Adobe Typekit enthüllt Major Redesign
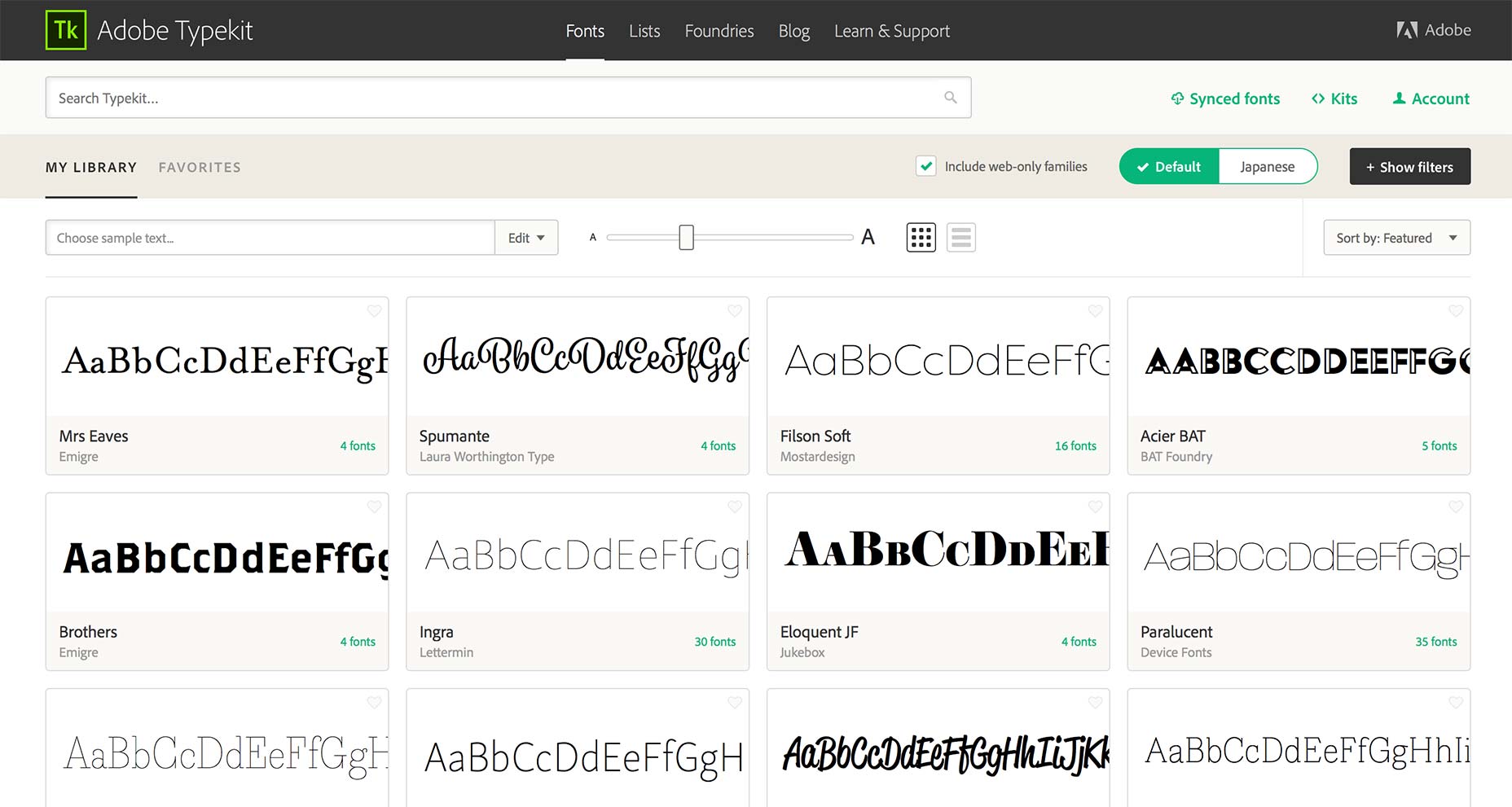
Adobe Typekit hat gerade ein überfälliges Update seiner Font-Browsing-Oberfläche veröffentlicht. Die neue Benutzeroberfläche, die derzeit noch in der Beta-Version verfügbar ist, macht das Finden und Verwenden von Zeichensätzen wesentlich einfacher. Dies ist das größte Update von Typekits Benutzeroberfläche in 5 Jahren und der Vergleich der alten mit den neuen Angeboten bietet einen faszinierenden Einblick in die Art und Weise, wie sich Design-Prioritäten in den letzten Jahren verschoben haben.
