50+ Frische Ressourcen für Designer, Oktober 2015
Hallo! Hier sind wir wieder mit diesen erstaunlichen Ressourcen für Ihre Web- und Grafikdesign-Projekte. Tauchen Sie ein in den Ozean einzigartiger Schriften, köstlicher Icons, cooler Mockups und Wireframes, Print- und Web-Templates, leistungsstarker Entwicklungs- und Design-Tools und stapeln Sie mehr.
Geh und tauche ein!
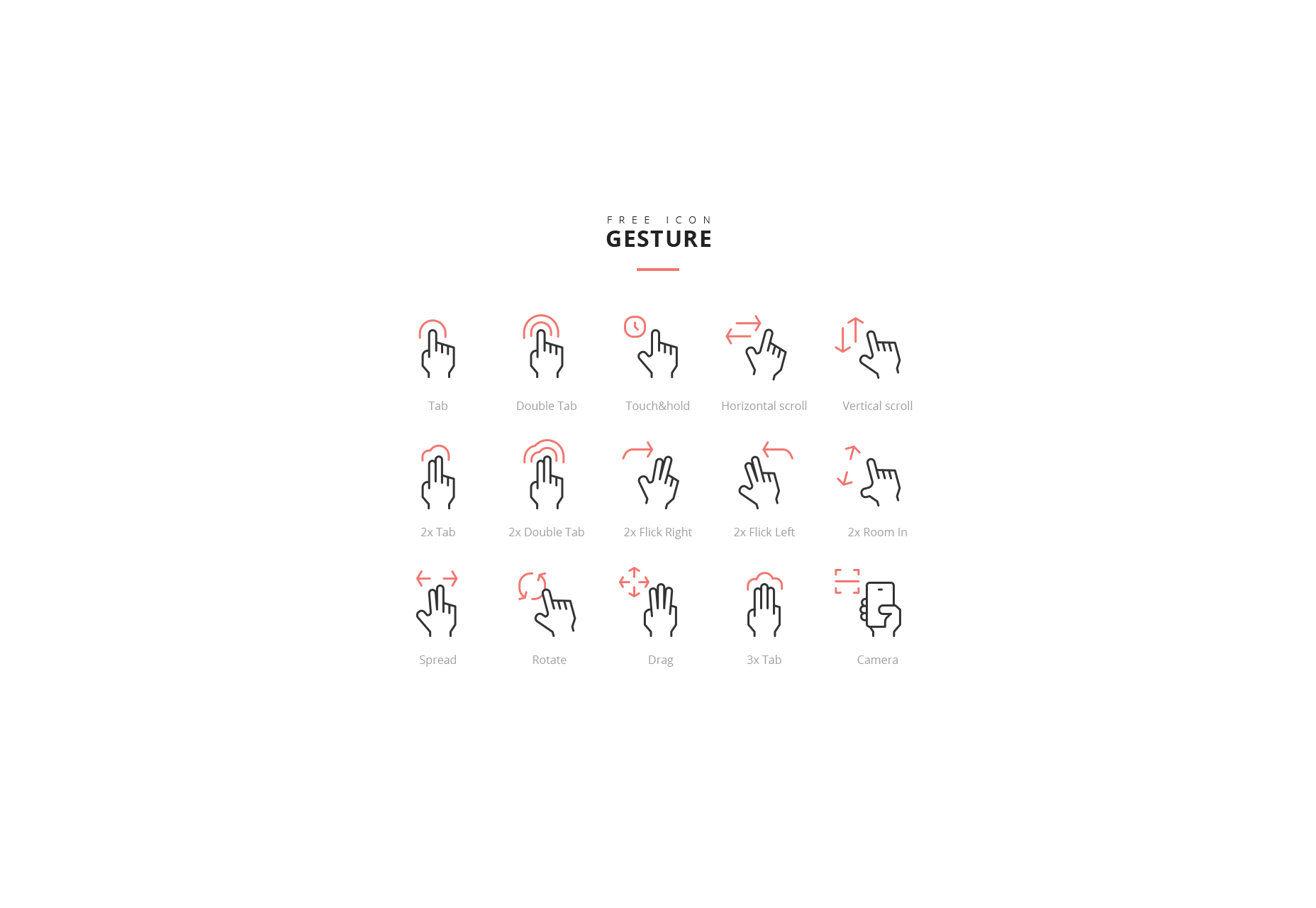
15 Touch-Gesten AI- und PSD-Symbole eingestellt
Ein Satz von 15 Umriss-Symbolen, die Touchscreen-Gesten darstellen, wie Tippen mit zwei Fingern, Doppeltippen, Antippen und Halten, Einklemmen, Herausziehen, Hochschieben oder Ablegen unter anderem.
Freie 44 Wetter Skizzenikonen eingestellt
Eine Reihe von 44 dünnen, skizzierten Symbolen für Sketch in Bezug auf Wetterbedingungen wie Sturm, Regen, Sonne, Wolken, Wind und mehr für Tag und Nacht.
Riesige flache Lebensmittelikonen eingestellt
Eine Sammlung von mehr als 6.000 Icons im flachen Stil, die alle Arten von Lebensmitteln wie Milchprodukte, Obst, Gemüse, Gewürze, Fertiggerichte, Getränke, Getränke und vieles mehr repräsentieren. Sie alle kommen im Format AI und PNG-Vorschau von 24 bis 512 Pixel.
Smokey: ein cooler und glatter Photoshop-Pinsel
Smokey ist ein Pinselset, das ziemlich realistisch aussehende Effekte bietet, die sehr gut zu handgeschriebenen Schriften mit einem kühlen, liberalen Stil passen würden.
Minimale Logoschablone
Ein Satz von 25 minimalen Logo-Vorlagen von Hasibur Rahman, die in einem klaren Linienstil kommen. Diese Logos kommen jeweils in einer individuellen PSD-Datei und 4 AI-Dateien.
Apple Watch Sketch Drahtmodellsatz
Ein Satz von 6 Apple Watch Wireframes, die im Sketch-Format erstellt wurden und sowohl Outline- als auch farbige Bildschirme für Musikplayer, Nachrichten und die Analoguhr enthalten.
Buch- und Visitenkartenmodell
Ein fantastisches Set fotorealistischer Modelle für ein Buch und Visitenkarten, perfekt für Firmenmarken. Diese Modelle kommen im PSD-Format und wurden von AlienValley veröffentlicht. Sie sind für den persönlichen Gebrauch frei.
75 Desktop- und Mobilgeräte modellieren Modelle
Eine Reihe von 75 Modellen in Linienform, die 20 Desktop-, Mobil- und Wearable-Geräte wie: iMac, iPhone, Galaxy, Nexus, Lumia und Samsung Gear S und viele andere darstellen. Es gibt insgesamt 75 Elemente, die die verschiedenen Perspektiven der Geräte im AI-Format zählen.
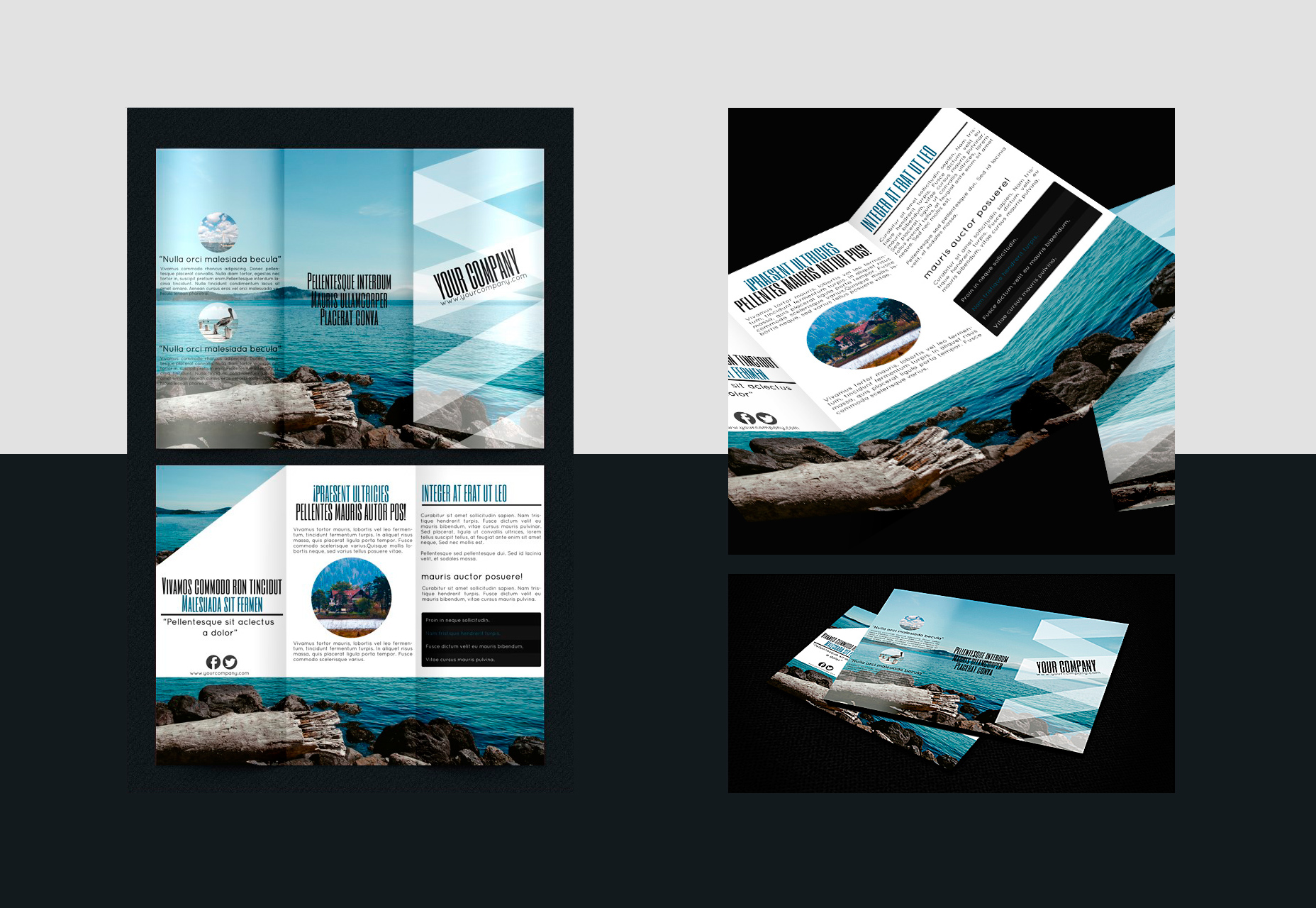
Tourismus-themed Trifold Broschüre PSD, INDD, & Ai Vorlage
Eine dreifach gefaltete Broschüre Vorlage, die in PSD, AI und INDD-Formate, die ein Thema Tourismus hat, aber für mehrere Geschäftszwecke geeignet ist. Es verfügt über einen Hintergrund in voller Größe mit schwarzem Text und gerahmte Bilder sowie ausgefüllte Symbole, die ihm einen frischen, aber professionellen Look verleihen.
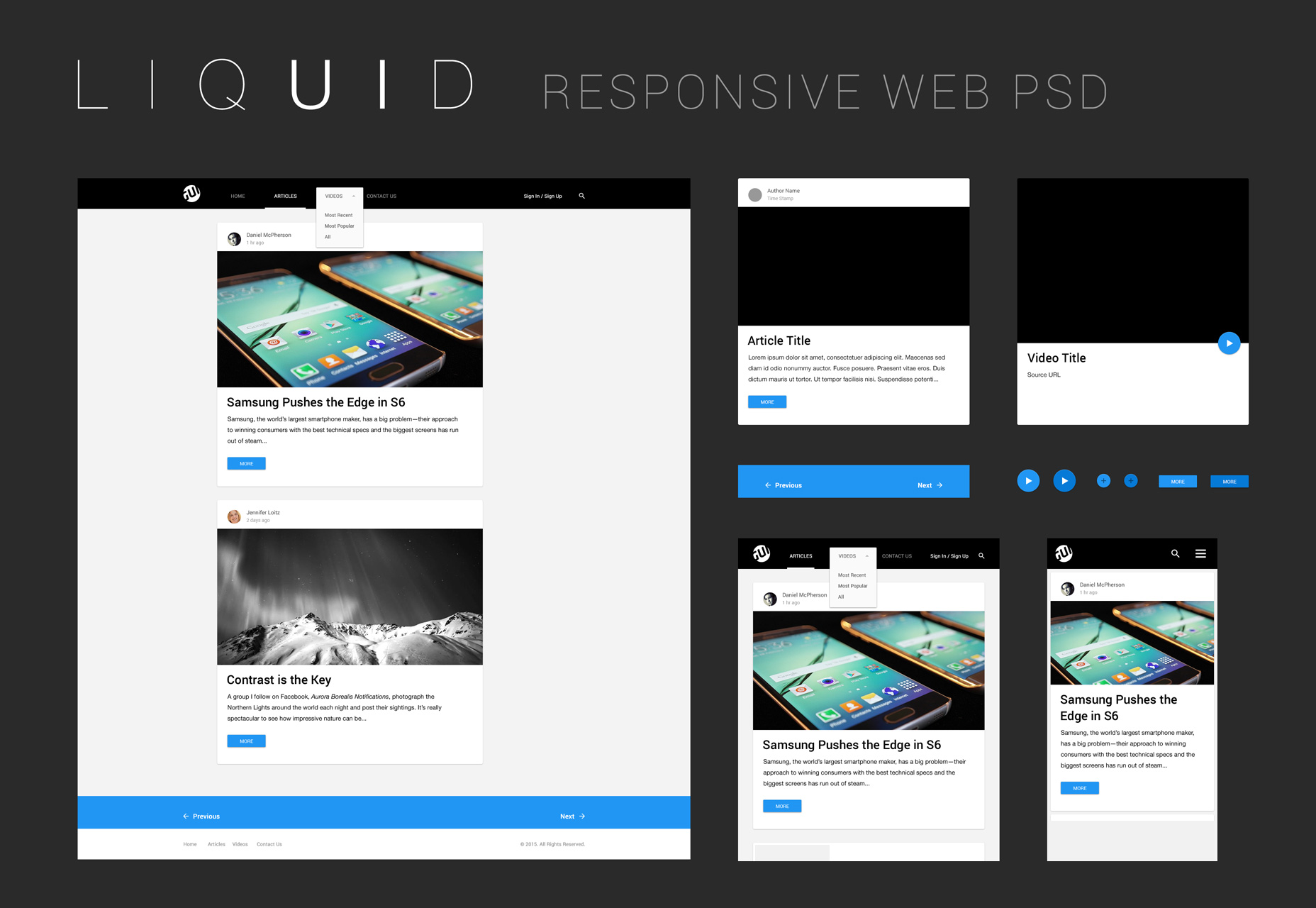
Liquid: ein sauberes PSD-Web-UI-Kit
Liquid ist ein Web Template-UI-Kit, das in PSD erstellt wurde und in verschiedenen Variationen auf Bildschirmgröße erhältlich ist, sowie einzelne Karten für einen Videoplayer, Artikelbeiträge, Suchleisten und vieles mehr.
