50+ Frische Ressourcen für Designer, November 2015
Hier sind wir wieder mit einem anderen Monat Wert von Werbegeschenken für Ihren Genuss! Scrollen Sie nach unten und Sie werden erstaunliche Symbole, Vorlagen, Modelle, Themen, ui Kits, Schriftarten, Layout-Tools, JavaScript-Snippets und einige verschiedene Tools für das Webdesign finden.
Geh und schnapp dir alles ...
Tintenfisch InkLine Icons
Ein Paket der Linie Ikonen im vektorformat, das verschiedene Elemente kennzeichnet und mit einer 100 gestikulierten Linie Ikonen kommt. Diese Icons kommen im PSD, Ai, EPS, PNG und SVG Format.
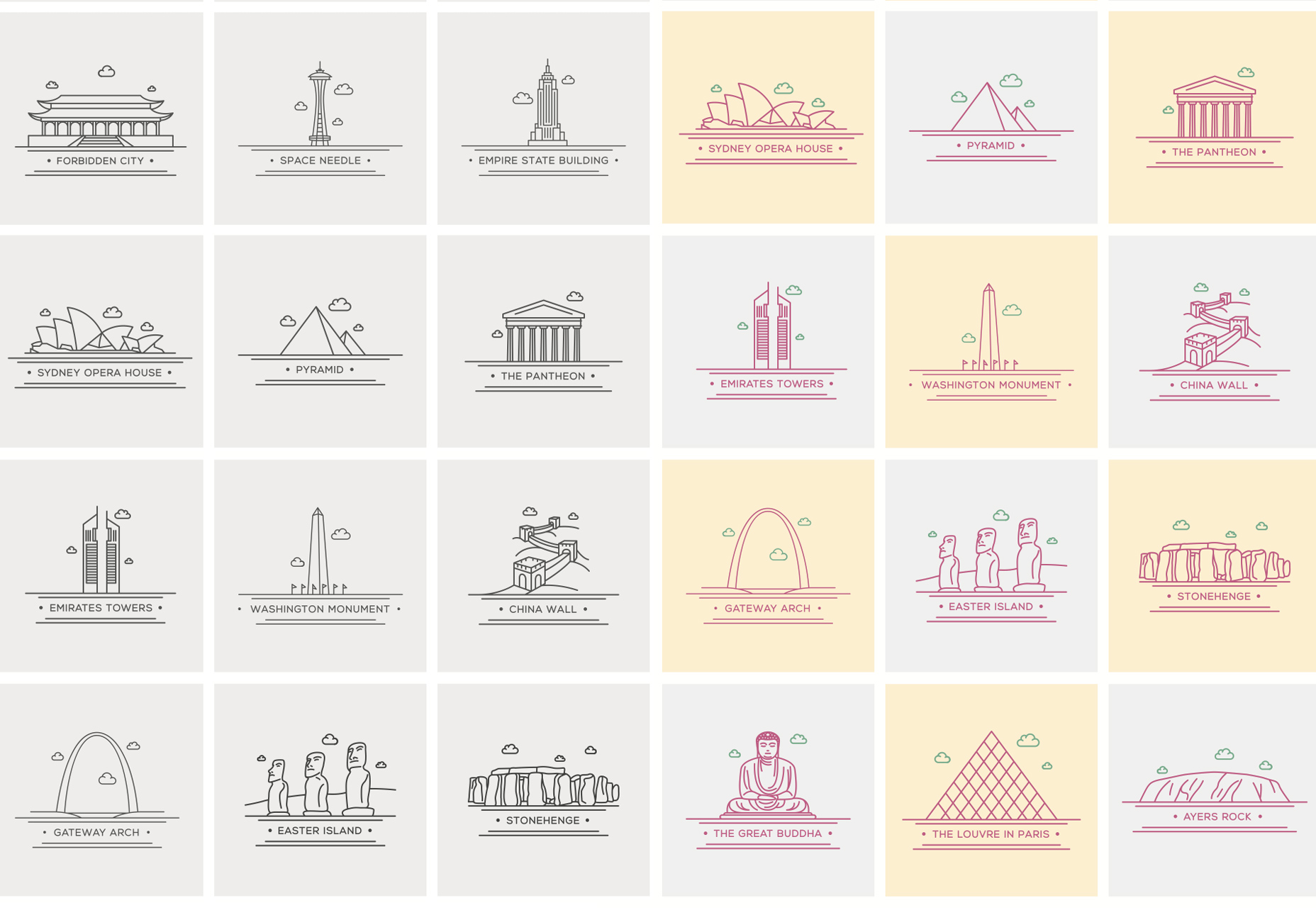
Welt Wahrzeichen Icons
Ein Satz von 18 Linienvektorikonen, die die bekanntesten Marksteine über der Welt darstellen, diese Ikonen kommen in Ai, ENV, PDF, PNG und PSD Formate.
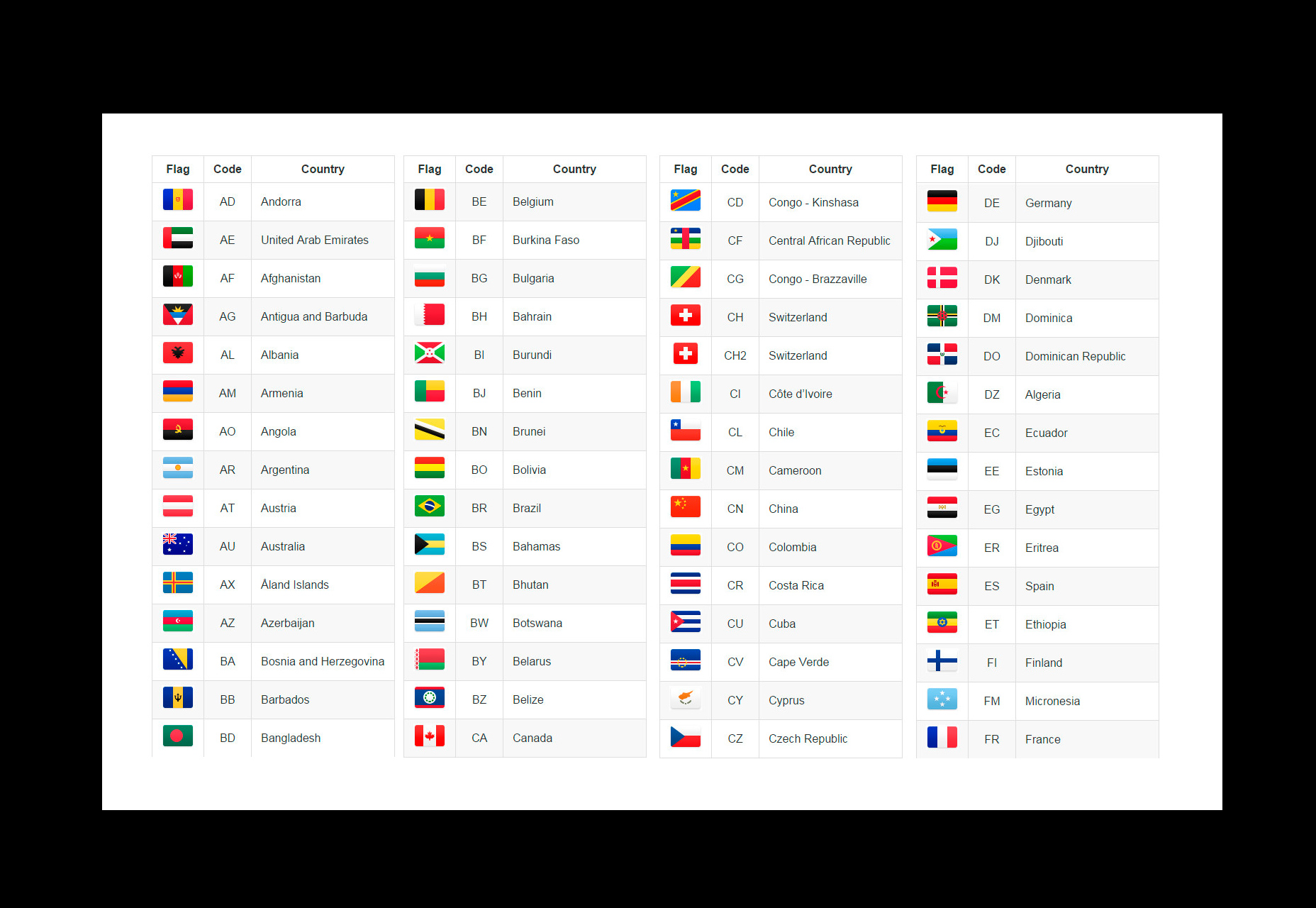
Länderflaggen-Kit skizzieren
Eine Sammlung von 180 Flaggen im Sketch-Format, die einfach durch Swift-Sprachcodierung aufgerufen und platziert werden kann.
Inkallonen
Eine Reihe von 150 kostenlosen Icons zu verschiedenen Themen und in Linienstil, die eine schöne Tinte-ähnliche Textur und minimale Effekte für einen realistischen Look haben.
Facebook-Titelsammlung
Eine Sammlung von Cover-Vorlagen für Facebook-Cover-Fotos im PSD-Format, mit denen Sie kreative Fotolayouts mit mehreren Bildern gleichzeitig erstellen können.
Outdoor Schilder und Fassaden Mockups Set
Ein Set von 5 fotorealistischen Modellen mit Zeichen und Rahmen im PSD-Format, perfekt geeignet für Außenaufnahmen. Diese Modelle verfügen über Smart-Object-Layer.
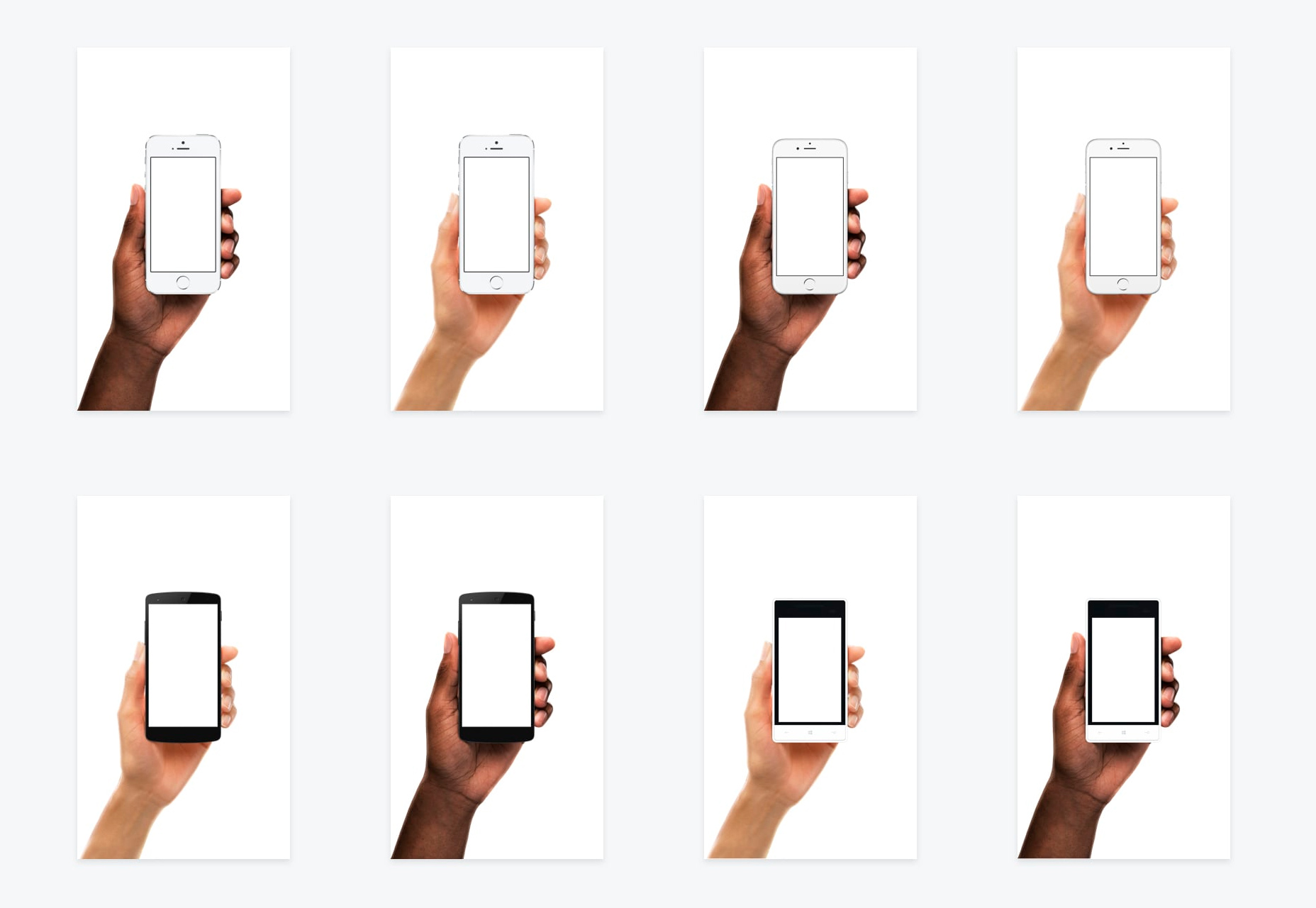
Diverse Gerätehände: fotorealistische mobile Modelle
Diverse Device Hands ist ein Satz fotorealistischer Modelle mit Handgeräten und sauberen weißen Hintergründen.
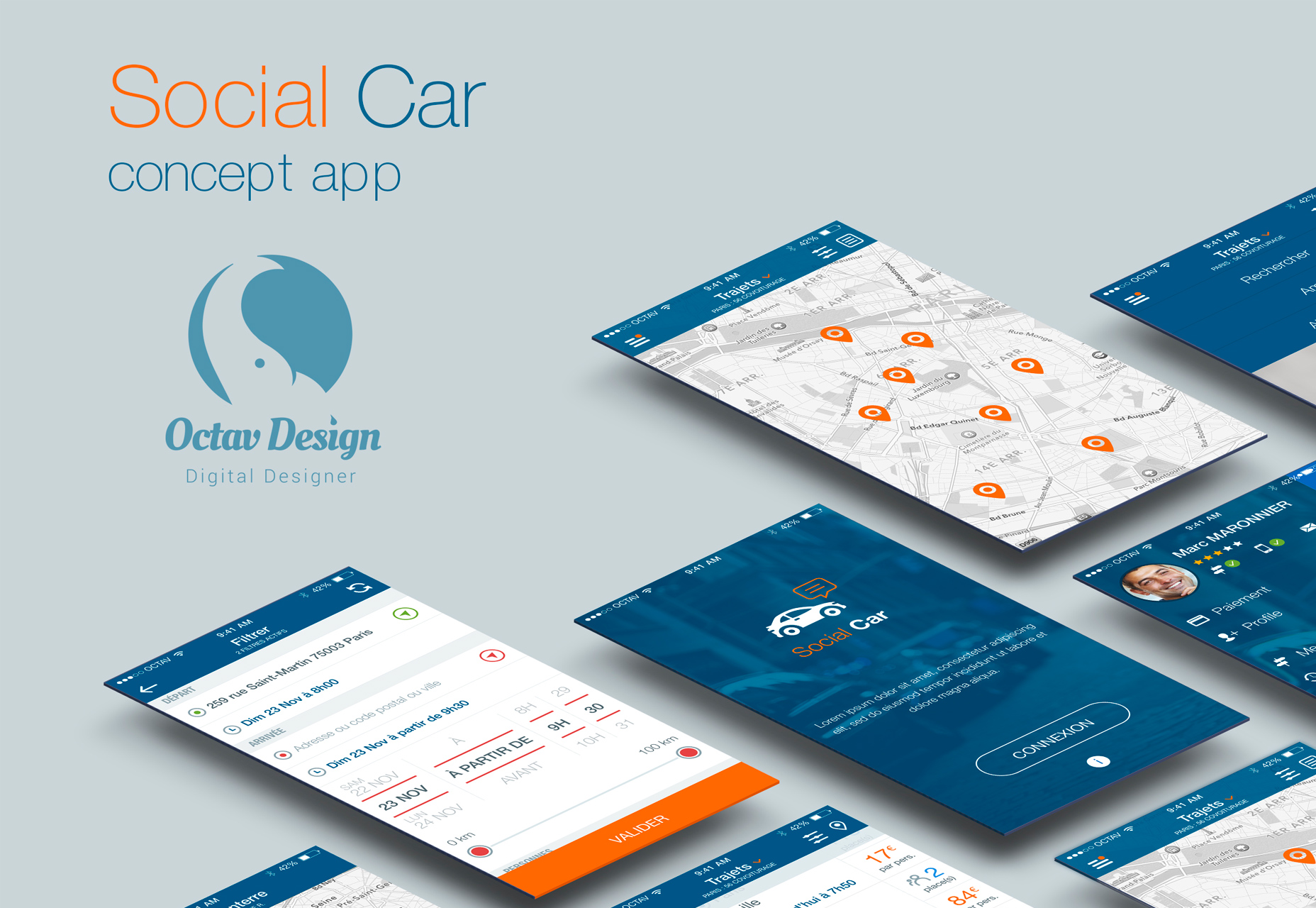
Social Car UI Kit für Skizze
Social Car UI Kit ist ein mobiles Benutzerschnittstellenkonzept für Transportdienste wie Taxis, Fahrgemeinschaften, Paketverfolgung und ähnliche Unternehmen.
Öffnen Sie das Brochure Mockup
Ein Druckbroschürenmodell in A4-Format mit einer offenen Präsentation, einschließlich einer Titelseite und 2 Innenseiten. Ideal für die Präsentation von Broschüren oder Magazinen.
Schick
Fancy ist eine Ordnervorlage, die ein sauberes Schwarz-Weiß-Design für professionelle und saubere Dokumentpräsentation bietet. Diese Vorlage wird in den Formaten Ai, InDesign und PSD in CMYK-Farbe geliefert, sodass sie gedruckt werden kann.
