Erstellen von Flash-Websites mit Wix
Es gibt einige deutliche Nachteile für den Aufbau Websites mit Flash (Schlüssel der Mangel an Unterstützung für Flash auf iOS ist), aber es gibt immer noch viele Websites gibt, die auf Flash - gebaut werden, und das ist wahrscheinlich nicht in absehbarer Zeit zu ändern.
Und manchmal werden Sie Kunden haben, die eine Flash-Website haben .
Aber was, wenn Sie nicht wissen, wie man Flash benutzt? Verbringen Sie Stunden damit, eine Vorlage anzupassen und dabei zu lernen? Oder gibt es einen besseren Weg?
Wix ist eine großartige Option für alle, die eine Flash-Website erstellen möchten, ohne Flash zu lernen.
Im Gegensatz zu vielen Website-Erstellern können Sie damit nahezu jeden Aspekt der von Ihnen erstellten Websites anpassen, ganz gleich, ob Sie bei Null beginnen oder Ihre Website aus einer Vorlage erstellen.
Zwei Optionen
Wix gibt Ihnen zwei Möglichkeiten, um Ihre Website zu erstellen: Sie können von vorne anfangen, was Ihnen im Grunde eine leere Leinwand gibt; oder Sie können eine ihrer Vorlagen anpassen.
Derzeit sind weit über 300 Vorlagen in einer Vielzahl von Kategorien verfügbar: E-Commerce, Business, Consulting, Immobilien, Fotografie, Lifestyle, Kinder, Personal und mehr.
Es gibt viele tolle Vorlagen, aber es gibt auch viele sehr schlecht gestaltete. Sie sollten sie genau unter die Lupe nehmen, bevor Sie sich für eine entscheiden.
Angesichts der Anzahl der angebotenen Vorlagen werden Sie mit Sicherheit nach einer Vorlage suchen, die an Ihre Bedürfnisse angepasst werden kann, anstatt von Grund auf neu zu beginnen.
Es ermöglicht einen viel schnelleren Designprozess und eliminiert viel von der Beinarbeit und dem Setup-Teil der Erstellung Ihres Designs. Und weil Sie buchstäblich jeden Aspekt einer Vorlage ändern können, bietet sie dennoch eine vollständige kreative Kontrolle.
Aus einer Vorlage bauen
Werfen wir einen Blick auf den Prozess der Erstellung einer Wix-Website mit einer ihrer Vorlagen. Stellen Sie sicher, dass Sie die Vorlage nicht nur anzeigen, sondern auch im Editor anzeigen, um sicherzustellen, dass sie ordnungsgemäß eingerichtet ist und alles funktioniert, bevor Sie Anpassungen vornehmen.
Es ist möglich, Dinge zu reparieren, wenn sie nicht funktionieren, aber Sie sollten wissen, ob dies notwendig ist, bevor Sie beginnen.
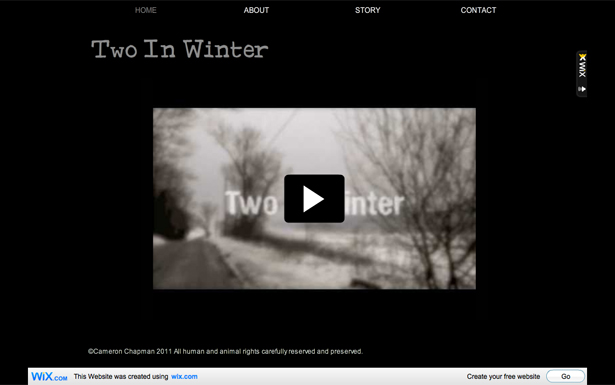
Wir fangen mit dem an Fotografen Utopie Vorlage. Es ist eine einfache Vorlage, kann aber leicht an nahezu jede Site angepasst werden, wo Bilder und / oder Video eine herausragende Rolle spielen. Für diesen Artikel werden wir eine Seite aufbauen, um einen Filmtrailer für einen Indie-Film zu präsentieren.
