Erstellen Sie eine stereoskopische Illustration mit Illustrator und Photoshop
Heutzutage wird 3D-Technologie in vielen Medien häufig verwendet. Seit James Camerons Avatar diese Technik auf eine ganz neue Ebene gebracht hat, versucht jeder, mehr Aufmerksamkeit zu erregen und ein kraftvolles visuelles Erlebnis für die Konsumenten zu schaffen.
Heute lernen wir, wie man ein einfaches aber effektives schafft Anaglyphen Illustration.
Bevor wir beginnen, schlage ich vor, Sie kaufen ein Paar 3-D-Brille oder Lesen Sie diesen Leitfaden wie Sie Ihre eigenen erstellen können.
Wir haben die Photoshop- und Illustrator-Dateien am Ende dieses Posts eingefügt. Lade sie herunter, um mehr zu erfahren.
Wenn Sie dieses Tutorial befolgen, um Ihren eigenen Anaglyphen zu erstellen, teilen Sie uns bitte Ihre Ergebnisse und Erfahrungen in den Kommentaren mit.
Schritt 1
Öffnen Sie zuerst Adobe Illustrator und erstellen Sie eine A4-Leinwand (21 × 29,7 cm oder 8,27 × 11,69 Zoll).

Schritt 2
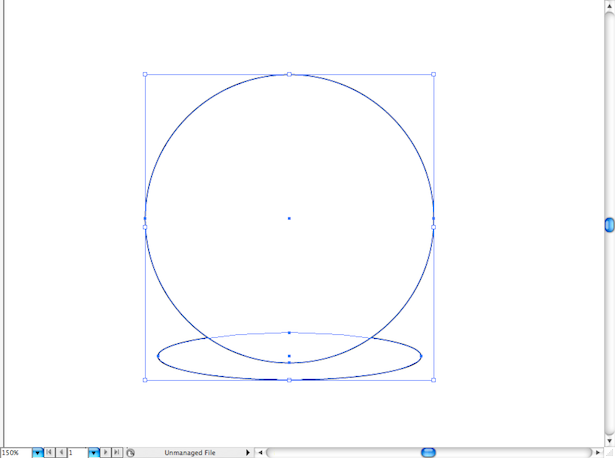
Erstellen Sie zwei Kreise mit dem Ellipse-Werkzeug (die Verknüpfung ist L). Zeichne eine elliptische Form auf der Unterseite und einen perfekten Kreis darüber (halte Shift + L proportional).

Schritt 3
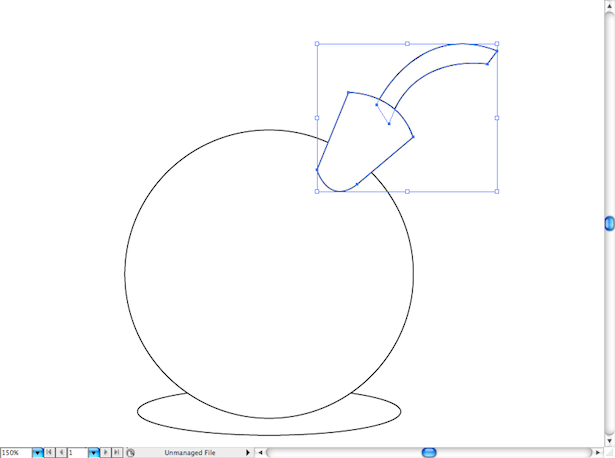
Verwenden Sie das Stiftwerkzeug (P), um die Sicherung zu erstellen. Um mit dem Zeichenstift-Werkzeug quadratische Formen zu erhalten, halten Sie die Wahltaste / Alt gedrückt und klicken Sie auf den Punkt auf der Kurve, den Sie in einen Eckpunkt verwandeln möchten.

Schritt 4
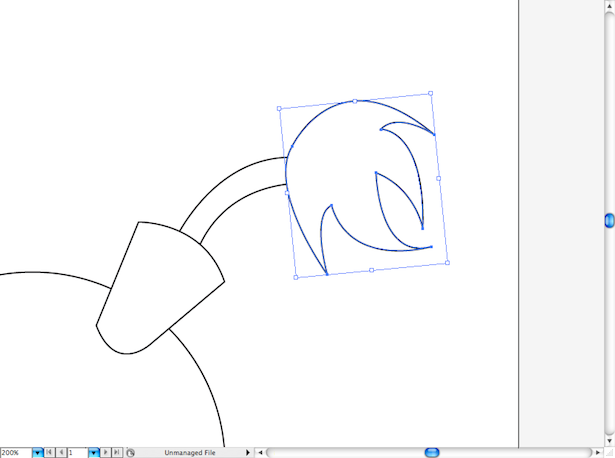
Um die Flamme zu erzeugen, wiederholen Sie einfach den gleichen Vorgang. Üben Sie das Zeichnen von runden und quadratischen Formen mit dem Zeichenstift-Werkzeug. Mit der Zeit wird es einfacher.

