Erstellen von WebVR-Erfahrungen mit A-Frame
WebVR ist eine fantastische Möglichkeit, immersive 3D-Virtual-Reality-Erlebnisse im Browser zu erstellen. Es ist eine experimentelle Spezifikation von Javascript-APIs und hat eine Menge Unterstützer und Leute, die es vorantreiben, wobei Mozilla ein großer Teil davon ist.
Mit der Explosion von VR-Headsets, die auf den Markt kommen und mehr am Horizont sind, ist jetzt eine großartige Zeit, um zu experimentieren und zu sehen, welche großartigen Dinge Sie in WebVR erstellen können.
Das offene Netz wird zu einer spannenden Brutstätte von VR-Erlebnisse , einschließlich jenseitige Spiele , Malanwendungen und immersive Erfahrungen . Wenn die WebVR-Technologie reift und die VR-Ausrüstung zugänglicher wird, weiß sie, welche anderen Erfahrungen die Menschen machen können.
Was ist A-Rahmen?
Nun, wie ich bereits erwähnt habe, ist Mozilla im Moment eine große treibende Kraft in WebVR und sie haben geholfen, etwas zu erschaffen Ein Rahmen , ein Web-Framework zum Erstellen von Virtual Reality-Erfahrungen. Seitdem hat es sich zu einem der größten und aufregendsten Open-Source-Projekte entwickelt und wächst und entwickelt sich schnell weiter.
A-Frame ist eines der einfachsten Frameworks, mit denen ich gerne gearbeitet habe, aber die Dinge, die Sie damit erstellen können, sind erstaunlich. Es ist einfach, loszulegen, leicht zu verstehen und dennoch extrem leistungsstark.
In A-Frames eigenen Worten:
A-Frame basiert auf HTML, was den Einstieg erleichtert. Aber A-Frame ist nicht nur ein 3D-Szenengraph oder eine Auszeichnungssprache; Der Kern ist ein mächtiges Entity-Komponenten-Framework, das eine deklarative, erweiterbare und zusammensetzbare Struktur bereitstellt drei .js .
Warum sollte ich WebVR-Inhalte machen?
Lassen Sie uns eines klarstellen: WebVR und A-Frame sind immer noch nicht überall einsetzbar. Diese Technologie bewegt sich schnell, ist aber immer noch ziemlich experimentell. Auch wird WebVR die Art und Weise, wie wir Webseiten erstellen (zumindest für eine Weile), nicht ersetzen. Ich prognostiziere 2D-Ansichten mit normalen Monitoren und Bildschirme werden immer noch die dominierende Art sein, wie wir Inhalte für eine lange Zeit konsumieren.
Ich denke, der Hauptgrund, WebVR-Inhalte zu machen, ist zum Spaß. Es ist eine neue und aufregende Technologie und wir können wirklich, wirklich coole Dinge damit machen. Einige dieser Projekte könnten Kundenprojekte werden, ein Museum könnte Sie anheuern, um eine virtuelle Tour für sie zu erstellen, oder ein Spiel könnte starten und Sie könnten Geld dafür bekommen. Aber hauptsächlich sollten wir Spaß haben und spannende Dinge mit WebVR und A-Frame erstellen.
Lass uns etwas machen
Meiner Meinung nach ist der beste Weg, sich über ein Framework wie A-Frame zu freuen, etwas zu knacken und etwas aufzubauen. Wir werden eine recht einfache Virtual Reality Art Gallery erstellen und Ihnen einige der Kernfunktionen von A-Frame vorstellen.
Anfangen
Das Wichtigste zuerst: Wir benötigen einen lokalen Server. Wenn du schon einen Weg hast, machst du das großartig. Wenn nicht, empfehle ich einen Node Server mit einzurichten http-Server .
Ok, wenn du einen lokalen Server hast, lass uns in A-Frame tauchen.
Wir beginnen mit einem einfachen HTML-Dokument namens index.html und laden die A-Frame-Bibliothek in den Kopf des Dokuments. A-Frame sollte in den Kopf geladen werden, so dass es bereit ist, bevor die benutzerdefinierten Elemente geladen werden, die wir hinzufügen werden.
Jetzt haben wir A-Frame geladen, bereiten wir das HTML-Dokument für eine A-Frame-Szene vor. A-Frame basiert auf HTML und verwendet Custom Elements, um einen Großteil der Komplexität zu abstrahieren.