Film-Websites verwenden fast immer Flash, zumindest bis zu einem gewissen Grad, daher ist es sinnvoll, wenn Sie eine Film-Website entwerfen, Wix verwenden.

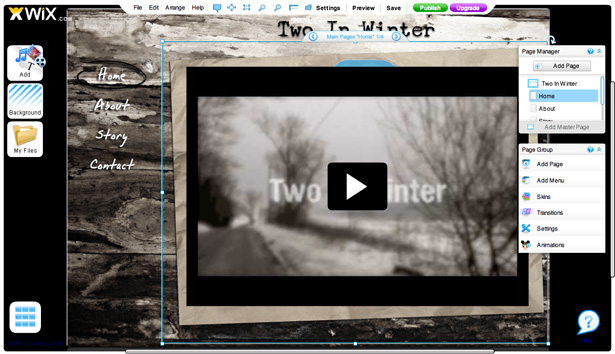
Die Wix-Schnittstelle ist ziemlich einfach und selbsterklärend.
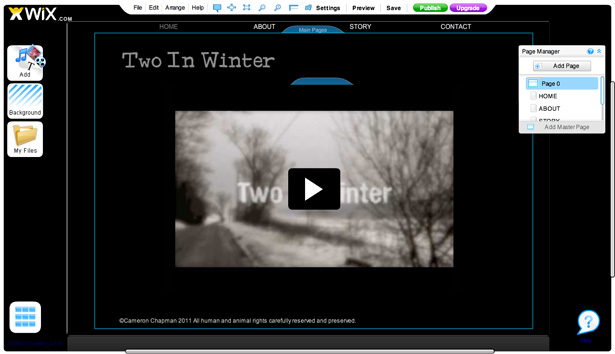
Wir löschen zunächst den Großteil des Inhalts von der Startseite und integrieren unser Trailer-Video. Wir möchten, dass dies der Schwerpunkt der Homepage ist. Klicken Sie einfach auf jedes Element und löschen Sie es dann mit dem Papierkorb-Symbol (oder drücken Sie einfach die Taste "Löschen" auf Ihrer Tastatur).
Dann gehen Sie auf die Schaltfläche "Hinzufügen" auf der linken Seite des Bildschirms, wählen Sie Video, und wählen Sie dann die Quelle. Du kannst Videos von YouTube, Metacafe oder 5Min verwenden und den Player anpassen. Sie können die Größe des Elements ändern, nachdem Sie das Video auf der Website eingebettet haben.

Dann können wir auf jeder der folgenden Seiten Inhalte hinzufügen. Ich habe die Seite "Standort" gelöscht (da sie hier nicht anwendbar ist). Um dies zu tun, klicken Sie einfach auf die Seite im Seiten-Manager und bewegen Sie den Mauszeiger über den Pfeil, um ein Dropdown-Menü anzuzeigen. Sie können hier auch Seiten umbenennen oder neu anordnen.
Um Inhalte hinzuzufügen, verwenden Sie die Schaltfläche "Hinzufügen" auf der linken Seite. Um Inhalte zu bearbeiten, klicken Sie einfach auf das Element, das Sie ändern möchten, und auf der rechten Seite wird ein Menü zum Bearbeiten dieses Inhalts angezeigt. Wenn es sich um ein Textelement handelt, können Sie entweder auf den Text doppelklicken, um ihn zu ändern, oder, nachdem Sie das Textfeld ausgewählt haben, klicken Sie auf "Bearbeiten" in der QuickInfo, die erscheint.

Ein Problem, auf das ich mit dieser Vorlage stieß, war, dass ich die Schriftart in den Textfeldern, die bereits vorhanden waren, nicht auf etwas anderes als Arial oder Times New Roman ändern konnte. Die einzige Problemumgehung, die ich finden konnte, bestand darin, die Textfelder zu löschen und neue hinzuzufügen (ich habe den Inhalt vor dem Löschen kopiert und dann einfach in das neue Textfeld eingefügt).
