8 Websites, die ohne JS funktionieren, danke
Zu viele Entwickler verlassen sich auf JavaScript als eine wesentliche Ressource. Wir betrachten eine Reihe von Websites, die modern und interaktiv sind und großartige UX-Funktionen bieten, ohne JavaScript zu benötigen.
Sammeln Sie Runde, Damen, Herren und Kinder. Vor deinen Augen werden wir einige Freaks des Internets enthüllen! Erblicken! Webseiten, die kein JavaScript benötigen, um ihren gottgegebenen Inhalt anzuzeigen!
Oh, denkst du, ich mache Witze? Websites, die mit reinem HTML und CSS präsentiert werden, werden immer seltener. An dieser Stelle weiß ich nicht, wem ich die Schuld geben soll, und ist es wirklich wert, jemanden dafür verantwortlich zu machen? Ich könnte mit dem Finger auf jeden zeigen, den ich für schuldig halte, oder ich könnte Finger auf kreative und manchmal große Websites zeigen, die es richtig machen!
Nun, was meine ich mit "richtig machen"? Einige dieser Websites, die Sie vielleicht bemerken, implementieren einige Dinge mit JavaScript. Aber hier ist das Geheimnis: Wenn Sie JavaScript ausschalten, funktionieren diese Seiten immer noch gut. Der Inhalt verschwindet nicht einfach. Die JavaScript-Effekte und Features haben Fallbacks! Websites werden progressiv erweitert oder sie verschlechtern sich elegant.
Wie auch immer: sie arbeiten. Und sie sind heutzutage schwer zu finden.
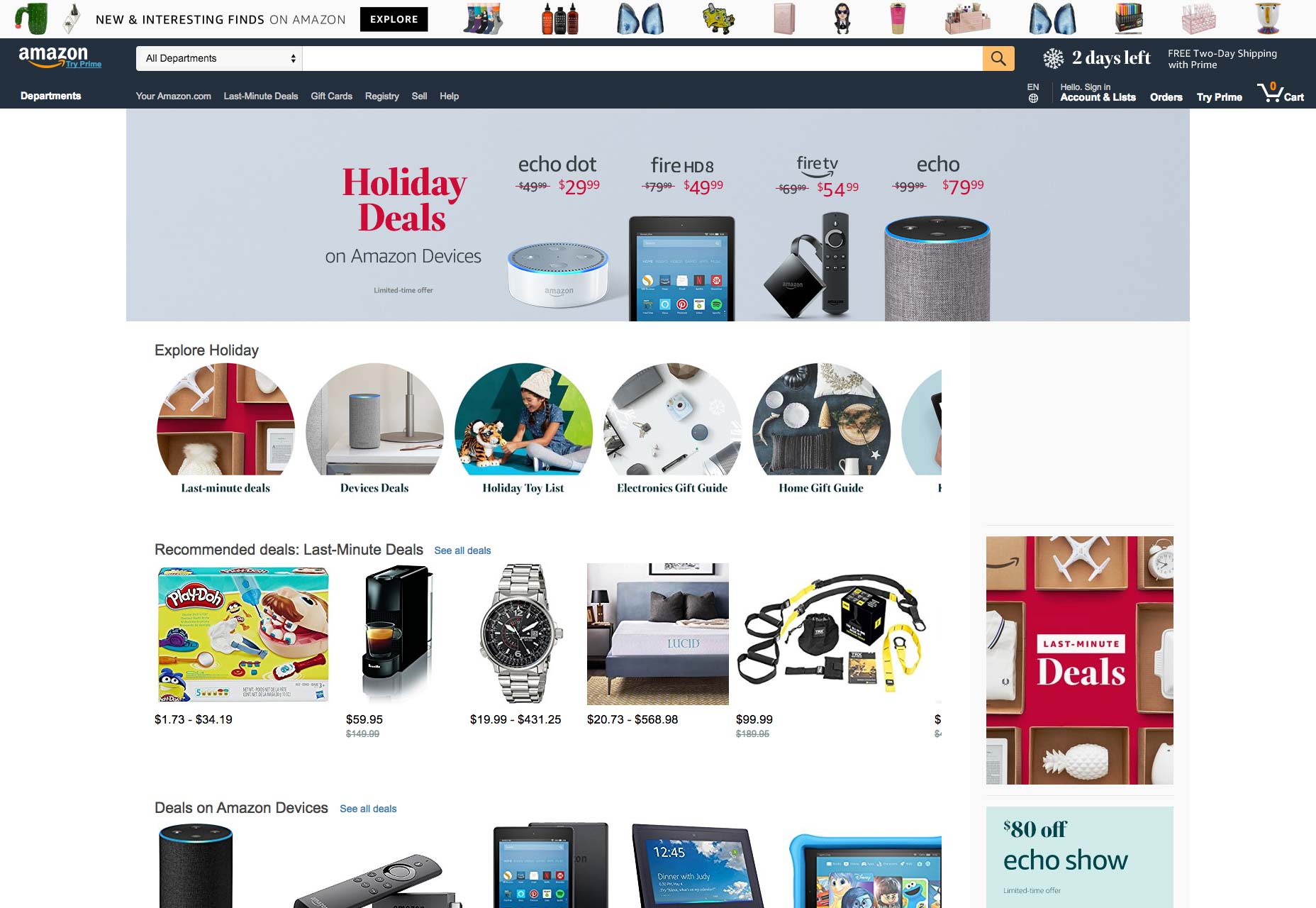
1. Amazon
Sie könnten eine Website mit so vielen Informationen auf einer bestimmten Seite erwarten wie Amazonas muss einen Berg von JavaScript verwenden, um es in gewisser Weise effizienter zu organisieren. Nicht so. Schalten Sie das JS aus, und Sie können Sachen gut kaufen.
