50+ unglaubliche Freebies für Webdesigner, März 2015
Das Web ist vollgepackt mit einigen der erstaunlichsten, inspirierendsten und absolut coolsten Projekte, die Sie jemals sehen werden. Und dank der fantastischen Webdesign-Community sind viele von ihnen völlig kostenlos.
Heute führen wir unsere monatliche Zusammenfassung der besten Ressourcen für Webdesigner fort. Wir haben frische Schriften, Plugins, Vorlagen, Tools und allerlei Leckereien zu eurer Freude. Genießen!
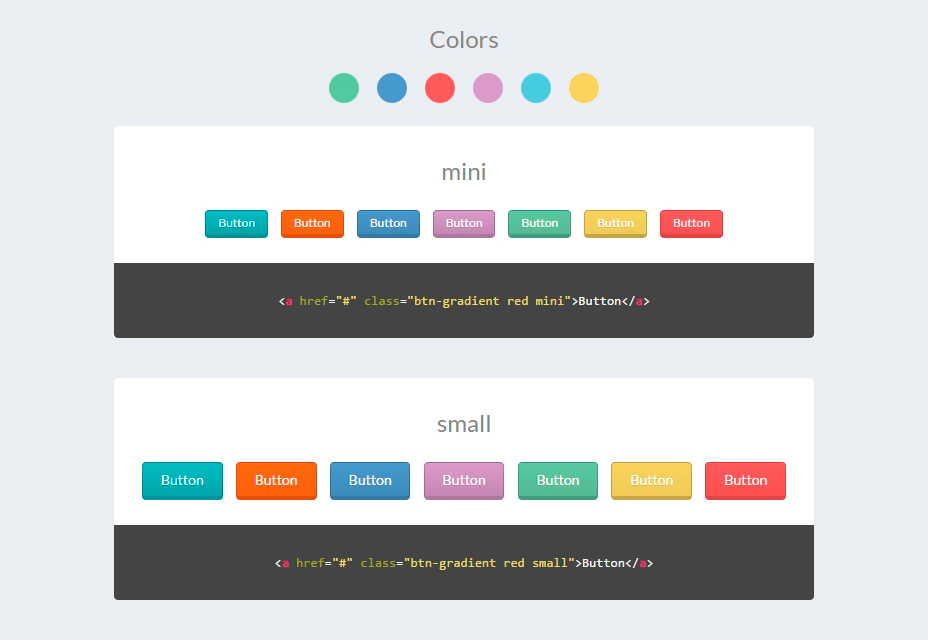
50 + CSS Button Designs
Eine große Sammlung von Schaltflächen, die mit CSS erstellt wurden, damit Sie sie in Ihre Entwicklung integrieren können, indem Sie den bereitgestellten Quellcode verwenden.
Holz Vektor-Muster
Ein anpassbares Muster, um Ihren Designelementen ein bisschen mehr Realismus und Detail zu geben.
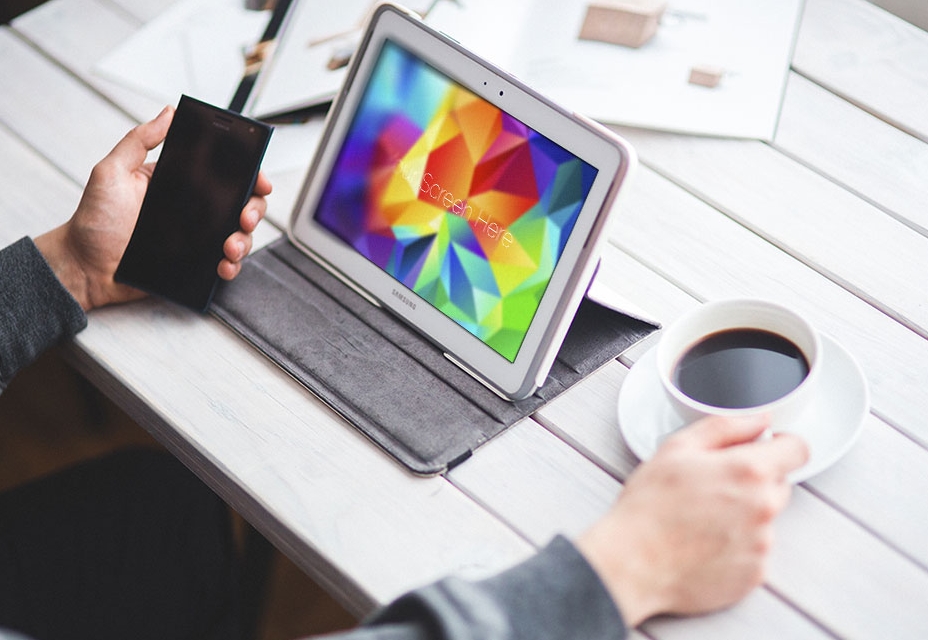
Samsung Galaxy Note Mockups
Ein schönes Trio von Galaxy Note-Modellen, die Sie in Präsentationen oder für Designzwecke verwenden können. Sie können sie in Photoshop bearbeiten und die intelligenten Ebenen verwenden, um den Vorgang zu vereinfachen.
Moto 360 Uhr Sketch-Ressource
Ein gut geschichtetes Set mit der Moto 360 Watch als Hauptdarsteller. Downloaden und ändern Sie alles, was Sie wollen mit Sketch.
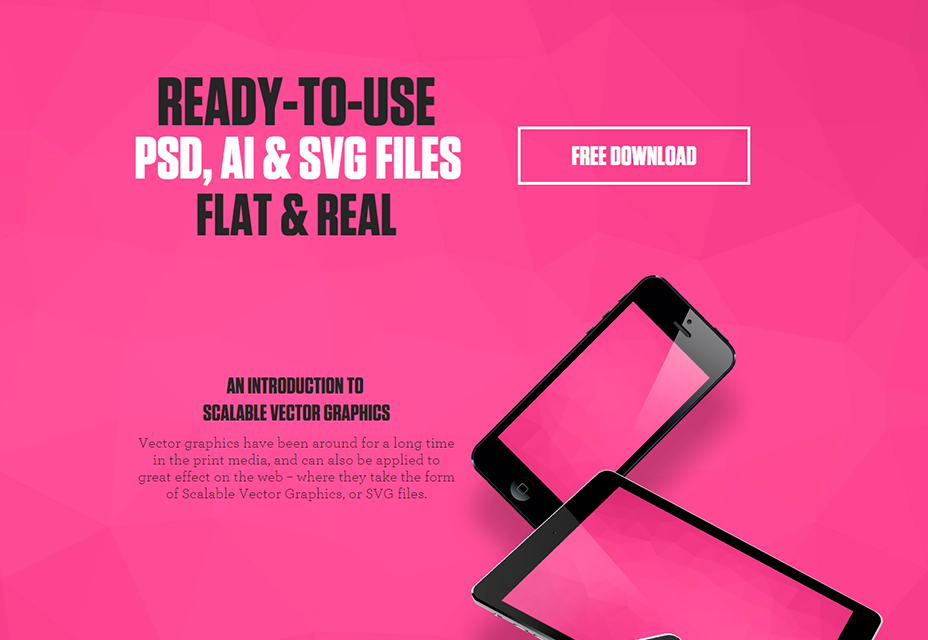
Flaches Vektorgeräte-Paket
Eine großartige Sammlung von Geräten für Mockups und Entwicklung. Die Flexibilität, die mit den Formaten PSD, AI und SVG geboten wird, ist ein erhebliches Plus.
Freebie: Küchenikonen-Set
Eine tolle Packung mit 40 einfachen Icons zum Essen und Kochen, die in den Formaten PSD, PNG, EPS und AI zur einfachen Bearbeitung erhältlich sind.