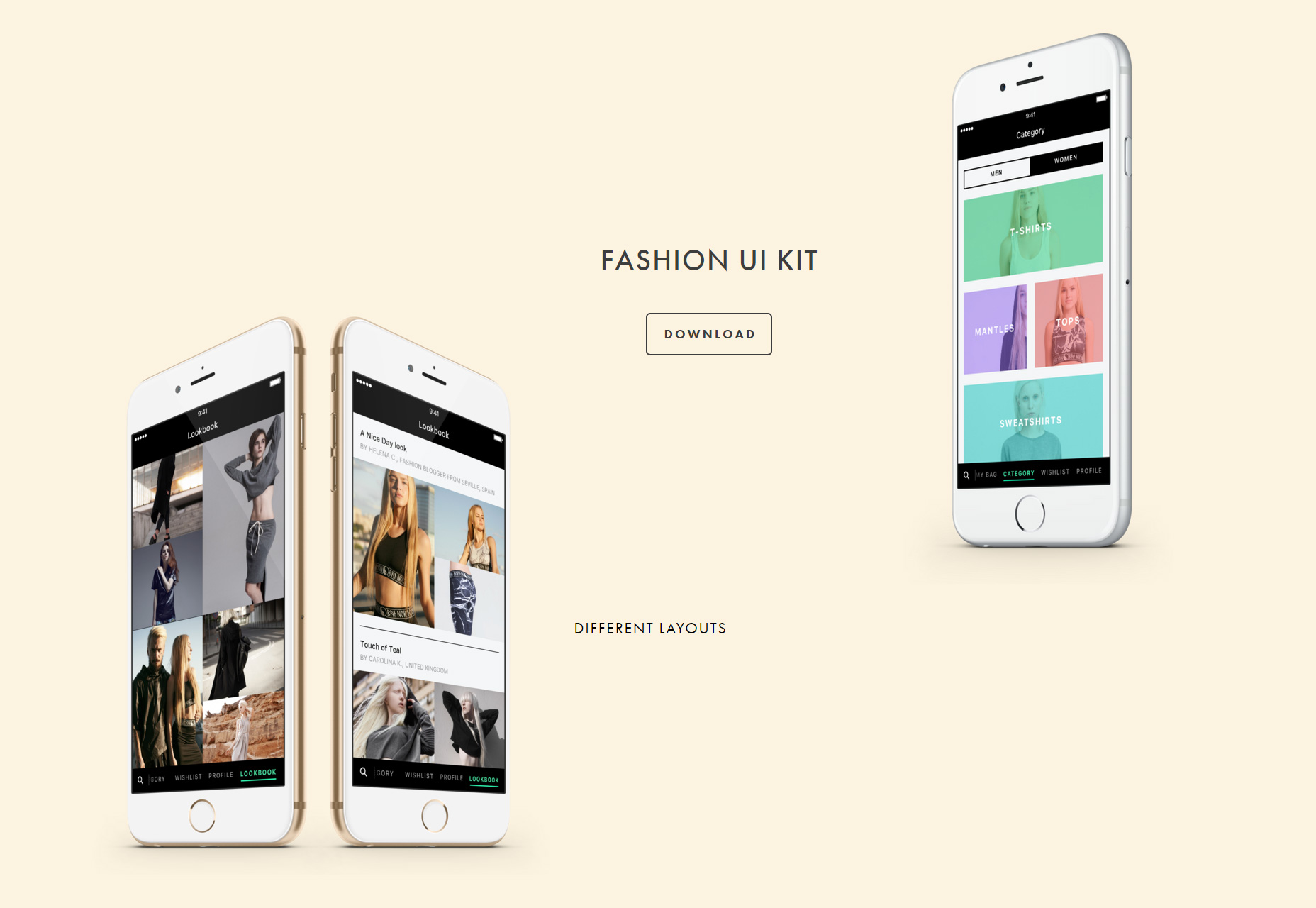
Mode-fokussierte iPhone Sketch UI-Kit
Ein UI-Kit für iPhone-Geräte, das hauptsächlich auf Mode ausgerichtet ist. Es kommt mit mehreren Bildschirmen in einem sauberen, minimalen Stil für eCommerce mit weiblichen Kleidungsprodukten.
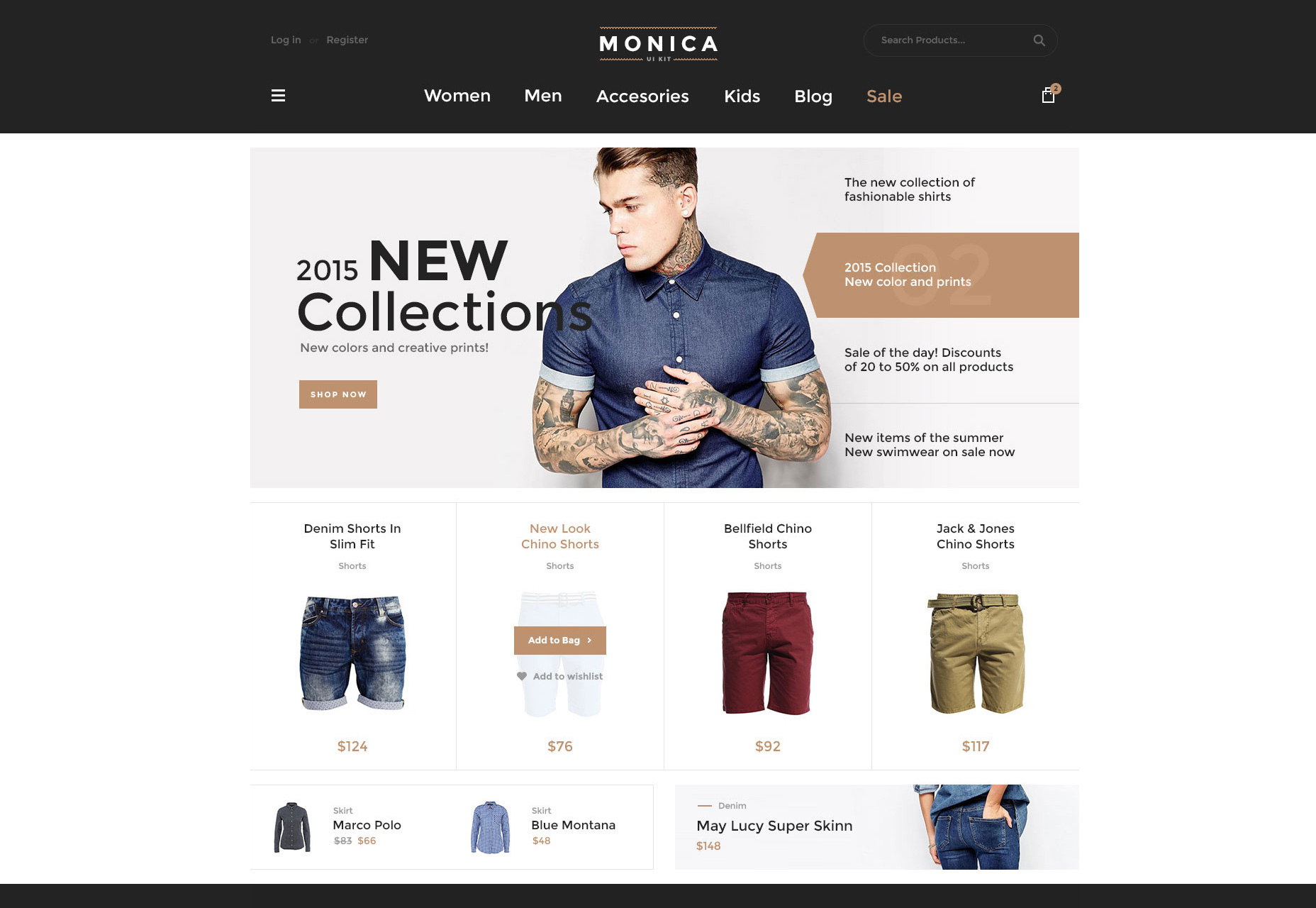
Monica: eCommerce UI Kit Freebie
Ein sauberes und minimales Web-UI-Kit, das sich auf E-Commerce-Elemente wie Produktkarten und stilvolle Karussellköpfe konzentriert. Es kommt in einer einzigen PSD-Datei.
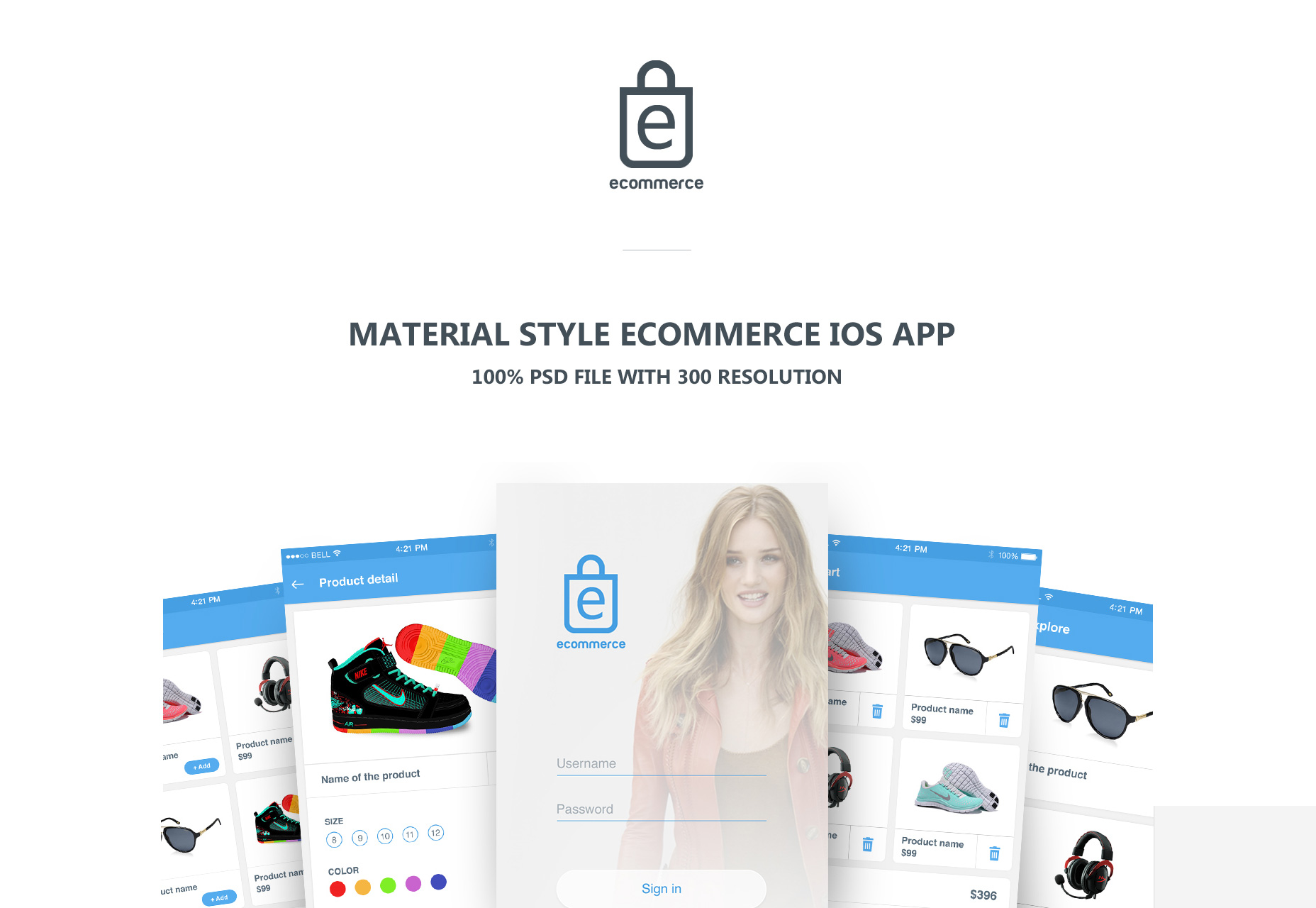
eCommerce Material Stil UI-Kit
Ein E-Commerce-UI-Kit, das für iOS erstellt wurde und einen Material-Stil aufweist. Es enthält mehrere vorgefertigte Bildschirme wie Login, Warenkorb und Produktbeschreibung.
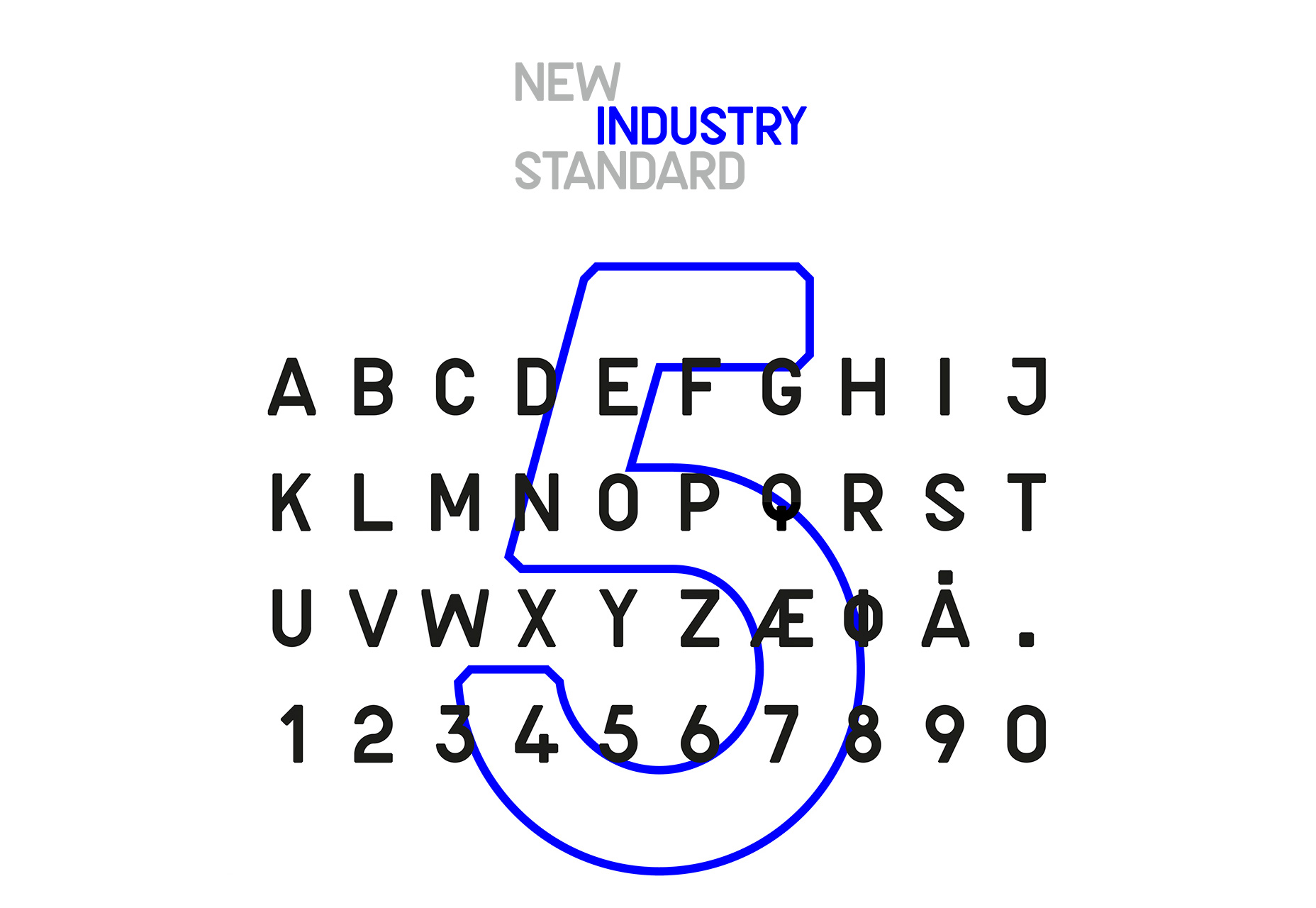
Neue Industrie: technisch anmutende Schrift
Neue Industrie ist eine Schrift, die gerade Linien mit konstanten Kurven und getrimmten Ecken kombiniert, die ihr ein sehr technisches Aussehen geben. Es verfügt über Großbuchstaben, Ziffern und einige Sonderzeichen.
Jekyll Hyde: eine Roman-inspirierte Dual-Style-Schriftart
Jekyll Hyde ist ein Paar Schriften, die von einem Roman aus dem Jahr 1886 inspiriert sind, die beide im Stil der anderen ähnlich sind, aber auf ihre Art anders sind.
