Erstellen Sie Ihr erstes WordPress Plugin (Teil 3)
Es gibt keine Notwendigkeit zu fragen, warum jemand ein Plugin für WordPress schreiben möchte. Es ist eines der Hauptmerkmale, das WordPress so flexibel und passend für eine Vielzahl von Projekten macht. Im der erste Teil unserer Serie Wir haben die Basis für ein WordPress-Plugin geschaffen, das durch den Kern erkennbar ist. Dann in der zweite Teil Wir haben gelernt, die Standardfunktionalität des Kerns zu ändern. Heute werden wir uns die Plugin-Optionen ansehen. Dies ist eine der häufigsten Aufgaben, die Plugins ausführen müssen.
Normalerweise müssen Sie eine Reihe von Parametern (Optionen) erstellen und dem Benutzer die Möglichkeit geben, ihnen geeignete Werte zuzuweisen. Werte werden in der Datenbank gespeichert und können auf Anfrage abgerufen werden. Das Plugin führt normalerweise verschiedene Aktionen basierend auf diesen Werten durch, um beispielsweise unterschiedliche Ausgaben zu erzeugen.
Welche Werkzeuge gibt uns WordPress, um dieses Szenario zu ermöglichen? Es ermöglicht uns, Optionen mit dem System zu registrieren und sie nach zugewiesener ID abzurufen - dafür ist das Options-API verantwortlich. WordPress bietet auch eine Einstellungs-API zum Erstellen einer Admin-GUI für Optionsdialoge. Abgesehen davon erlaubt es uns, benutzerdefinierte Elemente in das Admin-Menü hinzuzufügen, so dass das Plugin eine eigene Einstellungsseite haben kann. Schließlich kümmert sich WordPress um die Sicherheit von Plugins und bietet eine Reihe von Funktionen und Reinigungsmethoden, um Benutzereingaben sicher zu handhaben.
Werfen wir einen genaueren Blick auf jeden Teil.
Options-API
Das Options-API ist eine standardisierte Möglichkeit, benutzerdefinierte Daten in der Datenbank zu speichern. Alle Daten werden unter einem gegebenen benutzerdefinierten Namen in der Tabelle wp_options gespeichert und können von irgendwo im Code abgerufen werden. Die wichtigsten Funktionen der API sind:
Die Funktion get_option extrahiert einfach alle unter einem gegebenen Namen gespeicherten Informationen aus der Datenbank und gibt sie zurück. Die Funktion update_option übernimmt einen Optionsnamen und dessen Wert und aktualisiert den entsprechenden Eintrag in der Datenbank. Wenn es keinen solchen Eintrag gibt, wird es automatisch erstellt. Beide Funktionen können sowohl mit Arrays als auch mit einzelnen Werten arbeiten. Das bedeutet, dass Sie Array-Daten unter einem einzigen Namen in der Datenbank speichern können und die API Serialisierungs- und Mineralisierungsaktionen für Sie übernimmt. Dies ist eine empfohlene Vorgehensweise für Plugins: Speichern Sie alle Plugin-Optionen als Array unter einem einzigen Namen.
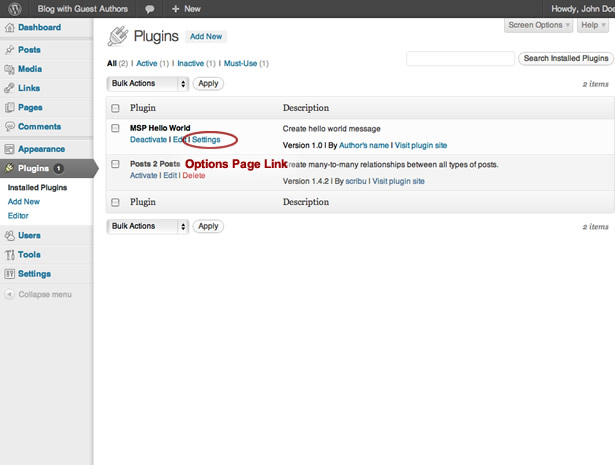
Seite der Plugin-Optionen
Sie können im Admin-Menü eine Einstellungsseite oder eine Seitengruppe für Ihr Plugin erstellen. Wenn Sie eine Gruppe von Seiten erstellen, sollten Sie zuerst eine Seite auf oberster Ebene hinzufügen:
Die Parameterwerte sind selbsterklärend, aber Sie können sich auf die beziehen Quelle für Details. Jetzt müssen Sie die internen Seiten nacheinander auf folgende Weise hinzufügen:
Als $ parent_slug-Parameter müssen Sie die ID der Top-Level-Seite verwenden - im Falle einer benutzerdefinierten Top-Level-Seite ist dies der Wert, den Sie bei der Registrierung als $ menu_slug angegeben haben. Wenn Sie nicht mehrere Seiten benötigen, können Sie eine einzelne Einstellungsseite unter einem der vorhandenen Abschnitte der obersten Ebene erstellen - üblicherweise unter "Einstellungen" (options-general.php sollte als $ parent_slug verwendet werden). Alternativ gibt es Shortcut-Funktionen zum Hinzufügen von Unterseiten unter bestimmten Admin-Menüpunkten, im Falle von "Einstellungen" ist es add_options_page () .
