9 spannende Open-Source-Sass-Frameworks
Jeder CSS-Entwickler sollte kenne Sass um zu sehen, was es bietet. Diese CSS-Obermenge hat Stylesheets revolutioniert, ähnlich wie jQuery JavaScript revolutioniert hat.
Und neben vielen CSS UI-Frameworks Wir haben auch SCSS / Sass Frontend Frameworks. Die meisten davon sind ziemlich neu, gewinnen aber schnell an Boden.
Wir haben 9 der besten kostenlosen SCSS-Frameworks hier zusammengestellt. Wenn Sie also ein Sass-Benutzer sind, dann sollten Sie dies auf jeden Fall überprüfen.
1. Sierra
Das Sierra-Rahmen wird als eines der leichtesten und kleinsten SCSS-Frameworks auf dem Markt angepriesen. Momentan wiegt es in v2.0 insgesamt 37KB.
Dies ist vielleicht nicht die kleinste Option da draußen, aber selbst das minimierte Bootstrap Stylesheet hat ~ 120KB, so dass Sierra ziemlich leicht ist. Es ist auch gut organisiert mit separaten Dateien für Mixins, Buttons, Tabellen, Typografie und anderen gängigen Seitenelementen.
Diese Dateitrennung ist Standard für die Sass-Entwicklung und macht Ihre Arbeit beim Anpassen des Frameworks wesentlich einfacher.
Sie finden eine komplette Live-Demo mit allen wichtigen Elementen auf der Hauptseite von Sierra zusammen mit Setup-Dokumentation auf GitHub . Ich würde dies in den Top 3 aller Sass-Frameworks bewerten, also ist es definitiv einen Blick wert, wenn Sie neugierig sind.
2. Roller
Das Team von Dropbox hat sein eigenes Frontend Framework namens Roller . Dieser ist viel einfacher als die meisten, da er für das Frontend-Prototyping erstellt wurde.
Dropbox hat tatsächlich viele Open-Source-Sachen auf GitHub, die auch ihre eigenen beinhalten Gestaltungsrichtlinie zum Formatieren von CSS / SCSS-Code. Diese kleine Ressource kann sich als sehr nützlich erweisen, wenn Sie in Scooter tauchen und an der Standardquelle basteln möchten.
Die meisten Scooter - Styles entlehnen tatsächlich Ideen von Dropbox wie ihre Buttons auf der Komponentenseite . Dies bietet eine coole Möglichkeit, Ihre eigenen Webapps in Sass zu erstellen und dabei einen bewährten UI-Stil zu verwenden.
3. Kickoff
Für etwas detailliertere Informationen können Sie die Anstoß Bibliothek. Dies läuft auf einer Sass-Basis und hat eine eigene Benennungsschema um neue Variablen hinzuzufügen.
Aber Kickoff mischt ein bisschen von allem, von CSS-Grids bis hin zu komplexeren JS-Komponenten, die alle geliefert und gewartet werden Gulp.js .
Wenn Sie Gulp nicht bereits verwenden, hat dieses Framework ein bisschen eine Lernkurve. Aber die gesamte Codebasis ist sehr zukunftsorientiert mit einem Fokus auf ES2016 und Flexbox .
Dies ist außergewöhnlich schlank mit einem CSS-Stylesheet von nur 8,6 KB und einem mageren 2KB JavaScript. Kickoff ist als Beispiel gedacht, wo es nur ein Ausgangspunkt ist, sodass Sie für jedes Projekt etwas so schlankes oder detailliertes wie nötig entwickeln können.
Werfen Sie einen Blick auf ihre Online-Demo um zu sehen, wie das im Browser aussieht.
4. Materialisieren
Jeder kennt Google Material Design und wie schnell es sich im Web ausbreitet. Dies führte dazu, dass viele Entwickler ihre eigenen Stylesheets erstellten, um Googles Richtlinien nachzuahmen, und einige dieser Stylesheets sind kostenlos online.