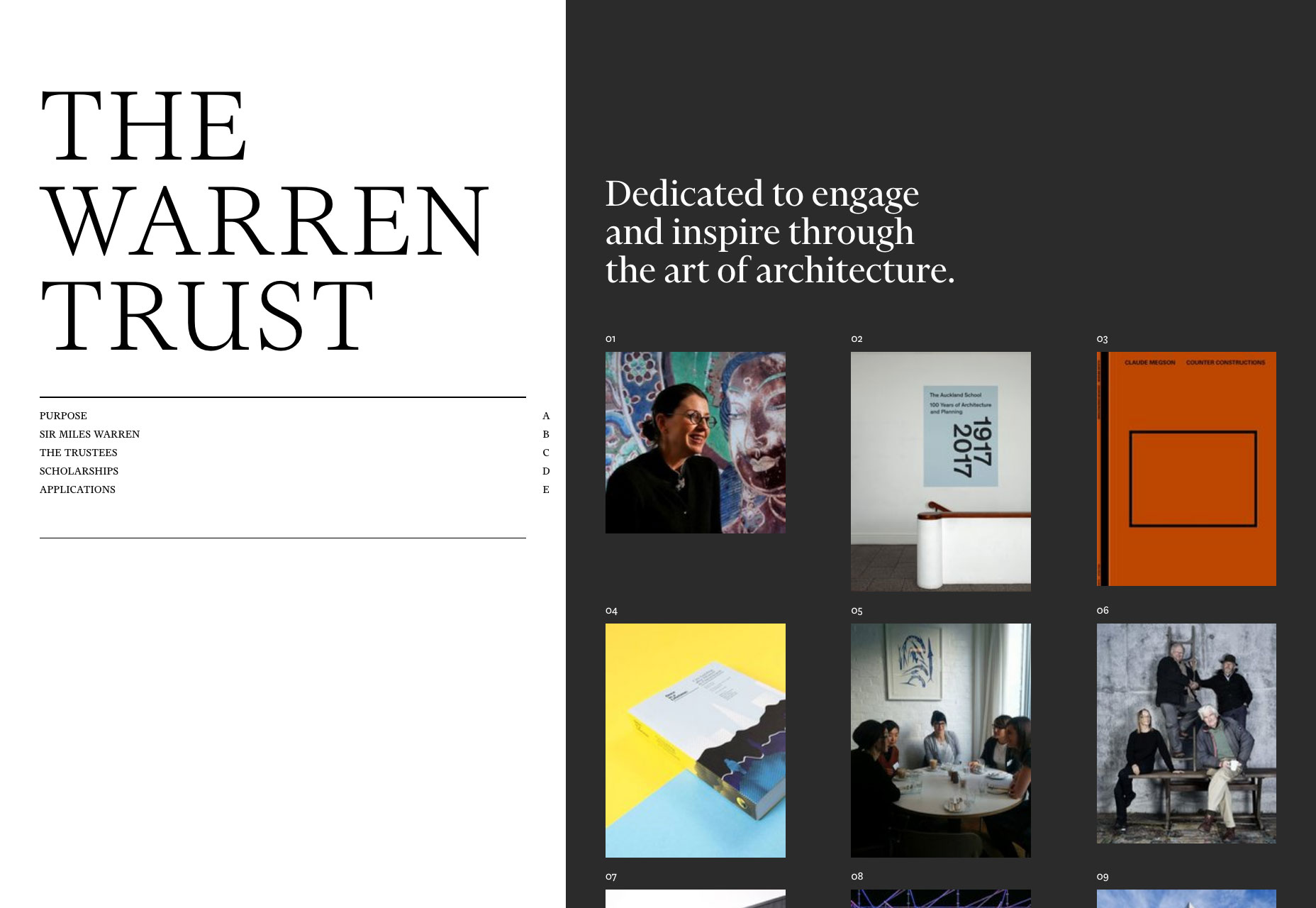
2. Der Warren Trust
Der Warren Trust ist eine andere, die ziemlich anmutig abbaut. Wenn JS aktiviert ist, verwendet die Site AJAX-Techniken, um Inhalte von anderen Seiten zu laden, ohne die Startseite technisch zu verlassen. Schalten Sie das JS aus und es wird nicht so funktionieren wie bei JS, aber es funktioniert . Sie können immer noch jede Seite sehen, aber wissen Sie, auf einer eigenen Seite.
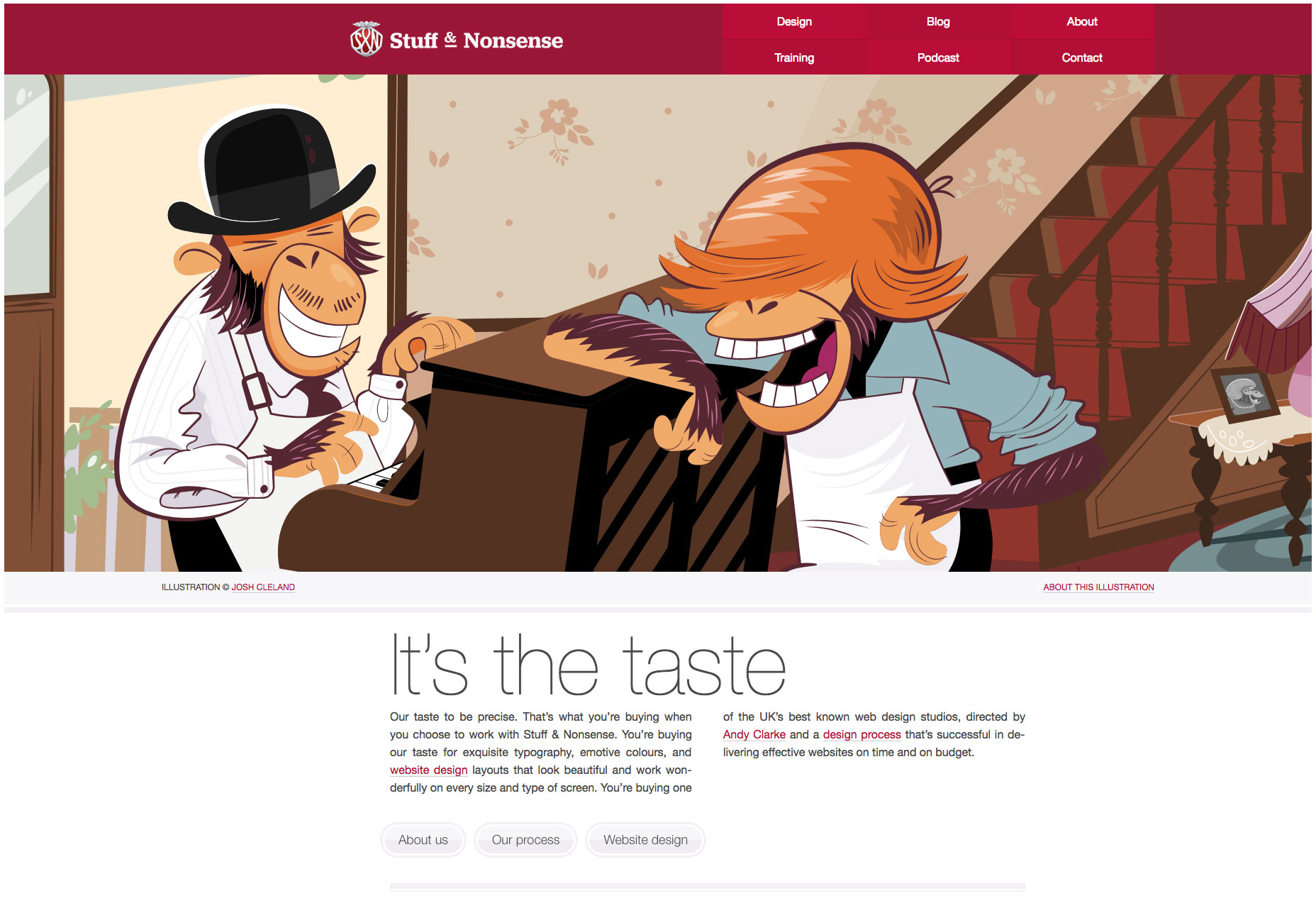
3. Zeug und Unsinn
Zeug und Unsinn wurde von dem bekannten und selbsternannten Webdesigner Andy Clarke erstellt. Also ja, es funktioniert mit und ohne JS ganz gut. Es ist ein schönes Beispiel für eine Seite, die (meistens) in jeder Hinsicht perfekt funktioniert.
