Erstellen einer Designsystemsprache
Es scheint wie das aktuelle Schlagwort in der Design-Industrie und jeder will eins. Aber wie genau kann ein Produkt von einer lebendigen, atmenden Designsprache profitieren? Ich werde versuchen, die Grundlagen zu zerlegen, damit Sie verstehen, warum es benötigt wird.
Die Schaffung einer zugrunde liegenden Sprache wird unsere Design-Philosophien und -Methoden auf unserer Plattform vereinen.
Warum brauchen wir eine Designsprache?
Es gibt zwei Arten, es aus einer internen und einer externen Perspektive zu betrachten.
Intern
Es schafft eine ganzheitliche Perspektive, um sicherzustellen, dass wir alle die gleichen Methoden und Muster wie ein Team einhalten. Jedes Teammitglied sollte mit dem von uns geförderten Konzept in Einklang stehen und in der Lage sein, die Designprinzipien für jedes Projekt, an dem es gerade arbeitet, zu berücksichtigen. Das Hauptziel einer Designsprache ist es, Fokus und Klarheit für Designer zu schaffen. Eine Designsprache ist wie jede andere Sprache. Wenn es etwas Verwirrung gibt, wird es eine Unterbrechung in der Kommunikation verursachen.
Extern
Eine zusammenhängende Designsprache schafft Harmonie innerhalb einer Plattform. Für die Zuschauer sorgen standardisierte Farben, Interaktionen und Muster für Vertrautheit und Sicherheit. Eine gut geplante und gut ausgeführte Designsprache ist der Schlüssel zu einer erfreulichen Erfahrung. Zum Beispiel, wenn Sie in Starbucks in Island gehen, werden Sie viele ähnliche Berührungen zu Ihrem lokalen Starbucks auf der Straße erkennen. Vertrautheit verleiht dem Benutzer ein Gefühl von Komfort und Sicherheit.

Die Einführung von Design-Constraints für einzelne Elemente innerhalb einer Plattform schafft Konsistenz auf einer höheren Ebene.
Eine erfolgreiche Designsprache wird:
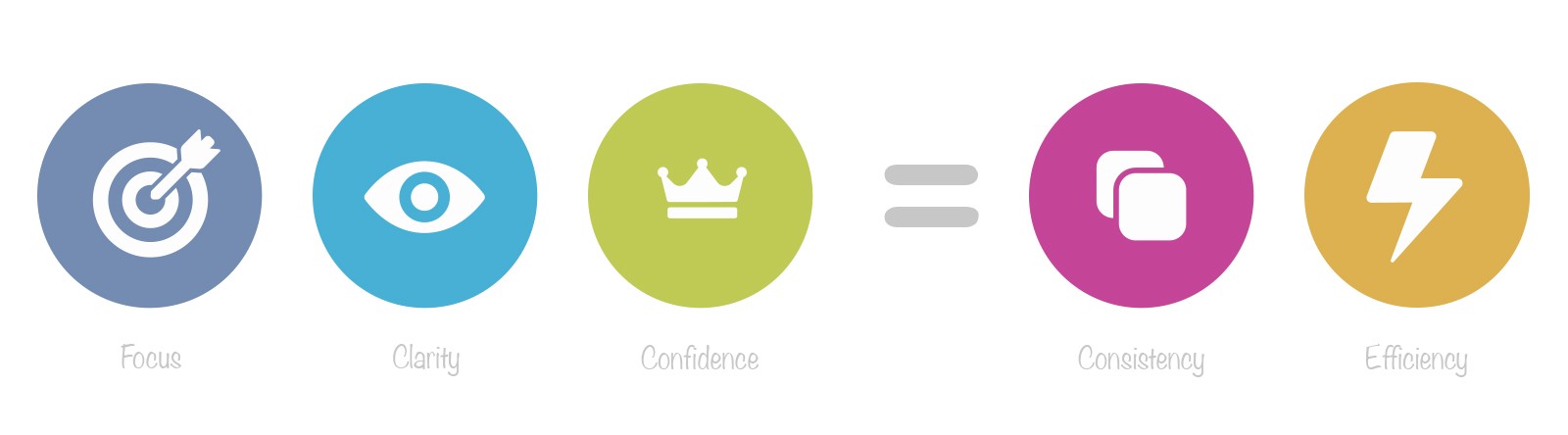
- Fokus: Gestattet es dem Designer, sich klar auf das Projekt zu konzentrieren, anstatt von anderen Ablenkungen abgelenkt zu werden.
