7 WordPress Plugins zum Ersetzen von Schriftarten
Es gibt eine Menge von Optionen für den Ersatz von Schriften, darunter einige großartige WordPress-Plugins, die das Ersetzen von Schriften so einfach wie nie zuvor machen.
Sicher, Sie können Ihre Schriftartenersetzung fest in Ihr Design (oder in eine Themenoptionsseite) einprogrammieren, aber ein Plugin ist manchmal eine viel bessere Option, besonders wenn Sie ein Theme abwärtskompatibel machen wollen.
Unten finden Sie sieben fantastische Font Replacement Plugins. Einige sind für kostenpflichtige Dienste gedacht, während andere mit kostenlosen Diensten arbeiten oder selbst gehostet werden.
Alle enthaltenen Plugins sind kompatibel zu WP 3.1.4 und die meisten sind kompatibel zu 3.2.1.
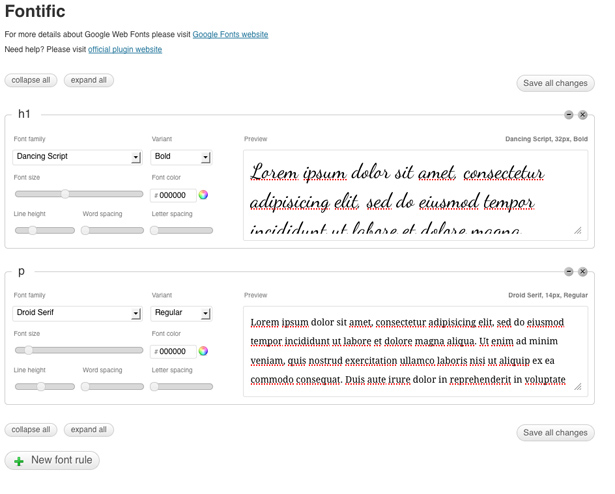
1. Sinnvoll
Sinnvoll ist mein persönliches Lieblings-Font-Ersatz-Plugin. Es funktioniert mit der Google Web Fonts-API, die Hunderte von kostenlosen Schriftarten für die Verwendung auf privaten und kommerziellen Websites ohne Anmeldung und ohne Aufwand zur Verfügung stellt.
Um Fontific zu verwenden, installieren und aktivieren Sie einfach das Plugin und definieren dann Font Rules im "Fonts" Panel im WP "Appearance" Menü. Wählen Sie einfach den CSS-Selektor, auf den Sie den Stil anwenden möchten, wählen Sie die Schriftart, die Sie für diesen Selektor verwenden möchten, und verwenden Sie dann Schieberegler und den Farbselektor, um Dinge wie Größe, Zeilenhöhe und Buchstabenabstand anzugeben.
Vorteile : Einfach zu installieren und einzurichten. Dropdown-Menüs und Schieberegler erleichtern die Verwendung auch für nicht technische Benutzer. Live-Vorschau ist wirklich hilfreich, wenn Sie nicht genau wissen, wie Sie Ihre Schriftarten gestalten möchten.
Nachteile : Wenn Sie eine Menge Selektoren zu stylen haben, kann es überwältigend sein, zu verwalten.
Durchschnittliche Bewertung auf WordPress.org : 4+ Sterne
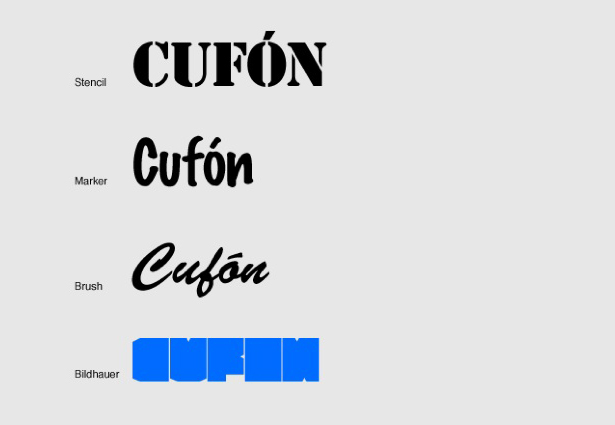
2. WP-Cufón
WP-Cufon ist ein einfaches Plugin zur Implementierung von Cufon Font Replacement auf Ihrer WP Site. Um es zu benutzen, konvertiere einfach deine Font-Dateien und lade sie in das Font-Verzeichnis des Plugins hoch (du kannst den Generator auf der Cufon-Website). Dann können Sie die Schriftarten aktivieren, die Sie im Admin-Menü verwenden möchten, und angeben, welche Elemente durch Cufon-Schriftarten ersetzt werden sollen.