Wenn Sie eine komplett neue Seite hinzufügen möchten, klicken Sie im Seitenmanager auf "Seite hinzufügen". Benennen Sie Ihre Seite und verwenden Sie die Optionen Nach oben oder Nach unten, um sie korrekt in Ihrer Navigation zu platzieren. Es wird nicht viel einfacher.
Natürlich können Sie auch Änderungen an den Übergängen, Animationen und anderen Einstellungen vornehmen, aber wir speichern diese für den nächsten Abschnitt, in dem wir eine Website von Grund auf erstellen.
Einige großartige Vorlagenbeispiele
Wix bietet eine Menge an Vorlagen, die Sie anpassen können, wenn Sie nicht von Grund auf neu starten möchten, alles auf der Seite "Erstellen" .
Mein persönliches Portfolio
Catering Webseite
Mein Blumenladen
Designer-Portfolio
Städtischer Künstler
Yoga-Zentrum
Landgaststätte
Foto-Planet
Von Grund auf neu bauen
Eine Website komplett von Grund auf neu zu erstellen, ist nicht viel komplizierter als die Erstellung einer Website basierend auf einer Vorlage.
Sie beginnen mit einer weitgehend leeren Arbeitsfläche mit einem primären Inhaltsbereich (die Standardgröße ist 1000 × 650 Pixel, obwohl Sie sie auf die von Ihnen gewünschte Größe einstellen können) und einem Hintergrund. Das erste, was Sie tun möchten, ist, Ihre Masterseiten einzurichten.
Für eine kleine Website möchten Sie wahrscheinlich nur eine einzelne Masterseite einrichten. Größere Websites oder Websites, für die Sie bestimmte Abschnitte wünschen, können von mehreren Musterseiten profitieren.

Auf Ihrer Masterseite sollten Sie die Hintergrundfarbe für die gesamte Seite und dann das Hintergrundbild oder die Farbe für den Hauptinhaltsbereich festlegen.
Für diese Seite wählte ich ein Woodgrain-Muster für den Hauptinhalt, mit Schwarz für den gesamten Hintergrund. Ich habe meinen Titel auch auf der Masterseite festgelegt, sodass er auf jeder meiner zusätzlichen Seiten an derselben Stelle erscheint.
Fügen Sie hier alle anderen Elemente hinzu, die einheitlich auf jeder Seite bleiben sollen. Nun, Sie könnten denken, dass Sie in diesem Stadium auch Ihre Navigation einrichten sollten, aber ich habe festgestellt, dass das nicht so funktioniert, wie Sie denken würden.
Wenn Sie mehrere Masterseiten als Abschnitte haben, richten Sie Ihre Menüs auf dieser Ebene ein, um zwischen den einzelnen Abschnitten zu navigieren. Wenn Sie jedoch nur eine Masterseite haben, funktioniert Ihre Navigation auf dieser Ebene nicht. Stattdessen möchten Sie Ihre Navigation zu einer der von Ihnen eingerichteten Seiten hinzufügen.
