Adobe revolutioniert Photoshop mit Generator
An diesem Morgen werden 500.000 Premium-Creative-Cloud-Abonnenten für eine Update-Benachrichtigung aufwachen Adobe Photoshop. Das Flaggschiffprodukt von Adobe wurde zum ersten Mal seit dem Wechsel zum Abonnementmodell im Juni überarbeitet.
Die große Neuigkeit ist, dass das Herz von Photoshop, der Workflow, zum ersten Mal für Webdesigner überarbeitet wurde.
Der native Workflow von Photoshop hat noch nie für das Webdesign funktioniert. Als Werkzeug war Photoshop zu umständlich und erforderte eine Mischung aus Slicing, Layer Merging und Resaving, um ein Design zu exportieren. Als im Jahr 2000 Bilder im Hintergrund von Tabellenzellen eine gute Idee waren, war Photoshop in Ordnung; Aber es wurde seither durch dedizierte Web-Tools wie das hervorragende ersetzt TypCast.
Klar, Adobe hat in der Vergangenheit mit Initiativen wie ImageReady mit der Idee von Photoshop für das Web geliebäugelt; und es war immer möglich, Bilder für das Web aus Photoshop zu speichern. Es ist nur so, dass sich diese Prozesse immer angefühlt haben.
Adobe Generator
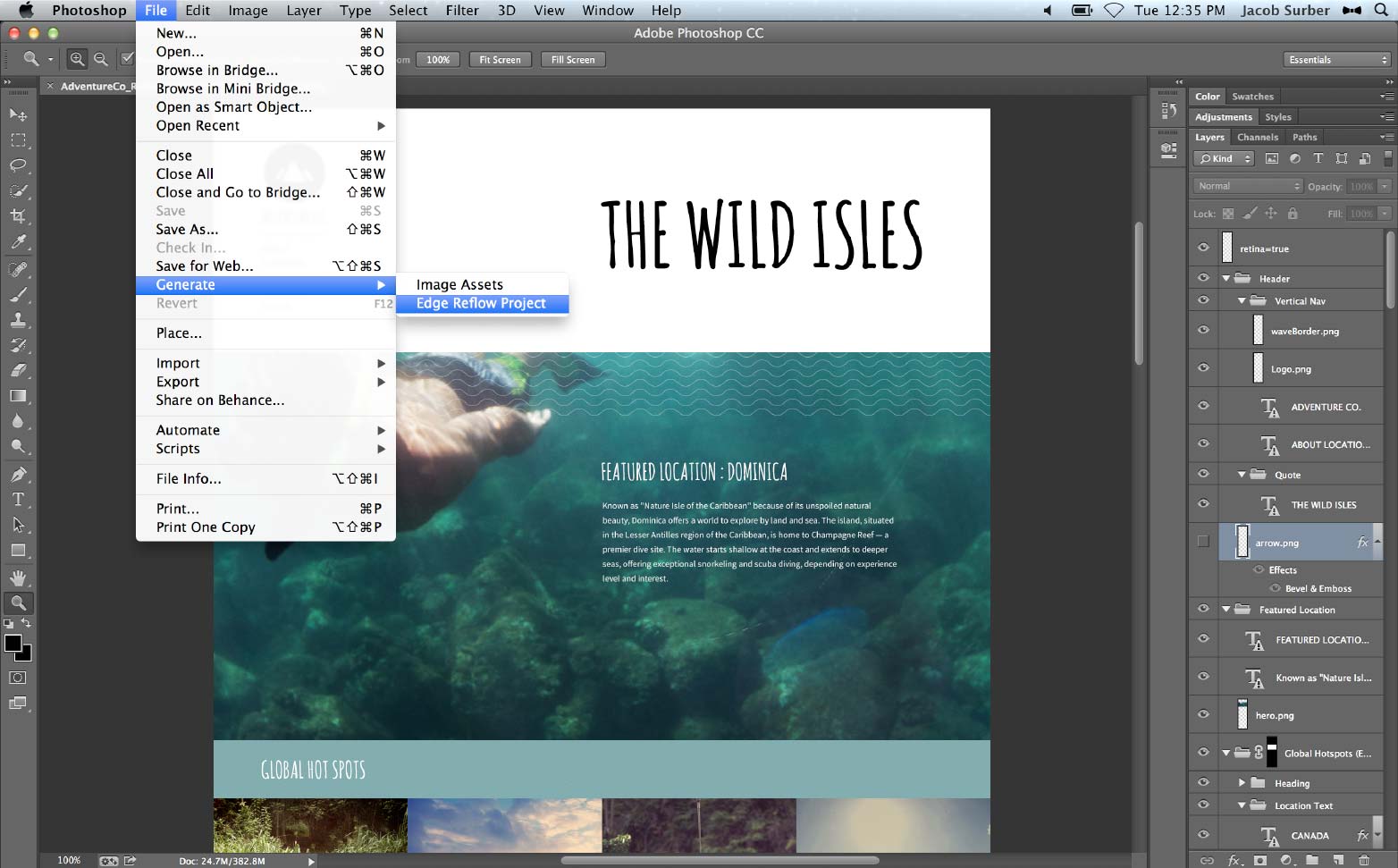
Das Ziel von Photoshop 14.1 ist es, Designern zu ermöglichen, schnell für mehrere Bildschirme zu entwerfen. Der Export von Assets ist jetzt lächerlich einfach: Zuerst müssen Sie Datei> Generieren> Bild-Assets aktivieren ; Dann benennen Sie eine Ebene in Photoshop mit dem gewünschten Namen um, zum Beispiel wdd.png , und Photoshop erstellt sofort einen Ordner mit den Assets, in dem sich das Bild befindet. Sie müssen nicht einmal auf " Für Web speichern" klicken .