- Klarheit: Gestattet es dem Designer, klar über unsere Designüberzeugungen sowie über die Designbeschränkungen auf der Plattform nachzudenken.
- Vertrauen: Gestatten Sie dem Designer, vollstes Vertrauen in das zu haben, was er entwirft und dass er mit anderen im Team übereinstimmt.
- Konsistenz: Konsistenz über das gesamte Produkt hinweg schaffen, was wiederum eine sichere, vertraute Erfahrung auf der gesamten Plattform schafft.
- Effizienz: Schaffen Sie Verständnis für die Teams, das heißt weniger Zeitaufwand für die Konzentration auf die weniger wichtigen Details.
Wenn Ihre Konstrukteure fokussiert sind und die Designsprache verstehen, geben sie ihnen im Allgemeinen Selbstvertrauen, was wiederum dem Geschäft auf einer höheren Ebene hilft, da es Konsistenz und Effizienz schafft.
Die Grundlagen aufbauen
Design-Prinzipien
Dank solider Designprinzipien, zu denen das gesamte Team beigetragen hat, stellen wir sicher, dass wir alle die gleichen Methoden und Muster wie ein Team befolgen. Jedes Teammitglied sollte im Einklang mit dem von uns geförderten Konzept stehen und in der Lage sein, die Designprinzipien für jedes Projekt, an dem es gerade arbeitet, zu berücksichtigen.
Tonfall
Es ist wichtig, eine konsistente Stimme für unser Produkt zu schaffen. Jeder Designer (oder jeder Beteiligte) sollte sich des Ansatzes bewusst sein, der beim Schreiben von Inhalten benötigt wird. Der konsistente Inhalt ist sehr wichtig, um eine konsistente Benutzererfahrung zu schaffen, und alle Designer sollten versuchen, alle Inhalte entsprechend auszurichten.

Wie arbeiten wir als Team zusammen? Es ist wichtig, dass jeder in dieselbe Richtung zieht und alle sind sich einig, dass die gewählten Werte wichtig sind, um ein glückliches Arbeitsumfeld zu schaffen.
Es gibt natürlich eine Menge mehr Elemente, die Sie erstellen können, um eine Basis für Ihre Design-Identität zu schaffen. Das obige ist nur die Spitze des Eisbergs. Jedes Unternehmen ist anders, also können Sie es so weit erweitern, wie Sie es für richtig halten, die Methoden Ihres Ansatzes zu erklären.
Visuelle Identität
Das Erstellen der visuellen Identität wird nicht über Nacht erstellt. Es braucht Zeit. Manchmal ist es klar, was benötigt wird, manchmal braucht es Zeit, bis die Bausteine einrasten. Sobald dies geschehen ist, ist es wichtig, dass die Grundlagen auf hohem Niveau erfasst und dokumentiert werden. Die Verwendung von Farbe, Typografie und Stil der Ikonografie ist der Schlüssel zur Schaffung von Konsistenz auf einer Plattform.
- Farben: Was ist die Farbpalette auf der Plattform? Erklären Sie, wie, wo und warum wir bestimmte Farben verwenden.
- Typografie: Welche Schriftart wird auf der Plattform verwendet? Fasst die Regeln für Gewichtung, Dimensionierung, vertikale Ausrichtung usw. zusammen?
- Ikonographie: Was ist der generische Stil für Icons? Es wird erklärt, warum wir spezifische Stile für verschiedene Ikonenfamilien haben.
- Raster / Layouts: Welches Rastersystem wird auf der gesamten Plattform verwendet? Erläutern Sie die Verwendung des Gitters und den Idealismus auf hoher Ebene unserer Layouts.
- Interaktionen: Was erwarten die Leute, wenn sie mit unserer Seite interagieren? Verschaffen Sie sich einen Überblick über unsere Standardinteraktionen.
- Animationen: Wie nähern wir uns Animationen? Erläutern Sie den Grund für Animationen auf der Plattform und unsere Einschränkungen bei deren Verwendung.
- Design Resources: Ein zentraler Punkt für das Herunterladen von Assets für externe Partner. Farbfelder, Logos, Icon-Sets usw.

Die nächsten Schritte
Sie wissen wahrscheinlich genau, wie wichtig eine Designsprache in Ihrer Plattform ist, aber sagen Sie sich selbst: Wo beginne ich? Dieser Artikel ist ziemlich hochrangig. Die Gestaltung einer Designsprache geht weit, viel tiefer als das, was ich oben beschrieben habe. Die Erstellung des Style Guides und damit die Entwicklung einer Komponentenbibliothek ist die Evolution eines Designsystems.