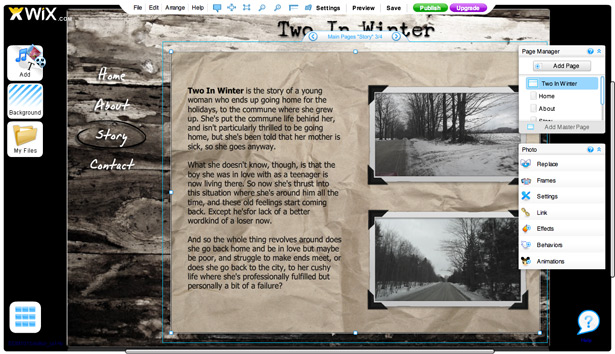
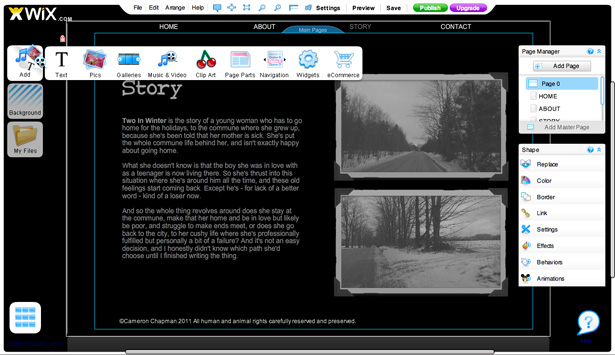
Sobald Sie Ihre grundlegende Masterseite eingerichtet haben, gehen Sie zum Page Manager und klicken Sie auf "Add Page". Benennen Sie Ihre Seite so, wie Sie es in Ihrer Navigation sehen möchten. Fügen Sie so viele Seiten hinzu, wie Sie benötigen (hier haben wir "Home", "About", "Story" und "Contact" angegeben, genau wie auf unserer Vorlagenseite).
Sobald Sie im Seiten-Manager Seiten hinzugefügt haben, wird auf Ihrem Design ein Rechteck "Hauptseiten" angezeigt. Ändern Sie die Größe, sodass der Inhalt für jede einzelne von Ihnen erstellte Seite vollständig erfasst wird. In diesem Fall füllt es den Teil der Seite, der nicht vom Titel oder der Navigation verwendet wird.
Um ein Navigationsmenü hinzuzufügen, klicken Sie auf die Schaltfläche "Hinzufügen" und wählen Sie dann "Navigation". Sie können aus einer Reihe von vordefinierten Navigationsmenüs auswählen (die alle nach dem Hinzufügen vollständig angepasst werden können).
Hier haben wir ein vertikales Navigationsmenü gewählt. Das Original war schwarz und blau, was mit unserem Farbschema nicht wirklich funktioniert. Klicken Sie also auf das Menü und dann auf "Farbe", passen Sie die Farbe an, und dann "Text formatieren", und passen Sie Ihre Texteinstellungen an.
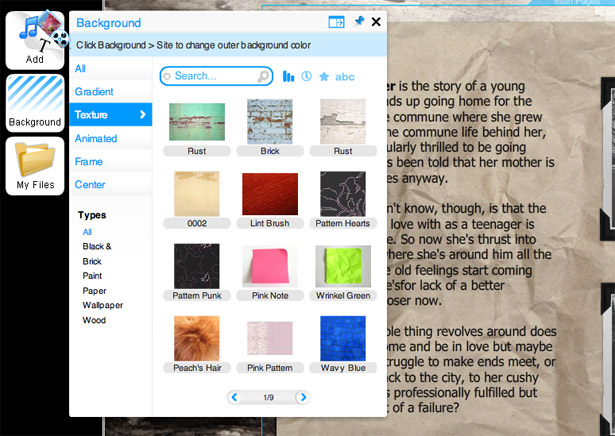
Als nächstes habe ich ein Bild eingefügt (ich habe ein Stockbild aus der Wix-Galerie verwendet, aus braunem Papier, aber Sie können auch Bilder von Fotolia auswählen oder Ihre eigenen hochladen). Das wurde in das Feld "Main Pages" gestellt, gedreht, um es in einen schiefen Winkel zu setzen, und dann wurde das Video oben hinzugefügt. Sie können so viele Elemente wie gewünscht schichten und sie neu anordnen, indem Sie oben im Menü "Anordnen" gehen.
Sie werden feststellen, dass die Farben etwas ausgewaschen sind und die Texturen von Holz und Papier nicht annähernd so lebendig sind, wie sie in den Menüs erscheinen. Um die Farben Ihrer Bilder zu entsättigen oder anderweitig anzupassen, klicken Sie einfach auf das Element und dann auf "Effekte" im rechten Menü. Von dort können Sie die Option "Farbe anpassen" auswählen und Kontrast, Helligkeit, Sättigung und Farbton anpassen.
