Adaptive Bilder: Das Problem des reagierenden Bildes lösen
Responsive Design ist nicht nur eine Veränderung im Layout oder die Verwendung von Medienabfragen hier und da, es ist ein Mind-State und eine Aktion, die eine klare Bedeutung hat.
Responsive Design bedeutet im Wesentlichen, dass wir uns mehr um den Inhalt als in der Vergangenheit kümmern. Tatsächlich ist es uns so wichtig, dass wir sogar Inhalte optimieren, die auf Geräten gelesen und angezeigt werden, die noch nicht auf dem Markt sind.
Im Wesentlichen versuchen wir, Informationen so klar wie möglich zu präsentieren und gleichzeitig so effizient wie möglich zu sein. Hier ist ein häufiges Missverständnis; Mobile bedeutet zuerst, dass Sie so aussehen, als ob sich Ihre gesamte Website um das Mobiltelefon dreht. Das ist nicht ganz genau. Mobile zuerst bedeutet einfach, zuerst für die einfachste Erfahrung zu entwerfen, was uns oft dazu bringt, Gemeinkosten zu eliminieren, die wir in der Zukunft erfahren oder erfahren können.
In der Welt des Designs; schnelle Entscheidungen; Empfänglichkeit; und kreative Inhalte müssen wir in erster Linie wachsam sein. Wenn wir wachsam sind, müssen wir wissen, wann wir ein Problem in unseren responsiven Designs haben und wie wir es beheben können. Heute machen wir genau das.
Responsive Bilder sind seit Jahren ein schwieriges Thema, da es in der Regel mehr als einen "hack-around" Weg gab, um Ihre Bilder ansprechbar zu machen. Lassen Sie uns dieses Thema von Grund auf durchgehen, beginnend damit, wie wir es früher gemacht haben.
Die Vergangenheit
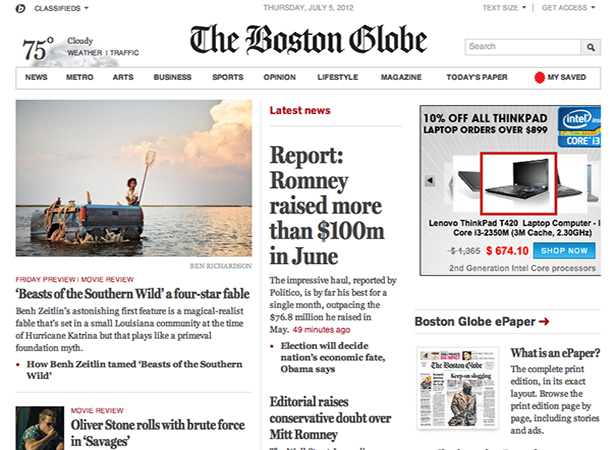
Die Boston Globe Website ist ein klassisches Beispiel für flüssiges Design.
Bevor wir weiter gehen, müssen wir uns einmal anschauen, wie sich eine Webseite verhält, damit wir darüber sprechen können, wie sie funktioniert. Kurzer Überblick: Der HTML-Code wird sequenziell geladen, Ressourcen werden sofort beim Auftreten angefordert, Skripte werden sofort ausgeführt und dann werden alle Cookies mit HTTP-Anfragen gesendet.
Der Prozess von request / pulled / fetch / etc. hat ein bisschen eine Grenze gesetzt, wie kreativ wir mit diesen Methoden werden können. Das hat die Menschen in der Vergangenheit sicherlich nicht aufgehalten. Hier sind ein paar Wege, wie sie das verstanden haben.
Ersetzen des Attributs "src"
Wir können Javascript verwenden, um das "src" -Attribut neu zu schreiben, so dass es ein Bild basierend auf der Browsergröße zieht und ersetzt, was scheinbar gut funktioniert. Das haben viele Leute in der Vergangenheit genutzt. Das Problem dabei ist, dass es eine doppelte HTTP-Anfrage verwendet. Zuerst zieht es das ursprüngliche Bild und dann ersetzt es es durch das Javascript-Bild. Du machst im Wesentlichen mehr, als du getan hättest, wenn du nichts getan hättest, obwohl es so aussieht, als ob es funktioniert.
