Erstellen Sie ein 50s Ad Poster in Illustrator
Es scheint, dass die 50er zurück sind, nicht nur in Werbung und Design, sondern auch in Klamotten, TV-Shows und anderswo.
Ich glaube wirklich, dass dies eine der interessantesten und kreativsten Zeitaltern für Werbung ist; Einige Anzeigen sind wirklich unvergesslich und lustig.
Also habe ich mich dazu entschlossen, ein Tutorial zu machen, wie man ein Retro-Poster für einen Webdesigner macht.
Nachdem Sie das Tutorial gelesen haben, können Sie die Illustrator-Quelldatei am Ende des Posts als Referenz herunterladen.
Ich hoffe euch gefällt es und bitte teilt eure Ergebnisse und Fragen mit uns in den Kommentaren ....
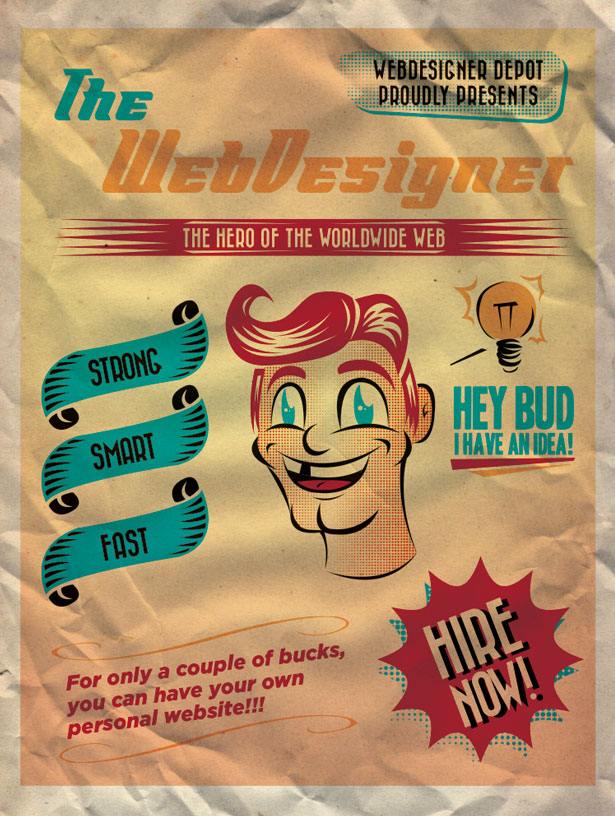
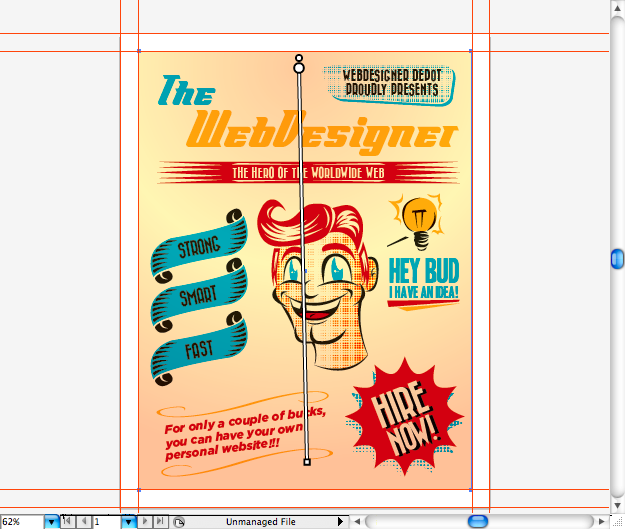
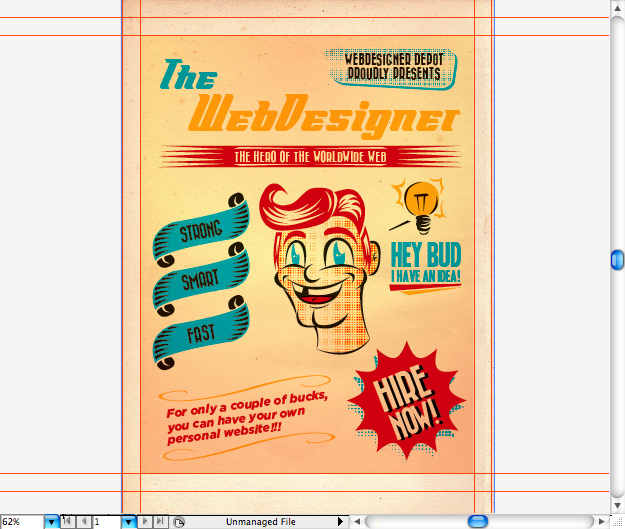
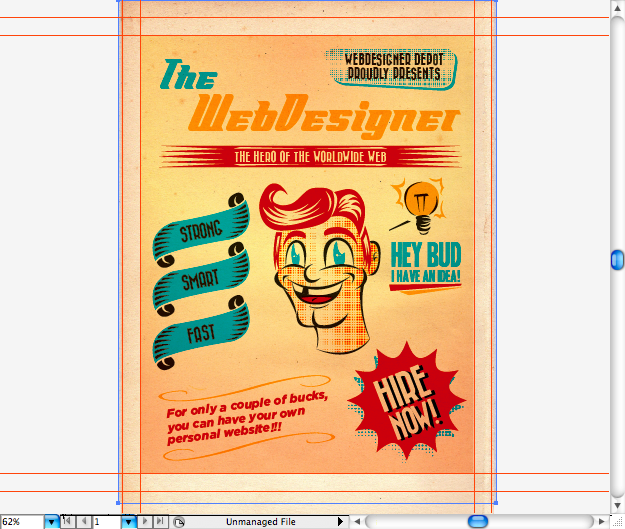
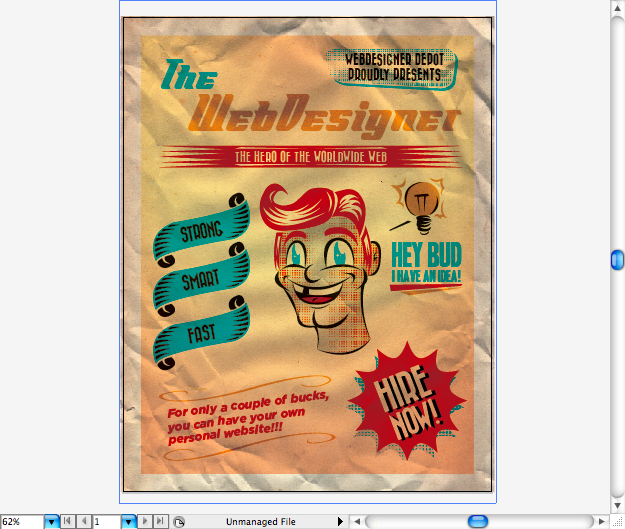
Hier ist eine vollständige Vorschau auf das Poster, das wir erstellen werden:
Schritt 1
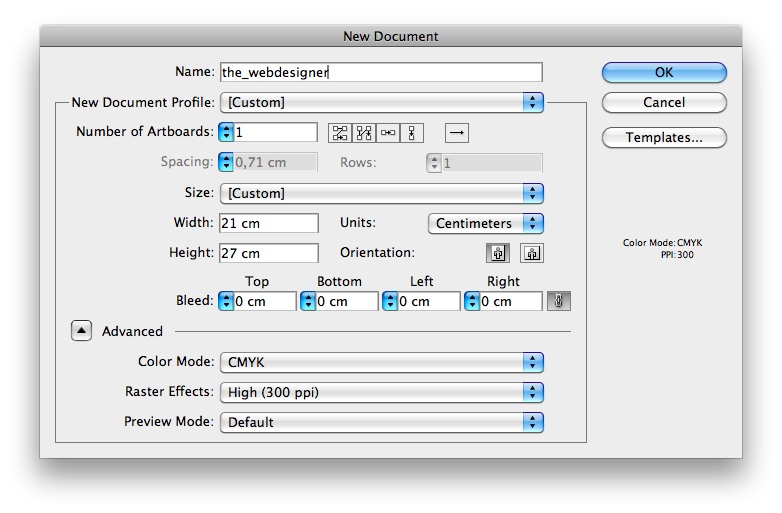
Beginnen wir mit dem Öffnen von Adobe Illustrator. Erstellen Sie ein 21 x 27 cm (8,27 x 10,73 Zoll) Leinwand im CMYK-Modus mit 300 dpi Auflösung.


Bei der Gestaltung eines Posters / Flyers platziere ich gerne einige Guides an den Kanten. Sie können dann durch Drücken von Befehl + R / Ctrl + R sichtbar machen. Einfach greifen und platzieren. Ich habe an jedem Rand einen Abstand von 1 cm verwendet.

Also, zuerst sollten Sie diese Textur herunterladen, die wir im Hintergrund verwenden werden, Sie können es bekommen CG Texturen . Platziere es vertikal auf der Leinwand und verstecke es für den Moment. Wir werden es später aktivieren.

Schritt 2
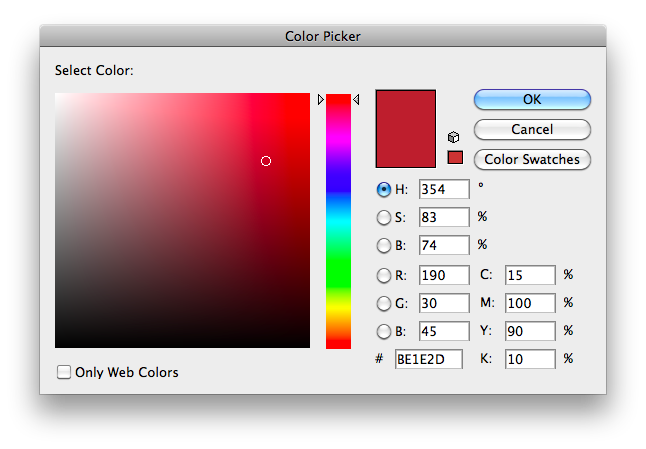
Das nächste, was Sie tun sollten, ist die Flyboy BB Schriftart herunterladen; Du kannst es bekommen Hier . Dies wird für den Haupttitel verwendet. Schreiben Sie "The WebDesigner" mit dem Textwerkzeug (T) in eine dunkelgelbe Farbe. Die CMYK-Werte können im zweiten Bild unten angezeigt werden.


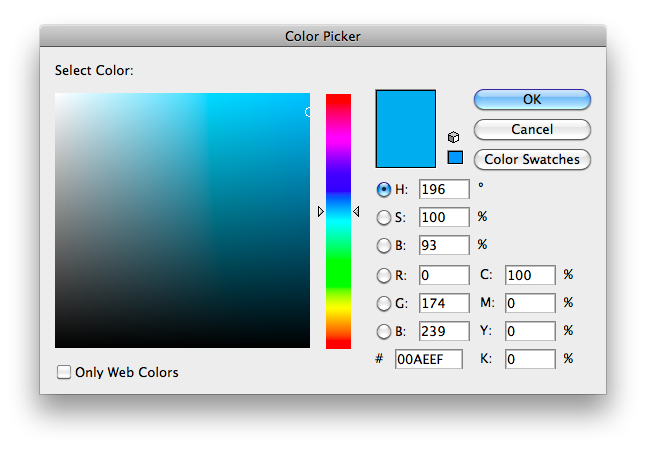
Erstellen Sie ein individuelles Textfeld für das Wort "The" und verwenden Sie eine blaue Farbe auf der Füllung. Die CMYK-Werte können im zweiten Screenshot unten angezeigt werden.


