8 beliebte Online-Apps zum Testen der mobilen Version Ihrer Website
Die mobile Revolution hat große und kleine Websites gleichermaßen dazu inspiriert, eine mobile Version zu haben. Mobile Versionen können mithilfe von Designs, Erweiterungen und anderen Änderungen erstellt werden.
Bei der Entwicklung der mobilen Version möchten Sie es vielleicht auf zwei, drei oder sogar fünf verschiedenen Mobiltelefonen testen. Nach der Entwicklung ist dir nicht bewusst, wie es in jedem Handy auf dieser Erde aussehen wird, da du jedes von ihnen kaufen musst, um es manuell zu testen.
Lassen Sie uns diese Arbeit vereinfachen, indem Sie einige Tools in diesem Artikel sammeln, um die mobile Version Ihrer Website zu testen.
Sie können Ihre mobile Website mit diesen Tools testen, sie auf Fehler / Fehler analysieren und sie dann entsprechend den Empfehlungen optimieren. Werfen wir einen Blick auf einige der online verfügbaren mobilen Testanwendungen.
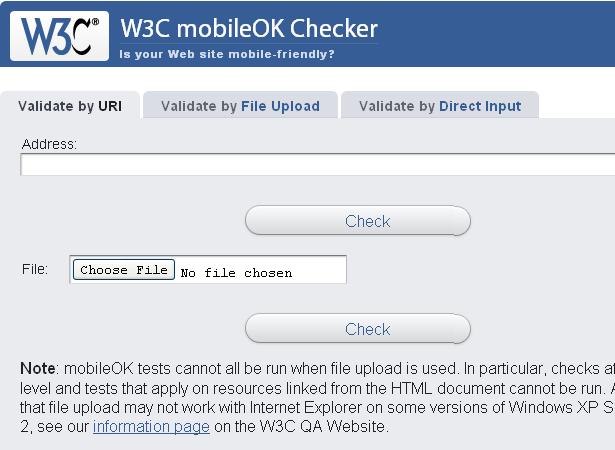
1. W3C mobileOK Checker
W3C führt die Liste jedes Mal an, wenn Sie auf dem Gebiet der Website-Tests kommen. Diesmal auch W3C mobileOK Checker Spitze der web-basierten mobilen Test-Tools. Sie müssen lediglich die Website besuchen und die URL eingeben, um zu testen, ob Ihre Website für Mobilgeräte geeignet ist oder nicht, und was Sie tun können, um Fehler zu beheben.
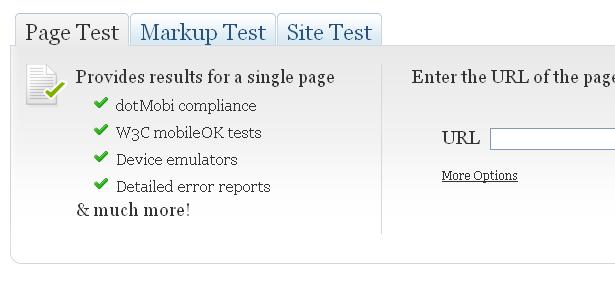
2. Bereit.Mobi
Ready.Mobi ist ein Service von dotMobi und eine Erweiterung des W3C MobileOk Checker Service. Es analysiert Ihre Website und stellt die Ergebnisse grafisch dar, ob die Website für mobile Nutzer optimiert ist oder nicht. Sie können eine Webseite ohne Registrierung überprüfen, aber Sie müssen ein Konto erstellen, um die gesamte Website zu testen.
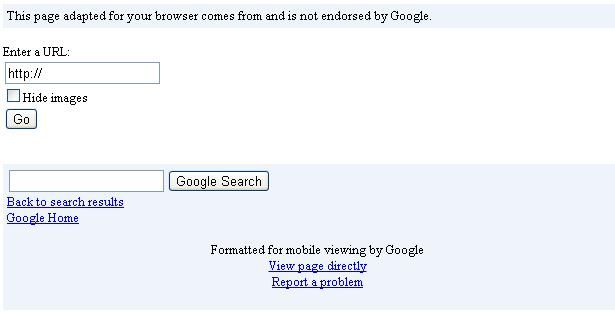
3. Testen von Google Mobile
Google hat auch Tools zum Testen Ihrer Website für Handys. Besuche den Mobile Testseite Geben Sie die URL Ihrer Website ein und drücken Sie die Eingabetaste. Es wird die Website im mobilen Format angezeigt und Sie können überprüfen, ob es korrekt angezeigt wird oder nicht.
4. iPad Peek
Derzeit ist Apple iPad das meistverkaufte Tablet. Wenn Sie Ihre Website für Handys optimieren, sollten Sie auch die Kompatibilität für das iPad überprüfen (achten Sie darauf, dass Sie Ihre normale Website hier und nicht nur die mobile Version überprüfen). Besuche den iPad Peek Website Geben Sie die URL ein und drücken Sie die Eingabetaste, um anzuzeigen, wie Ihre Website auf dem iPad aussieht.