Royals: blockige Schrift
Royals ist ein fettes Schriftbild mit geraden Kanten. Es gibt 4 verschiedene Stile: Normal, Kursiv, Eile und Kursiv-Kursiv für Großbuchstaben, Ziffern und normale Glyphen.
Bemount: eine kühne markergeschriebene Schrift
Bemount ist eine fettgedruckte Schriftart, die ein Aussehen und ein Gefühl von Markerhandschrift aufweist. Es enthält sowohl russische als auch lateinische Großbuchstaben sowie Zahlen und Sonderzeichen.
Banthers: eine Kreide handschriftliche Schrift
Banthers ist eine Schrift von Agga Swist'blnk, die einen kreidigen, handschriftlichen Stil mit knochenähnlichen Enden aufweist. Es verfügt über Großbuchstaben, zusammen mit einigen Sonderzeichen mit langen Enden und schmückt.
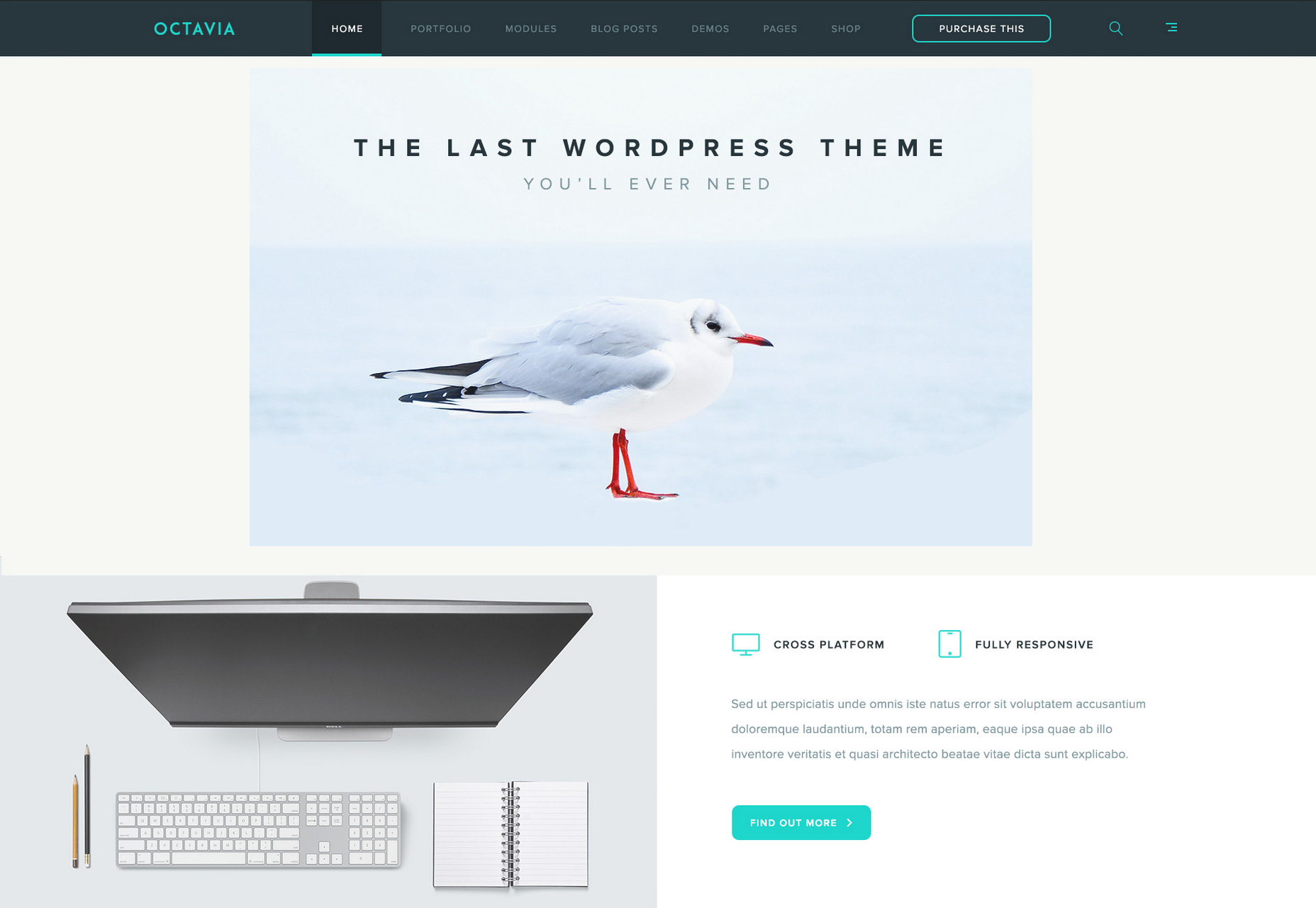
Octavia: saubere und minimale PSD-Vorlage für Zielseiten
Octavia ist eine PSD-Vorlage für die Zielseite, die einen sehr sauberen und minimalen Stil und ein minimales Feeling sowie Kontur-Icons bietet.
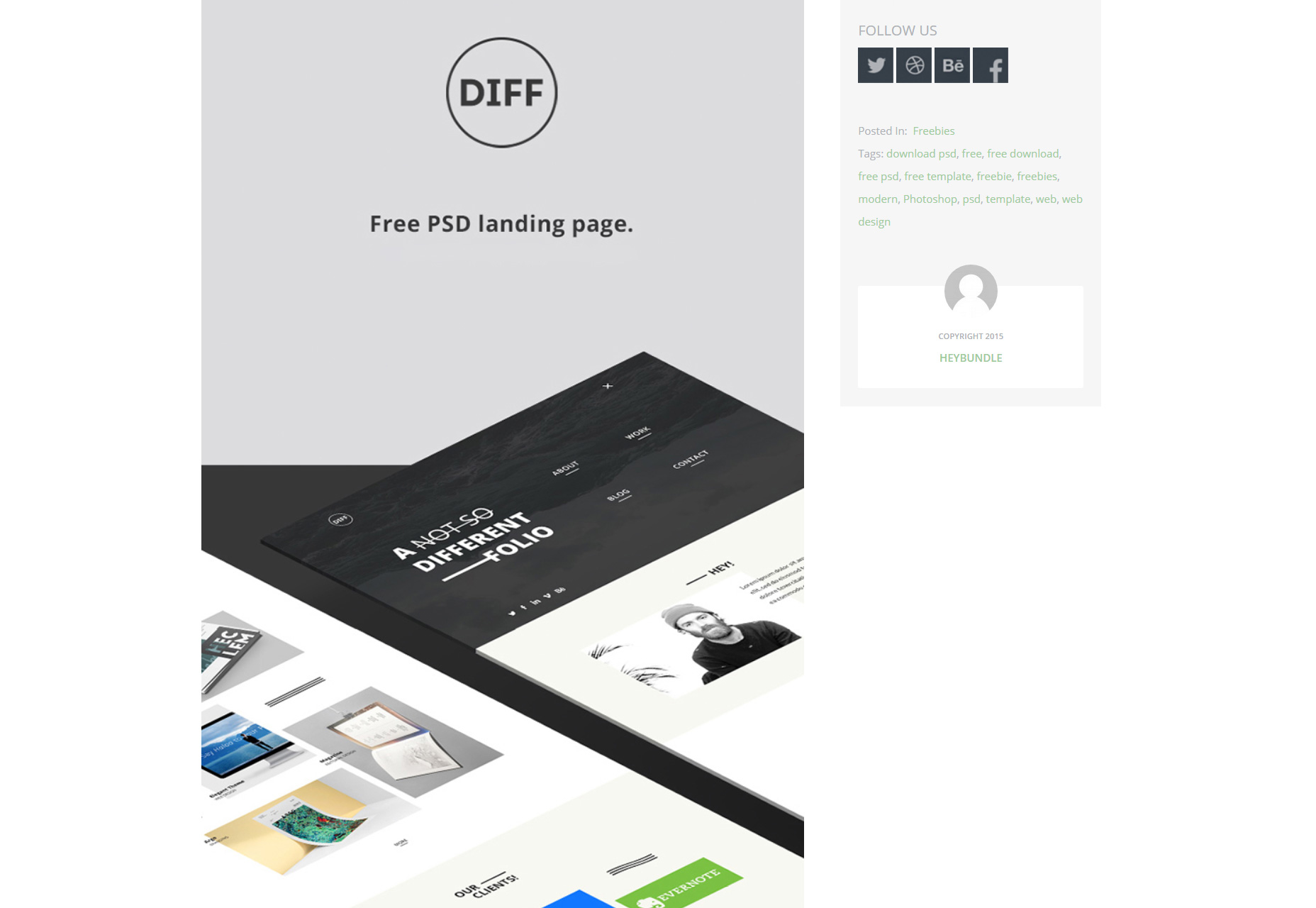
DIFF: Eine einzigartige PSD-Web-Vorlage für die Zielseite
DIFF ist ein PSD-Web Template, das einen einzigartigen Stil hat, mit gekreuzten Titeln und mehreren geraden Linien, die zufällig auf der Seite platziert sind.
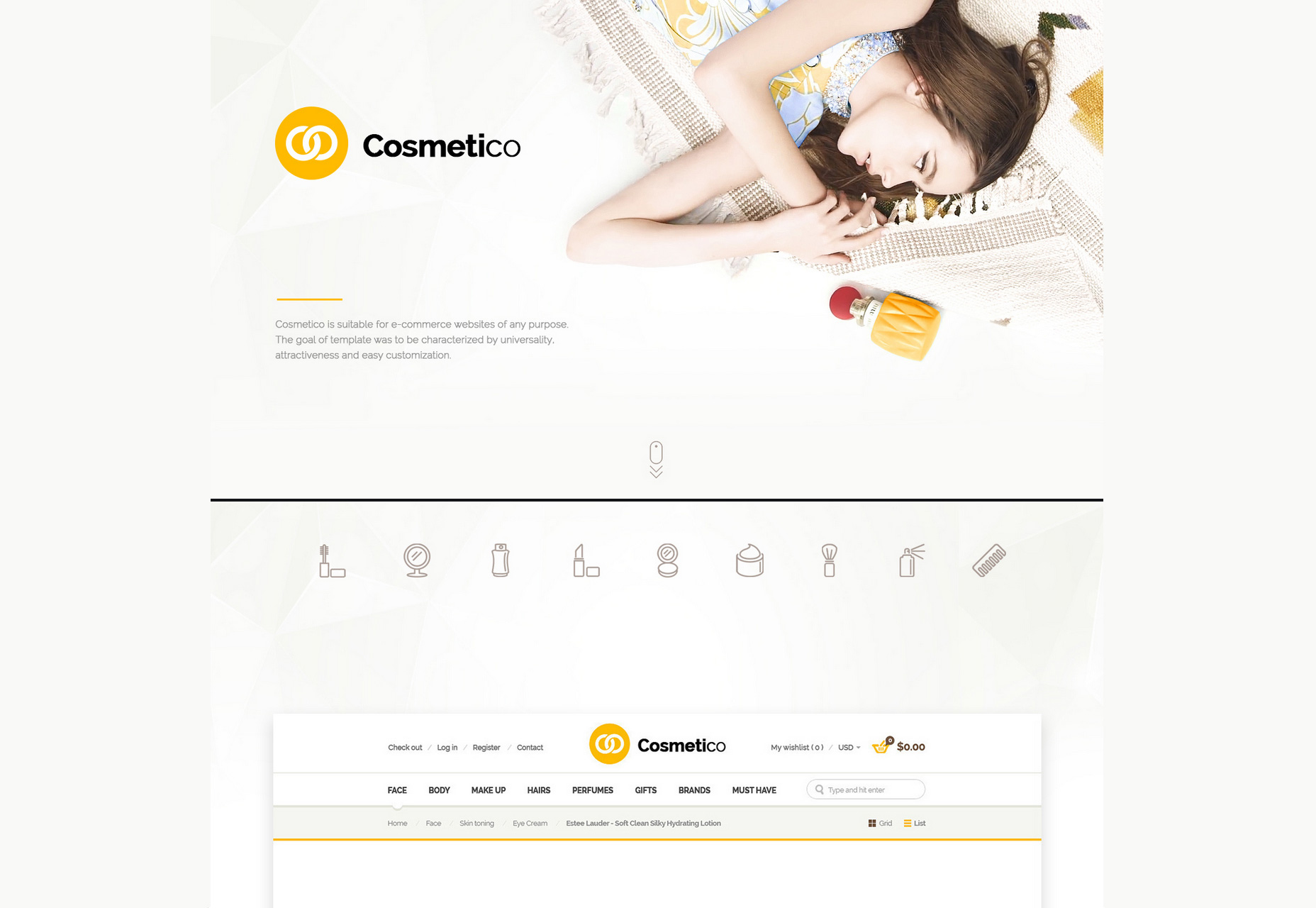
Cosmetico: saubere eCommerce PSD Vorlage
Cosmetico ist ein PSD-Thema für eCommerce, das ein sehr klares Design aufweist, das darauf abzielt, den Kunden mit der Organisation und der Leichtigkeit des Navigierens durch dieses Thema anzulocken.
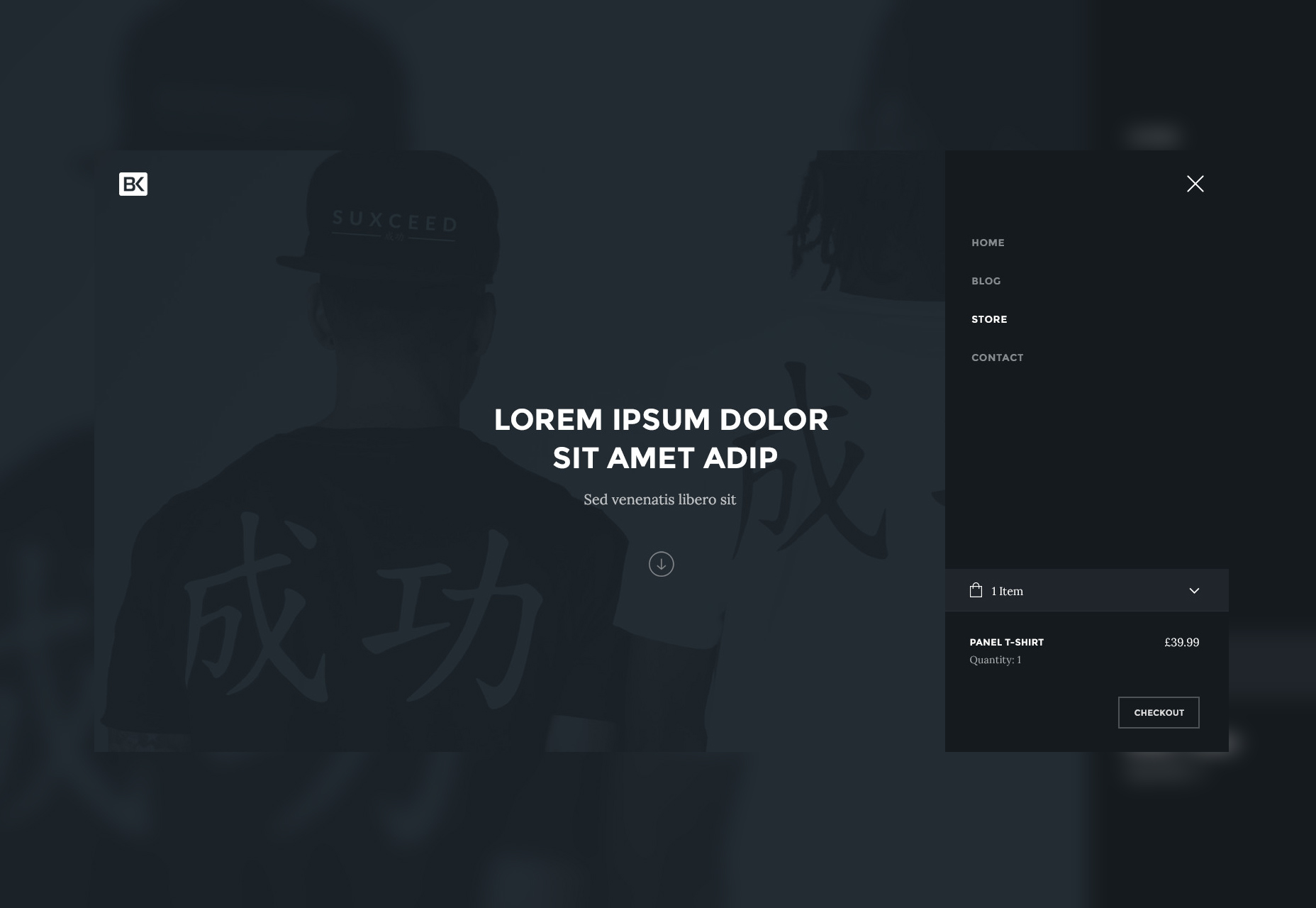
Bergen: ein minimales eCommerce PSD-Template
Bergen ist ein kostenloses Design-PSD-Template für E-Commerce-Sites, das einen Screen-Size-Header mit einem Menü auf der Seite und mehrere Arten von Full-Wide-Containern bietet.