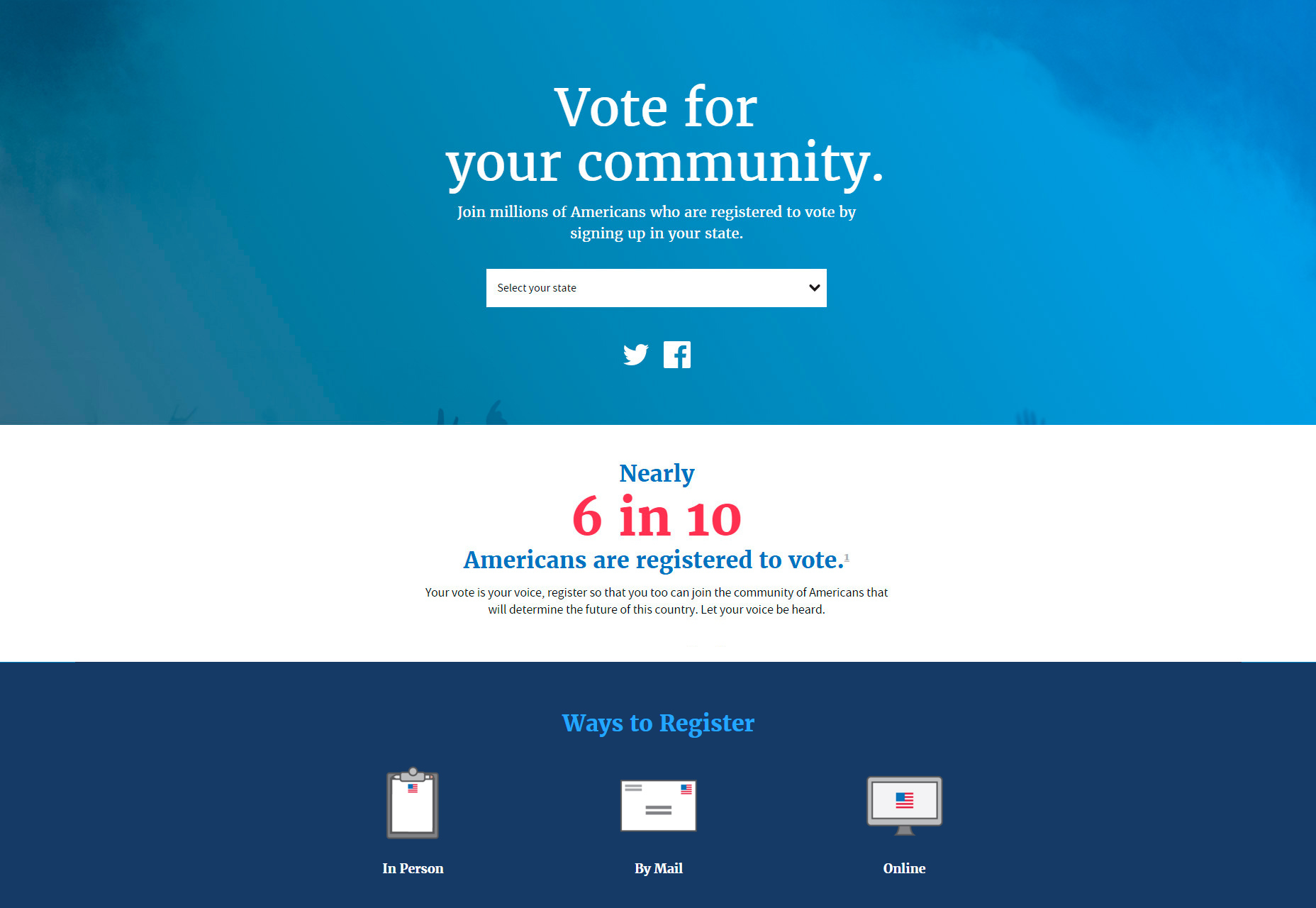
US-amerikanische Webdesign-Standards
Ein Open-Source-UI-Kit, das aus Komponenten und einem visuellen Styleguide besteht, der standardmäßig von Websites der US-Bundesregierung verwendet wird.
Starker UI-Kit
Das Stark UI Kit verfügt über ein flaches Design mit über 200 Komponenten und 90 Elementen für 10 verschiedene Kategorien, geeignet für Werbung, E-Commerce, Nachrichtenagenturen und mehr.
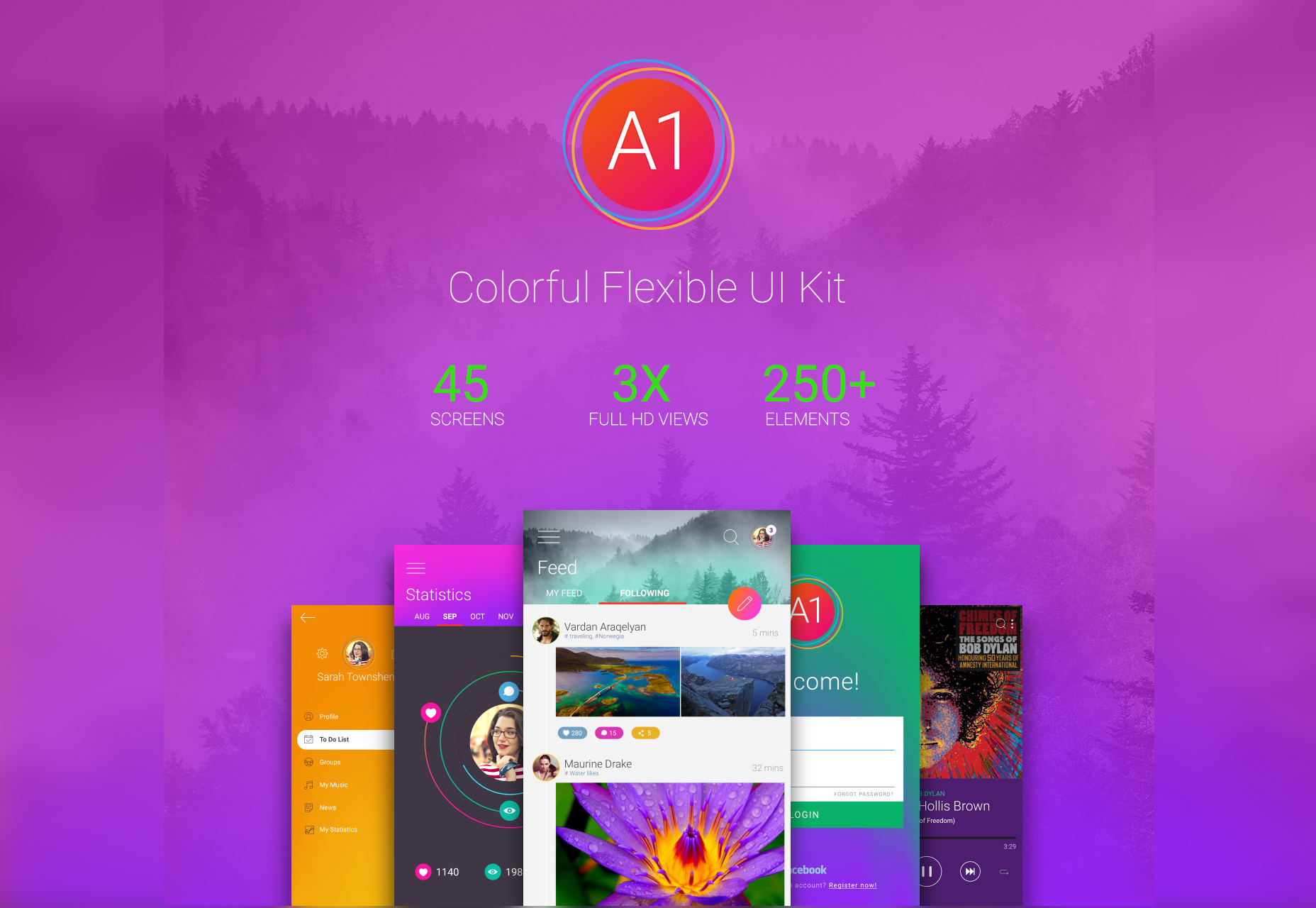
A1 UI-Kit
A1 ist ein farbenfrohes und flexibles UI-Kit für mobile Geräte mit minimalem Materialdesign und sanften Farbverläufen. Sie finden 45 Bildschirme, 250 Elemente Bibliothek und 60 Liniensymbole.
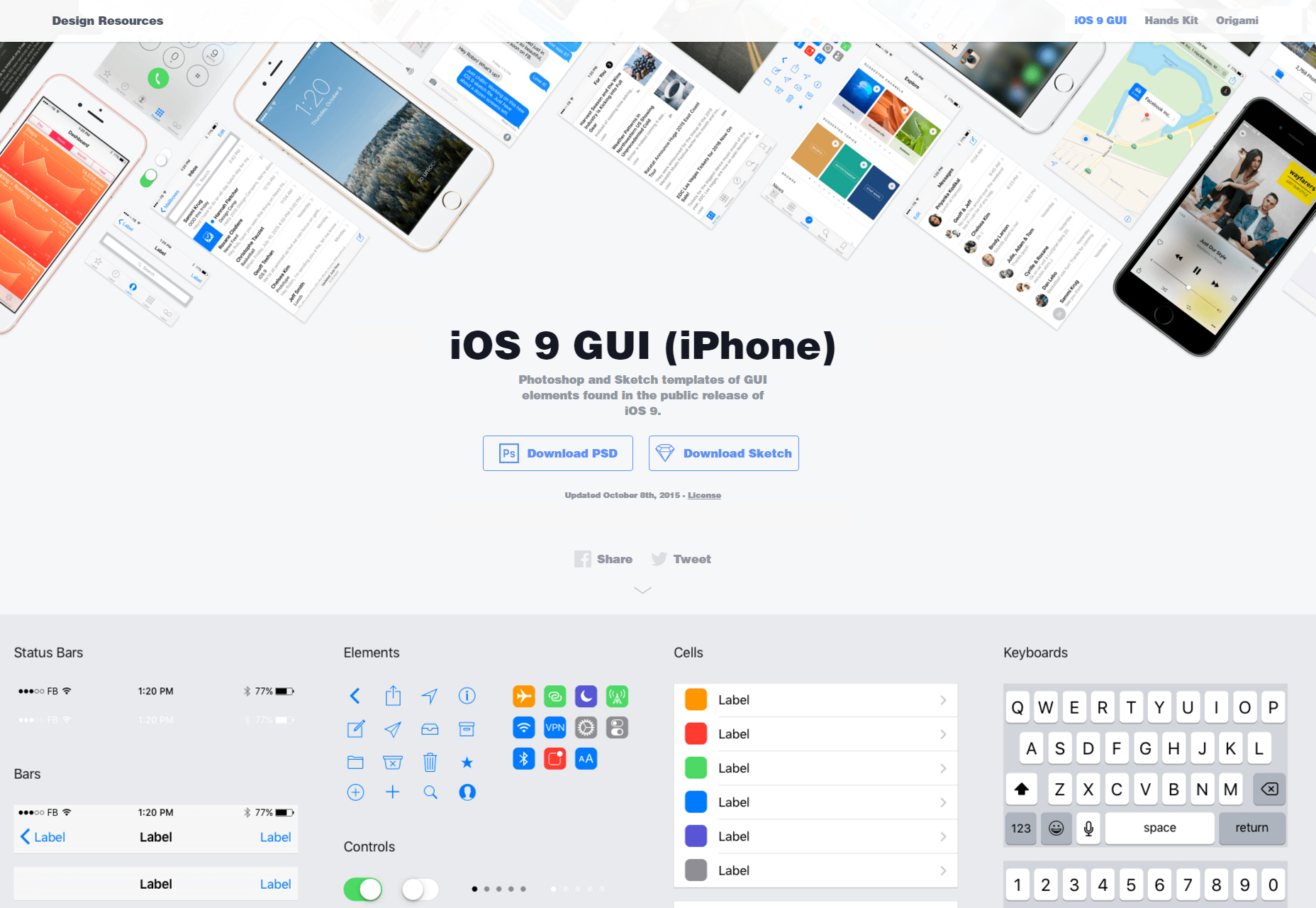
Facebook IOS9 Licht
Facebook iOS9 Light ist ein GUI-Kit für iOS9, das aus PSD- und Sketch-Dateien besteht, die die gängigsten Bildschirme in iOS-Geräten enthalten.
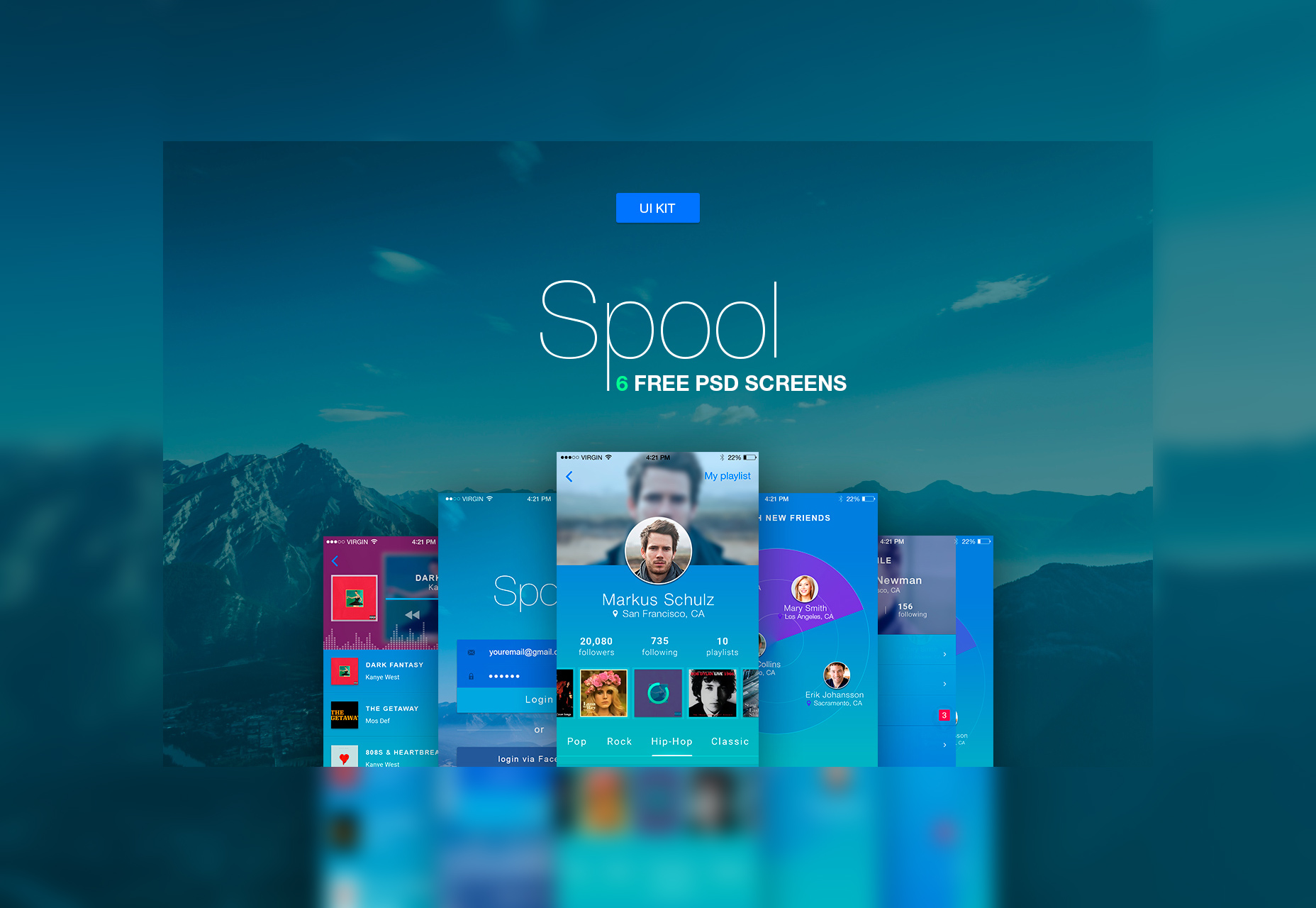
Spulen-UI-Kit
Ein Benutzeroberflächen-Kit für iPhone-Geräte mit einem Materialdesign-Stil. Dieses Kit enthält 6 verschiedene Bildschirme wie Playlist, Menü, Suche und mehr.
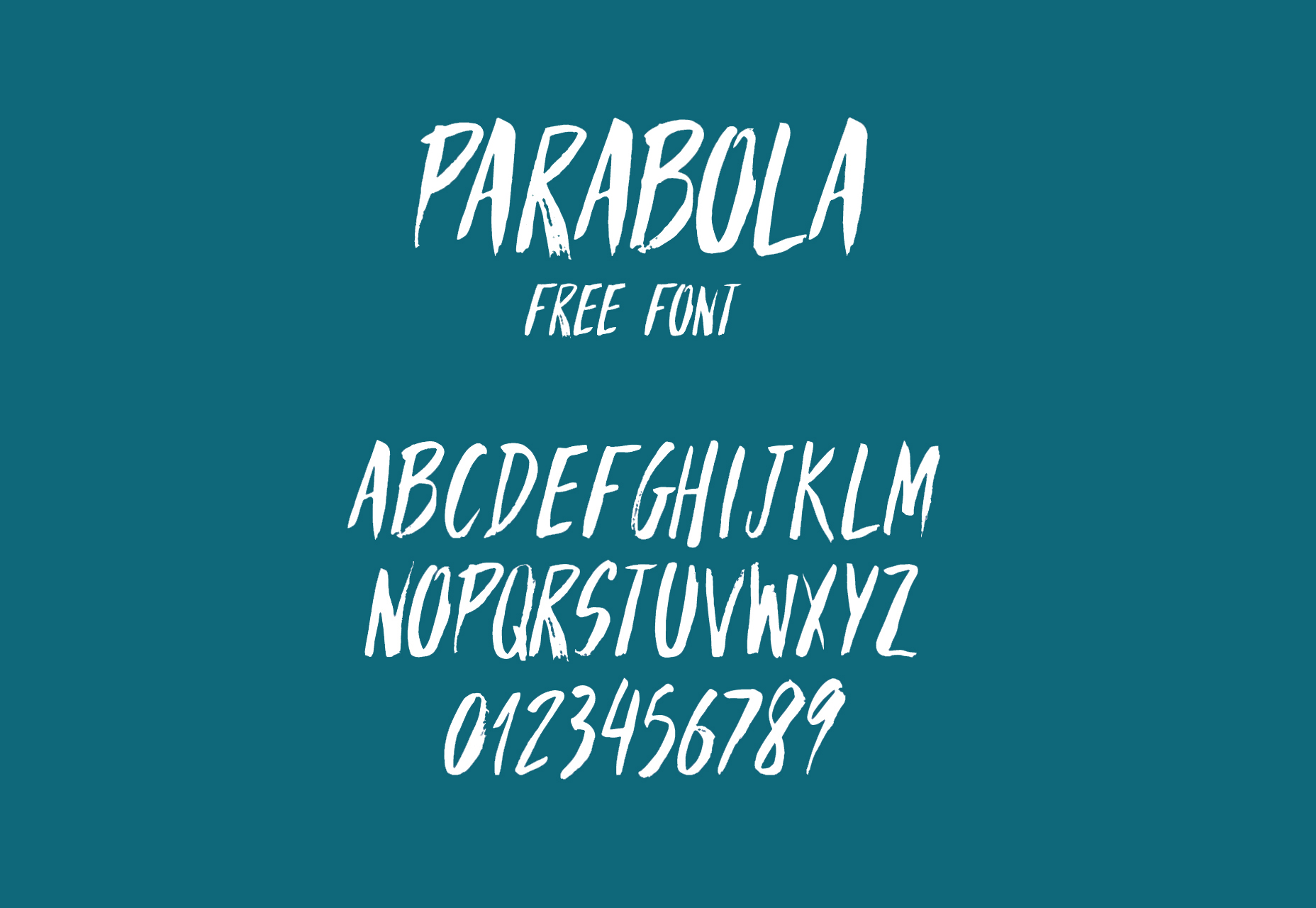
Parabel Schriftart
Parabola ist eine Schriftart, die einen handschriftlichen Look mit Pinseltextur in Großbuchstaben und numerischen Zeichen sowie mehrere Hervorhebungen für mehrsprachige Unterstützung bietet.