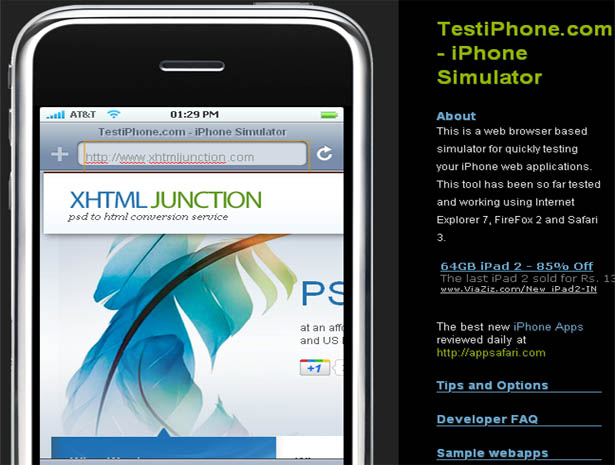
5. Testen Sie das iPhone
Mit allen Kontroversen ist Apple iPhone immer noch eines der meistverkauften Smartphones auf der ganzen Welt. Verpassen Sie nicht die iPhone-Tests, während Sie Ihre Website auf Android-, Symbian- und Windows Mobile-Plattformen überprüfen. Sie müssen nur die Testen Sie die iPhone Website Geben Sie die URL ein und drücken Sie die Eingabetaste, um das iPhone auf Ihre Website zu testen.
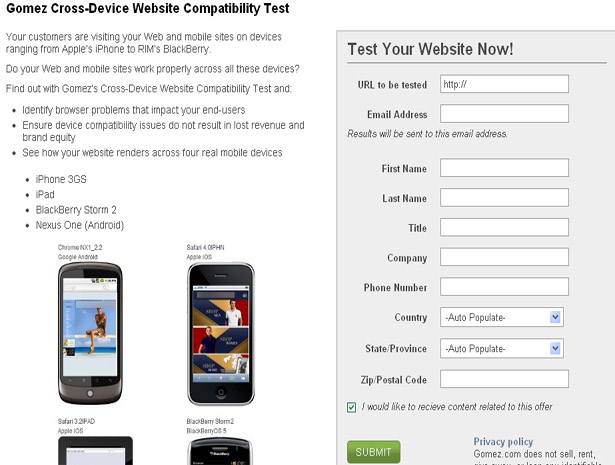
6. Gomez
Wenn Sie es satt haben, auf Emulatoren und webbasierten Apps zu testen und darüber nachzudenken, einen Premium-Testservice für mobile Websites zu kaufen, dann sollten Sie das tun Gomez da es eine "Try Before You Buy" -Option bietet. Sie müssen nur ein kleines Formular ausfüllen und es werden die Bilder vom iPhone 3Gs, iPad, BlackBerry Storm 2 und Google Nexus One gesendet.
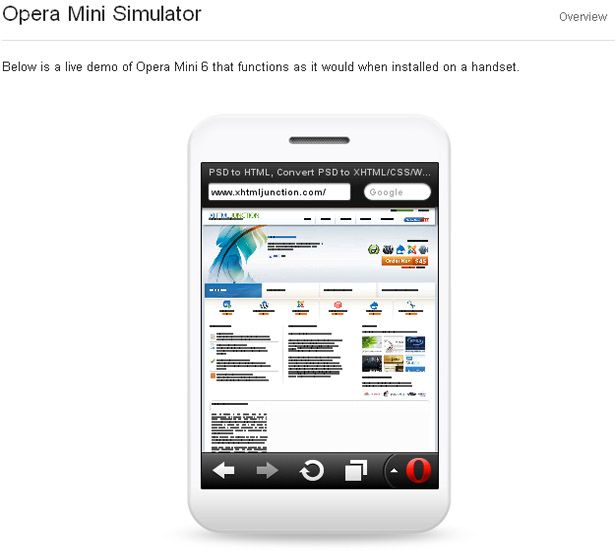
7. Opera Mobile Emulator
Opera ist einer der besten mobilen Webbrowser auf dem Markt. Fast jedes Java-kompatible Mobilteil unterstützt entweder Opera Mini oder Opera Mobile. Opera ist auch für iPhone-, Android- und Symbian-Plattformen verfügbar. Sie können Ihre Website in diesem mobilen Browser testen Online-Demo .
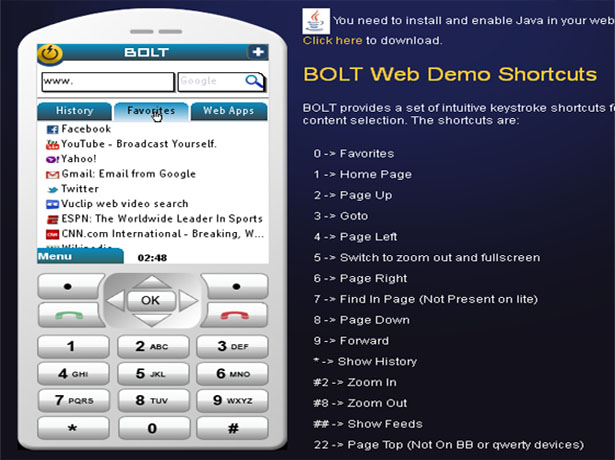
8. BOLT Demo
BOLZEN ist ein weiterer führender mobiler Webbrowser. Es funktioniert hauptsächlich mit Java-kompatiblen Handys, aber das Unternehmen plant auch eine Android-Version. Testen Sie Ihre Website auf BOLT mit seiner Online-Demo.
Fazit
Sie können die oben genannten Tools verwenden, um die Leistung Ihrer mobilen Website zu überprüfen. Entsprechend den Ergebnissen können Sie die Website so anpassen, dass sie auf jeder Plattform besser funktioniert. Wir hoffen, dass Sie diesen Beitrag hilfreich finden. Vergessen Sie nicht, Ihre Vorschläge und Kommentare zu teilen.
Haben Sie Vorschläge für mobile Tests? Irgendwelche anderen guten Apps da draußen, um das zu tun? Lass es uns in den Kommentaren wissen!