Schritt 5
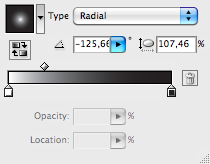
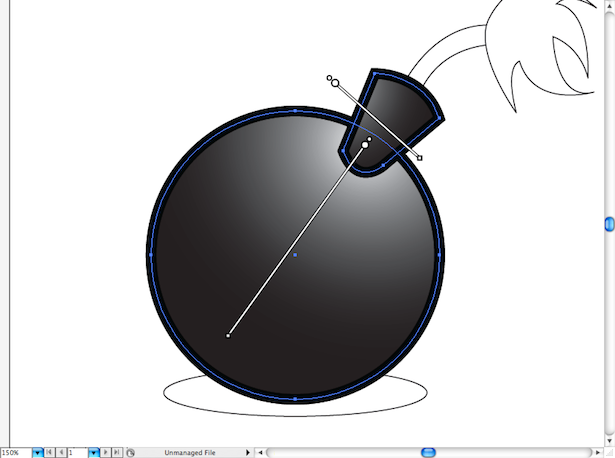
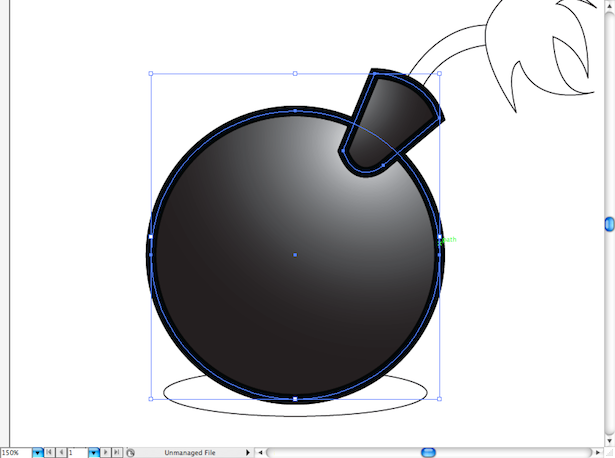
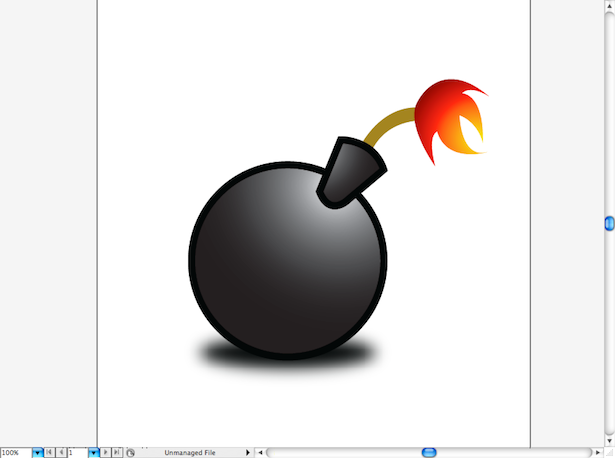
Jetzt fügen wir unserer kleinen Bombe etwas Farbe hinzu. Wähle den Kreis und die Unterseite der Sicherung mit dem Auswahlwerkzeug (V) aus und gehe zum Verlaufspanel. Lassen Sie uns einen radialen Farbverlauf erstellen, der von Weiß zu Schwarz übergeht und ein perfektes Weiß (C: 0, M: 0, Y: 0, K: 0) und perfektes Schwarz (C: 0, M: 0, Y: 0, K) verwendet :100).



Platzieren Sie die Gradienten mit dem Verlaufswerkzeug (G) wie unten gezeigt. Und fügen Sie beiden einen schwarzen Strich mit 10 Punkten hinzu, der Ihnen ungefähr Folgendes geben sollte:


Schritt 6
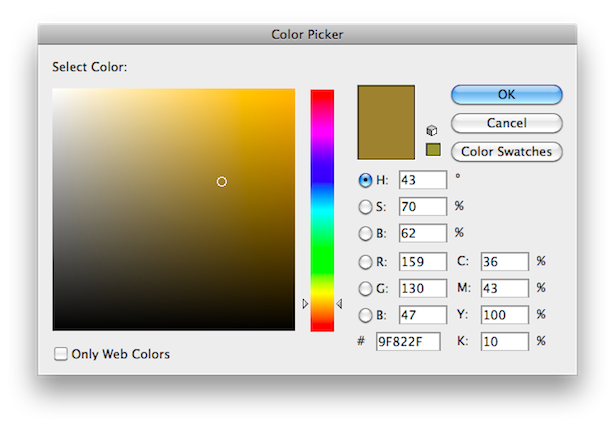
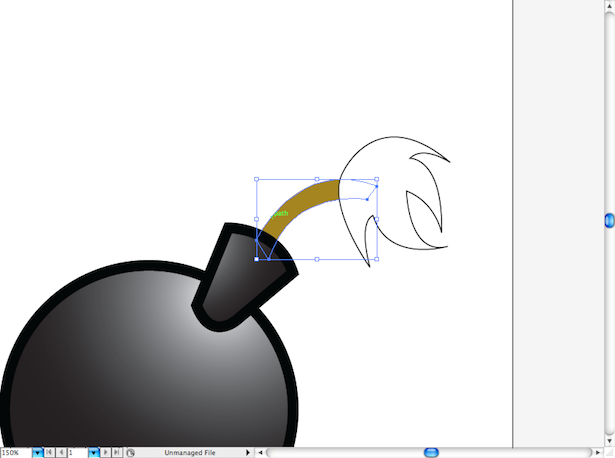
Fügen wir der Sicherung etwas Farbe hinzu. Wählen Sie es aus und wählen Sie ein dunkles Gelb (C: 36, M: 46, Y: 100, K: 10) ohne Striche.