Schritt 3
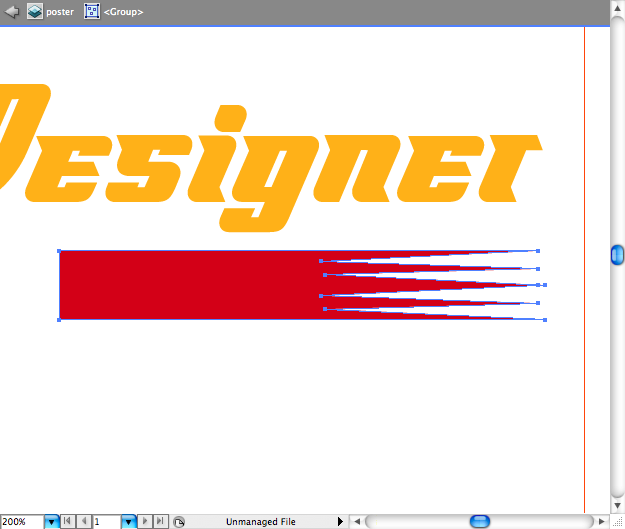
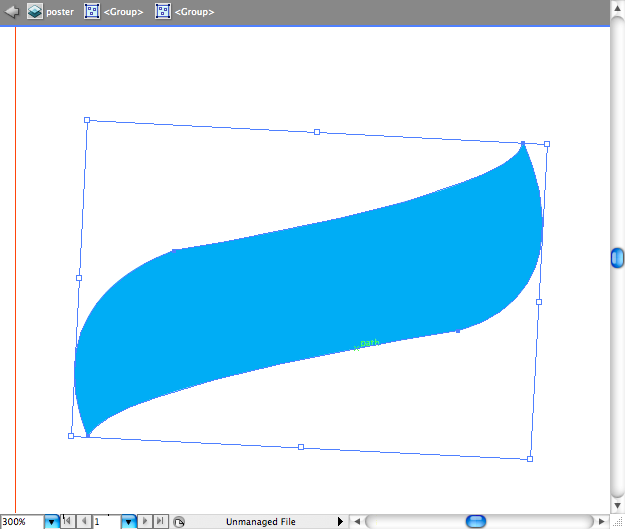
Beginnen wir damit, eine rechteckige Form mit spitzen Enden zu erstellen, die als Hintergrund für den sekundären Text verwendet wird. Sie können es entweder mit dem Rechteck-Werkzeug (M) oder dem Stift-Werkzeug (M) erstellen.


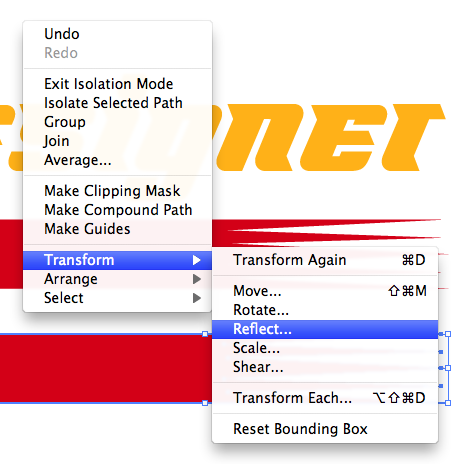
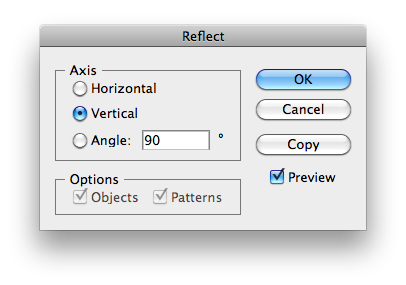
Mit dem Auswahlwerkzeug (V) + Alt können Sie die ursprüngliche Form kopieren. Gehen Sie dann zu Transformieren> Reflektieren und wählen Sie, dass die vertikale Achse berücksichtigt werden soll.



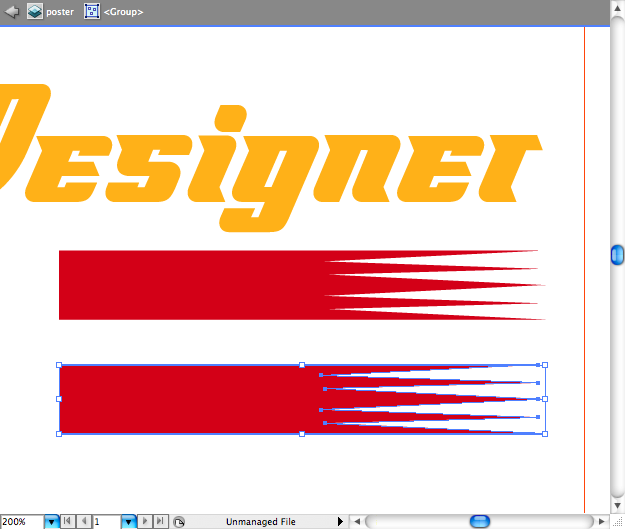
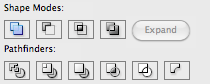
Um die Formen zu vereinigen, platziere beide wie unten gezeigt, gehe dann zum Pathfinder Panel und wähle die Option Unite .


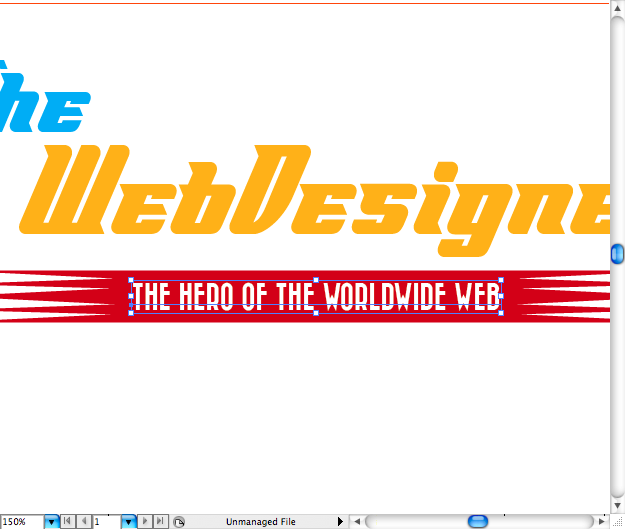
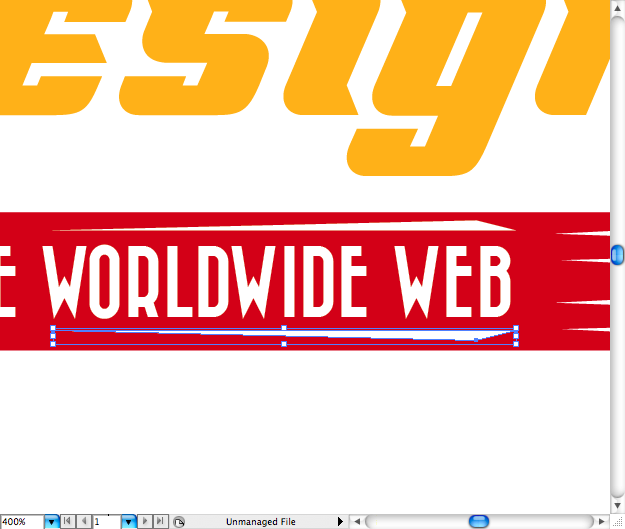
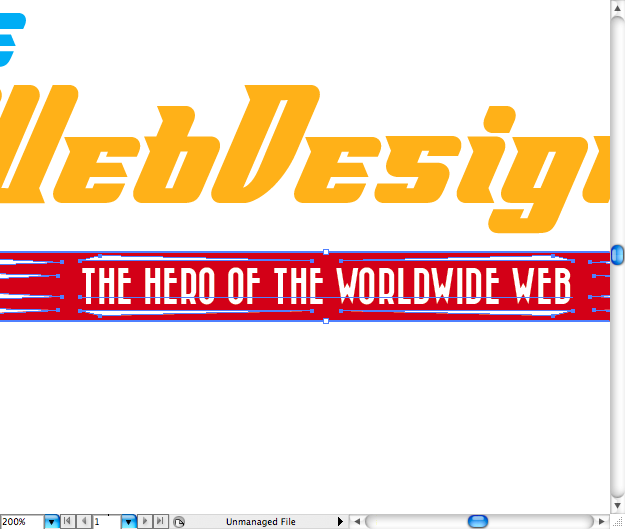
Hier ist eine andere Schriftart, die Sie herunterladen sollten, Bazar Medium; Hole es Hier . Also, hier füge ich einfach den Text "Der Held des weltweiten Webs" ein.

Mit dem Stift-Werkzeug (P) habe ich diese kleinen Formen gemacht, um den Text ein wenig zu stilisieren. Sie können diese kopieren und wiedergeben, sodass sie symmetrisch sind.


Schritt 4
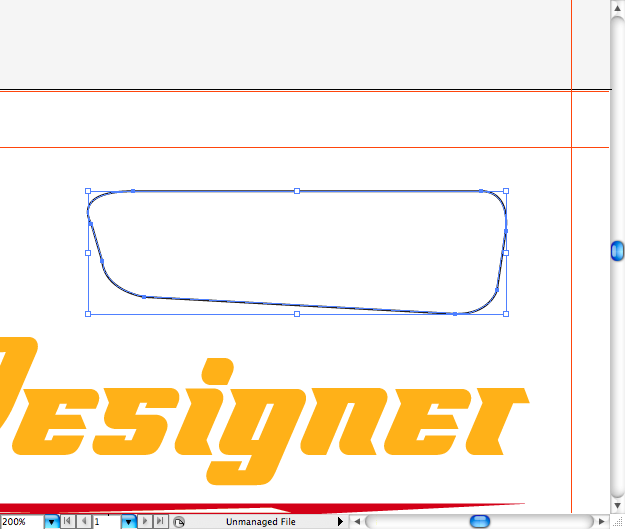
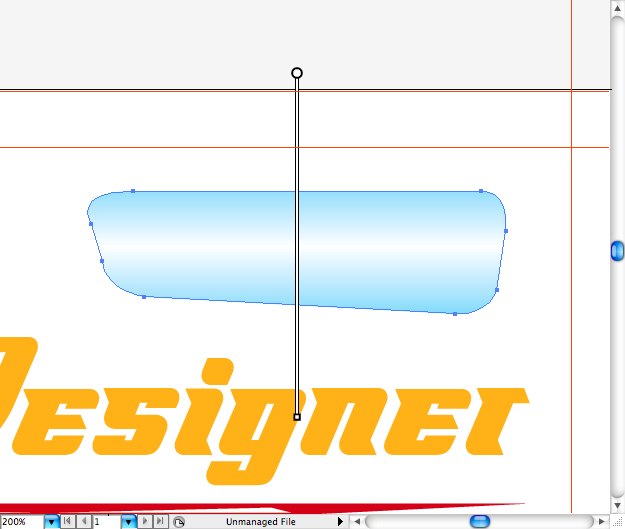
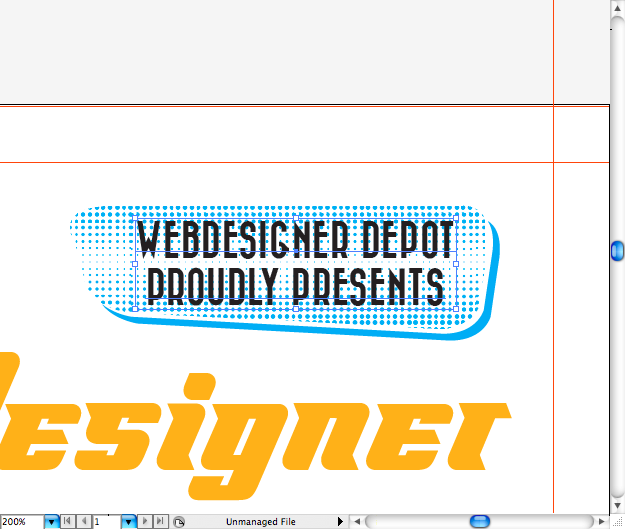
Ich mochte diese abgerundeten Rechtecke immer als eine Art Werbeplatte. Erstellen Sie mit dem Werkzeug mit abgerundetem Rechteck die Grundform und stellen Sie dann mit dem Direktauswahlwerkzeug (A) jeden Punkt so ein, dass er wie die Form unten aussieht.