Materialisieren ist ein Beispiel für ein CSS / Sass-Framework, das speziell nach den Richtlinien von Google erstellt wurde. Das Framework befindet sich noch in der Beta Version 0.9.
Aber ich würde behaupten, dass es komplett genug für Produktionswebsites ist und es gibt eine Sass-Option direkt auf die Intro-Seite . So können Sie entweder die grundlegenden CSS / JS-Dateien herunterladen oder CSS + Sass für die weitere Entwicklung erhalten.
Dies ist so beliebt, dass es verfügbar ist auf CDNs Sie müssen das CSS nicht einmal lokal herunterladen.
Jeder, der den Google-Materialstilen entspricht, sollte unbedingt mit der Materialise-Bibliothek beginnen. Sie finden die komplette Dokumentation auf der Website zusammen mit ein Schaufenster von Websites, auf denen Materialise läuft.
5. Hocus-Pocus
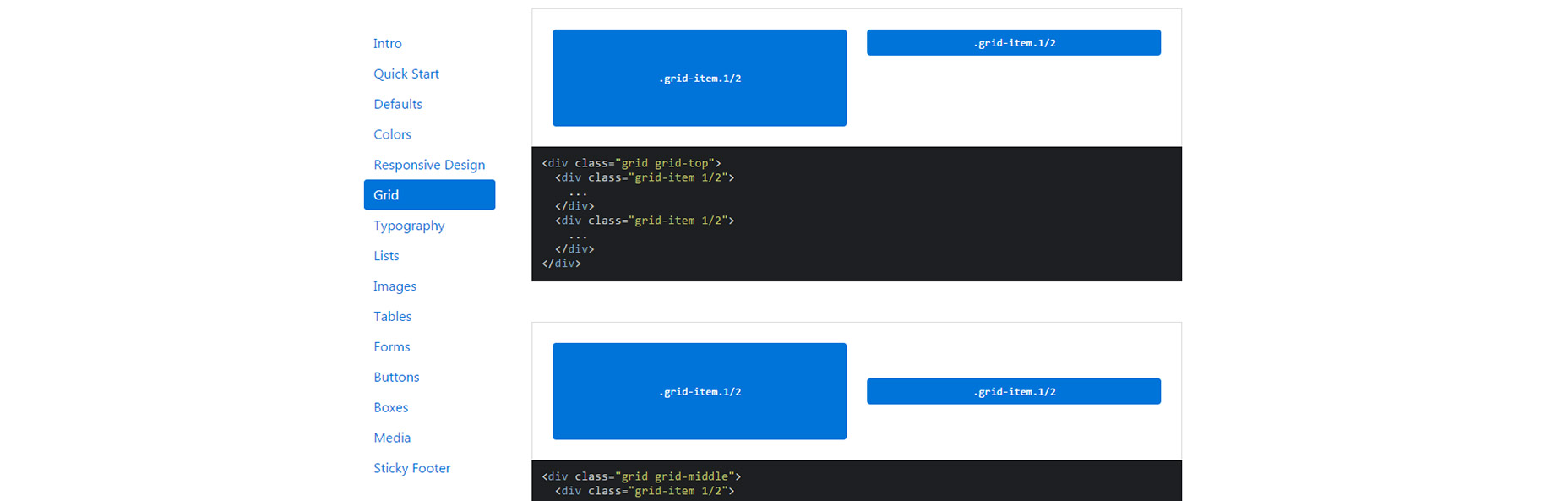
Das Hokuspokus Framework versteht sich nicht als Framework, sondern als Starterkit für die Gestaltung neuer Projekte.
Dieses UI-Kit aktualisiert alle Standard-HTML-Elemente auf einer Webseite und es kommt mit einem schönen ansprechendes Gitter um diese Elemente auszurichten. Natürlich hängt das Ganze von Sass ab, was den Entwicklungsprozess viel einfacher macht.