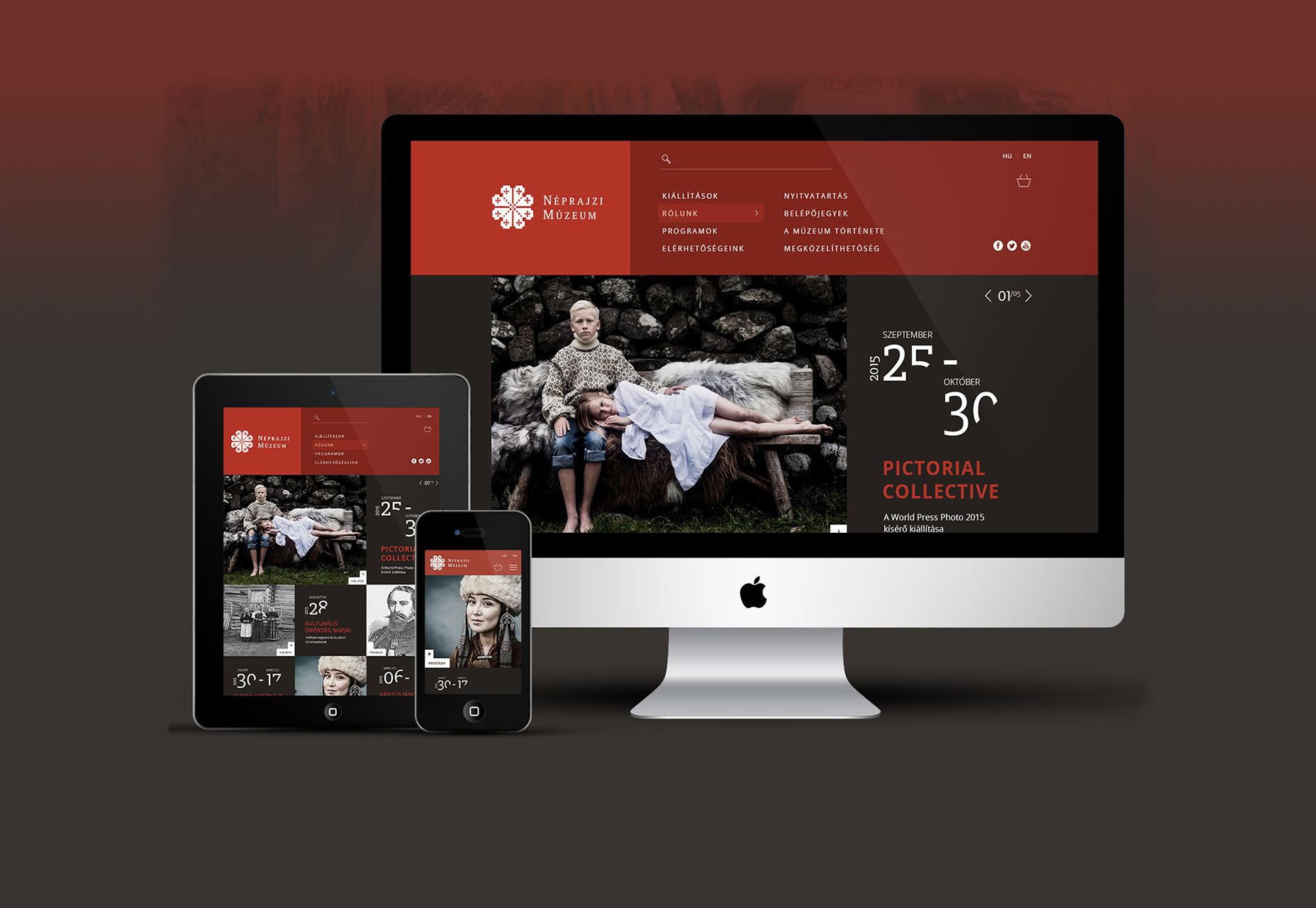
Ungarische Museum PSD Web Template
Eine Vorlage, die das Umgestaltungskonzept des Ungarischen Ethnographischen Museums enthält. Diese Vorlage ist sowohl für Desktop- als auch für Tablet-Geräte mit einem sauberen, flachen Stil verfügbar.
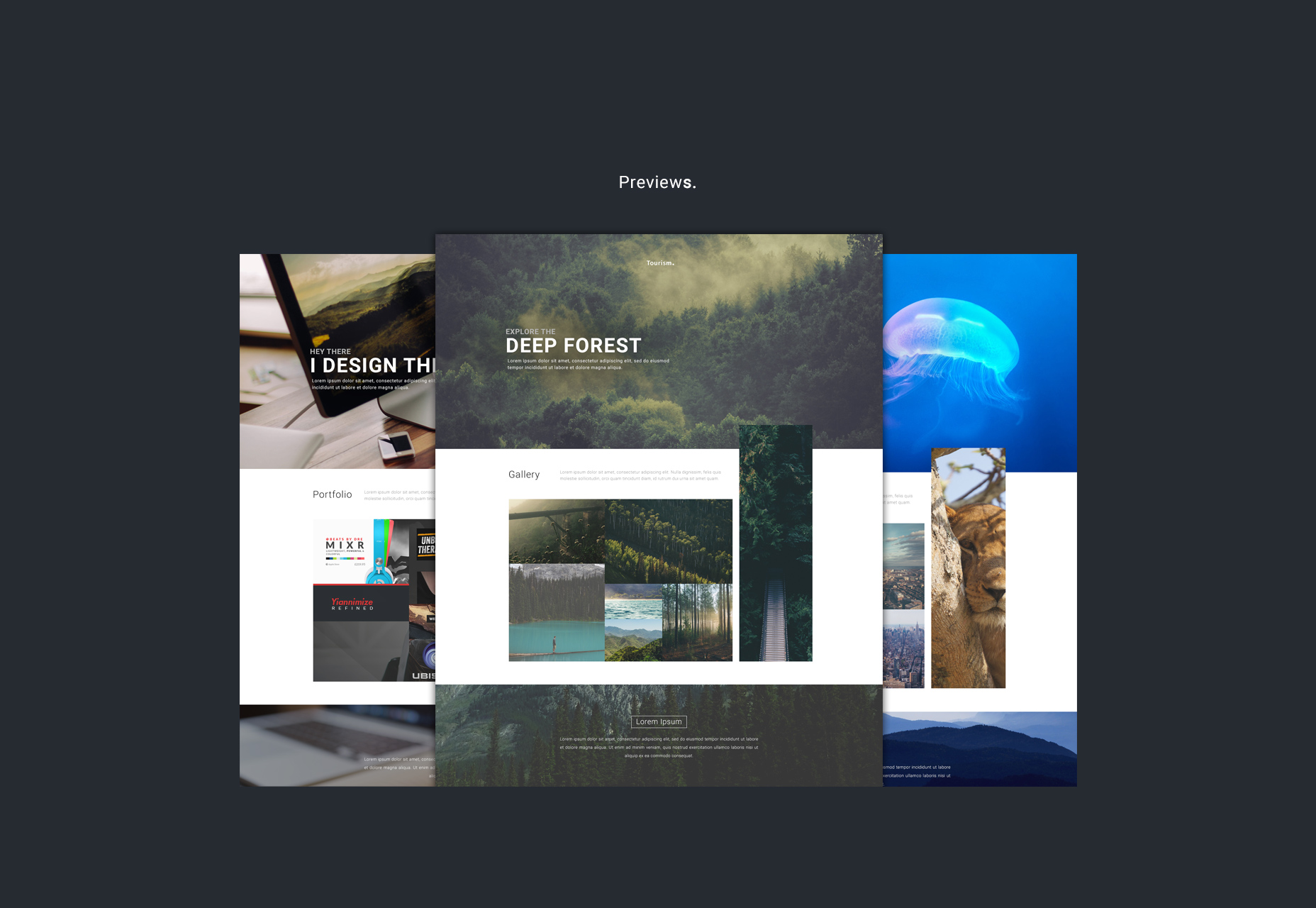
Webby-Vorlage
Webby ist eine Websitevorlage, die mehrere Fotos entlang ihres Layouts in adaptiven Rastern, Containerhintergründen und Miniaturansichten enthält.
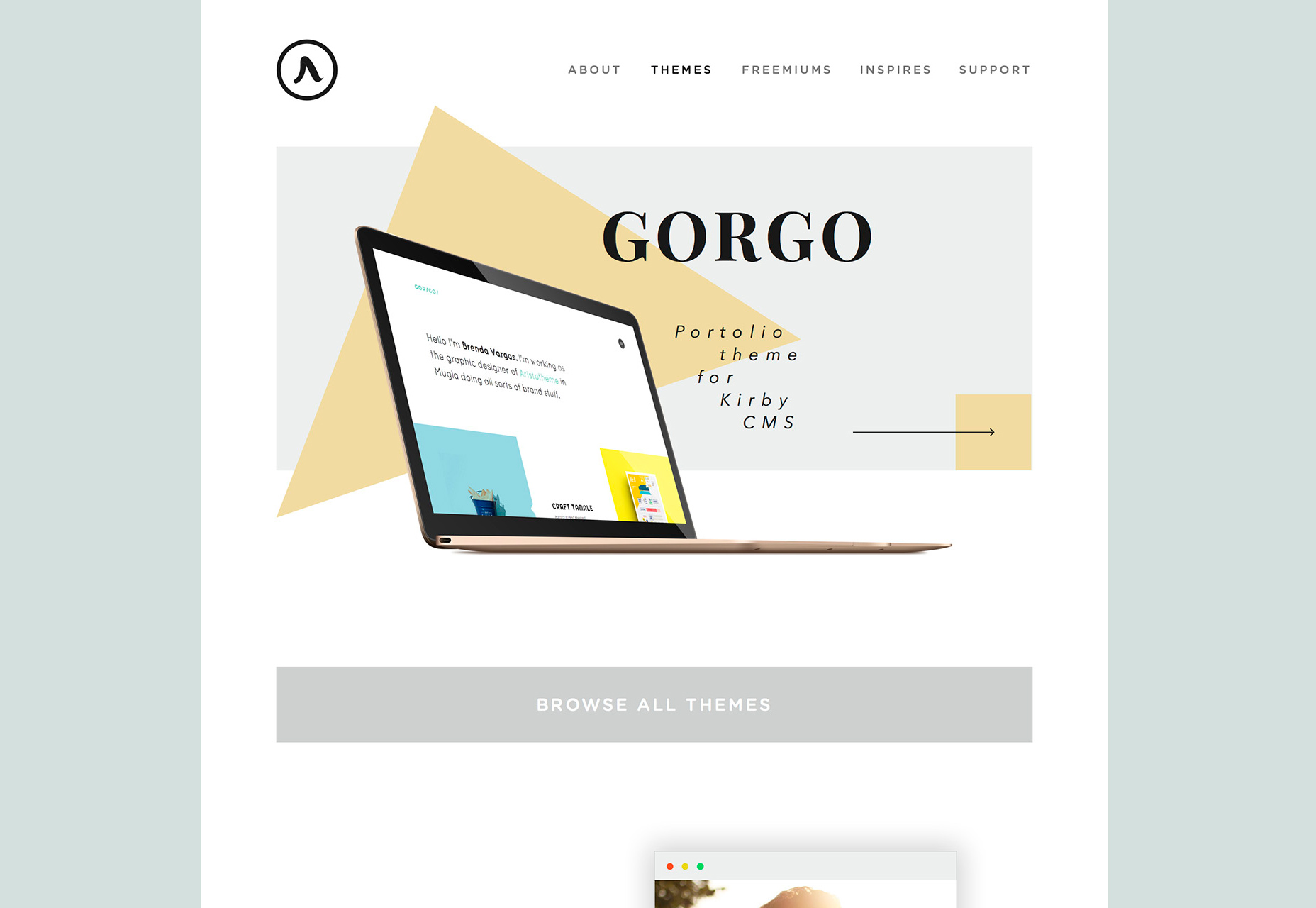
Agron Thema
Agron ist ein sauberes Sketch-Theme für Websites, kreative Portfolios oder Blogs. Sie werden drei responsive Versionen finden.
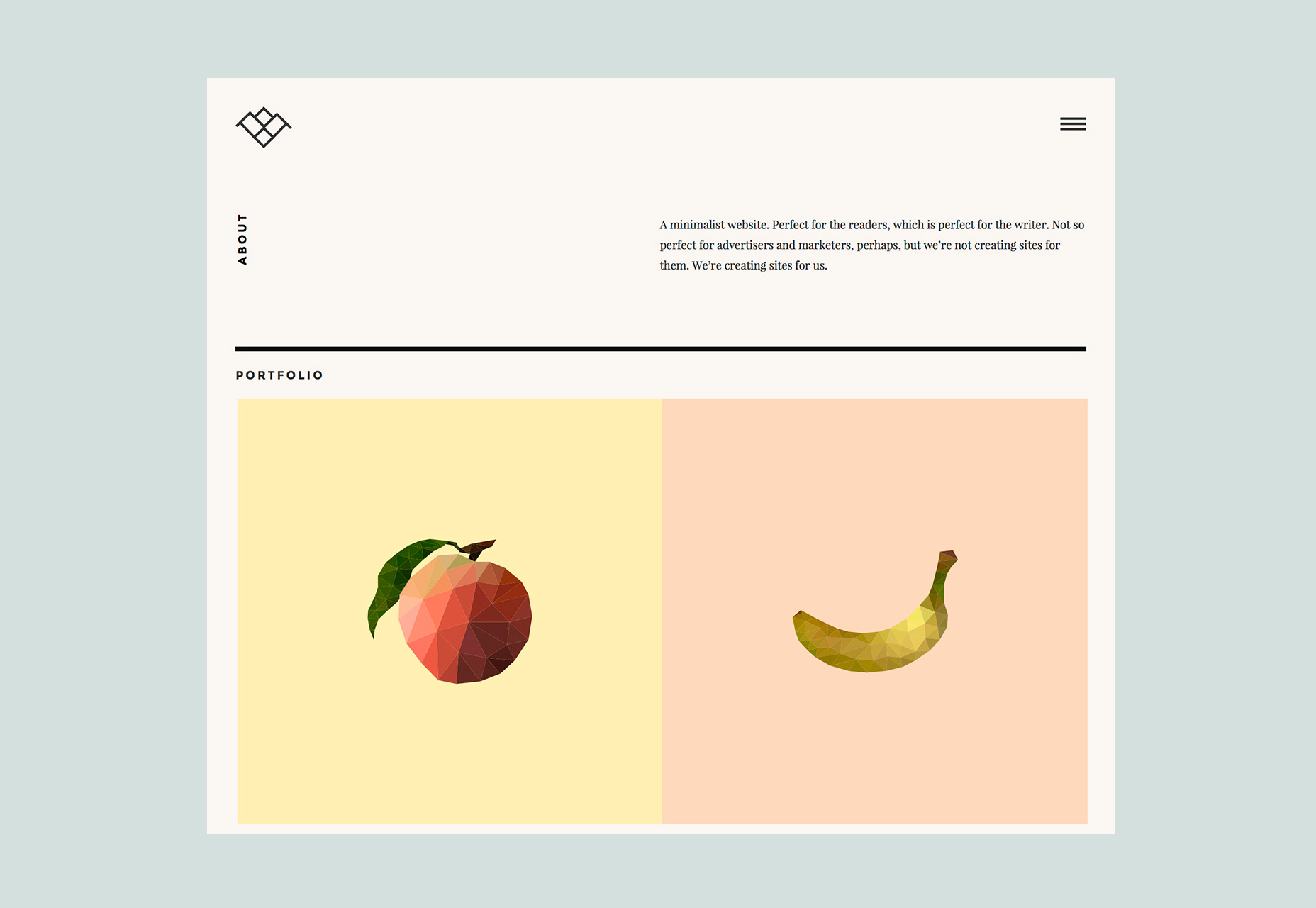
Ardi-Thema
Ardi ist ein Agentur-Sketch-Thema, das einen klaren und flachen Stil sowie ein kreatives und einzigartiges Layout sowie Montserrat- und Playfair-Display-Fonts bietet.