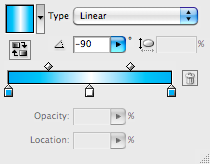
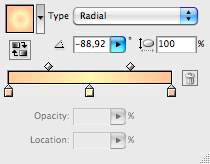
Fügen wir einen linearen Blau-Weiß-Verlauf hinzu. Gehen Sie zum Farbverlauf, um die Farben wie folgt einzustellen. Mit dem Verlaufswerkzeug (G) können Sie die Höhe und Richtung des Verlaufs einstellen.


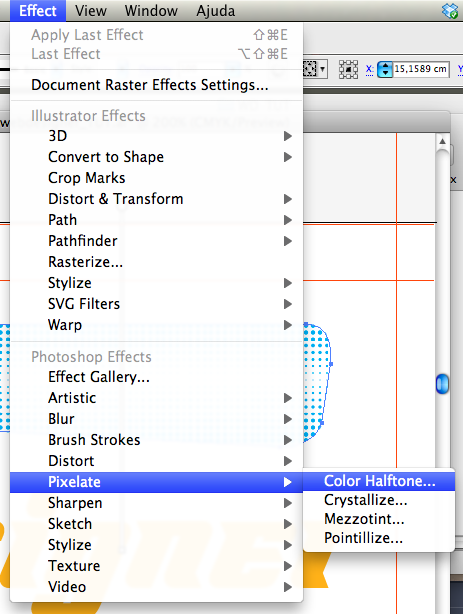
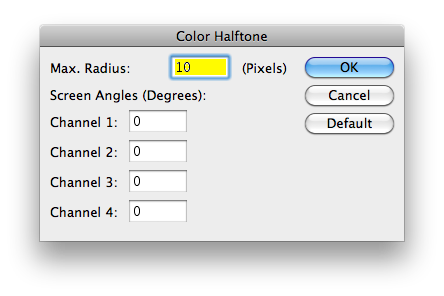
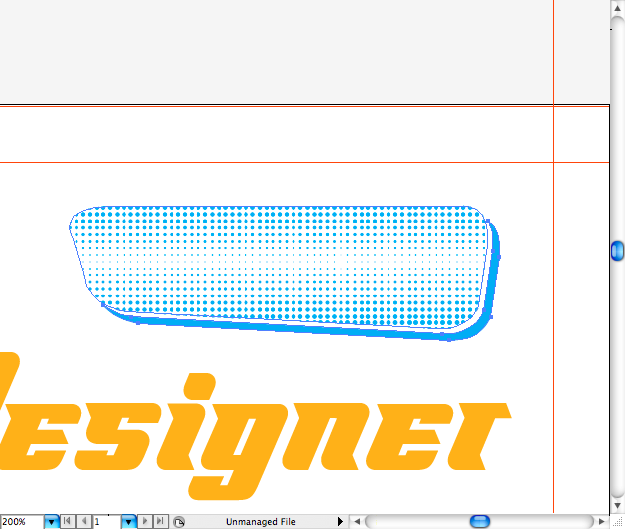
Halbton ist ein wirklich stylischer Effekt, der diese alte Modeästhetik in Ihr Layout bringen kann. Gehe zu Effekt> Pixelate> Halbton . Stellen Sie den maximalen Radius auf 10 Pixel ein und stellen Sie sicher, dass alle Kanäle auf 0 eingestellt sind. Dadurch wird der Gradient monochromatisch.



Mit dem Textwerkzeug (T) schreiben Sie die Überschrift "Webdesigner Depot präsentiert" in der Schriftart Bazar Medium.

Schritt 5
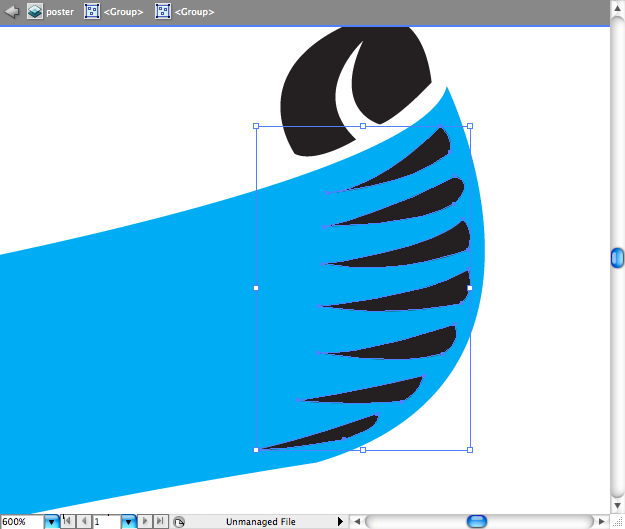
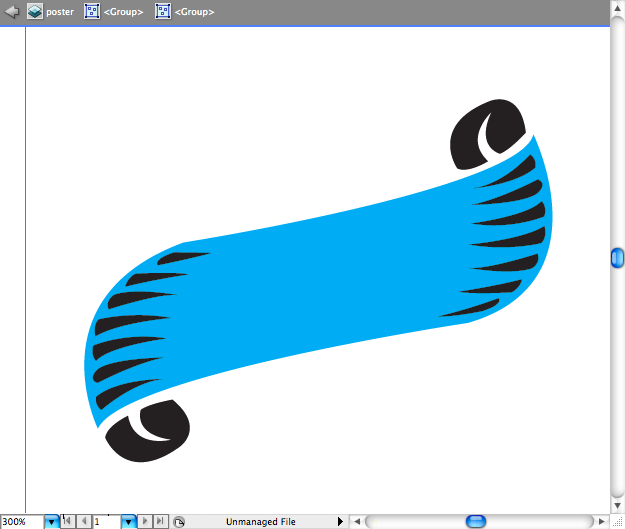
Als nächstes zeichnen wir eine Retro-Farbbandform, verwenden das Stiftwerkzeug (P) und fügen die vorherige blaue Farbe hinzu. Es kann ein bisschen wie Zahnpaste aussehen, aber fügen wir als nächstes einige gefaltete Kanten hinzu.

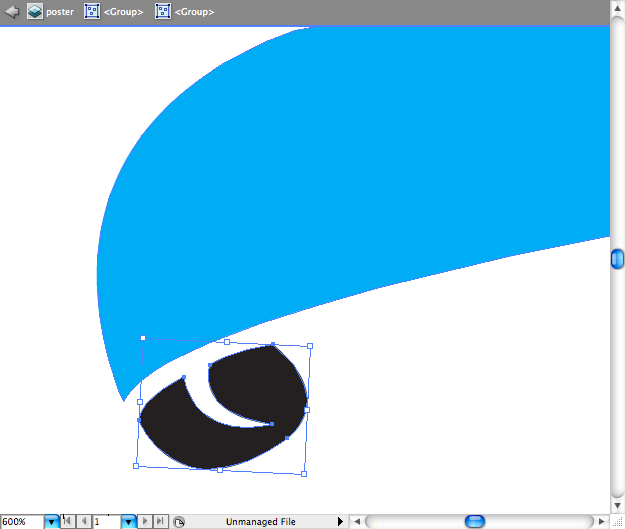
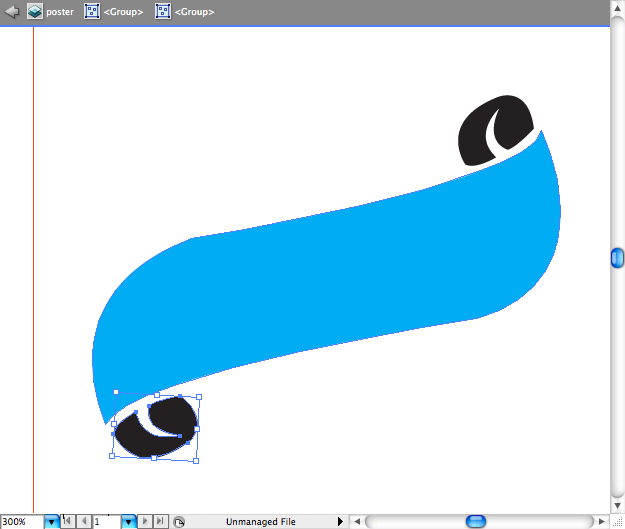
Zeichne den gefalteten Rand mit dem Stift-Werkzeug (P) . Duplizieren, reflektieren und auf die Oberseite legen.


Fügen Sie einige kleine stilisierte Linien auf jeder Seite hinzu. Dies kann einige Zeit dauern, aber wenn du duplizierst und einfach jedes unter Verwendung des direkten Auswahlwerkzeugs (A) justierst, wird es schneller sein.


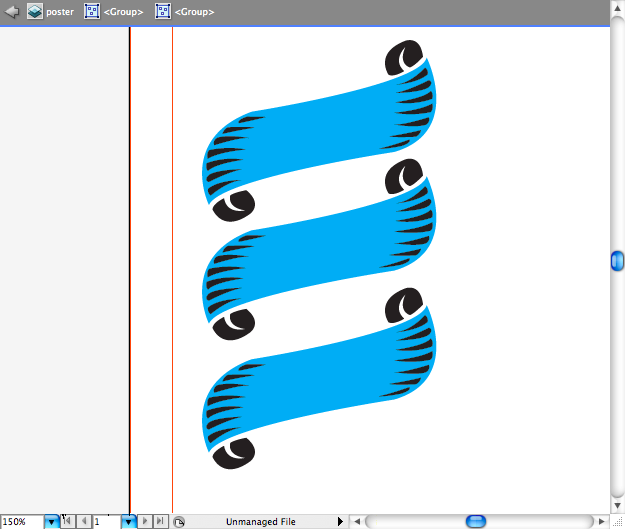
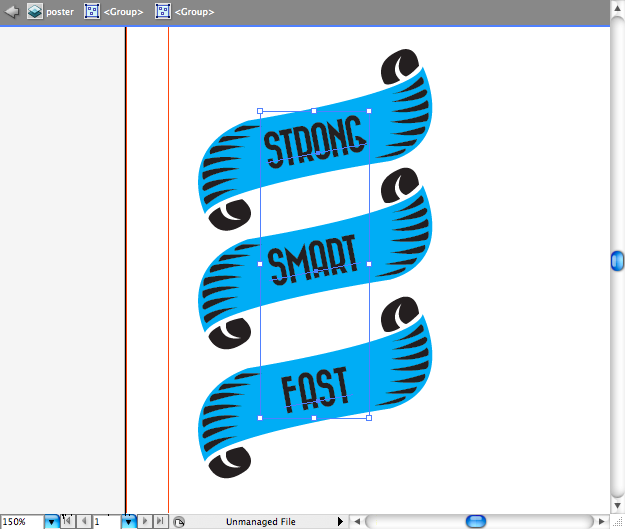
Kopieren Sie es und fügen Sie es zweimal ein. Fügen Sie dann einige Merkmale wie "Stark", "Intelligent" und "Schnell" hinzu. Verwenden Sie wieder die Schriftart Bazar Medium.