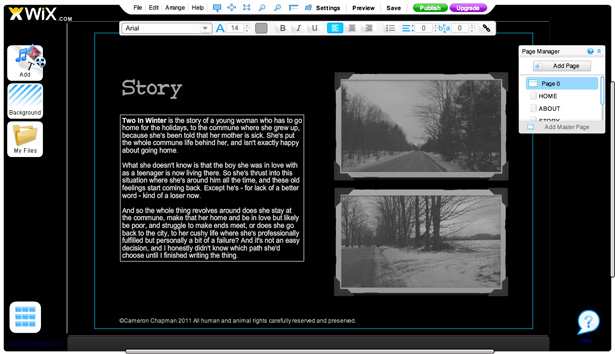
Auf zusätzlichen Seiten setze ich den gleichen braunen Papierhintergrund, aber diesmal ohne den Schräglauf. Größe und ordnen Sie es auf einer Seite an, kopieren Sie es dann und fügen Sie es auf jeder weiteren Seite ein. Sie müssen es jedoch von Hand platzieren. Tipp: Wenn Sie sich nicht die Zeit nehmen möchten, um Hilfslinien einzurichten, können Sie sie grob an der Stelle platzieren, an die Sie sie für richtig halten. Wechseln Sie dann zwischen den Seiten hin und her, um zu sehen, ob sie korrekt positioniert sind. Nehmen Sie Feineinstellungen vor, bis Sie den Übergang zwischen den Seiten nicht bemerken.
Fotos und Text wurden jeder weiteren Seite hinzugefügt. Sie können Rahmen um Ihre Fotos hinzufügen, indem Sie das Foto auswählen und dann im rechten Menü auf "Rahmen" klicken. Es gibt einige Frames zur Auswahl. Sie können Ihren Fotos auch Effekte hinzufügen, genau wie bei den Hintergrundbildern. Und Sie können Animationen und Verhaltensweisen hinzufügen.
Das Hinzufügen eines Kontaktformulars ist einfach. Gehe einfach auf "Hinzufügen" und dann auf "Widgets". Die Kontaktformular-Option ist dort aufgeführt, und es gibt ein paar verschiedene Skins zur Auswahl (und natürlich anpassen).
Schließlich möchten Sie Übergänge zwischen Ihren Seiten hinzufügen. Um dies zu tun, klicken Sie einfach auf eine beliebige Seite Ihrer Website und dann auf Übergänge im Menü Seitengruppe auf der rechten Seite. Die häufigsten Übergänge sind dort aufgeführt. Ich habe den Unschärfe-Übergang gewählt, weil er dem im Trailer ähnlich ist.
Sobald Sie alles arrangiert und eingerichtet haben, wie Sie es wollen, klicken Sie einfach auf "Vorschau" oben, um die Produktionswebsite zu sehen. Wenn Sie damit zufrieden sind, können Sie auf "Veröffentlichen" klicken.
Beispiele für Nicht-Template-Sites
Wix hat eine großartige Galerie von Nicht-Vorlagen-Websites können Sie nach Inspiration suchen.
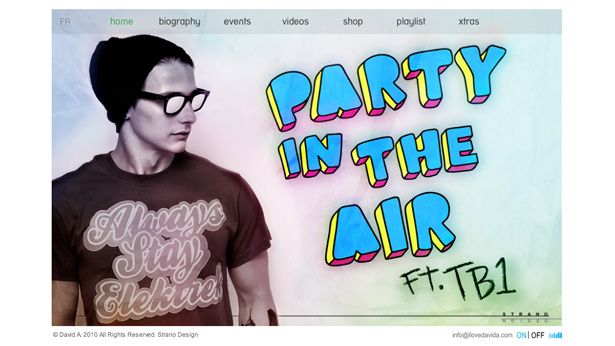
Ich liebe David A. Eine sehr coole Seite mit einer Begrüßungsseite, auf der Besucher eine Sprache auswählen können.
