Aol.Com Redesigns Mobile-First
Nur wenige der Hauptakteure aus den frühen Tagen des Web sind noch bei uns. Geschäftsmodelle, die sich in den Zeiten von Einwahlverbindungen und websicheren Farbpaletten entwickelten, tendierten dazu, dem modernen mobilen Web nicht zu entsprechen.
Einer der großen Namen, der immer noch an seinem frühen Erfolg festhält, ist Aol. Gegründet 1983, Aol. 1991 als America Online umbenannt, gerade rechtzeitig, um die erste Welle der Web-Adoption zu reiten. Bis zum Jahr 2009, als das Unternehmen erneut umbenannt wurde, diesmal als Aol. Es kämpfte mit jungen Emporkömmlingen wie Google zu konkurrieren. Jedoch - trotz allgemeiner Anschauungen, dass es nicht Schritt gehalten hat - verglichen mit frühen Spitzenreitern wie Alta Vista, Aol. gedeiht; Es ist ein Milliarden Dollar Unternehmen und seine Website verfügt über mehr als 375.000.000 einzigartige Ansichten pro Jahr.
Aol.'S Homepage Redesign , heute vorgestellt, richtet sich direkt auf den mobilen Markt. VentureBeat berichtet dass fast ein Drittel des Traffics von Aol. von mobilen Geräten kommt. (Eine Zahl, die angesichts des Inhalts von Aol. - hauptsächlich Nachrichten und Unterhaltung - und ihrer primären Zielgruppe - Familien mit verfügbarem Einkommen - überraschend niedrig erscheint.)
Das neue Design basiert auf einem modularen Raster, das mit JavaScript erstellt wurde und generell für progressive Erweiterungen reserviert werden sollte. Was die offene Beta-Version anbelangt, scheint sie jedoch zu funktionieren, die einzigen Fehler treten auf, wenn die Größe eines Browser-Fensters geändert wird, aber wer (abgesehen von Web-Designern) die Größe seines Browser-Fensters ändert?

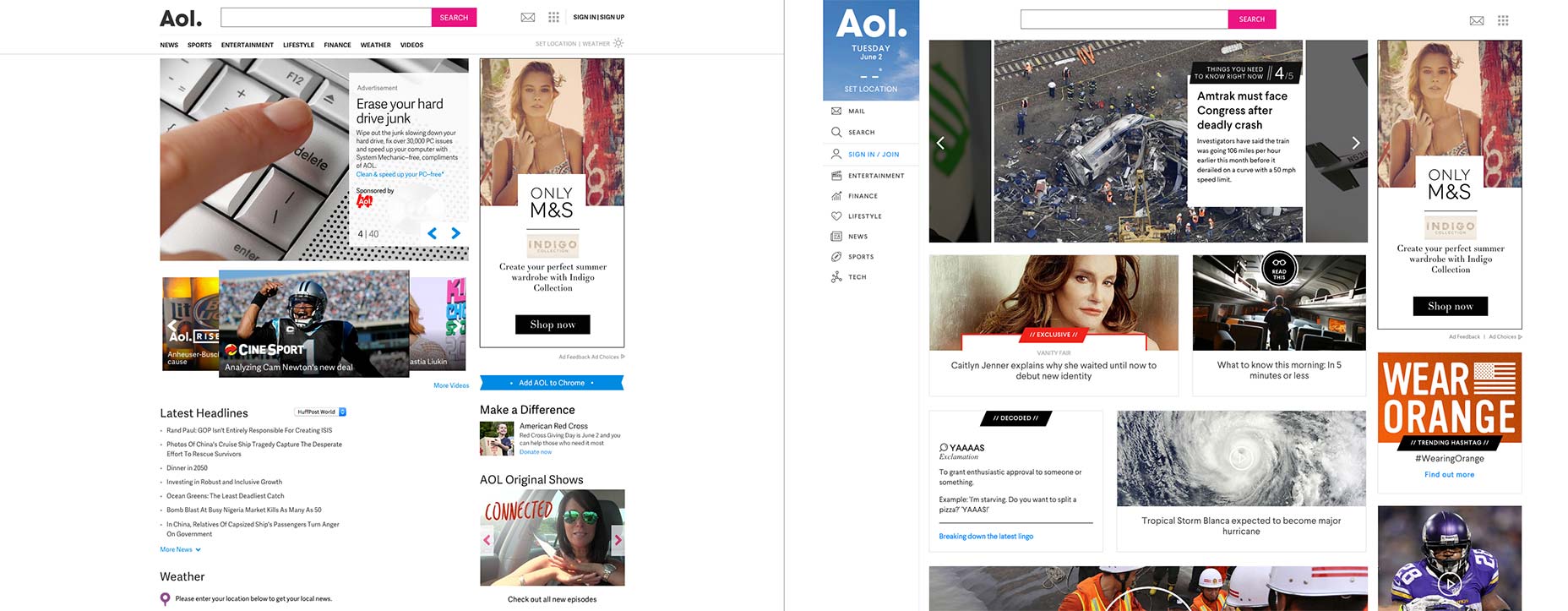
Das aol.com Redesign alt (links) und neu (rechts).