Setzen wir ein
Dies ist alles strukturelle Arbeit. Ich weiß es schon gut? Super einfach. Wir haben noch keine Objekte in der Szene, also wird es nur ein leerer Bildschirm sein, aber wir können die Beispielobjekte aus dem A-Frame Tutorial schnell hinzufügen.
Beeindruckend. Ok, vielleicht nicht total genial, da es nur einige Formen sind, aber hey, in ein paar Zeilen haben wir einige 3D-Objekte, die in WebVR geladen sind.
Als nächstes werden wir mit der Erstellung unserer Virtual Reality Art Gallery beginnen.
Herunterladen unserer Assets
Damit wir nicht vergessen, löschen Sie den gesamten Inhalt aus Ihrer Szene, also sollte Ihre Datei jetzt so aussehen:
Jetzt haben wir eine saubere Weste, lass uns ein 3D-Modell finden.
Es gibt mehrere Online-Stellen, an denen wir Modelle herunterladen können, und Sie können so ziemlich alles finden, wenn Sie bereit sind, dafür zu bezahlen. Wir werden ein Modell aus der Google Blocks-Galerie bekommen.
Google Blöcke ist eine Anwendung zum Erstellen von 3D-Modellen in VR, die in sich selbst genial ist. In der Galerie teilen sich die Leute ihre Kreationen und wir werden das Modell "Small Gallery" von dort herunterladen.