Hocus Pocus fühlt sich eher wie die Antithese zu Bootstrap. Sie würden dies nicht direkt auf einer Live-Website verwenden. Aber Sie würden dies als Ausgangspunkt für den schnellen Prototypenbau und die schnelle Entwicklung von Ideen nutzen. Obwohl es auch gut als Basis funktionieren kann, da es läuft Normalisieren .
Von vorgestylten Tabellen bis zu Schaltflächen und benutzerdefinierten Formularelementen fügt Hocus Pocus allen Standardbrowserstilen einen minimalistischen Touch hinzu.
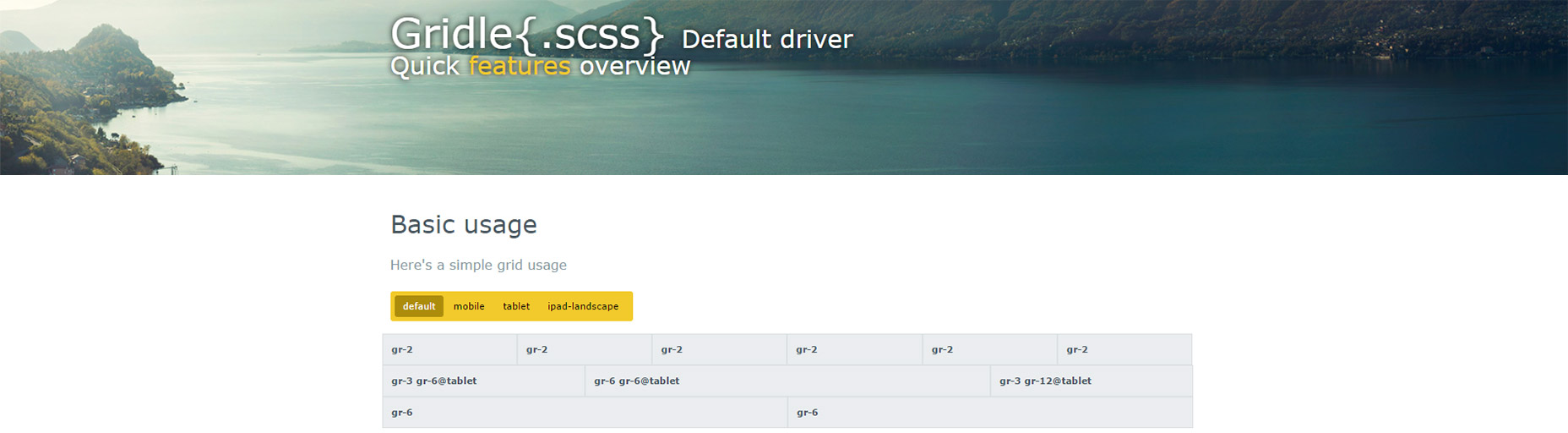
6. Gridle
Das Gridle-Rahmen ist eines der anpassbarsten SCSS-Grid-Frameworks, die Sie finden. Es wird von Sass angetrieben und es kommt mit Dutzenden von benutzerdefinierten Mixins und Funktionen speziell für dieses Grid-System.
Sie finden eine Live - Vorschau auf dem Demo-Seite hier kostenlos auf GitHub gehostet. Es gibt auch eine komplette Setup-Anleitung auf dem Hauptrepo das deckt ab, wie man Gitter von sehr einfach zu komplex definiert.
Beachten Sie, dass Gridle einiges an vorhandenem Wissen über Grid-Systeme benötigt und es ist sicherlich kein Wundermittel.
Aber es spart Ihnen viele Stunden Zeit, ein Gitter von Grund auf neu zu erstellen, ganz zu schweigen davon, dass es für so ziemlich jedes Projekt, das Sie entwerfen, wiederverwendbar ist.