Offensichtlich hat niemand Aol gesagt. Das Karussells sind schlecht weil die neue Website den Helden-Schieberegler des ursprünglichen Designs mit 40 Folien enthält. Jede Folie dauert etwa 8 Sekunden. Wenn Sie also alle Inhalte, die Sie priorisieren möchten, überprüfen möchten, werden Sie die Startseite für mehr als fünf Minuten anstarren.
Jede Website, die für Mobilgeräte entwickelt wurde, muss die Bildschirmgröße mit der Benutzerfreundlichkeit in Einklang bringen. Die Tablet-Größe des Designs nimmt eine Dashboard-Stil-Ansatz und ersetzt die vertikale Menüleiste mit einem Streifen von Symbolen. Wenn man auf die mobile Größe herunterfährt, wird der Icon-Streifen durch ein Hamburger-Menü ersetzt, eine übliche Taktik, die in den meisten Fällen wahrscheinlich die schlechteste Lösung ist. Da die Navigation jedoch bereits Icons verwendet, scheint es in diesem Fall vorzuziehen, den Icon-Streifen auf dem Handy zu halten. In allen mobilen Fällen öffnet sich die Navigation selbst als verschiebbare Schublade.
Ein interessantes Problem ist, dass das interne Team, das die Website entworfen hat, entschieden hat, die Kopfzeile nicht zu fixieren. Wenn Sie also durch viele Inhalte geblättert haben, müssen Sie nach oben scrollen, um Abschnitte zu ändern.

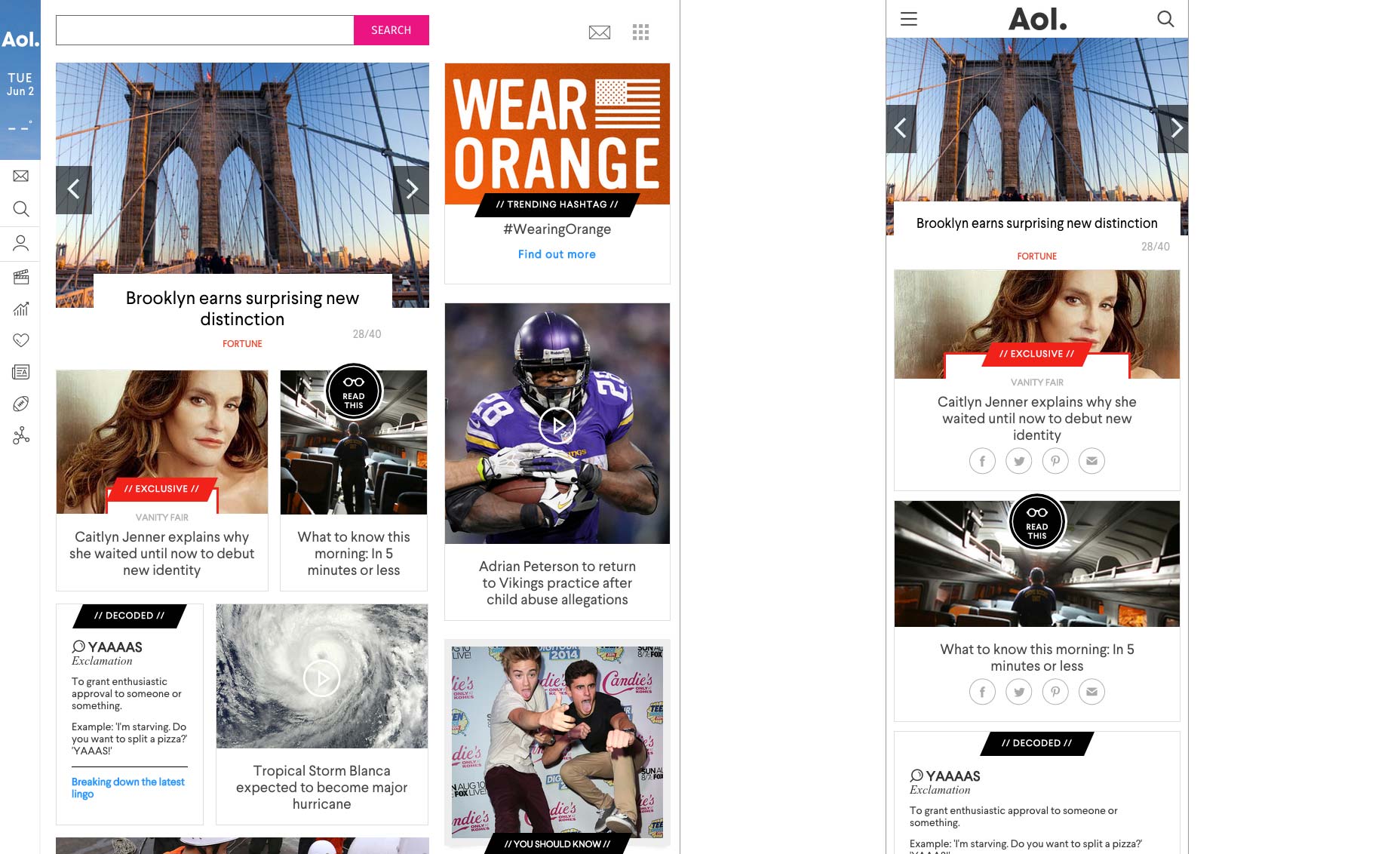
Das aol.com Redesign für Tablet (links) und Telefone (rechts).
