Erstellen Sie Ihr erstes interaktives JavaScript-Diagramm
Daten sind überall um uns herum und ihre Visualisierung ist bereits zu einem wesentlichen Teil unseres Lebens geworden. Charts, Infografiken, Karten und Dashboards sind heute sehr gefragt, weil sie uns Informationen leicht verständlich darstellen.
Die gute Sache ist, dass Charting keine großen Fähigkeiten oder spezielle Kenntnisse von Webentwicklern, Designern oder irgendjemand anderem erfordert. In diesem Artikel zeigen wir Ihnen die Grundlagen und erklären, wie Sie mit der interaktiven Datenvisualisierung mit JavaScript und HTML5 umgehen können.
Wir beginnen damit, ein Single-Series-Balkendiagramm zu erstellen, damit Sie die Grundlagen verstehen können. Dann zeigen wir Ihnen eine schnelle Möglichkeit, Multi-Serien und gestapelte Balkendiagramme zu erstellen. Balkendiagramme sind heutzutage eine beliebte Methode, um Daten zu präsentieren, und die verwendete Entwicklungslogik kann leicht in andere Arten von Graphen übersetzt werden.
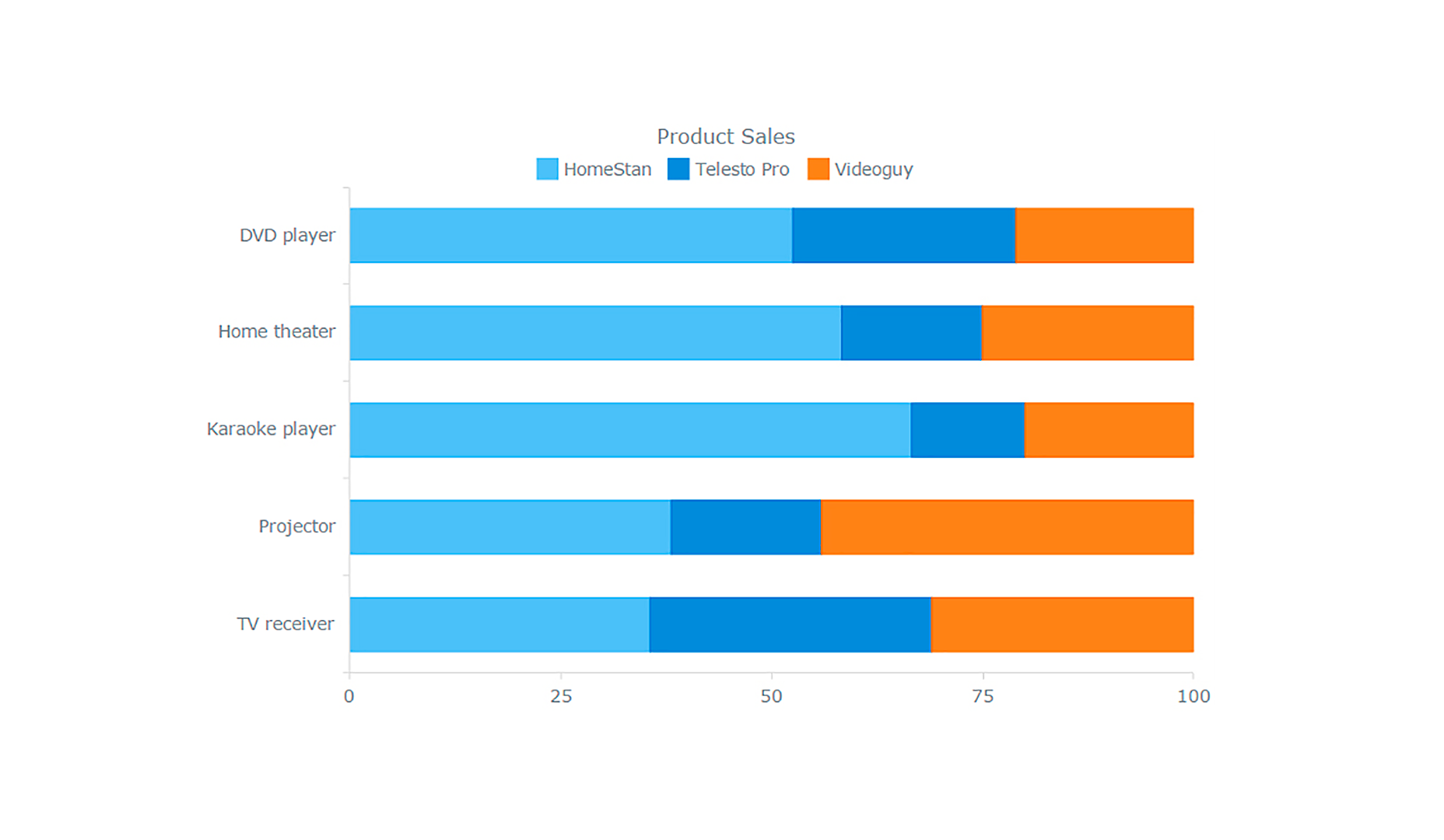
Das endgültige Diagramm wird sein Dieses 100% gestapelte Balkendiagramm:
Sieh den Stift Finale (Titel). Kundenspezifisches gestapeltes Balkendiagramm 100% von Ruslan ( @ruslankorsar ) auf CodePen .
