App Design versus Web Design: Was Designer einander beibringen können
Wir betrachten Anwendungsdesign und Website-Design häufig als zwei verschiedene, wenn auch verwandte Bereiche.
Die Zeilen verschwimmen ein wenig mit Web-Apps (die technisch sowohl Apps als auch Websites sind), aber wir versuchen sie immer noch zu zerlegen. Selbst Designer, die an beiden Arten von Designs arbeiten, betrachten sie oft als separate Dinge.
Aber es gibt viele Lektionen, die App-Designer und Webdesigner einander beibringen können.
Jede Art von Design hat ihre eigenen Stärken und Schwächen entwickelt, oft komplementär zu den Stärken und Schwächen des anderen Bereichs.
Im Folgenden finden Sie sechs Lektionen, die App- und Webdesigner einander beibringen können.
1. Vermeiden Sie das Kriechen von Features
App-Designer wissen, dass zusätzliche Funktionen schnell zum schlimmsten Feind werden können. Es ist ein Schlüssel zum Erfolg, wenn Sie Ihre App eng und schlank halten und nur die notwendigen, nützlichen Funktionen haben. Wenn Sie sich die beliebtesten Apps im Appstore virtueller Plattformen ansehen, werden Sie feststellen, dass die meisten Apps nur die Funktionen enthalten, die sie am meisten benötigen.
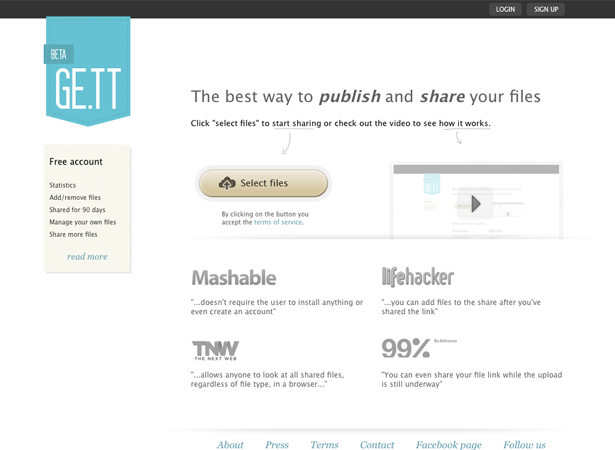
Ge.tt ist ein großartiges Beispiel für eine Web-App, die Feature-Creep vermieden hat. Sie können Ihre Dateien schnell online freigeben und veröffentlichen. Alle darin enthaltenen Funktionen stehen in direktem Zusammenhang mit diesem einen zentralen Zweck.
Diese enge Fokussierung ist wichtig für Apps, da sie häufig sowohl durch Platz- als auch durch Usability-Probleme eingeschränkt sind. Wenn jemand eine App auf seinem Telefon verwendet, kann Usability eine größere Herausforderung sein. Je mehr Funktionen Sie mit dem Bildschirm durcheinander bringen, desto schwieriger wird die App. Während einige Anwendungen Wege gefunden haben, funktionsreiche Anwendungen ohne Unordnung zu erstellen, ist es definitiv eine viel anspruchsvollere Angelegenheit.
Auf der anderen Seite versuchen Webdesigner oft, so viele Funktionen wie möglich in eine Website zu stopfen. Ihre Ansicht ist, dass je mehr Funktionen, desto nützlicher ihre Website sein wird. Und während Websites nicht notwendigerweise den gleichen Unordnungsproblemen gegenüberstehen wie kleine Bildschirm-Apps, bedeutet das nicht notwendigerweise einen größeren Umfang und mehr Funktionen werden dem Benutzer einen Mehrwert bieten.
Darauf kommt es an: Wert. Wenn die Funktionen, die Sie ehrlich hinzufügen, Ihren Endbenutzern mehr Wert bieten, ist es wichtig, sie in Ihre vorhandene Benutzerumgebung einzubinden, und sie sind die Herausforderung wert. Fügen Sie keine Features hinzu, um Features hinzuzufügen.
2. Sie müssen etwas einzigartiges und frisches schaffen
App-Entwickler wissen, dass das Erstellen von Inhalten, die sich von den derzeit verfügbaren Apps unterscheiden, eines der wichtigsten Elemente beim Erstellen einer beliebten und erfolgreichen App ist. Sie brauchen etwas Einzigartiges und Frisches, wenn sie auf dem Markt auffallen wollen. Nur ein oder zwei Features über das, was der Wettbewerb bietet, zu machen, macht nichts.