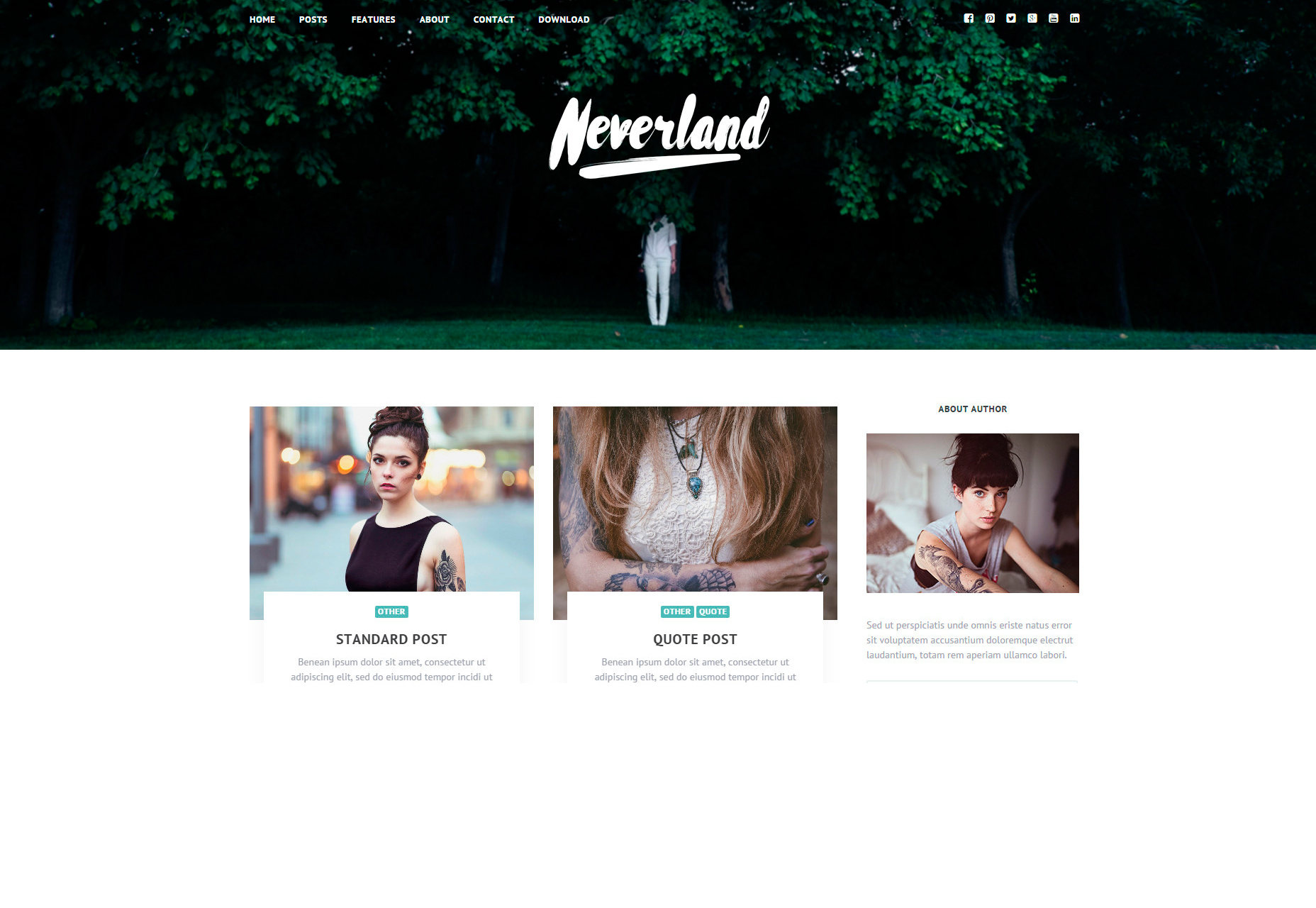
Neverland Thema
Neverland ist ein WordPress-Theme, das sich perfekt für persönliche Blogging-Websites eignet, die eine Hauptinhaltsspalte und eine rechte Seitenleiste mit ziemlich großen Thumbnails für Posts enthält.
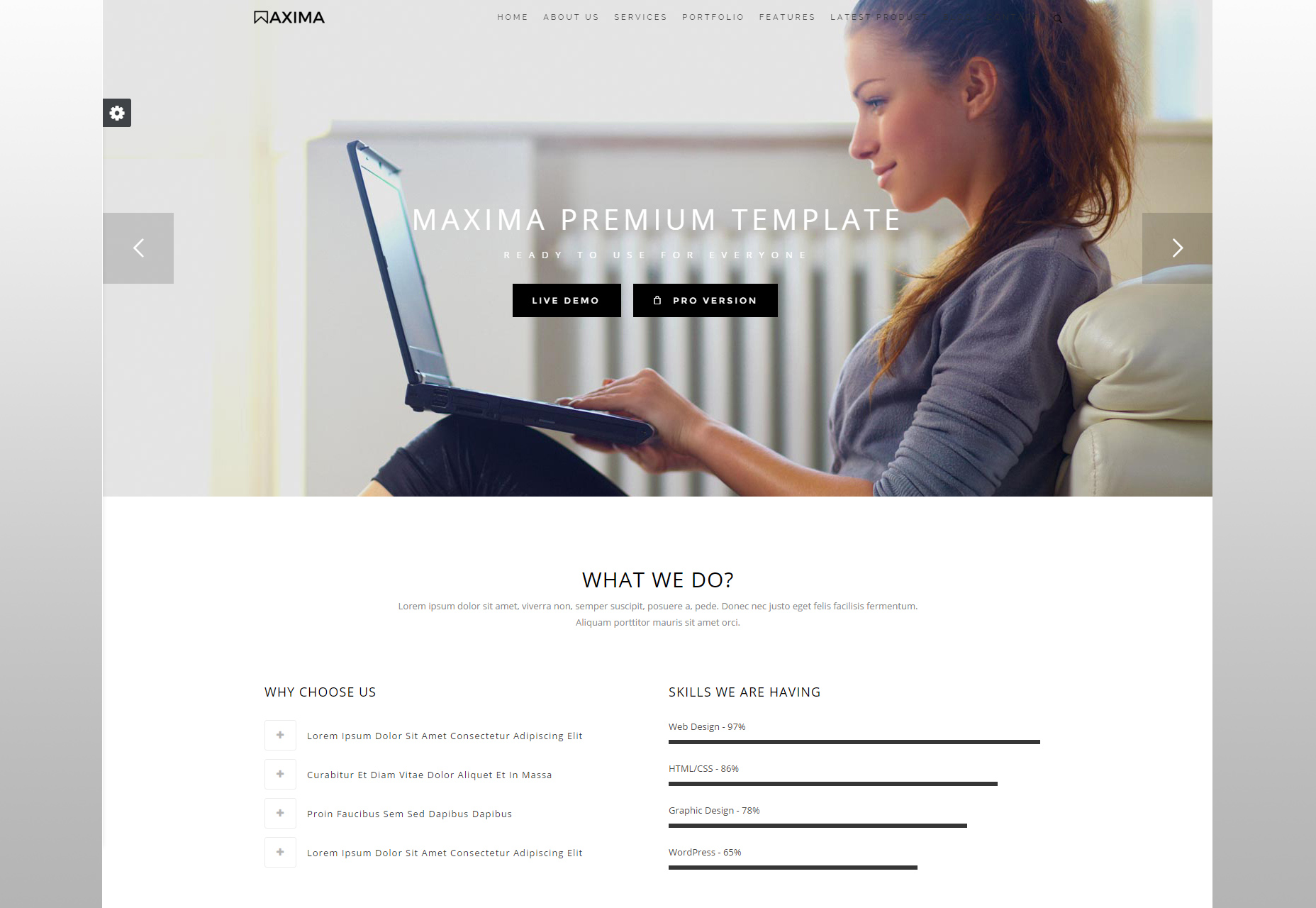
Maxima-Vorlage
Maxima ist eine saubere Bootstrap-Vorlage, die bereit ist, für Business-Websites implementiert zu werden. Daher enthält sie einen Einkaufswagen, eCommerce-Karten, einen Schieberegler in voller Breite und mehr.
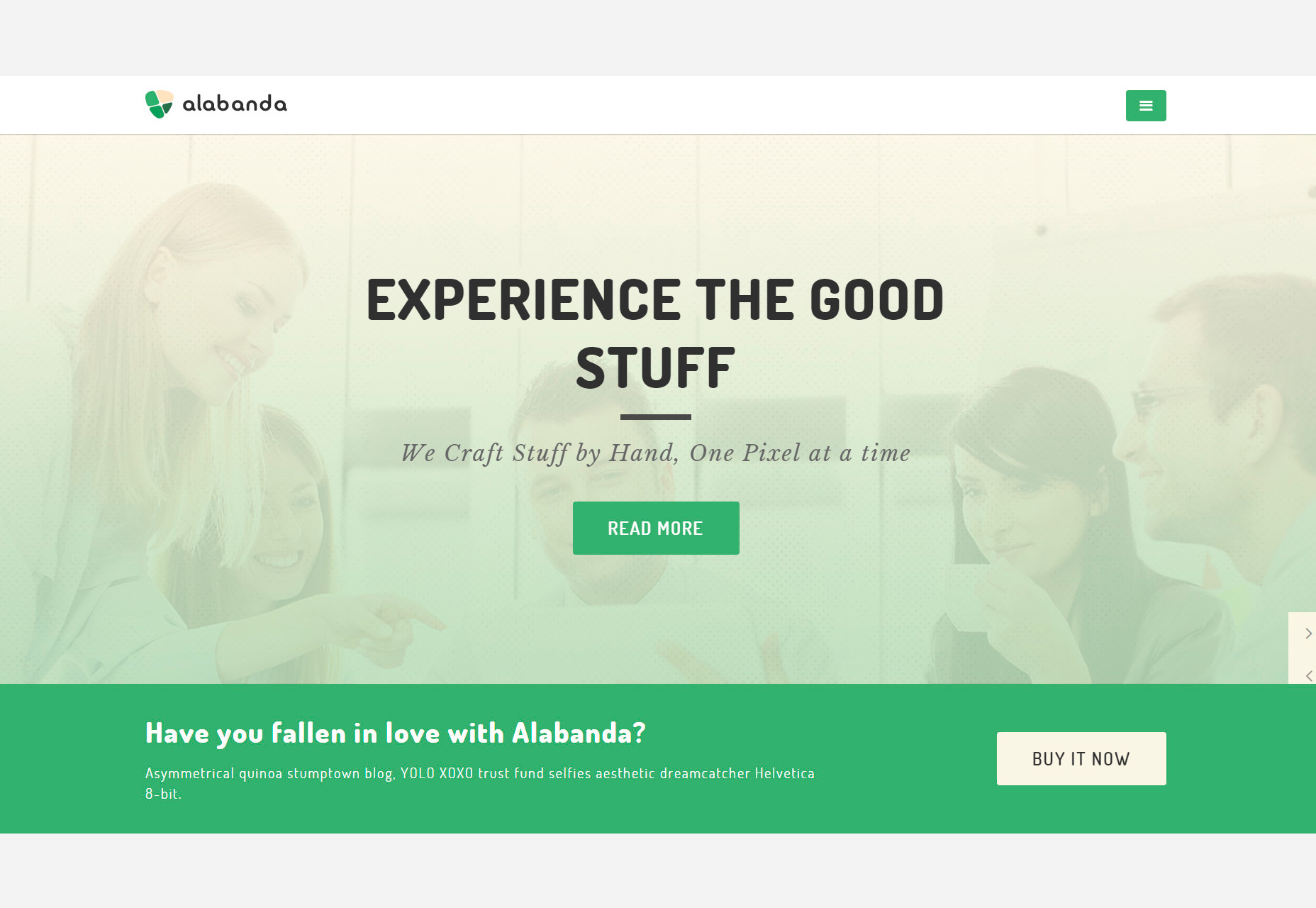
Alabanda Thema
Alabanda ist eine Webvorlage, die für kreative Studio-, Geschäfts-, Unternehmens- oder Portfolio-Websites verwendet werden kann. Diese Vorlage wird mit 5 responsiven Versionen geliefert.
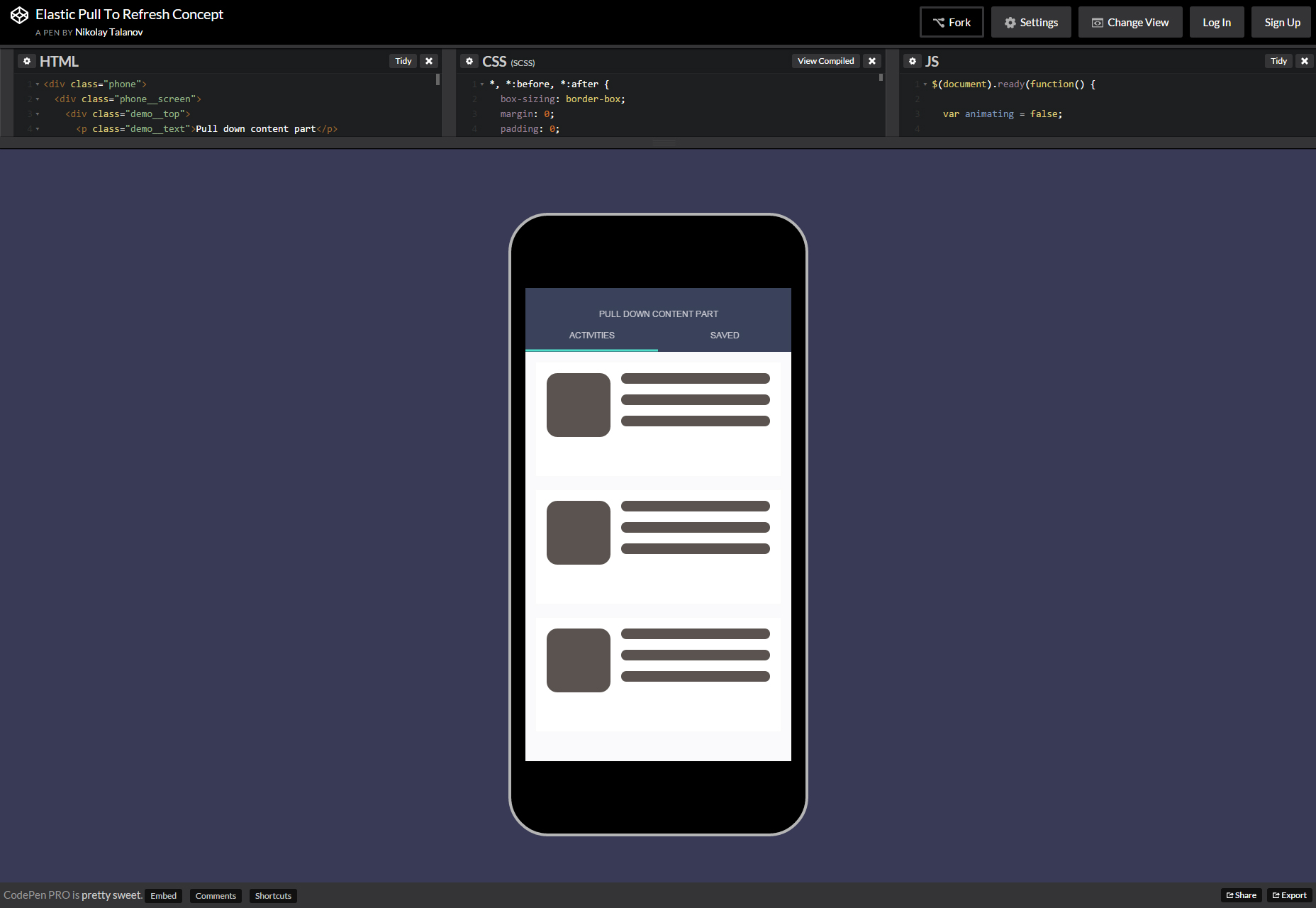
Elastischer Zug zum Auffrischen des Konzepts
Ein CSS-Pull-Effekt für die Aktualisierung mobiler Nachrichtenfeeds mit einem flachen Design und einer animierten Ladeleiste.
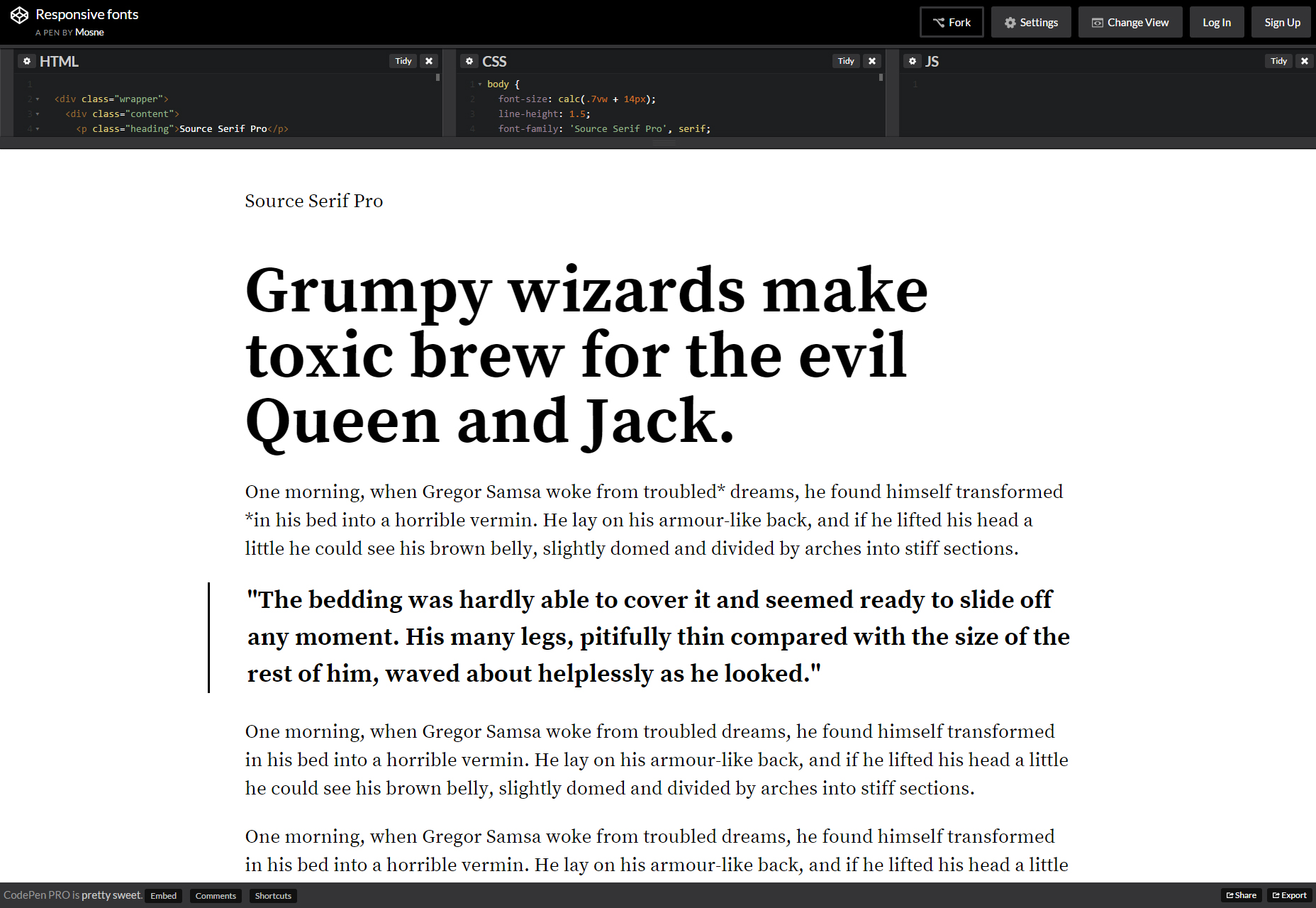
CSS-responsive Schriftarten
Eine reaktionsfähige Technik, die auf Textfonts angewendet wird, die ein neues Konzept von Responsive Text einführt, wobei das Verhältnis von Aspekt und Größe des Textes und die Absätze abhängig von der Bildschirmgröße gespeichert werden.