Heute gibt es viele JavaScript-Charting-Bibliotheken ; Einige von ihnen sind absolut kostenlos wie D3 und Google Charts während andere Zahlungen für die kommerzielle Nutzung erfordern. Meiner Meinung nach sind die umfassendsten und robustesten von ihnen AmCharts , AnyChart , und Highcharts .
Für dieses Tutorial habe ich mich entschieden zu verwenden AnyChart . Der Prozess ist jedoch für jede Bibliothek sehr ähnlich, besonders wenn Sie etwas Einfaches machen. AnyChart hat umfangreiche Funktionen Dokumentation und API-Referenz sowie eine große Auswahl an unterstützte Diagrammtypen und Demos auf der Code Spielplatz Daher ist es eine gute Wahl für Anfänger.
Alle in diesem Tutorial abgebildeten Beispiele finden Sie in Diese Sammlung auf CodePen und kann direkt dort erkundet oder mit CSS / HTML / JavaScript-Demo-Dateien in ZIPs exportiert werden.
JS Charting in 3 einfachen Schritten
Der Prozess zum Erstellen eines grundlegenden JavaScript-Diagramms für Ihre Website oder App besteht aus den folgenden drei Schritten:
- Bereiten Sie Ihre Daten vor;
- Verbinde die Bibliothek.
- Schreibe einen einfachen Code.
1. Daten vorbereiten
So wie ein großes Schiff tiefe Gewässer möchte, verlangt ein einfacher Graph einfache Daten. Wenn Sie große Datenmengen haben oder ihre Struktur nicht offensichtlich ist, müssen Sie sie natürlich zuerst vorbereiten.
Wenn wir die meisten populären Diagrammtypen erstellen, brauchen wir nur X- und Y-Felder. Balkendiagramme können jedoch noch einfacher sein, da oft nur das Y-Feld verwendet wird und ein Index oder eine Elementnummer als X genommen wird. Das ist der Fall, wenn wir ein JavaScript-Datenfeld verwenden, zum Beispiel:
// 5 data points = 5 categories for a single seriesvar data = [19, 24, 30, 34, 42];// Y is these values; X is item numbers [0,1,2,3,4,5]Wenn Sie JSON / XML zum Übertragen von Daten verwenden, könnten Ihre Daten wie folgt aussehen.
[{'x': 'Product A','value': 19},{'x': 'Product B','value': 24}...]Im Allgemeinen gibt es viele Möglichkeiten, mit Daten zu arbeiten, und Entwickler von Visualisierungssoftware beschreiben normalerweise alle oder viele von ihnen in Dokumenten. In diesem Sinne empfehle ich die Überprüfung der relevanter Abschnitt der Dokumentation Ihrer Diagrammbibliothek.
2. Eine Diagrammbibliothek erhalten
Die Bibliothek, die Sie verwenden, ist offensichtlich eine wichtige Zutat hier. Wenn Sie Diagramme lokal verwenden, sollte dies sinnvoll sein herunterladen das Binärpaket und halten Sie es in der Nähe.
Wenn Sie jedoch Grafiken für eine Webanwendung oder eine Seite auf einer Website benötigen, dann a CDN könnte eine bessere Option sein. Es lädt die Dateien vom nächsten Server zu Ihrem Client, wodurch Sie die Seite schneller laden und die Leistung verbessern können.
3. Schreiben eines einfachen HTML / JavaScript-Codes
Wenn unsere Daten und die Bibliothek fertig sind, können wir anfangen, den Code zu schreiben, um unser Diagramm tatsächlich zu zeichnen.
