Erstelle ein erstaunliches Menü in CSS3
 Die Einführung von CSS3 hat eine Vielzahl von Möglichkeiten für Webdesigner und Entwickler eröffnet. Mit Animationen, Schatten, abgerundeten Ecken und mehr können Elemente leicht gestylt werden und noch weniger wiegen als je zuvor.
Die Einführung von CSS3 hat eine Vielzahl von Möglichkeiten für Webdesigner und Entwickler eröffnet. Mit Animationen, Schatten, abgerundeten Ecken und mehr können Elemente leicht gestylt werden und noch weniger wiegen als je zuvor.
Die Navigation einer Website ist einer der grundlegendsten Aspekte, um die Nutzererfahrung zu verbessern. Anstatt das Menü mit einzelnen Bildern oder Sprites zu laden, warum nicht das Ganze in CSS3 machen?
Keine Notwendigkeit für jQuery oder JavaScript; Sie müssen Photoshop nicht starten. Und nehmen wir es mit einer tollen Symbolschrift, um unserem Menü etwas Charakter hinzuzufügen.
Also schnappen Sie sich Ihre Lieblings-Tasse Kaffee (oder wenn Sie wie ich sind, eine eiskalte Diät Cola), öffnen Sie Ihre Lieblings-Code-Editor, und machen wir eine glatte Navigationsmenü nur mit CSS3.
Bevor wir anfangen
Bevor wir uns dem Code für unser Menü zuwenden, möchte ich auf einige der Ressourcen und Tools eingehen, die wir in diesem Tutorial verwenden, die Sie herunterladen und verwenden können, während Sie weitermachen. Diese sind alle in der .zip-Datei am Ende enthalten, die auch den endgültigen Code enthält.
- Hintergrundbild : Dunkler Denim aus subtilen Mustern.
- Text Schriftart : Droid Sans von Google WebFonts.
- Symbol Schriftart : Iconic Icon Set von irgendeinem zufälligen Typ.
- CSS3 JavaScript : -prefix-frei von Lea Verou.
Alles klar, all diese? Oder zumindest heruntergeladen mit der vollständigen .zip-Datei? Großartig, jetzt fangen wir an. Wir gehen durch das Setup in Stücke, beginnend mit dem HTML, dann das grundlegende CSS, und schließlich würfeln wir es mit CSS3.
Der HTML-Code
Da wir in unserem Menüsystem mit CSS3 progressiv sind, habe ich mit einem sehr einfachen HTML5-Setup begonnen. Keine Notwendigkeit, hier verrückt zu werden - wir bauen in diesem Tutorial keine komplette Website auf, nur das Menü.
Lassen Sie uns zu dem Code für das Menü springen. Das Menü ist nur eine einfache ungeordnete Liste mit verschachtelten Listen für Dropdowns. Die ungeordnete Liste ist in ein HTML5-Tag eingeschlossen.

Wie Sie sehen können, haben wir fünf Menüpunkte, von denen vier Unterpunkte haben. Der nächste Schritt besteht darin, den grundlegenden CSS-Stil zu erstellen. Anschließend wenden wir das CSS3 auf das Menü und die Bereiche an, um die Symbole zu erreichen.
Das CSS
Um eine gute Grundlinie zu erhalten, fügen wir das Denim-Muster von Subtle Patterns hinzu und zentrieren das Menü basierend auf einem 960.gs-Raster. Wir erstellen auch eine Clearfix-Klasse, die in unseren Menüsystemen verwendet wird.
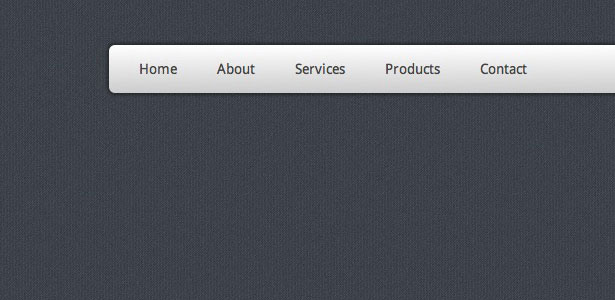
/* http://meyerweb.com/eric/tools/css/reset/v2.0 | 20110126License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section {display: block;}body {line-height: 1;}ol, ul {list-style: none;}blockquote, q {quotes: none;}blockquote:before, blockquote:after,q:before, q:after {content: '';content: none;}table {border-collapse: collapse;border-spacing: 0;}body {background: url('img/denim.png');font-family: 'Droid Sans', sans-serif;;}.clearfix {clear: both;}.wrap {width: 940px;margin: 4em auto;}Jetzt werden wir daran arbeiten, das Menü zu gestalten. Zuerst gestalten wir die Top-Level-Navigation, um ein sehr einfaches Framework zu erstellen.