WP-Cufon wird regelmäßig aktualisiert und ist derzeit auf Version 1.6.1.
Vorteile : Große Auswahl an verfügbaren Schriften. Einfach einzurichten.
Nachteile : Sie müssen Ihre eigenen Schriftartdateien hosten, was die Bandbreitennutzung auf Websites mit hohem Datenverkehr erheblich steigern kann. Sie sind auch dafür verantwortlich, sicherzustellen, dass die Lizenz für Ihre Schriftarten die Verwendung im Internet zulässt.
Durchschnittliche Bewertung auf WordPress.org : 4.5+ Sterne
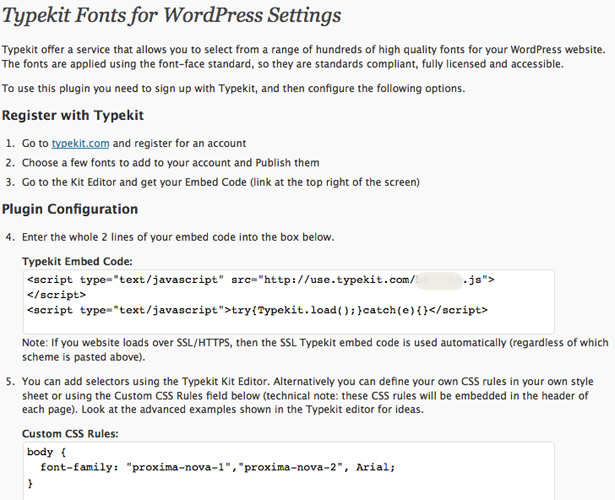
3. Typekit Schriftarten für WordPress
Wenn Sie Typekit-Schriftarten auf Ihrer WP-Site verwenden möchten, müssen Sie die Typekit Schriftarten für WordPress Plugin ist ein großartiger Ort, um zu beginnen. Im Gegensatz zu Google Web Fonts und Cufon hat Typekit Pläne bezahlt, die Ihnen Zugriff auf eine große Bibliothek von Schriftarten gewähren. Es gibt auch einen kostenlosen Plan, der eine begrenzte Anzahl von Schriftarten umfasst und bis zu 25.000 Seitenaufrufe pro Monat zusammen mit einigen anderen Einschränkungen umfasst.
Um das Plugin zu verwenden, installieren Sie es einfach in Ihrem Plugin-Verzeichnis und aktivieren Sie es. Rufen Sie dann in Ihrem WordPress-Dashboard das Typekit-Schriftarten-Bedienfeld auf und geben Sie Ihren Typekit-Einbettungscode ein. Von dort aus können Sie CSS-Selektoren einrichten und CSS-Regeln in den Plugin-Einstellungen eingeben.
Vorteile : Jede Menge Schriftarten zur Auswahl. Einfach einzurichten.
Nachteile : Sie müssen zahlen, wenn Sie mehr als die Testbibliothek von Schriftarten verwenden möchten oder höhere Seitenaufrufe haben.
Durchschnittliche Bewertung auf WordPress.org : 3.5+ Sterne
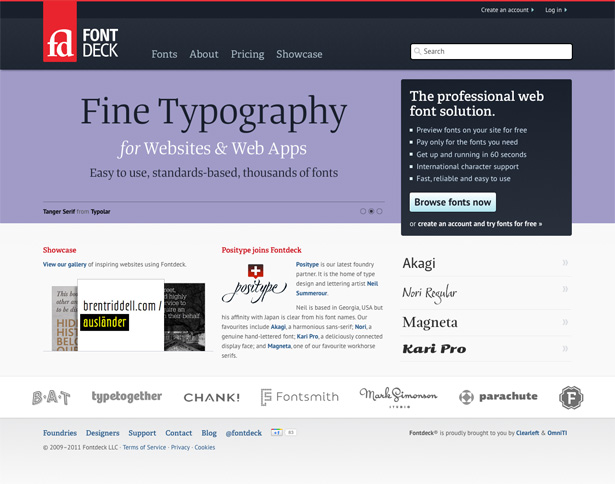
4. Fontdeck
Das Fontdeck Mit diesem Plugin können Sie ganz einfach Fontdeck-Schriftarten zu Ihrer WP-Website hinzufügen. Fontdeck hat eine riesige Sammlung von Premium-Schriften, beginnend bei nur 2,50 $ pro Schriftart und pro Jahr (mit einem Durchschnittspreis von etwa 7,50 $ pro Font, pro Jahr). Sie können auch benutzerdefinierte Schriftarten für Clients hosten und sehr große Verkehrswebsites verarbeiten.