a) Zuerst müssen wir einen Diagrammcontainer auf der Seite erstellen. Der beste Weg ist die Verwendung eines
b) Danach fügen wir unsere Daten hinzu:
var data = [{x: 'DVD player', y: 19},{x: 'Home theater system', y: 24},{x: 'Karaoke player', y: 30},{x: 'Projector', y: 34},{x: 'TV receiver', y: 42}];c) Dann spezifizieren wir, welche Art von Chart wir wollen, indem wir die relevante Konstruktorfunktion aufrufen:
var chart = anychart.bar();d) Um die Dinge für die Zuschauer klarer zu machen, möchte ich der Tabelle einen Titel geben:
chart.title('Product Sales');e) Lassen Sie uns nun eine Serie erstellen:
chart.addSeries(data);// or we can specify a simple dataset within the method:chart.addSeries([19, 24, 30, 34, 42]);f) Unser Diagramm muss in einen Container gestellt werden, also geben wir den gerade erstellten an:
chart.container('container');g) Alles scheint gut, also können wir jetzt unser Diagramm zeichnen:
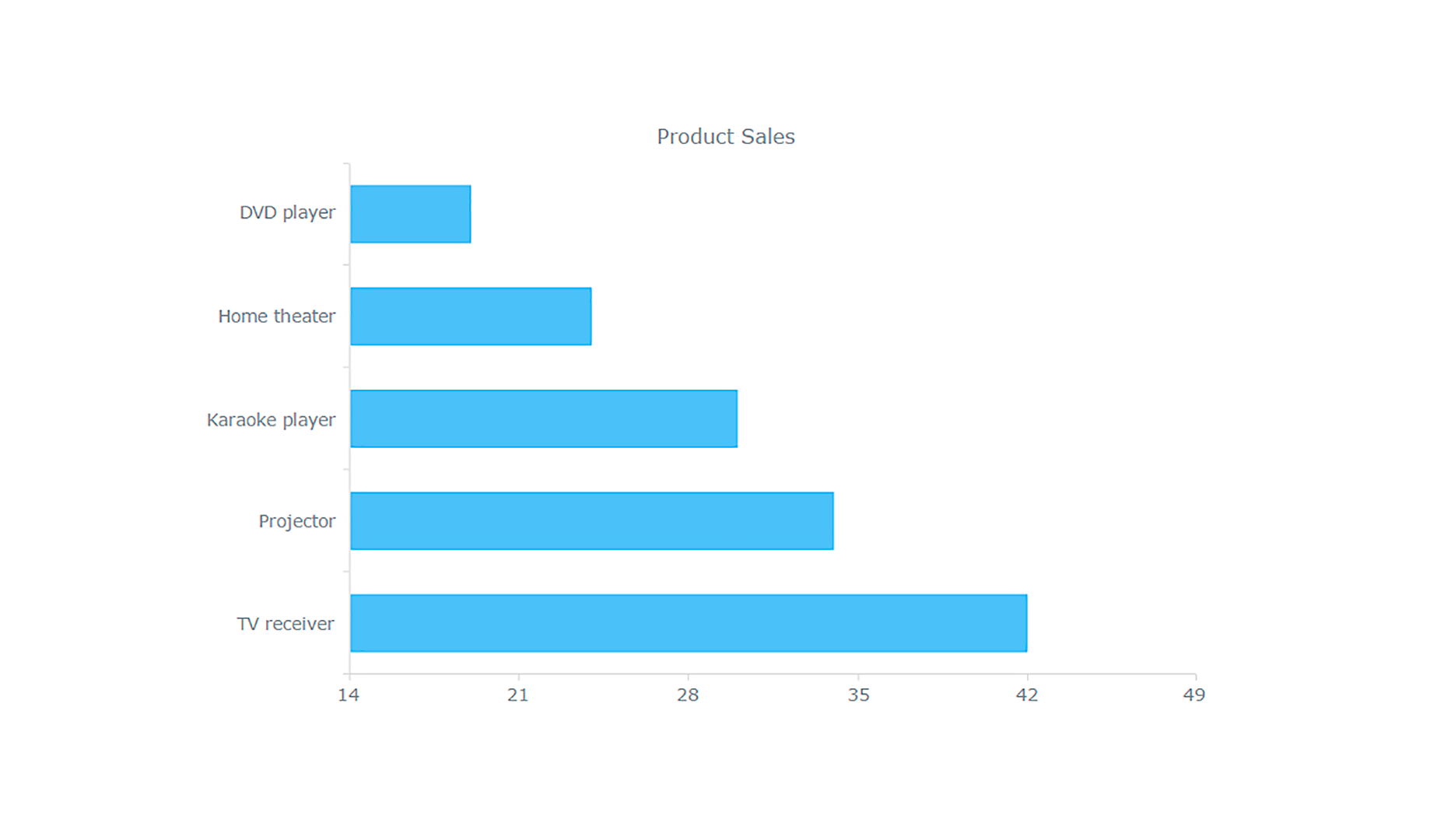
chart.draw();So sieht das Ergebnis aus:

Folgendes ist der ganze Code für Ihre Bequemlichkeit:
Sieht ziemlich einfach aus, oder? Und jetzt können wir den Gesamtumsatz bequem nach Kategorie vergleichen.
Erstellen von Multi-Serien- und gestapelten Balkendiagrammen
Jetzt, da wir die Grundlagen des Charts mit JavaScript gelernt haben, können wir mit der Erstellung eines etwas komplexeren Graphen fortfahren, der mehr Informationen anzeigt. Wie ich bereits erwähnt habe, werde ich Ihnen eine einfache Möglichkeit zeigen, ein Multi-Serien-Balkendiagramm und dann ein gestapeltes zu erstellen.
Grundsätzlich sind die Verfahren sehr ähnlich. Wie immer beginnt alles mit Daten.
Daten aus einer Tabelle
Im Kontext des obigen Balkendiagramms hatten wir eine Variable (die Produktverkaufsdatenreihe) und mehrere Kategorien (Produkttypen). Um zusätzlich die Zusammensetzung jedes einzelnen Wertes anzuzeigen, was die Essenz von gestapelten Balkendiagrammen ist, benötigen wir detailliertere Daten.