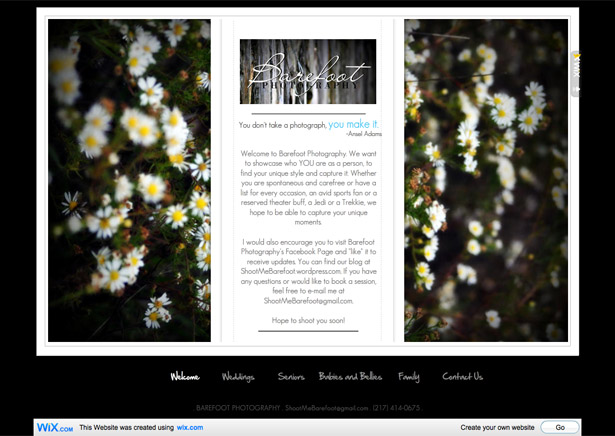
Barfuß Fotografie . Eine hübsche Seite mit zentriertem Inhalt und einem Ebenen-Look.
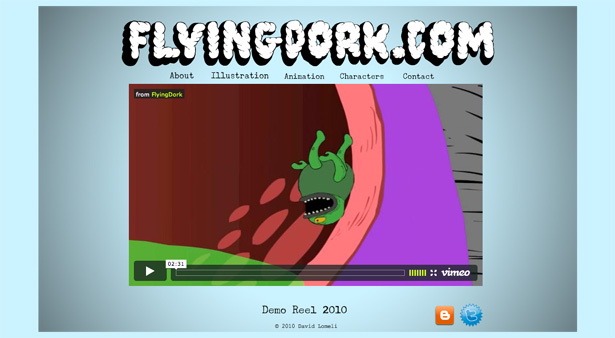
FlyingDork.com . Die FlyingDork Website hat ein animiertes Intro, zeigt eine Demo-Rolle auf der Homepage und hat eine interessante Navigationsstruktur.
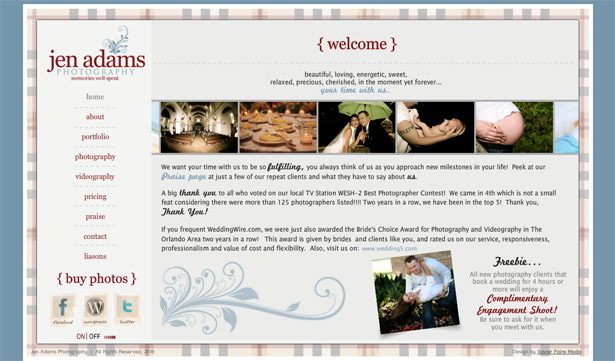
Jen Adams Fotografie . Dies ist ein sehr klassisches Site-Design, das sowohl elegant als auch durchdacht ist.
Sprössling . Sproud hat eine interessante Splash-Seite und dann eine sehr traditionelle, sauber gestaltete Seite.
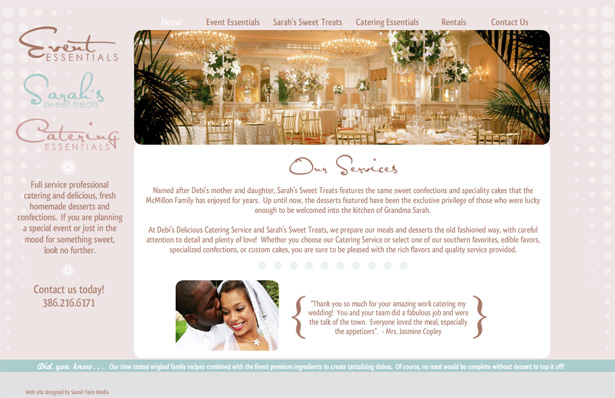
Ereignisgrundlagen . Ein anderes sehr schönes, traditionelleres Design, aber mit vielen Animationseffekten.
Belinda ES Diese Seite ist nur ein bisschen grungy, aber gleichzeitig sehr weich und feminin. Die vertikale Tabbed Navigation ist ebenfalls interessant.