Das einzige, was nicht funktioniert, wenn JS ausgeschaltet ist, ist der Audioplayer. Das ist wirklich zu erwarten. Dafür kann ich nicht viele Punkte wegnehmen.
4. Mike Mai
Mike Mais Seite Es ist ein Beweis dafür, dass Ihre Website - wenn auch etwas seltsam - mit oder ohne Scripting kreativ sein kann. Und ich meine "seltsam", und ich meine wirklich "wenig".
Es ist vielleicht nicht die Poster-Site für visuelle Zugänglichkeit, aber es zeigt, welche Art von Dingen in einfachem HTML und CSS von denen, die gerade verrückt genug sind, um es zu versuchen, erreicht werden können.
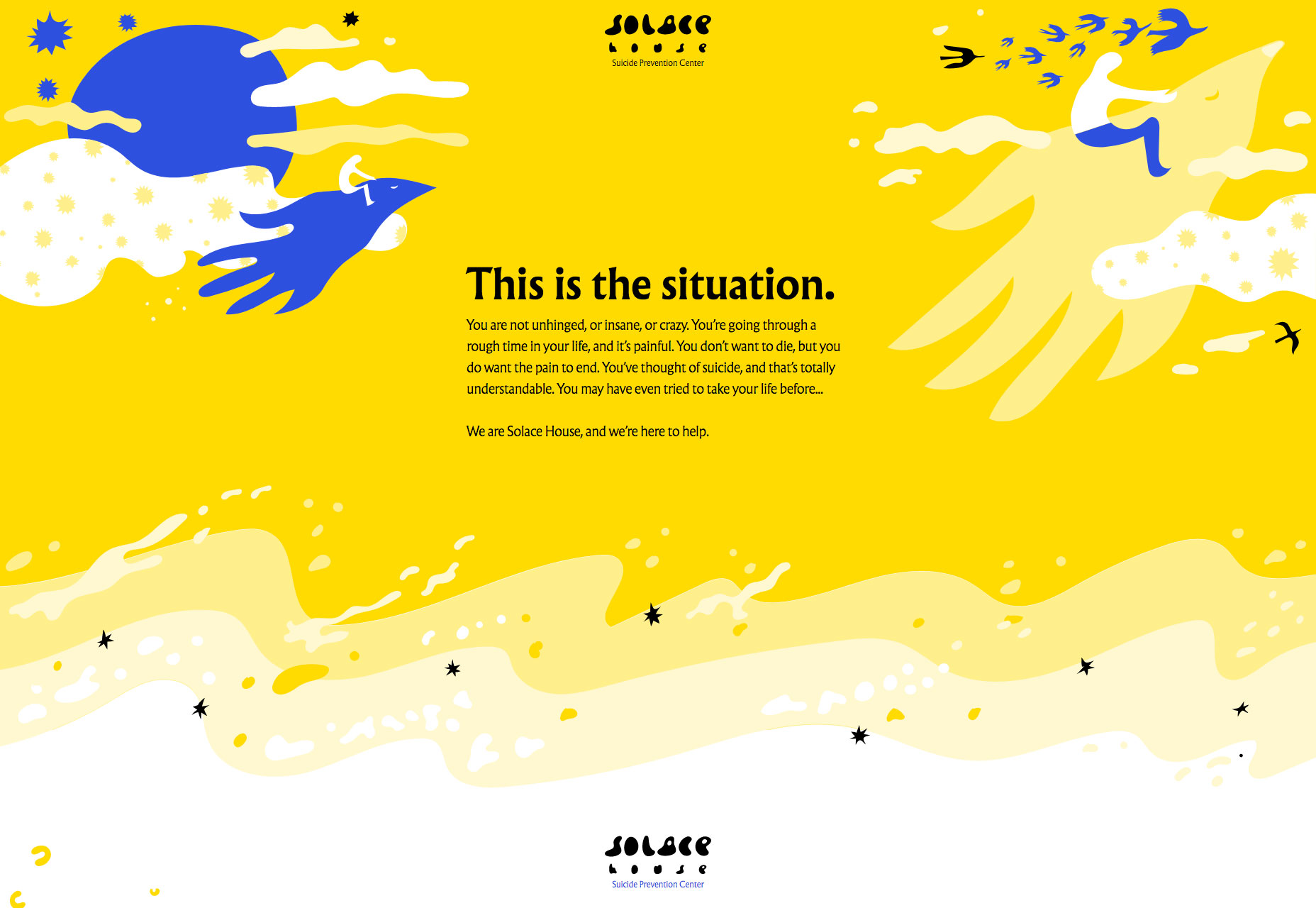
5. Trosthaus