Dazu können wir Daten verwenden, die bereits auf der Seite angezeigt werden. Wenn Sie beispielsweise bereits eine HTML-Tabelle haben, können Sie daraus leicht ein Diagramm erstellen. Wenn Sie AnyChart verwenden Datenadaptermodul Sie müssen lediglich diese Tabelle als Datenquelle angeben.
1) Holen Sie sich den Datenadapter:
2) Bereite Daten aus der Tabelle vor:
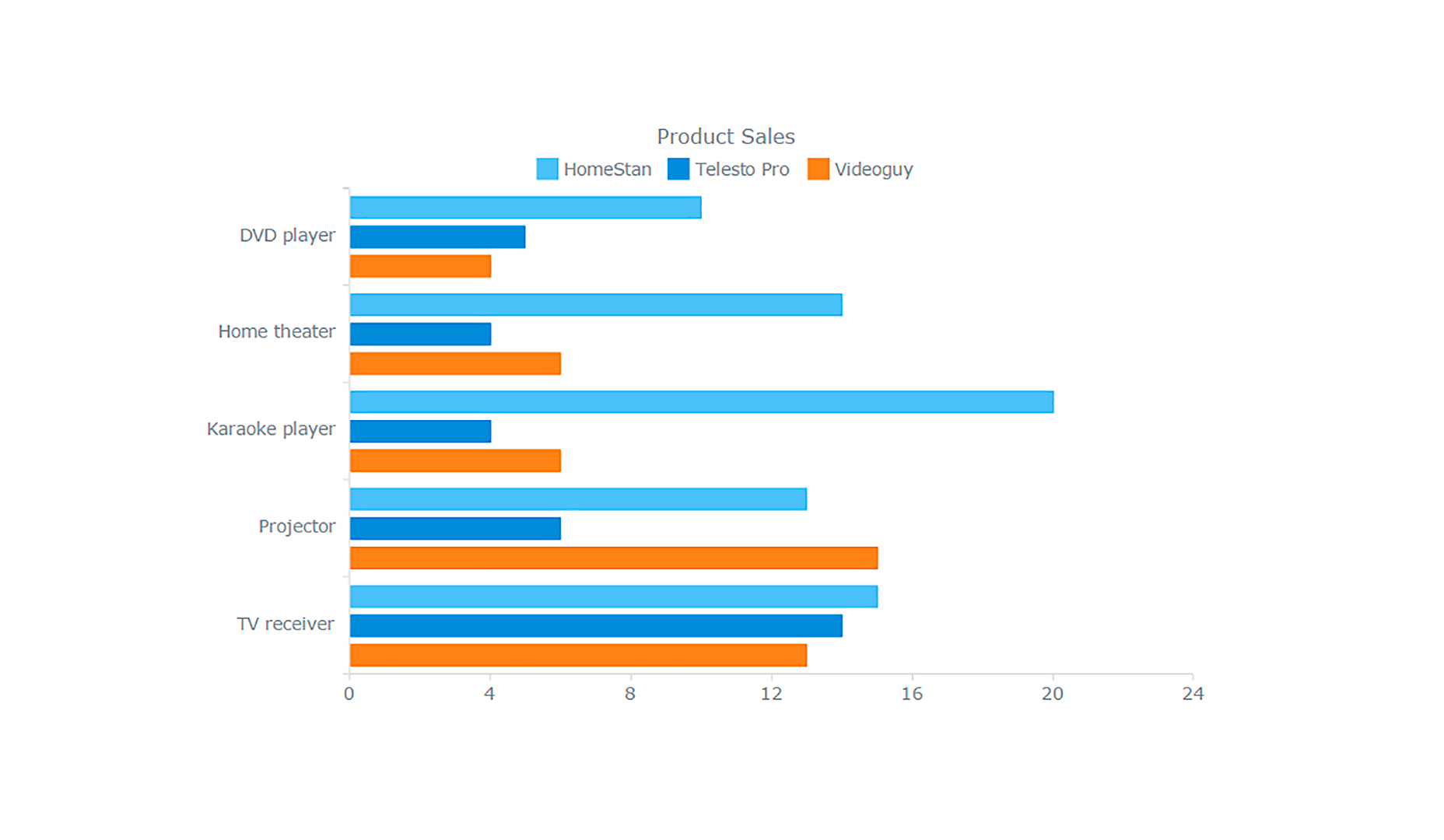
var tableData = anychart.data.parseHtmlTable('#tableWithData');3) Erstellen Sie ein Diagramm und geben Sie die Datenquelle an:
var chart = anychart.bar();chart.data(tableData);Das unmittelbare Ergebnis ist ein Balkendiagramm mit mehreren Serien, mit dem wir beispielsweise die Leistung jedes Produkts in jeder einzelnen Kategorie schnell vergleichen können.

