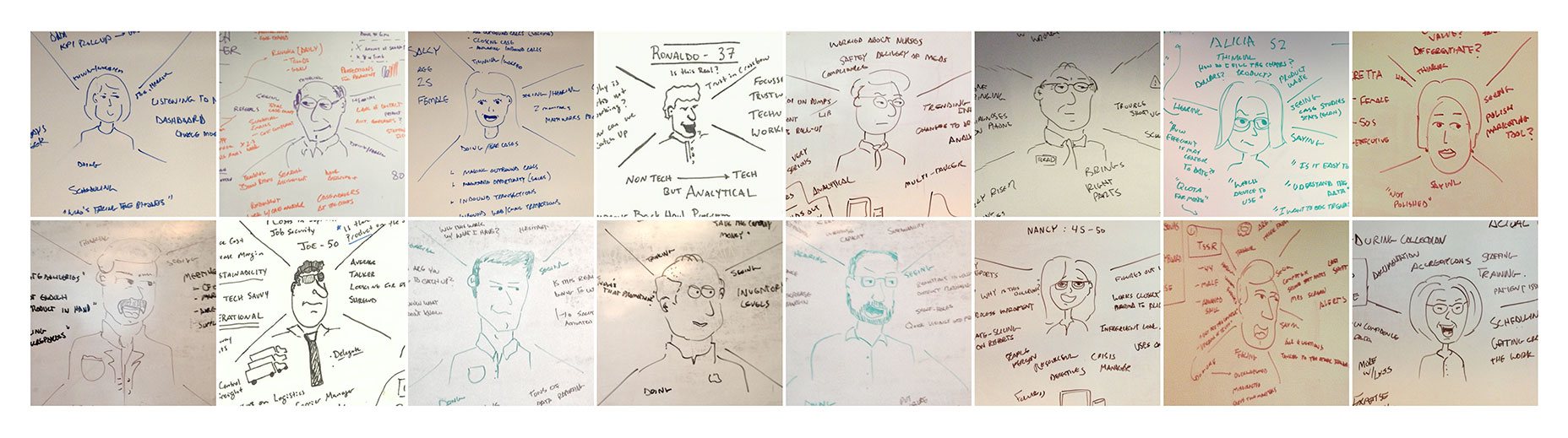
Wir benutzen eine Taktik namens Empathiekarte um die Diskussion zu erleichtern. Die Prämisse ist einfach, fragen Sie Ihre Interessenvertreter, was ihre Kunden denken, tun, sagen, hören und fühlen, dann ordnen Sie sie einer Person zu. Wir tun dies typischerweise für 2-3 Schlüsselpersonen, die auf eine bestimmte Zeit oder Interaktion im Produkt beschränkt sind.

Einschmeicheln von Empathie-Karten aus Büroparks im ganzen Land
Nachdem wir diese Technik bei einigen Projekten angewendet hatten, bemerkten wir beständiges (und überraschendes) Feedback: "Das war das erste Mal, dass alle Führungskräfte in einem Raum über unsere Kunden sprachen. Es war wirklich aufschlussreich. "Also haben wir diese Technik die ganze Zeit benutzt, wie Sie aus dem obigen Bild sehen können.
Es scheint hokey, aber es ist eine leistungsstarke Möglichkeit, Aufgaben und Erkenntnisse zu echten Benutzern im System zu binden. In vielen Fällen haben Stakeholder, mit denen ich gearbeitet habe, zuvor noch nicht an einem rigorosen Designprozess teilgenommen. Daher war es angemessen, hier zu beginnen und eine Designautorität in einer freundlichen Weise zu etablieren.
Häufigkeit verstehen
Wenn Sie an der Überholung eines vorhandenen Produkts arbeiten, ist es nicht ungewöhnlich, dass Sie eine unglaubliche Anzahl von Funktionen katalogisieren, die beim Redesign vorhanden sein müssen. Ein gemeinsamer Nenner, den ich in großen Softwareprodukten sehe, ist, dass sie für alle Lösungen eine Einheitsgröße sind. Mit anderen Worten, sie sind monolithische Produkte, die alles für jeden tun. Wenn es für diese Produkte einen Hashtag gäbe, wäre es #complex. Es kann abschreckend sein, ein solches Projekt zu übernehmen, und um erfolgreich zu sein, müssen Sie die Häufigkeit der Nutzung verstehen.