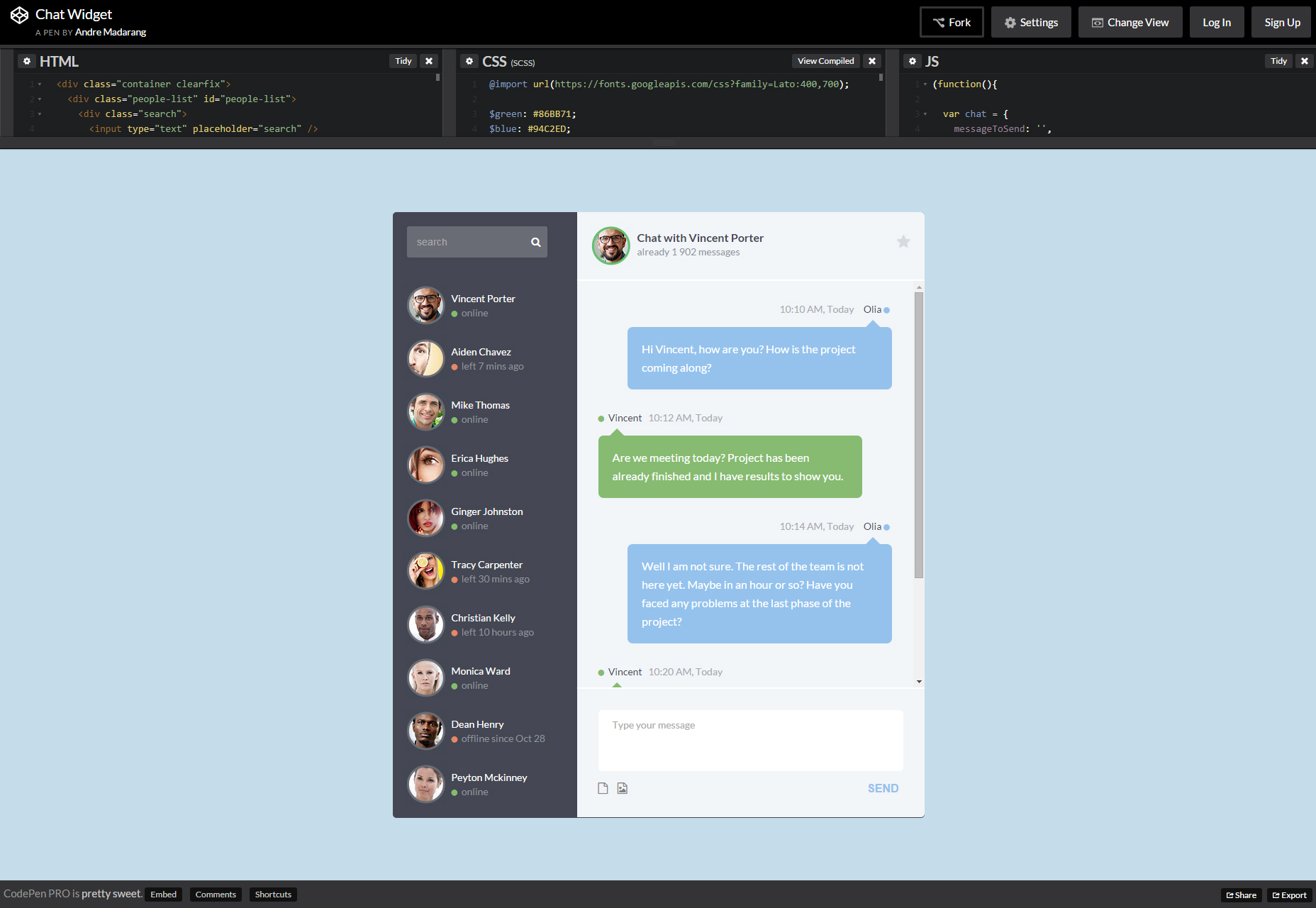
CSS & jQuery-Chat-Widget
Ein von PSD-Konzepten inspiriertes Chat-Widget, das sowohl in CSS als auch in jQuery entwickelt wurde und Bild- und Dateieingaben sowie verschiedene andere Funktionen bietet.
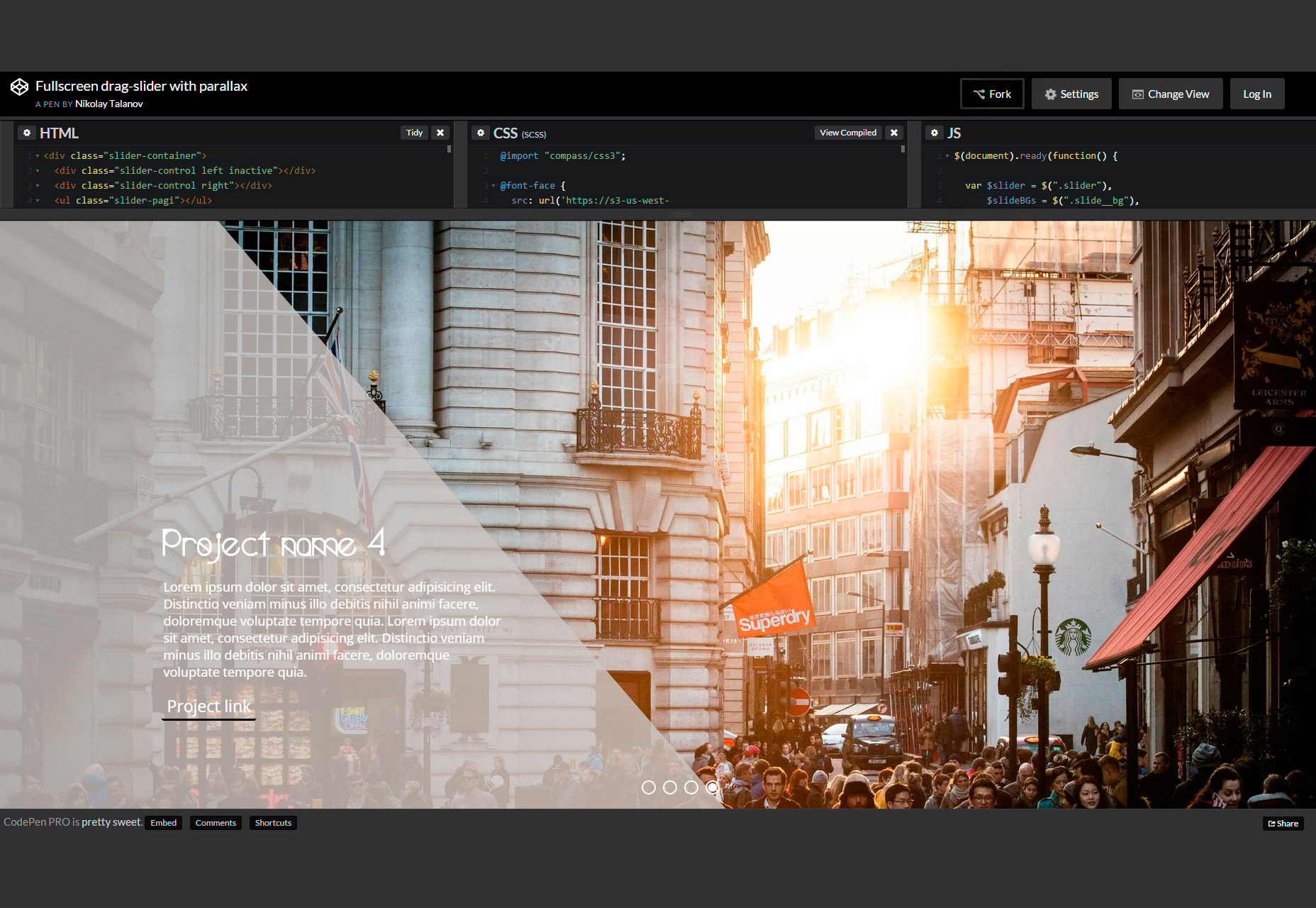
Vollbild-Drag-Slider mit Parallax
Ein Parallax-animierter Schieberegler, in dem Hintergrundfotos und Text selbst aus verschiedenen Richtungen eingeblendet werden.
Verschönern
Prettify ist ein Ladebalken, der seinen Fortschritt anzeigt, wenn er über einen Tooltip mit Prozent- und Stufenwerten von "nicht einmal gestartet" bis "erledigt" erweitert wird.
Bat CSS Animation
Eine kreative Animation eines Schlägers in CSS, geeignet als Ladesymbol, mit dem Sie Größe, Geschwindigkeit und Farbe anpassen können. Die Fledermaus, die zu zersplittern scheint, wenn sie pixelig fliegt.
HTML5Sites
Eine kuratierte Sammlung von HTML5-Websites, die nach sozialen Kriterien geordnet, sortiert und nach Kategorien, Sprachen oder Durchsuchungen gefiltert werden können.
CosmicJS
CosmicJS ist eine Content-Plattform, die das Hinzufügen von dynamischen Inhalten zu jeder Website oder Anwendung erleichtern soll, mit dem Vorteil, dass sie in der Cloud gehostet wird.
Otto
Otto ist eine Entwicklungs- und Implementierungsumgebung für Webanwendungen, die auf Cloud-Plattformen funktioniert. Es wurde entwickelt, um mit einem durchgängigen Workflow zur Maximierung der Produktivität einfach gesteuert zu werden.
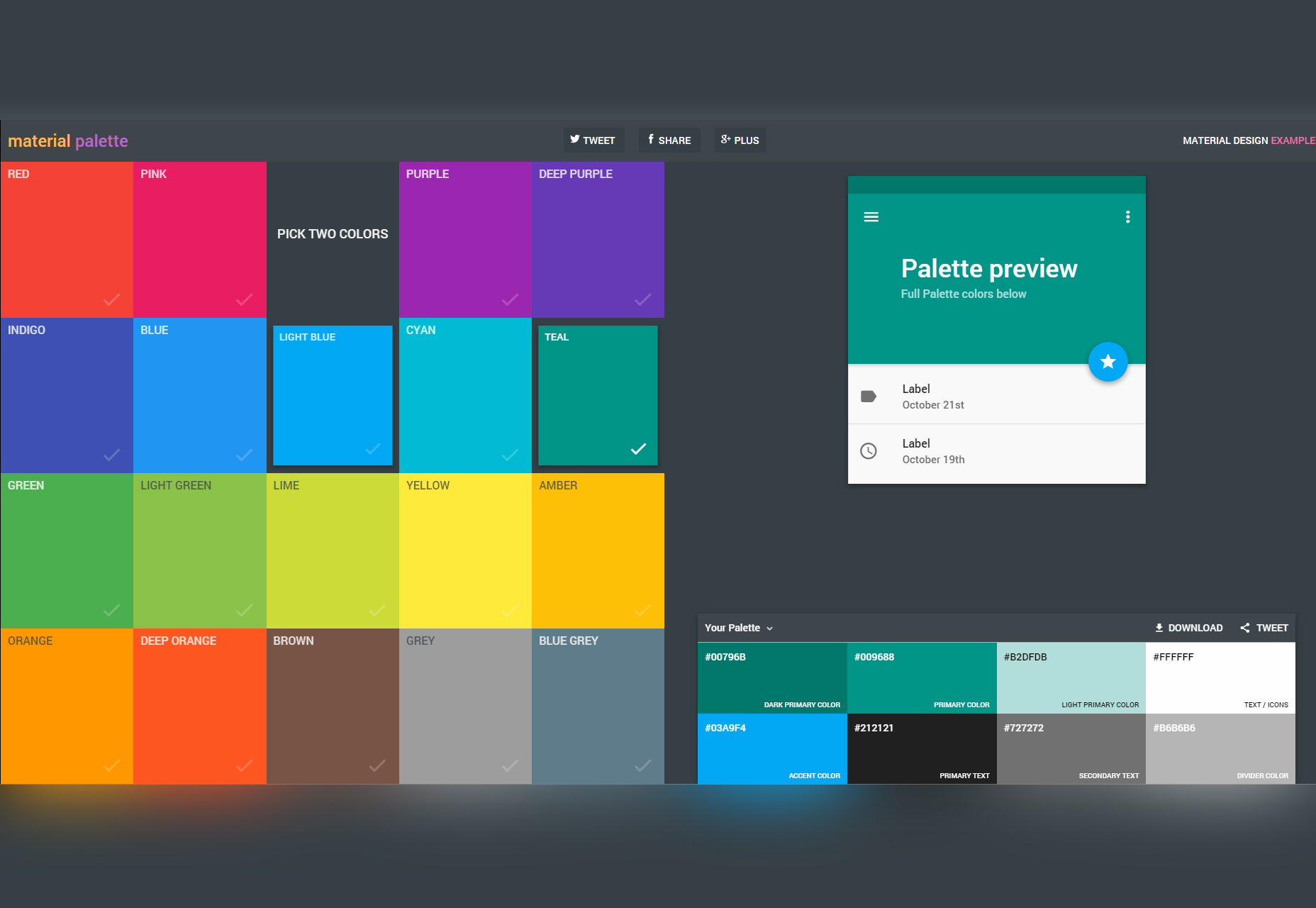
Material Design Farbpalettengenerator
Eine Webanwendung zum Kombinieren mehrerer Materialdesignfarben paarweise und Vorschau auf einer generischen mobilen Bildschirmkarte.
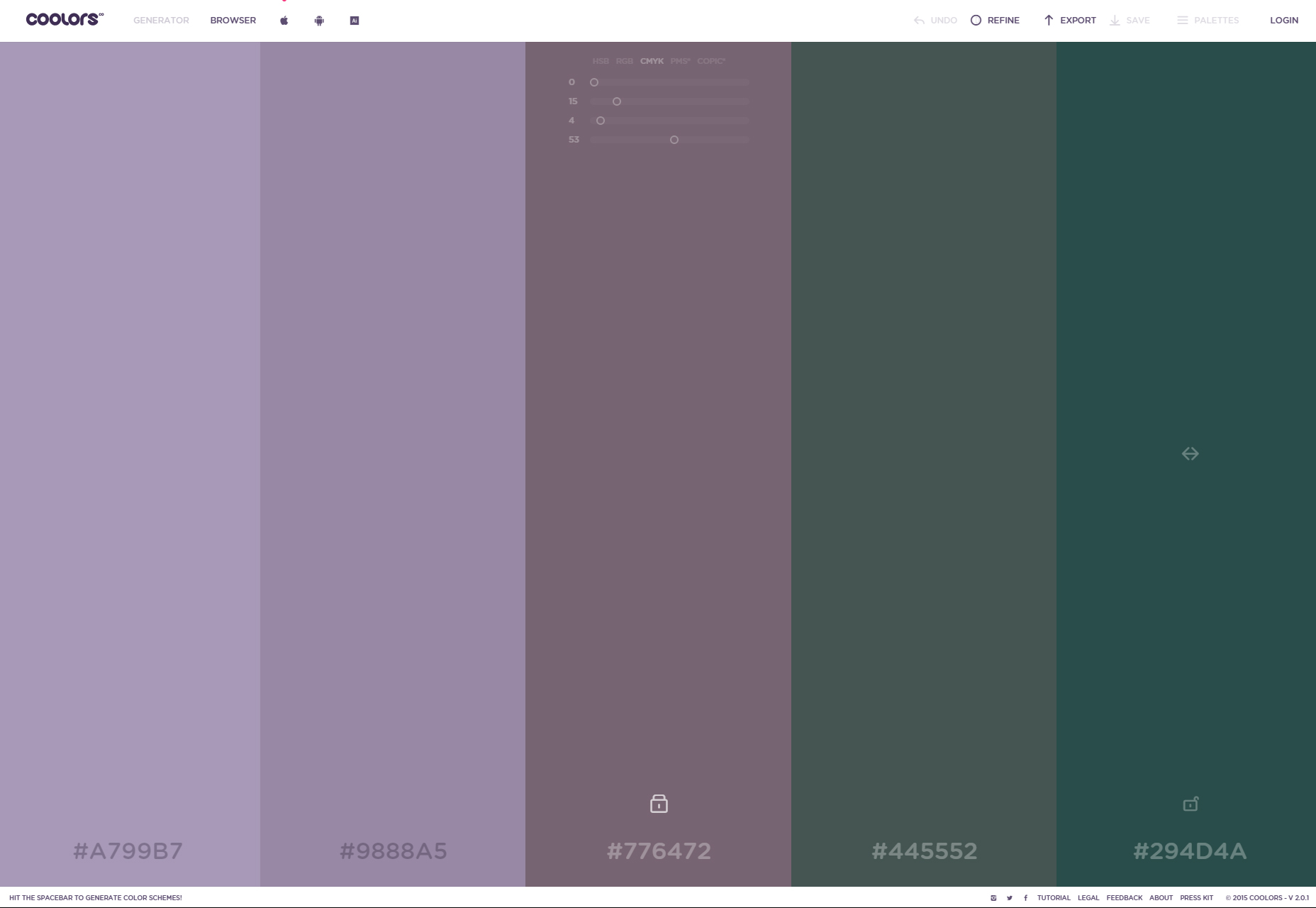
Coolors
Coolors ist ein Online-Tool, mit dem Sie Farbpaletten in verschiedenen Formaten für Android, iOS, Adobe Photoshop und Illustrator erstellen und exportieren können.