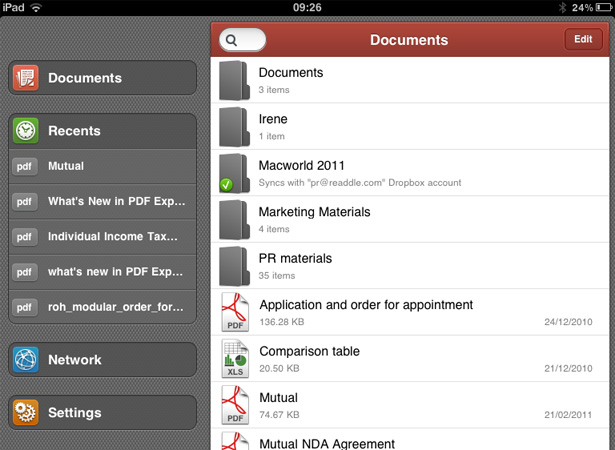
PDF Expert ist ein großartiges Beispiel für eine App mit einem frischen Design und einer einzigartigen Funktionalität.
Webdesigner haben diese Idee nicht unbedingt verstanden. Viele von ihnen nehmen die gleichen Dinge, die andere Designer tun, zwicken ein paar Dinge zu "machen sie ihr eigenes" und nennen es einen Tag. Sicher, oberflächlich könnte die Site anders aussehen, aber es ist immer noch das gleiche generische Layout, die gleichen generischen Funktionen und die gleiche generische Funktionalität. Es gibt nichts anderes oder herausragendes.
Designer, die wirklich erfolgreich sein wollen, müssen über Möglichkeiten nachdenken, etwas zu schaffen, das sich wirklich von dem unterscheidet, was die Konkurrenz anbietet. Entwickeln Sie neue Ideen und neue Ansätze für gemeinsame Probleme, anstatt zu sehen, was der andere tut.
Hier ist eine Übung für Sie: Wenn Sie das nächste Mal eine Design-Herausforderung haben, die es zu bewältigen gilt, suchen Sie nicht danach, wie jemand anderes es tut. Setzen Sie sich stattdessen hin und denken Sie über zehn Ideen nach, wie Sie das Problem angehen könnten, unabhängig davon, wie verrückt oder dumm sie erscheinen mögen. Erst nachdem du diese Liste hast, darfst du sehen, wie andere die gleiche Herausforderung gelöst haben. Sehen Sie, ob ihre Lösungen wirklich besser sind als das, was Sie entwickelt haben. Kombinieren Sie einige ihrer Ideen mit einigen Ihrer Ideen und sehen Sie, was Sie sich vorstellen können. Dies wird Sie dazu bringen, eigene, einzigartige Lösungen zu denken, anstatt nur dem Status quo zu folgen.
3. Verwenden Sie Standard-GUI-Steuerelemente und -Muster
Während einzigartig ist gut, wissen die besten App-Designer auch, dass es bestimmte Standard-GUI-Elemente gibt, von denen erwartet wird, dass sie bestimmte Dinge tun. Sie weichen auf eigene Gefahr von diesen vordefinierten Kontrollen ab. Die erfolgreichen Apps machen Dinge nur dann anders, wenn sie besser funktionieren als die Standard-GUI (was in den meisten Fällen nicht oft der Fall ist). Und die meisten von ihnen geben klare Anweisungen, wenn sie abweichen.
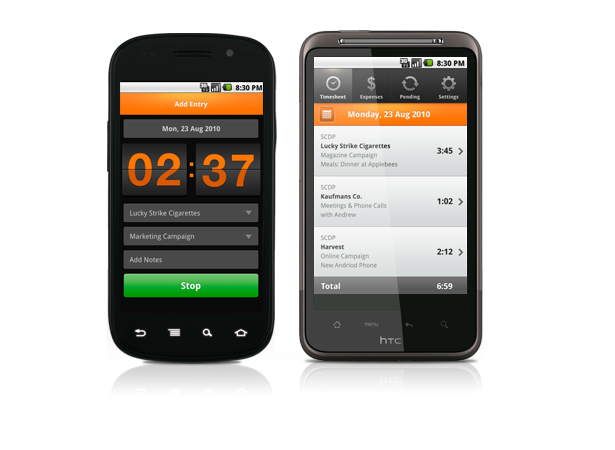
Die Harvest-App verwendet Standard-GUI-Muster und erstellt gleichzeitig eine angepasste Benutzeroberfläche. Es macht eine App, die sowohl einfach zu bedienen als auch attraktiv ist.
