Adobe veröffentlicht Dreamweaver CC-Updates
Dreamweaver war lange Zeit ein neugieriges Biest, geliebt und verabscheut gleichermaßen. Für viele ist es der beste WYSIWYG-Editor, für andere ist es nur ein WYSIWYG-Editor.
Die meisten Entwickler interessieren sich für Dreamweaver, bevor sie sich den Quellcode ansehen und feststellen, dass sie selbst viel besser arbeiten können.
Die Aufgabe, Dreamweaver zu revitalisieren, ist dann eine beachtliche Leistung. Wie gehen Sie dabei vor, sich einen Namen für klobigen, veralteten Code zu machen, während Sie mit den Entwicklungen der Branche wie Responsive Design Schritt halten?
Das Potenzial von Dreamweaver war nie zweifelhaft, und sein Wert scheint sich jedes Mal zu erhöhen, wenn eine neue Version veröffentlicht wird. Die Katastrophe ist ein paar Monate her, als die unbeständige Web-Branche Standards änderte - etwa als wir aufgehört haben, Tabellen zu verwenden und reine CSS-Layouts zu starten - den Release-Plan von Dreamweaver übertrafen; es war immer schlecht gealtert und in ein paar Monaten fühlte es sich an, mit einem Werkzeug mehrere Versionen alt zu entwickeln.
Cue Adobe Creative Cloud: Plötzlich müssen wir nicht 18 Monate warten, bis eine Anwendung aktualisiert wird und Dreamweaver beginnt, viel weniger verstaubt auszusehen. Die große Dreamweaver-Fangemeinde wartet gespannt darauf, ob die versprochenen regelmäßigen Updates erscheinen werden, und die Zeichen sehen vielversprechend aus: CCs beschleunigter Veröffentlichungsplan bedeutet, dass Dreamweaver CC, das im Juni gestartet wurde, diese Woche sein erstes großes Update erhielt.

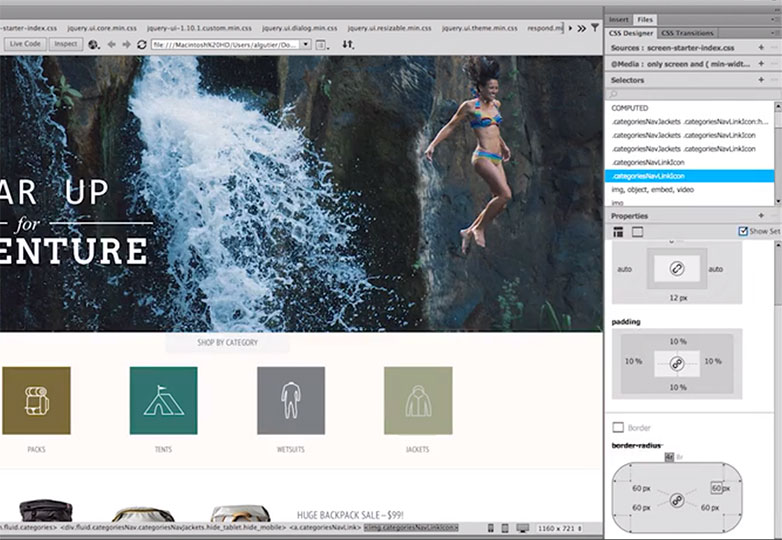
Live-Hervorhebung in Dreamweaver CC
Adobe hat das Aufblähen in der Anwendung erkannt, das frühere Versionen beeinträchtigt hat und damit begonnen hat, überflüssige Teile der Anwendung zu entfernen - 10 Panels, 14 Dialogfelder und nicht weniger als 62 Menüpunkte haben ihr bisheriges Ende gefunden. Die Hoffnung ist, dass die vereinfachte Benutzeroberfläche den Workflow verbessern wird.
Es wurde eine modernisierte Live-Ansicht eingeführt, die eine integrierte Rendering-Engine mit der gleichen Leistung und HTML5- und CSS3-Unterstützung wie der Chrome-Browser von Google bietet. Dies bedeutet, dass Sie Ihre Designs testen können, ohne die Anwendung verlassen zu müssen. eine große Zeitersparnis.
Es gibt eine neue Live-Highlight-Funktion, mit der Sie Elemente in Echtzeit überprüfen können. Dies ist ein riesiger Segen für jeden Entwickler, der jemals den schlecht kommentierten Code einer anderen Person auf der Suche nach einem geeigneten Selektor durchsuchen musste.
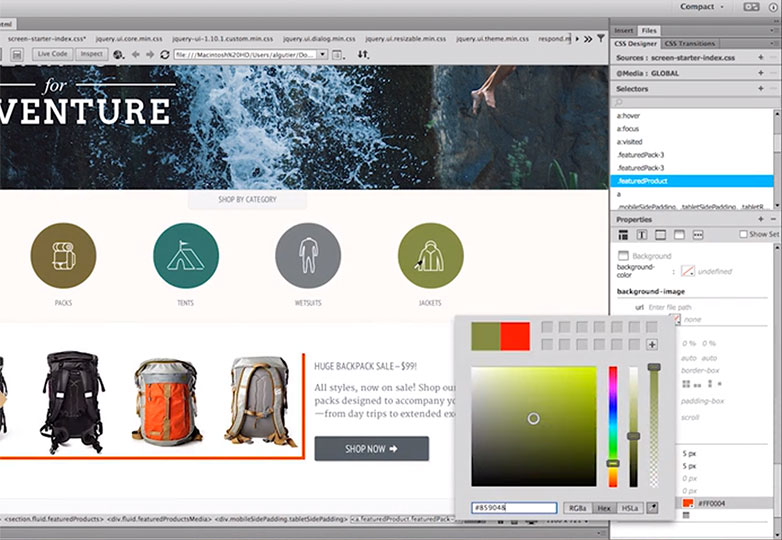
Ein neues Farbfeld, das dem in der Edge-Produktreihe verwendeten ähnlich ist, wurde eingeführt, einschließlich eines nützlichen Pipettenöffners zum Abtasten von Farben aus Ihrem Design.

Das neue Farbfeld in Dreamweaver CC.
Workspace- und Tastaturkurzbefehle können jetzt über die Cloud synchronisiert werden. Wenn Sie also an ein Layout gewöhnt sind, können Sie es zu jedem der von Ihnen verwendeten Workstations mitnehmen.
Zu den weiteren Verbesserungen gehören eine verbesserte Codeansicht, eine Ein-Klick-Selektor-Anwendung, Unterstützung für PHP 5.4 und die jQuery-Bibliothek wurde auf Version 1.8.3 aktualisiert.
Adobe verspricht, dass die Modernisierung von Dreamweaver ein fortlaufender Prozess sein wird und dass der Creative Cloud-Release-Plan möglicherweise Dreamweaver CC aus dem Papierkorb gerettet und damit begonnen hat, den Wert des neuen Subskriptionsmodells von Adobe hervorzuheben.
Bist du ein Fan von Dreamweaver? Auf welche Funktionen hoffen Sie, dass Adobe als nächstes funktioniert? Lassen Sie es uns in den Kommentaren wissen.