Schritt 6
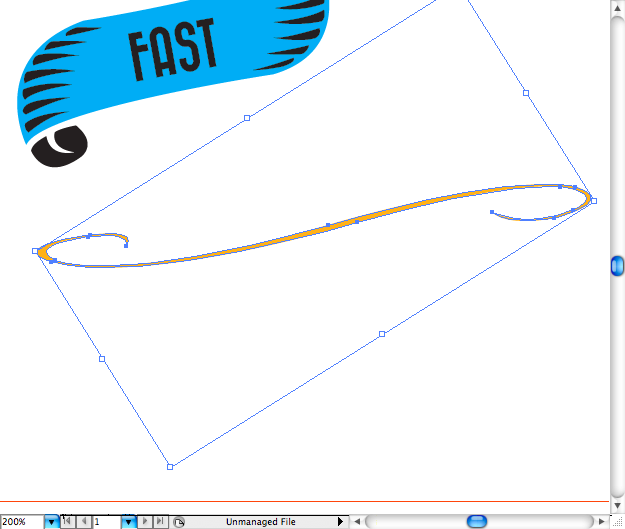
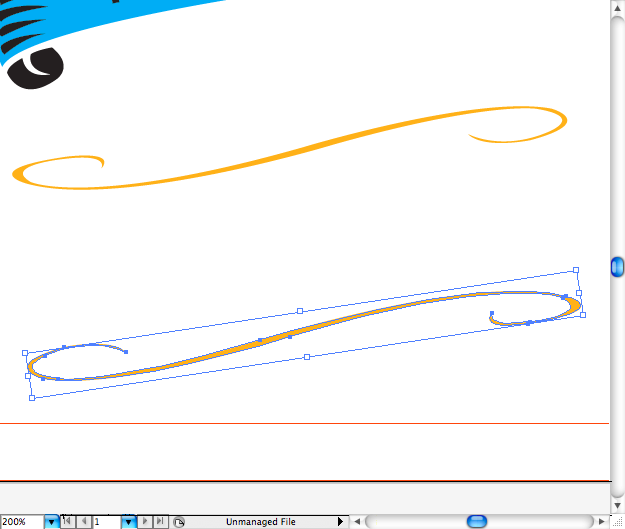
Lassen Sie uns mit dem Stiftwerkzeug (P) eine einfache Arabeske machen, Sie können es auch mit dem Pinselwerkzeug (B) versuchen. Dann duplizieren Sie einfach und legen Sie es unter.


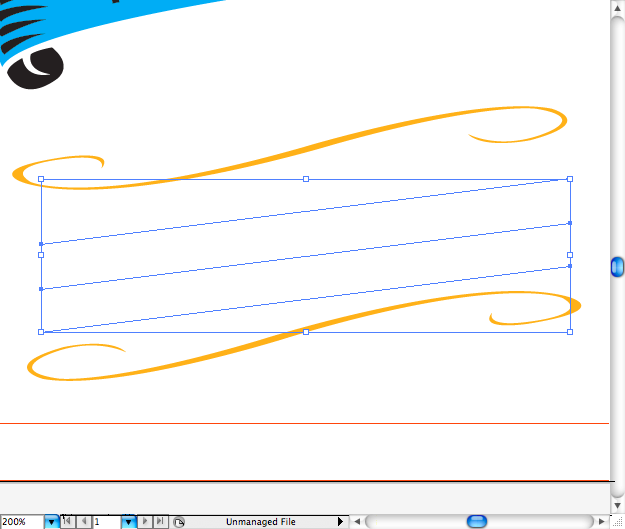
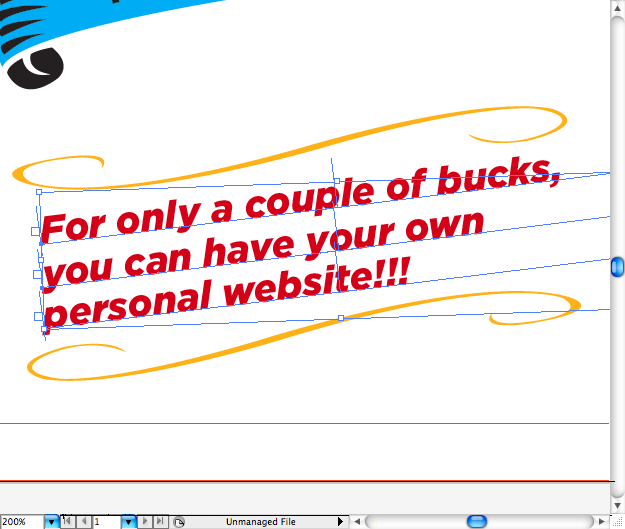
Verwenden Sie das Liniensegmentwerkzeug () , um diese Linien zu erstellen, und duplizieren Sie sie dann so. Verwenden Sie eine kursive Schriftart, um den folgenden Text zu schreiben; Ich habe Gotham Bold Italic für diese Probe verwendet. Füllen Sie mit dem Textwerkzeug (T) jede Zeile mit einem Teil des Satzes.


Schritt 7
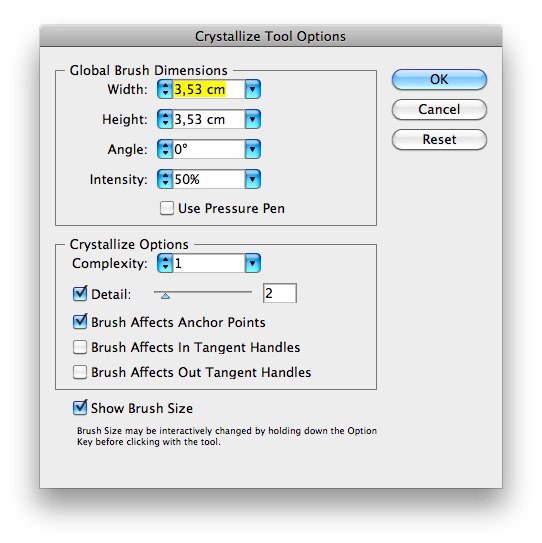
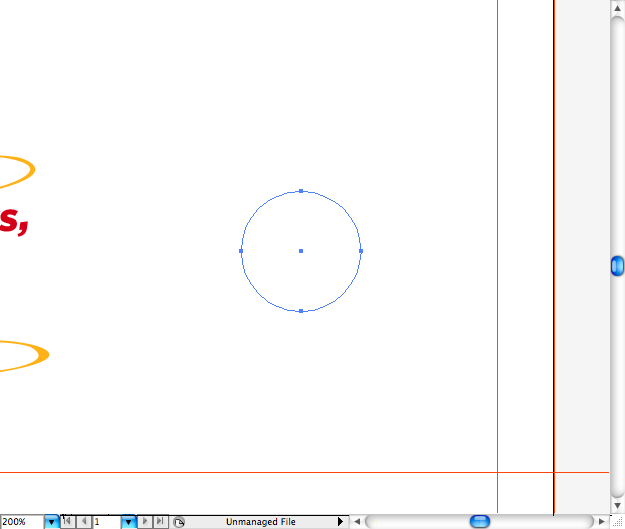
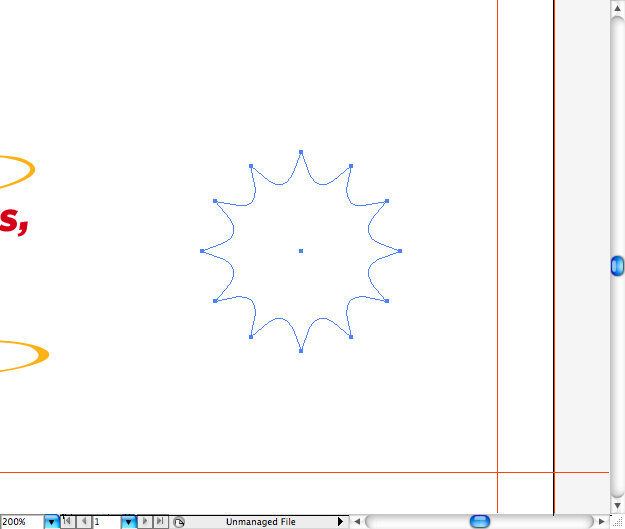
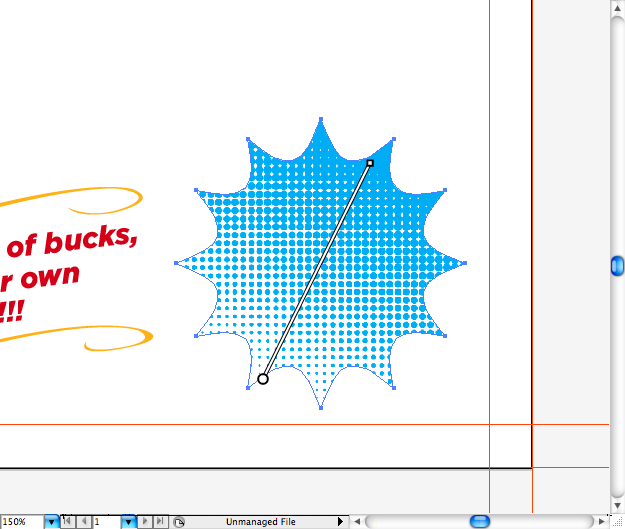
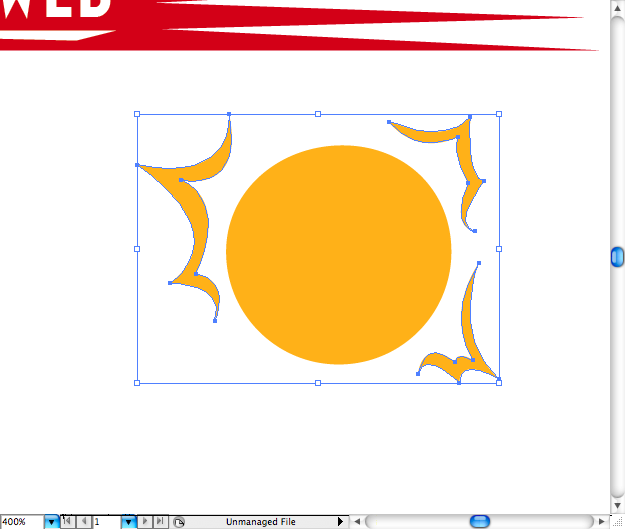
Diese alten Werbe-Spritzer können wirklich lustig sein, lasst uns einen zeichnen. Verwenden Sie zuerst das kristallisieren-Werkzeug , stellen Sie die Parameter des Werkzeugs ein, indem Sie einmal auf das Symbol klicken. Sie können sie unten sehen. Jetzt erstellen Sie einen Kreis mit dem Ellipsenwerkzeug (L) und verwenden dann das Kristallisierungswerkzeug darüber. Stellen Sie sicher, dass Sie den Kreis auf der rechten Skala gemacht haben.