Gibt es Workarounds dafür? Es gibt tatsächlich!
Es gibt eine Methode, die viele Leute verwenden, wo wir ein 1px gif-Bild auf der Website anstelle des eigentlichen Bildes platzieren, so dass statt zwei Bildern für den Preis von zwei, im Wesentlichen zwei für den Preis von einem bekommen - aber das ist nicht ist auch ideal. In diesem Fall machen Sie immer noch zwei HTTP-Anfragen.
Dies bedeutet auch, dass Sie für alle Bilder auf Javascript angewiesen sind. Das ist knifflig, weil mobile Carrier sich mit Javascript herumschlagen können, jede Menge andere Dinge können Javascript kaputt machen, und eine überraschende Anzahl von Webseiten-Nutzern deaktiviert es absichtlich.
Noscript
Eine andere Methode, die einige Popularität gewonnen hat, ist die Verwendung des "noscript" -Tags für mobile Bilder und dann Javascript verwenden, um es für ein Bild mit höherer Auflösung auszutauschen. Dies schien die Community vor einiger Zeit im Sturm zu erobern, aufgrund der Möglichkeit, von Handy- zu High-Rez-Versionen zu wechseln, und das stimmte wirklich mit der großen Fehlinterpretation von "Mobile First" überein, die ich oben erwähnte. Dies funktioniert nicht in IE. Für eine Internet Explorer-Problemumgehung müssen Sie Folgendes schreiben:
![]()
Das Problem dabei ist, dass es jetzt im populären Browser Firefox nicht funktioniert. Was wir also tun müssen ist:
Wie Sie sehen können, ist das nicht sehr einfach und das ist sicherlich nicht sehr robust. Es gibt wirklich keinen Weg, es sauber oder einfach zu tun. In der Tat haben viele Leute, die in responsiven Bildern arbeiten, seit Jahren versucht, diese Probleme zu lösen, und sind wirklich nicht damit weit gekommen.
In der Regel wurde eine Art JavaScript verwendet, um das Problem zu lösen und die doppelte HTTP-Anfrage als notwendiges Übel zu akzeptieren.
Serverseitige Lösung?
Die typische serverseitige Lösung hierfür ist, JavaScript zu verwenden, um "src" durch HTML5 "-data-highsrc" zu ersetzen und die Browsergröße in einem Cookie zu speichern. Allerdings sendet es dann dieselben Mehrfach-HTTP-Anfragen wie zuvor.
Der Grund, warum Leute diese Methode mochten, war, dass sie das Gefühl hatten, dass es sicherer war, da sie die Größe des Browsers in einem Cookie speicherten und sie glaubten, dass es weniger Spielraum für Fehler gab. In Wirklichkeit ist das jedoch nicht korrekt. Hier einige Gründe, warum diese Methode nicht so gut ist wie die anderen bisher aufgeführten Methoden. Es erlaubt nur das Abrufen von großen und kleinen Bildern, es geht nicht um Veränderungen der Geräteausrichtung, und es bricht schlecht, weil Browser jetzt Bilder abholen. Ein großer Fallback ist auch, dass Cookies manchmal nicht schnell genug eingestellt werden, was dazu führt, dass der Desktop Bilder für Handys bekommt.
Wegen all dem, nämlich einem Ausfall geeigneter Optionen auf der Server- und Client-Seite, brauchen wir eine neue Lösung.
Und das ist genau da, wo adaptive Bilder Methodenschritte in.
Die adaptive Bildermethode
Adaptive Bilder sind die wahre Lösung dieses ganzen Rätsels. Es ist buchstäblich so einfach wie ein Drag and Drop auf Ihren Server und Sie sind fertig. Diese adaptive Methode verwendet eine htaccess-Datei, eine PHP-Datei und eine einzelne Zeile von Javascript, und das ist es .