Webdesigner weichen manchmal von der Norm ab, um einzigartig zu sein und ihre Websites unbrauchbar zu machen. Die Leute erwarten bestimmte Dinge, wenn sie eine Website besuchen: unterstrichener Text ist ein Link, ebenso wie Buttons, die Navigation ist offensichtlich und gewöhnlich entweder oben oder seitlich der Seite und ähnliche allgemeine Konstrukte. Wenn Sie etwas von der Norm ändern, verwirren Sie Ihre Besucher eher.
Denken Sie an die üblichen Entwurfsmuster für ein bestimmtes Element und entscheiden Sie dann, ob das Abweichen von diesem Muster die Benutzererfahrung auf Ihrer Website verbessern oder es einfach "anders" machen wird. Wenn es die UX nicht verbessert, vergiss es. Und wenn es nicht sofort offensichtlich ist, wie etwas funktioniert, fügen Sie irgendwo auf der Seite Anweisungen hinzu, damit Ihre Besucher wissen, was zu tun ist. Der schnellste Weg, einen Besucher zu verlieren, ist, sich dumm zu fühlen.
4. Erstellen Sie nützliche Fehlermeldungen
Diese Lektion kann in beide Richtungen gehen. Einige App-Designer haben fantastisch nützliche Fehlermeldungen, wie auch einige Websites. Aber es gibt viele Apps, die keine hilfreichen Fehlermeldungen haben, und viele Websites, die gleich sind.
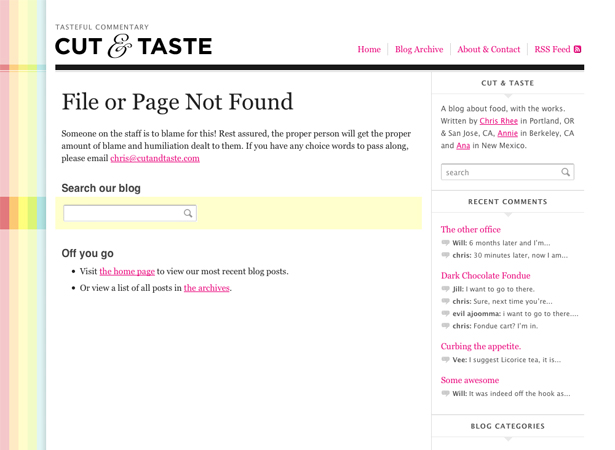
Sogar das einfache Hinzufügen eines Suchfelds und von Links zu der Homepage und den Archiven kann eine 404-Seite nützlicher machen.
Nützliche Fehlermeldungen sagen dem Benutzer etwas mehr als nur die Tatsache, dass ein Fehler aufgetreten ist. Im Falle einer App bietet eine nützlichere Fehlermeldung möglicherweise Vorschläge zum Umgehen des Fehlers. Auf einer Website kann die Fehlermeldung dem Besucher einige Alternativen oder Ideen zur Behebung des Fehlers bieten. In beiden Fällen, nur zu sagen, "es gab einen Fehler", nichts als frustriert Ihren Benutzer. Nehmen Sie sich die Zeit, Fehlermeldungen zu erstellen, die die Benutzererfahrung verbessern, und Sie werden zufriedenere Benutzer haben.
5. Ziemlich wichtig
Das können viele App-Designer von Webdesignern lernen. Nun, natürlich, es gibt viele schöne und nützliche Apps da draußen. Aber es gibt auch viele Apps, die tolle Funktionen haben, aber unglaublich hässlich und schlecht gestaltet sind.
App-Designer müssen darüber nachdenken, wie sie die Benutzeroberfläche ihrer App besser gestalten können, anstatt nur das Standarddesignschema der Plattform zu verwenden, für die sie erstellt werden. Sicher, die eingebauten GUI-Elemente sind in einigen Fällen nicht schrecklich, aber sie sind auch ziemlich generisch. Sie werden Ihrer App nicht dabei helfen, sich von den Tausenden anderer auf dem Markt abzuheben. Noch schlimmer ist die Anzahl der Apps, die ein benutzerdefiniertes Design verwenden, das eigentlich schlechter ist als die Standard-GUI.