Also hier ist ein Prozess, den ich zusammengestellt habe, der Ihnen helfen sollte, sich genau auf das zu konzentrieren, was benötigt wird, um den Ball ins Rollen zu bringen:
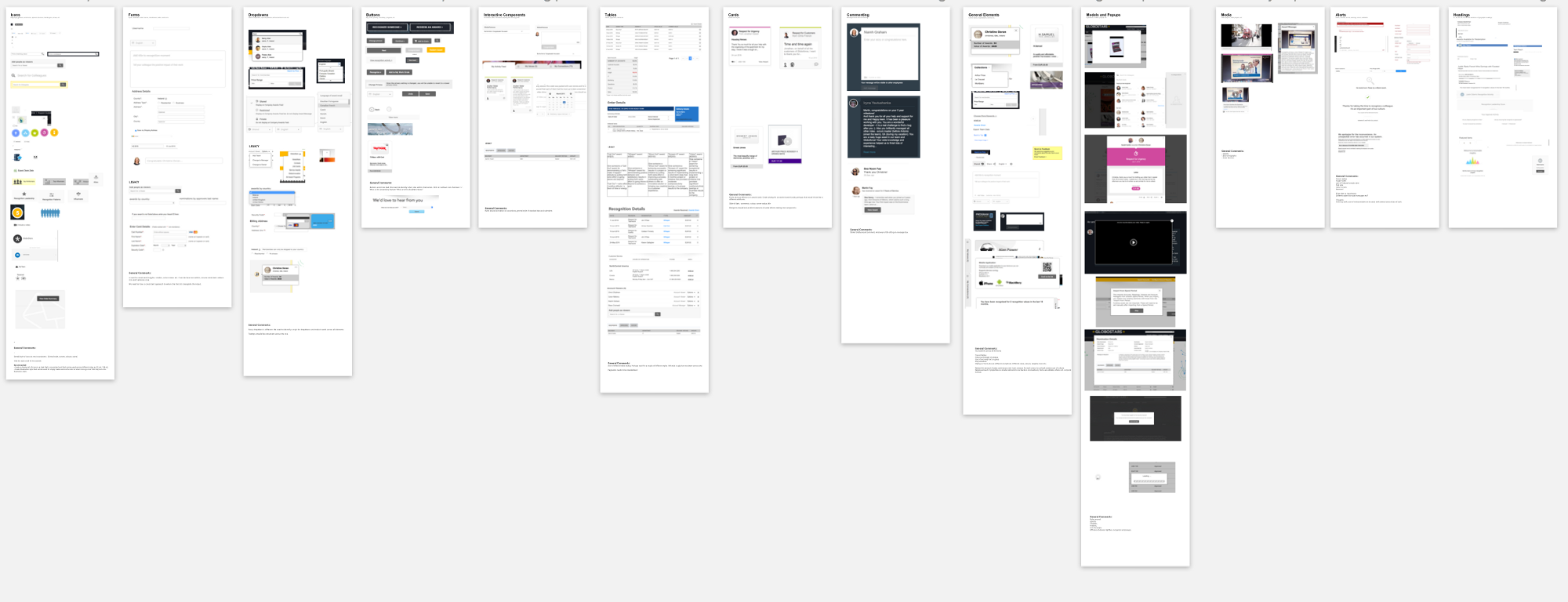
Führen Sie eine UI-Inventarprüfung durch
Bevor Sie etwas starten, ist es am besten festzustellen, wie inkonsistent der aktuelle Build ist. Dies funktioniert auf zwei Arten. Es hilft Ihnen, den Grund herauszufinden, warum Sie es tun, um festzustellen, wie inkonsistent alles ist, aber es sollte Ihnen helfen, die Unterstützung des Unternehmens zu bekommen, warum genau Sie das Designsystem erstellen. um Konsistenz über die Plattform zu schaffen. Brad Frost hat sich zusammengesetzt ein toller Artikel herum, wie Sie ein UI-Audit durchführen.

Ein Beispiel für ein UI-Audit
Priorisieren Sie Ihre UI-Elemente
Ich bin sicher, dass jedes Designteam unterschiedliche Prioritäten in Bezug auf das hat, was seiner Meinung nach entscheidend für die Schaffung von Konsistenz ist, aber es gibt im Allgemeinen einige Elemente, die für die Erstellung der Grundlagen entscheidend sind. Farben, Typografie und Ikonographie sind ein guter Ausgangspunkt. Arbeiten Sie eng mit dem Design- und Entwicklungsteam zusammen, um basierend auf Ihrem UI-Audit eine Prioritätenliste zu erstellen, die Ihre Roadmap für die absehbare Zukunft leiten sollte.