nav {padding: 0 10px;position: relative;}.menu li {float: left;position: relative;}.menu li a {color: #444;display: block;font-size: 14px;line-height: 20px;padding: 6px 12px;margin: 8px 8px;vertical-align: middle;text-decoration: none;}.menu li a:hover {color: #222;}
Lass uns durch diesen Code gehen. Die Menüleiste erstreckt sich über die gesamte Breite der .wrap-Klasse, also 940 Pixel. Um dem ersten Menüeintrag ein bisschen Leerzeichen hinzuzufügen, fügen wir links und rechts 10 Pixel Padding hinzu und setzen die Position der Navigationsleiste auf relativ. Dies wird später zu einer sehr wichtigen Erklärung. Die Menüelemente der obersten Ebene befinden sich links und haben eine relative Position. Dann gehen wir noch einen Schritt weiter und stylen die Links, die eingestellt werden sollen: block ;. Dies unterscheidet sich von einigen anderen CSS-Menüsystemen, die angezeigt werden: inline; erklärt.
Das Dropdown
Die Dropdown-Menüs sind verschachtelte ungeordnete Listen. Lassen Sie uns sie als Nächstes formatieren. Auch hier gehen wir mit dem grundlegenden CSS fort.
/* Dropdown styles */.menu ul {position: absolute;left: -9999px;list-style: none;}.menu ul li {float: none;}.menu ul a {white-space: nowrap;}/* Displays the dropdown on hover and moves back into position */.menu li:hover ul {left: 5px;}/* Persistent Hover State */.menu li:hover a {color: #222;}.menu li:hover ul a {background: none;}.menu li:hover ul li a:hover {}
Was? Wo ist unser Menü hin? Denken Sie daran, dies ist eine laufende Arbeit. Es wird anfangen, zusammen zu kommen, das verspreche ich. Das .menu ul setzt die Position auf absolut (denken Sie daran, diese ungeordnete Liste befindet sich innerhalb des Top-Level-Listenelements, das relativ positioniert ist - daher ist das .menu ul relativ zum Listenelement der obersten Ebene positioniert). Dann positionieren wir es weit weg vom Bildschirm. Dies ist eine Technik, die ich von CSSWizardy übernommen habe, da diese Methode eine bessere Zugänglichkeit für Bildschirmleser usw. bietet. Später werden wir sie in unseren Hover-Zuständen zurückrufen.
Als Nächstes setzen wir die Dropdown-Listenelemente so, dass sie nach links schweben, wodurch ein einheitliches Aussehen für das Dropdown-Element erzeugt wird. Auf dem Anker-Tag werfen wir einen Whitespace ein: nowrap; Dies verhindert, dass lange Links in zwei Zeilen eingebunden werden. Dies hilft, ein einheitliches Aussehen zu erhalten und die Benutzerschnittstelle einfach zu verwenden.
In den Hover-Zuständen, wenn wir uns auf dem obersten Listenelement (.menu li) befinden, werfen wir einen Mauszeiger auf unsere ungeordneten Unterlisten und verschieben die Liste vom Bildschirm auf 5 Pixel links vom Listenelement . Auch hier ist die Positionierung relativ zum Listenelement auf der obersten Ebene, also um 5 Pixel vom Listenelement versetzt. Wenn Sie die relative Position der obersten Ebene entfernen würden, würden alle Ihre Schwebeflüge unter dem Link "Home" landen.
Jetzt stellen wir sicher, dass, wenn wir uns auf unseren Dropdown-Listen befinden, die oberste Ebene den Stil behält, aber die Dropdown-Menüelemente nicht diesen Stil haben. Hier kommt Ihr .menu li: hover a und .menu li: hover ul ins Spiel. Ersteres legt den persistenten Hover-Status fest (machen Sie das also genauso wie Ihren Top-Level-Stil), und letzterer entfernt diesen Stil aus den Subnavigationslisten.