Ändern der Art der Serie
Alle notwendigen Details einschließlich Daten sind bereits angegeben. Jetzt können wir den Serientyp ändern und ein gestapeltes Balkendiagramm aus diesem konventionellen Multiserien-Diagramm herausholen. Es ist überhaupt nicht schwierig, da Sie nur eine Codezeile benötigen, um die Werte zu stapeln:
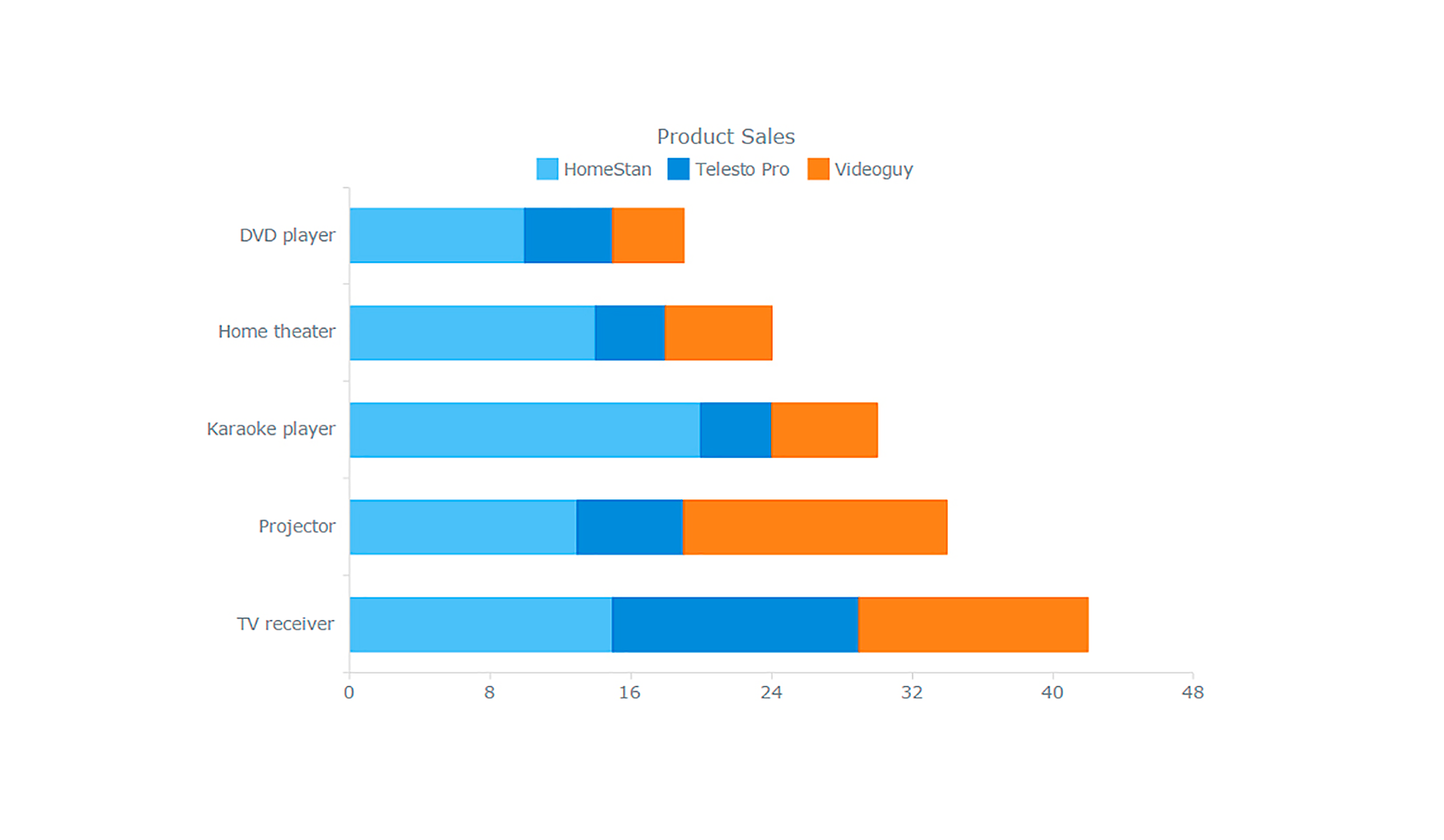
chart.yScale().stackMode('values');Voila!

Wir haben gerade ein gestapeltes Balkendiagramm erstellt, ohne die Konfiguration dieser Multi-Serien-Konfiguration zu ändern. Dadurch sind wir nicht nur in der Lage, die Gesamtverkäufe nach Kategorie wie mit dem Single-Serial-Balkendiagramm vom Anfang des Artikels an zu vergleichen, sondern auch, welches Produkt dafür verantwortlich ist, eine Kategorie insgesamt kleiner oder größer als andere zu machen .
Da wir im Voraus vereinbart haben, dass unser Endziel ein 100% gestapeltes Balkendiagramm ist, ändern wir einfach den Modus, um es zu bekommen:
chart.yScale().stackMode('percent');
Es handelt sich um ein zu 100% gestapeltes Balkendiagramm, mit dem Sie die Beziehungen zwischen Teilen und Ganzen hervorheben und den Beitrag jedes Produkts zur Kategorie Gesamt bewerten können.