Schritt 7
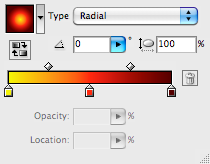
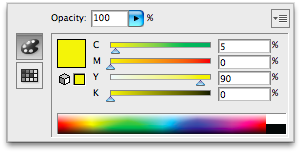
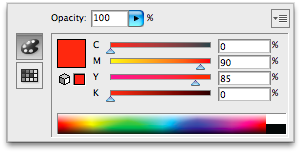
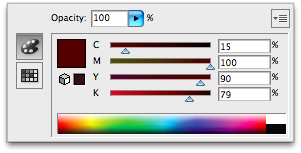
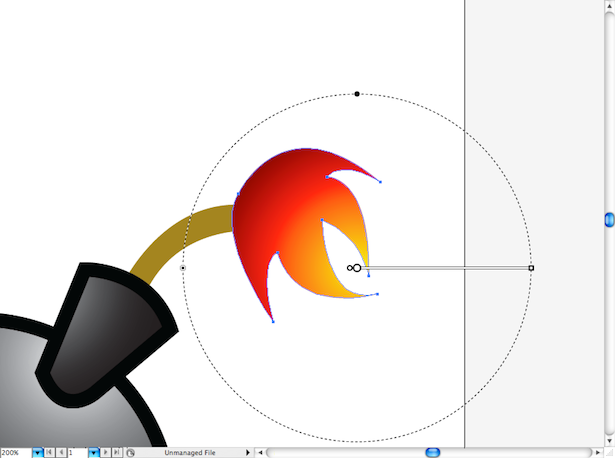
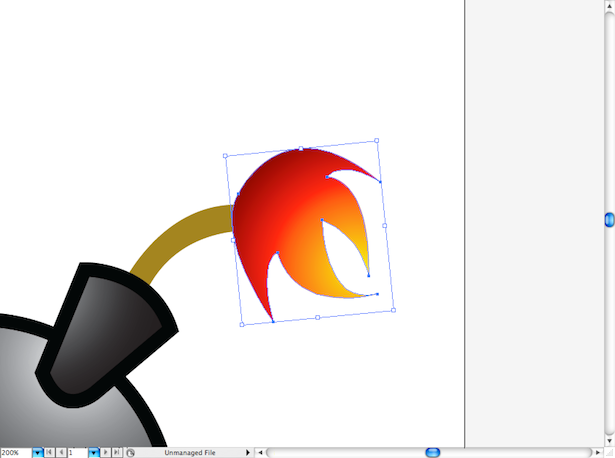
Wähle die Flammenform mit dem Auswahlwerkzeug (V). Stellen Sie im Gradient - Panel einen klassischen Flammengradienten ein, indem Sie etwas Gelb (C: 5, M: 0, Y: 90, K: 0), Orange (C: 0, M: 90, Y: 85, K: 0) verwenden ) und braun (C: 15, M: 100, Y: 90, K: 79).




Vergessen Sie nicht: Wenn es sich nicht um einen radialen Farbverlauf handelt, wird es nicht so weich aussehen, wie wir es möchten. Platziere das Farbverlaufswerkzeug (G) wie im folgenden Screenshot gezeigt:


