Design Bucket List: 10 Projekte, die jeder mindestens einmal ausprobieren sollte
Es ist leicht, sich im Alltag zu verfangen, wenn Sie ein Website-Designer sind. Egal, ob Sie Websites für Kunden verwalten oder sich um eine Unternehmens-Website kümmern, es ist wichtig, sich vom Alltag zu verabschieden, um Ihr Design frisch zu halten.
Die Arbeit an Projekten außerhalb dieser primären Rolle ist eine großartige Möglichkeit, inspiriert, frisch zu bleiben und sogar neue Fähigkeiten und Ideen in Ihre primäre Arbeit zurückzubringen. Aber wo fängst du an? Wir haben eine Liste von 10 "Seiten" -Projekten, die jeder Webdesigner mindestens einmal ausprobieren sollte. Sie werden überrascht sein, wie viel Sie lernen und zu den Websites zurückbringen können, an denen Sie gerade arbeiten.
1. Entwerfen Sie eine Postkarte
Sie werden schnell feststellen, dass das Entwickeln von etwas für ein gedrucktes Produkt Ihnen eine Lektion in Kontrolle bringt. Webdesigner können die Zeichenfläche nach Bedarf erweitern, um alle Informationen in einem Design zu erhalten. das ist etwas, was man mit einem gedruckten Produkt nicht machen kann.
Ob es sich um eine Postkarte, eine Visitenkarte oder eine Broschüre handelt, es ist schön, innerhalb der Grenzen des Raums zu gestalten. (Es gibt auch das großartige Gefühl, dass du ein Produkt, das du auf Papier gemacht hast, tatsächlich anfasst.)
Was diese Art von Design am meisten hilft, ist ein Verständnis für verschiedene Leinwände und die Beziehung zwischen Print und Digital Publishing. Von der Umwandlung von Farbmischungen für den Druck bis zum Nachdenken darüber, wie groß etwas im wirklichen Leben sein wird, erfordert die Arbeit an einem gedruckten Design eine neue Reihe von Prozessen.
2. Erstellen Sie etwas mit Code
Wenn Sie zu den Designern gehören, die Projekte in Photoshop oder Sketch mit einer visuellen Gliederung starten, sollten Sie in umgekehrter Richtung arbeiten und eine Entwurfskontur programmieren. Beginnen Sie mit einem einfachen Einzelseiten-Design und arbeiten Sie daran, Ihre HTML- und CSS-Kenntnisse in diesem Prozess zu verfeinern.
Wenn Sie ein Webdesigner / Entwickler sind, der mit Code anfängt, sollten Sie das Projekt zunächst mit einem visuelleren Framework in Angriff nehmen.
