Buchbesprechung - HTML5: Auf den neuesten Stand gebracht
Soweit es die Webdesign-Literatur betrifft, kann ich sagen, dass 2010 das Jahr der HTML5-Bücher war.
Während eine Reihe von Titeln seit 2010 CSS3 in ihren Inhalt integriert haben, hat dieses Jahr große Beachtung gefunden Buchveröffentlichungen die hauptsächlich auf HTML5 ausgerichtet sind.
Also war ich ziemlich aufgeregt als Mark Pilgrim schickte einen Tweet kostenlose Review-Kopien seines neuen HTML5-Buchs anbieten HTML5: Hoch und läuft , mit freundlicher Genehmigung von O'Reilly Medien . Er antwortete am selben Tag auf meine E-Mail, und das Buch kam kurz darauf an.
Insgesamt kann ich sagen, dass ich erleichtert war, dass mir das Buch wirklich gefallen hat, und ich kann mich sehen, dass ich es regelmäßig verwende, um auf eine Reihe von HTML5-bezogenen Themen zu verweisen - insbesondere auf einige, die ich noch nicht kannte.
Wenn dies eine bezahlte Rezension wäre, hätte ich mehr Druck verspürt, von den Schwächen des Buches wegzubleiben, aber ich kann ehrlich sagen, dass das egal ist, weil das Buch definitiv einen Kauf wert ist und eine ausgezeichnete Quelle für Entwickler ist, die den Übergang machen von HTML4 / XHTML zu HTML5 und seinen verwandten Technologien.
Ich werde den grundlegenden Inhalt des Buches nicht formell überprüfen. Sie können dies selbst in der "Look Inside" -Funktion von Amazon oder sogar im Browser tun online Version .
Stattdessen werde ich in den folgenden Abschnitten einige Dinge besprechen, die für das Buch besonders effektiv sind, und ich werde auch auf einige kleinere Schwächen hinweisen.
Eine autoritative Stimme
Wie bereits erwähnt, ist das Buch von Mark Pilgrim . Mit dem Namen kennst du ihn vielleicht nicht unbedingt; Er ist nicht Zeldman oder Santa Maria . Aber er ist nicht weniger eine Autorität in seinen Fachgebieten als die Jungs in ihren Fachgebieten. Obwohl dies eine Überprüfung des Buches selbst sein sollte, denke ich, dass bei einem wichtigen Thema wie diesem der Autor eine autoritative Stimme haben muss , auf die wir uns als Entwickler verlassen können.
Wie auf seinem angegeben kurze Wikipedia-Seite Pilgrim ist ein Verfechter der freien Software, und er hat hat zu einer Reihe von Open-Source-Projekten beigetragen . Seine Geschichte und seine Beteiligung an der Software-Entwicklung auf diese Weise legt nahe, dass er sich um das Web kümmert und an Genauigkeit und Best Practices interessiert ist.
Die Produktbeschreibung auf der Amazon-Seite des Buches bestätigt Pilgrim ebenfalls als anerkannte Autorität : "Der Autor Mark Pilgrim schreibt das wöchentliche Digest für die HTML5-Arbeitsgruppe und vertritt Google auf Konferenzen zu HTML5-Fähigkeiten."
Auch das erste Kapitel des Buches mit dem Titel "Wie haben wir es geschafft?" Ist ein Muss für jeden, der an der Weiterentwicklung von HTML interessiert ist. Obwohl dieser Teil des Buches sicherlich für diejenigen, die mit HTML5 anfangen wollen, nicht unbedingt lesenswert ist, bildet er eine gute Grundlage für die vielen Empfehlungen, die er im Rest des Buches gibt, weil sein historisches Wissen und sein Verständnis für Markup und Standards ihm einen geben autoritativer Stimme.
Während des ganzen Buches, in dem die neuen Funktionen von HTML5 diskutiert werden, ermutigt Pilgrim die Entwickler zur Feature-Erkennung mit Modernizr . Kapitel 2 mit dem Titel "Detecting HTML5 Features" widmet sich ausschließlich diesem Thema, was wiederum die Grundlage für die folgenden Kapitel bildet und zeigt, dass Pilgrim weiß, welche Lösungen bei der Implementierung dieser neuen Technologien in realen Situationen benötigt werden.