Schritt 8
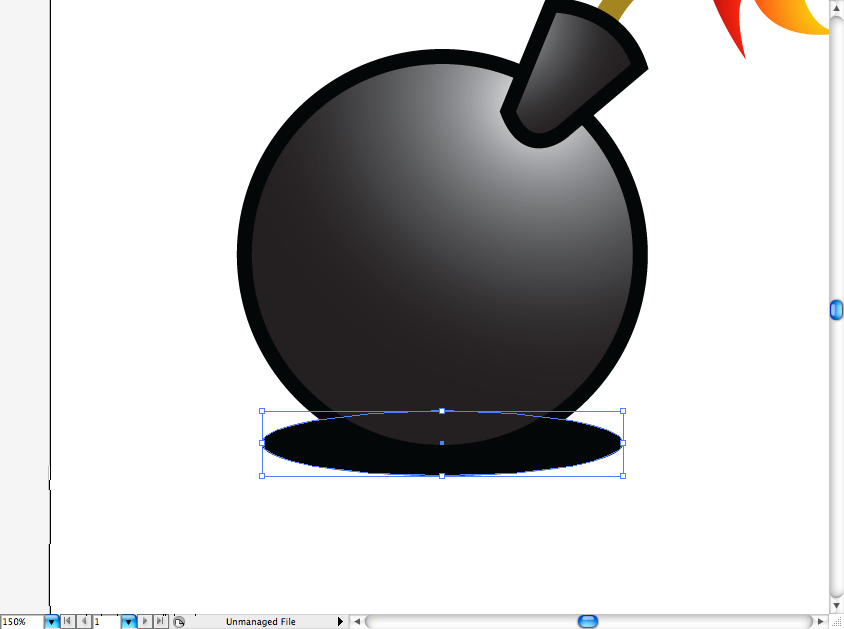
Erinnerst du dich an die erste Ellipse, die wir am Anfang gemacht haben? Wählen Sie es aus und wählen Sie eine vollständige schwarze Füllung.

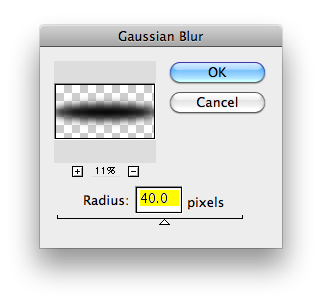
Nun zu Effekt → Weichzeichnen → Gaußscher Weichzeichner, und einen Radius von 40 Pixeln einstellen.



Sie sollten diese Beschattung bekommen:

Schritt 9
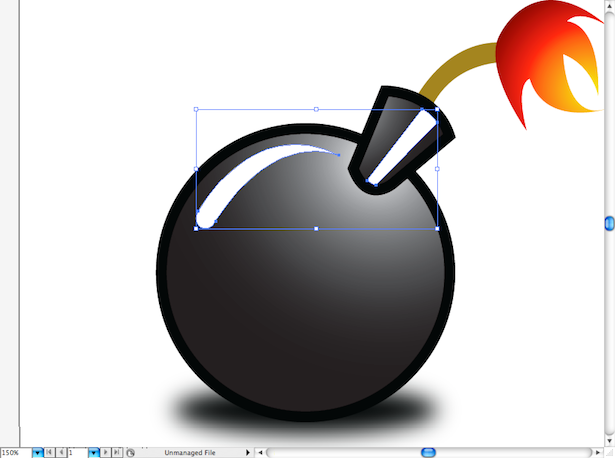
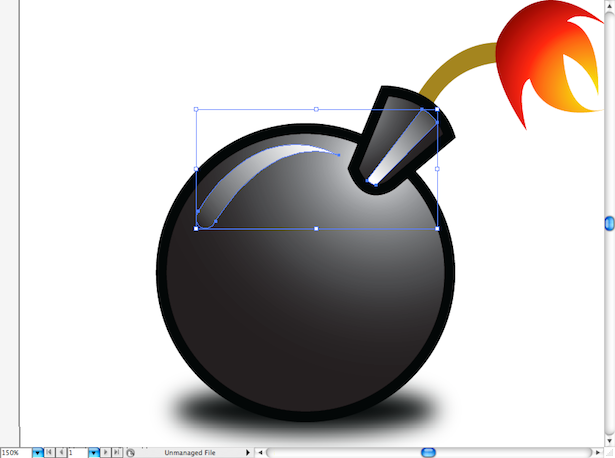
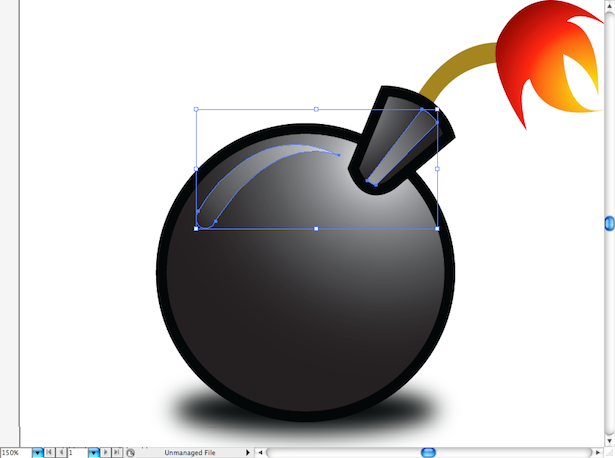
Lassen Sie uns nun einige Überlegungen anstellen. Zeichnen Sie diese Form mit einer weißen Füllung mit dem Zeichenstift-Werkzeug (P):

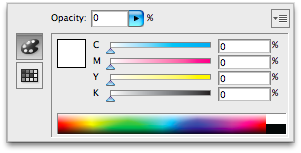
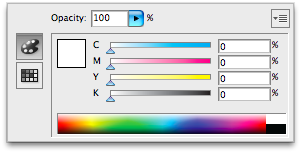
Öffnen Sie das Bedienfeld "Verlauf" und erstellen Sie einen weißen Farbverlauf mit einer Transparenz. Setzen Sie einfach die Deckkraft einer der Farben auf 0%, um diesen Effekt zu erhalten:




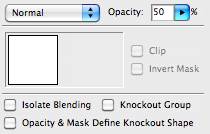
Öffnen Sie das Transparenzbedienfeld und legen Sie die Deckkraft der beiden Formen auf 50% fest.
Unsere Bombe ist fertig. Jetzt erstellen wir den Anaglyph-Effekt.