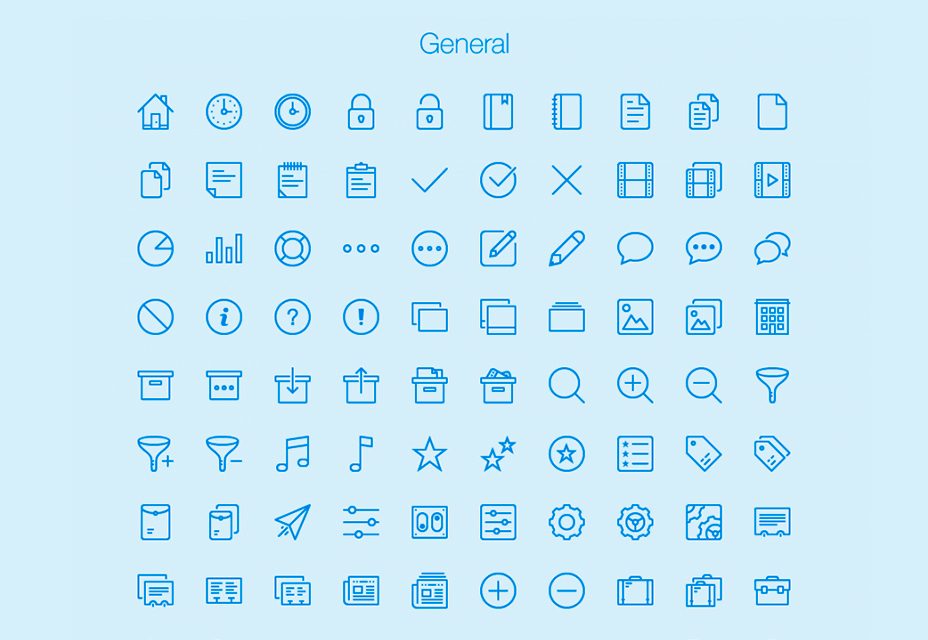
Lynny-Vektor-Icons
Eine große Reihe von Vektor-Icons in acht Kategorien unterteilt, nützlich für jede Art von Design-Arbeit.
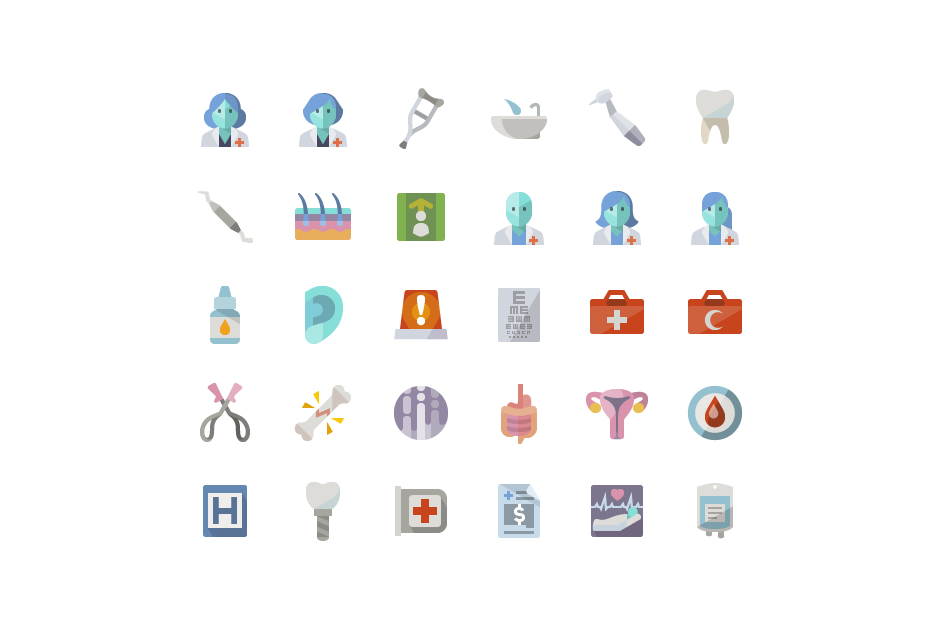
Flache medizinische Icon Set
Ein skurriles Paket mit medizinischen Symbolen. Perfekt für Fitness-Apps oder Gesundheitsprojekte.
Street Poster Vorlage
Eine coole Vorlage, um Werbemaßnahmen für Ihre nächste Veranstaltung, Ihr Geschäft oder Ihr Projekt zu gestalten. Durch die Einbindung von InDesign-, Illustrator- und Photoshop-Dateien können Sie das beste Werkzeug zum Bearbeiten auswählen.
Niedriges Poly-Hintergrund-Bündel
Eine bunte Reihe großer Bilder mit einer geometrischen Art. Sie werden abstrakte Formen von Tieren, berühmten Orten, Landschaften und mehr finden.
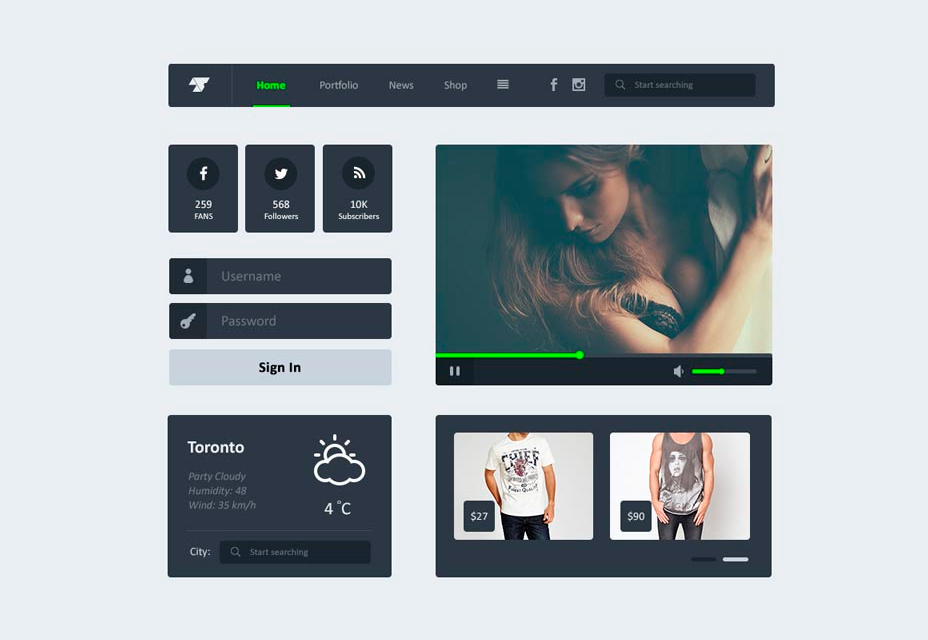
Dunkelflache UI-Kit
Ein einfaches Benutzeroberflächen-Design basierend auf Komponenten für verschiedene Zwecke. Bearbeitbar in Photoshop.
Uzers UI-Kit
Uzers ist ein neues Projekt mit dem Ziel, Ihnen qualitativ hochwertige Designs für Web und Mobile zu bieten. Dieses kostenlose UI-Kit ist eine perfekte Einführung in das, was sie erreichen möchten.
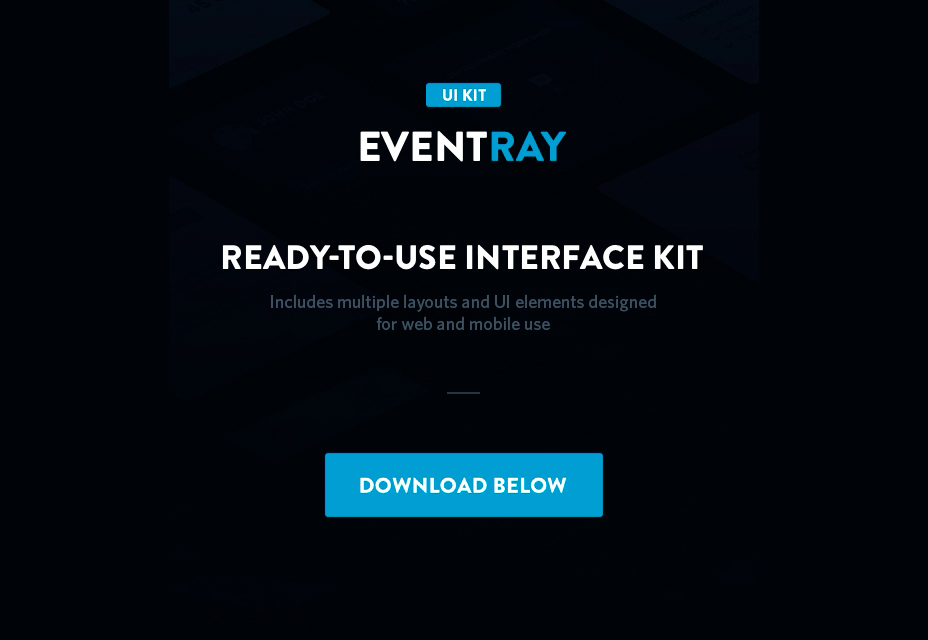
EventRay UI Design
Helfen Sie sich selbst bei der Erstellung des nächsten gut aussehenden Web- oder mobilen Designs mit diesem kompletten UI-Kit.
Againts Schriftart
Eine sehr interessante Schriftart, mit der Sie ein schönes Chaos für Ihre Schlagzeilen erstellen können, indem Sie alternative Glyphen und zusätzliche Ligaturen zur Anpassung verwenden.