Hervorragende Bearbeitung und Liebe zum Detail
Obwohl ich weit entfernt von einer etablierten Autorität für HTML5 oder Grammatik bin, stieß ich auf keine größeren Tippfehler oder technischen Fehler im Inhalt dieses Buches. Die einzigen kleineren Tippfehler, die ich fand, waren Textzeilen, die aus irgendeinem Grund keinen Bindestrich für ein in zwei Zeilen zerlegtes Wort enthielten. Ich habe das Gefühl, dass es etwas mit der Übertragung des Inhalts aus der Online-Version des Buches zu tun hat, aber ich weiß es wirklich nicht. Dies beeinträchtigt jedoch nicht die Lesbarkeit oder Stärke des Materials.
In weiterer Unterstützung der ausgezeichneten Liebe zum Detail von Pilgrim und O'Reilly, die offizielle Errata-Seite denn das Buch hat nur ein paar relativ kleine Fehler , die im Abschnitt "unbestätigte Errata" erscheinen.
Es gibt viele Codebeispiele, und in allen Fällen sind sie sehr relevant, leicht zu verdauen und in ihrem Kontext leicht zu verstehen. Und wieder scheinen die Codebeispiele in allen Fällen sehr genau und brauchbar zu sein.
Eine offensichtliche Hilfe dazu ist die Tatsache, dass die Online-Version des Buches aktuelle Live-Beispiele von Beispielcode enthält, so dass es wirklich keinen Grund gibt, dass das Buch Fehler enthält.
Trotz technischer Details sehr gut lesbar
Pilgrims Gesamtklang ist sehr umgänglich, bodenständig, leicht zu verfolgen und manchmal humorvoll - trotz einiger technischer Details. Insgesamt leistet das Buch eine lobenswerte Arbeit, indem es viele komplexe Themen auf eine leicht verständliche Art und Weise behandelt.
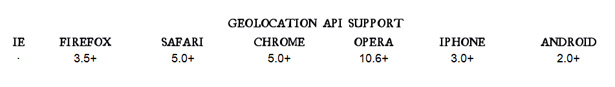
Das Buch enthält viele Abbildungen und Diagramme , einschließlich Kompatibilitätstabellen, die Ihnen mitteilen, in welchen Benutzeragenten die betreffende Funktion unterstützt wird. Diese Diagramme, die überall im Buch erscheinen, decken nicht nur die großen Desktop-Browser, sondern auch iPhone und Android ab, so dass der Leser in jedem Kapitel der plattformübergreifenden und browserübergreifenden Kompatibilität für eine ganze Reihe von HTML5- und verwandte Funktionen.

Sowohl die Print- als auch die Online-Version verfügen über nützliche Diagramme für die Browser- und Geräteunterstützung
Überall zitierte Quellen
Pilgrim zeigt ein ausgezeichnetes Verständnis der HTML5-Spezifikation, indem sie ständig darauf Bezug nimmt. Ein Buch über HTML5, das die Spezifikation nicht diskutiert, wäre gelinde gesagt eine schwache Quelle. HTML5: Up and Running erneuert regelmäßig die autoritative Stimme von Pilgrim, indem sie ihre Quellen zitiert, so dass die Genauigkeit der Informationen leicht überprüfbar ist.
Darüber hinaus enthält jedes Kapitel einen Abschnitt mit dem Titel "Further Reading", der zusätzliche Links zu Online-Quellen für ein besseres Verständnis des betreffenden Themas enthält. Daher bietet das Buch den Entwicklern eine endlose Menge an Ressourcen , um die von Pilgrim angeregten Informationen zu ergänzen.
Hervorragende Diskussion von HTML5 Video
Viele Leute werden durch das Kapitel "Video für das Web" (wie es bei mindestens ein Rezensent auf Amazon ). Das Kapitel ist sehr lang und detailliert und deckt eine ganze Reihe von Informationen zu Videocontainern, Codecs (für Video und Audio), Lizenzierung, Kodierung und Browserunterstützung ab. Ist das zu viel Information? Für jedes andere Thema würde ich ja sagen. Aber für Video sind das sehr wichtige Themen. Einige der Informationen könnten schnell veralten, aber die allgemeine Diskussion hilft Entwicklern, alle Aspekte von Video und Audio in HTML5 zu sehen .
Bei HTML5-Video geht es nicht nur um Markup. Viele Codec- und Lizenzierungsfragen beeinflussen, was wir in diesem Bereich tun können und was nicht. Daher ist dies eine gute Möglichkeit, das Thema vorzustellen und dem eigentlichen Markup, das gegen Ende des Kapitels diskutiert wird, Tiefe und Kontext zu geben. Das ist zwar kein leichtes Nachdenken, aber es ist wichtig, dass Sie sich zumindest einigermaßen bewusst sind, ob Sie HTML5-Videos in Ihre Seiten integrieren möchten.