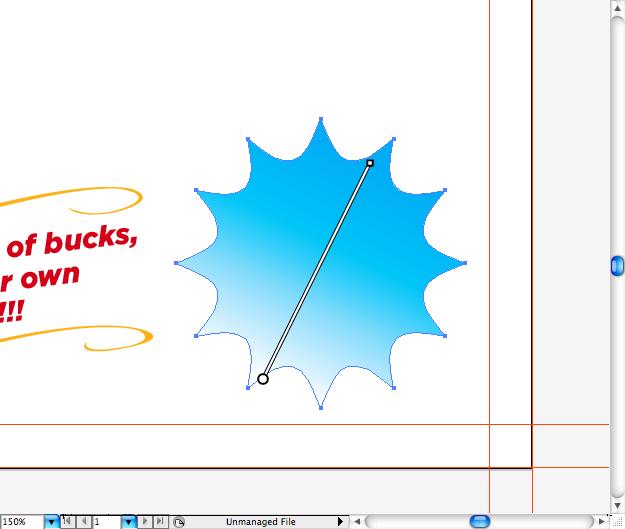
Fügen wir den vorherigen linearen blauen Farbverlauf hinzu. Verwende das Verlaufswerkzeug (G) , um es in die richtige Richtung zu bringen.

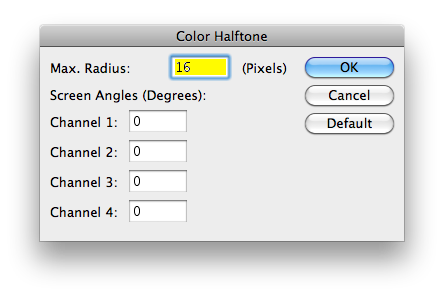
Lassen Sie uns den Halbton-Effekt erneut verwenden. Dieses Mal verwenden wir einen maximalen Radius von 16 Pixeln.


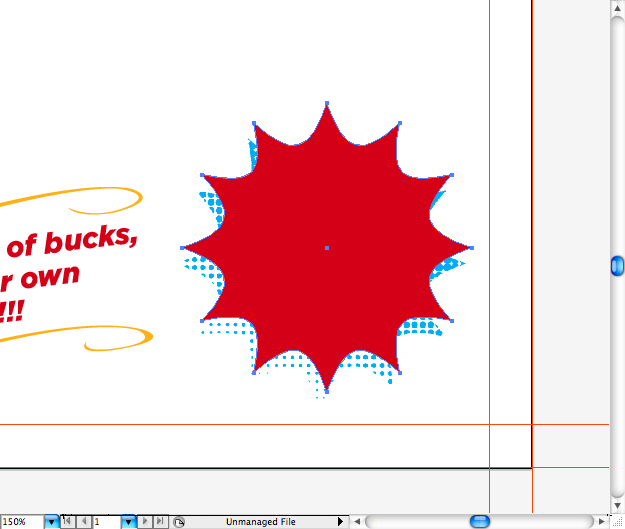
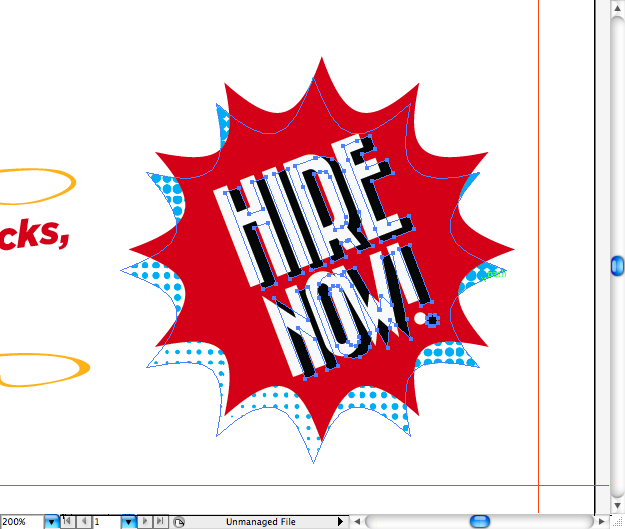
Kopiere diesen Splash und ändere seine Füllung in die vorherige rote Farbe. Sende es nach vorne.

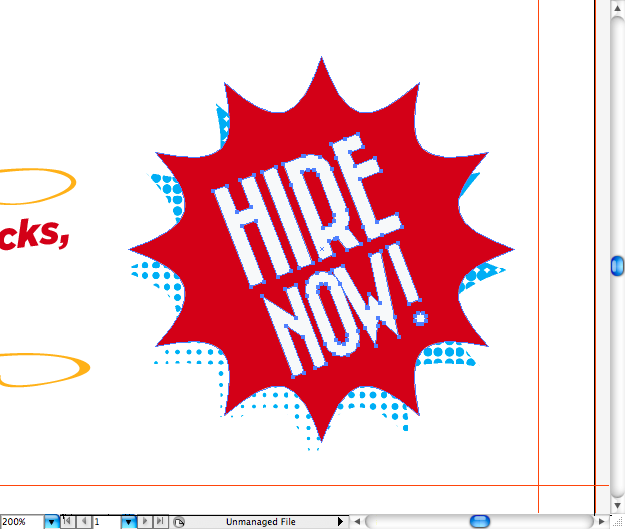
Benutze das Textwerkzeug (T) , um "Biete JETZT" mit Bazar Medium zu schreiben. Duplizieren Sie den Text, wählen Sie eine schwarze Füllung und senden Sie sie zurück.


Schritt 8
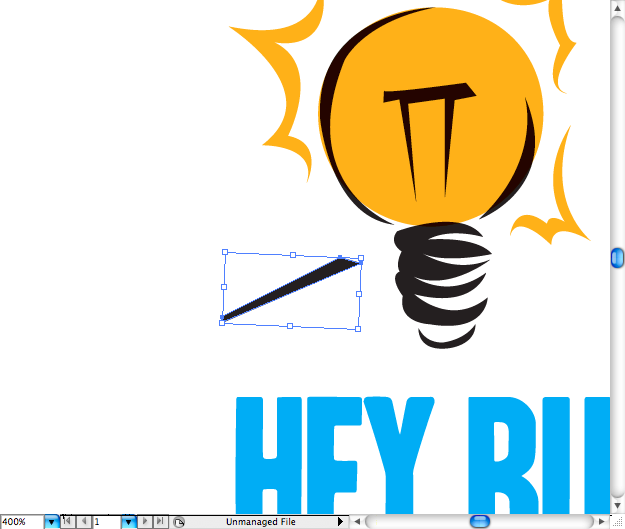
Dies ist die letzte Schriftart, die Sie herunterladen müssen, diese heißt Headline. Wie der Name schon sagt, ist es sehr nützlich für Schlagzeilen. Hole es Hier . Lass uns schreiben "Hey Kumpel, ich habe eine Idee." Dies wird das Zitat unseres Charakters sein.

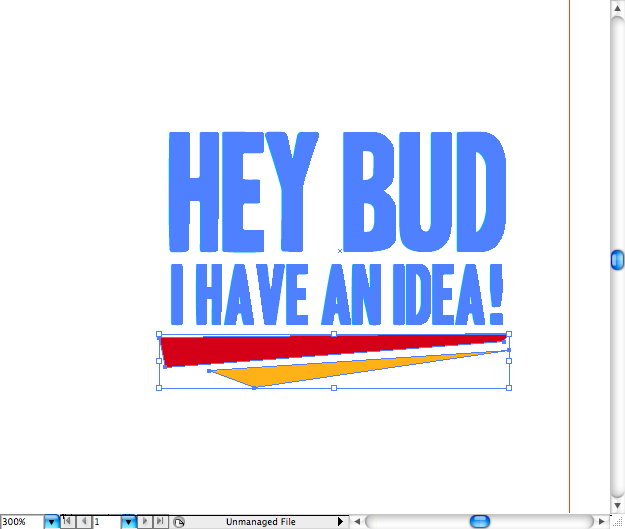
Ich fügte auch ein paar Schrägstriche darunter hinzu, nur um etwas dynamischer zu werden.

Schritt 9
Ich wollte eine Glühbirne zeichnen, um die Dinge ein bisschen deutlicher zu machen. Benutze zuerst das Ellipsenwerkzeug (L) . Dann mache die Lichteffekte mit dem Stift-Werkzeug (P).


Vergessen wir nicht, die Basis der Glühbirne hinzuzufügen. Beim Zeichnen geht es um Abstraktion, also mach dir keine Sorgen, wenn es etwas abstrakt ist. Entfernung wird sagen, wie es aussieht.


Vergessen Sie nicht, den Kern und einige Linien außerhalb des Kreises zu zeichnen. Machen Sie es ein bisschen unordentlich, so sieht es wie ein Fehler auf dem Drucken für ein Vintage-Gefühl aus.