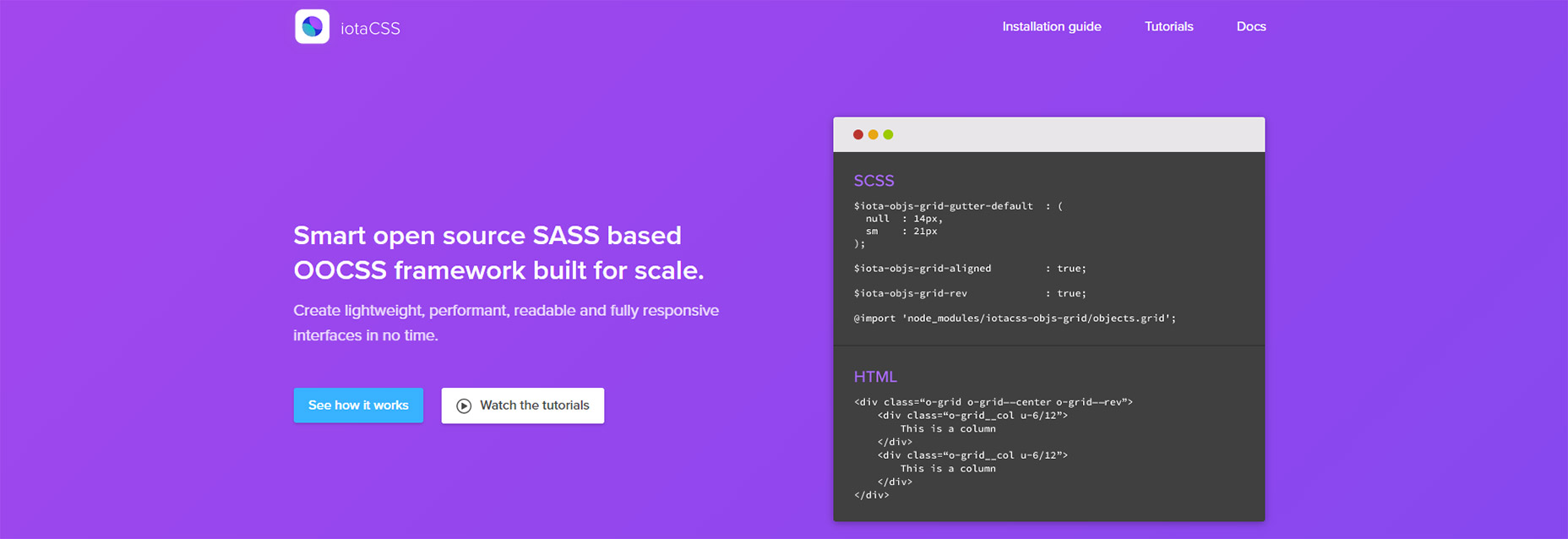
7. IotaCSS
Eine der besten Methoden zur Strukturierung von CSS ist die OOCSS Stil. Dies folgt einem Objektstruktur wo Sie für mehr Klassen und Beziehungen statt verschachtelte Spezifität entwerfen.
IotaCSS ist eines der wenigen OOCSS-Frameworks und es ist wirklich einfach zu bedienen. Sie können durch a Mini-Vorschau des Quellcodes, um die Namenskonventionen und die Verwendung der BEM / OOCSS-Syntax zu sehen.
Ein einzigartiger Unterschied zu Iota ist, dass es nicht speziell ein UI-Kit ist. Stattdessen ist es ein Framework, das Ihnen hilft , ein UI-Kit ausschließlich über Sass zu erstellen . Dies bedeutet, dass es keine Plug & Play-Lösung ist, aber es bietet auch viel mehr Anpassung.
Das Online-Dokumentation ist phänomenal, also ist dies ein fantastischer Rahmen, um Ihr eigenes Sass-betriebenes Stylesheet von Grund auf neu aufzubauen.