Ich habe mit einem gefunden Trello Board, um eine Prioritätenliste auf dem neuesten Stand zu halten, ist eine großartige Art zu arbeiten. Es erlaubt Ihnen a) Ihre Liste zu erstellen und Elemente in einer Prioritätslinie zu setzen, dh was werden Sie zuerst angehen und b) können Sie genau verfolgen wie weit Sie mit jeder Komponente sind.

Ein Beispiel für eine Trello-Platine, die den Übergang einer Komponente im Zyklus dokumentiert
Starte Diskussionen mit dem Designteam
Nun, da Sie genau das identifiziert haben, was Sie als erstes in der Prioritätenliste angehen, ist es Zeit, sich mit dem Designteam zusammenzusetzen, um alle Ideen und Meinungen rund um die benötigten ersten Komponenten zu erhalten. Es gibt verschiedene Ansätze Wem gehört das Designsystem-Projekt? , aber für dieses Beispiel nehme ich die Instanz, dass es einen einzigen Designer gibt, der für das Projekt verantwortlich ist.
Das bedeutet, dass es an Ihnen liegt, jeden Aspekt der Komponente mit den Designern zu diskutieren, die mit der Zeit die Designsprache verwenden werden. Dies ist äußerst wichtig, um sicherzustellen, dass die Designer sich alle so fühlen, als hätten sie einen Einfluss auf das, was gerade geschaffen wird.
Dokumentiere alle Instanzen
Es ist Zeit, einige Entscheidungen zu treffen. Dokumentieren Sie, was Sie erstellen, und stellen Sie sicher, dass Sie alle benötigten Instanzen abdecken. Es ist wichtig, dass das, was Sie erschaffen, nicht subjektiv ist. Sie müssen Gründe dafür haben, warum Sie diese Entscheidungen treffen, da Sie Ihre Entscheidungen dem Designteam auf der ganzen Linie erklären können.
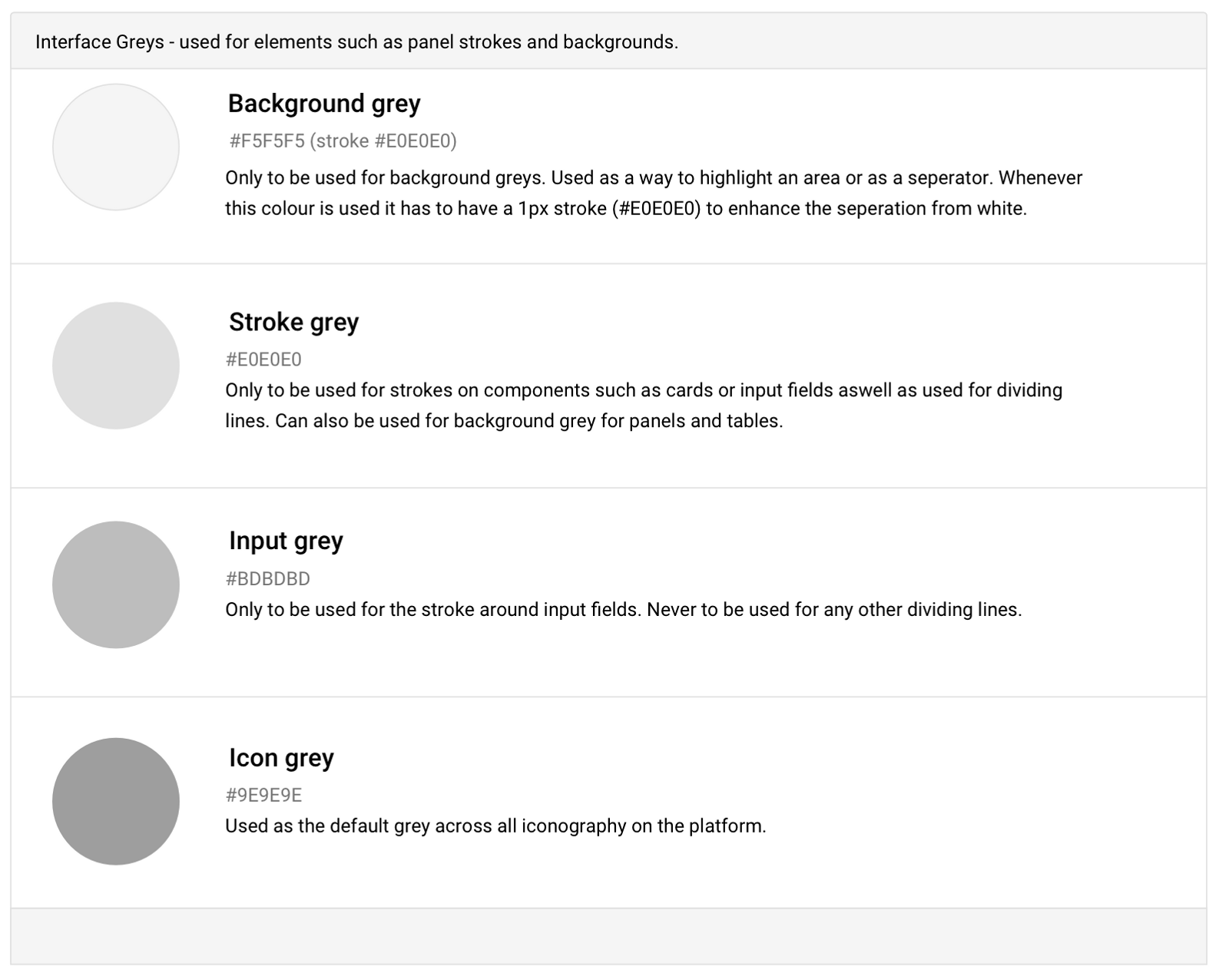
Ein Beispiel für die Farbnutzung.
Sehen Sie, ob es funktioniert
Der nächste Schritt besteht darin, Ihre Entscheidungen auszuprobieren. Es ist sehr einfach, Entscheidungen auf dem Papier zu treffen, aber wenn man sie in die Praxis umsetzt, kann es sein, dass einige Entscheidungen einfach nicht funktionieren. Probieren Sie einige Beispiele für den neuen Stil aus, indem Sie aktuelle Designs verwenden.
Sperren Sie es ab