Trosthaus ist ein ernüchterndes Beispiel für eine Website, die unbedingt jederzeit und unter allen Umständen funktionieren muss, unabhängig davon, welche Technologien funktionieren oder nicht. Es ist schließlich ein Selbstmordpräventionszentrum.
Sie können vielleicht argumentieren, dass Ihre Zielgruppe unter bestimmten Umständen nur JavaScript aktiviert haben sollte, aber es gibt einige Dienste, die einfach zu wichtig sind, um sie dem Zufall zu überlassen.
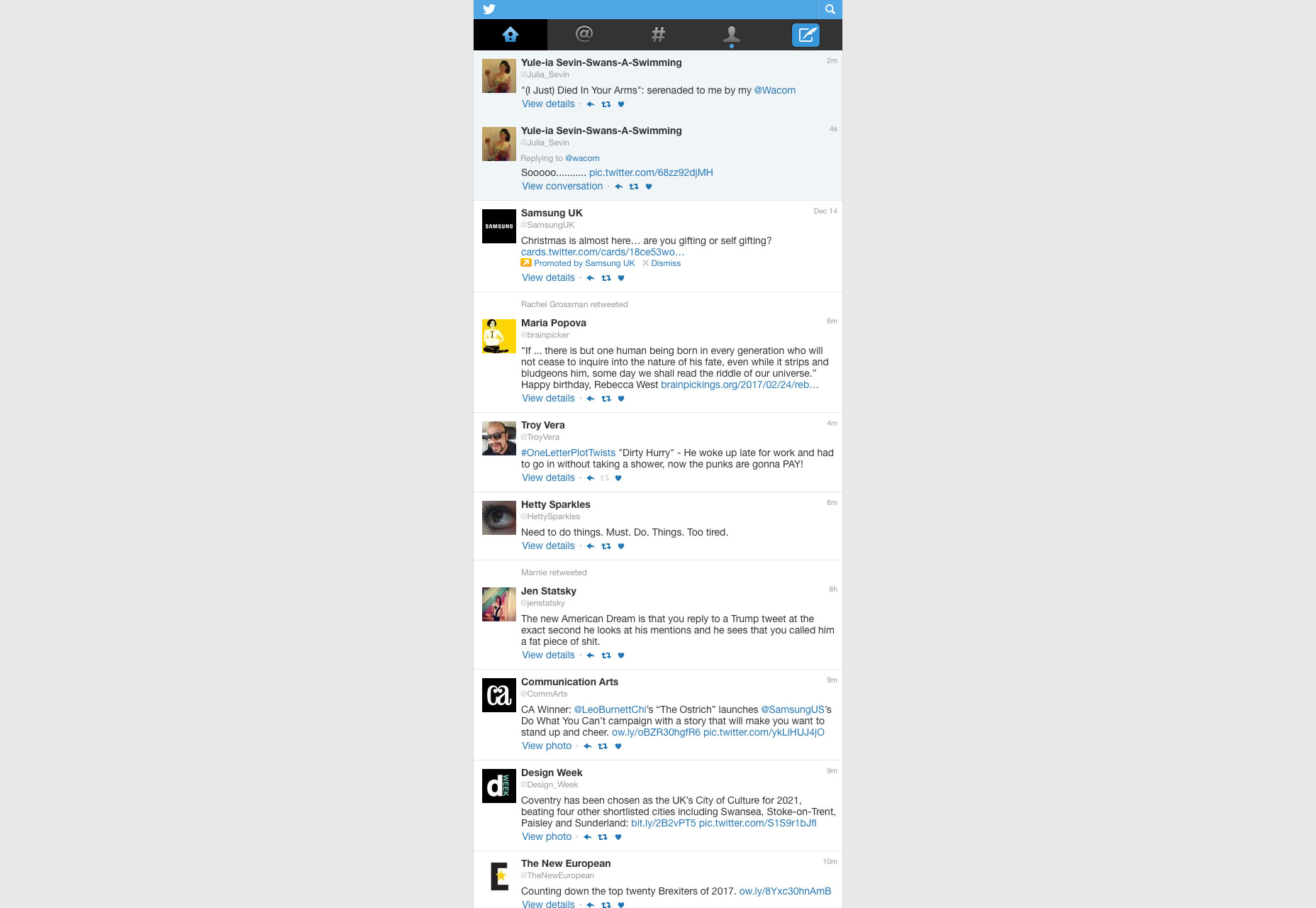
6. Twitter
Ja, das Twitter . Während ich diesen Artikel recherchierte, fand ich heraus, dass Twitter gut genug ohne JavaScript funktioniert. Nun, ihre Lösung ist vielleicht etwas verworren, aber sie ist effektiv.
Kurz gesagt, Twitter leitet Sie tatsächlich zu einer abgespeckten, mobilen Version von Twitter. Es ist voll funktionsfähig, außer für Features wie Live-Feeds und so weiter. Wer sagt, dass Social Media JavaScript benötigt?