Eine großartige Nachfolge von Jeremy Keiths Buch
Wenn Sie Jeremy Keiths Buch gekauft und gelesen haben HTML5 für Webdesigner , dieses Buch dient als eine ausgezeichnete Follow-up. Keiths Buch, auf 85 Seiten, ist kurz (wie alle Titel in der Ein Buch auseinander Serie). Mit einer einfacheren Quelle wie Keith oder anderen online oder anderen Quellen kann HTML5: Up and Running als progressive Ergänzung sehr gut funktionieren und viele Lücken in der Evolution von HTML füllen, wie Markup definiert ist, Details zu wie bestimmte neue HTML5-Elemente verwendet werden können und ausführliche Diskussionen über Browser-Unterstützung und Best Practices.
Außerdem diskutiert Keith nicht die verwandten Technologien und APIs. Dieses Buch widmet jedem dieser Hauptthemen ein ganzes Kapitel: Canvas, Geolocation, Web Storage und Offline Web Apps.
Geringfügige Schwächen
HTML5: Up and Running dient nicht als umfassende Referenz zu einem Thema im Rahmen von HTML5 und verwandten Technologien. Dies ist nicht notwendigerweise ein Schwachpunkt, da der Zweck des Buches nicht darin besteht, eine erschöpfende oder sogar umfassende Referenz für diese Themen zu liefern (ganz zu schweigen davon, dass die Spezifikationen für viele dieser Technologien sich noch entwickeln, so dass jede "erschöpfende Referenz" würde schnell veraltet).
Der Zweck des Buches ist, wie der Titel andeutet, Entwickler mit diesen Technologien "in Betrieb zu nehmen". In der Produktbeschreibung auf Amazon heißt es: "Dieser prägnante Leitfaden ist das vollständigste und maßgebendste Buch, das Sie zu diesem Thema finden." Ich denke, das ist eine gute Beschreibung. Natürlich kann ich nicht für seinen Vergleich mit allen anderen Quellen zu dem Thema bürgen, aber es ist sicherlich ein "prägnanter" und "autoritativer" Leitfaden .
Eine weitere kleine Schwäche ist die Platzierung des Kapitels "Eine Form des Wahnsinns". Wenn Sie das Buch als Referenz verwenden, ist das in Ordnung. Aber als ich das Buchcover gelesen habe, fand ich heraus, dass dieses Kapitel (das die neuen Funktionen in HTML-Formularelementen behandelt) etwas fehl am Platz war.
Nach einer wirklich detaillierten Diskussion über Video und dann solide Kapitel über lokalen Speicher, Offline-Web-Apps und Geolocation schien dieses Kapitel fehl am Platz. Vielleicht wurde dies absichtlich getan, um die Lektüre ein wenig auszugleichen, aber ich denke, dass dieser Abschnitt nach Kapitel drei, das die neuen semantischen Elemente abdeckt, angemessener platziert wird.
Fazit
Insgesamt handelt es sich um ein großartiges Buch, das genau dem entspricht, was es im Titel sagt: Es bringt die Entwickler mit den neuen HTML5-Funktionen und verwandten Technologien zum Laufen.
Dieses Buch ist jedoch nicht für Anfänger zum Markup oder Scripting . Wenn Sie ein erfahrener HTML- und JavaScript-Entwickler sind, bietet dieses Buch eine großartige Einführung und Anleitung zu vielen der neuesten und aufregendsten Teile von HTML5 und den zugehörigen APIs.
Wenn Sie also nach etwas genauerem als Jeremy Keiths Buch oder autoritativeren als Online-Tutorials und -Artikeln suchen, dann sollten Sie sicher sein, eine Kopie von HTML5: Up and Running zu kaufen oder es online zu lesen.
Dieser Beitrag wurde exklusiv für Webdesigner Depot von Louis Lazaris, einem freiberuflichen Autor und Webentwickler, geschrieben. Louis rennt Beeindruckende Webs , wo er Artikel und Tutorials zum Thema Webdesign veröffentlicht. Sie können Louis folgen auf Twitter oder sich mit ihm in Verbindung setzen über seine Website .
Haben Sie dieses oder ein anderes Buch über HTML5 gelesen? Was sind deine Gedanken?