Schließlich stylen wir die Dropdown-Menüelemente. Oh, es ist leer? Ja, es ist alles CSS3. Wir kommen gleich dazu.
Das CSS3
Jetzt kommen wir zum spaßigen Teil. Die CSS3-Spezifikation hat Webdesignern und Entwicklern, die moderne Webbrowser verwenden, eine Menge Spaß und aufregende Werkzeuge eingebracht. Sicher, nicht alle Browser unterstützen alle CSS3-Spezifikationen (check out css3files.com für einen guten Grund, was funktioniert und was nicht), aber viele der Spezifikationen verschlechtern sich anmutig und nicht das Design zu brechen.
Hinweis: Für dieses Tutorial verwende ich Lea Verous kraftvolles und episch winziges (2kb) -prefix-free.js Skript. Wenn Sie es noch nicht benutzt haben und Sie mit CSS3 arbeiten, tun Sie sich selbst einen Gefallen und überprüfen Sie es. Es verwendet eine verrückte erweiterte Erkennung, um CSS3-Deklarationen zu übernehmen und die entsprechenden Herstellerpräfixe hinzuzufügen, um bei Bedarf die Browserkompatibilität zu gewährleisten. Es hält den Code viel sauberer und macht das Tutorial leichter verständlich.
Fügen wir CSS3 zur Navigationsleiste, der ungeordneten Liste auf der obersten Ebene und den Listenelementen hinzu.
nav {background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#ccc));background-image: linear-gradient(#fff, #ccc);border-radius: 6px;box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.4);padding: 0 10px;position: relative;}.menu li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#ededed), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}
Zuerst im obigen Code ist die Navigationsleiste. Wir fügen einen linearen Farbverlauf von Weiß zu einem Hellgrau hinzu (mit der Standard-Deklaration und dem alten Webkit-Stil, um die Kompatibilität mit älteren Browsern zu gewährleisten. Wir runden die Navigationsleiste mit einem 6-Pixel-Randradius ab .
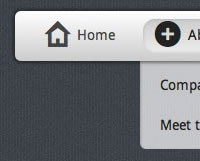
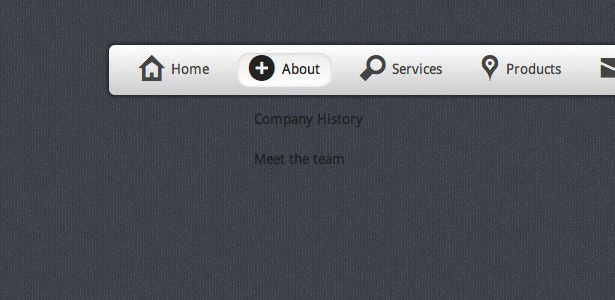
Zu den Hover-Zuständen: Wir fügen einen entgegengesetzten linearen Verlauf hinzu, sowie einige abgerundete Ecken und einen Schatten im Inset-Kasten, der unseren Links das Aussehen gibt, dass der Menüeintrag in die Navigationsleiste fällt. Insgesamt ein sehr sauberes Aussehen. Bevor wir zu den Hover-Zuständen kommen, möchte ich etwas von dem HTML in Verbindung mit etwas CSS3 betrachten. Ich habe eine großartige Icon-Schriftart mit dem Namen Iconic von Some Random Dude verwendet, die mit der CSS3 @ font-face-Eigenschaft eingebettet ist und dann mit span-Tags für die Menüelemente aufgerufen wird. Sobald Sie das Set heruntergeladen haben, können Sie den Code aus dem CSS in der Zip-Datei abfangen und die Font-Dateien kopieren. Wenn Sie den relativen Pfad ändern, denken Sie daran, den Quelltext in der @ font-face zu ändern.