Schritt 10
Unser Charakter ist der schwierigste Teil dieses Tutorials, aber folge meinen Anweisungen und alles wird ein Kinderspiel werden. Ich wollte eine Figur ähnlich der Männer in den 50er Jahren machen, mit einem "Eis" Haar.
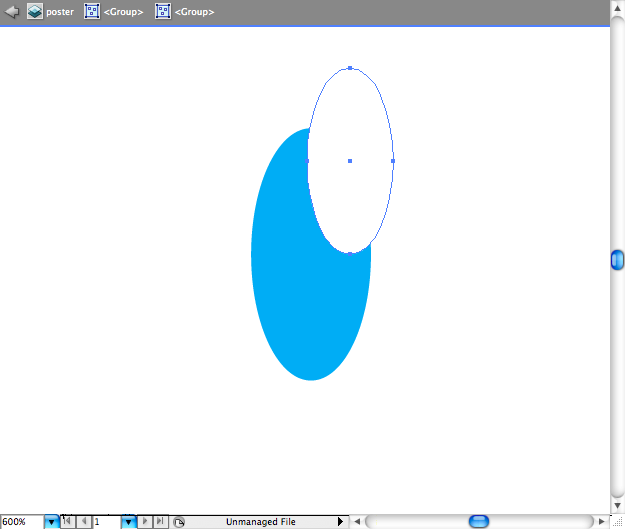
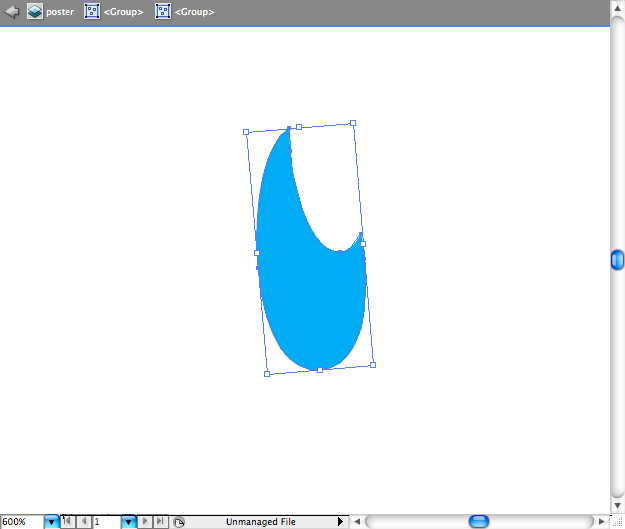
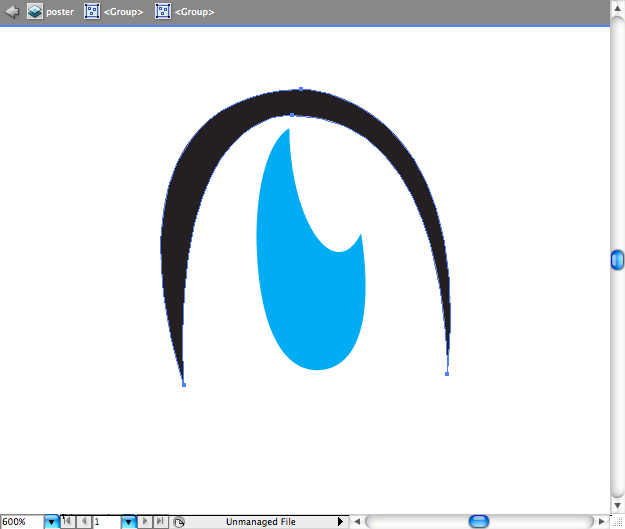
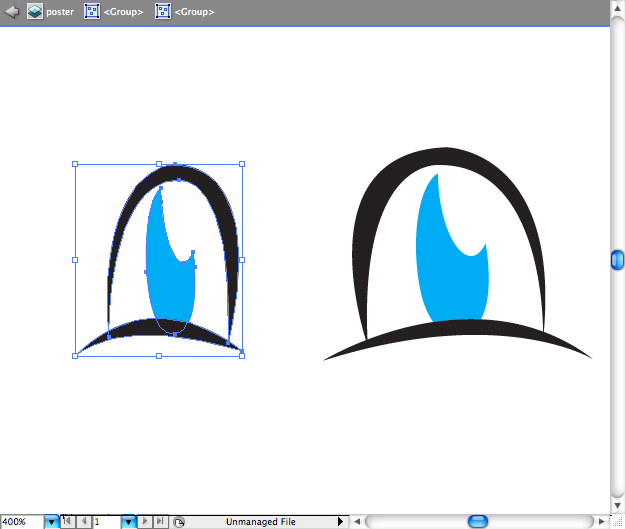
Beginnen wir mit den Augen. Zeichnen Sie zuerst eine Ellipse mit dem Ellipsenwerkzeug (L) . Zeichnen Sie eine weitere Ellipse in den Rand davon, gehen Sie dann zum Pathfinder Panel und wählen Sie die Option Minus Front.




Wir werden von nun an nur das Stiftwerkzeug (P) verwenden . Es ist einfach, du wirst sehen. Zeichne diese Augenform und dupliziere und verändere sie dann mit dem Auswahlwerkzeug (V) .



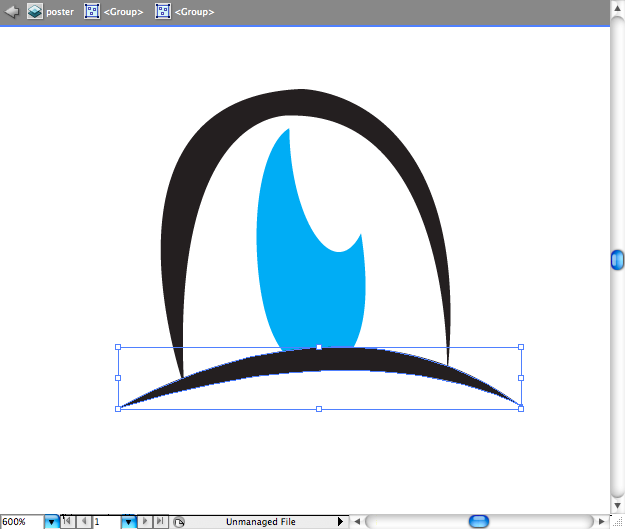
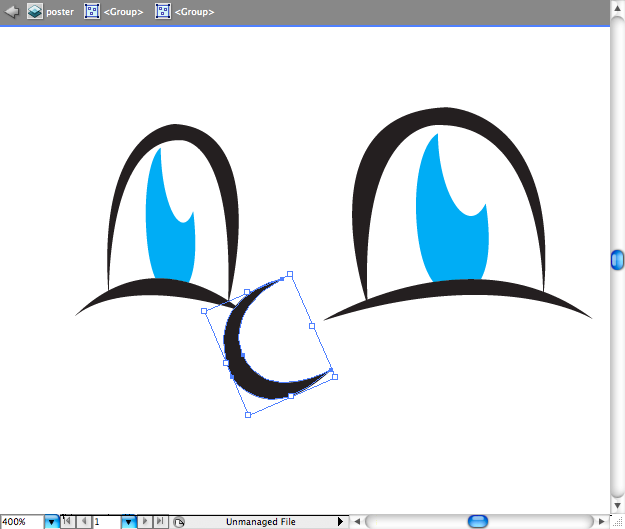
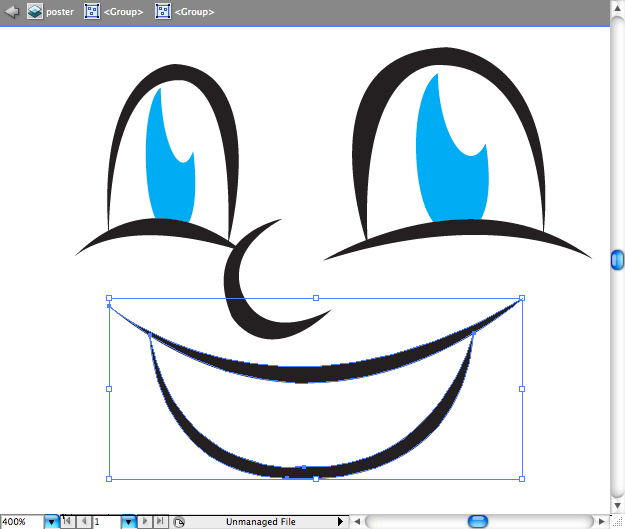
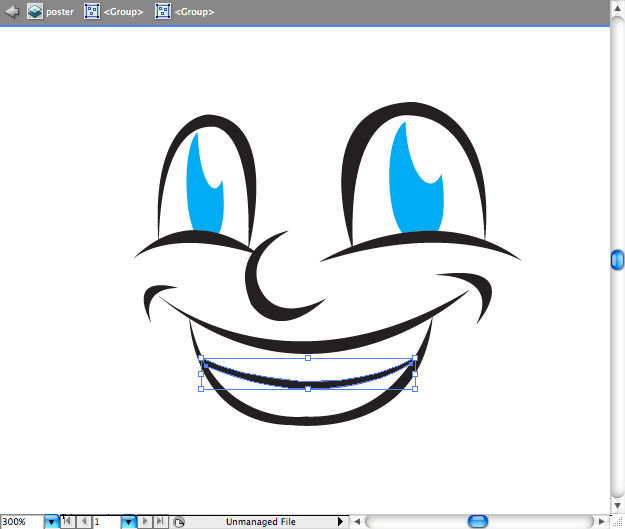
Zeichnen Sie jetzt eine wirklich einfache runde Nase. Der Mund, wie Sie sehen können, ist im Grunde zwei Linien.


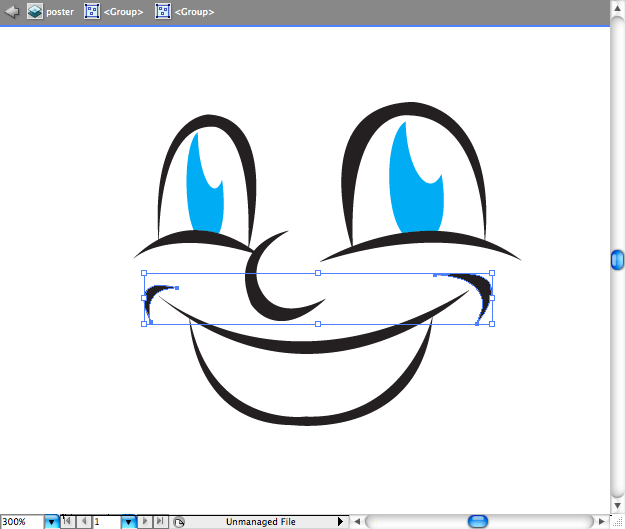
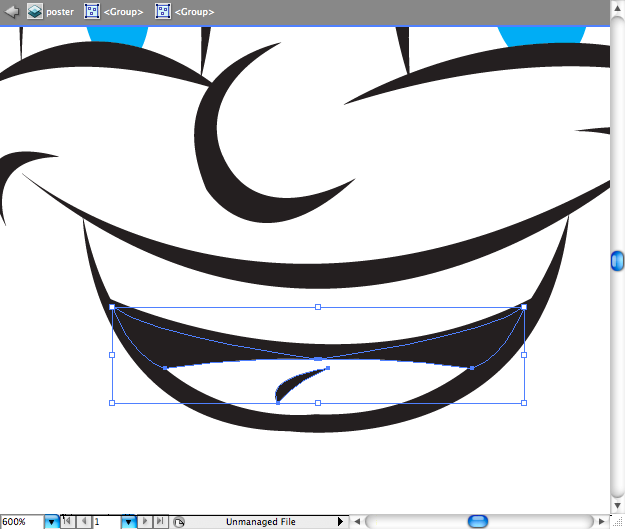
Lassen Sie uns einige Falten um den Mund hinzufügen. Fügen Sie eine Linie im Mund hinzu, um die Zähne darzustellen.


Fügen Sie ein paar Zeilen auf jeder Seite hinzu, um die Zunge und eine Falte in der Mitte zu formen.