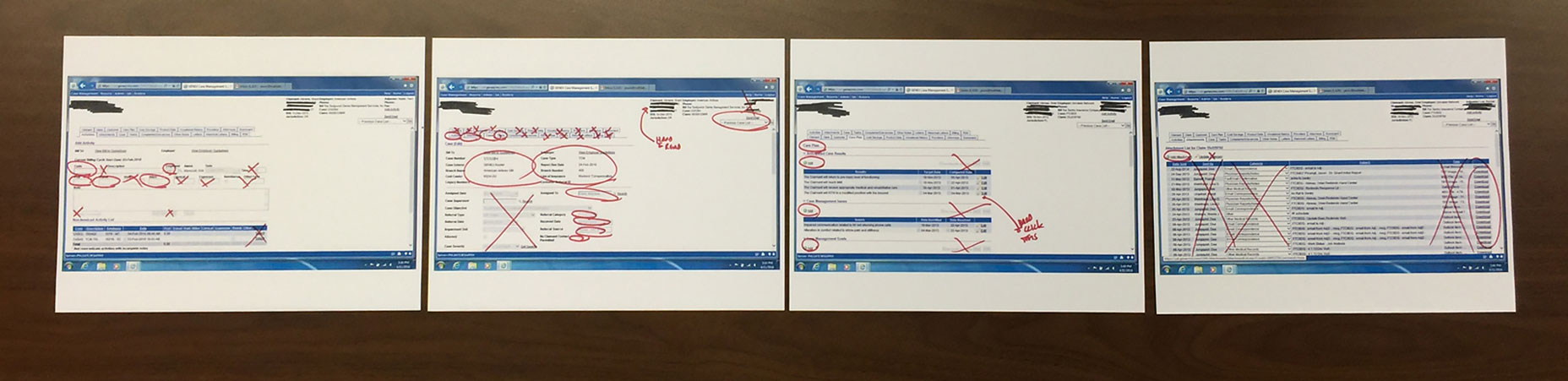
Wenn Sie wissen, wie häufig ein Feature, ein Bildschirm, ein Tab oder sogar ein Eingabefeld verwendet wird, haben Sie ein Gefühl für die Priorität . Ich finde es sehr hilfreich für Kunden, bestehende Bildschirme zu durchkämmen und Elemente, die sie täglich benutzen, zu durchkämmen und alles auszustreichen, was sie nie benutzen oder selten benutzen. Manchmal beschreiben wir es als 80/20-Aktivität (kreisen Sie die Dinge ein, die Sie in 80% der Zeit verwenden, und streichen Sie alles andere aus).

Bitten Sie die Kunden, die häufig verwendeten zu kreisen und selten berührte Gegenstände zu streichen
Die obige Abbildung ist ein Artefakt aus einem Projekt, bei dem wir die Schlüsselelemente für eine bestimmte Person extrahieren mussten. Das Ziel besteht darin, zu verstehen, was Benutzer tatsächlich verwenden, und diese Funktionen in den neu gestalteten Workflows zu priorisieren.
Finde den Anfang und das Ende
Die meiste Zeit ist ein Produkt ein Mittel zum Zweck. Der Bedarf für das Produkt kommt normalerweise von woanders, und die Ausgabe geht woanders hin.
Es ist einfach, in den Prozess der Herstellung pixel-perfekter Designs eingewickelt zu werden und den Anfang und das Ende zu übersehen. Es ist unwahrscheinlich, dass Ihre Benutzer Ihr Produkt auf einem knackigen Netzhautbildschirm betrachten, in einem perfekt dimensionierten Fenster ohne andere Ablenkungen. Sie sollten die Fragen "Woher kommt diese Information?" Und "Wohin geht es als nächstes?" Stellen.
Die Antworten auf diese Fragen sind wichtig, um den Kontext Ihrer App zu verstehen. Die Komplexität des Ökosystems, in dem Ihr Produkt lebt, kann einen großen Einfluss auf Ihre Designs haben. Sie können lernen, dass Ihr Produkt auf einem Desktop mit 30 anderen geöffneten Fenstern lebt. Oder dass es hauptsächlich draußen auf einem Tablet oder für einen unbeabsichtigten Zweck verwendet wird.