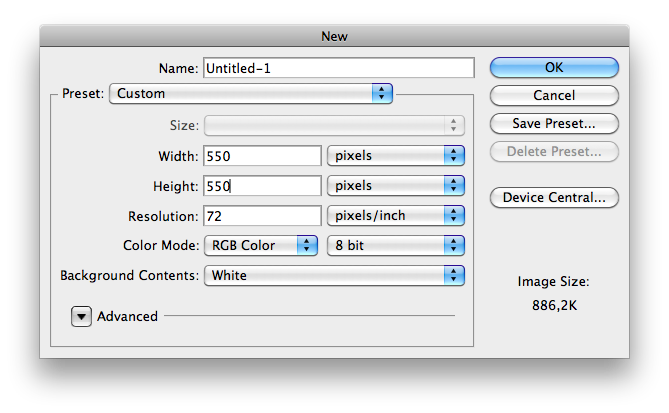
Schritt 10
Öffnen Sie Adobe Photoshop und erstellen Sie ein 550 × 550 Pixel großes Canvas mit einem 72 DPI.

Schritt 11
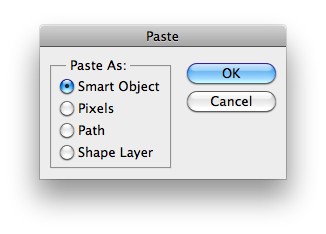
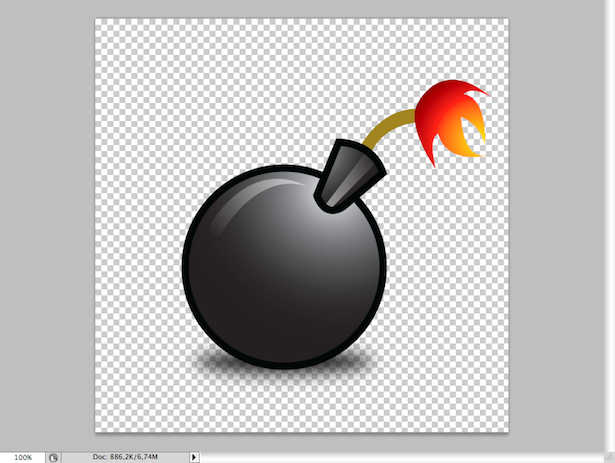
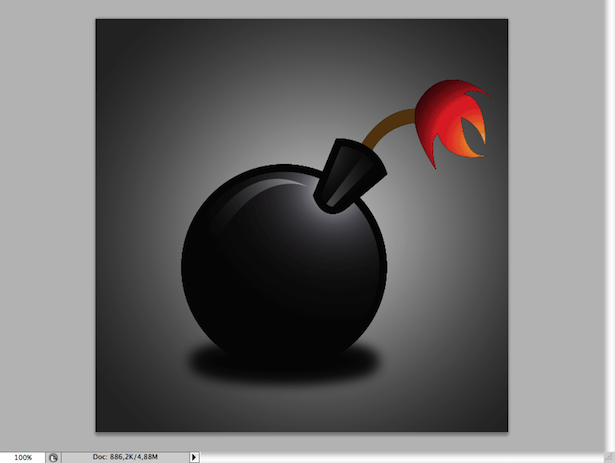
Kopiere die Bombe aus Illustrator (Befehl / Strg + C) und füge sie in Photoshop ein (Befehl / Strg + V). Das Einfügen als Smart Object ist besser, weil Sie es skalieren können, ohne dass es pixelig aussieht.


Schritt 12
Erstelle einen einfachen Grau-zu-Schwarz-Hintergrund mit dem Verlaufswerkzeug (G).

Schritt 13
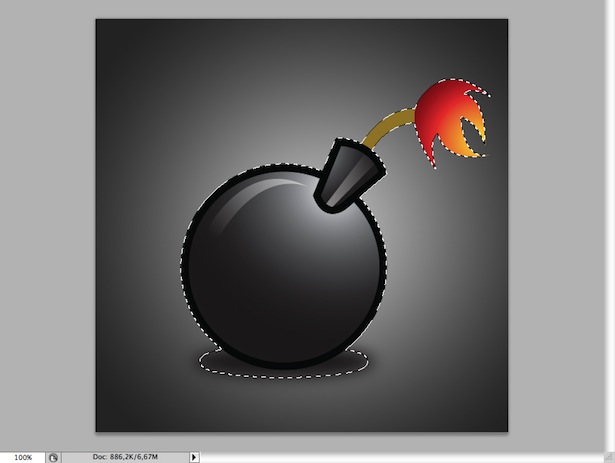
Wenn Sie mit dem Auswahlwerkzeug (V) auf die Bombenebene klicken, können Sie nur die Form der Bombe auswählen, was sehr nützlich ist, wenn Sie nur mit diesem Raum arbeiten müssen.