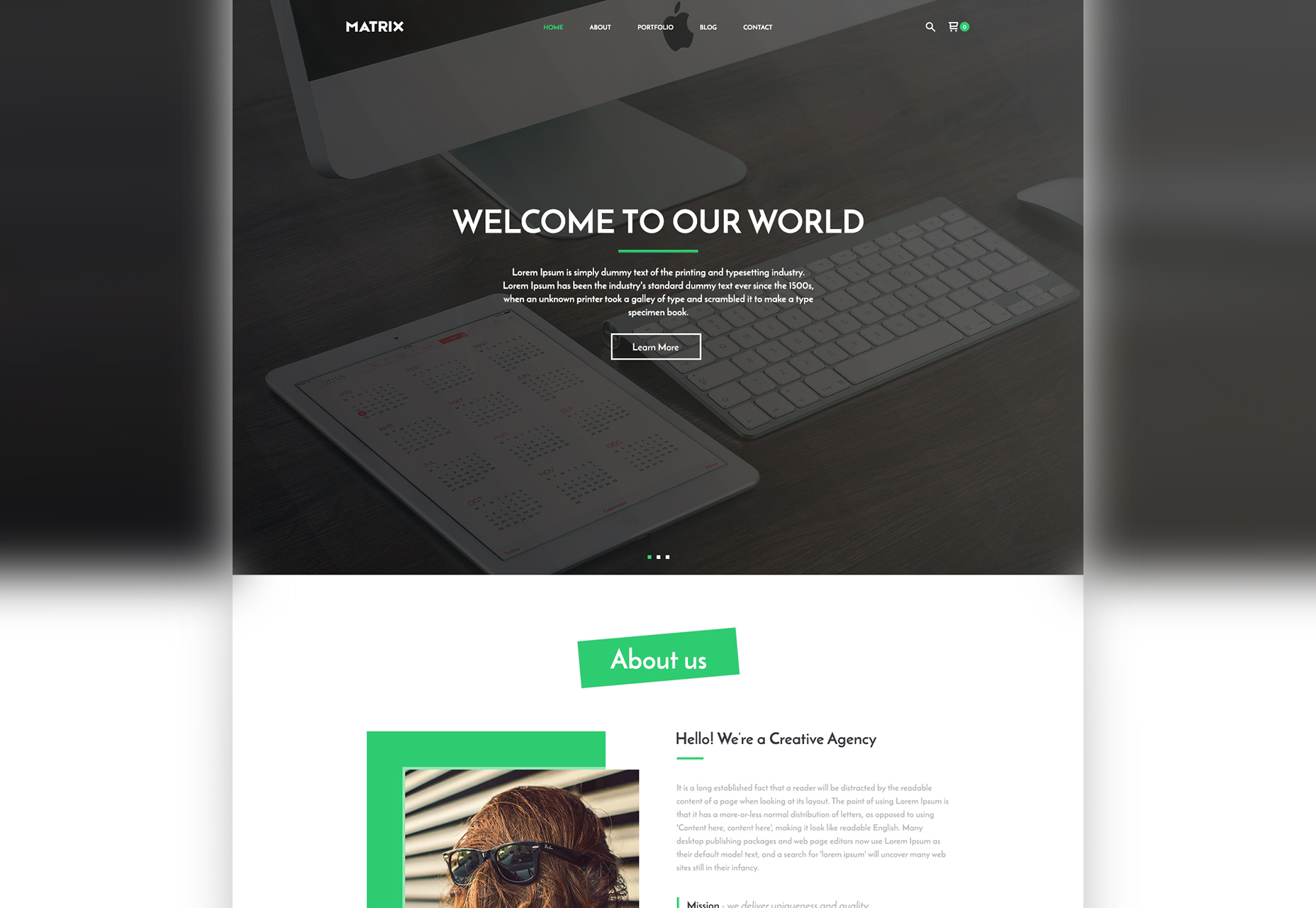
Matrix: sauberes und minimales Zielseiten-PSD-Thema
Matrix ist eine PSD-Vorlage für ein einseitiges Layout mit einem klaren und minimalistischen Design. Es kommt mit einem großen Header, Gliederungssymbolen, Kacheln mit voller Breite, Produktpreistabellen und mehr.
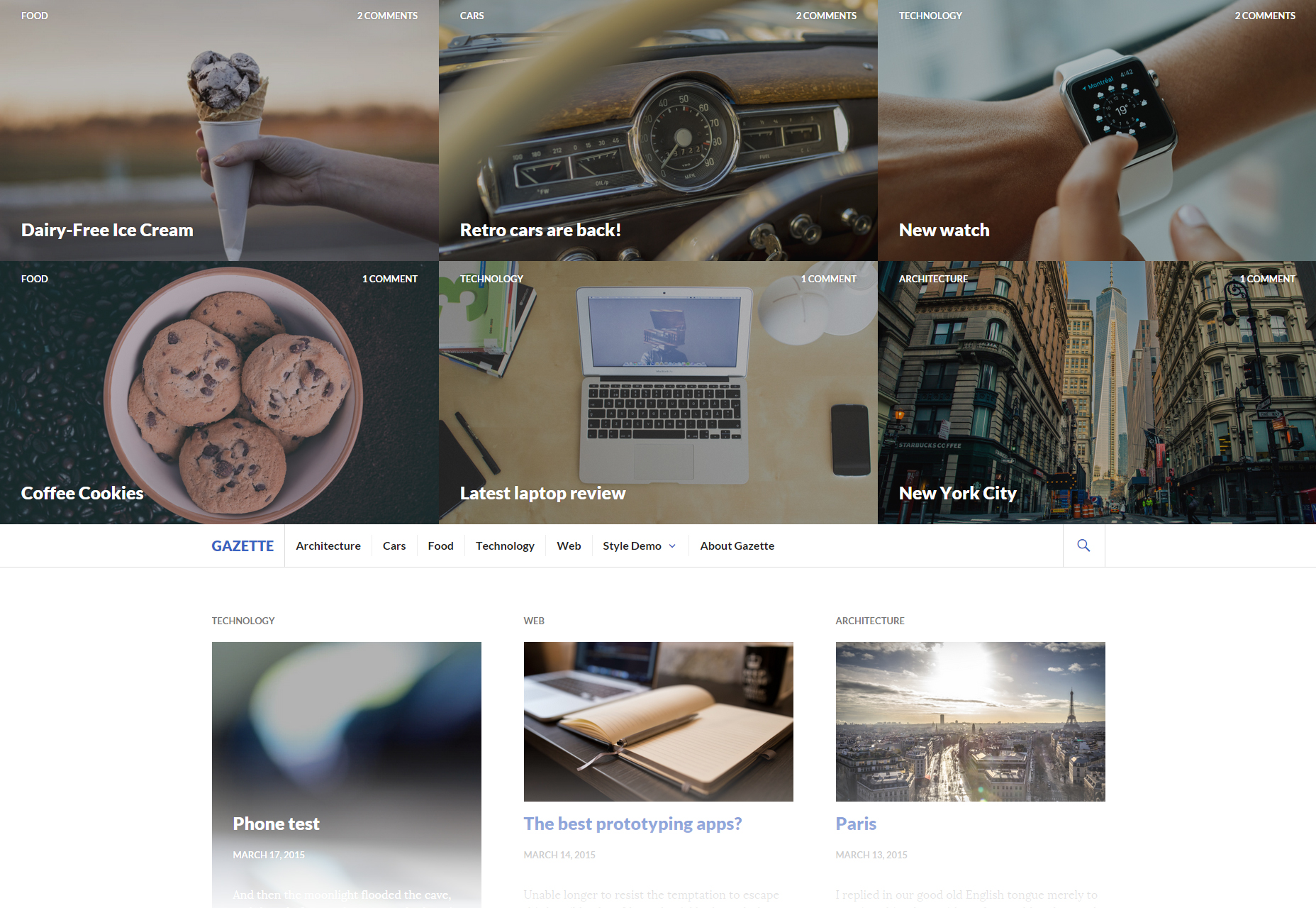
Gazette: Mehrzweck Blogging WordPress Theme
Gazette ist ein vielseitiges Blogging-WordPress-Theme, das ein minimales Design und ein übergreifendes Kachelnetz aufweist, das die Hauptthemen des Magazins präsentiert.
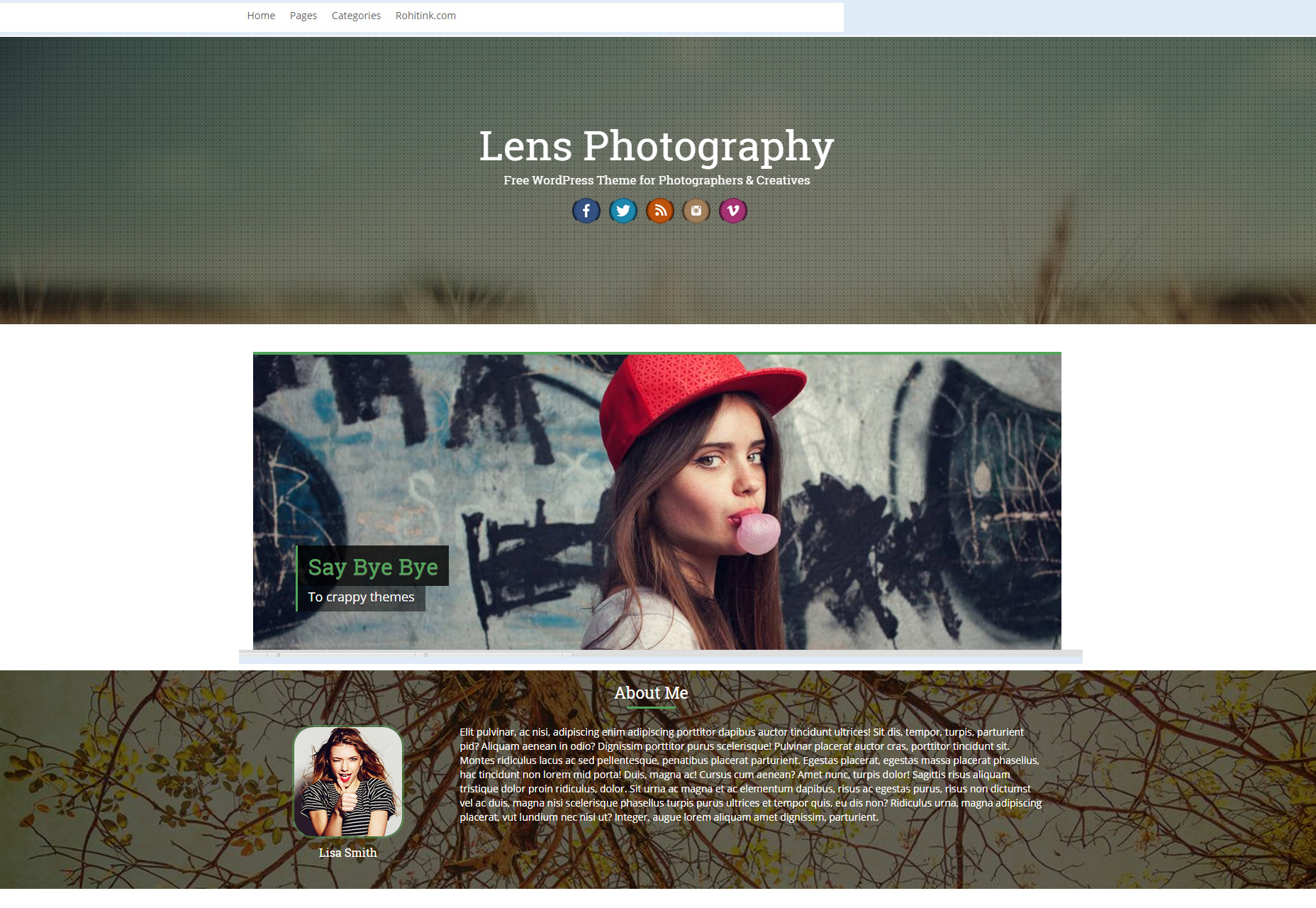
Lens: WordPress Theme für professionelle Fotografen
Lens ist ein WordPress-Theme, das für Fotografen geeignet ist und einen schönen Parallax-Hintergrund, einen 4-Säulen-Fußzeilen-Widgetbereich, eine Vitrine und mehr bietet.
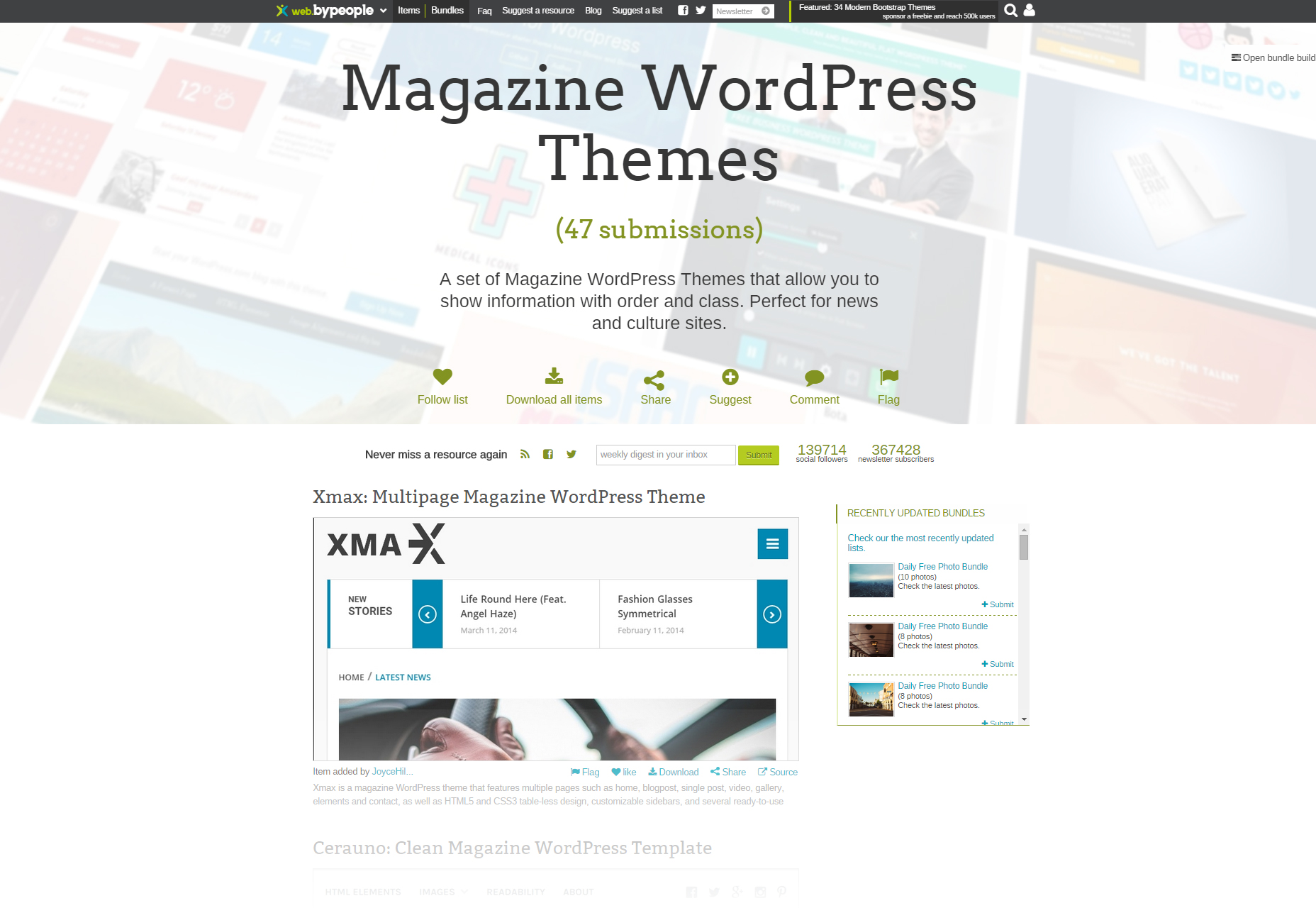
Curated Magazin WordPress Themes Bundle
Ein kuratiertes Bündel von 47 WordPress-Magazinthemen, die mit verschiedenen Stilen und Layouts geliefert werden. Sie können die meisten davon mit einem Mausklick herunterladen und weitere Themen freigeben oder vorschlagen, um sie zu diesem coolen Bundle hinzuzufügen.