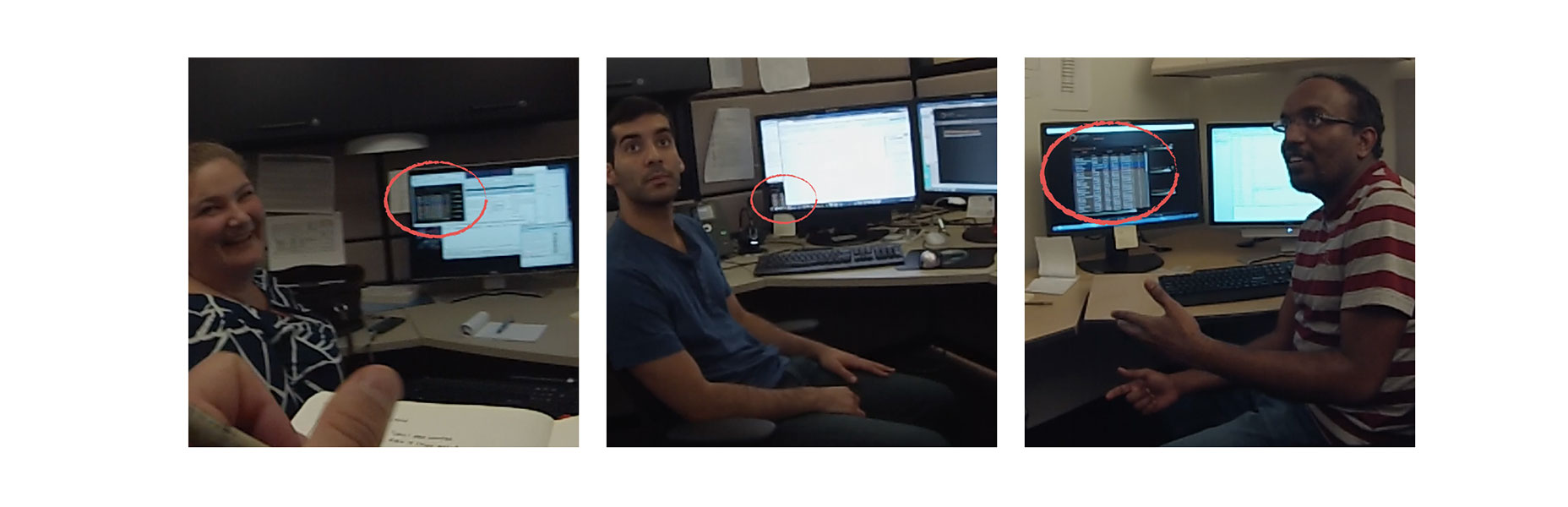
Befragungen ergaben, dass Menschen das Produkt auf völlig unterschiedliche Weise verwenden
Die obige Abbildung hebt dieses Konzept in Aktion hervor. Bei einem Vor-Ort-Interview haben wir verglichen, wie die Leute das Produkt tatsächlich mit dem verwenden, was uns die Stakeholder mitgeteilt haben. Zu unserer Überraschung nutzte jeder der Teilnehmer das Produkt auf eine ganz andere Art und Weise.
Zu verstehen, wie der Fokus und die Aufmerksamkeit des Benutzers auf andere Produkte und Aufgaben verteilt wurde, hat unsere Neuentwurfsstrategie grundlegend verändert.
Erkennung und Erlernbarkeit priorisieren
Wenn Sie eine neue App für Ihr Telefon herunterladen, hat es ein sehr kurzes Fenster, um Sie an Bord zu bringen und einen Wert zu liefern oder es ist tot. Das ist ein großer Grund, die Auffindbarkeit zu fördern, denn als Verbraucher haben Sie die Wahl, dieses oder 100 andere Produkte zu verwenden.
Dieses Stigma der Auffindbarkeit wird auch in Business-Class-Software übertragen. Wir haben Kritik von Kunden gehört, die sagen, dass sie sich Sorgen machen, dass Nutzer keine bestimmte Funktion finden werden. Daher sollten wir sie stärker hervorheben oder stärker betonen. Wenn das oft genug passiert, haben Sie es erraten, die Dinge werden unordentlich und komplex.
Hier stellen wir oft das Argument für die Lernfähigkeit. Nicht jede Funktion muss dich ins Gesicht sprengen, um nutzbar zu sein, eine Interaktion kann erlernt werden. Gute Interaktionen müssen nur einmal gelernt werden.