Ein bedeutendes Problem ist nicht die Abhängigkeit der Navigation von Symbolen - das Hinzufügen von Text in der verschiebbaren Schublade minimiert dieses Problem - sondern die ausgewählten Symbole. Die Symbole für Mail und Suche sowie die Symbole für Anmeldung , Unterhaltung , Finanzen und Nachrichten sind klar. Der Fußball, der früher Sport repräsentierte, ist klar, aber sehr amerikanisch orientiert (ein Unternehmen mit globalen Ambitionen könnte einen globaleren Sport wie Tennis oder Golf genutzt haben). Die Lifestyle- Verbindung wird durch ein Herz repräsentiert, das nach Aol.s demographischem Wert für Dating oder Romantik gehalten werden könnte. Tech , scheint mehr wie eine Social-Media-Ikone.
Die verwendete Schriftart ist Larsseit , von denen ich kein Fan für Body Text auf Bildschirmen bin. Seine Zähler sind großzügig und es gibt nicht zu viel Kontrast, aber seine Öffnungen sind klein und es gibt zu wenig Abwechslung in seinen Buchstabenformen für meinen Geschmack.
Aol.'S größte Herausforderung war die Integration von Video. Video war der Schlüssel zu Aols anhaltendem Wohlstand; nach dem nächsten Web Sie haben im letzten Jahr 93,8% mehr Videoaufrufe erlebt. Es ist eine verpasste Chance, dass Videos nicht direkt auf der Homepage abgespielt werden können.
Der Logoblock, der das Logo, das Datum und die Temperatur an Ihrem Standort enthält, dient als Hintergrundbild der aktuellen Wetterbedingungen. Es ist eine intellektuell kluge Idee, aber ergibt einen sehr blassen blauen Block. Ich hätte gerne dieses Blockfarbene Neonpink gesehen, um mit dem Suchknopf übereinzustimmen. Ein Farbschock wäre dazu beigetragen, eine Seite zu beleben, die momentan ziemlich langweilig ist.
Das größte Problem bei der Neugestaltung von Aol. Ist, dass es an Persönlichkeit mangelt. Es ist selten, dass ich diese Anschuldigung jemals auf irgendjemanden leveln würde, aber: es ist zu minimal.
AOL. ist zweifellos eine Erfolgsgeschichte im Web, die zu einem großen Teil ihrer Rolle als Early Adopters zu verdanken ist. Ihr neues Redesign ist eindeutig ein Versuch, das stetig wachsende mobile Web zu übernehmen. In vielerlei Hinsicht haben sie die Desktop-Erfahrung für eine befriedigendere mobile Erfahrung geopfert. Das Surfen auf dem neuen aol.com on mobile fühlt sich eleganter an, als wenn man es auf dem Desktop surft, und die ganze Seite fühlt sich an, als wäre sie zuerst mobil gestaltet worden.
AOL. sollte applaudiert werden, um Veränderungen zu akzeptieren und sich voll und ganz dem mobilen Web zu verpflichten, selbst wenn, wie es wahrscheinlich der Fall ist, die resultierende Website zu utilitaristisch ist, um sich jemals in sie zu verlieben. Es ist ein guter Ausgangspunkt für die Zukunft des Unternehmens, aber ich bezweifle, dass es so lange dauern wird, wie diese kostenlosen Installationsdisketten derzeit auf der Mülldeponie der Welt leben.
Ausgewählte Bild verwendet Smartphone Bild über Shutterstock.