Sobald Sie mit dem Ergebnis zufrieden sind und von allen Parteien ein Mitspracherecht haben, ist es an der Zeit, es zu sperren und den Rest des Teams darüber aufzuklären, wie und warum diese Elemente verwendet werden sollen. Es ist wichtig, sich daran zu erinnern, dass, obwohl Sie das Styling sperren, wenn Sie glauben, dass bestimmte Elemente nicht funktionieren, Sie diese bei Bedarf ändern können.
Gehe zum nächsten Element
Sobald Sie das Team geschult haben und sich sicher sind, dass die Designer Ihre Entscheidungen respektieren, ist es Zeit, mit den nächsten Elementen fortzufahren. Es hängt von dir ab, wie viele Elemente du gleichzeitig nimmst, aber du solltest niemals zu viel abbeißen. Es wird Sie nur davon ablenken, sich auf die kleineren Details zu konzentrieren. Meine Startvorlieben wären: Farben, Typografie, Icons, Eingabefelder, Tabellen, Listen.
Sobald jeder darüber informiert ist, was der neue Stil ist, ist es wichtig, dass alle Designer und Entwickler die Stile richtig implementieren.
Wöchentliche Check-ins sind wichtig, um die Stilauswahl zu überwachen, um sicherzustellen, dass alle die gleichen Designentscheidungen treffen. Mit Produkten wie Handwerk von Invision wirklich helfen, Konsistenz zu bringen, wenn Sie vorwärts gehen.
Wie man den Erfolg misst
Die Designsprache ist kein Erfolg, bis das Unternehmen es einsetzt und darin Wert findet.
Beispiele für Designsprachen
- https://www.ibm.com/design/language/framework
- https://www.lightningdesignsystem.com/
- https://design.atlassian.com/
- https://m Material.google.com/
- https://ux.mailchimp.com/patterns
- https://standards.usa.gov/
- https://rizzo.lonelyplanet.com/styleguide/design-elemente/
- http://harmony.intuit.com/
- http://solid.buzzfeed.com/typographie.html
- http://dev.office.com/fabric#/
Hier ist auch eine Fallstudie, die ich für eine kürzlich durchgeführte Design-Überarbeitung erstellt habe, an der ich beteiligt war: https://www.behance.net/gallery/34224289/Ryanair-Design-Centre
Die größte existenzielle Bedrohung für jedes System ist die Vernachlässigung
Alex Schleifer, Vice President of Design bei Airbnb
[- Dieser Artikel war ursprünglich veröffentlicht auf Medium . -]