Es ist die Natur des Biests, komplexe Systeme erfordern die Priorisierung von Funktionen auf Kosten der Sichtbarkeit für andere. Es ist unsere Aufgabe, die primären Anwendungsfälle aufzudecken und sie so intuitiv wie möglich zu gestalten. Benutzer sollten niemals häufig verwendete Artikel "entdecken" müssen, noch sollten sie sich Dokumente einprägen müssen, um das Produkt zu benutzen.
Sauberkeit und Klarheit
Eine wirklich große Herausforderung in jedem Business-Class-Produkt ist die Verwaltung der Informationsdichte. Zu viele Informationen auf der Seite versetzen den Benutzer in eine mentale Zwangsjacke, zu wenig und es macht es schwerfällig, sinnvolle Einsichten zu erhalten. Wie schaffst du das richtige Gleichgewicht?
Sauberkeit
Manchmal haben Sie viele Informationen, die Sie in einen kleinen Raum stopfen können, aber es ist nicht entscheidend, alles auf der Hand zu haben. In diesem Fall schlagen wir oft eine progressive Aufdeckungsstrategie vor , um die UI zu entschärfen. Progressive Enthüllung basiert auf dem Prinzip, dass das Interesse des Benutzers Informationstreue treibt .

Progressive Reveal - zeigt mehr Informationstiefe basierend auf Interesse
Die obige Abbildung zeigt diese Idee in Aktion. Die Informationen in der Benutzeroberfläche sind so strukturiert, dass nur die Kernelemente sichtbar sind. Dann wird mehr Treue eingeführt, wenn der Benutzer es wünscht, und nicht früher. Der Kompromiss besteht natürlich darin, dass man schnell Einblick erhält, aber man profitiert von einer saubereren, weniger überladenen Benutzeroberfläche.
Klarheit