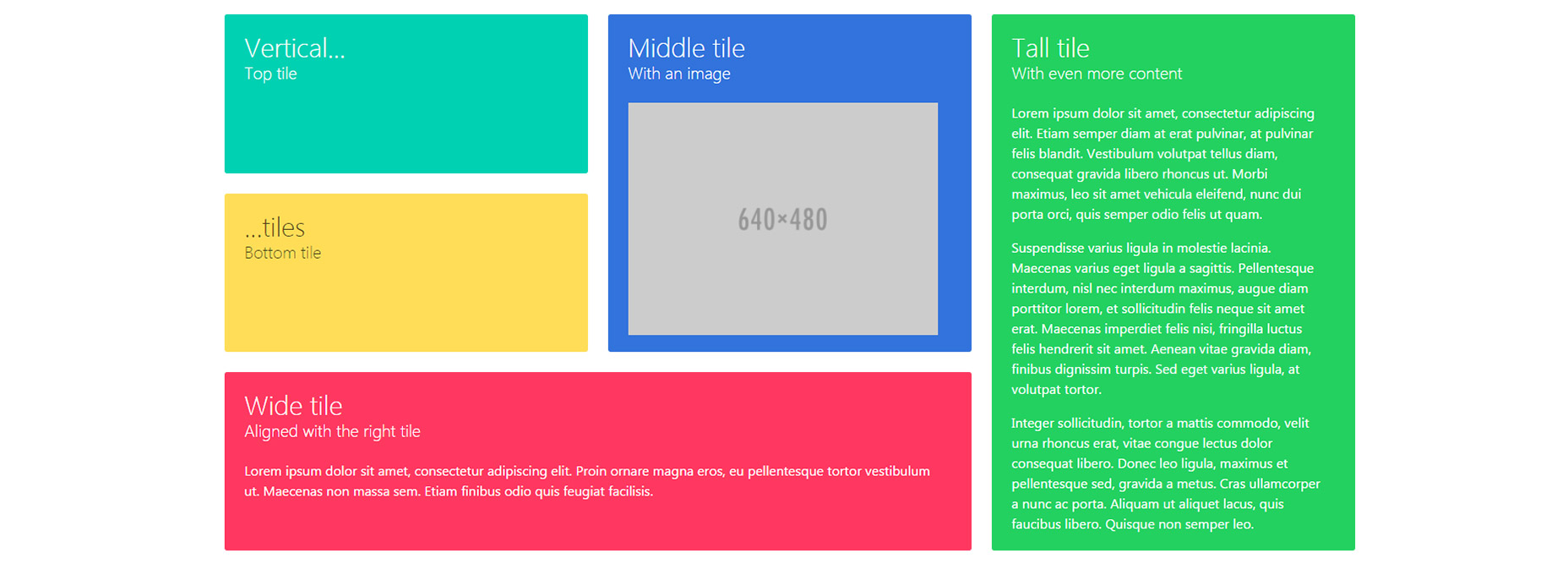
8. Bulma
Modernes CSS bewegt sich mit flexbox zu einer modularen und flexiblen Struktur. Dies scheint der neue Normalzustand zu sein Bulma leitet die Ladung.
Mit diesem kostenlosen Sass-Framework können Sie ausschließlich mit flexbox arbeiten, um vollständig reaktionsfähige Grid-Systeme von Grund auf zu erstellen. Das bedeutet einfache vertikale und horizontale Zentrierung, Gitterboxen mit fester Höhe und eine ganze Reihe von Standardstilen.
Sie können Live - Demos auf dem finden Hauptseite zusammen mit den Installationsanweisungen auf GitHub .
Standardmäßig ist Bulma nur eine CSS-Datei und es wird sogar gehostet CDNs kostenlos. Entwickler werden jedoch ermutigt, die Sass-Dateien herunterzuladen und zu arbeiten mit Variablen um deine eigenen Funktionen hinzuzufügen.