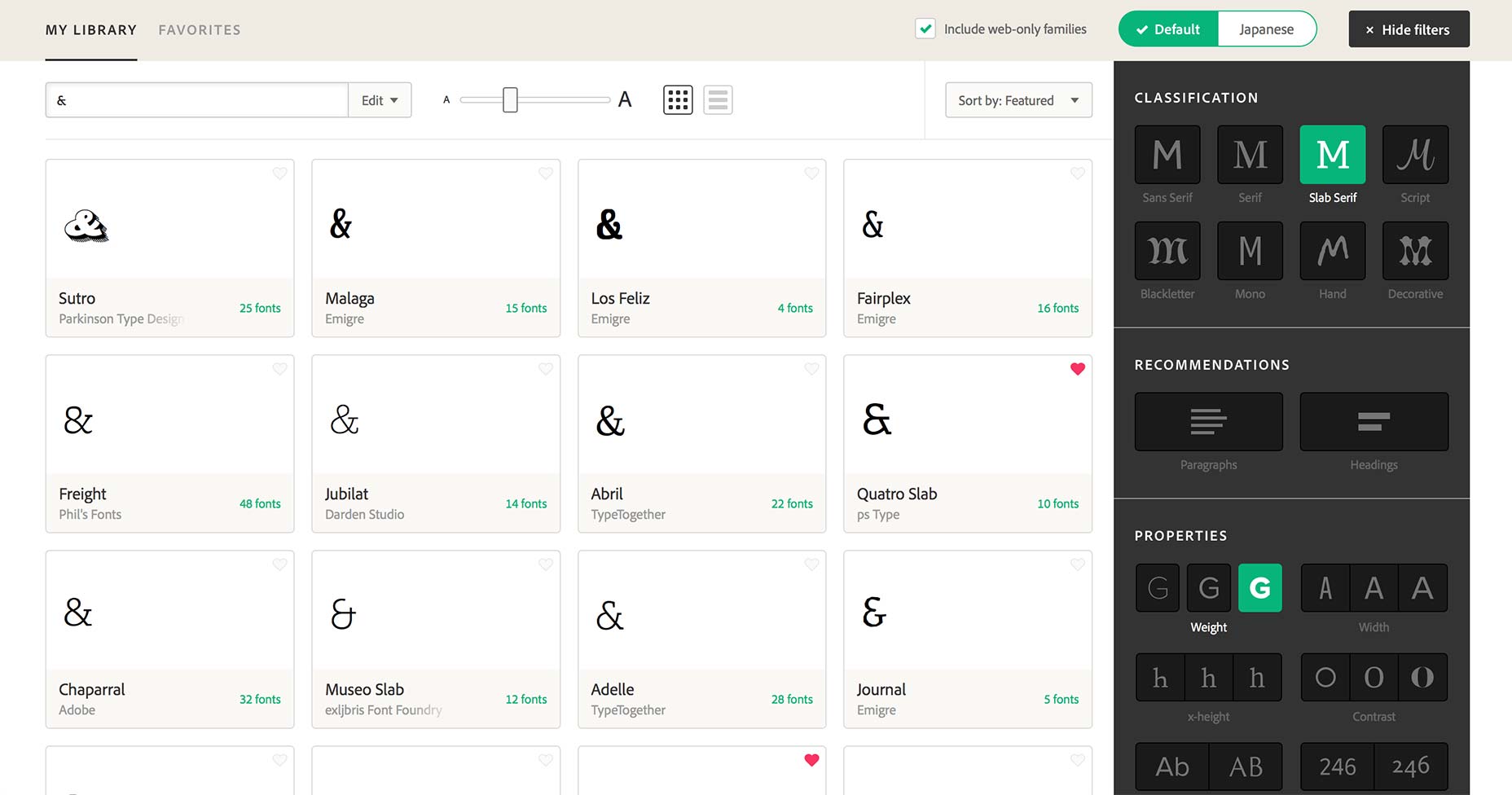
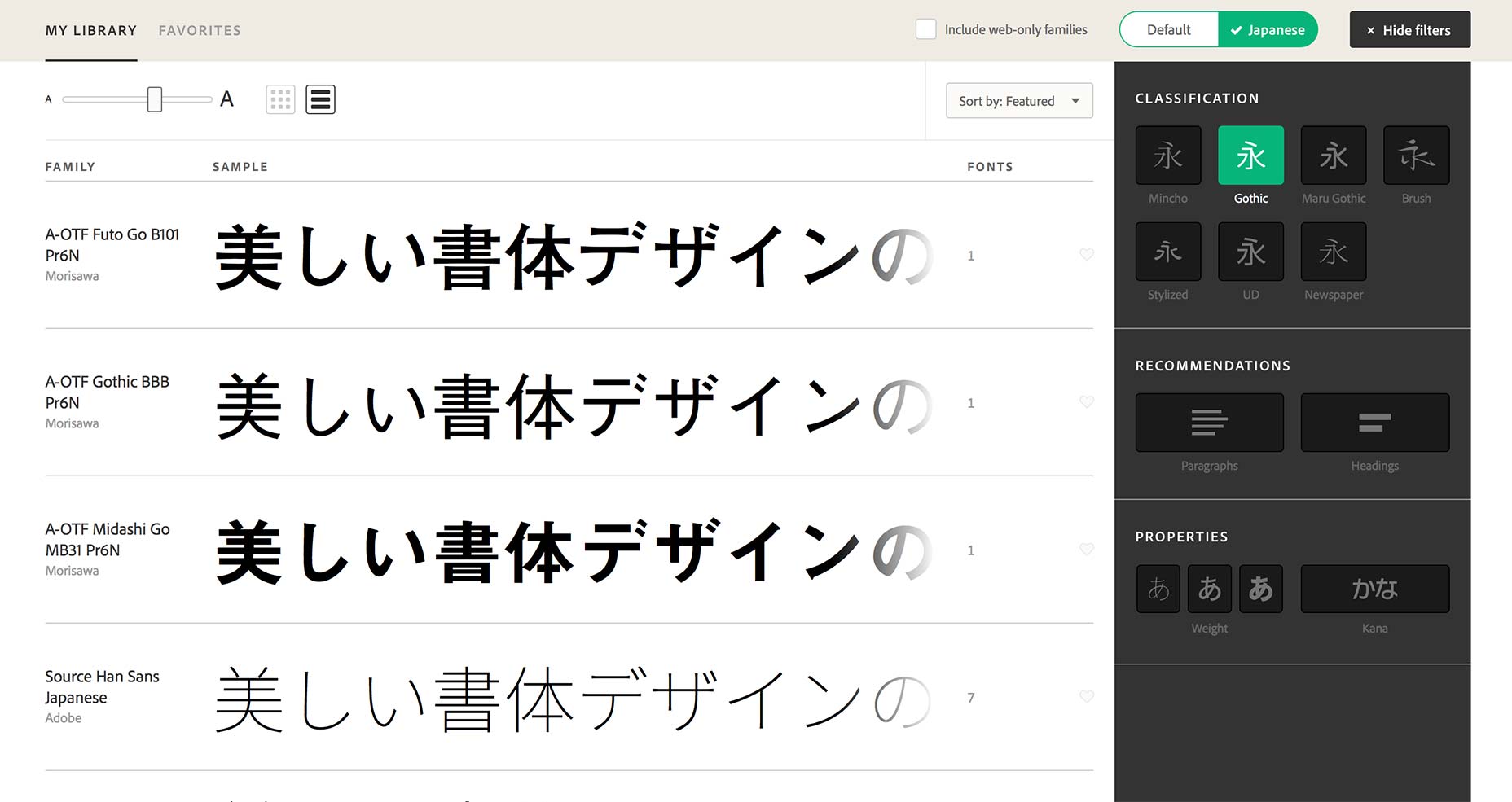
Das neue Design ist reaktionsschneller, da die Säule mit fester Breite durch flexible Säulen ersetzt wurde, die selbst auf einem Telefonbildschirm - wie dem iPad Pro - gut aussehen und sich gut anfühlen. Es ist eine Freude, sie zu benutzen. Das neue Design nutzt das Ansichtsfenster optimal aus, indem es den verfügbaren Platz ausfüllt, und die Filter können jetzt ordentlich verstaut werden, wenn sie nicht benötigt werden.