Auf der anderen Seite verlangen einige Produkte eine hohe Datentransparenz für die Aufgabe zu erledigen . Finanz-, Gesundheits- und E-Commerce sind Industrien, die dafür bekannt sind, notorisch komplexe Produkte zu haben.
Wenn die Datendichte wichtig ist, sollten Sie sorgfältig auf Klarheit achten . Der Weg, dichte UIs zu verdeutlichen, besteht darin, dass sie mit der visuellen Sprache äußerst konsistent und klar sind.

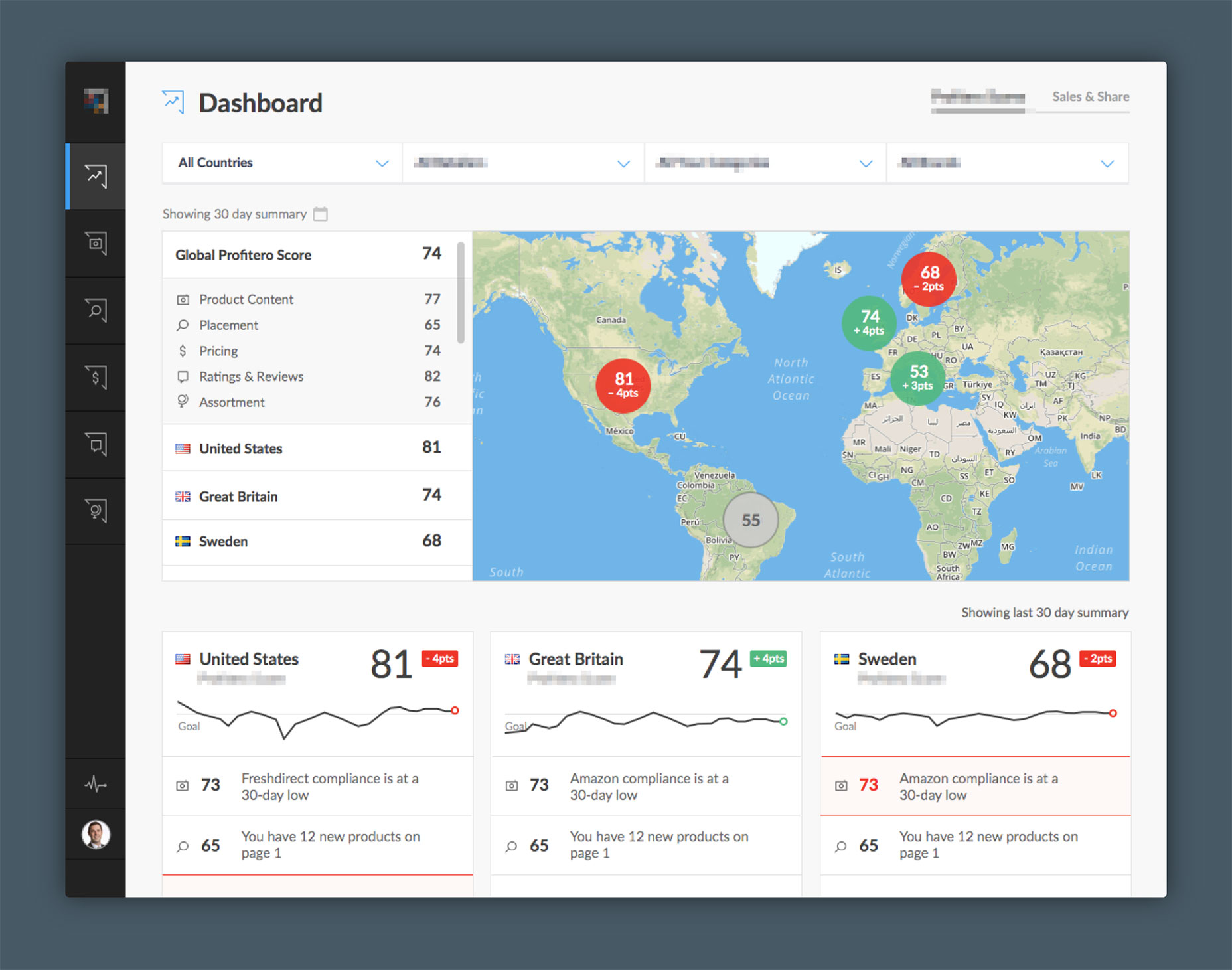
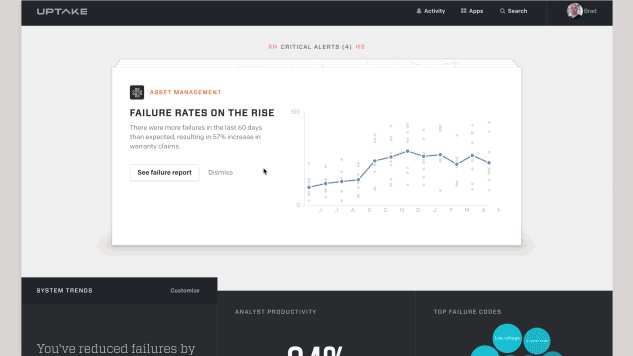
Durch die systematische Verwendung von Farbe, Typografie und Beschriftung bleibt diese Benutzeroberfläche klar und übersichtlich
Wählen in dieser Konsistenz bedeutet extreme Einschränkung mit den folgenden zu üben:
- Typenvariationen;
- Schaltflächenstile;
- einfache Navigationssysteme.
Und systematisch zu sein über:
- Farbauswahl;
- Beschriftung;
- sogar die Mikrokopie .
All dies führt zu einer eleganten Lösung. Dieses Thema garantiert sicherlich eine größere, durchdachtere Beschreibung, also werde ich es dabei belassen.
Animieren Sie Signaturinteraktionen
In der Vergangenheit haben wir unzählige Stunden damit verbracht, Drahtgitter zu erzeugen und sie mit einer absurden Anzahl von Linien, Kästchen und Pfeilen zu verbinden. Was noch schlimmer ist, diese Ergebnisse sind für Kunden schwer zu verstehen und führen zu schlechten Annahmen und verworrenen Diskussionen.
Immer wieder sehen wir Gesichter aufleuchten, wenn wir Bewegungskonzepte präsentieren. Also haben wir begonnen, grundlegende Bewegungsbehandlungen zu entwickeln, um die Interaktion von Interaktion (sprich: schwer zu kommunizieren) zu demonstrieren.