Einstellungs-API
Das Einstellungs-API können Sie eine Schnittstelle erstellen, um die Einstellungen des Plugins zu verwalten; Markieren Sie eine Seite als Einstellungsseite (um Eingaben automatisch zu verarbeiten) und geben Sie Abschnitte auf dieser Seite und Felder innerhalb jedes Abschnitts aus, um Benutzereingaben zu akzeptieren. Um dies zu erreichen, ist es das erste Ziel, Einstellungen für das System zu registrieren und für diese eine Sektion-Felder-Struktur zu erstellen:
Siehe die Kodex für eine detaillierte Beschreibung der Parameter, aber die Logik ist ziemlich einfach: Zuerst registrieren wir unseren Optionsnamen (wenn es viele Optionen gibt, können sie in Gruppen organisiert werden); dann registrieren wir Abschnitte mit einer internen ID und einem Satz von Feldern für jeden Abschnitt; Die API gibt uns die Möglichkeit, benutzerdefinierte Rückrufe für die Eingabevalidierung und für die Anzeige jedes Felds und Abschnitts festzulegen.
Nachdem wir unsere Optionen und die entsprechenden Felder registriert haben, müssen wir sie auf der Einstellungsseite anzeigen - die folgenden Funktionen müssen innerhalb der aufgerufen werden

2. Registrieren Sie Plugin-Optionen mit dem System und erstellen Sie Felder und Regeln für sie
/* register settings */function msp_helloworld_settings_init(){register_setting('msp_helloworld_options','msp_helloworld_options','msp_helloworld_options_validate');add_settings_section('msp_helloworld_authorbox','Author's box','msp_helloworld_authorbox_desc','msp_helloworld');add_settings_field('msp_helloworld_authorbox_template','Template','msp_helloworld_authorbox_field','msp_helloworld','msp_helloworld_authorbox');}add_action('admin_init', 'msp_helloworld_settings_init');/* validate input */function msp_helloworld_options_validate($input){global $allowedposttags, $allowedrichhtml;if(isset($input['authorbox_template']))$input['authorbox_template'] = wp_kses_post($input['authorbox_template']);return $input;}/* description text */function msp_helloworld_authorbox_desc(){echo "Enter the template markup for author box using placeholders: [gauthor_name], [gauthor_url], [gauthor_desc] for name, URL and description of author correspondingly.
";}/* filed output */function msp_helloworld_authorbox_field() {$options = get_option('msp_helloworld_options');$authorbox = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$authorbox = esc_textarea($authorbox); //sanitise output?>Ich sollte darauf hinweisen, dass alle Plugin-Optionen als Array gespeichert werden sollten. Obwohl wir nur eine Option haben (autobox_template), fügen wir sie zu Demonstrationszwecken in ein Array und das entsprechende Feld in den Abschnitt ein. Die Registrierungsfunktion msp_helloworld_settings_init sollte auf dem 'admin_init'-Hook ausgeführt werden. Die Funktion msp_helloworld_options_validate kümmert sich um Benutzereingaben, indem sie sie mit dem Nativen bereinigt wp_kses_post Filter, der auf der KSES-Bibliothek beruht. Die Funktion msp_helloworld_authorbox_desc erstellt eine Beschreibung für den Abschnitt des Formulars, und msp_helloworld_authorbox_field gibt ein Textfeld aus, um das eingegebene Markup zu verarbeiten. Beachten Sie, dass wir die CSS-Klassen "Large-Text-Code" zuweisen, damit das integrierte Admin-Styling angewendet wird.