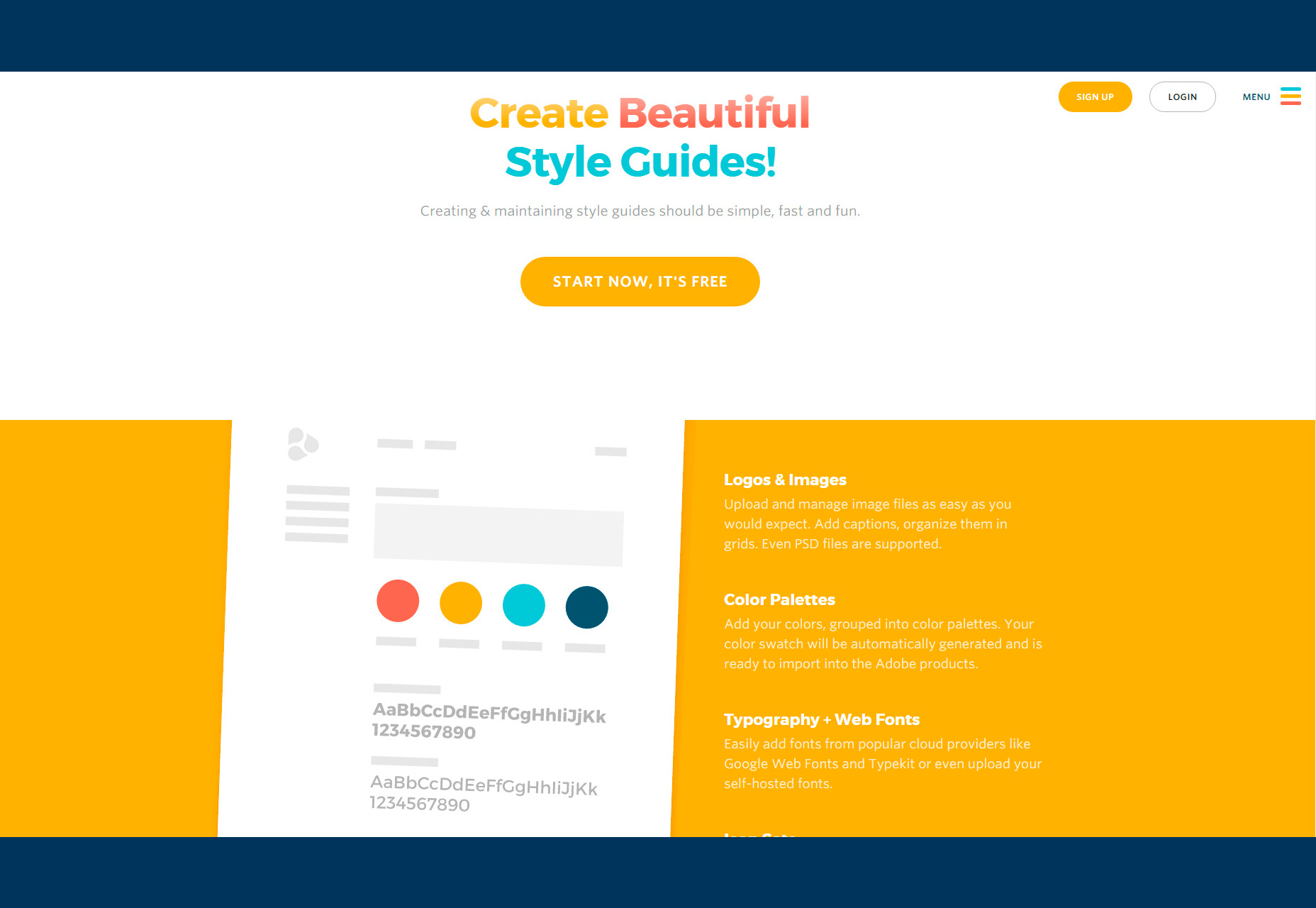
Beschlagnahme
Frontify ist eine Software, mit der Sie Marken- und Design-Style-Guides erstellen können, indem Sie Funktionen zum Verwalten von Farbschemata und Typografie bereitstellen.
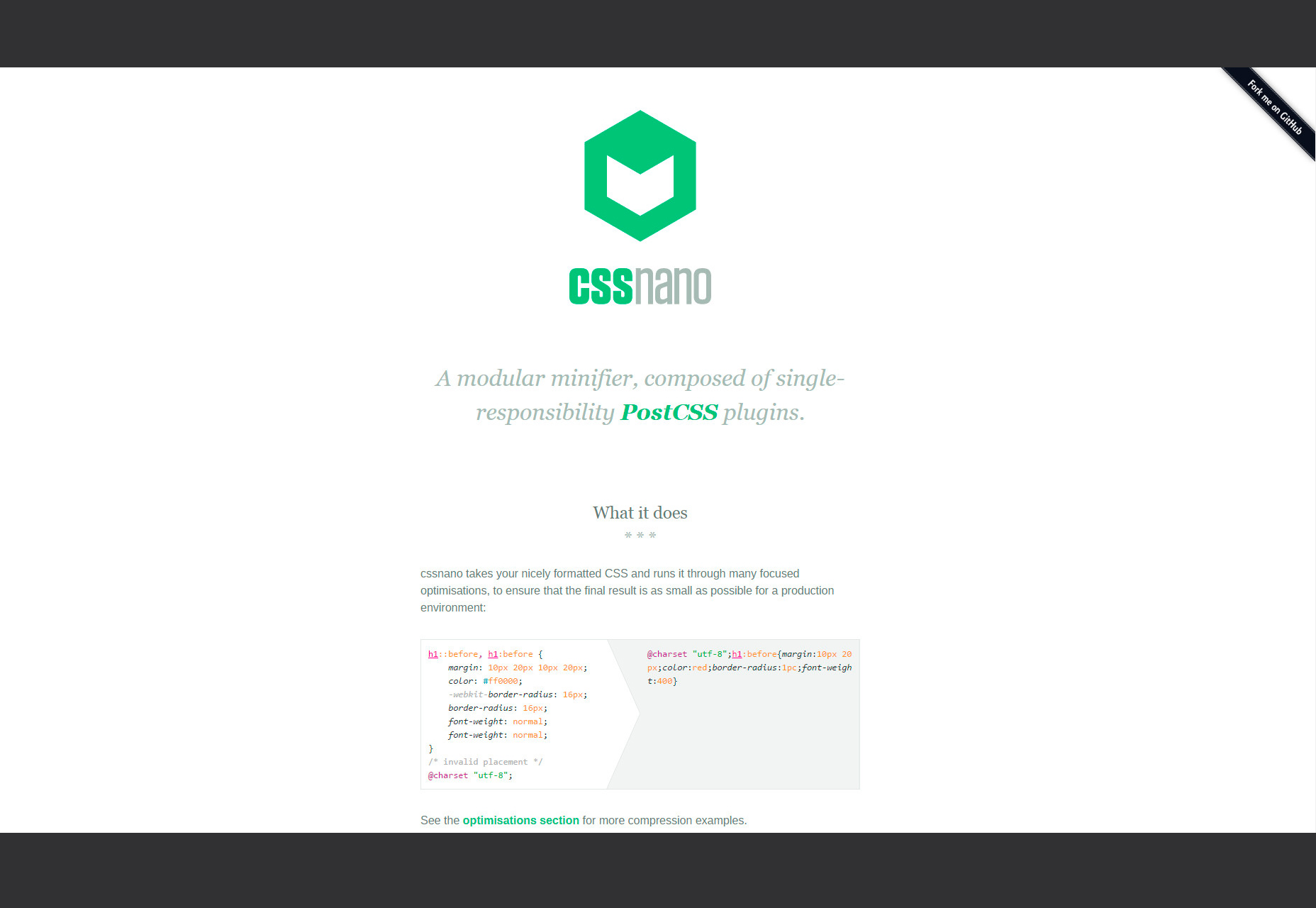
Cssnano
cssnano ist ein modularer Minifier, mit dem Sie Optimierungen auf Ihrem formatierten CSS ausführen können, um die Größe für eine Produktionsumgebung zu reduzieren.
Parse
Parse ist ein Anwendungsframework, mit dem Sie Apps auf verschiedenen Plattformen mit 13 SDKs für mobile Geräte, Desktops und IoT-Geräte erstellen können.
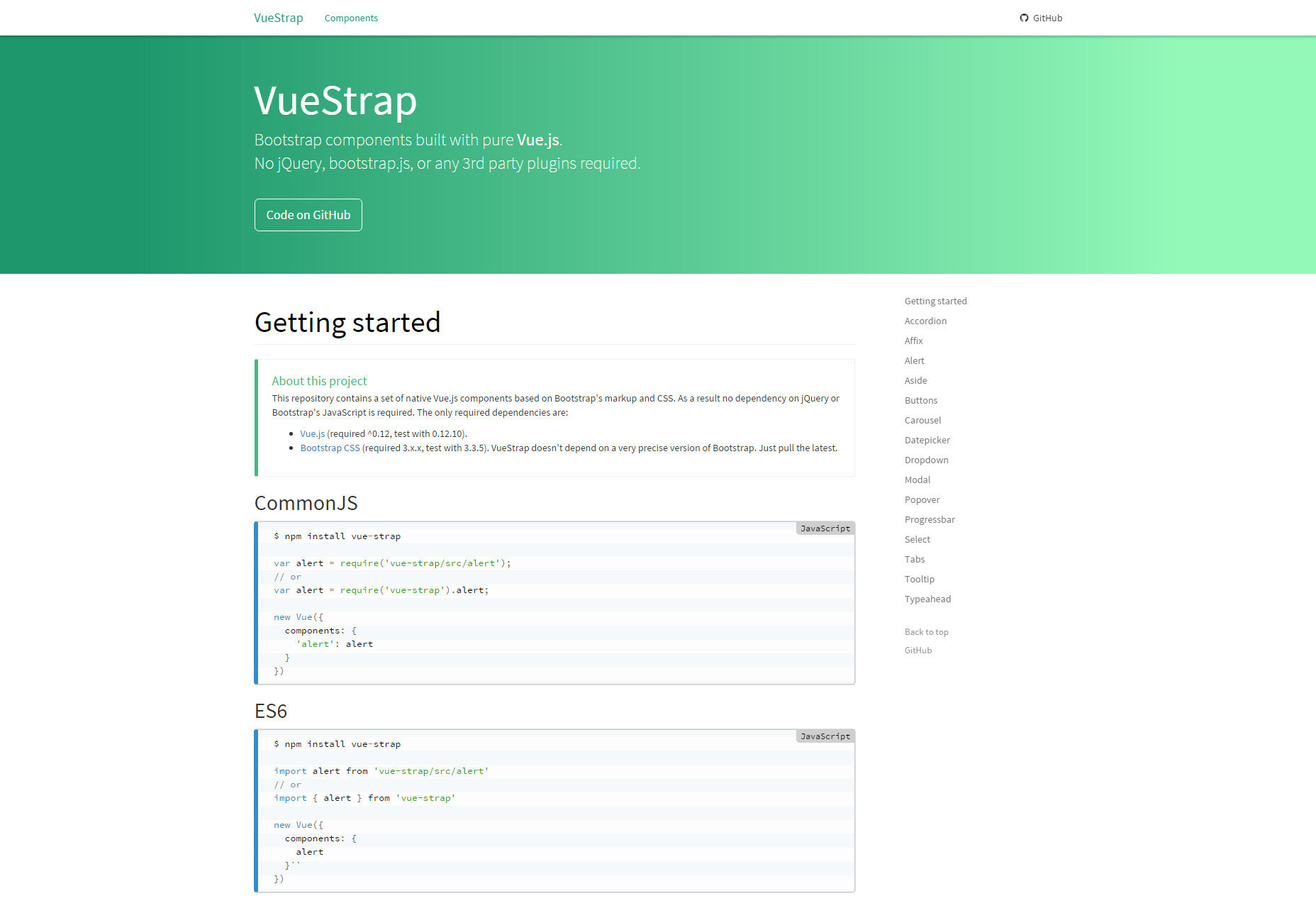
VueStrap.js
VueStrap ist eine JavaScript-Bibliothek, die aus Web-Komponenten für Bootstrap besteht, die mit Vue.js erstellt wurden. Es hat keine Abhängigkeiten.
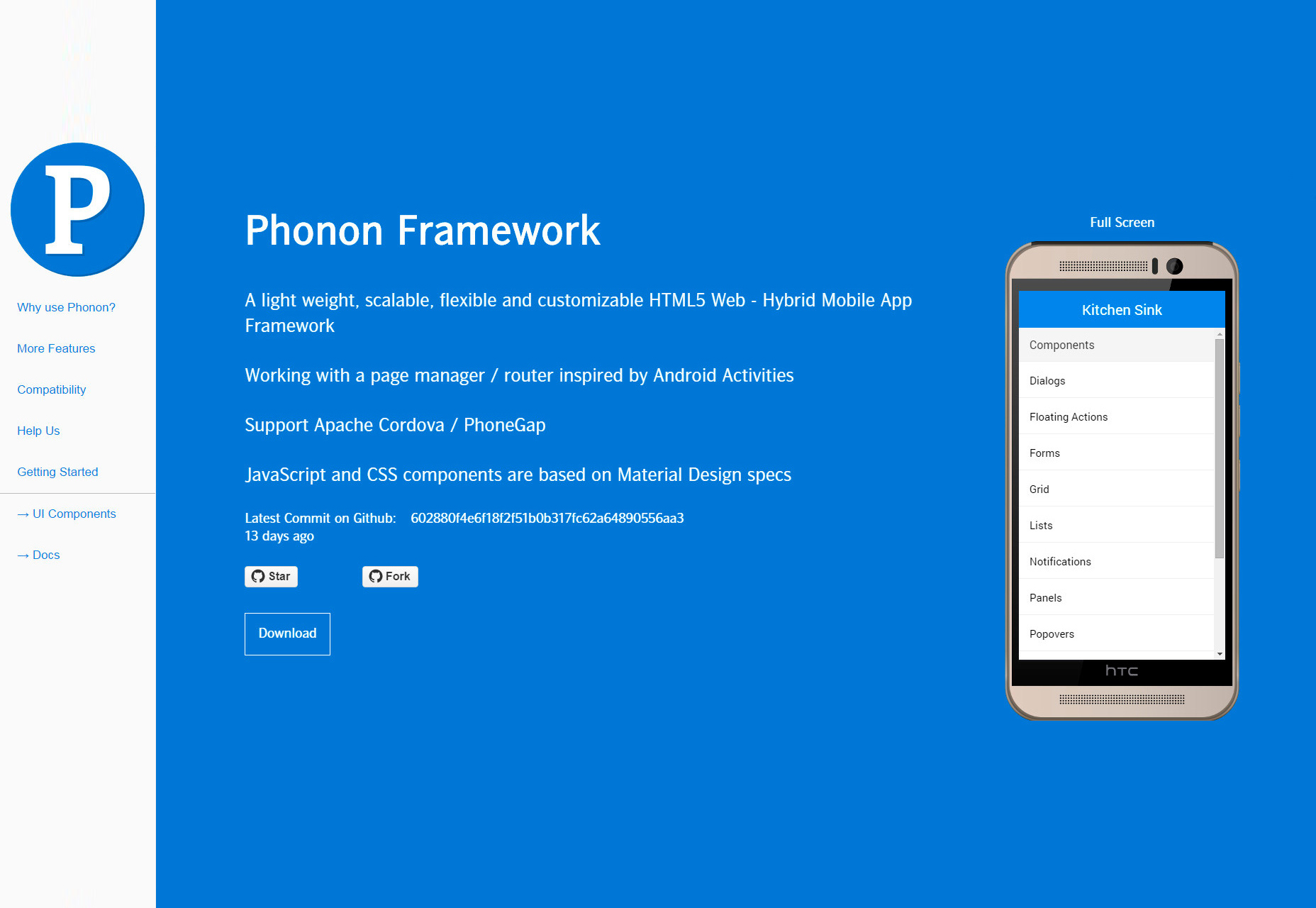
Phonon
Phonon ist ein leichtgewichtiges und anpassbares HTML5-Framework für mobile Web-Hybrid-Anwendungen. Es verfügt über einen von Android Activities inspirierten Seitenmanager, dessen Komponenten auf Material Design-Spezifikationen basieren.
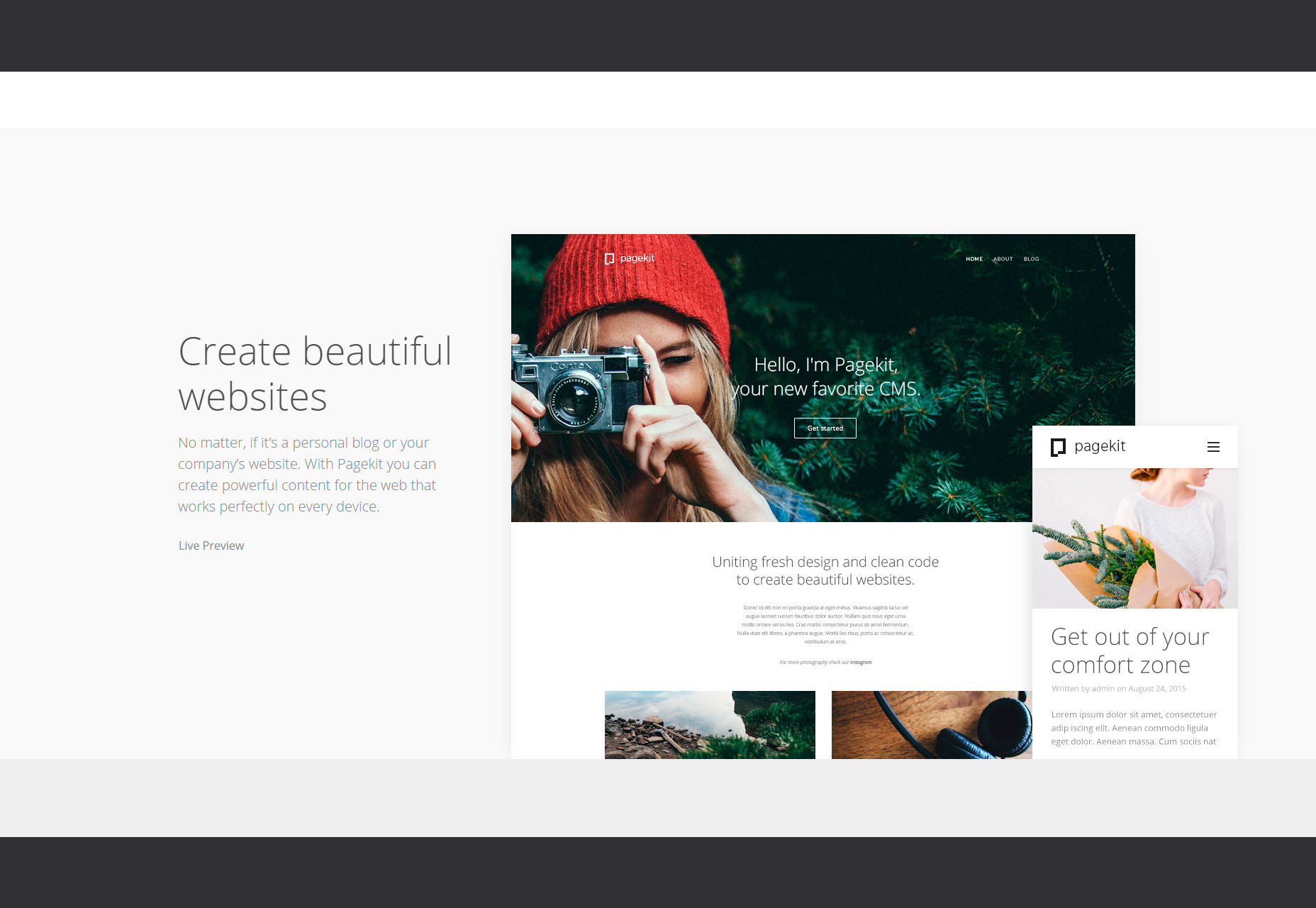
Seitenkit
Pagekit ist ein intuitives, modulares und flexibles CMS für die Erstellung von Webseiten, die sowohl für den persönlichen als auch für den Unternehmensbereich geeignet sind und mehrere Management-Tools enthalten.