Designanpassung
Design ist sehr wichtig in der Datenvisualisierung, um Aufmerksamkeit zu erregen, die Klarheit zu erhöhen und die visuelle Integrität in Ihrem Webprojekt zu erhalten. Hilfreich bei der Erstellung dieser Diagrammbibliothek ist die Anpassung sehr einfach.
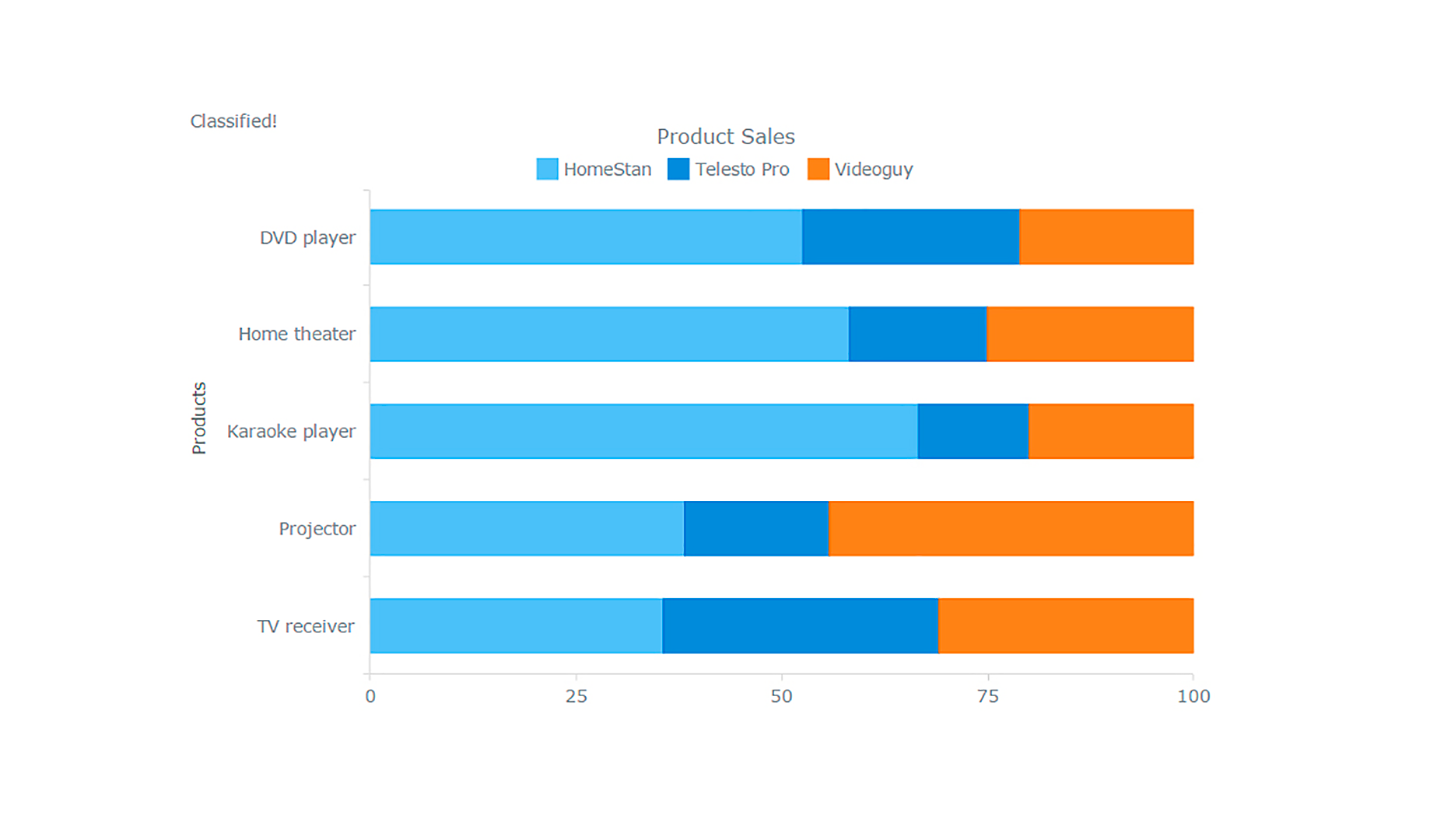
Hinzufügen von Text
Zur besseren Übersichtlichkeit können Sie Ihrer Visualisierung zusätzliche Texte zur Verfügung stellen. Zum Beispiel gebe ich der vertikalen Achse einen Titel und füge eine Diagrammbezeichnung temporär hinzu:
chart.xAxis().title('Products');chart.label({text: 'Classified!'});
Farbeinstellungen
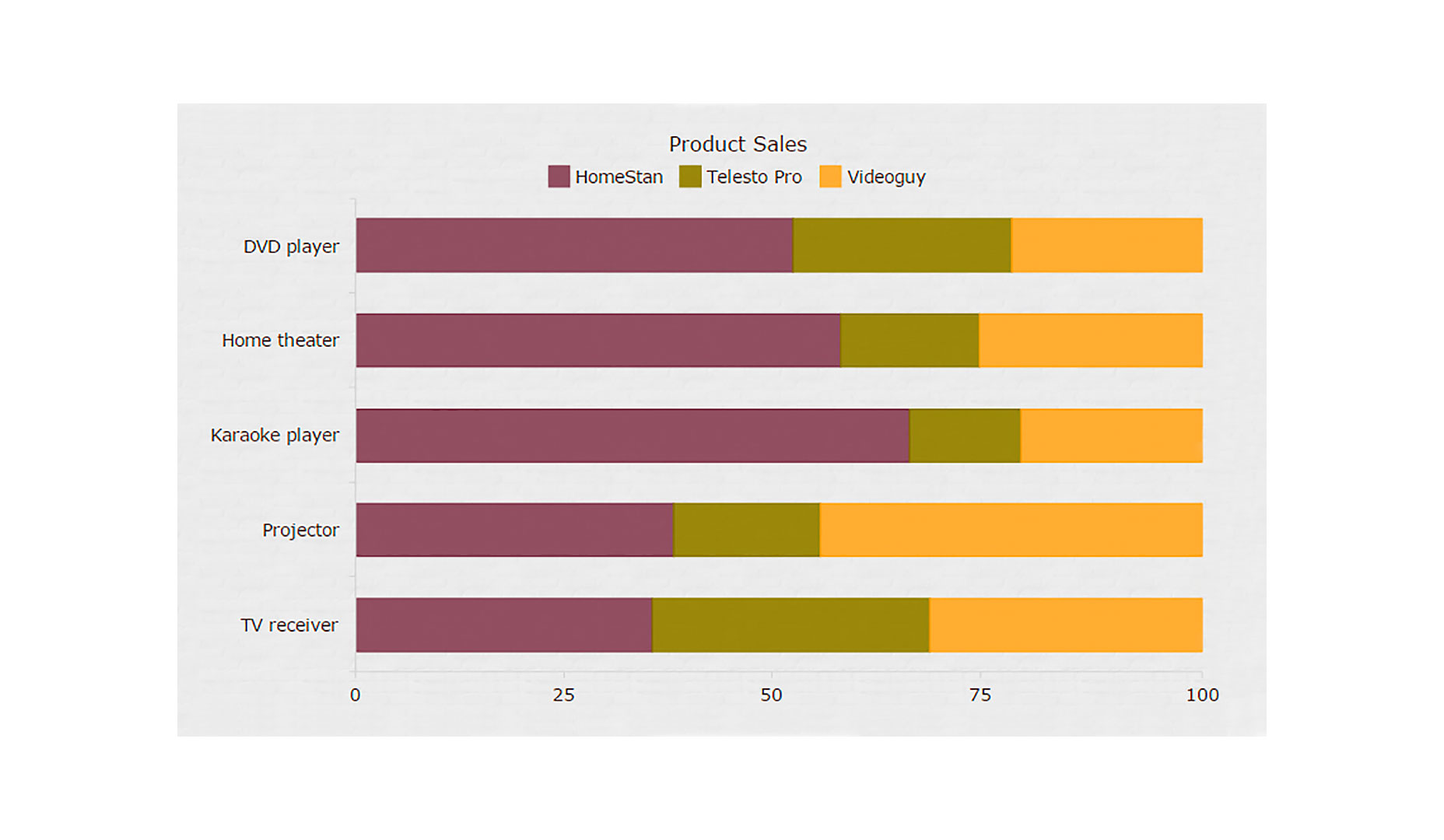
Sie können Farbe über eine Palette hinzufügen ( chart.palette () ) und unter anderem die Hintergrundeinstellungen ( chart.background () ) ändern. Oder Sie können ein Thema verwenden:
Dann müssen wir es in den Diagrammeinstellungen angeben:
anychart.theme(anychart.themes.wines);
Diagramm Interaktivität
Making ein JavaScript-Diagramm zumindest ein wenig interaktiv ist keine große Sache.
Der wahrscheinlich einfachste Ansatz besteht darin, den Hover-Status für Datenpunkte zu aktivieren, damit sie die Farbe ändern und Marker hinzufügen oder ändern. Der Auswahlzustand bestimmt, wie jeder Punkt aussieht, nachdem er angeklickt wurde.
Einige einfache Hover- und Auswahl-basierte Interaktivität ist standardmäßig enthalten, also werden wir im obigen Beispiel nichts hinzufügen. Bitte kehren Sie zurück, um die grundlegende Interaktivität zu erkunden, wenn Sie möchten.