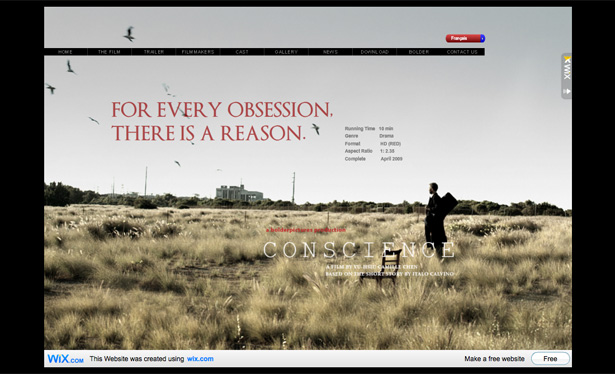
Gewissenhaftigkeit der Film . Hier ist eine weitere Film-Website, diesmal für einen dramatischen Kurzfilm.
Widgets und andere Designs
Mit Wix können Sie auch Widgets erstellen, und der Prozess ähnelt dem Erstellen einer einfach vereinfachten Website.
Es gibt drei verschiedene Optionen zum Erstellen von Nicht-Site-Designs: Widget (300 × 400 Pixel), Kommentar (400 × 300 Pixel) und Header (800 × 250 Pixel). Scrollen Sie einfach zum Ende der "Erstellen" -Seite, um auszuwählen. Es gibt auch einen Vorlagenbereich für "Widgets", den Sie durchsuchen können.
Wer sollte Wix benutzen?
Das Beste an Wix ist, wie unglaublich einfach es zu benutzen ist, wenn man mit der Oberfläche und den minimalen Eigenarten vertraut ist.
Beide Seiten, die für diesen Post erstellt wurden, waren in ungefähr einer Stunde fertig (etwas weniger für die Template-Site, ein bisschen mehr für die Site von Grund auf neu). Dazu gehören das Design, das Erstellen des Inhalts, das Hochladen von Bildern usw. Es vereinfacht und beschleunigt den Entwicklungsprozess enorm.
Wix benötigt keine Kenntnisse von Flash (oder einer anderen Programmiersprache), was auch für viele Leute gut ist. Und für kleine Websites oder Portfolios ist Wix eine ausgezeichnete Option. Der freie Plan eignet sich zum Ausprobieren und Testen der Gewässer.
Upgrade auf Premium und Sie erhalten Ihren eigenen Domainnamen, keine Werbung, unbegrenzte Bandbreite, zusätzlichen Speicherplatz und mehr. Premium-Pläne beginnen bei $ 4,95 / Monat (obwohl dieser Plan immer noch Anzeigen und das Wix-Logo enthält) und gehen bis zu $ 24,90 / Monat für ihren voll ausgestatteten E-Commerce-Plan (obwohl im Moment alle Pläne abgezinst sind). Es gibt auch Rabatte für die Zahlung im Jahr statt monatlich.
Zu diesem Zeitpunkt gibt es keine Möglichkeit, einen Blog mit Wix zu erstellen, obwohl Sie immer einen Link zu einem externen Blog erstellen können. Es ist auch nicht unbedingt ideal für sehr große Websites oder E-Commerce-Websites mit vielen Produkten.
Aber überall, Wix ist eine großartige, kostengünstige Option, wenn Sie eine Flash-Site erstellen möchten, ohne Flash zu lernen.
Geschrieben exklusiv für WDD von Cameron Chapman . Bitte beachten Sie, dass Links zu Wix eine Affiliate-ID enthalten, mit der Sie WDD beim Upgrade auf ein Premium-Konto unterstützen können. Dies hat den Inhalt dieses Artikels in keiner Weise beeinflusst und die in diesem Artikel geäußerten Meinungen sind nur die des Autors.
Haben Sie Wix jemals in einer Produktionsumgebung eingesetzt? Wir würden gerne Ihre Erfahrungen in den Kommentaren erfahren!