ActiveBox: einseitige Mehrzweck-HTML-Vorlage
ActiveBox ist eine einseitige HTML-Vorlage, die für mehrere Zwecke verwendet werden kann. Es verfügt über ein sauberes und minimalistisches Design und die PSD-Quelldatei ist enthalten.
Identität: eine minimale ID-Karte HTML-Vorlage
Identity ist eine HTML-Vorlage, die einfach aus einer zentrierten minimalen ID-Karte mit einem Vollbildhintergrund besteht, die einen kreisförmig gerahmten Foto-, Namen-, Titel- und sozialen Umriss-Button enthält.
Truva: Material Design Kirby CMS Thema
Truva ist ein von Kirby CMS angepasstes Blogging-Thema, das eine Material-Farbpalette enthält, mit der Sie Ihr Design mit bis zu 288 Kombinationen personalisieren können. Es kommt auch mit Disqus Kommentar-System und ein paar anderen Komponenten.
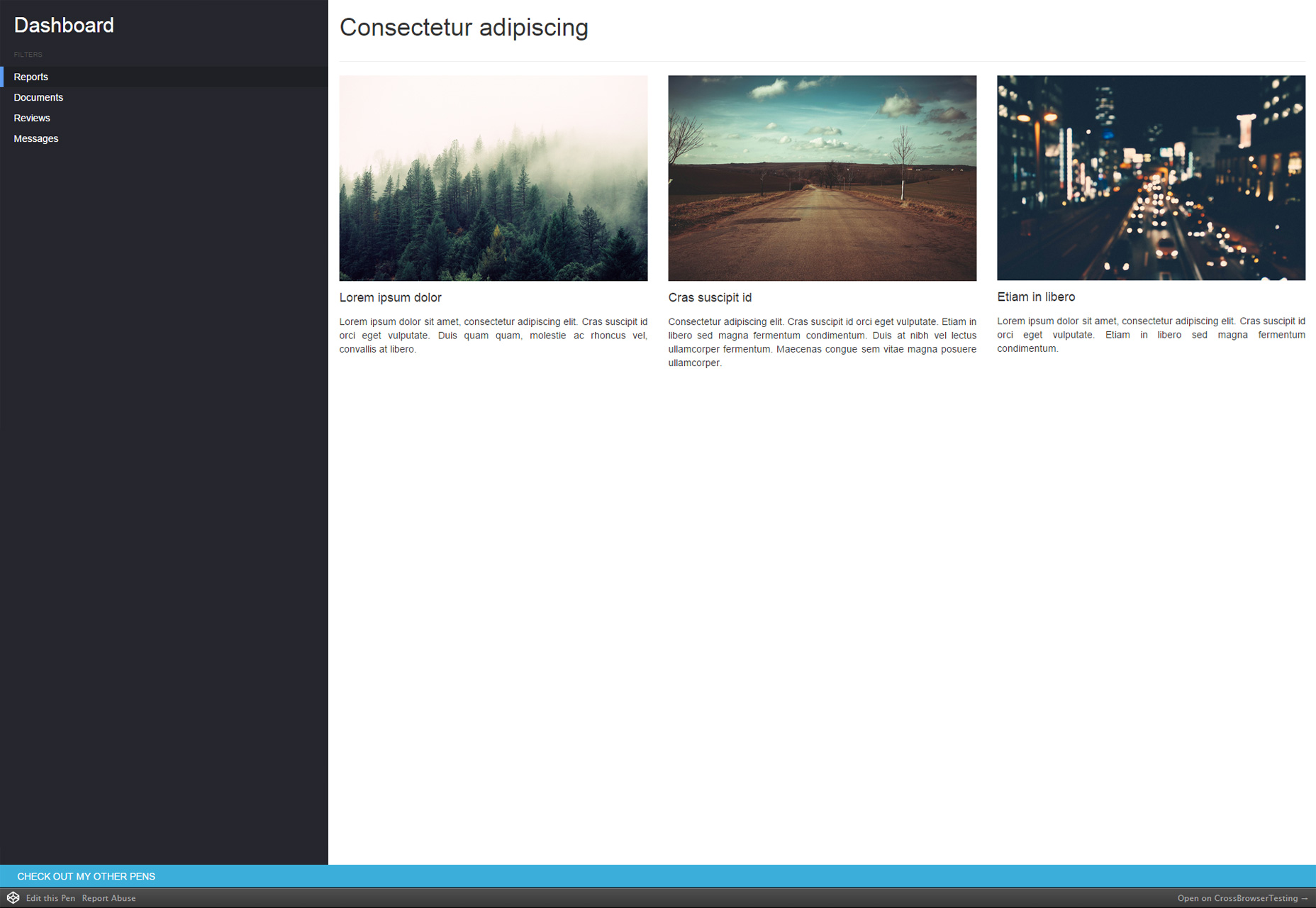
Ein leichtes und flaches Bootstrap-Dashboard
Ein HTML-Theme für ein Bootstrap-basiertes Dashboard mit einem schönen flachen Design und sanften Effekten. Dieses Thema enthält unter anderem Symbole, Tabellen, Karten und Benachrichtigungen.
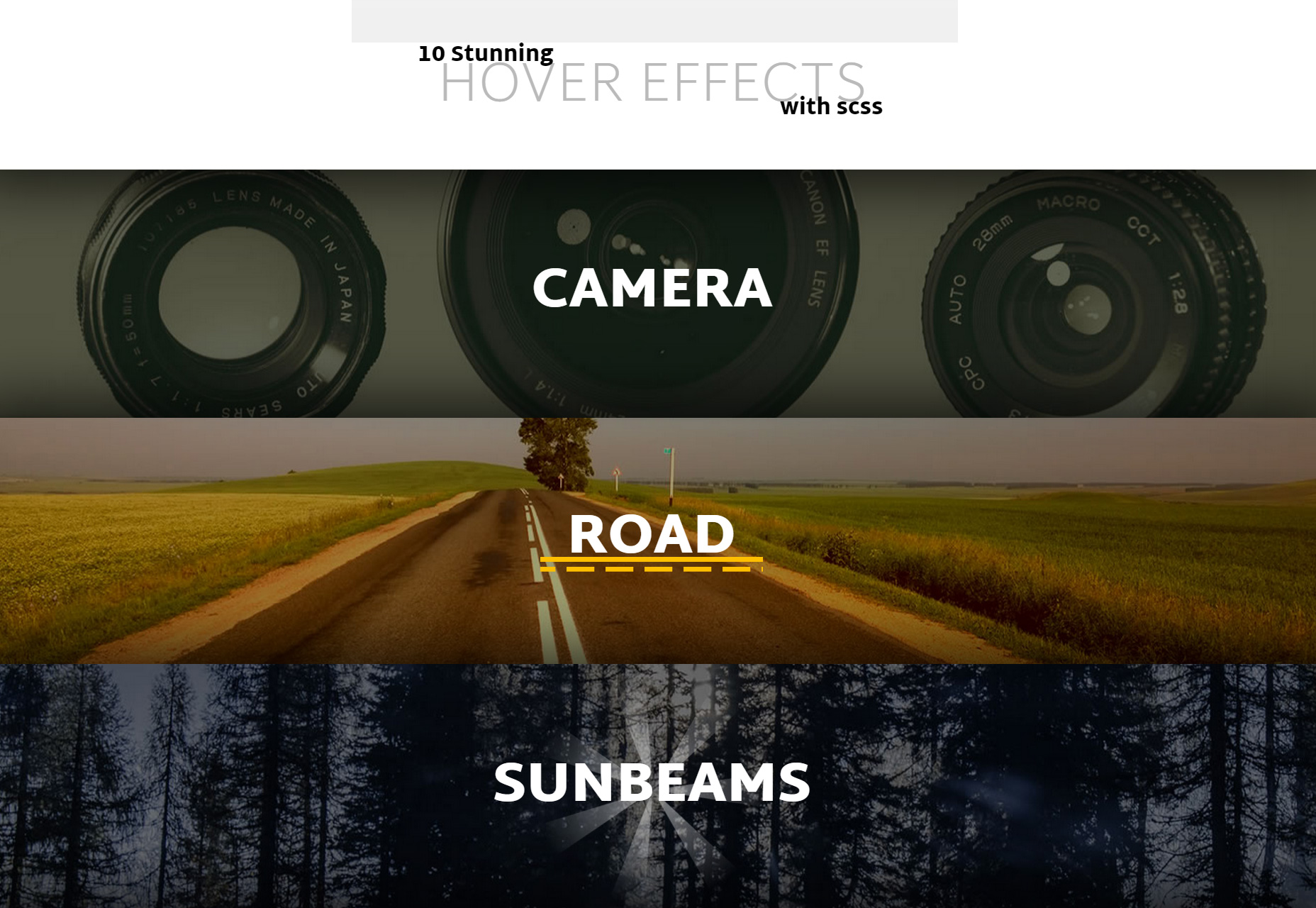
10 atemberaubende Hover-Effekte mit Sass
Eine Sammlung von 10 atemberaubenden Hover-Effekten, die in Sass entwickelt wurden, darunter Animationen, Transformationen, Parallax und einige andere. Sie finden Effekte bezüglich SciFi, Städten, Straßen, Landschaften und mehr.
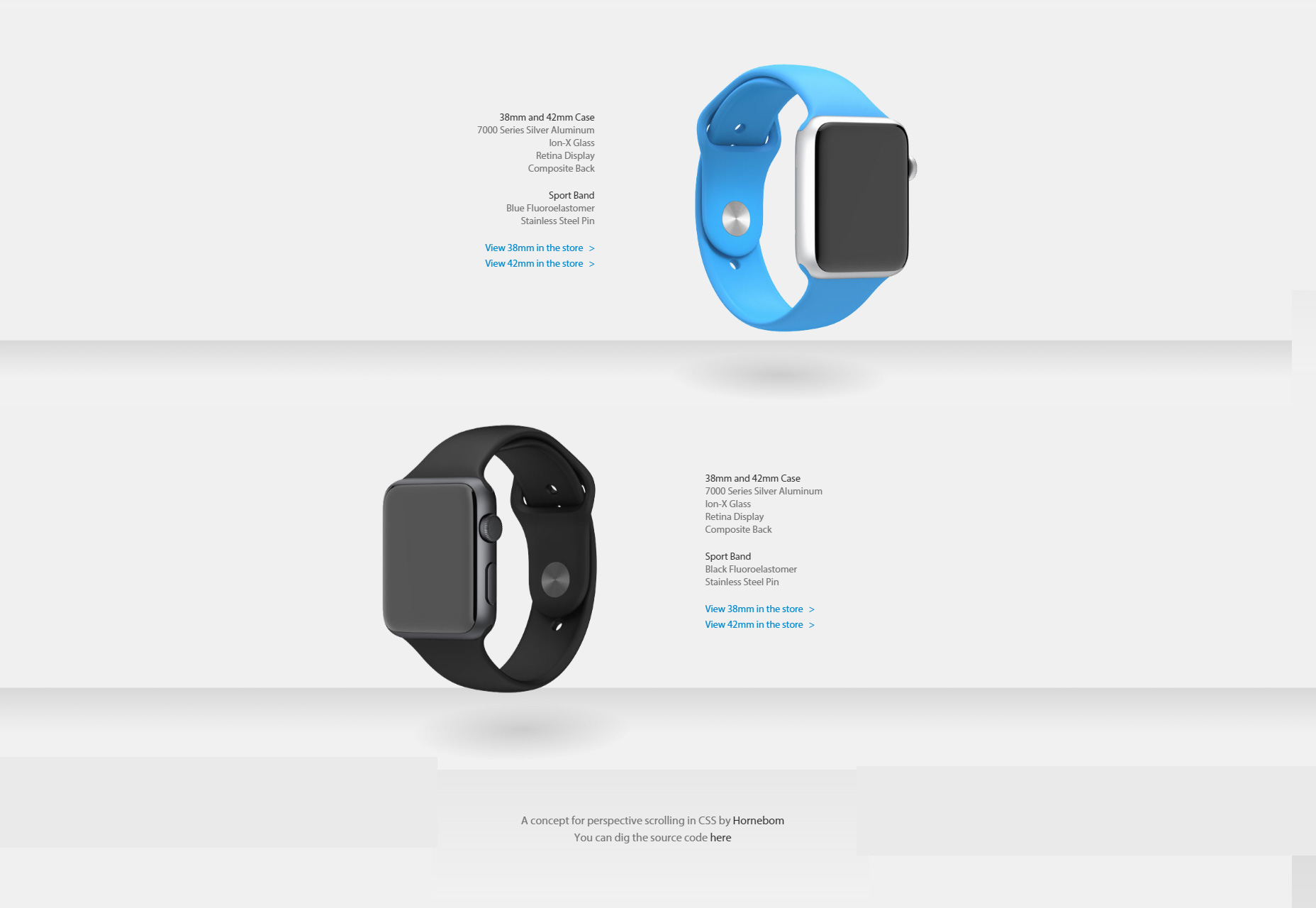
Perspective CSS Parallax Scrolling Snippet
Ein Code-Snippet in CSS, mit dem Sie mithilfe von Parallaxeneffekten eine simulierte Oberflächenperspektive erstellen können, während Sie entlang der Seite blättern. Dadurch erhalten Sie eine nahezu gradlinige Perspektive, wenn die Oberfläche den oberen Rand der Seite erreicht.
Vollbildkarussell
Eine Karussell-ähnliche Darstellung im Vollbildmodus, die im Grunde genommen ein Rasterfeld in Bildschirmgröße aufweist, das sich auf die Größe des Bildschirms ausdehnt und wieder an seinen Platz zurückkehrt.
Vertikales Layout mit Navigation
Eine linke Navigationsleiste, mit der Sie problemlos und schnell durch das vertikale Seitenlayout blättern können. Auch wenn Sie einen Abschnitt der Seite erreichen, wirkt sich das auf den Text aus.