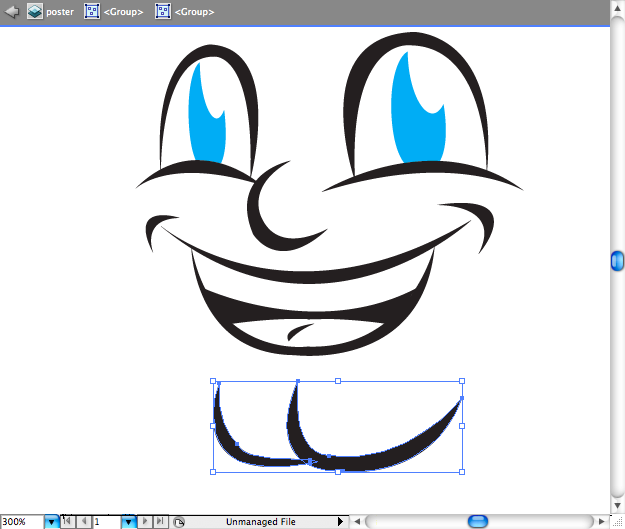
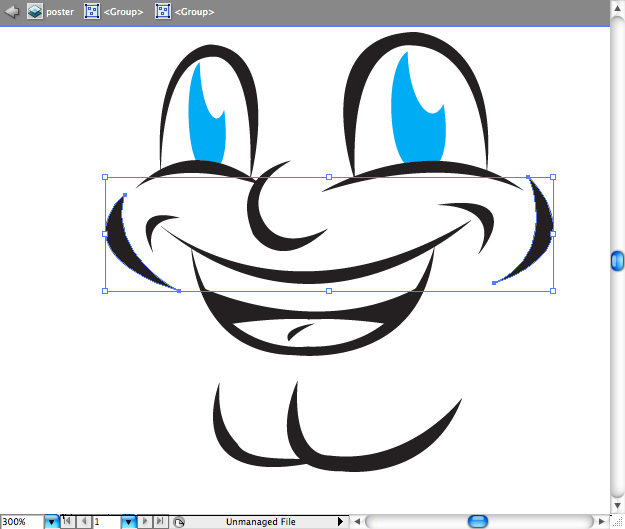
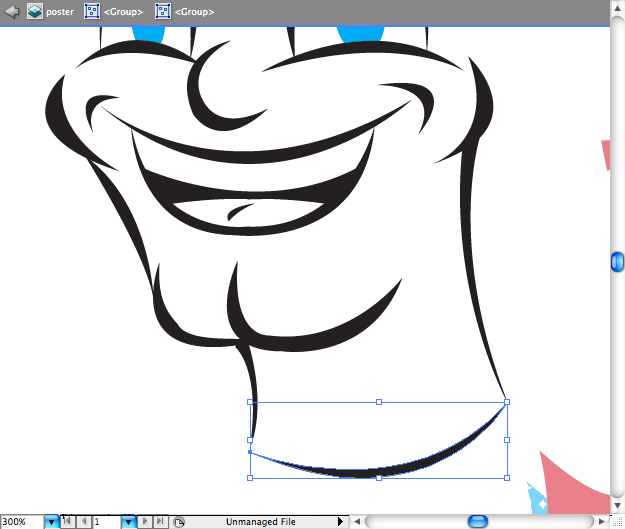
Ich nenne diese Art von Kinn mit "Hintern Kinn", ich denke, ich muss nicht erklären warum, oder? Ich scherze nur. Ziehe seine Wangen mit dem Stift-Werkzeug (P) .


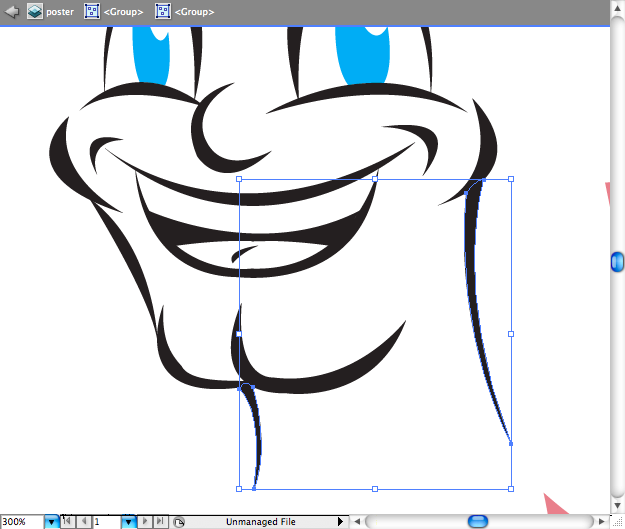
Ich habe beschlossen, einen Kopf ohne den Körper zu machen, also zeichne einfach diese Linien, die den Hals darstellen.


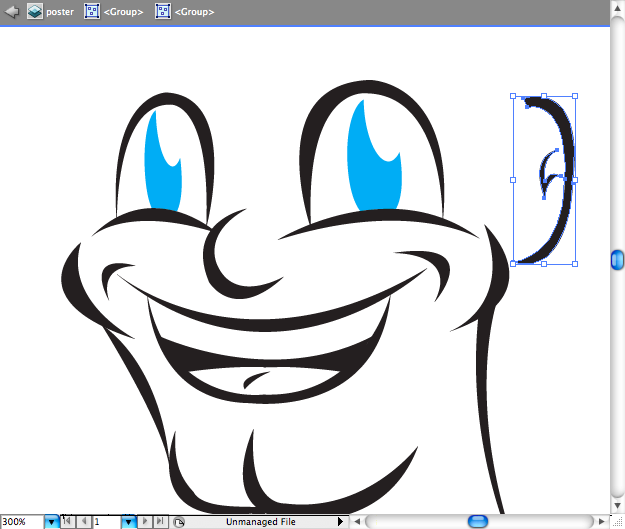
Das Ohr ist ziemlich einfach, fügen Sie einfach ein kleines Detail hinzu, um den Knorpel darzustellen.

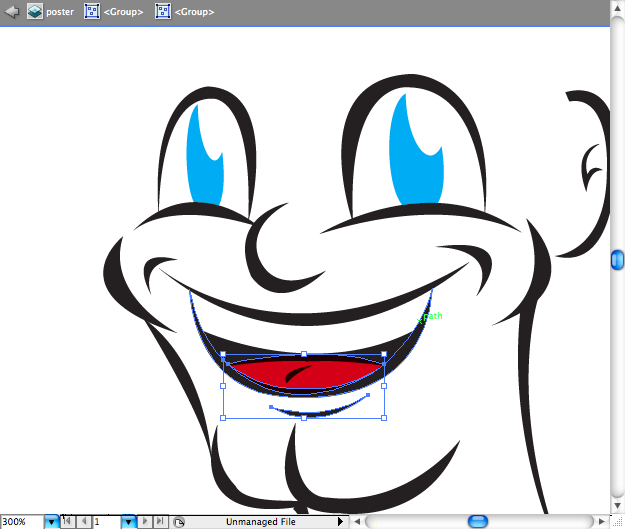
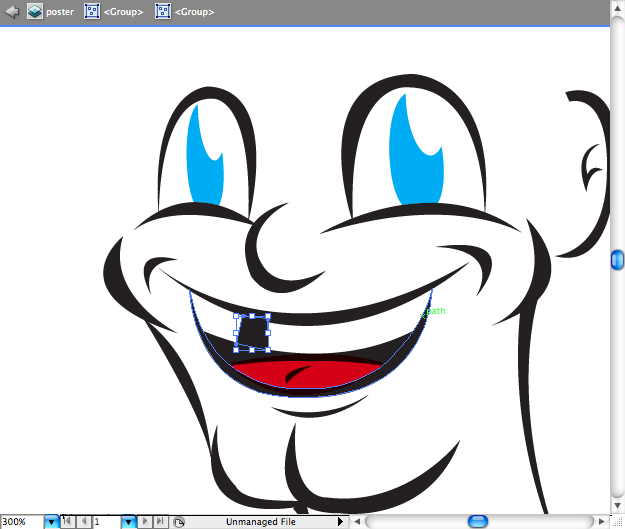
Zurück zum Mund, mache eine Form über der Zunge mit einer roten Füllung und benutze dann den Mischmodus mit der Bezeichnung Multiplizieren . Nehmen Sie auch einen seiner Zähne, um etwas Humor hinzuzufügen.


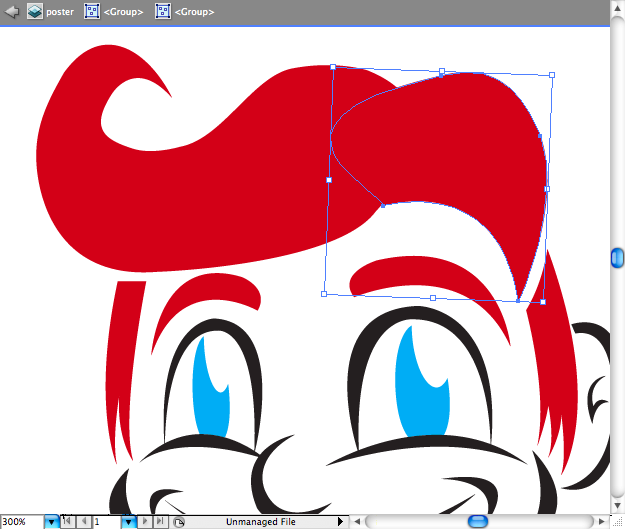
Während ich ihn zeichnete, dachte ich, dass ein rothaariger Typ cool wäre, aber er braucht einen speziellen Haarschnitt.
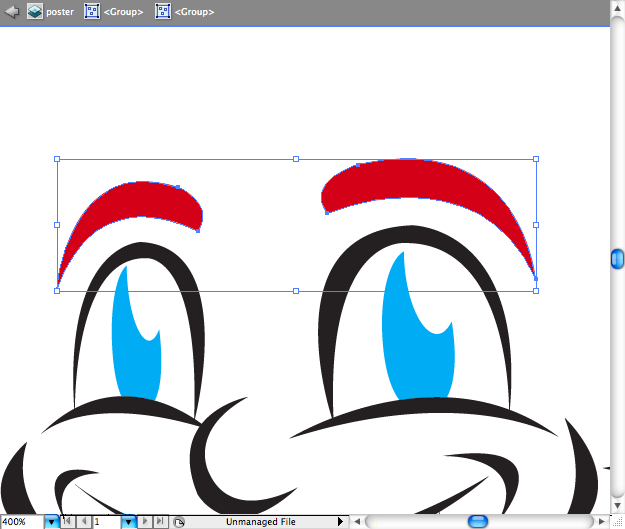
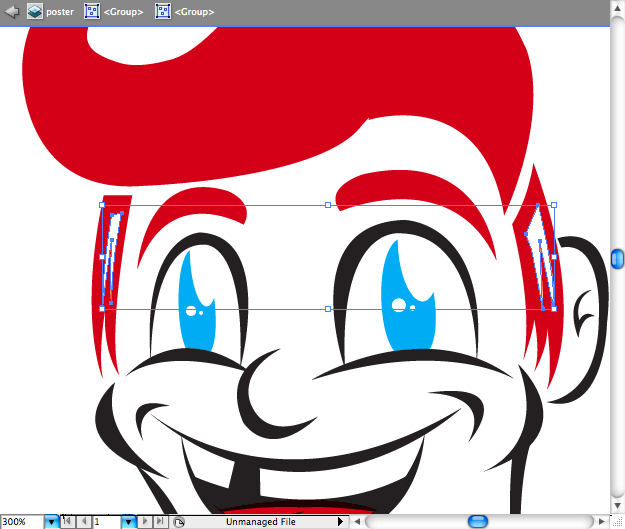
Aber zuerst kümmern wir uns um die Augenbrauen. Zeichnen Sie einfach die erste, kopieren und reflektieren Sie sie und legen Sie sie auf die andere Seite.