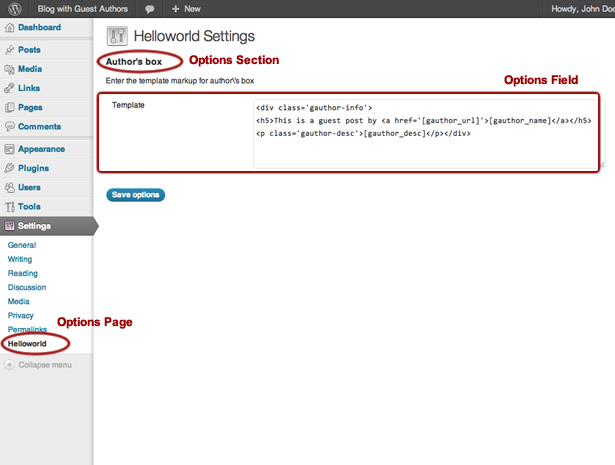
All dies erzeugt den folgenden Bildschirm im WordPress-Admin-Panel.

3. Ändern Sie die Funktion, die das Autorenfeld ausgibt (in der core.php)
Wir machen das so, dass es die Vorlage aus der Datenbank holt und die Platzhalterdaten ([gauthor_name], [gauthor_url], [gauthor_desc]) durch die entsprechenden Werte ersetzt.
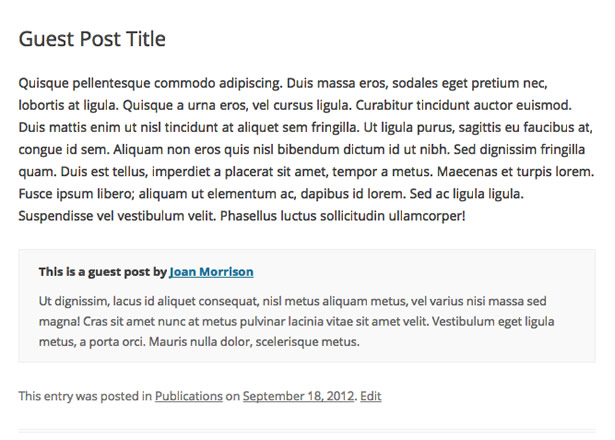
/* Create author's box markup */function msp_helloworld_author_block(){global $post;$author_terms = wp_get_object_terms($post->ID, 'gauthor');if(empty($author_terms))return;$name = stripslashes($author_terms[0]->name);$url = esc_url(get_term_link($author_terms[0]));$desc = wp_filter_post_kses($author_terms[0]->description);//get template from option$options = get_option('msp_helloworld_options');$out = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$out = str_replace(array('[gauthor_url]', '[gauthor_name]', '[gauthor_desc]'),array($url, $name, $desc),$out);return $out;}Schließlich erzeugt unser Plugin (nach dem Anwenden einiger Stile) eine nette Gästebuchautorin unter Post-Inhalt.

Fazit
Das Speichern und Zugreifen auf Optionsdaten ist eine sehr häufige Aufgabe, die viele Plugins ausführen müssen. Durch den Wahlmechanismus können Sie Ihren Benutzern die Möglichkeit geben, das Plugin auf ihre Bedürfnisse abzustimmen (was sie sicherlich zu schätzen wissen werden). Selbst wenn Sie sich selbst entwickeln, benötigen Sie möglicherweise eine Möglichkeit, Details zu einer bestimmten Installation zu speichern. Sich auf native WordPress APIs und Funktionen zu verlassen, um solche Aufgaben zu lösen, ist eine gute Möglichkeit, wartbaren, sicheren und zukunftssicheren Code zu erstellen.
Welche Art von Plugins möchten Sie für WordPress sehen? Hast du deine eigenen mit dieser Serie gebaut? Lassen Sie es uns in den Kommentaren unten wissen.