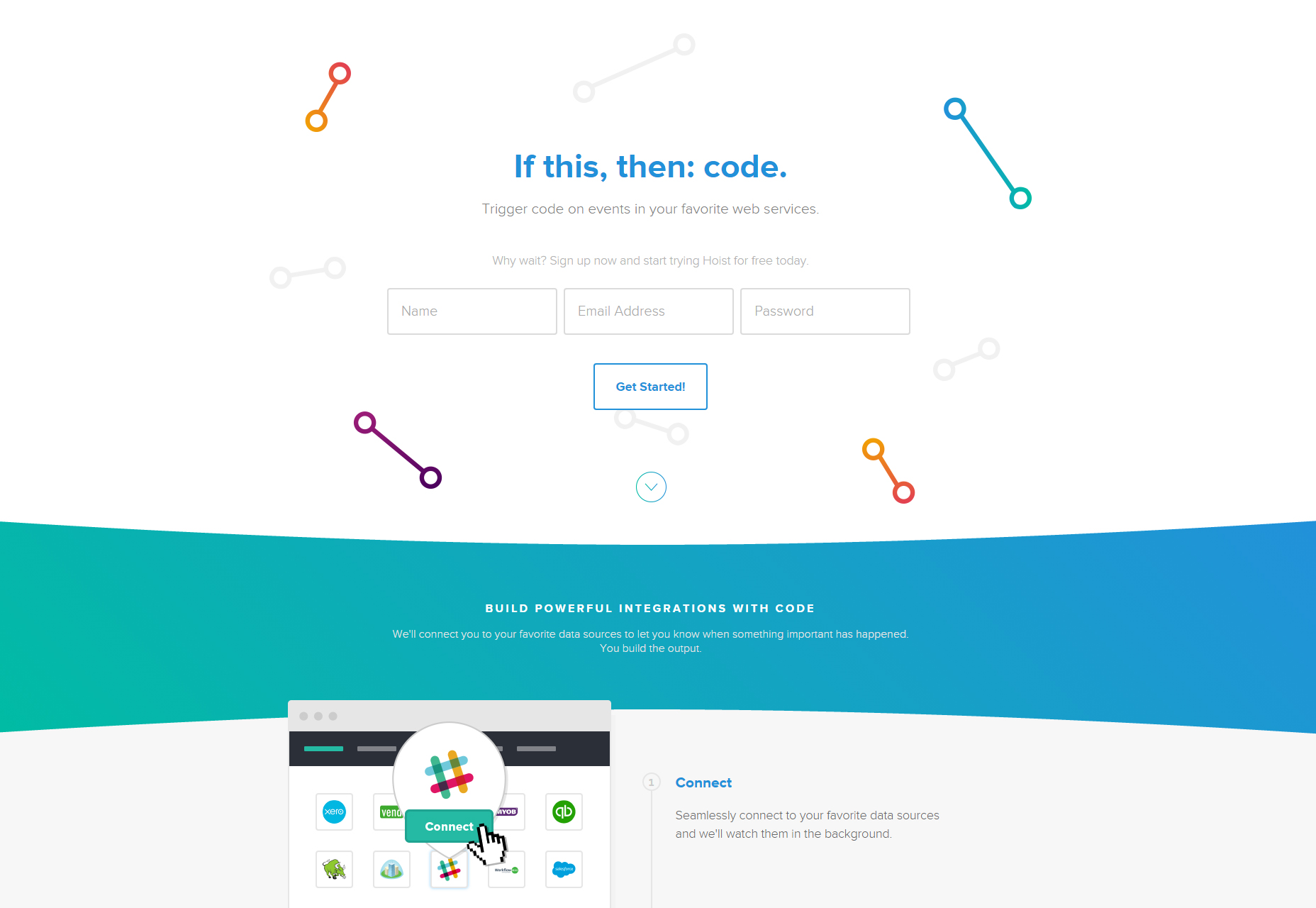
Hissen
Hoist ist eine Plattform, mit der Sie Code basierend auf Ereignissen auslösen können, wenn etwas in benutzerdefinierten Datenquellen passiert, um Daten zu erhalten und zu posten, oder sogar NPM-Pakete einziehen, um völlig neue Aufgaben zu erledigen.
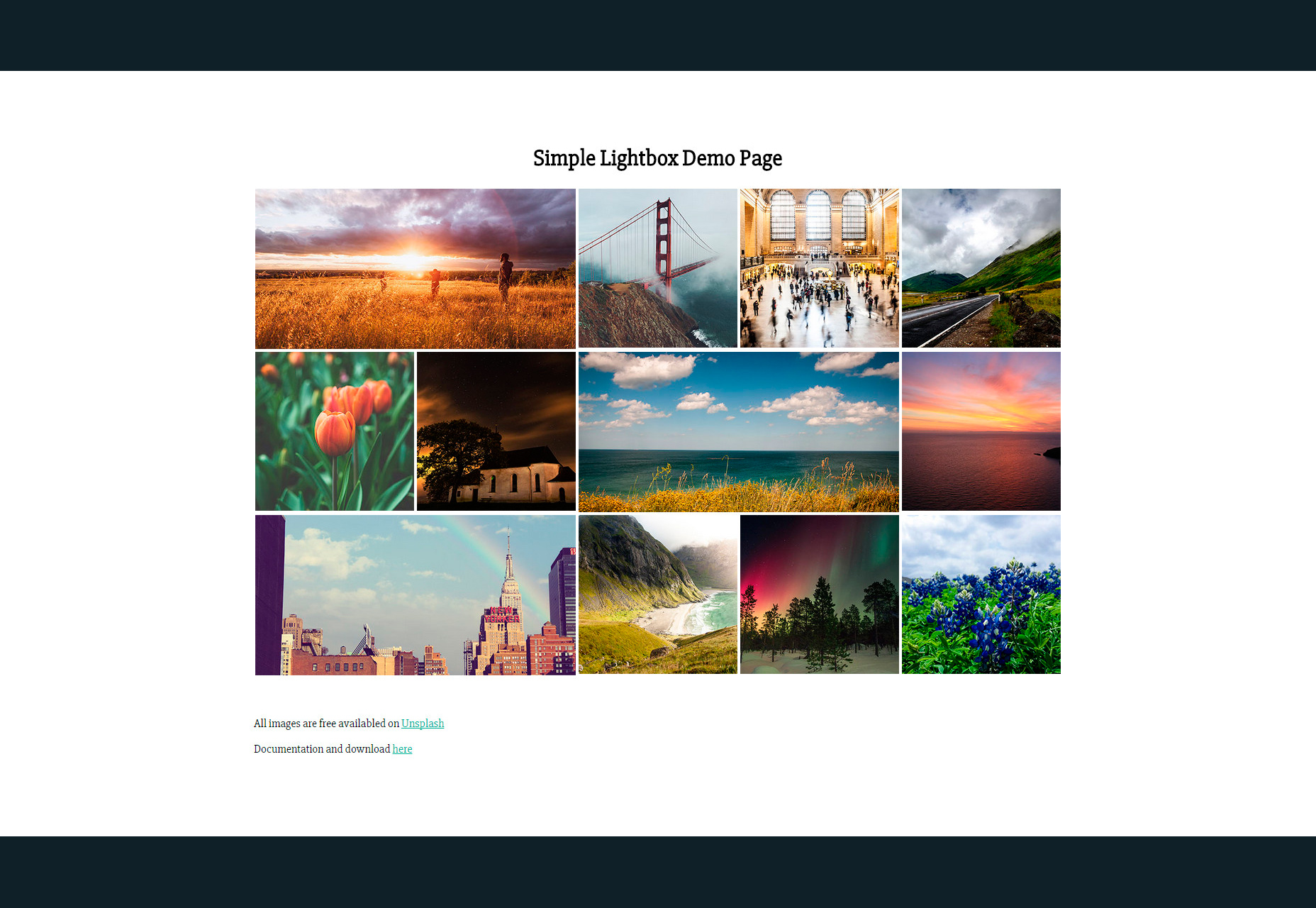
Touch-freundliche jQuery Leuchtkasten
Simple Lightbox ist eine touch-freundliche jQuery-Lightbox, die sowohl in mobilen als auch in Desktop-Geräten verwendet werden kann. Dieser Leuchtkasten bietet verschiedene Optionen wie Animationsgeschwindigkeit, Dateierweiterung, Overlay und mehr.
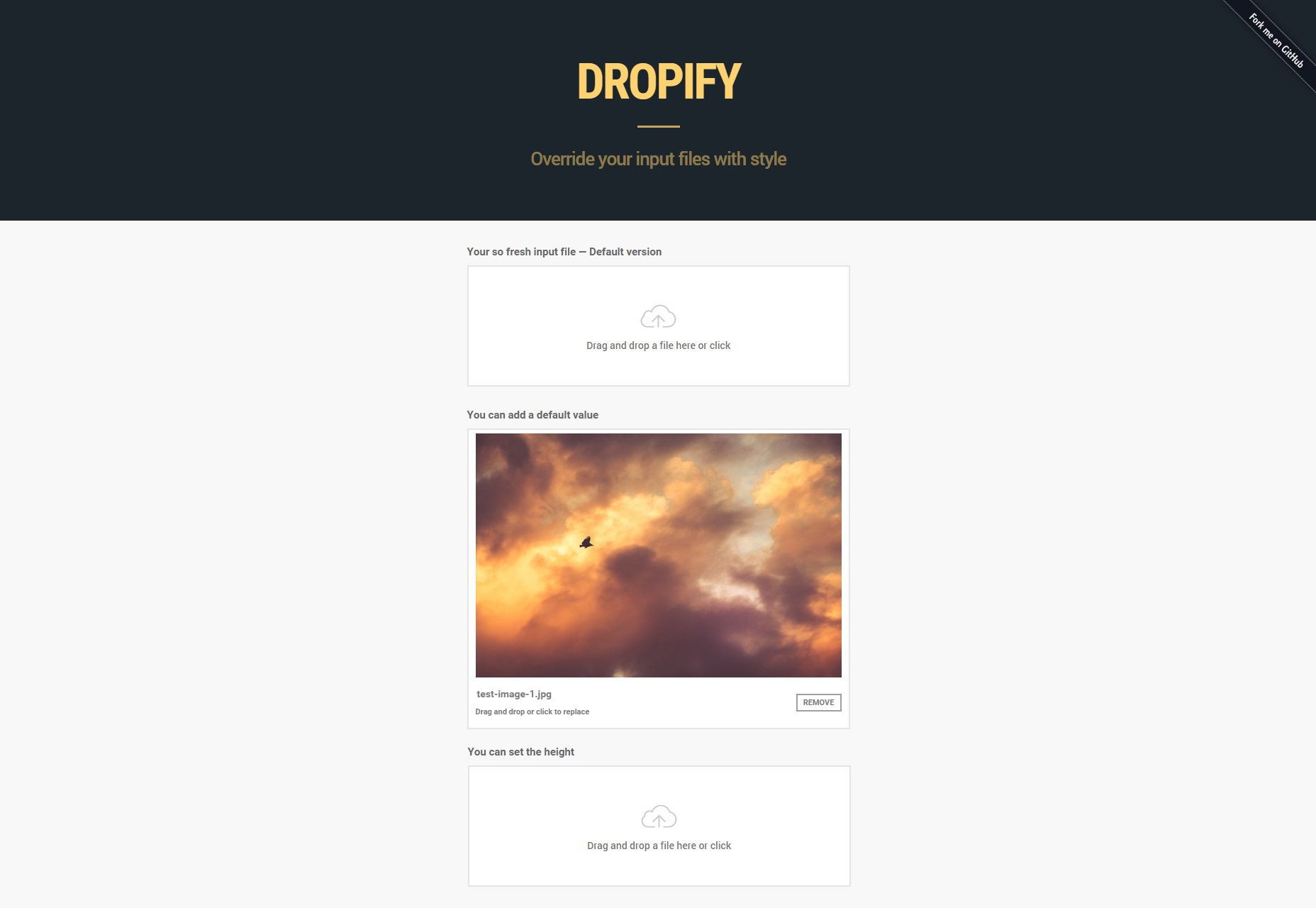
Dropify
Dropify ist ein jQuery-Plugin, mit dem Sie Dateien per Drag-and-Drop einfügen und mehrere Funktionen der zu aktualisierenden Dateien wie maximale Dateigröße, Nachrichtenanzeige und mehr steuern können.
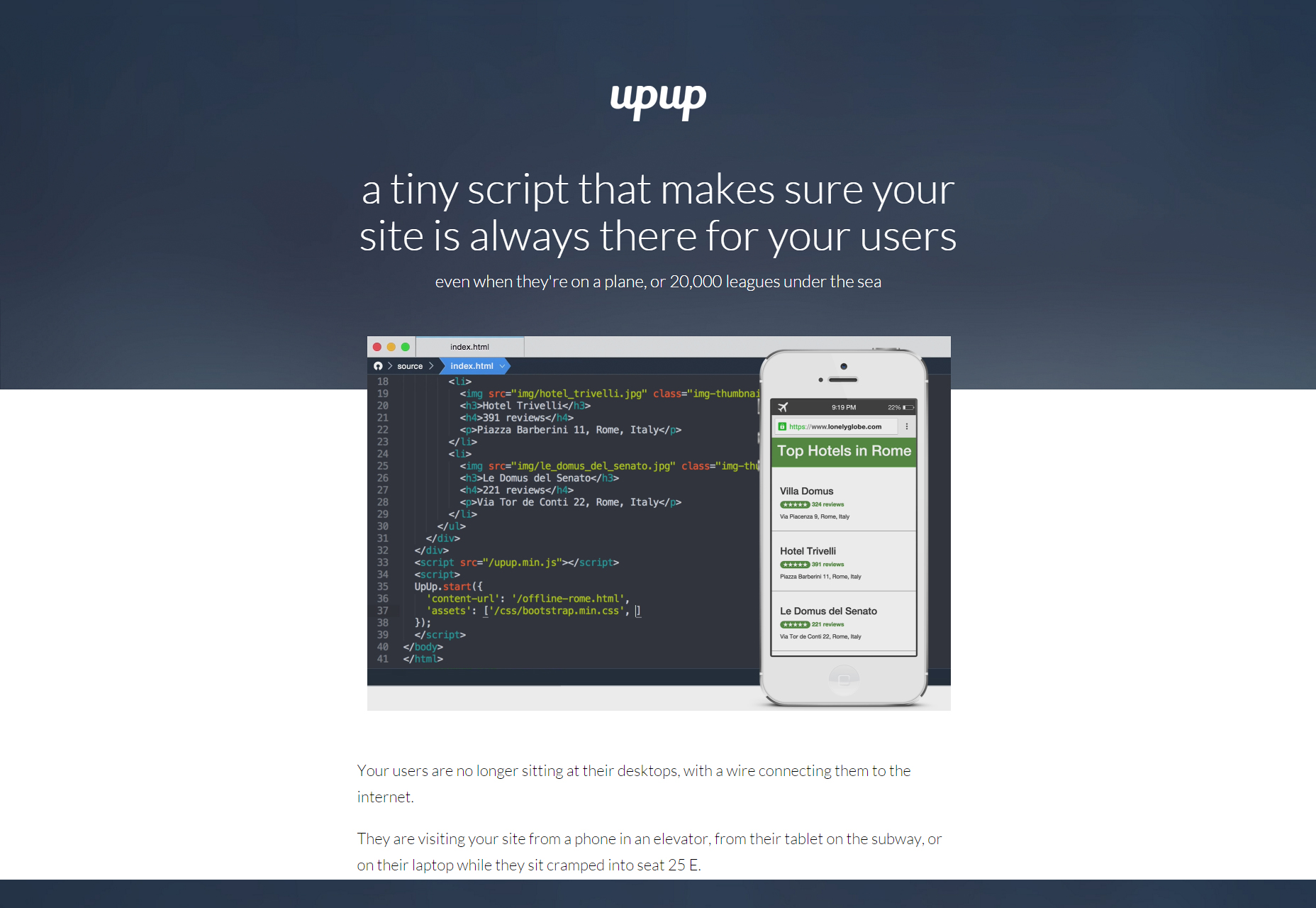
Nach oben nach oben
UpUp ist eine Bibliothek, die es Ihren Benutzern ermöglicht, auf Ihrer Website zu navigieren, auch wenn sie nicht online sind. Sie ist perfekt für Websites von Hotels, Fluggesellschaften, Tourismus und mehr geeignet.
jQuery DrawSVG
Ein leicht und einfach zu bedienendes jQuery-Plugin, mit dem Sie SVG-Pfade animieren können. Sie können Dauer, Staffelung, Lockerungen, umgekehrte Animation und Rückrufe steuern.
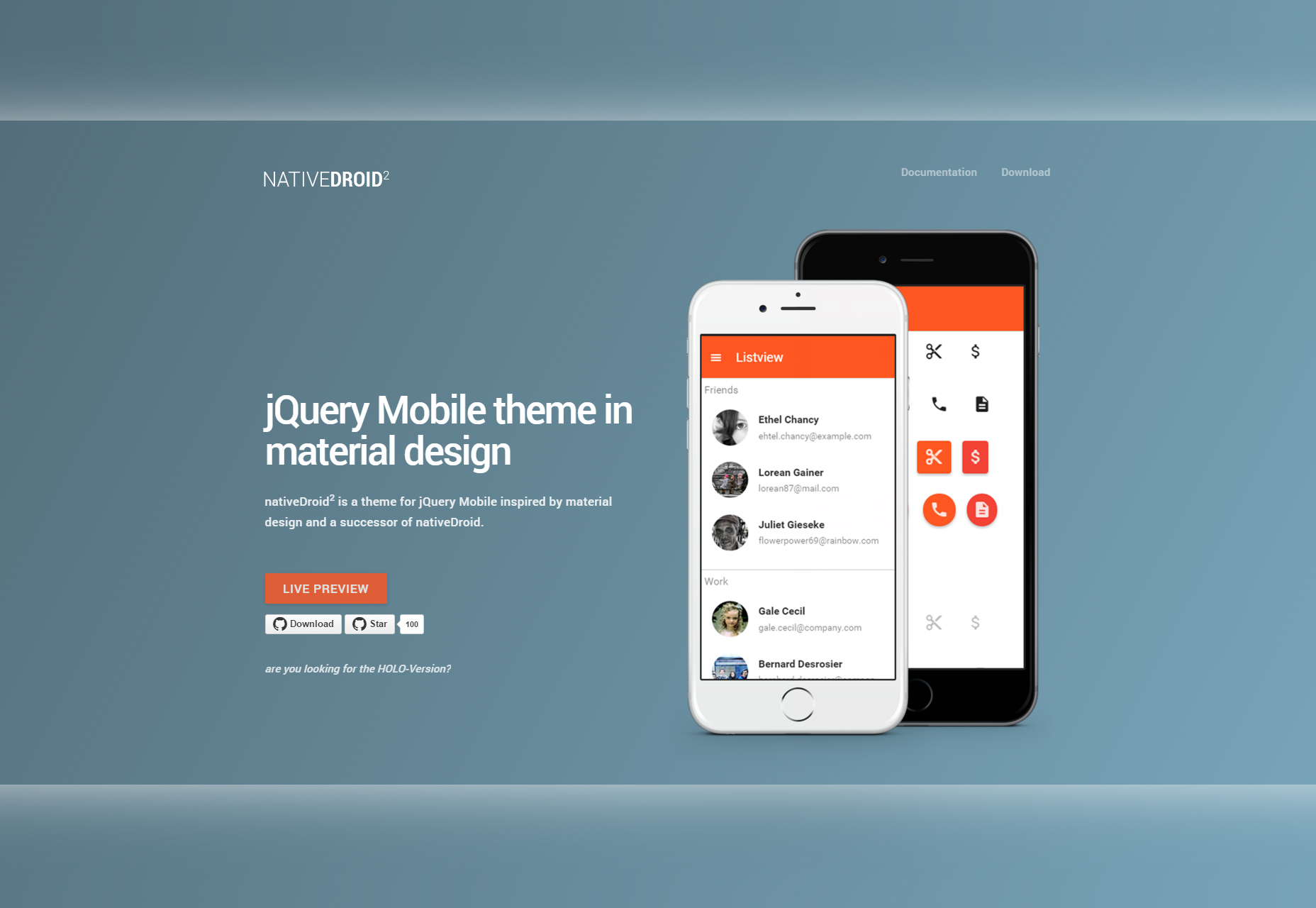
NativeDroid2
NativeDroid2 ist ein jQuery Mobile Theme für Android, das einen Materialdesign-Stil bietet und mit mehreren zusätzlichen Elementen und Materialdesign-Icons ausgestattet ist.