@font-face {font-family: 'IconicStroke';src: url("fonts/iconic/iconic_stroke.eot");src: local('IconicStroke'),url("fonts/iconic/iconic_stroke.svg#iconic") format('svg'),url("fonts/iconic/iconic_stroke.otf") format('opentype');}.iconic {color:inherit;font-family: "IconicStroke";font-size: 38px;line-height: 20px;vertical-align: middle;}Mit dieser Font-Deklaration können Sie Tags mit bestimmten Klassen formatieren, um die Symbole zu erstellen. Für mein Projekt behalte ich iconic.css als ein vollständig intaktes Stylesheet, das nach meiner style.css benannt ist. Um die Icons in meine Menüs einzubinden, ändern wir den HTML-Code geringfügig:
Offensichtlich aktualisiert der obige Code nur die Top-Level-Navigation, indem ein span-Tag mit der Klasse iconic und der entsprechenden Icon-Klasse hinzugefügt wird. Nun, da das erledigt ist, werden wir die abschließenden Stile der Dropdown-Menüelemente erstellen, die einige neue CSS3-Eigenschaften wie Opazität und einen Übergang einbringen. Also zuerst, das .menu ul:
.menu ul {position: absolute;left: -9999px;list-style: none;opacity: 0;transition: opacity 1s ease;}Die zwei großen Eigenschaften, die hier überprüft werden sollen, sind die Deckkraft- und Übergangserklärungen. Die Deckkraft wird auf 0 gesetzt und der Übergang bewirkt, dass das Dropdown-Menü von einer Opazität von 0 in eine Opazität von 1 über den Zeitraum von 1 Sekunde wechselt. Jetzt machen wir den Hover-Status.
.menu li:hover ul {background: rgba(255,255,255,0.7);border-radius: 0 0 6px 6px;box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4);left: 5px;opacity: 1;}
Der Hover-Zustand ist ziemlich komplex. Lass uns Zeile für Zeile gehen.
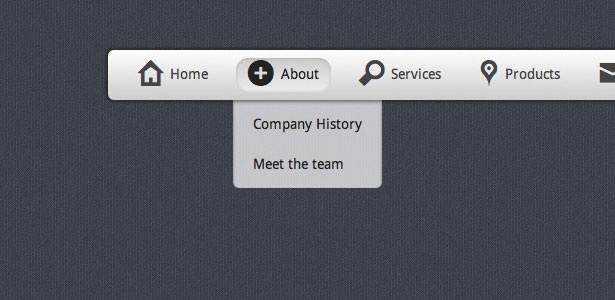
In der oberen Zeile wird der Hintergrund als reiner weißer Hintergrund dargestellt und die Deckkraft auf 70% eingestellt, damit ein Teil des Hintergrundmusters sichtbar wird.
Zweitens habe ich die unteren zwei Ecken abgerundet und lasse die oberen Ecken im Quadrat liegen, um darauf hinzuweisen, dass das Dropdown aus der Navigationsleiste kommt.
Aber in der dritten Zeile kommt die Magie ins Spiel. Durch die Positionierung der Navigationsleiste und der Listenelemente ist die Verwendung von z-index für Ebenen praktisch unmöglich, um eine angemessene Wirkung zu erzielen. Um den Eindruck zu erwecken, dass sich das Drop-Down unterhalb der Navigationsleiste befindet, setzen wir einen hellen, ähnlichen Kästchen-Schatten, der in das Drop-Down-Fenster fällt. Setzen Sie schließlich die Deckkraft auf 1, die an den Übergang, den wir zuvor festgelegt haben, koordiniert.
Der Rest des CSS3 ist ziemlich geradlinig und weitgehend repetitiv von dem, was wir schon überstanden haben:
.menu li:hover a {background: -webkit-gradient(linear, center top, center bottom, from(#ccc), to(#ededed));background-image: linear-gradient(#ccc, #ededed);border-radius: 12px;box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);color: #222;}.menu li:hover ul a {background: none;border-radius: 0;box-shadow: none;}.menu li:hover ul li a:hover {background: -webkit-gradient(linear, center top, center bottom, from(#eee), to(#fff));background-image: linear-gradient(#ededed, #fff);border-radius: 12px;box-shadow: inset 0px 0px 4px 2px rgba(0,0,0,0.3);}Sollte in diesem letzten Satz von Code nicht zu ungewöhnlich sein. Und werfen Sie einen Blick auf unser Endergebnis.

Fazit
Nun, da hast du es; ein glattes und glattes CSS3 Menü. Ich habe alle Assets in eine Zip-Datei aufgenommen, die Sie können Hier herunterladen , oder du kannst Sehen Sie sich die Demo hier an .