Reines CSS3 Parallax Menü
Ein Parallaxeneffekt, der auf ganze Seiten angewendet wird, indem neue Bildschirme ein- und ausgefahren werden, die für touch-fähige Bildschirme entwickelt wurden.
Kuratierte jQuery Plugins & Ressourcen
Eine kuratierte Liste nützlicher jQuery-Plugins und Ressourcen wie Tutorials, Bücher, Blogs und Plugins für Animationen, Formulare, Tabellen, Uhrzeit und Datum, Validierung und vieles mehr. Diese Liste wurde von GitHubs Benutzer Peter Kokot kuratiert und veröffentlicht.
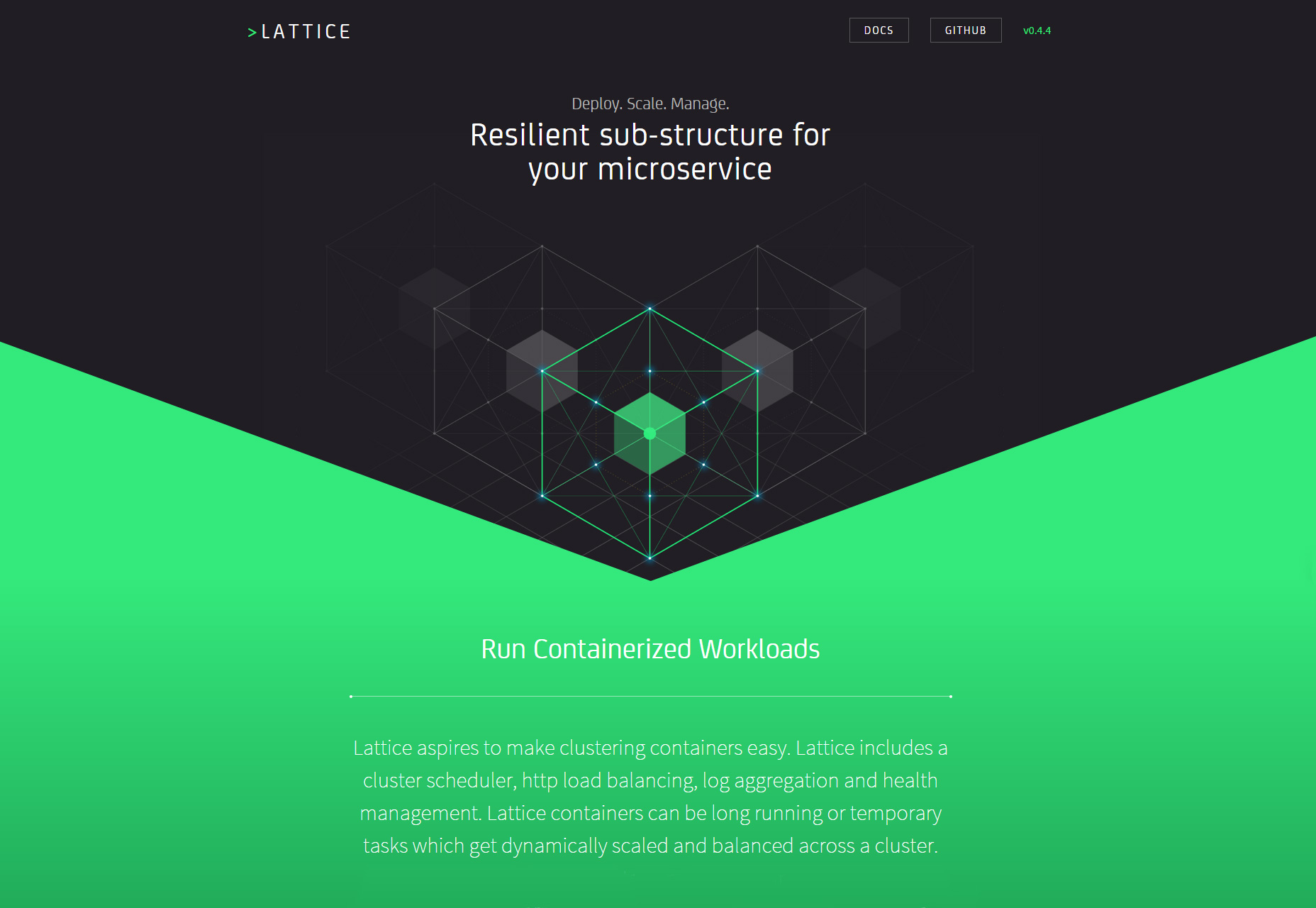
Lattice: Virtual Machine-basierter Server-Workload-Manager
Lattice ist ein Open-Source-Projekt, das containerisierte Workloads auf Clustern ausführt, die aus einer Reihe von Zellen bestehen, oder virtuelle Maschinen, auf denen Container ausgeführt werden, und ein Gehirn, das die Zellen überwacht. Es bietet integrierten HTTP-Lastausgleich, einen Cluster-Scheduler, Protokoll-Aggregation mit Protokoll-Streaming und Gesundheitsmanagement.
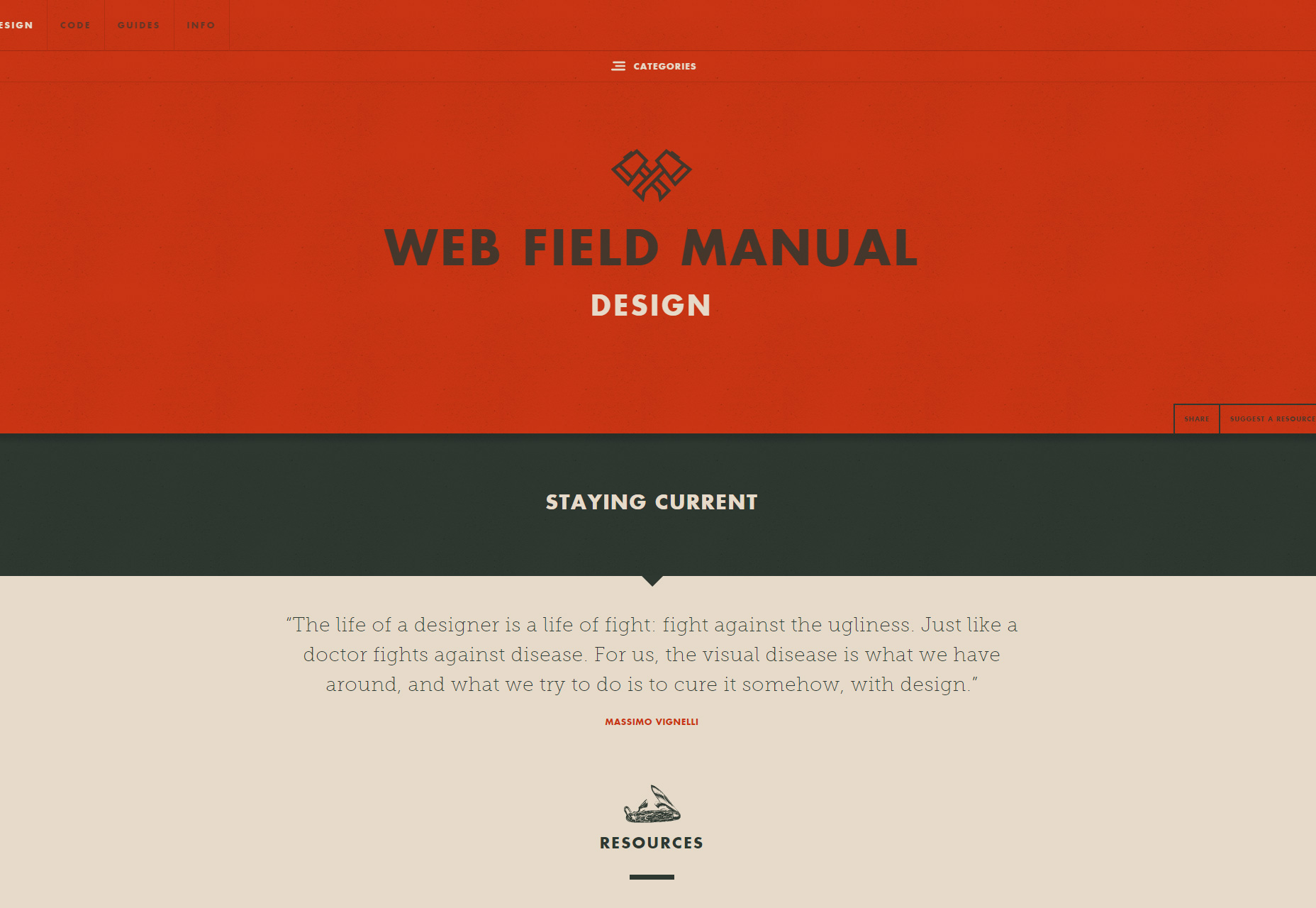
Web Field Manual: Eine Liste der kuratierten Designressourcen
Das Web Field Manual ist eine kuratierte Liste von Ressourcen zur Gestaltung von Erfahrungen und Schnittstellen im Internet. Diese Sammlung erweitert sich ständig mit Web-Designer-Wissen und Inspiration.
Jaws: ein Server-loses App-Framework
Jaws ist ein serverloses Anwendungsframework, das mithilfe von AWS-Services die Erstellung von massiv skalierbaren Apps neu definiert.
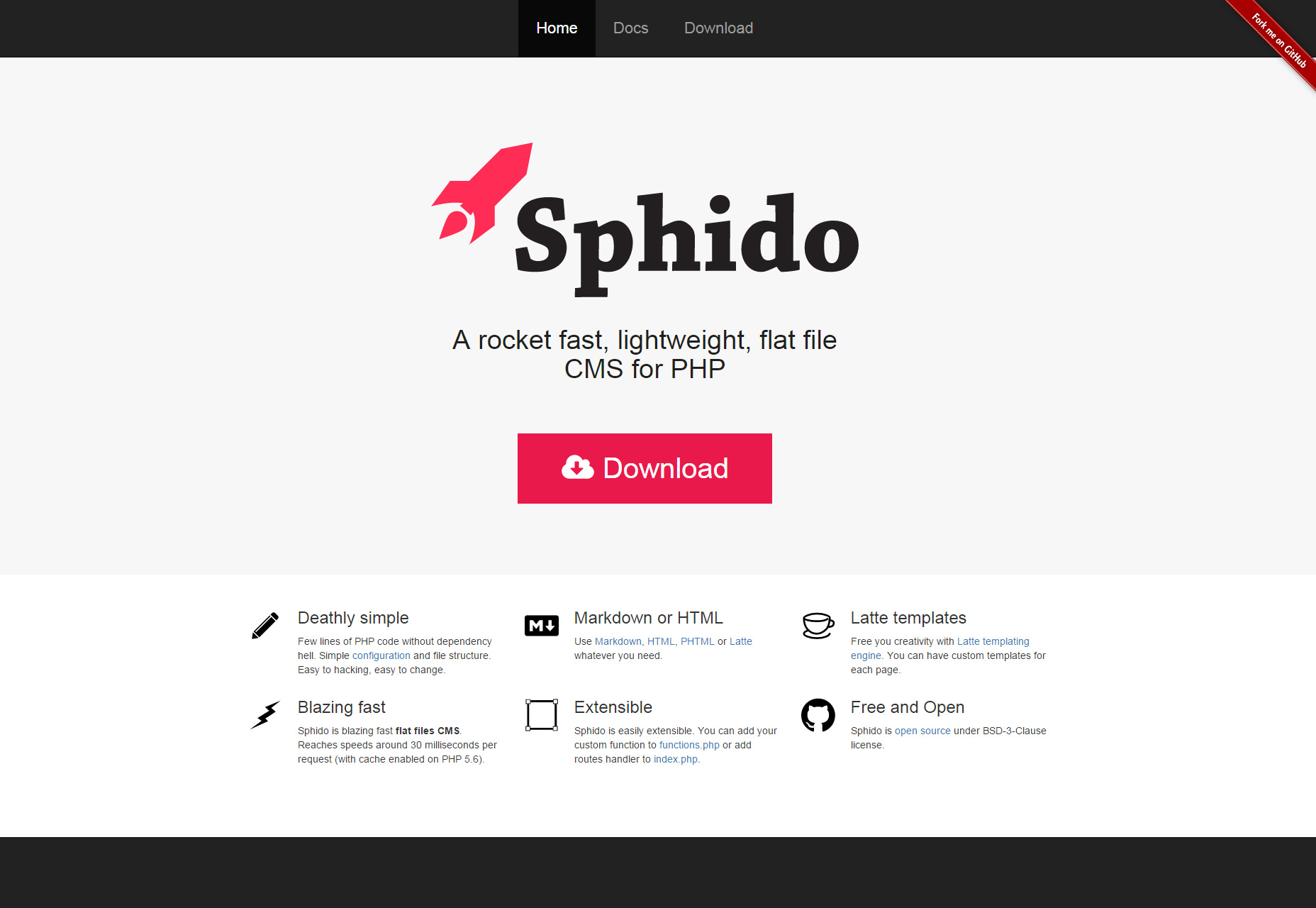
Sphido: ein leichtes Flat-File PHP CMS
Sphido ist ein einfaches Flat-File-CMS für PHP, das PHP v5.4 benötigt und das die Verwendung von Markdown, HTML, PHTML und / oder Latte beinhaltet.
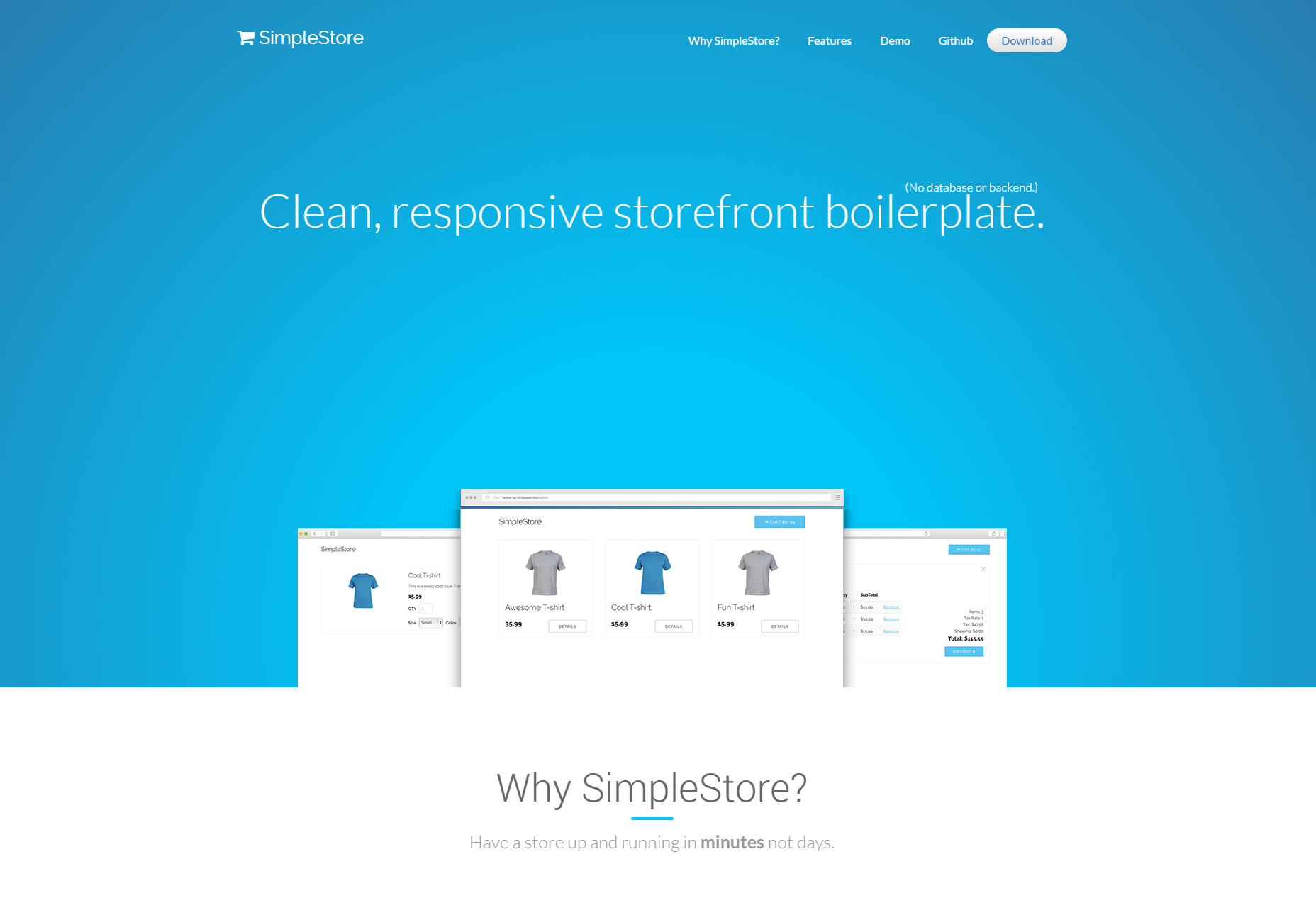
SimpleStore: sauberer und reaktionsschneller E-Commerce-Standard
SimpleStore ist ein sauberes und responsives Boilerplate für eCommerce Web-Interfaces, das auf der Eigenschaft basiert, vollständig clientseitig und leichtgewichtig zu sein, mit Berechnungen von Steuersätzen, integrierten Versandmethoden, Unterstützung mehrerer Währungen und vielem mehr.