Um ehrlich zu sein, Twitter fühlte sich nie schneller an.
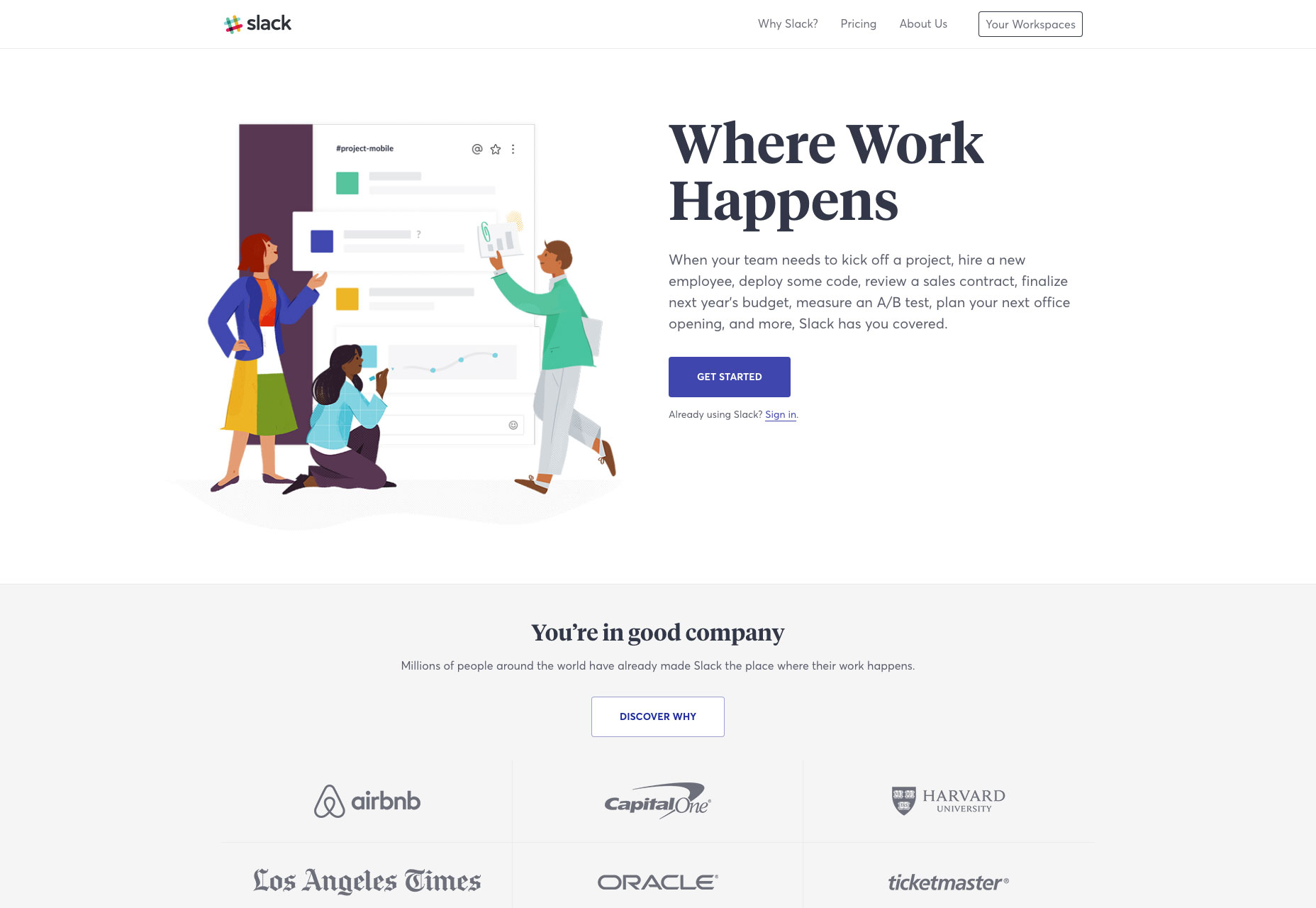
7. Schlaffheit
Möglicherweise benötigen Sie JavaScript, um ein Programm auszuführen Locker Chatroom, aber der Rest der Client-Seite sieht aus und funktioniert gut. Es hat sogar eine Bedingung in der URL für kein JavaScript. Und wenn Sie JS aktivieren müssen, um die Dinge laufen zu lassen, sagen sie es Ihnen! Sie sagen es dir tatsächlich!
Nein ernsthaft, es ist eine Sache, dass viele Seiten lieber auf eine leere Seite starren würden, als sogar zu sagen: "Woops! Sieht so aus, als wäre JS kaputt gegangen, oder du musst es aktivieren. "Ich mag dieses Ding nicht.
8. {$lang_domain}
Nein, ernsthaft, probier es aus. Sie werden ein paar visuelle Downgrades sehen, aber alles Wesentliche sieht gut aus und funktioniert gut. Darum geht es, Leute!
Ich würde gerne etwas dafür in Anspruch nehmen, aber ich schreibe nur gelegentlich hier. Ich denke, das ist mein offizieller Glückwunschbrief an den Designer!
Abschließend
Ich wollte nur den Leuten zeigen, was getan werden kann. Das ist es. Ich sage nicht, dass Sie JS komplett vernachlässigen sollten, aber ich glaube, dass wir viel mehr darüber nachdenken sollten, was wir tun und nicht in JavaScript implementieren.
Schau dir die Seiten an, die ich hier aufgelistet habe. Schau dir deine eigenen an. Für jedes Ding, das Sie mit einem Skript implementieren, fragen Sie sich, ob Sie wirklich, wirklich ein Skript machen müssen. In der Tat, Brauchst du wirklich HTML? ?
Okay okay. Das geht viel zu weit.