Schritt 14
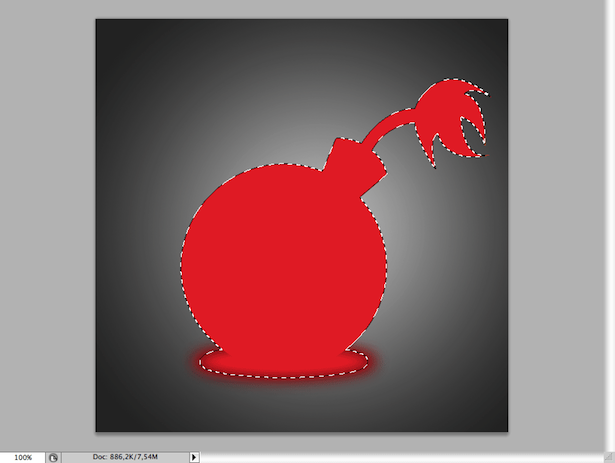
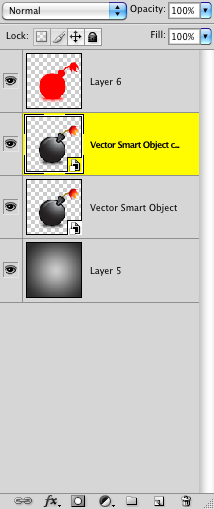
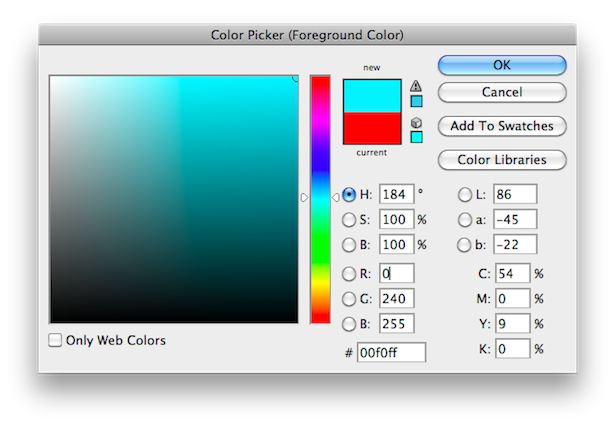
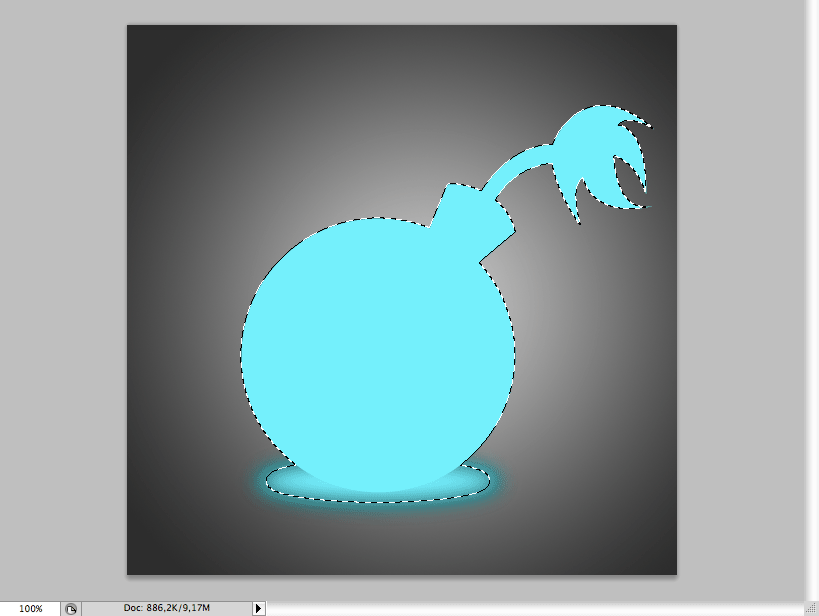
Lassen Sie uns eine neue Ebene erstellen (Befehl / Strg + Umschalt + N). Wenn die Bombe ausgewählt ist, gehe zum Farbfeld und wähle ein blutrotes (R: 255, G: 0, B: 0). Verwenden Sie das Werkzeug Paintbucket (G: Es befindet sich an der gleichen Stelle wie das Farbverlaufswerkzeug - halten Sie einfach Ihre Maus darüber) und füllen Sie den gesamten ausgewählten Bereich.