Wenn Sie Projekte auf eine neue Art und Weise ansprechen, erhalten Sie ein besseres Verständnis für alle Elemente, die in das Design einfließen, und ein besseres Verständnis für andere Teammitglieder, die auf unterschiedliche Weise zu Projekten beitragen.
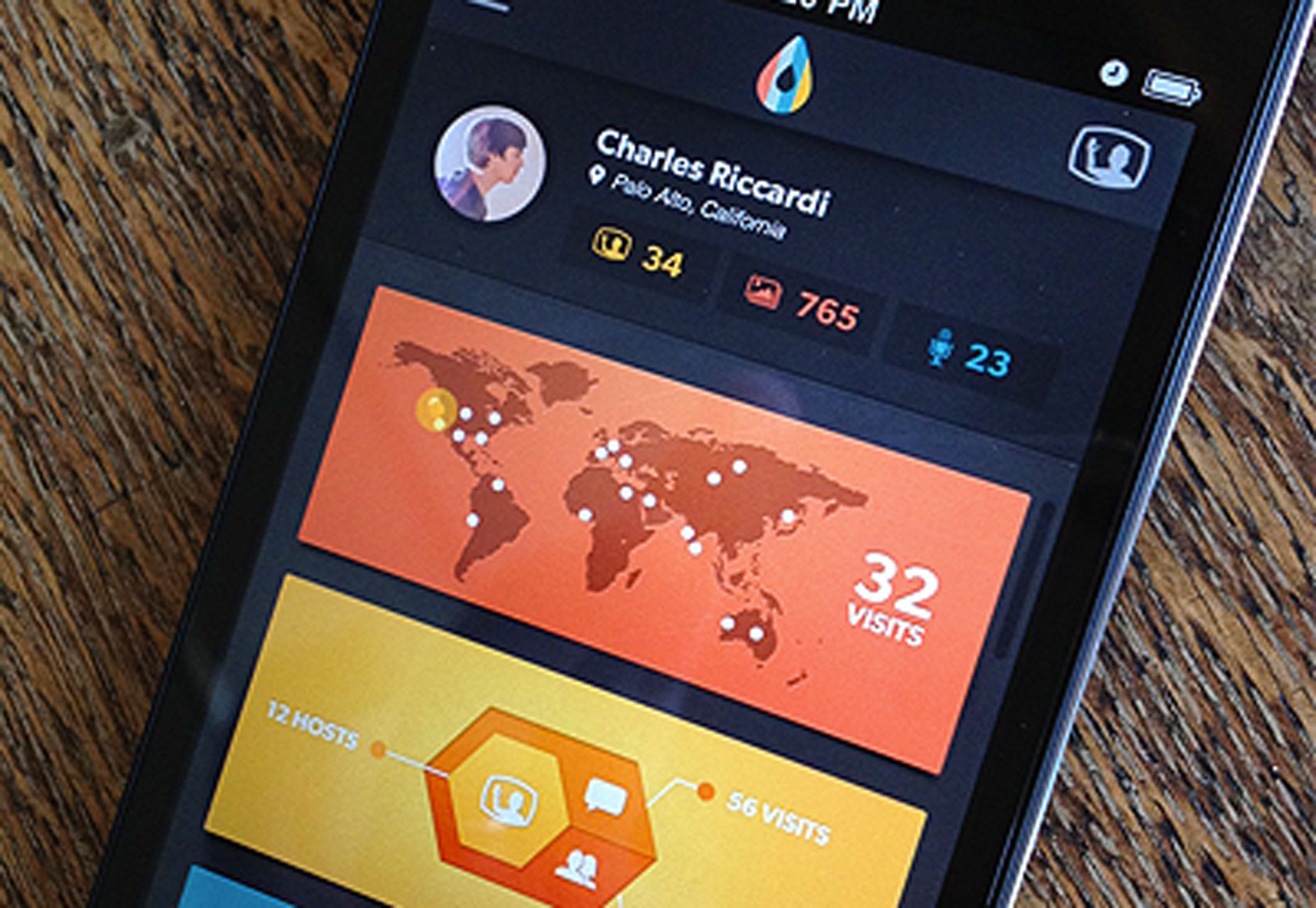
3. Entwerfen Sie eine App
Hast du deine Designfähigkeiten bereits auf ein App-Design übertragen? Das Erstellen einer mobilen Responsive-App unterscheidet sich erheblich von einer Responsive-Website, da Sie anders planen müssen.
Während einige der Techniken ähnlich sind, bietet das Entwickeln von etwas, das nur auf einem mobilen Gerät zugänglich ist, neue Herausforderungen und Möglichkeiten. Konzentrieren Sie sich beim Entwerfen einer App auf die Benutzerfreundlichkeit. Sie werden wahrscheinlich feststellen, dass sich der Denkprozess von einer Standardwebsite unterscheidet, da die Benutzer mit dem Design auf andere Weise interagieren.
Und es ist nicht nur Berührung gegen Klick; Alles von Formularen über Gamification-Techniken bis hin zu Standortinformationen ist beim App-Design anders. (Und dann, wenn Sie starten möchten, müssen Sie App Store-Regeln und Spezifikationen von Apple und Google Play navigieren.)
4. Mit JavaScript arbeiten
JavaScript kann eine seltsame Programmiersprache für Uneingeweihte sein.
Aber wenn Sie in der heutigen Web-Landschaft entwerfen, gibt es eine starke Möglichkeit, dass JavaScript beteiligt ist. Beginnen mit ein Primer von CodeAcademy .
Mozilla hat auch eine tolle Grundierung in der Programmiersprache, wenn deine Vertrautheit mit JS nur so weit geht wie "Ich weiß, dass ein Plugin es benutzt." (Wenn das der Fall ist, hast du etwas zu lesen.)
5. Schreiben Sie einen Blogpost oder ein Tutorial
Es gibt nichts Besseres, als anderen Menschen etwas klar zu erklären, damit Sie darüber nachdenken, wie Sie etwas tun. Lehren - vor allem durch das Schreiben eines Blogposts oder Tutorials - kann eine gute Möglichkeit sein, Ihnen dabei zu helfen, auseinander zu gehen und zu verstehen, warum etwas, das Sie die ganze Zeit tun, funktioniert.
Viele Blogs [ einschließlich dieses ] suchen nach Designern, die zeigen, wie man coole Dinge mit Werkzeugen wie Sketch, Anspielungen auf Dribbble oder Codeschnipsel auf GitHub macht.