Sie ziehen einfach die htaccess und php Datei in Ihr Wurzelverzeichnis und fügen das Javascript dem Kopf Ihrer Indexdatei hinzu und Sie sind fertig. Nichts anderes, worüber man sich überhaupt Sorgen machen müsste. Nun, es bietet eine Menge Anpassungsmöglichkeiten, aber wir werden uns dem Ende nähern.
Für jetzt gehen wir direkt in den Anfang der adaptiven Methode.
Die Ziele
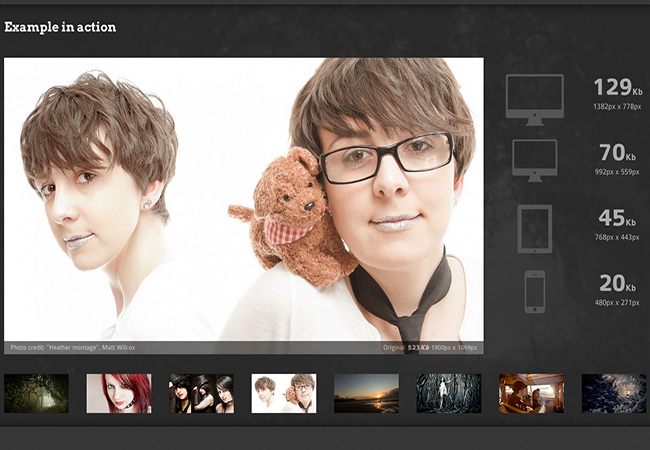
Lassen Sie uns zunächst die Ziele des Projekts identifizieren. Der Schöpfer von adaptiven Bildern, Matthew Wilcox , hat diese als seine Ziele für diese Lösung identifiziert:
- Muss einfach einzurichten und zu verwenden sein.
- Muss so wartungsarm wie möglich sein.
- Muss mit vorhandenem Inhalt arbeiten, keine Markup-Änderungen oder benutzerdefinierten CMS benötigt.
- Muss mehrere Versionen zulassen.
- Muss mit Design Breakpoints und nicht mit Device Breakpoints arbeiten.
- Muss leicht ersetzt werden, wenn eine überlegene Lösung eintrifft.
Und diese Ziele für dieses Projekt beruhen alle auf der Annahme, dass die
![]()
Tags in Ihrer Website verwenden bereits das Bild mit der höchsten Auflösung, was meiner Meinung nach eine vernünftige Annahme ist. Normalerweise werden wir die besten Bilder auf unserer Seite haben, da ich sehr wenige Webdesigner kenne, die ihre besten Bilder auf Handyversionen und ihre schlechtesten im Web veröffentlichen. Das ist ziemlich selbsterklärend.
Wie es funktioniert
Wir sind gerade dabei, in den Code einzutauchen, aber bevor wir darüber reden, reden wir darüber, wie es auf einer höheren Ebene funktioniert. Einfach gesagt, das Javascript erkennt die größten verfügbaren Bildschirmdimensionen auf diesem Gerät und speichert sie in einem Cookie. Die .htaccess-Datei verweist dann bestimmte Anfragen auf adaptive-images.php, und dann führt die PHP-Datei basierend auf diesen Regeln eine Verarbeitung durch. Innerhalb dieser Verarbeitung findet die wahre Magie statt, und auf jeden Fall würde ich jedem empfehlen, die PHP-Datei zu lesen. Es ist das am schönsten geschriebene PHP, das ich seit Jahren gesehen habe. Es ist definitiv ein Muss.
Lassen Sie uns nun näher auf die Einzelheiten der Funktionsweise dieser Dateien eingehen und miteinander interagieren. Hier besprechen wir alles, was Sie beim Herunterladen des Pakets von der adaptive-images-Website erhalten.