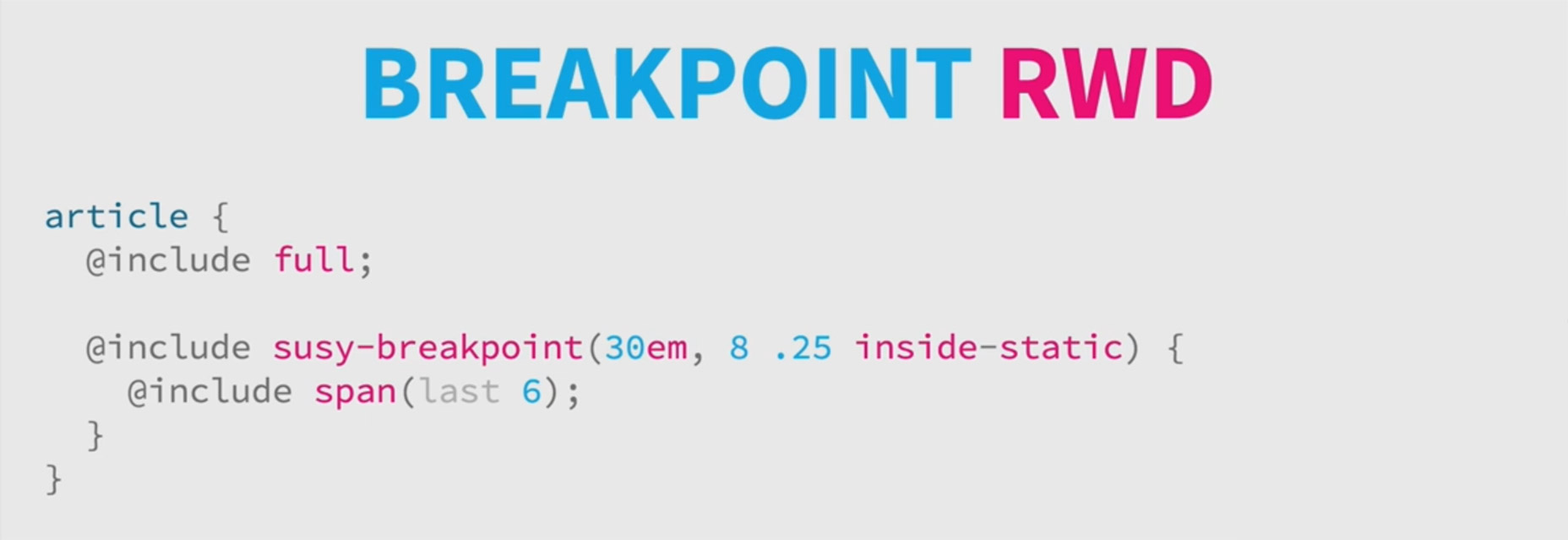
9. Susi
Susi ist ein responsives Sass-Toolkit zum Erstellen von Layouts von Grund auf neu. Es ist eine einzigartige Bibliothek, da es nicht mit einem Standard-Grid-Setup oder einem Stylesheet zum Starten bereit steht.
Stattdessen bietet Susy eine Reihe von Tools an mit Tutorials dass Sie folgen können, um Ihre eigenen Rasterlayouts zu erstellen.
Mit diesen verschiedenen Tools können Sie Variablen für benutzerdefinierte Breakpoints, benutzerdefinierte Grid / Gutter-Einstellungen und eine Vielzahl von Mixins definieren, um ein gutes Maß zu erzielen. Sie können verschachtelte Elemente schnell formatieren und mit nur wenigen Codezeilen auf ganz bestimmte Seitenelemente ausrichten.
Da dies kein Standard-Stylesheet ist, ist es keine fertige Lösung. Aber wenn du ein Sass-Entwickler bist, der Zeit sparen möchte, dann überfliege es Susys Unterlagen und sieh was du denkst.