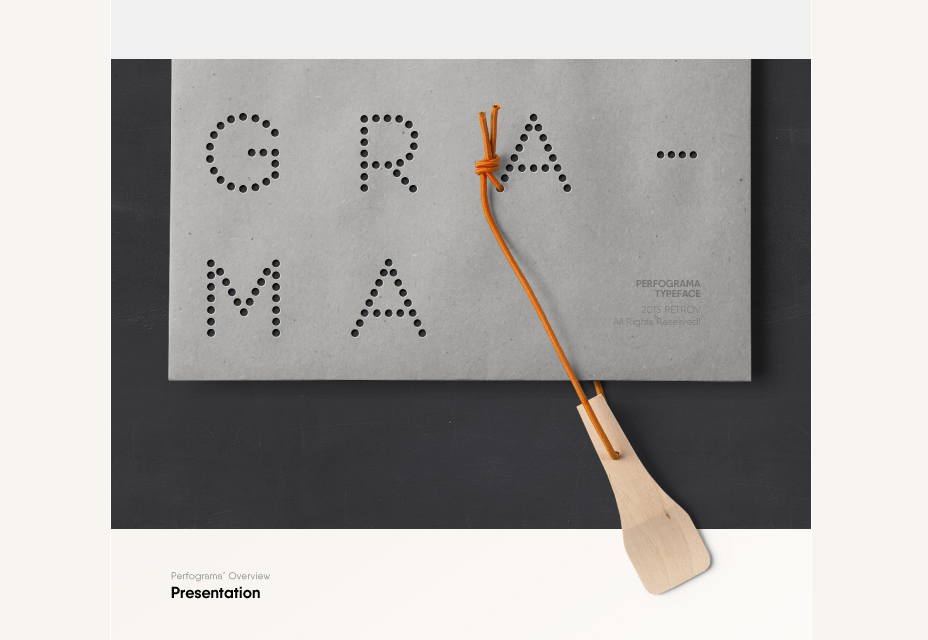
Perfograma: Eine kostenlose Schriftart mit einer Geschichte
Eine skurrile Schrift, die von der Mark I inspiriert wurde, einer der ersten Rechenmaschinen überhaupt, die Informationen aus Stücken von gelochtem Papier gelesen hat, daher die Punkte.
Serendipity Skript Schriftart
Eine schöne Schreibschrift mit einem starken handschriftlichen Aussehen. Es enthält eine breite Reihe von Sonderzeichen, um mehrere Sprachen anzupassen.
Kontanter Schriftart
Eine sehr interessante monospaced, experimentelle Schriftart mit Unterstützung für einige europäische Sprachen.
Quad: Geometrische Schriftfamilie
Ein fettes neues Schriftbild mit drei tollen Styles, die von Schwarz zu einem Outline-Stil reichen. Perfekt, um großformatigen Texten einen auffälligen Look zu verleihen.
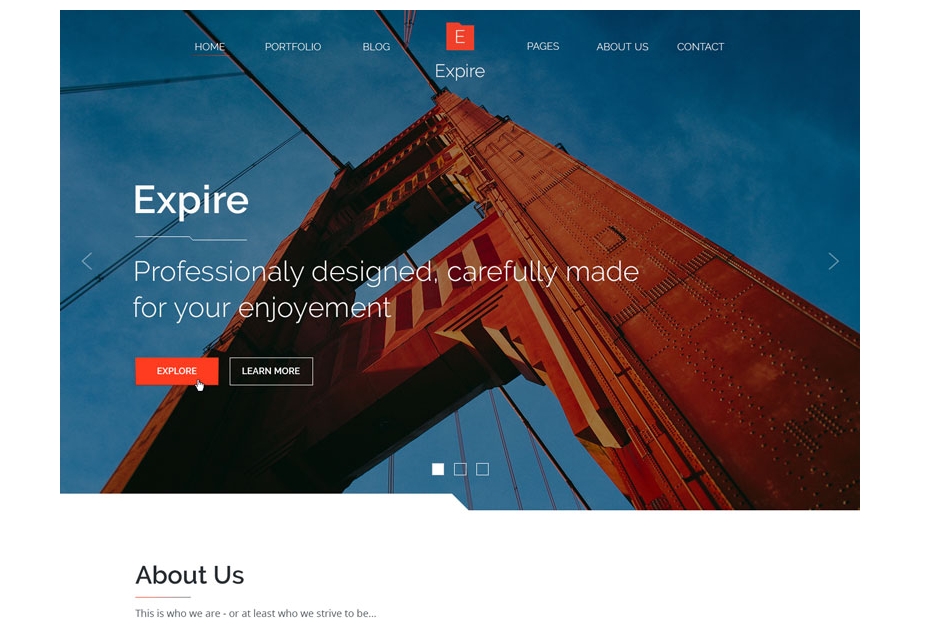
Expire PSD-Thema
Ein PSD-Thema mit vier Seiten für Zuhause, Blog, Typografie und Posts, die alle ein sauberes und professionelles Layout verwenden.
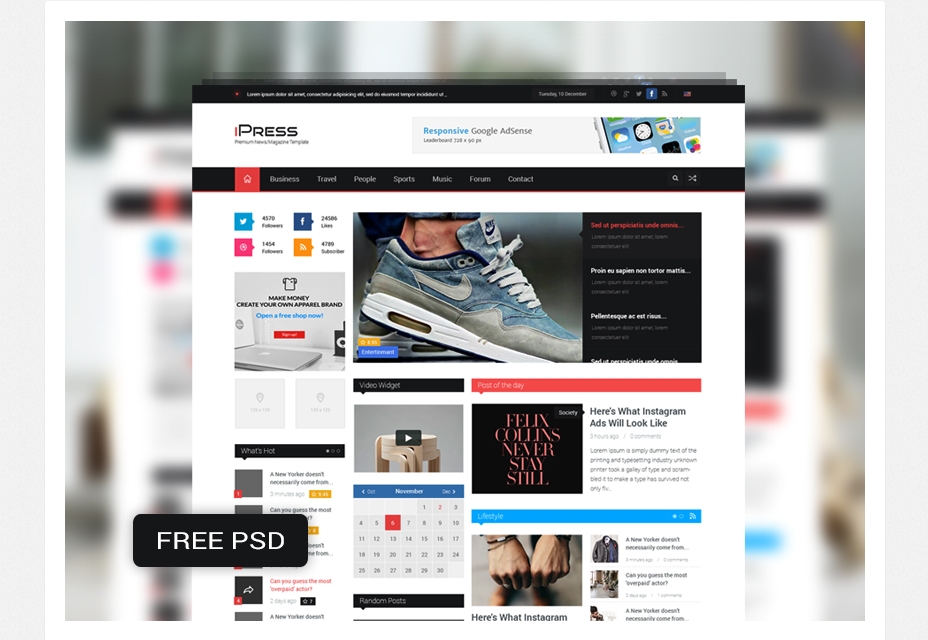
iPress: Magazin und Blog-Vorlage
Ein cooles Design im PSD-Format für eine inhaltsreiche Website. Am besten für Magazine, Nachrichtenseiten oder Blogs, die immer neues Material hinzufügen.
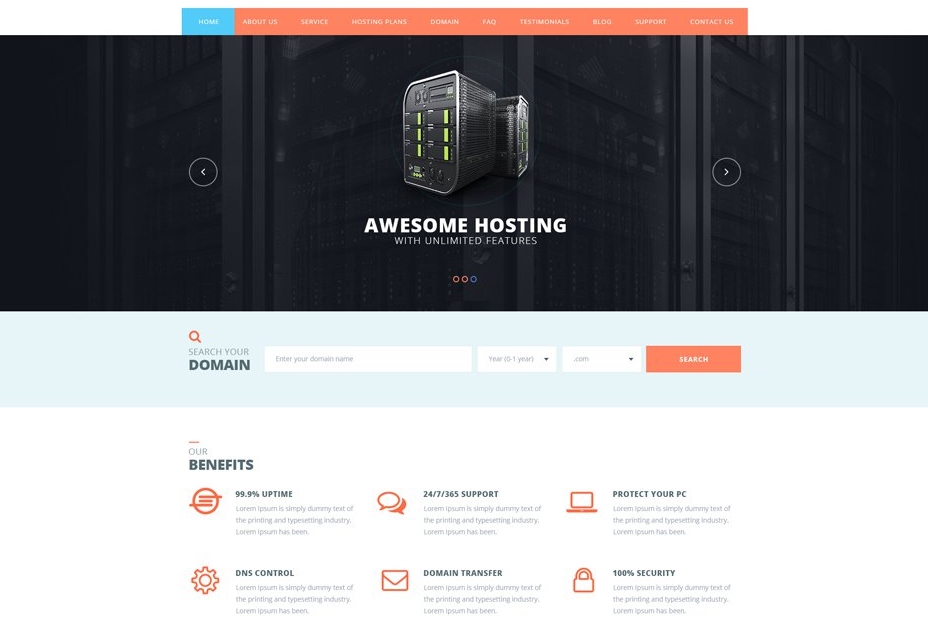
Hosting Web Template-Designs
Planen Sie eine neue Hosting-Firma zu gründen oder möchten Sie Ihrer Website eine visuelle Überarbeitung geben? Dies wäre ein großartiger Ort, um zu suchen.