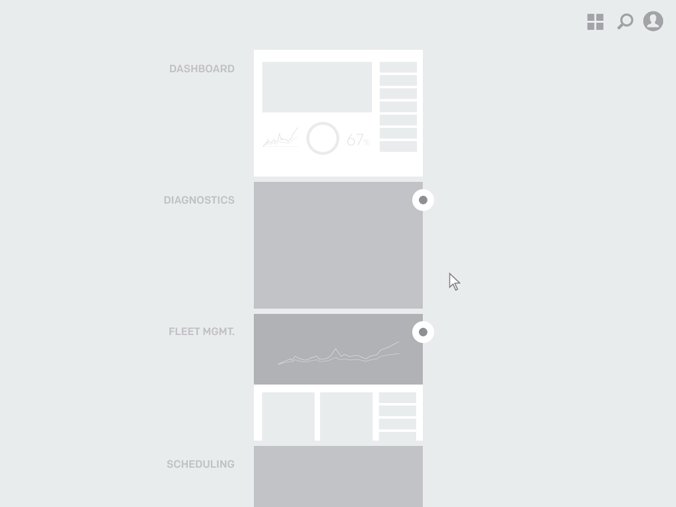
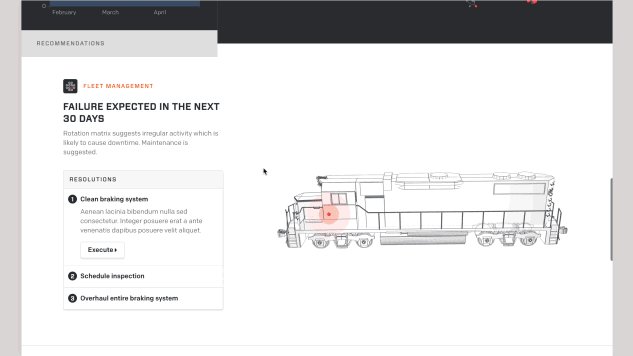
Ein frühes Navigationskonzept, das in statischen Comps schwer zu kommunizieren gewesen wäre
Selbst mit einfachen Graustufen-Drahtbildern zappen diese Animationen die Mehrdeutigkeit der Konversation. Es ist kein Ersatz für vollständige Wireframes, aber es ist ein großartiges Werkzeug, um die Komplexität zu umgehen, Menschen schnell auf dieselbe Seite zu bringen.
Gib ihnen, wonach sie gefragt haben und was nicht
Henry Fords berühmtester Innovationsspruch fängt es am besten ein: "Wenn ich die Leute gefragt hätte, was sie wollen, hätten sie schnellere Pferde gesagt."
Die Kunden fragen meist nach "schnelleren Pferden" und haben wahrscheinlich eine Vorstellung davon, wie es aussehen und arbeiten soll. Ob Sie es glauben oder nicht, führt dies oft zu unnötiger Komplexität. Wir waren alle dort, und wie die meisten Designer werden wir dazu aufgefordert, viele Dinge zu tun, über die wir nicht sonderlich begeistert sind. Nichtsdestoweniger ist es wichtig zu tun, was von dir verlangt wird, aber es ist auch wichtig, das zu tun, was richtig ist.
Es ist wichtig zu tun, was von dir verlangt wird, aber es ist auch wichtig zu tun, was richtig ist
Es kann als ein kleines Tabu angesehen werden, alternative Konzepte zu präsentieren, insbesondere wenn sie nicht erwünscht sind. Wenn wir Ideen haben, wie wir uns verbessern oder vereinfachen können, versuchen wir eine polarisierende Sichtweise zu schaffen und die Interessenvertreter auf eine neue Art und Weise über das Problem nachzudenken.

Unerwartete Ideen auf den Tisch zu bringen, kann neues Denken auslösen
Das Ziel besteht darin, durch durchdachte Ausführungen, die auf Vernunft und Daten basieren, Vertrauen zu Ihrem Kunden aufzubauen. Unsere Kunden respektieren und akzeptieren generell die Tatsache, dass wir Annahmen in Frage stellen und durchdachte Ideen auf den Tisch bringen.
Abschließende Gedanken
Die Änderungen bei Geräten, Apps und dem Zugriff auf Daten haben dazu geführt, dass das Design auf ziemlich aufregende Weise weiterentwickelt wurde. Vor weniger als zwei Jahren war der Gedanke, gleichzeitig für Laptop, Telefon und Uhr zu entwerfen, selten, jetzt sind es Tischeinsätze. Die Landschaft der Interaktionen wächst ständig, und damit steigt der Bedarf, Komplexität zu bewältigen.
Es war eine lustige Reise, die so vielen Kunden half, großartige Produkte über die Jahre zu schaffen. Wenn Sie auf einem ähnlichen Weg sind, hoffe ich, dass diese Gedanken Ihnen bei Ihrem nächsten großen Designprojekt Orientierung geben.
[- Dieser Artikel ursprünglich erschien auf Medium , erneut veröffentlicht mit der Genehmigung des Autors. -]