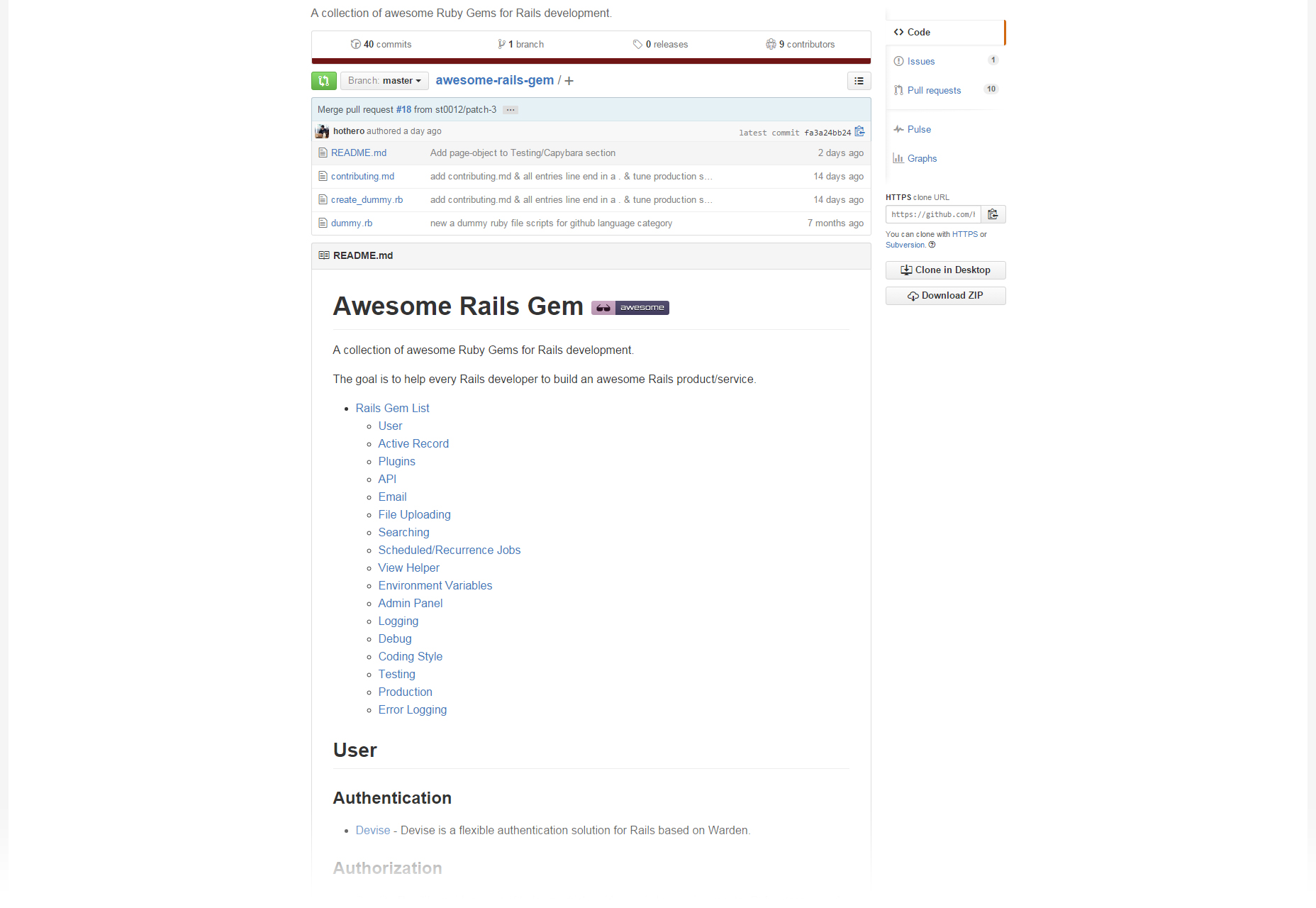
Eine fantastische Rails-Edelstein-Sammlung
Eine Sammlung wertvoller Edelsteine für Schienen, die von GitHub-Benutzern gesammelt wurden hothero . Hier finden Sie Edelsteine für aktive Datensätze, Benutzer, APIs, Plugins, E-Mail, Debugging, Code-Styling, Fehlerprotokollierung und viele weitere Themen
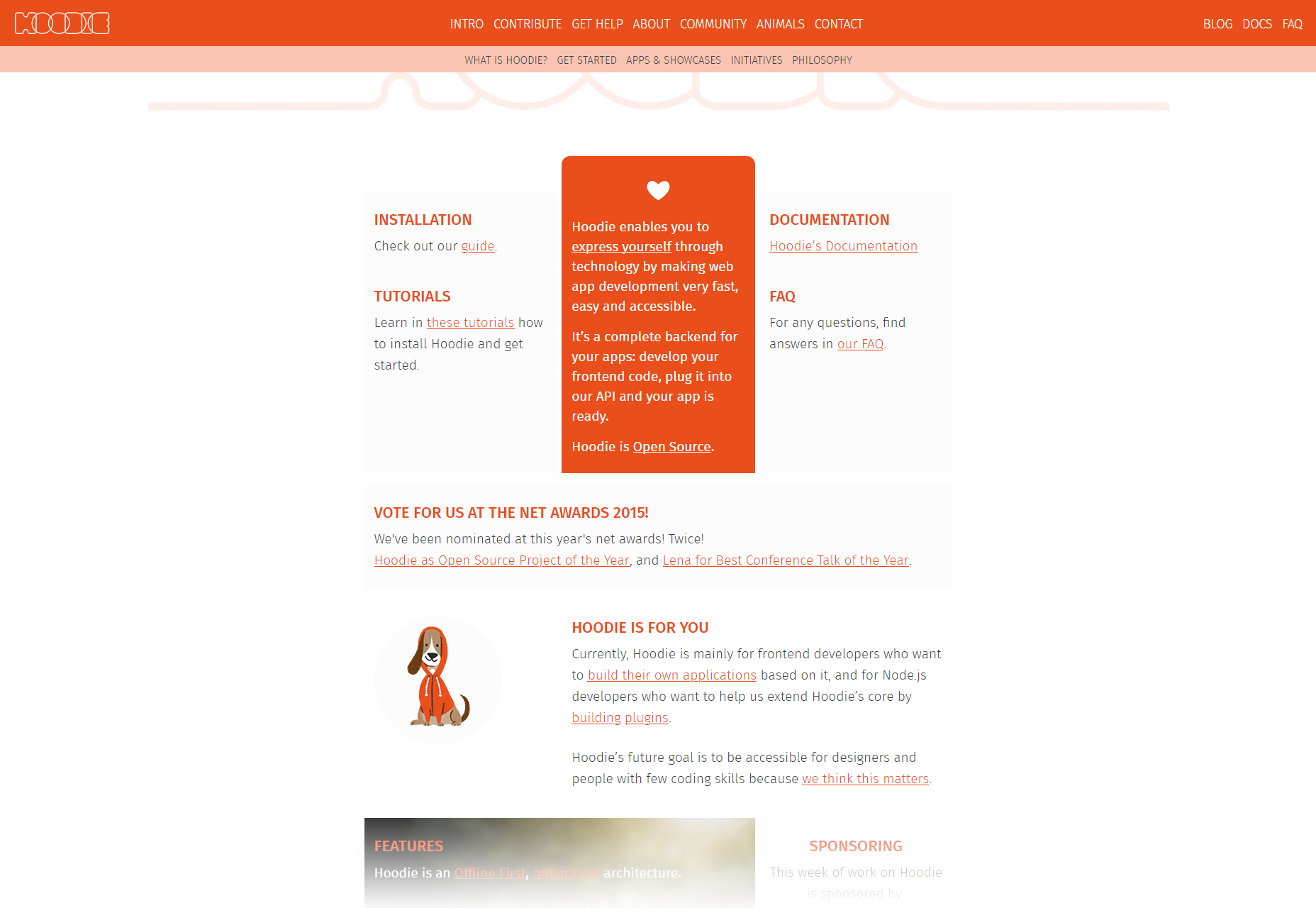
Hood.ie: Web- und iOS App-Erstellung Software
Hoodie ist eine Open-Source-Software, mit der Sie Web- und iOS-Anwendungen erstellen können. Entwickeln Sie einfach Ihren Frontend-Code und schließen Sie ihn an die Frontend-freundliche API an. Ihre App ist fertig.
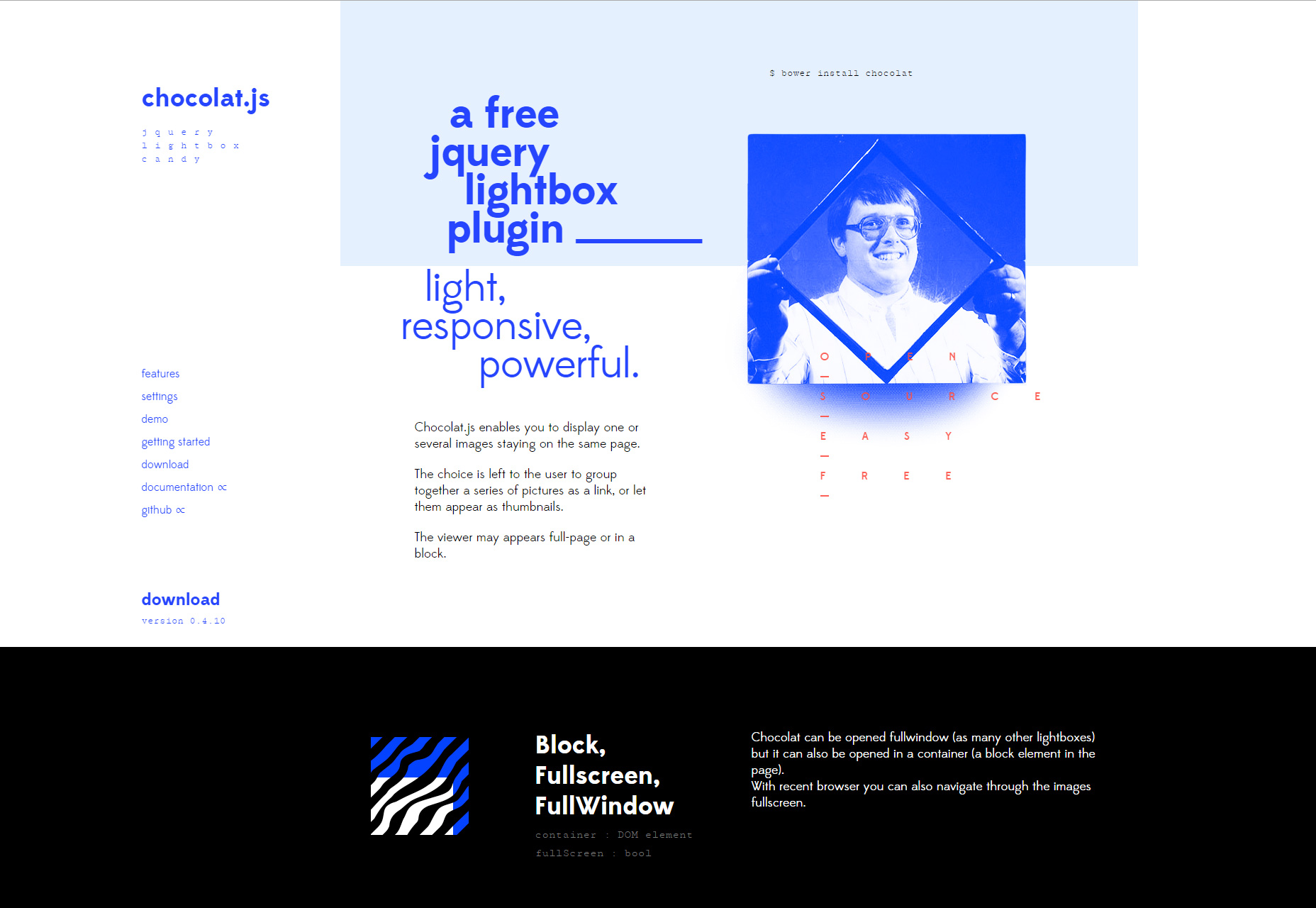
Chocolat.js: Ein auf jQuery reagierender Leuchtkasten
Chocolat.js ist ein jQuery-Plugin, mit dem Sie Bilder anzeigen und ändern können, wenn Sie den Mauszeiger über die von Ihnen gesetzten Elemente bewegen oder darauf klicken.