Um das Fontdeck-Plugin zu verwenden, installieren Sie es einfach im Plugins-Verzeichnis Ihrer Site und aktivieren Sie es. Dann erstellen Sie Ihr Website-Projekt auf der Fontdeck-Website und fügen Sie Ihre Schriftarten hinzu. Von dort fügen Sie die Projekt-ID von Fontdeck in die Plugin-Einstellungsseite ein. Von dort aus können Sie auswählen, welche Textarten von welcher Schriftart angesprochen werden.
Pros : Fontdeck hat sehr wettbewerbsfähige Preise im Vergleich zu vielen Premium-Web-Font-Anbietern.
Nachteile : Setup ist etwas komplexer als einige andere Plugins. Keine Verwaltung von Fontdeck-Projekten innerhalb des Plugins.
Durchschnittliche Bewertung auf WordPress.org : 5 Sterne
5. WP-Webschriftarten
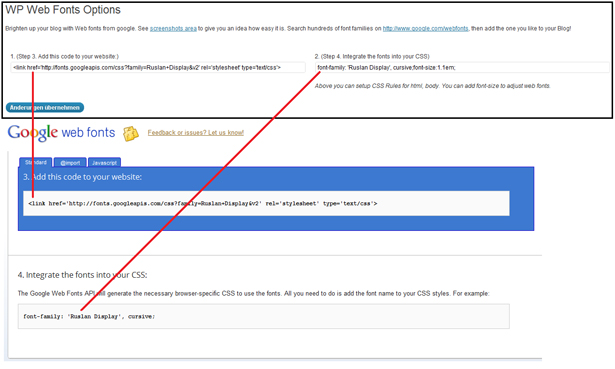
WP Webschriften ist ein weiteres Plugin, das mit Google Web Fonts funktioniert. Um sie zu verwenden, suchen Sie einfach die gewünschten Schriften auf der Google Web Fonts-Website. Kopieren Sie dann den Code und fügen Sie ihn an der entsprechenden Stelle auf der Seite WP Web Fonts Options ein, um sie dem HTML- und CSS-Code Ihrer Site hinzuzufügen.
Von dort aus ist es nicht ganz klar, wie Sie diese Zeichensätze tatsächlich in Ihre Stylesheets integrieren, ohne direkt das CSS des Themas zu bearbeiten oder Selektoren direkt in Schritt 2 hinzuzufügen. Andernfalls werden die Zeichensätze auf Ihrer gesamten Website durch die ausgewählte Webschriftart ersetzt.
Vorteile : Einfach zu installieren.
Nachteile : Das Plugin ist nicht eigenständig und erfordert das Kopieren und Einfügen von Code von der Google Web Fonts-Site. Es scheint auch, Sie auf nur eine Webschriftart zu beschränken.