Darüber hinaus ist die Asset-Erstellung live: Wenn Sie eine Grafik in Photoshop bearbeiten, wird das Bild in Ihrem Asset-Ordner automatisch aktualisiert.
Diese revolutionäre Änderung der Funktionsweise von Photoshop wird von Adobe Generator, welches ist Open Source (Sie können es finden auf GitHub ). Erbaut mit Node.js Sie können Ihre eigenen Plugins für Generator schreiben, was bedeutet, dass Sie die Art und Weise anpassen können, wie Photoshop Ihre Assets exportiert. (Adobe empfiehlt, die Generator-Assets- Datei auf GitHub als Richtlinie für jedes von Ihnen erstellte Plugin zu lesen.)
Einer der Demos, die uns gezeigt wurden, war eine Spielefirma, die ein Plugin für Generator erstellt hatte, das live in ihre Spielengine exportierte. Sie könnten auch ein Plugin erstellen, um Live auf einem Server zu veröffentlichen, was bedeutet, dass Sie Photoshop öffnen und Bilder auf Ihrer Website live bearbeiten können, indem Sie Änderungen an Ihrer ursprünglichen PSD vornehmen.
Generator für ansprechendes Design
Ein zusätzliches Feature ist die Option, nicht nur einen Namen anzugeben, sondern Optionen für den Export. Sie können beispielsweise eine Skalierung für das Bild angeben. Sie können sogar mehrere Bilder angeben, um gleichzeitig mehrere verschiedene Assets zu erstellen. fantastisch für responsives Design.
Adobe erwartet von der Community, dass sie viele Plugins für Generator erstellt, genau wie es auch Aktionen für Photoshop gibt. Das einzige, mit dem sie gestartet werden (abgesehen vom Standardbildgenerator), ist ein Plugin, mit dem Photoshop direkt verknüpft werden kann Adobe Reflow; Photoshop zum ersten Mal reaktionsfreundlich gestalten.
Eines der größten Probleme für jeden, der ein Design aus Photoshop exportiert, ist die Handhabung von Text, der nicht im Web verwendet werden kann. Unglaublicherweise hat Adobe diese Bedenken im Reflow-Plug-in behoben, indem jeder Text, der über nativen HTML-Text generiert wurde, berücksichtigt wird. Sie können sogar alles mit Typekit synchronisieren, um Konsistenz von Anfang bis Ende zu schaffen. Form-Layer wurden ebenfalls angesprochen und werden als HTML & CSS nach Reflow exportiert.

Wenn Sie einer der vielen Entwickler sind, die Assets-Dateien von Ihrem Haupt-PSD erstellen, werden Sie feststellen, dass diese Asset-Dateien nun in die Reflow-Bibliothek ausgelagert werden können, sodass Sie in Reflow mit aktualisierbaren Assets entwerfen können.
Es gibt mehr…
Zusätzlich zu Generator hat Adobe Dutzende von zusätzlichen Verbesserungen einschließlich erhöhter Stabilität eingeführt; Behance-Anteil ist in mehreren Sprachen verfügbar; native PSDX-Unterstützung, 32-Bit-Image-Unterstützung für Filter; verbesserte GPU-Erkennung; und verbesserte Ankerpunktauswahl.
So aufregend das ist, gibt es eigentlich mehr: Adobe arbeitet derzeit mit großen Browser-Anbietern an einem neuen Bildformat für das Web, einem adaptiven Bildformat; Sobald dieses Format abgeschlossen ist, wird es von Photoshop und Generator unterstützt. Der heilige Gral der Web-Bilder könnte gleich um die Ecke sein.
Wenn Sie noch kein Creative Cloud-Abonnent sind, schlage ich vor, dass Sie sich heute für eine 30-tägige Testversion anmelden.
Fazit
Adobe hat sich in letzter Zeit für die Entscheidung, auf ein Subskriptionsmodell umzusteigen, viel Fluch gegeben, aber das Creative Cloud-Subskriptionsmodell ermöglicht großartige Updates wie dieses. Wenn Adobe auf diese Weise weiter innovativ vorgeht, werden die Neinsager bald zum Schweigen gebracht.
Photoshop war das Design-Tool Nummer eins für Web-Designer seit vielen Jahren, aber der Druck-basierte Workflow und die datierten Exportoptionen machten es zunehmend irrelevant. Adobe Generator dreht das Tool auf den Kopf; Es ist eines der aufregendsten Updates, die ich jemals für ein Adobe-Produkt gesehen habe.
Plötzlich ist Photoshop wieder Top-Hund.