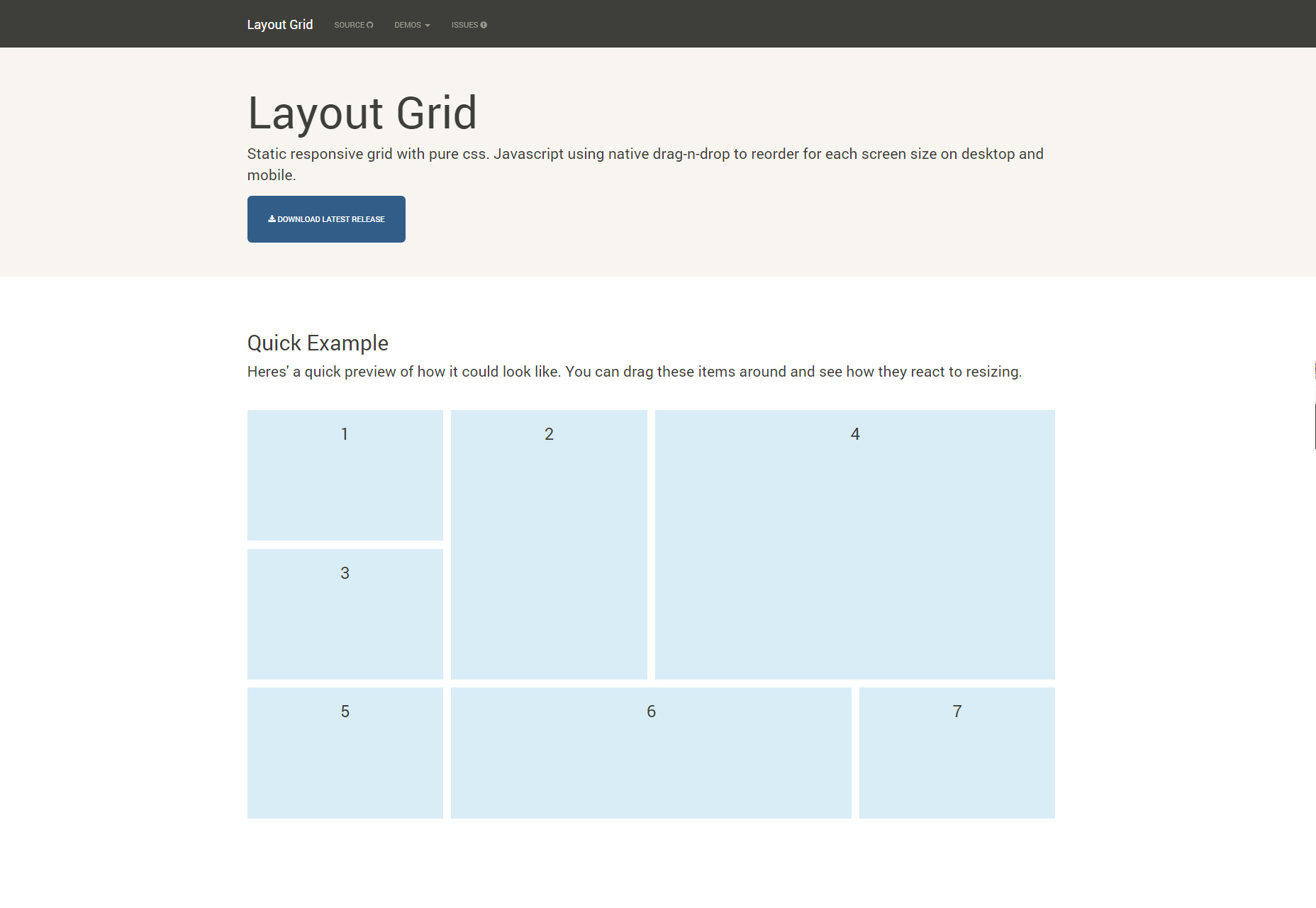
Statisch reagierendes CSS & JS-Grid-Layout
LayoutGrid ist ein in CSS und Javascript entwickeltes, reaktionsfähiges Raster mit Drag-and-Drop-Funktionen, mit denen sich jede Bildschirmgröße sowohl auf dem Desktop als auch auf dem Handy neu anordnen lässt.
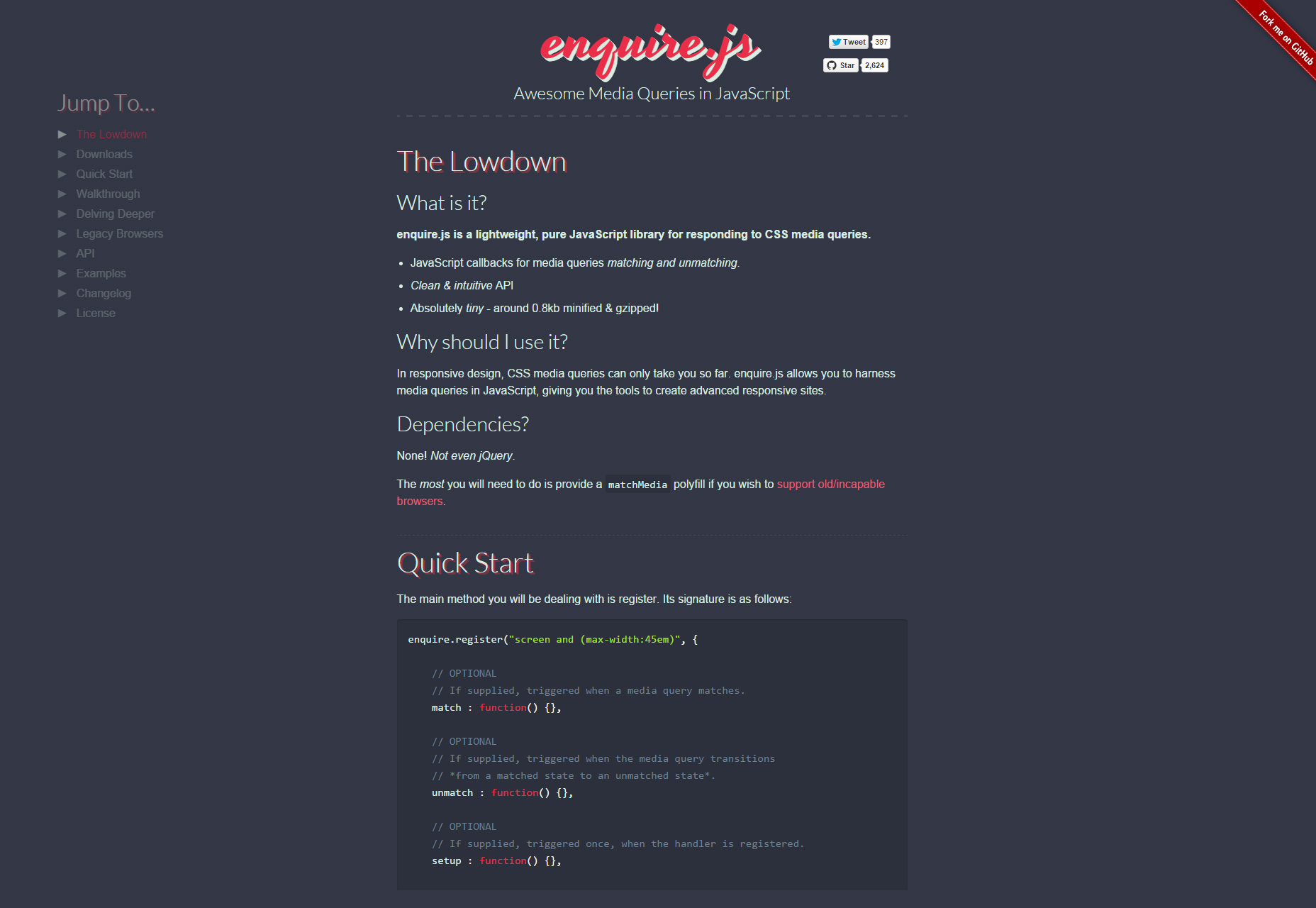
Enquire.js: großartige JavaScript-Medienabfragen
Enquire.js ist eine reine JavaScript-Bibliothek, mit der Sie CSS-Medienabfragen in JavaScript nutzen können, indem Sie Tools zum Erstellen erweiterter Responsive-Websites bereitstellen.
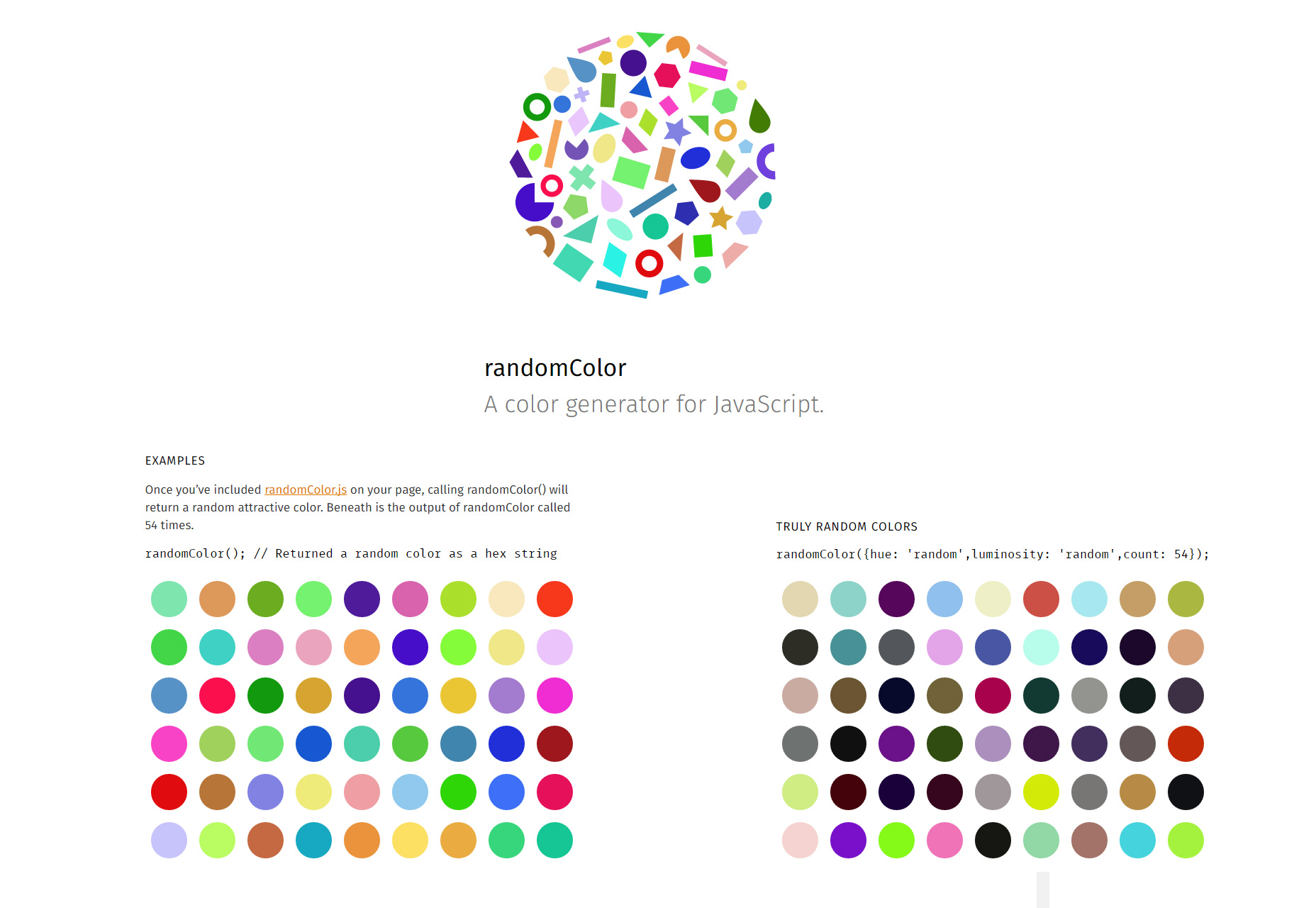
RandomColor.js: Angepasster zufälliger Farbpalettengenerator
Random Color Generator ist eine JavaScript-Bibliothek, die Ihnen zufällig kategorisierte Farbpaletten zur Verfügung stellt.
Pause: Less-basiertes Codequalitätswerkzeug
Recess ist ein einfaches Codequalitätswerkzeug für CSS, das auf Less basiert und bei Twitter entwickelt wurde, um interne Styleguides zu unterstützen. Es kann direkt als Compiler in Ihr Build-System integriert werden, um Ihre Quelle sauber und übersichtlich zu halten.
Ein JavaScript WYSIWYG-Editor für HTML-Inhalte

Gmail.js: JavaScript-API für Google Mail-Verwaltung
Gmail.js ist eine JavaScript-API für Google Mail, die zahlreiche Methoden für die Verwendung mit Gmail- und Chrome-Erweiterungen bietet.
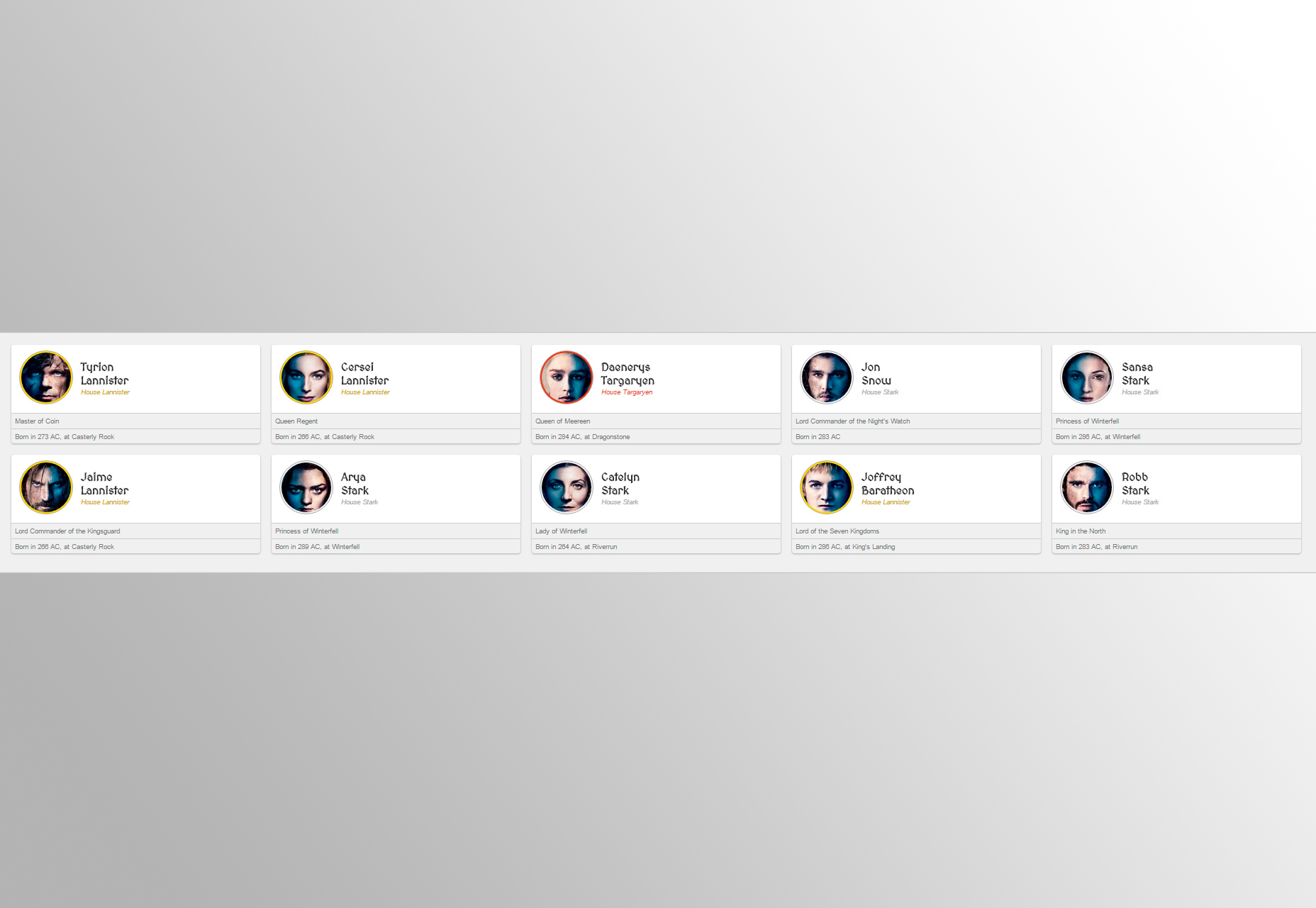
Chewing Grid: Eine Karte, die das Design-CSS-Raster auflistet
Ein CSS-Gitter, das sich perfekt für Kartendesigns wie Kacheln, Videos oder Artikelauflistungen eignet. Es ist medienabfragungslos, passt jedoch die Anzahl der Spalten abhängig von der verfügbaren Breite oder den eingestellten Werten an.
CSSfmt: PostCSS-basiertes CSS & SCSS-Formatierungstool
CSSfmt ist ein Tool, das auf PostCSS basiert und automatisch CSS- und SCSS-Quellcode wie Vanilla CSS, SCSS-Syntax und verschachtelte Selektoren wie LESS und Stylus formatiert.
Bor: JavaScript modals & dialogs-Bibliothek
Boron ist eine JavaScript-Bibliothek, mit der Sie mehrere React.js-basierte Modal- oder Dialoganimationen erstellen können. Einige der Animationen, die Sie finden, sind Drop, Fade In und Outline Slide.