Durchschnittliche Bewertung auf WordPress.org : 5 Sterne
6. WP Google Schriftarten
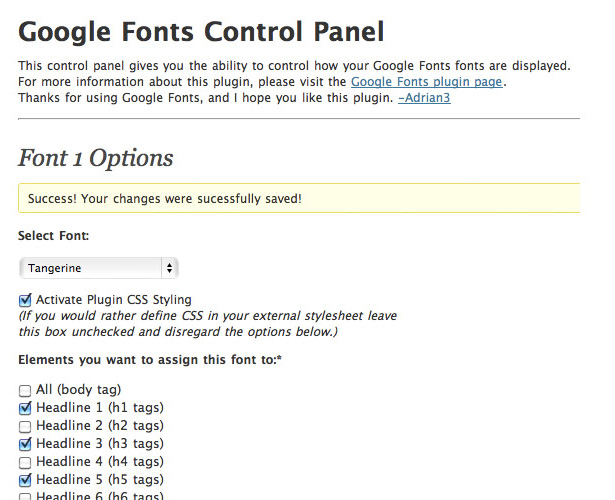
WP Google Schriftarten ist ein weiteres Google Web Fonts-Plugin. Dieser ist besonders einfach für nicht-technische Benutzer zu verwenden. Wählen Sie einfach die Schriftart, die Sie verwenden möchten, aus dem Dropdown-Menü, wählen Sie das Element aus, dem Sie es zuweisen möchten, und speichern Sie. Sie können auch benutzerdefiniertes CSS einfügen oder die Schriftarten in Ihrem externen Stylesheet fest codieren.
Es zeigt auch eine Vorschau der verfügbaren Schriftarten, was praktisch ist, da es keine Live-Vorschau gibt.
Vorteile : Vielseitig für technische und nicht-technische Benutzer.
Nachteile : Keine Live-Vorschau.
Durchschnittliche Bewertung auf WordPress.org : 4.5+ Sterne
7. AnyFont
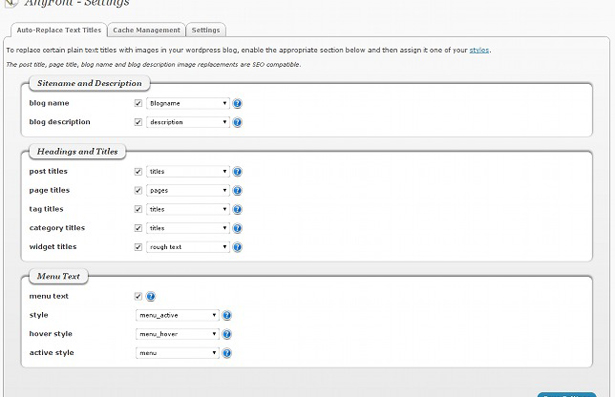
AnyFont ermöglicht Ihnen, TrueType von OpenType-Schriftart auf Ihrer WordPress-Website zu verwenden. Es benutzt FontServ.com um Ihre Schriften in die verschiedenen Webfont-Formate zu konvertieren. Der integrierte Font-Manager erleichtert das Hochladen Ihrer Schriften und enthält eine Zeichentabelle, mit der Sie überprüfen können, welche Zeichen für jede Schriftart verfügbar sind.
Es gibt zusätzliche Stilverwaltungsoptionen, einschließlich Schlagschatten. Sie können Schriftarten in Ihren Posts oder Seiten anwenden oder sie auf Ihre CSS-Elemente anwenden. Die Installation ist einfach. Installieren und aktivieren Sie das Plugin, richten Sie Ihr Konto auf FontServ.com ein und geben Sie Ihren API-Schlüssel ein.
Vorteile : Funktioniert mit jeder TrueType- oder OpenType-Schriftart. Gibt Ihnen viele Nutzungsmöglichkeiten.
Nachteile : Sie sind verantwortlich für das Hosten Ihrer eigenen Schriftarten. Sie sind auch dafür verantwortlich, sicherzustellen, dass die verwendeten Schriften ordnungsgemäß lizenziert sind.
Durchschnittliche Bewertung auf WordPress.org : 3+ Sterne
Fazit
Während es in den neuesten Versionen von WordPress derzeit nur eine begrenzte Anzahl von Optionen zum Ersetzen von Schriftarten gibt, sind die verfügbaren Optionen ausgezeichnet. Egal, ob Sie einen Premium-Service, eine selbst gehostete Option oder einen kostenlosen Service wünschen, es gibt ein oben aufgeführtes Plugin, das für Sie funktioniert.
Die Webfont-Implementierung wird in naher Zukunft aufgrund der Optionen, die es für Designer eröffnet, sicher wachsen, und in den kommenden Monaten und Jahren werden sicherlich weitere Font-Replacement-Plugins verfügbar sein.
In der Zwischenzeit, was ist dein Lieblings-Font-Ersatz-Plugin? Haben wir etwas oben vermisst? Lass es uns in den Kommentaren wissen!