Der JavaScript-Code
Der JavaScript-Code, den du kopieren musst, ist folgender:
Und es muss vor jedem anderen Javascript in Ihrem Kopfbereich gehen . Es ist auch erwähnenswert, dass Sie die folgende JavaScript-Zeile verwenden können, wenn Sie das Retina-Display eines der neueren Apple-Produkte nutzen möchten:
Wie Sie sehen können, ist diese letzte Zeile sehr ähnlich und der einzige Unterschied ist, dass Bilder mit höherer Auflösung an solche Geräte gesendet werden, die dies zulassen. Seien Sie sich bewusst, dass dies für Retina-Benutzer langsamere Downloads bedeutet, aber natürlich bessere Bilder.
Beachten Sie, dass dies immer noch das erste Javascript in Ihrem Kopfbereich sein muss.
Die .htaccess-Datei
Eine .htaccess-Datei ist einfach ein verklärtes Verzeichnisverwaltungs-Dienstprogramm, und wenn Sie bereits eine Website haben, die Sie adaptive Bilder verwenden möchten, dann haben Sie höchstwahrscheinlich bereits eine .htaccess-Datei, also müssen wir einige Inhalte hinzufügen . Öffnen Sie es einfach (es befindet sich immer im Stammverzeichnis Ihrer Site) und fügen Sie Folgendes hinzu:
Options +FollowSymlinksRewriteEngine On# Adaptive-Images ----------------------------------------# Add any directories you wish to omit from the Adaptive-Images process on a new line, as follows:# RewriteCond %{REQUEST_URI} !some-directory# RewriteCond %{REQUEST_URI} !another-directoryRewriteCond %{REQUEST_URI} !assets# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories# to adaptive-images.php so we can select appropriately sized versionsRewriteRule .(?:jpe?g|gif|png)$ adaptive-images.php# END Adaptive-Images ---------------------------------------- Das Interessante daran ist, dass Sie wirklich keine Änderungen vornehmen müssen.
In der Regel möchten Websites alle ihre Bilder reagieren und spielen mit allen Formfaktoren so gut, dass Sie wirklich nichts ausschließen müssen. Wenn Sie wollen oder müssen, gibt es da die Option, aber denken Sie daran, dass Sie reaktionsschnell und fortschrittlich sein wollen. Die .htaccess-Datei hier ist die perfekte für dieses Projekt und dient als Schlüssel in diesem ganzen Prozess, so dass Sie diese Methode wirklich nicht verwenden können. Daher müssen Sie sicherstellen, dass Sie dies nicht vergessen oder es hinzufügen, wenn Sie keines haben.
Die PHP-Datei
Alles, was Sie damit zu tun haben, ist Drag and Drop in Ihr Root-Verzeichnis, und es wird sich um alles andere kümmern. Es gibt einen kleinen anpassbaren Abschnitt, wie Sie hier sehen können:
/* CONFIG ------------------------------ */$resolutions = array(1382, 992, 768, 480); // the resolution break-points to use (screen widths, in pixels)$cache_path = "ai-cache"; // where to store the generated re-sized images. Specify from your document root!$jpg_quality = 80; // the quality of any generated JPGs on a scale of 0 to 100$sharpen = TRUE; // Shrinking images can blur details, perform a sharpen on re-scaled images?$watch_cache = TRUE; // check that the adapted image isn't stale (ensures updated source images are re-cached)$browser_cache = 60*60*24*7; // How long the BROWSER cache should last (seconds, minutes, hours, days. 7days by default)/* END CONFIG ------ Don't edit anything after this line unless you know what you're doing -------------- */Wie es über den Rest des Skripts sagt, wenn Sie nicht wissen, was Sie tun, warum lassen Sie es nicht einfach in Ruhe? Für den Fall, dass Sie basteln möchten, lassen Sie uns hier ein wenig Licht geben.