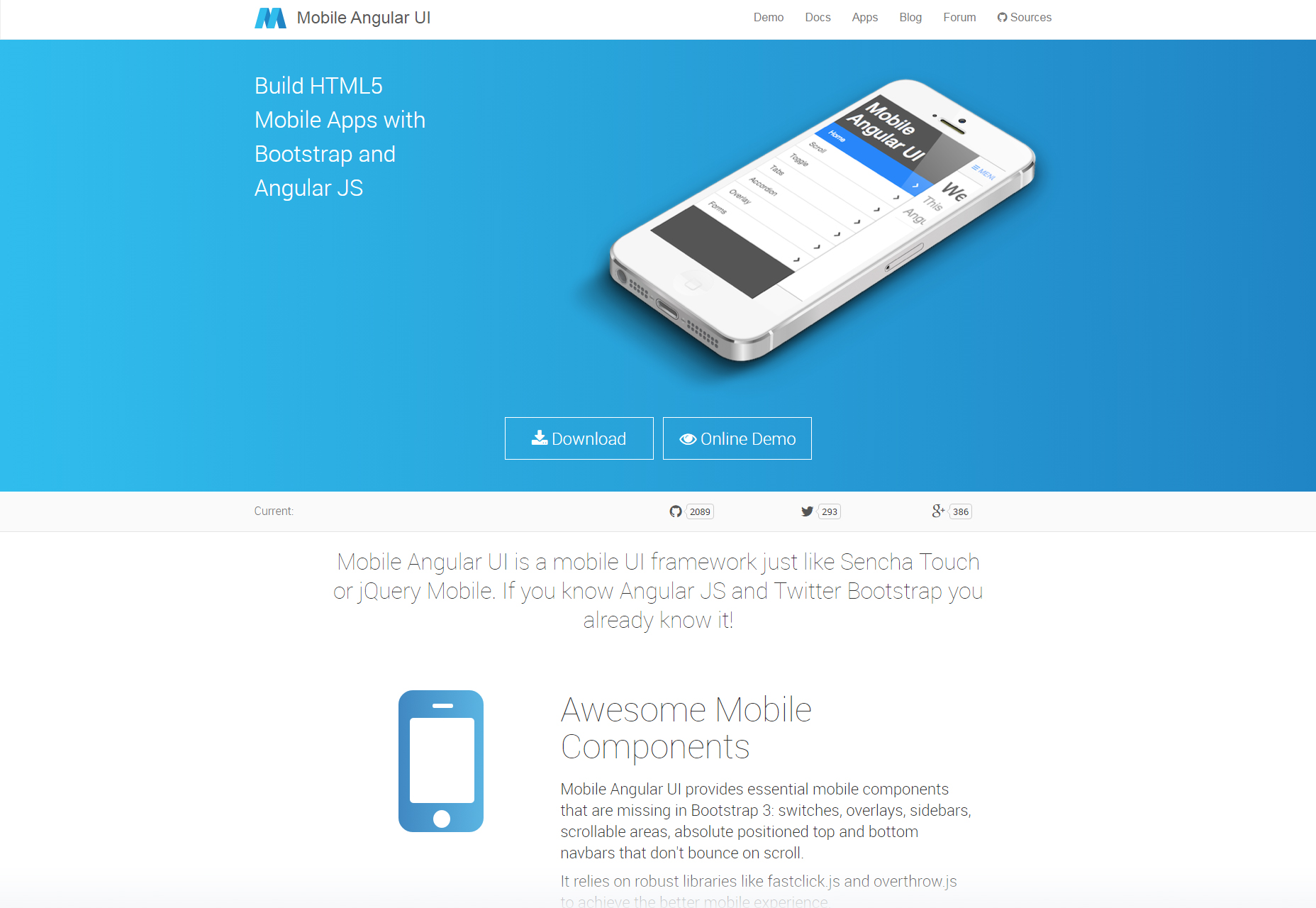
Mobile Angular UI
Mobile Angular UI ist ein HTML5-Framework zum Erstellen von mobilen Apps mit Bootstrap und Angular JS.
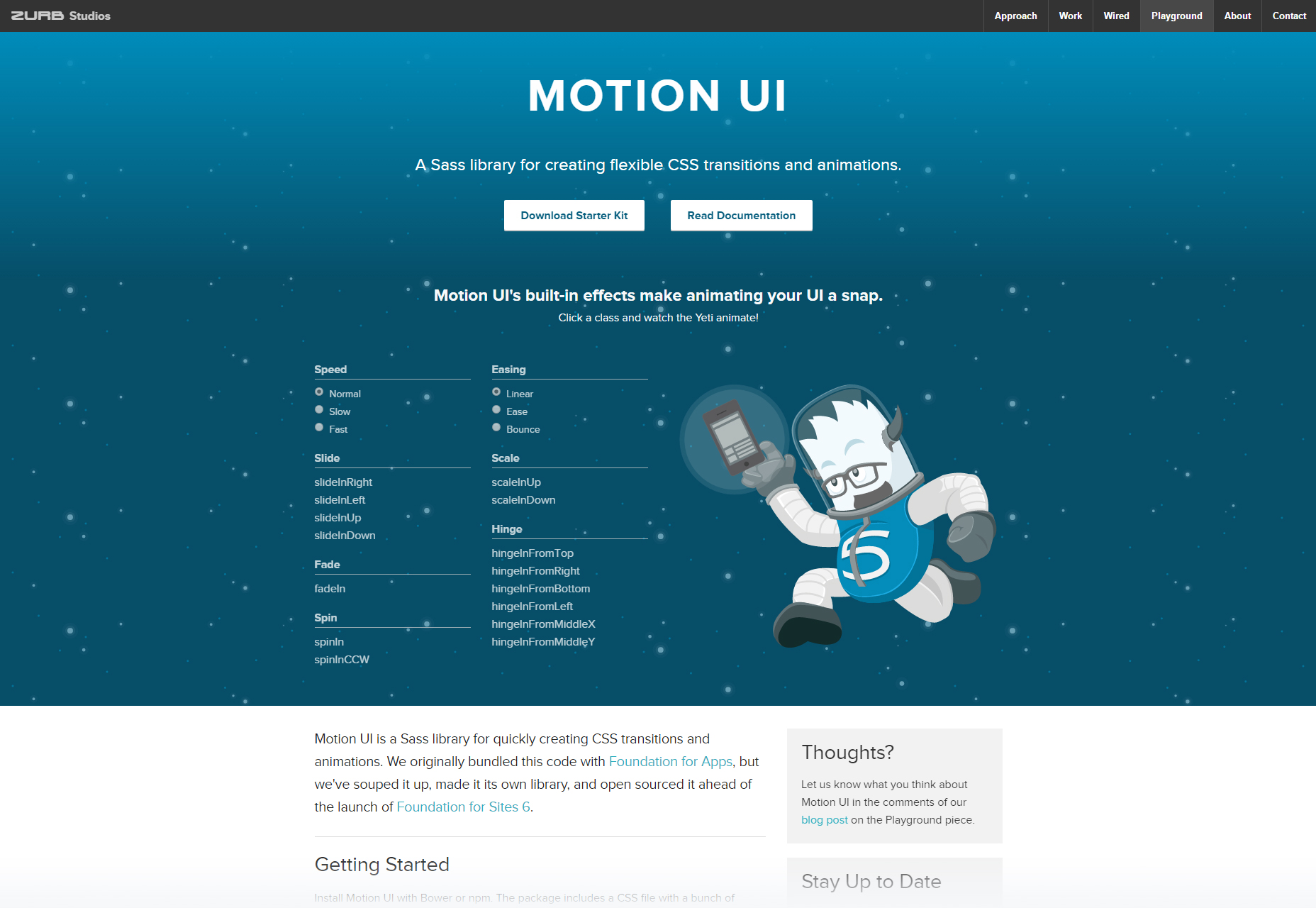
Bewegungs-UI
Eine Sass-Bibliothek, mit der Sie CSS-Übergänge und -Animationen ausführen können, mit denen Sie Geschwindigkeit, Skalierung und verschiedene Arten von Gleiten, Überblenden, Lockerungen, Scharnieren und mehr steuern können.
Dragula
Dragula ist eine JavaScript-Bibliothek, mit der Sie einfaches Drag & Drop einrichten können.
Chartist.js
Chartist.js ist eine JavaScript-Bibliothek, mit der Sie reaktive und animierte Diagramme basierend auf Medienabfragen und SASS erstellen können.
Photon
Ein UI-Toolkit mit Komponenten zum Erstellen von Electron-Anwendungen für Desktop-Geräte mit HTML und CSS.
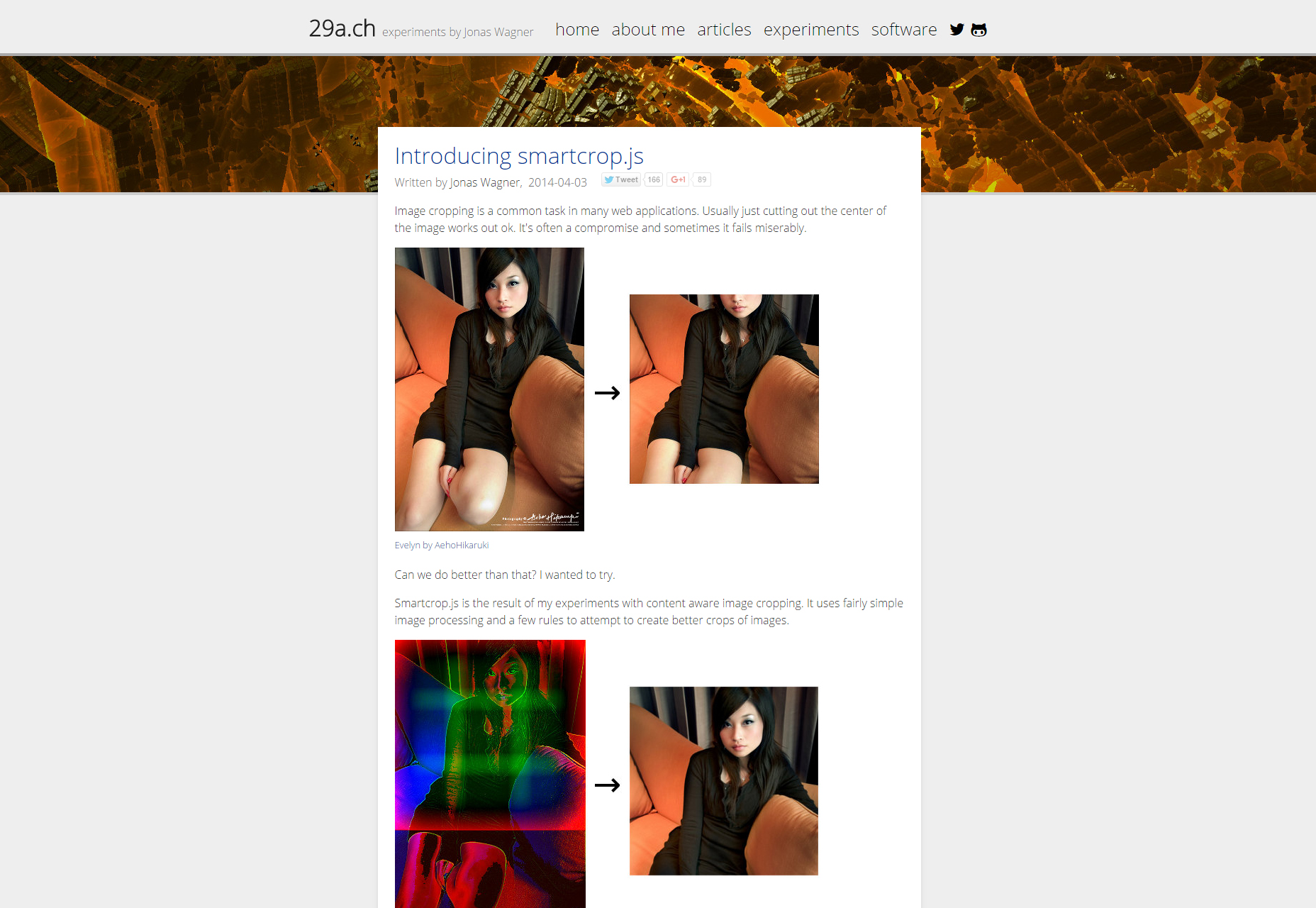
Smartcrop.js
Smartcrop.js ist eine JavaScript-Bibliothek, die Ihnen beim automatischen Beschneiden von Bildern hilft, mit dem Vorteil, dass Sie sich der Inhalte bewusst sind, sodass die Proportionen und der Inhalt Ihres zugeschnittenen Bildes erhalten bleiben.
Accelerated Mobile Pages-Projekt
Accelerated Mobile Pages ist ein Open-Source-Projekt, das darauf abzielt, die Wahrnehmung des Lesens auf Ihrem Handy als langsame, klobige und frustrierende Erfahrung zu reduzieren, indem optimierte Inhalte erstellt werden, die einmal geladen werden.
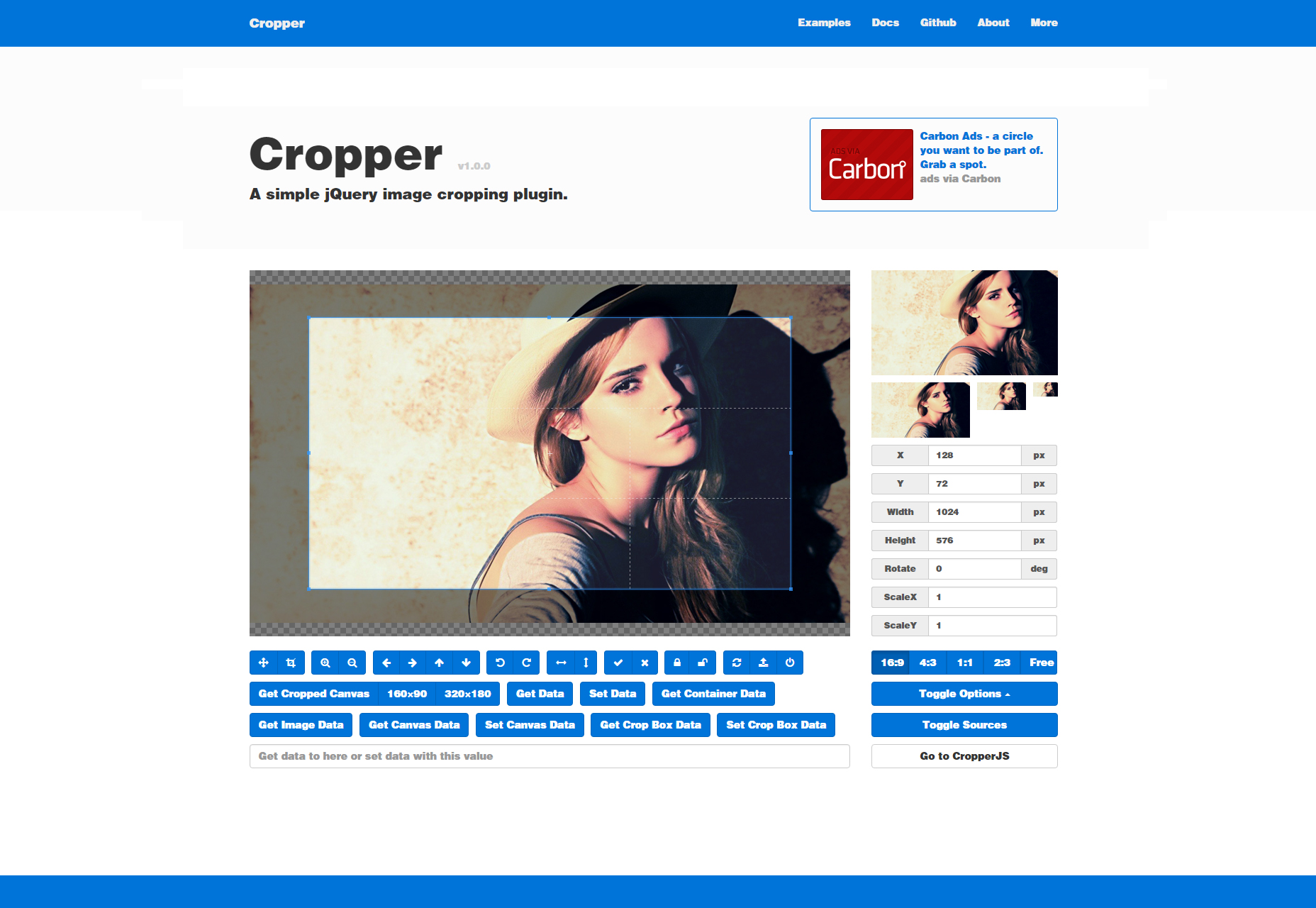
Zuschneider
Cropper ist ein einfaches Plugin zum Beschneiden von Bildern für jQuery, das eine Vorschau des zugeschnittenen Bildes in verschiedenen Größen bietet, sodass Sie den Ausschnitt auf dem Bild verschieben können.