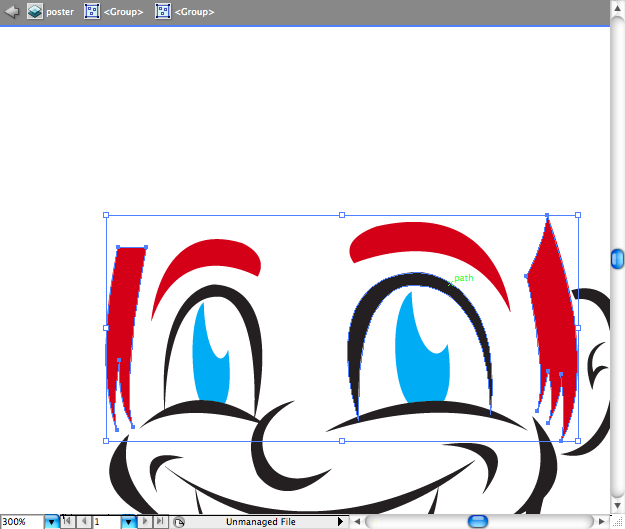
Fügen wir ein paar coole Seitenverbrennungen auf jeder Seite hinzu, die linke ist dünner, vergiss es nicht.

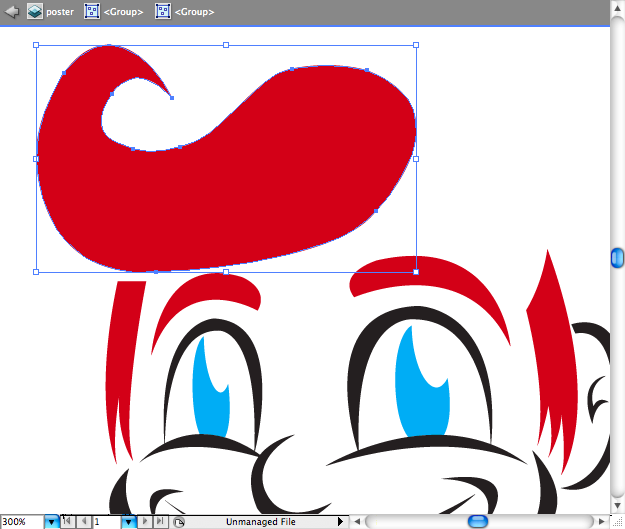
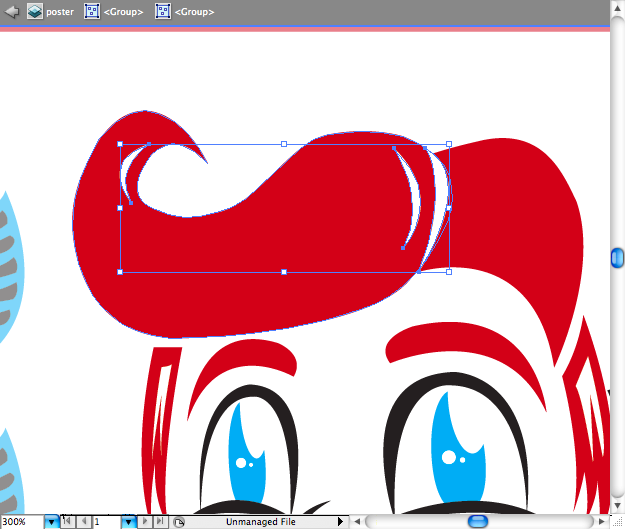
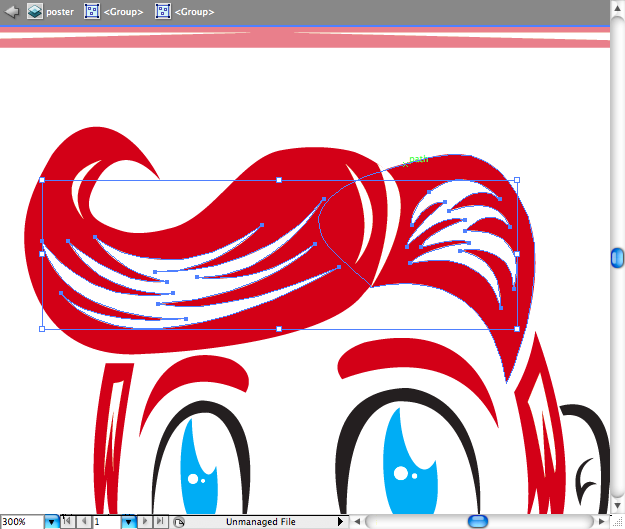
Das altmodische "Ice Cream" Haar mag manche nicht mögen, aber es passt perfekt hierher. Zeichne es in zwei Teile, so wie es gekämmt wurde.


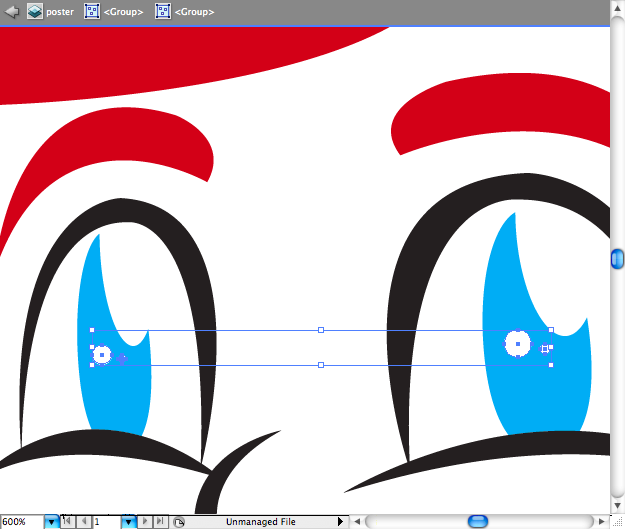
Mit dem Ellipsenwerkzeug (L) habe ich einige kleine Kreise auf jedes Auge gesetzt.

Sie können sagen, dass das Haar zu flach ist, also fügen wir weiße Reflexe hinzu.



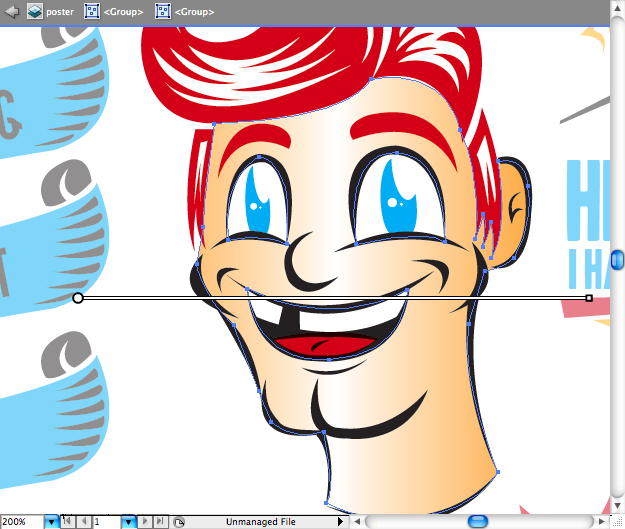
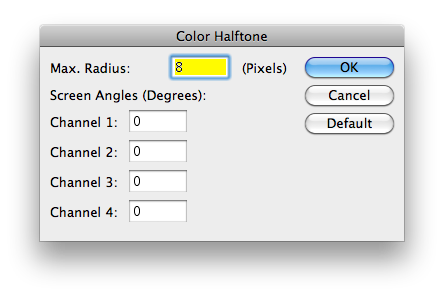
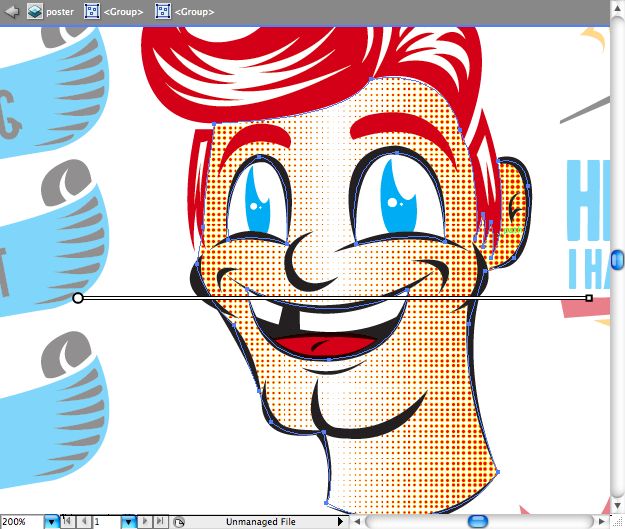
Zeichnen Sie alles um sein Gesicht, achten Sie darauf, Löcher in Augen und Mund zu machen. Fügen Sie einen gelben bis weißen Farbverlauf hinzu (das gleiche Gelb wird im gesamten Tutorial verwendet). Passe die Richtung mit dem Gradientenwerkzeug (G) an . Dann gehe noch einmal zu Effekt> Pixelate> Halbton . Stellen Sie den maximalen Radius auf 8 Pixel ein.



Schritt 11
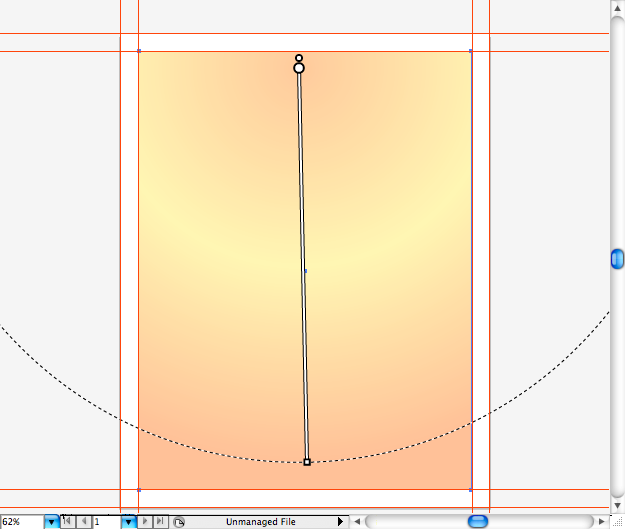
Zuallererst müssen Sie den Füllmodus "Multiplizieren" für jedes der vorherigen Elemente verwenden. Dann benutze das Rechteck-Werkzeug (M) , um diesen beigen radialen Verlauf über der Illustration zu erzeugen. Dann gehen Sie zu den Füllmethoden und wählen Sie die Multiplikation .




Eine weitere Papierstruktur zum Herunterladen, lesen Sie es Hier . Platzieren Sie es über den vorherigen Farbverlauf und verwenden Sie dann den Füllmodus Multiplizieren .


Und hier ist die letzte Textur, hol sie dir Hier . Gehen Sie zum Transparenzbedienfeld, stellen Sie die Deckkraft auf 70% ein und wählen Sie den Füllmodus Farbbrennen.



Jetzt können Sie die Hintergrundtextur von Anfang an zeigen und fertig.

Das Ergebnis
Nun, Jungs, ich hoffe, du hattest Spaß daran, es zu entwerfen, weiterzumachen und öfter mit Typ zu experimentieren, auch Forschung über das Design der 50er Jahre, vielleicht findest du einige wirklich interessante Beispiele. Sie können die Illustrator-Datei herunterladen Hier .
Bist du diesem Tutorial gefolgt? Teilen Sie Ihre Ergebnisse und Erfahrungen unten ...