Gehe zum Google Blocks Seite für dieses Modell und klicken Sie auf Download. Dadurch wird ein Ordner mit zwei Dateien heruntergeladen. eine model.obj und eine materials.mtl . Legen Sie diese beiden Dateien in einen Ordner namens "gallery" und legen Sie diesen Ordner neben Ihrer index.html- Datei ab. Wir benötigen beide Dateien, um das Modell korrekt zu rendern, und wir werden sie als nächstes in A-Frame einfügen.

Dein Projekt sollte momentan so aussehen:
index.htmlgallery/model.objgallery/materials.mtlErstellen eines VR-Galeriebereichs
Jetzt laden wir das heruntergeladene Modell in unser Projekt. A-Frame kommt mit einem eingebauten Vermögensverwaltungssystem , die unsere Vermögenswerte vorlädt und zwischenspeichert. Dies ist ein großartiges Feature, das einen wirklich wichtigen Schritt abstrahiert und unser Leben viel einfacher macht.
Laden wir unser Objekt und unser Material in den Asset Loader:
Das
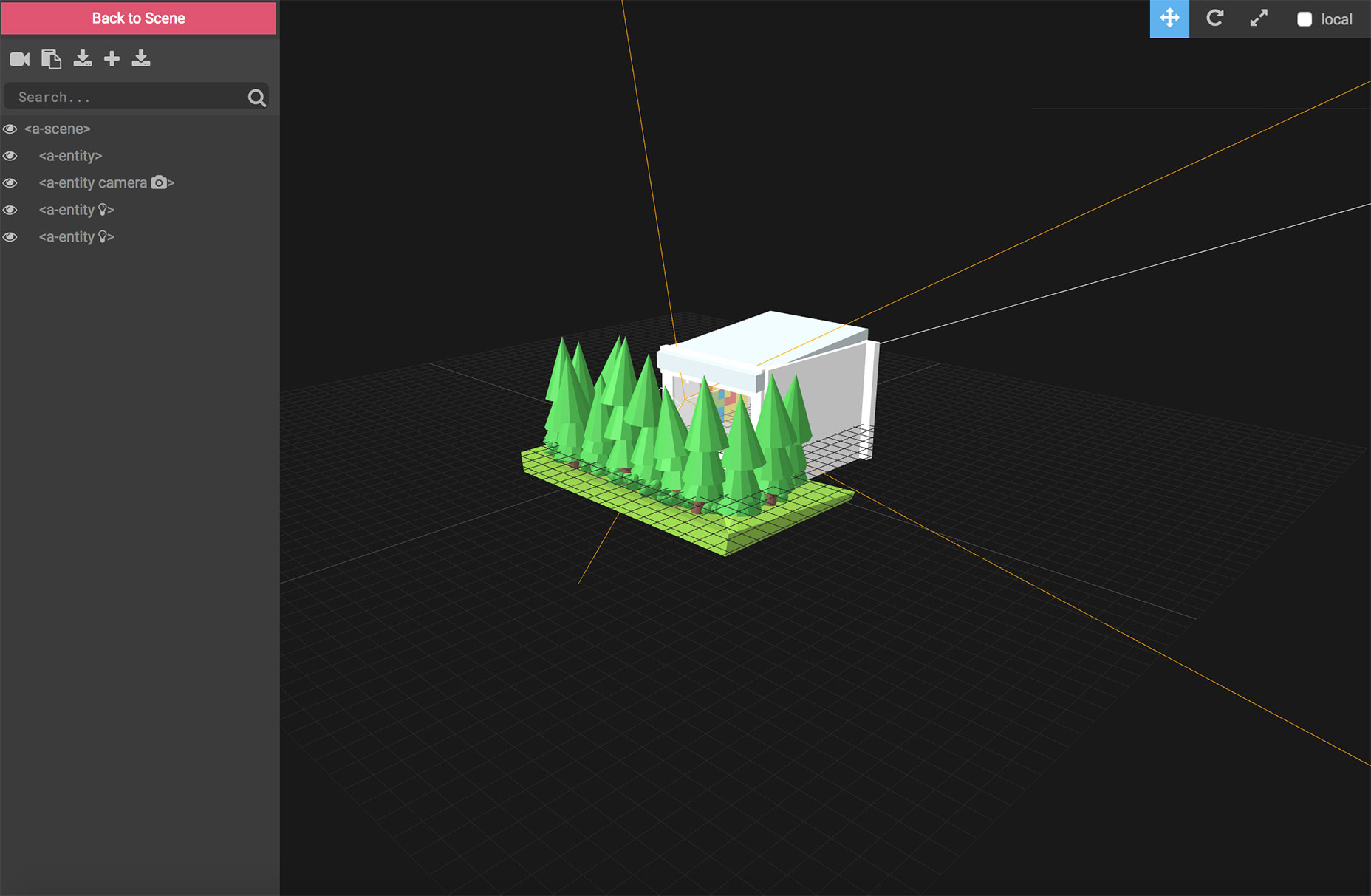
Jetzt können wir dieses Objekt zur Szene hinzufügen, indem wir das Entity-Element verwenden. Das Entity-Element ist eines der Kernelemente in A-Frame und Sie werden es wahrscheinlich ziemlich oft verwenden. Da wir es als Platzhalter für unser Objekt verwenden, müssen wir das Objekt und das Material tatsächlich in es laden.
Wenn Sie Ihre Seite aktualisieren, sollten Sie das Modell hoffentlich in der Mitte des Bildschirms sehen. Die Positionierung wird wahrscheinlich ausgeschaltet sein, aber Sie sollten in der Lage sein, sich umzusehen. Lassen Sie uns jetzt die Positionierung korrigieren, indem Sie ein Kameraelement manuell hinzufügen und positionieren.