Flache Magazinvorlage
Eine flache Vorlage, ideal für Zeitschriften und Nachrichten-Websites. Kostenlos im PSD-Format zur Verfügung gestellt.
Capoverso Thema
Ein inhaltliches Thema, das auf ein minimales Layout und eine starke Typografie abzielt, um einen störungsfreien Look zu erzielen.
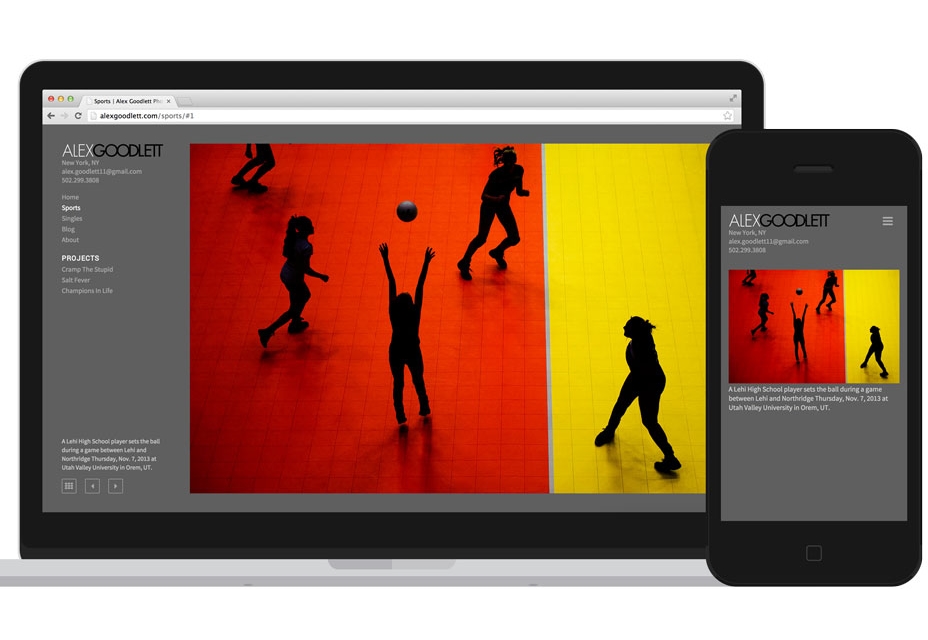
Solofolio: Das ultimative WordPress Portfolio Theme
Mit Blick auf Bilder und Portfolioseiten bietet SoloFolio eine fantastische Plattform, um Ihre Inhalte elegant darzustellen.
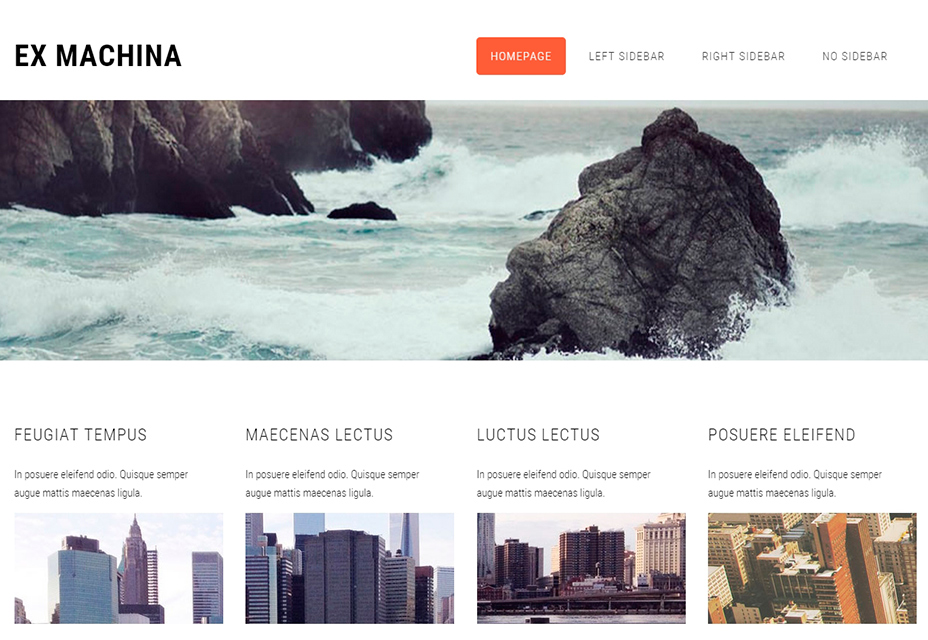
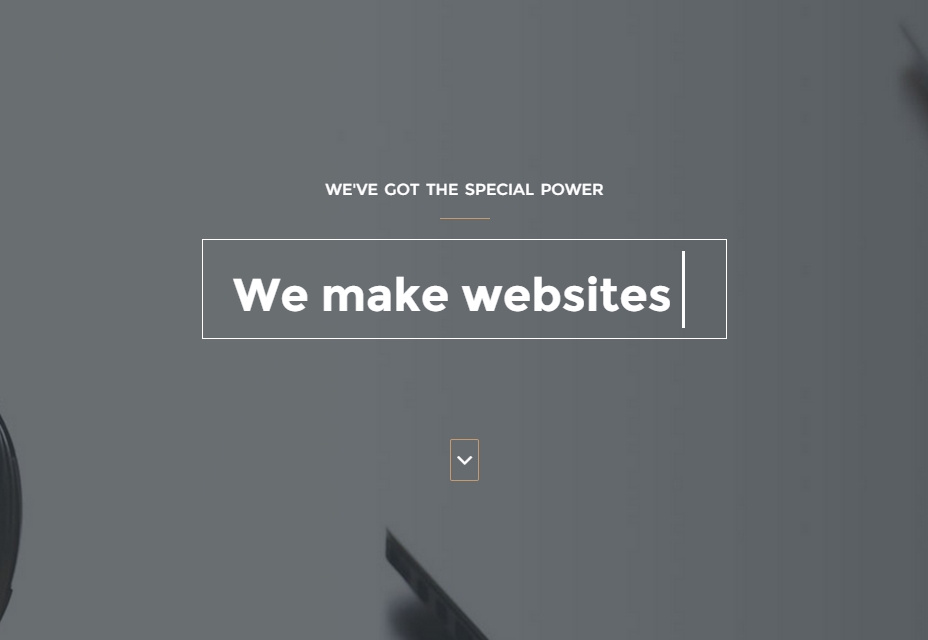
Ex Machina HTML5 Vorlage
Eine reaktionsschnelle HTML5-Vorlage mit sehr klaren Looks und einem bildschirmbreiten Header, der der Seite einen ausgefallenen Touch verleiht.
Portfolio HTML-Vorlage
Wie der Name schon sagt, eignet sich diese Vorlage am besten als Plattform, auf der Sie zeigen können, was Sie tun können, und sie online bewerben. Es verfügt über ein einfaches, elegantes Layout und nutzt Bilder.
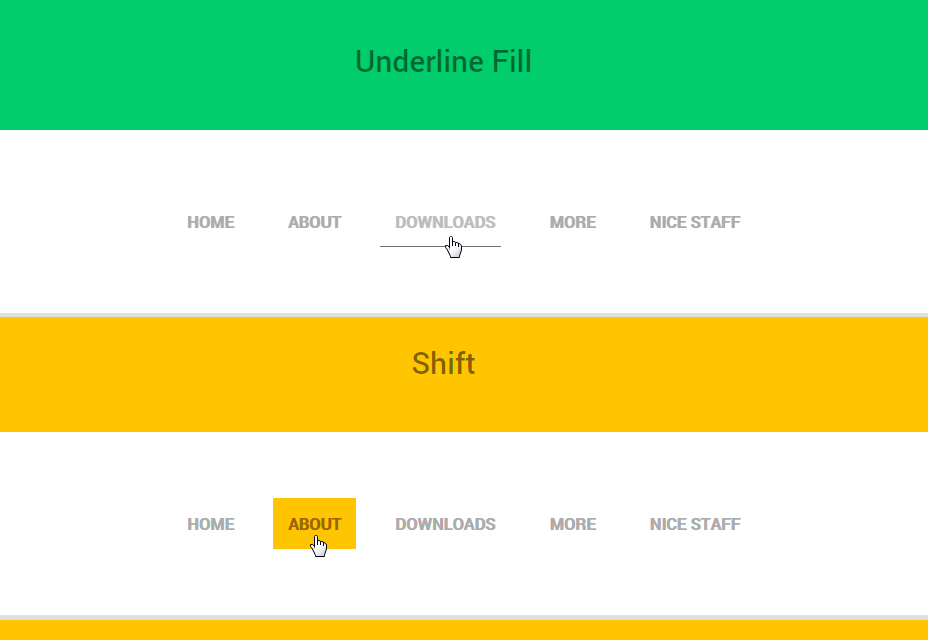
Schwebeflug-Effekte
Eine Sammlung verschiedener Hover-Effekte und Animationen, die auf eine Reihe von farbigen Schaltflächen mit nichts als CSS angewendet werden.