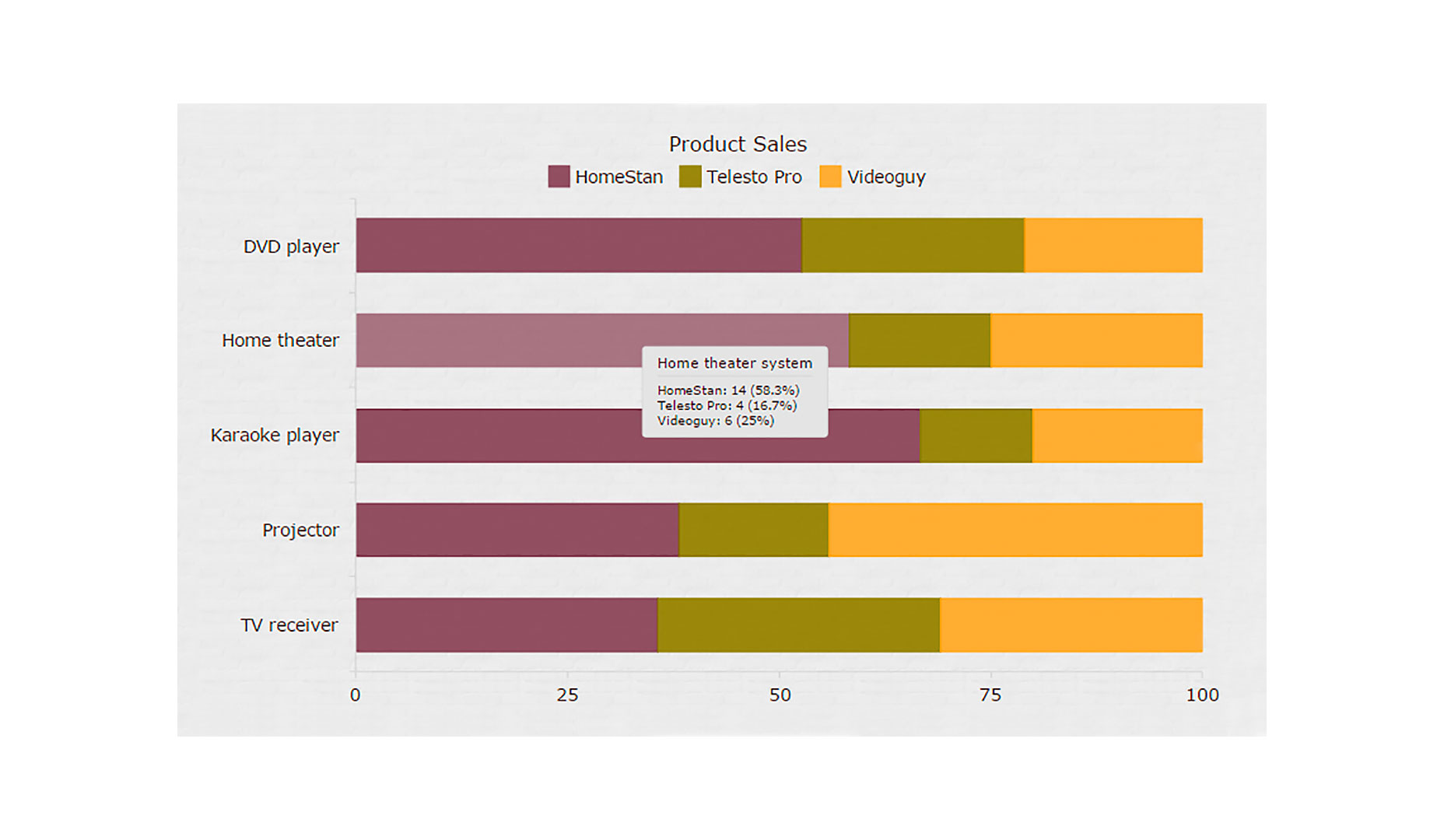
Es lohnt sich, über das Tooltip-Element zu sprechen, das schweben kann, wenn sich ein Punkt über ihm befindet. Ich versuche immer, Tooltips gut zu nutzen, indem ich ihnen hilfreiche Informationen darüber zeige, zu welcher Serie ein Punkt gehört, welchen Wert er repräsentiert und so weiter. Sie können Ihre Tooltips einfach so einstellen, dass sie nichts anzeigen. Wir stellen den Tooltip vor und geben an, was darin angezeigt wird:
var tooltip = chart.tooltip();tooltip.displayMode('union');tooltip.textFormatter('{%SeriesName}: {%Value} ({%YPercentOfCategory}%)');Hier ist das Ergebnis:

Dies ist nur ein kurzer Blick auf die Anpassungsoptionen, um ins Detail zu gehen wäre ein ganzer Artikel für sich. Für jetzt, ich schlage vor, Sie lesen die Interaktivitätsabschnitt der Dokumentation für weitere Informationen.
Fazit
Wie Sie sehen, ist es nicht schwer, interaktive Diagramme mit JavaScript zu erstellen. Außerdem finden Sie alle Beispiele aus dem Tutorial in meinem Sammlung auf CodePen und benutze sie leicht in deiner Arbeit. Kopieren Sie einfach den Code, ändern Sie meine Daten in Ihre und bringen Sie Ihr Projekt schnell zum Laufen.
Bitte denken Sie immer daran, die Dokumentation und / oder API-Referenz zu überprüfen und achten Sie auf die Demos der verwendeten Bibliothek, wie z diese AnyCharts Galerie . Normalerweise ist es nicht kompliziert zu sehen, ob etwas in der Nähe ist, was Sie brauchen, ein Beispiel zu finden, das am besten passt, einige einfache Änderungen vorzunehmen und es dann so zu verwenden, wie Sie es brauchen.