Wenn Sie erklären, wie Sie etwas tun, können Sie darüber nachdenken, warum Sie es auf diese Weise tun. Haben Sie einen guten Arbeitsablauf oder eine Übung, von der andere lernen können? Teilen Sie ein wenig dieses Wissens mit der Design-Community.
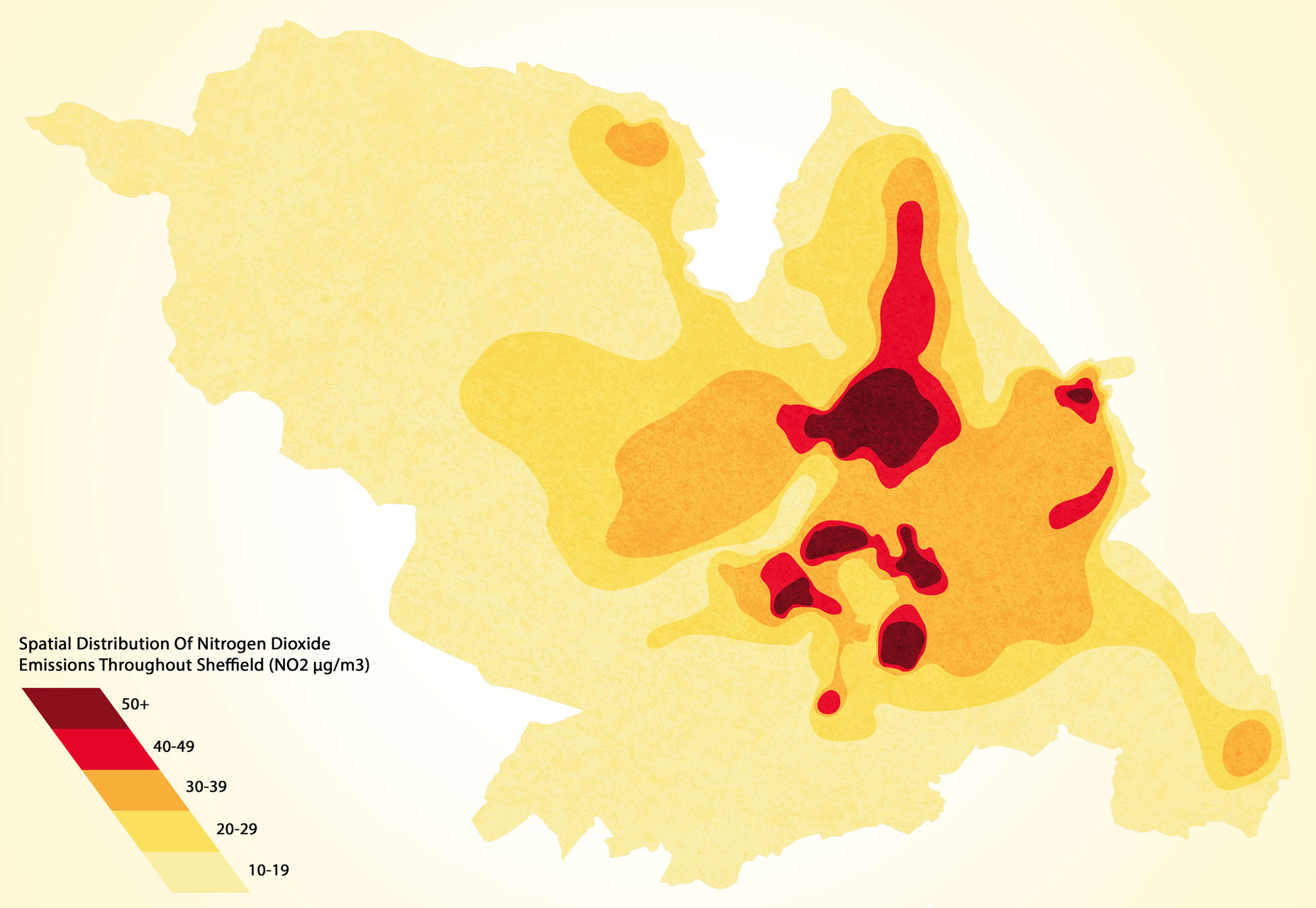
6. Entwerfen Sie eine Big Data-Visualisierung
Während die meisten Designer eine Art von Infografik zusammengestellt haben, aber haben Sie ein datenorientiertes Projekt entworfen? (Wir sprechen nicht eine Handvoll Fakten und Symbole.)
Denken Sie an große Datenmengen mit komplizierten Tabellen und vielen Werten, die in einem benutzerfreundlichen Design vereinfacht werden müssen. Die Design-Herausforderung für Sie besteht darin herauszufinden, welche Art von Format am besten funktioniert, um den Benutzern zu helfen, die Informationen zu verstehen. Wie brichst du es optisch auf?