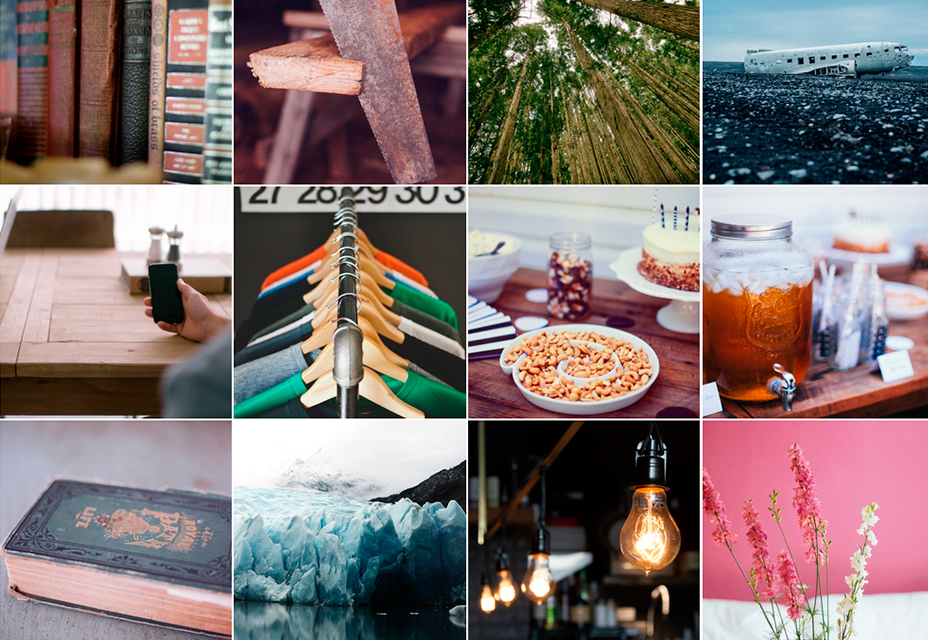
Mosaigrid
Dieses großartige Experiment organisiert alle Bilder in einem Raster neu, um den verfügbaren Platz optimal zu nutzen.
AngularJS Animationen
Ein nettes Experiment, das die neue Bibliothek gsTimelines nutzt , um komplexe Animationen in ein Projekt zu implementieren.
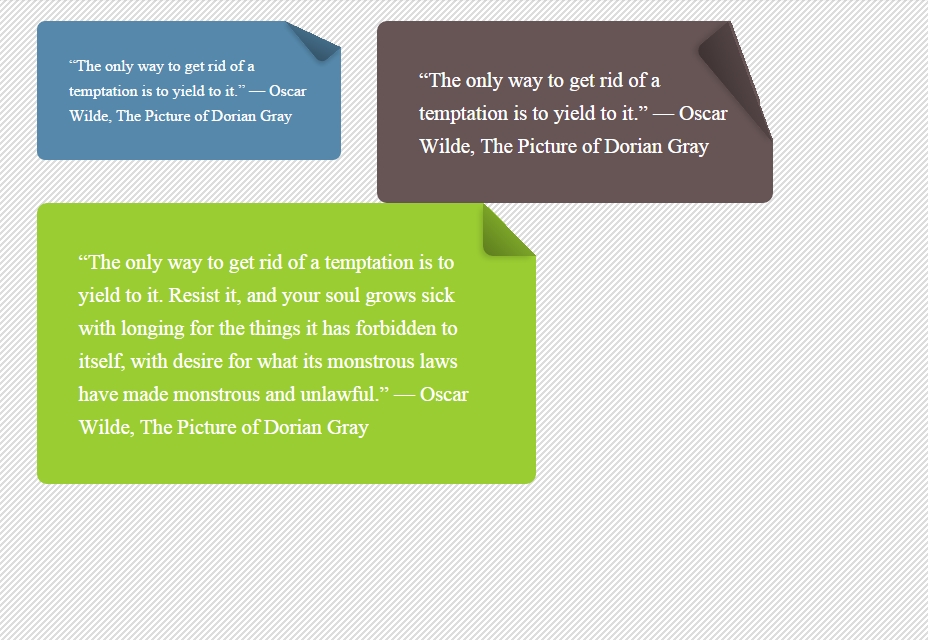
Gefaltete Ecken mit reinem CSS
Ein Trio von Elementen mit einem gefalteten Eckeneffekt. Erstellt mit reinem CSS von Lea Verou.
Hardening-Rahmen
Als potenziell wichtiges Werkzeug für die Sicherheit Ihres Projekts wurde das Hardening Framework vom Team der Deutschen Telekom entwickelt, um eine einfache automatische Härtung für Ihren Server zu ermöglichen. Stellen Sie sicher, dass Sie die GitHub-Seite zum Herunterladen besuchen.
Mootor-Framework
Machen Sie die Entwicklung mobiler Apps mit diesem coolen HTML5-Framework vertraut, das auf kleinere Bildschirme ausgerichtet ist.
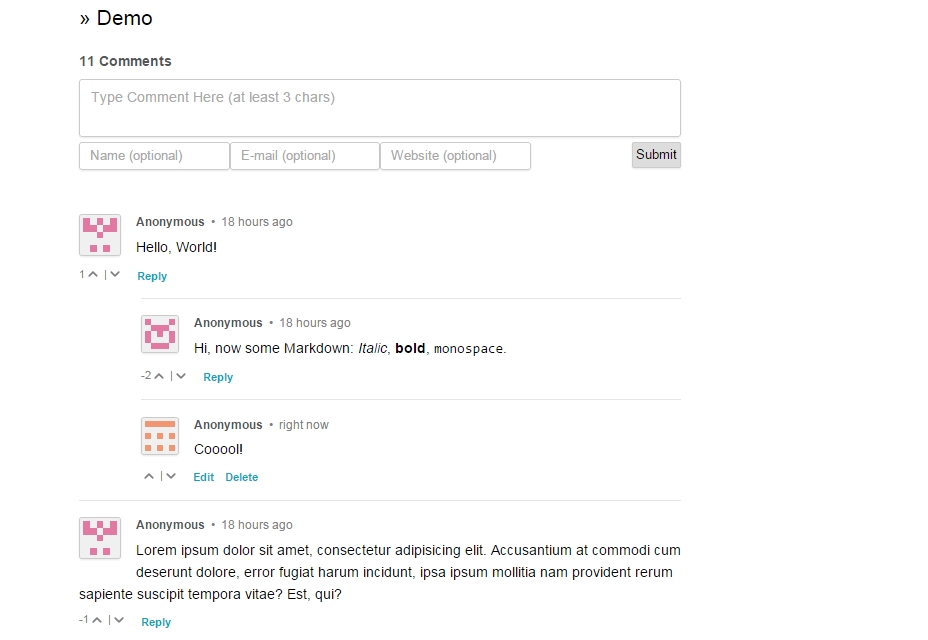
Isso Kommentare
Dieser Kommentarserver funktioniert ähnlich wie Disqus und aktiviert die Unterhaltungen am Ende Ihrer Publikation.
Codecast: Echtzeit-HTML und CSS
Ein äußerst nützliches Werkzeug für Menschen, die diese beiden Sprachen lernen und unterrichten und gleichzeitig über Screencasts kommunizieren und gleichzeitig programmieren können.