$ Auflösungen sind die Bildschirmbreiten, mit denen wir arbeiten werden. In der Standardeinstellung wird ein vergrößertes Bild für große Bildschirme, normale Bildschirme, Tablets, Telefone und kleine Telefone gespeichert.
$ cache_path Wenn Sie nicht möchten, dass die zwischengespeicherten Bilder in diesen Ordner geschrieben werden, können Sie sie woanders ablegen. Legen Sie einfach den Pfad zum Ordner hier fest und stellen Sie sicher, dass Sie ihn auf dem Server erstellen.
$ sharpen führt eine subtile Schärfung der skalierten Bilder durch. Normalerweise ist das in Ordnung, aber Sie können es ausschalten, wenn Ihr Server sehr beschäftigt ist.
$ watch_cache Wenn Ihr Server sehr ausgelastet ist, kann dies der Leistung helfen, dies auf FALSE zu setzen. Es bedeutet jedoch, dass Sie das Cache-Verzeichnis manuell löschen müssen, wenn Sie eine Ressource ändern.
Nun, da Sie alles über die Anpassung wissen, können Sie neugierig sein, was macht die PHP-Datei genau? Nun, lasst uns Schritt für Schritt durchgehen:
- Er liest den Cookie und fügt das Ergebnis in Haltepunkte ein, die den CSS-Haltepunkten entsprechen
- Es überprüft sein eigenes Cache-Verzeichnis, um festzustellen, ob eine Version der angeforderten Datei in dieser Breakpoint-Größe existiert.
- Wenn dies der Fall ist, werden die Datumsangaben und der Ursprung verglichen, um sicherzustellen, dass die Cacheversion nicht veraltet ist.
- Wenn es nicht existiert im Cache; Dann wird nur dann ein skaliertes Bild erstellt, wenn das Quellbild größer als die Haltepunktgröße ist. Dann speichert es das für zukünftige Verwendung.
Die Datei ai-cookie.php
Sie erhalten diese 'ai-cookie.php' Datei auch in Ihrem Ordner, wenn Sie das adaptive Bildpaket herunterladen, aber das kann tatsächlich gelöscht werden, da es sich um eine alternative Methode zur Erkennung der Bildschirmgröße handelt. Der Ersteller von adaptiven Bildern empfiehlt, dass Sie dies löschen und die Standardmethode verwenden.
Und das ist es für den Inhalt dieses Pakets. Stellen Sie sicher, dass Sie sich alle Dateien ansehen, die Sie in Ihre Site hochladen, und überprüfen Sie, ob Sie die Best Practices für Medienabfragen verwenden. Stellen Sie sicher, dass Sie Fragen stellen, wenn Sie Fragen zu diesen Inhalten oder Medienanfragen haben, da ich gerne über solche Dinge rede. Lassen Sie uns nun zusammenfassen, was wir hier haben.
Zusammenfassend:
Es ist sicherlich ein faszinierendes System, von dem ich voraussehe, dass es für die kommenden Jahre in Gebrauch sein wird. Erstens, was genau kann ich mit diesem System als Ganzes anpassen?
Mit diesem System können Sie:
- Setze Haltepunkte, die deinem CSS entsprechen.
- Geben Sie an, wo Sie den Cache-Ordner haben möchten.
- Stellen Sie die Qualität der generierten JPGs ein.
- Legen Sie fest, wie lange die Browser das Bild zwischenspeichern sollen.
- Schärfen Sie die generierten Bilder subtil.
- Alternatives JavaScript zur Erkennung von Geräten mit hoher DPI.
In Zukunft würde ich es auch alle lieben, Bandbreite auf einem System statt der Gerätegröße oder der Browserbreite zu erkennen. Weil das der wahre Schlüssel bei der Entscheidung ist, welches Bild wohin gesendet werden soll, aber derzeit gibt es keinen machbaren Weg, dies zu tun.
Besuch adaptive-images.com um die Dateien herunterzuladen, die ich in diesem Artikel erwähnt habe.