Jede Art von Daten ist anders und diese Art von Projekt kann eine große Herausforderung darstellen. Wenn Sie einen Platz zum Starten brauchen, Daten Viz Projekt ist ein kleiner Teil der Diagrammtypen und zeigt, wie Sie diese basierend auf dem angegebenen Datum optimal nutzen können. (Es wird definitiv helfen, Ihr Projekt zu starten.)
7. Erstellen Sie einen Style Guide
Genau wie das Erstellen eines Blog-Posts des Tutorials hilft Ihnen zu verstehen, wie etwas zu tun ist. Das Erstellen eines Styleguides hilft Ihnen zu verstehen, warum Sie die Dinge auf eine bestimmte Art und Weise tun.
Hier ist der andere Bonus zum Erstellen eines Styleguides: Er hilft Ihnen, Inkonsistenzen in bestehenden Website-Projekten zu erkennen und zu beseitigen. Geh zurück und arbeite einen Style Guide für eine Website, die fertig ist, wo der Guide vernachlässigt wurde. Gehen Sie beim Erstellen der Formatvorlage durch das Design, um sicherzustellen, dass sie den Regeln entspricht. (Wie Sie wissen, verschieben sich viele Regeln nach dem Start basierend auf den Bedürfnissen der Benutzer.)
8. Mach ein Logo
Es gibt viele Designer, die das Erstellen von Logos verachten. Es kann ein schwerfälliges Unterfangen sein und eine Marke zu machen, ist nicht so einfach, wie die Leute denken.
Aber du solltest es trotzdem tun.
Versuchen Sie zunächst, ein Logo mit Ihrem Namen zu erstellen, um es auf Ihrer Portfolio-Website zu verwenden. Beginnen Sie mit einem einfachen Logo, wenn Sie noch nicht bereit sind, ein visuelleres Konzept zu erstellen. Denken Sie über Stimmung und Marke nach. Und vergessen Sie nicht, etwas im Vektorformat zu entwerfen, das in Voll- oder Einfarbenanwendungen verwendet werden kann.
9. Erstellen Sie eine Newsletter-Vorlage
Eine gute E-Mail-Newsletter-Vorlage kann die Effektivität beim Konvertieren von Benutzern aus dem Posteingang beeinträchtigen. Während das Erstellen einer Newsletter-Vorlage vielleicht nicht wie der lustigste Job klingt, kann es durchaus die Design-Herausforderung sein.
Es braucht ein wenig HTML und die Größe der Leinwand wird in Bezug auf die Breite festgelegt. Sie müssen auch sorgfältig über Design-Techniken nachdenken und ob sie in einer E-Mail funktionieren oder nicht. (Elemente wie farbige Hintergründe oder Animationen funktionieren nicht in allen E-Mail-Clients.)
Eine benutzerdefinierte Newsletter-Vorlage kann Ihr Unternehmen oder Ihre Kunden von anderen abheben, da das Branding im gesamten Web angepasst wird, sodass die Nutzer die Marke leichter identifizieren können.
10. Zeichne etwas von Hand
Sie müssen regelmäßig etwas mit Bleistift (oder Stift) und Papier erstellen.
Dies ist das eine Projekt, das aufgrund Ihrer individuellen Skizzierfähigkeiten niemals das Licht der Welt erblicken wird.
Aber die kreative Kraft, die beim Skizzieren entsteht, ist schwer zu übertreffen. Etwas zu zeichnen - von Strichmännchen, um deinen Namen zu kritzeln, bis hin zu einem Drahtmodell - wird kreative Kraft in Teilen deines Geistes freisetzen, die du vielleicht nicht regelmäßig benutzt, wenn du nicht von Computerbildschirmen wegtrittst.
Denken, zeichnen, träumen. Es ist alles Teil desselben kreativen Prozesses. Und alle Ihre Projekte werden besser, wenn Sie es ab und zu versuchen.
Fazit
Nicht sicher, wie Sie diese Projekte zu Ihrem Repertoire hinzufügen können? Sie sind alle großartige Vorreiter für persönliche Projekte, wie zum Beispiel ein Portfolio. Sie können auch nach neuen Wegen in Ihrem Creative-Shop fragen.
Sprechen Sie mit einem Kollegen Designer und sehen Sie, ob Sie Team auf eine andere Art von Design-Projekt taggen können, um diese kreativen Säfte in Gang zu bringen. Stellen Sie sicher, dass Sie sich gegenseitig unterstützen und bieten Sie ihnen an, mehr über das Website-Design zu erfahren.