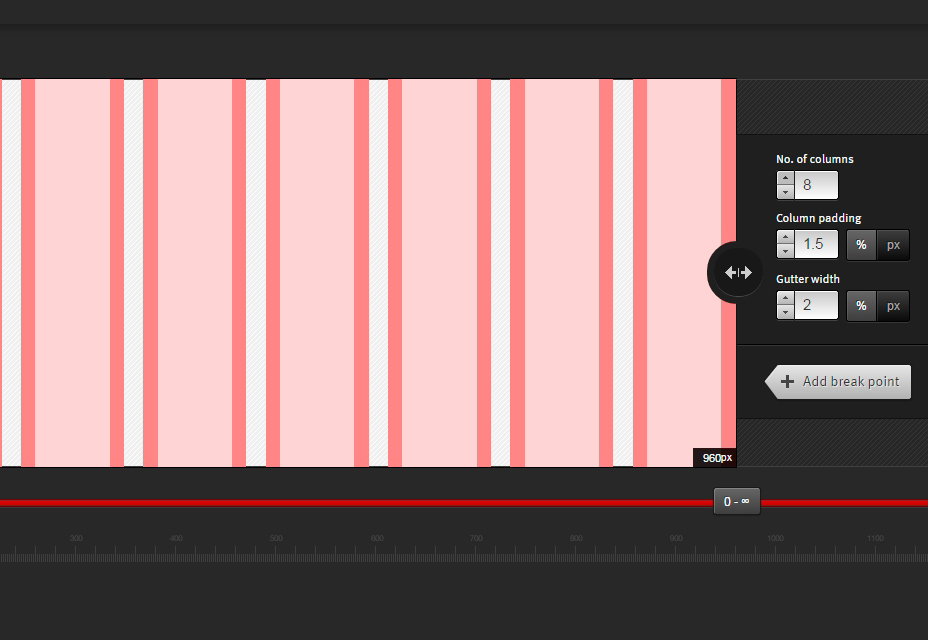
Gridpak: Der Responsive Grid Generator
Geben Sie Ihre eigenen gewünschten Parameter ein, um schnelle Raster für die Implementierung in Ihrem nächsten Projekt zu erstellen.
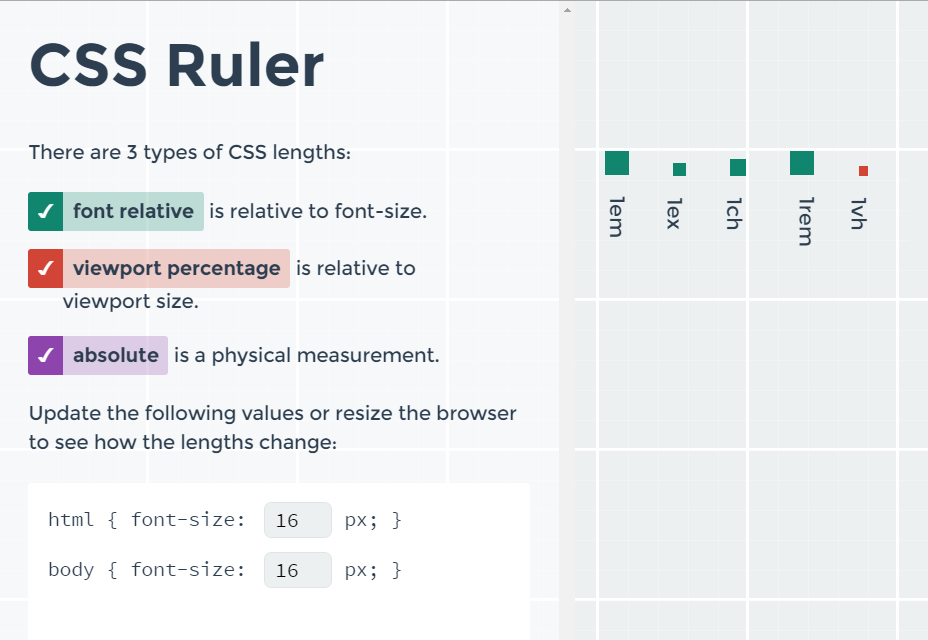
CSS Ruler: Erforsche CSS Längen
Lernen Sie etwas über CSS und erkunden Sie seine Möglichkeiten, indem Sie in diesem interaktiven Schaufenster mit Längen experimentieren.
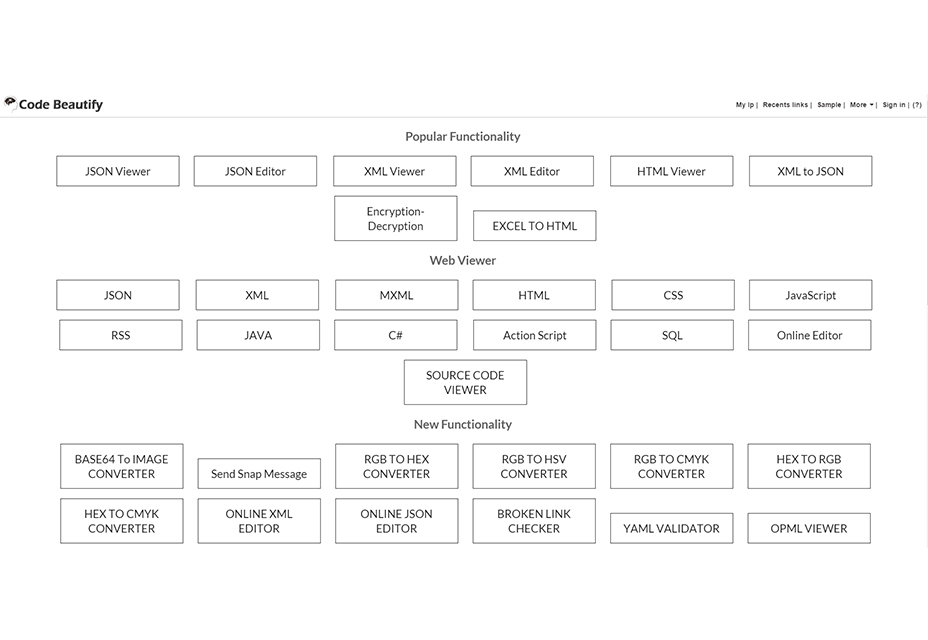
Eine Reihe von kostenlosen Online-Tools für Entwickler
Eine erstaunliche Sammlung mit Dutzenden von Tools für Entwickler, einschließlich Code-Viewern, Konvertern und anderen Hilfsprogrammen, um Ihre Arbeit zu vereinfachen.
Stoff: Mobile Entwicklungsplattform
Fabric ist eine Reihe von Tools, die von mobilen Entwicklern für mobile Entwickler entwickelt wurden. Es zielt darauf ab, alle gängigen Probleme zu lösen, die beim Erstellen von Weltklasse-Anwendungen im Weg stehen.
Frontend-Zeugs
Eine saubere Sammlung von Tools für Webprojekte. Es besteht hauptsächlich aus JavaScript-Material und wird ständig aktualisiert.
Wesentliche Reaktion
Wenn Sie nach einem reinen Grundlagenpaket zum Erstellen von React-Apps suchen, könnte Essential eine gute Alternative sein.
jQuery Scalem Plugin
Ein jQuery-Plugin, mit dem Sie jedes Element der Website anpassungsfähig machen und sich an alle Bildschirmgrößen anpassen können.
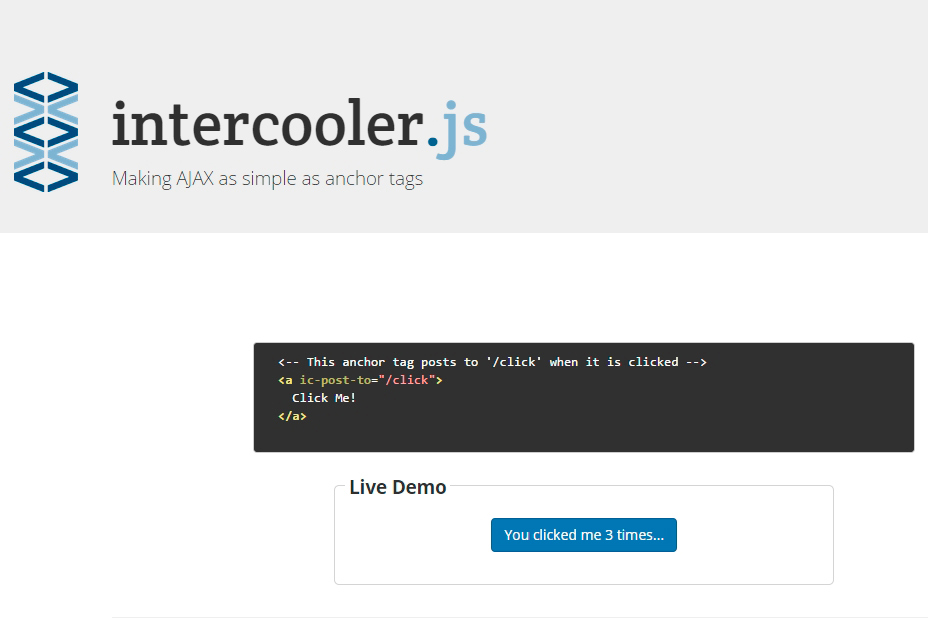
Intercooler.js
Dieses Plugin vereinfacht die Verwendung von AJAX und macht die Sprache für HTML-Benutzer etwas vertrauter.