Schritt 15
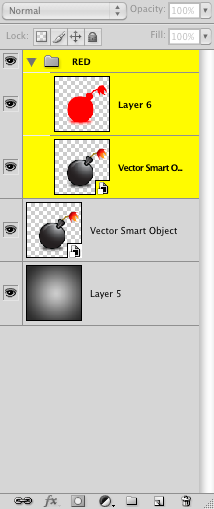
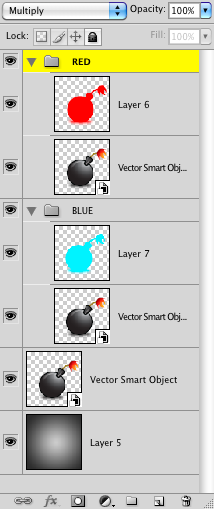
Wechseln Sie zum Ebenenbedienfeld und duplizieren Sie die ursprüngliche Bombenebene durch Drücken von Befehl / Strg + J. Gruppieren Sie dann diese neue Ebene mit der roten Ebenenform und rufen Sie die Gruppe "Rot" auf.


Schritt 16
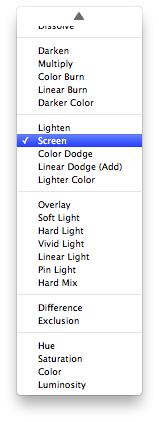
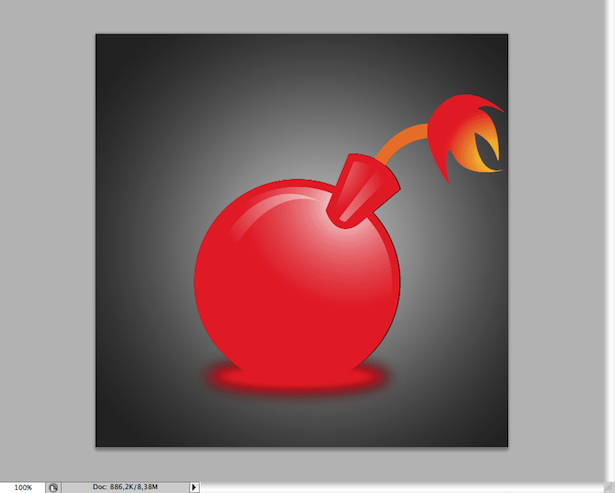
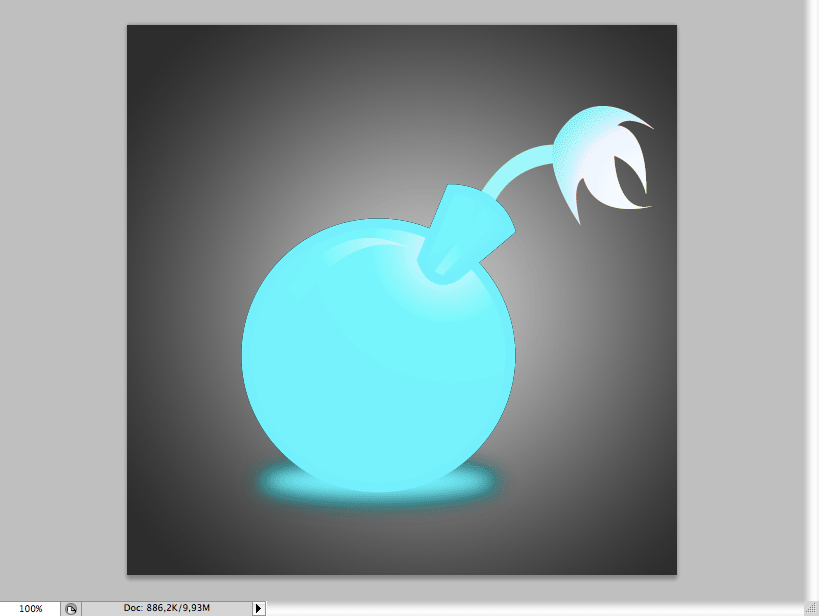
Wählen Sie die rote Formebene aus. Wählen Sie im Bereich "Überblendungsmodi" den Modus "Bildschirm". Sie sollten das folgende Ergebnis erhalten:


Schritt 17
Wiederholen wir das gleiche Verfahren, um eine neue Ebene zu erstellen, sie mit Farbe zu füllen, die Bombenebene zu duplizieren, eine Gruppe zu erstellen ("Blau") und die Farbschicht mit der Bombenebene zu mischen. Verwenden Sie diesmal jedoch ein helles Blau (R: 0, G: 240, B: 255).



Schritt 18
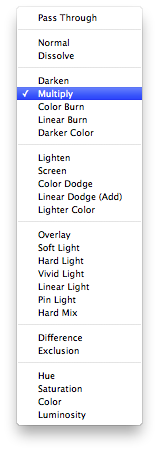
Achte auf diese nächsten Schritte, sonst wird der 3D-Effekt möglicherweise nicht erreicht. Wählen Sie zunächst die Gruppe "Rot" und öffnen Sie das Bedienfeld "Füllmethoden". Wählen Sie den mit "Multiply" bezeichneten Vorgang. Wiederholen Sie diesen Vorgang mit der Gruppe "Blue". Dein Bild sollte etwas dunkler geworden sein.