Das neue Typekit UI ist wesentlich einfacher als sein Vorgänger. Nehmen Sie zum Beispiel die Web / Desktop- Option, die eingeführt wurde, als Adobe begann, Schriften in Creative Cloud zu streamen; Die beiden Umschaltflächen wurden durch ein Kontrollkästchen Nur Web-Familien einschließen ersetzt. (Jeder, der Mockups, Styleguides oder sogar Grafiken für Clients erstellt, möchte dies sofort ausschalten - damit Typekit Ihnen nur Schriftarten anzeigt, die sowohl synchronisiert als auch im Web angezeigt werden können.)
Die Synchronisierung von Schriftarten wurde ebenfalls beschleunigt. Um eine Schriftart mit Creative Cloud-Apps zu synchronisieren, müssen Sie kein modales Fenster mehr öffnen. Klicken Sie einfach neben der Vorschau auf die Schaltfläche " Synchronisieren" .
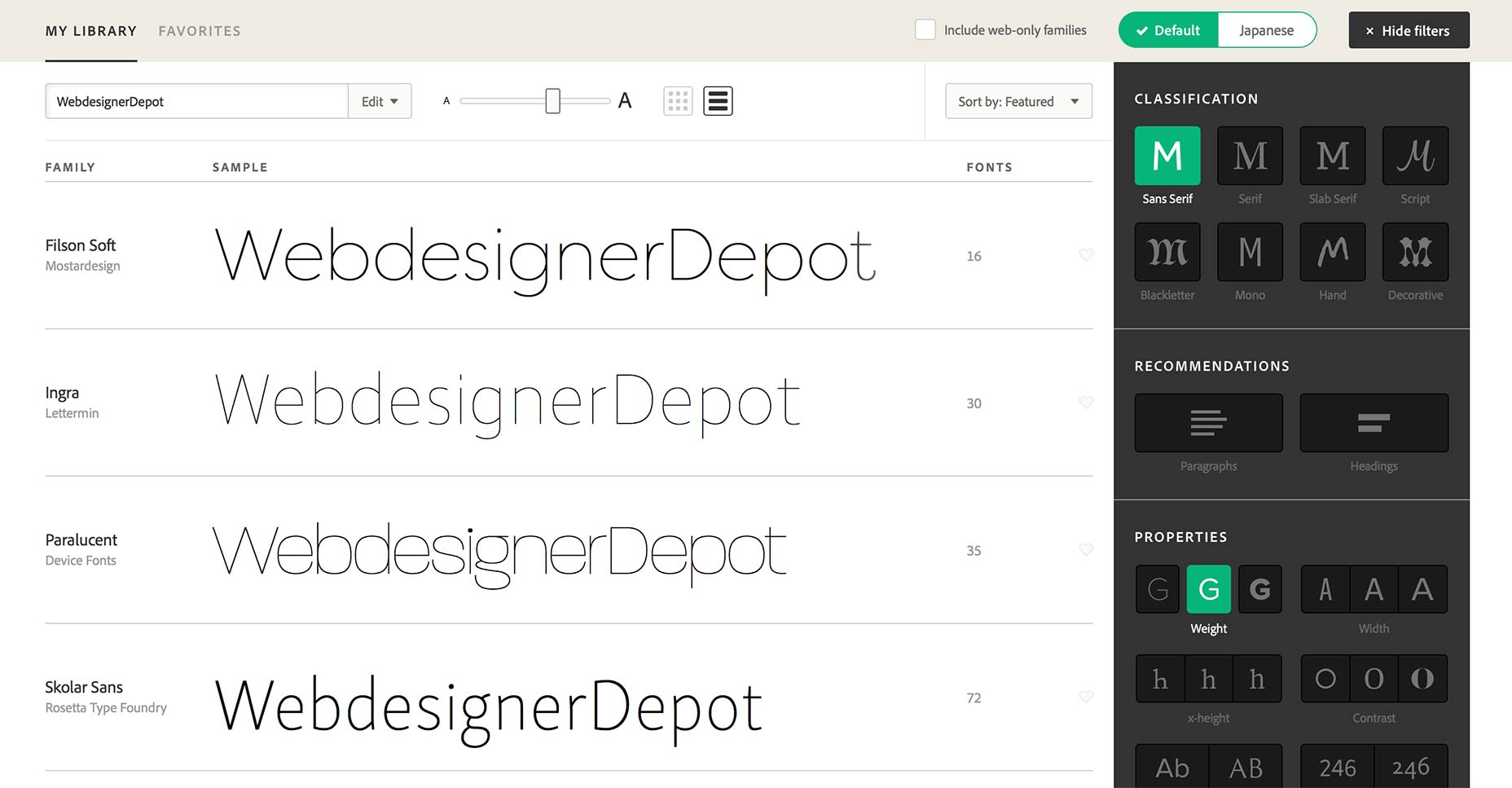
Glücklicherweise können Sie nun Zahlen, Interpunktion und diakritische Zeichen als Beispieltext eingeben. Dies ist ein Glücksfall für Designer, die in anderen Sprachen als Englisch arbeiten, aber auch für jeden (wie mich), der es liebt, mit einem Und-Zeichen zu stöbern.
Sie finden auch leichteren Zugriff auf Premium-Schriften, die über Typekit-Partner lizenziert wurden. Wenn Sie zum Beispiel eine Lizenz für Frere-Jones neu erworben haben Mallory oder Prozesstyp ist schön Elena Sie finden es unter Gekauft im Menü oben links.