Awesome Note ist eine App, die definitiv erkennt, dass ein attraktives Design für eine gute App wichtig ist.
Berücksichtigen Sie die Funktionen Ihrer App und die Ihrer Benutzer und überlegen Sie dann, wie Sie diese Funktionen verwenden können, um die Benutzerfreundlichkeit der Funktionen zu verbessern und die Wahrnehmung Ihrer Nutzer von der App zu verbessern. Sagen Sie zum Beispiel, dass Sie eine Vintage-Kamera-App erstellen. Die Verwendung der Aktien-GUI unterstützt die Idee, dass die Kamera-App etwas anderes macht als die Aktien-App, nicht. Wenn Sie dem Design jedoch einige Vintage-Elemente und Elemente hinzufügen, erstellen Sie ein Erlebnis, das für Ihren Benutzer angenehmer ist. Sie haben das Gefühl, dass sie eine App verwenden, die anders ist, nicht nur die Standardkamera mit ein paar zusätzlichen Schnickschnack.
6. Skalierbarkeit ist ein Muss
Das ist etwas, was Webdesigner ziemlich gut gemacht haben. Wir wissen, dass unsere Website zu irgendeinem Zeitpunkt plötzlich einen Zustrom von Datenverkehr erkennen und von einer größeren Anzahl von Nutzern genutzt werden kann. Alles was es braucht ist ein bisschen Inhalt, um plötzlich viral zu werden, oder einfach nur ein oder zwei Retweets oder Shares von einflussreichen Leuten zu bekommen. Und zu einem gewissen Grad ist es für eine Standardwebsite nicht so schwierig, skalierbarer zu werden (es ist meistens nur eine Frage der Auswahl eines Hosts, der Server bereitstellen kann, die mit Ihrem Datenverkehr skaliert werden).
Das andere Problem mit der Skalierbarkeit ist die Vorhersage, wie Benutzer eine Site oder einen Service verwenden. Bei den meisten Websites ist dies nicht so ein Problem. Bei Apps ist jedoch entscheidend, wie ein Benutzer mit der App interagiert. Eine kleine Anzahl von Power-Usern, die die Funktionen der App wirklich erweitern, kann Probleme für andere Benutzer verursachen oder selbst schlechte Erfahrungen machen.
Je nach Infrastruktur können Apps viel schwieriger zu skalieren sein als Websites. Die reine Skalierung für eine Erhöhung der Anzahl der Benutzer ist nicht viel anders als die Skalierung einer Website; es ist nur eine Frage der Bandbreite und der Verarbeitungsleistung. Wo App-Skalierbarkeit schwieriger ist, hängt davon ab, wie einzelne Benutzer die App nutzen.
In der vergangenen Woche gab es eine interessante Diskussion auf Google+ zwischen Robert Scoble und Kevin Rose. Scoble hat Probleme mit doppeltem Inhalt ("Lärm"), der sein Feed überfüllt und öffentlich gesagt hat, dass Google+ ein Filtersystem entwickeln sollte, um all diesen Lärm zu beseitigen. Rose argumentiert, dass dies nur deshalb der Fall ist, weil Scoble ein "Randfall" -Benutzer ist und die meisten Menschen nicht auf dieselben Probleme stoßen werden, weil sie nicht Tausenden von Menschen folgen. Die Frage bleibt, ob sich eine Web-App wie Google+ (oder eine App für eine mobile Plattform) auf Skalierbarkeit für diese Randbenutzer konzentrieren sollte oder sich nur auf die "durchschnittlicheren" Nutzer konzentrieren sollte. Es ist eine Debatte, die wahrscheinlich in absehbarer Zeit nicht gelöst werden wird, aber es ist etwas, was Entwickler und Entwickler von Apps (und Websites) wissen müssen und entscheiden müssen, wie sie von Fall zu Fall vorgehen wollen.
Fazit
Ob Sie ein Webdesigner oder ein App-Designer sind, es gibt Dinge, die Sie über gutes Design aus anderen Bereichen des Designs lernen können. Sehen Sie über Ihren eigenen engen Fokus hinaus, wie andere Designer in anderen Bereichen mit ähnlichen Problemen umgehen, und passen Sie diese Ideen dann an Ihre eigenen Herausforderungen an.
Was denken Sie? Welche anderen Lektionen können Web- und App-Designer einander beibringen? Welche Lehren müssen beide Arten von Designern lernen und wo können sie sie lernen? Lass es uns in den Kommentaren wissen!