Wie Sie sehen können, ist das Kameraelement tatsächlich eine Kamera-Komponente, die an ein Entity-Element angehängt ist, und wir können die Möglichkeit hinzufügen, mit der Look-Control-Komponente herumzuschauen.
Jetzt haben wir das Kameraelement hinzugefügt lässt es positionieren. Die Positionierung nimmt drei Werte an, ein X, Y und Z, und wir beginnen damit, auf jedem einen Standardwert von 0 zu setzen.
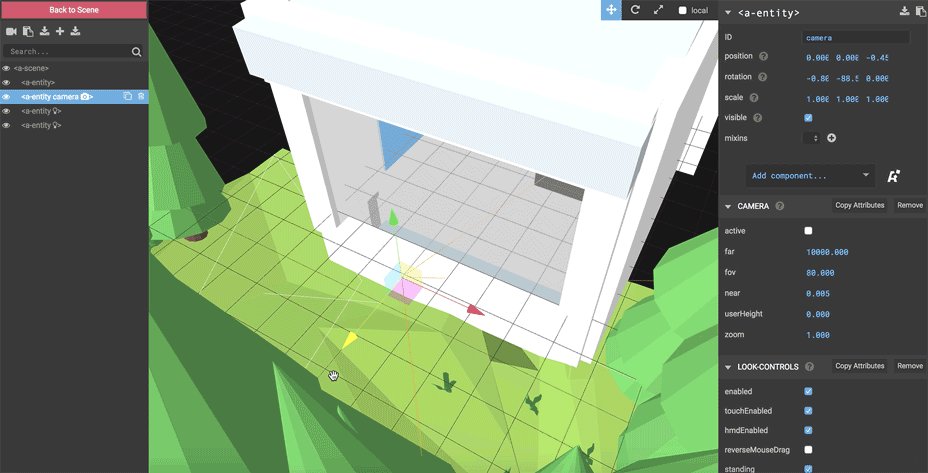
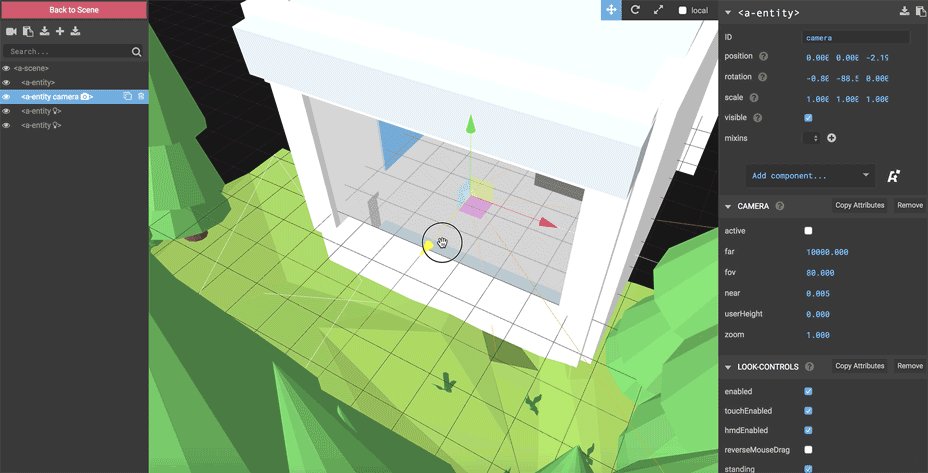
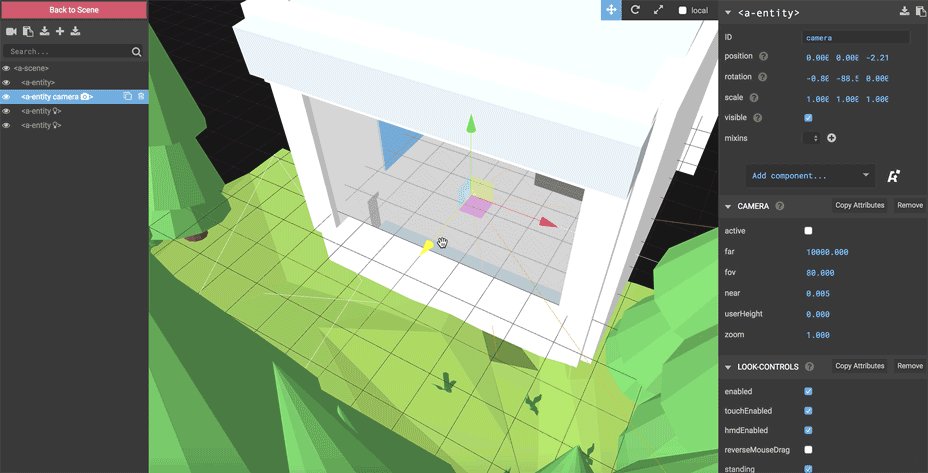
Wie Sie wahrscheinlich sofort feststellen können, wird es schwierig sein, einen X-, Y- und Z-Wert nur im Code zu positionieren, was ein Rezept für Kopfschmerzen ist. Glücklicherweise haben wir Zugriff auf einen großartigen A-Frame Inspector, der Ihnen bei der Arbeit an Ihren VR-Erlebnissen hilft. Sie können den A-Frame Inspector mit öffnen

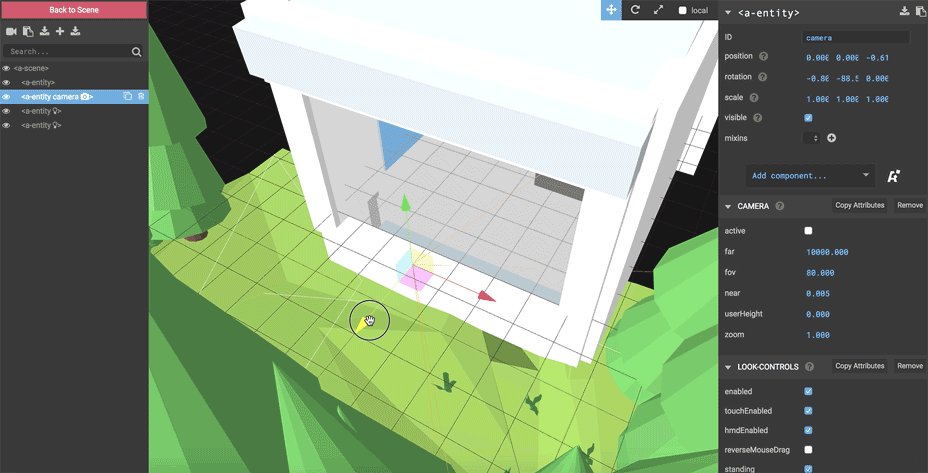
Wir können auf die Kamera in der linken Liste klicken und finden die Kamera entweder mit den Pfeilen oder den Eigenschaften im rechten Menü. Spielen Sie mit dem Inspektor und sehen Sie, was Sie damit machen können. Sie können eine Menge lernen, indem Sie die Eigenschaften ändern und experimentieren, und es ist eine der besten Möglichkeiten, etwas über Positionierung im 3D-Raum zu lernen.