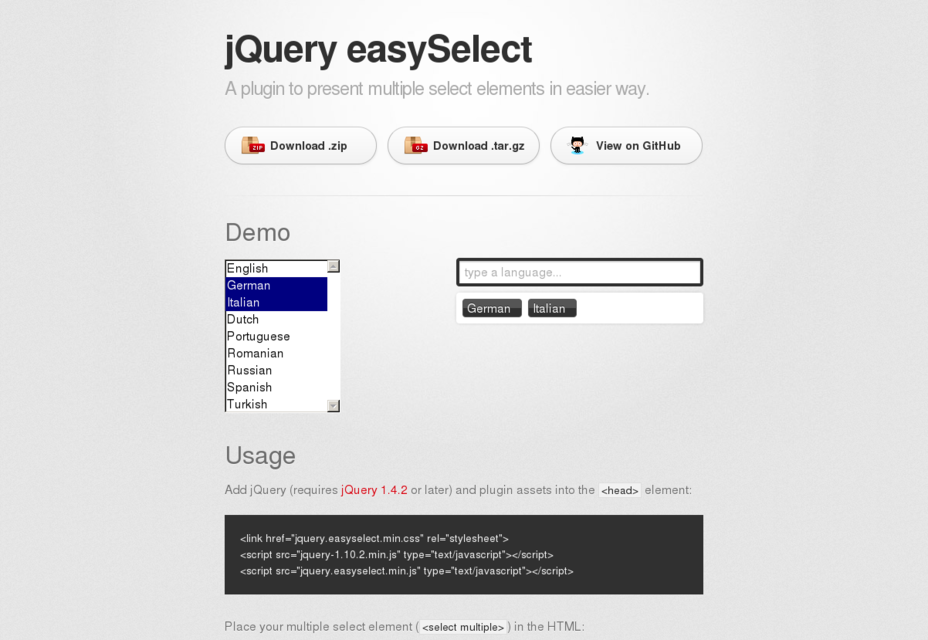
JQuery EasySelect
Ein nützliches jQuery-Plugin, mit dem Benutzer mehrere Auswahlen schneller und einfacher machen können.
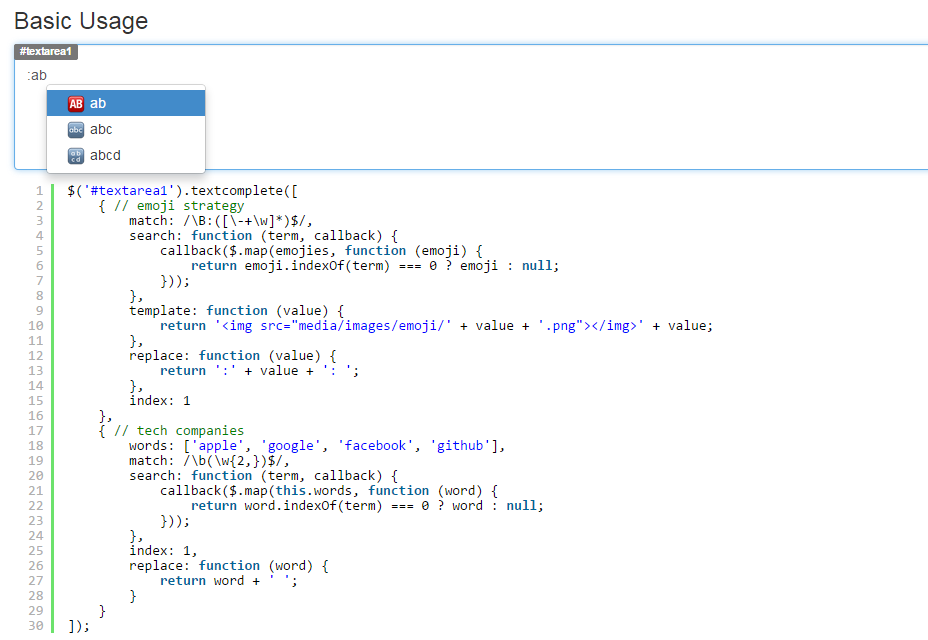
jQuery Textkomplett
Ein interessantes Tool, mit dem Sie Autovervollständigungsoptionen zu Ihren Textfeldern hinzufügen können.
Nunchuck.js
Diese Bibliothek ermöglicht es Entwicklern, mobile Browser-Steuerelemente über ein extrem leichtes Tool in Browser-basierte JavaScript-Spiele zu integrieren.
Rimg: Eine reaktionsfähige Bildlösung
Verwenden Sie reines JavaScript in Browsern, die Medienabfragen unterstützen, um die Bilder auf der Website ansprechend zu gestalten.
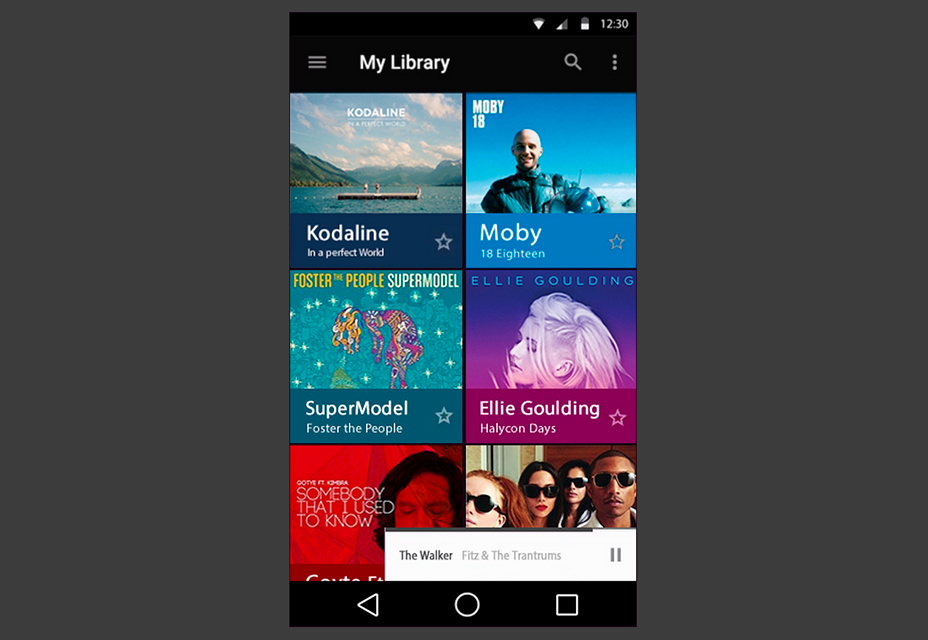
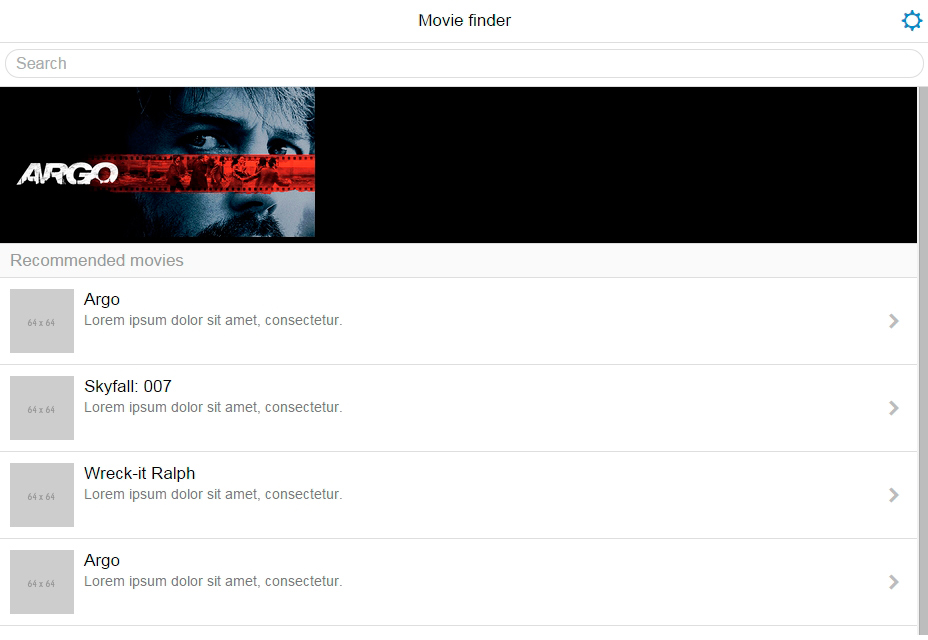
Ratsche
Ratchet vereinfacht die App-Entwicklung für Web-Profis und ermöglicht ihnen, mobile Apps mit bekannten HTML-, JS- und CSS-Komponenten zu erstellen.