Schritt 19
Mit dem Auswahlwerkzeug (V) bewegen Sie die Gruppe "Rot" sanft nach links und die Gruppe "Blau" nach rechts; nicht zu viel, nur ein bisschen, so dass sie außerhalb des Zentrums sind. Dies erzeugt einen Tiefeneffekt, also ziehe deine 3D-Brille an, um zu sehen, ob sie funktioniert.

Schritt 20
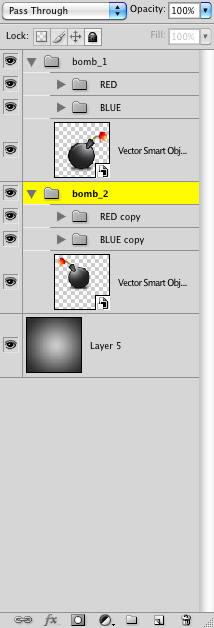
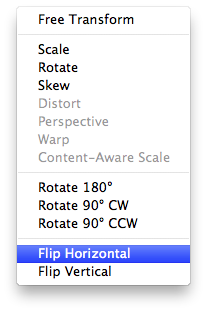
Lassen Sie uns einige Tiefeneffekte ausprobieren. Gruppiere alle Ebenen (Command / Control + G) und nenne sie bombe_1 . Duplizieren Sie die Gruppe und rufen Sie die zweite Bombe_2 auf .
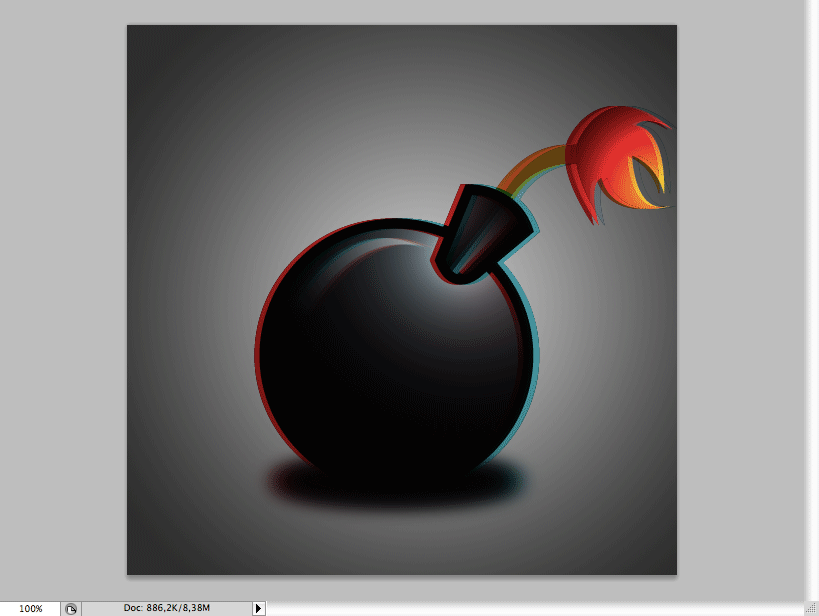
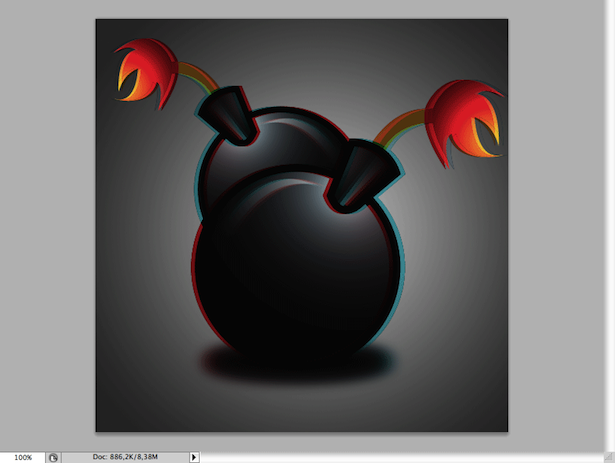
Ändern Sie die Größe von bomb_2 mit dem Werkzeug "Freie Transformation" (Befehl / Strg + T) und spiegeln Sie es horizontal (klicken Sie mit der rechten Maustaste, während Sie das Werkzeug "Freie Transformation" verwenden). Legen Sie diese Gruppe hinter die erste Gruppe. Sie sollten das, das Endergebnis bekommen:



Das Ergebnis
Ich hoffe, es hat Ihnen viel Spaß gemacht, diesem Tutorial zu folgen, und Sie haben ein bisschen darüber gelernt, wie man Anaglyph-Bilder erstellt. Es gibt viele andere Möglichkeiten, diesen Effekt zu erzielen. Das ist nur eine Einführung. Arbeiten Sie hart und teilen Sie uns Ihre Ergebnisse mit.

Also, was waren Ihre Ergebnisse aus diesem Tutorial?