Wir wollen mit einer Position enden, die die Kamera im Raum zentriert und sie in Kopfhöhe leicht anhebt. Wir werden die Kamera auch so drehen, dass sie beim Start aus dem Fenster schaut.
Hinzufügen einer Begrüßungsnachricht
Um der VR Gallery ein einladenderes Ambiente zu geben, fügen wir eine Begrüßungsnachricht hinzu, die die Textkomponente von A-Frame verwendet .
Das Hinzufügen von Text ist so einfach wie das Eingeben eines Werts in die Textkomponente. Es gibt jedoch viele zusätzliche Werte, die ebenfalls geändert werden können. Wir haben die Positions- und Rotationsattribute wie gewohnt, zusammen mit einigen Optionen zur Textanpassung, wie Schriftart, Ausrichtung und Farbe. Wir haben auch einen namens Side . Side teilt A-Frame mit, welche Seite des Textes gerendert werden soll. Dies ist hilfreich, wenn Sie sich in Ihrer Szene bewegen können und keinen umgekehrten Text sehen möchten. Wir freuen uns, dass es auf beiden Seiten sichtbar ist.
Wir haben also den Text direkt vor dem Fenster, aber ich fühle mich immer noch nicht willkommen. Lassen Sie uns ein bisschen Animation hinzufügen, so dass es das Auge anzieht und die Szene interessanter macht.

Animieren unserer Begrüßungsnachricht
A-Frame verfügt über eine leistungsstarke Animationskomponente, die an andere Komponenten angehängt werden kann. Wir fügen es an, indem wir es in das Element einbetten, das wir animieren möchten. Dies ist eine wirklich mächtige Funktion und geht weit über die reine Animation hinaus. Auf diese Weise können wir mehrere Objekte gruppieren. Als ein Beispiel dafür, wie dies verwendet werden könnte, denke an eine Heads-Up-Anzeige in einem Spiel oder die Erde auf einer Umlaufbahn um die Sonne, wobei der Mond der Erde folgt und sich um die Erde dreht.
Wir werden es in diesem Tutorial einfach halten und den Text animieren. Wir müssen eine Eigenschaft auswählen, die wir animieren möchten, und diese als Attributwert festlegen. Wir werden unseren Text auf und ab bewegen, um die Position zu bearbeiten. Als nächstes müssen wir der Animation mitteilen, wo diese Komponente animiert wird - wir möchten nur, dass sie sich etwas nach oben bewegt, also sollten wir den Positionswert der übergeordneten Komponente kopieren und den Y- Wert anpassen. Wir können auch Lockerungen, Dauer, Schleifen und Schleifen festlegen. Wir werden unsere Animation auf und ab bewegen, indem wir endlos loopen und dabei jedes Mal die Richtung ändern.
Da haben wir es. Eine nette Willkommensnachricht, die auf und ab hüpft.
Hier ist der vollständige Code:
Aufwickeln
Da haben wir es, eine Virtual Reality Art Gallery in unter 40 Zeilen. Sie haben eine Einführung in das Laden von Assets erhalten, indem Sie die Entity-Komponente mit Objekten, der Kamera, Text und Animationen verwendet haben. Mit diesen Werkzeugen sind die Möglichkeiten grenzenlos und macht Spaß.
WebVR steckt noch in den Kinderschuhen, aber schon jetzt sehen die Leute das Potenzial für großartige Dinge. Es ist eine völlig andere Art, Inhalte zu erleben, und es ist eine aufregende Zeit, sich zu engagieren. A-Frame gibt uns die Möglichkeit, schnell und einfach darauf zuzugreifen und die Nutzer unserer Kreationen über so viele Geräte wie möglich zu bringen.