Die vielleicht willkommene Änderung war die Umstellung von unendlichem Scrollen auf Seitenumbruch. Im alten Design war es viel zu einfach, auf eine Schriftart zu klicken, um weitere Details zu erhalten. Drücken Sie dann die Zurück-Taste des Browsers und finden Sie sich am Anfang der gefilterten Ergebnisse wieder. Jetzt, dank der Arbeit mit dem Standardverhalten des Browsers anstatt dagegen, führt die Zurück-Schaltfläche direkt zur letzten Seite, damit Sie weiter surfen können.
Sie können die neue Benutzeroberfläche ausprobieren, indem Sie sich in Typekit anmelden, auf den Link Konto klicken und Early Access auf Ein umschalten. Das Typekit-Team bittet um Feedback zu den neuesten Änderungen. Wenn also ein Feature vorhanden ist, das Sie schon immer haben wollten, oder wenn Sie etwas verschrottet haben, das Sie jeden Tag verwenden, ist es jetzt an der Zeit, über das Wort zu sprechen Email oder weiter Twitter .
Typekit ist ein exzellenter Service, der zu den besten neuen Funktionen von Adobe gehört, aber neue Funktionen wie die Synchronisierung in eine veraltete Schnittstelle integriert, was zu einer zunehmend frustrierenden Benutzererfahrung führt. Die neue Benutzeroberfläche von Typekit behält das Beste aus dem Service bei und bewahrt die Markenbekanntheit, während die meisten Fehler behoben werden.
Was das neue Typekit am besten macht, ist aus dem Weg. Das neue Design ist, wenn nicht sogar unsichtbar, sicherlich weniger opak. Davon können wir alle lernen.