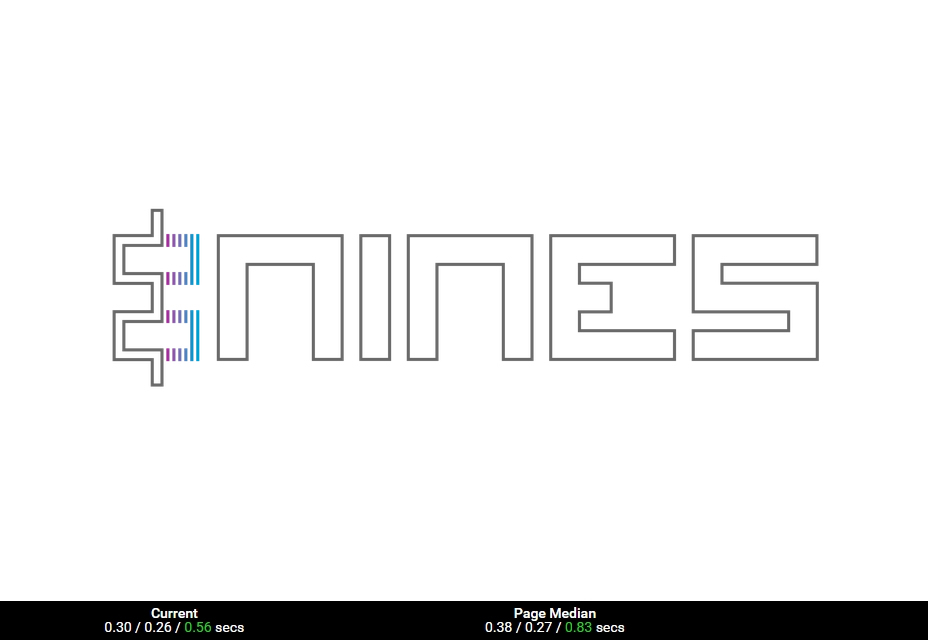
Neun: Web Performance Tool
Verfolgen Sie alle Probleme in Verbindung mit der Leistung Ihres Webprojekts mit diesem übersichtlichen Tool.
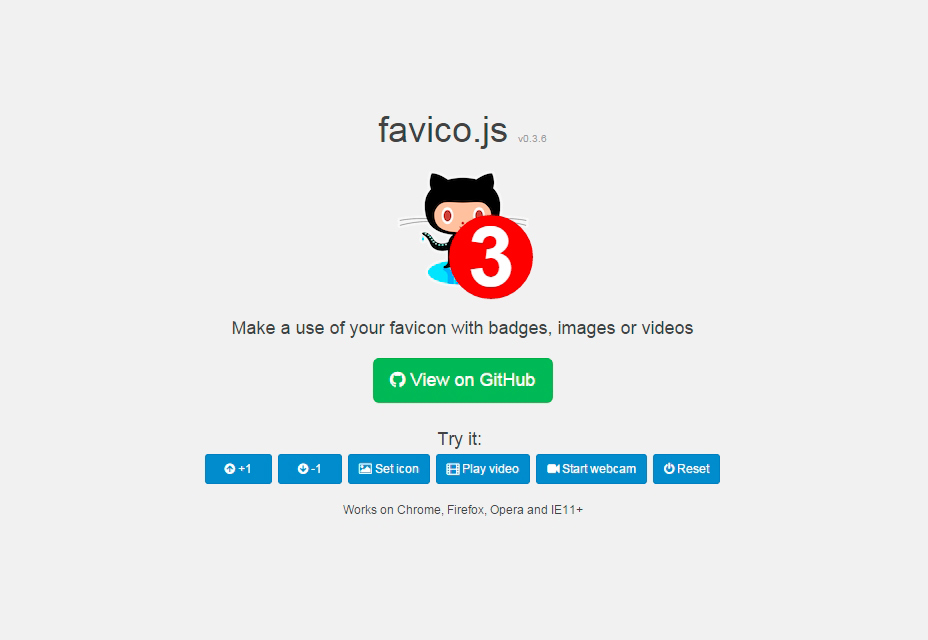
Favico.js
Ein beeindruckendes Tool, um Ihre Favicon-Alternativen wie Animationen, Farben oder sogar Projektvideos von Ihrer Webcam zu verwenden!
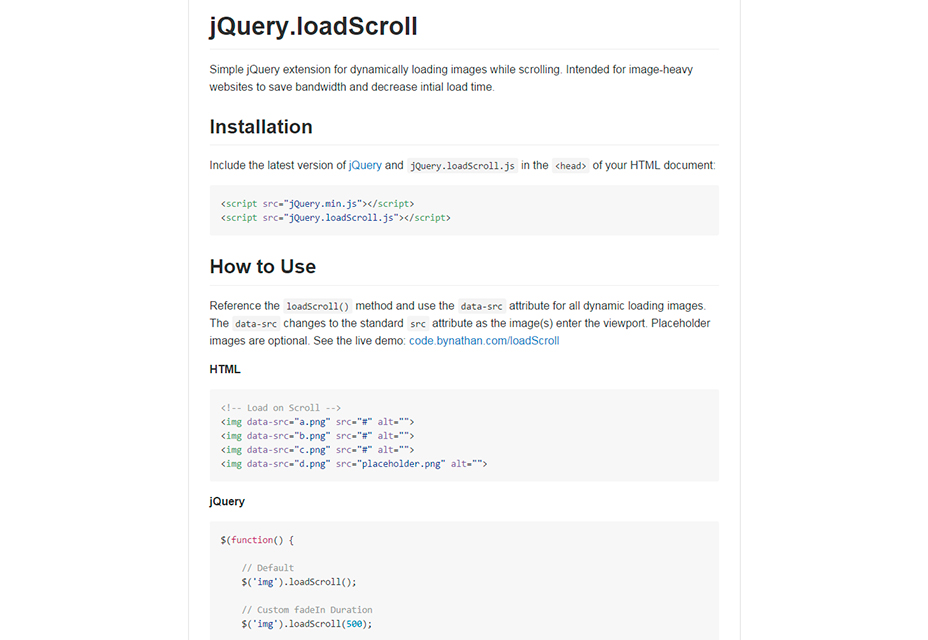
jQuery Load Scrollen
Diese jQuery-Erweiterung lädt Bilder auf der Website erst, nachdem sie zu ihnen gescrollt haben. Verwenden Sie es, um die anfänglichen Ladezeiten in Image-schweren Projekten zu verbessern.
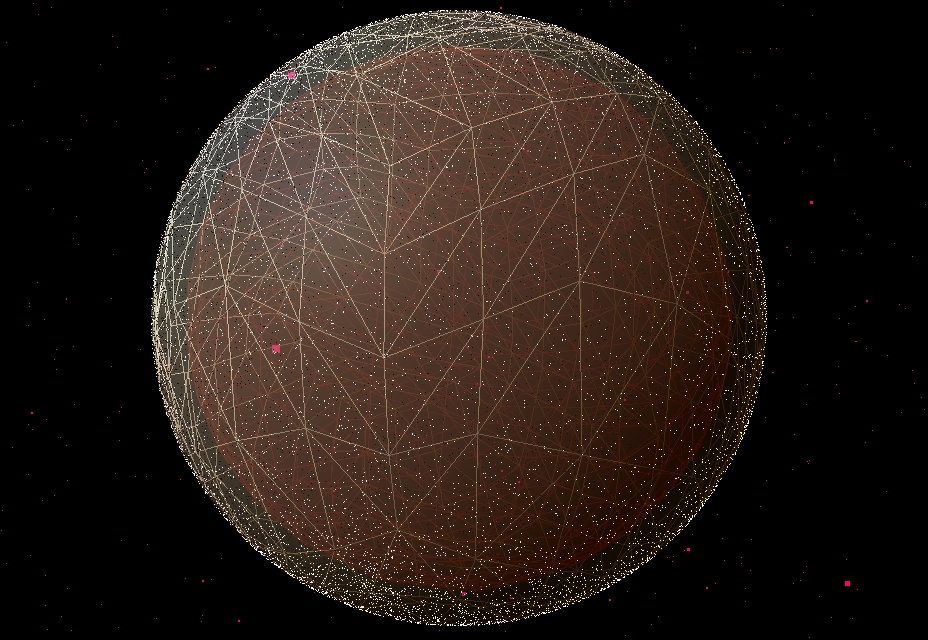
Experiment: Spielen mit Partikeln und Folien
Ein wunderschönes Experiment von Luigi Mannoni, wo er diese erstaunliche Kugel kreiert, die auf Ihre Aktionen mit der Maus reagiert und dadurch ständig animiert.