50 Freebies, die Sie ausprobieren müssen
Wir waren alle dabei: Der Moment, in dem wir erkennen, dass unserem Projekt etwas fehlt. Mit Deadlines und Kunden auf dem Rücken, was Sie wirklich brauchen, ist eine große Ressource oder zwei, um Sie aus dem Loch zu graben.
Heute haben wir 50 Werbegeschenke, die nur Ihre Haut retten können. Wir haben viele verschiedene Ressourcen aller Art. Sie finden schöne Icon-Sets, perfekt für das Web, Anwendungen und Social Sharing. Es gibt JavaScript und jQuery-Plugins, einschließlich Schieberegler. Einige UI-Kits, Frameworks und Code-Experimente. Einige nützliche kostenlose Schriftarten und Tonnen mehr Ressourcen.
Lass uns gleich springen ...
Wechselstromleitung
Eine leichte Großschrift für Schlagzeilen.
Social-Media-Symbole
Ein einfacher flacher Designsatz Ikonen, die meisten sozialen Netzwerke bedeckend.
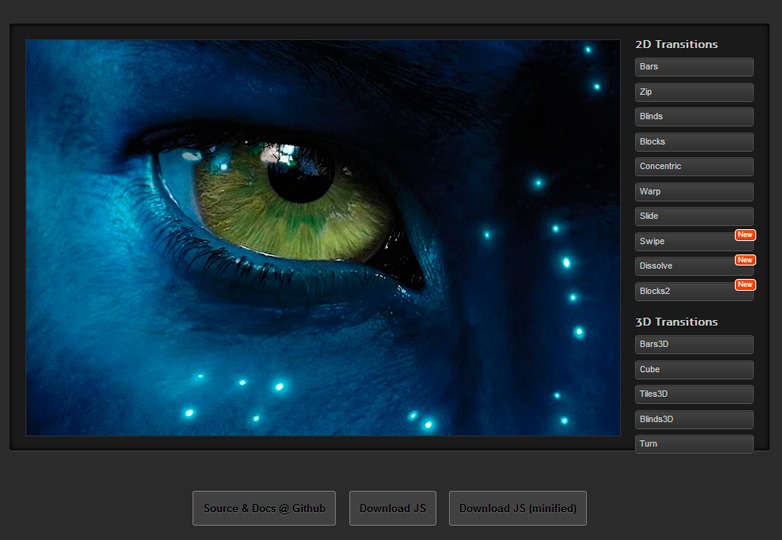
Flussregler
Hardware-beschleunigte Übergänge mit CSS3.
Posten
Sentry ist ein einfaches, leistungsstarkes und einfach zu verwendendes Autorisierungs- und Authentifizierungspaket.
iOS7-Symbole
Eine riesige Sammlung von Retina-ready App-Stil-Icons.
Imager.js
Ein Plugin zum Lazy Loading.
Noch ein weiterer Rahmen
Yaf behauptet, das schnellste und niedrigste Ressourcen verbrauchende PHP Framework zu sein.
Kostenloses super flaches UI-Kit
Eine beeindruckende Benutzeroberfläche für mobile Apps.
Mega Menü CSS
Ein einfaches Drop-Menü in CSS.
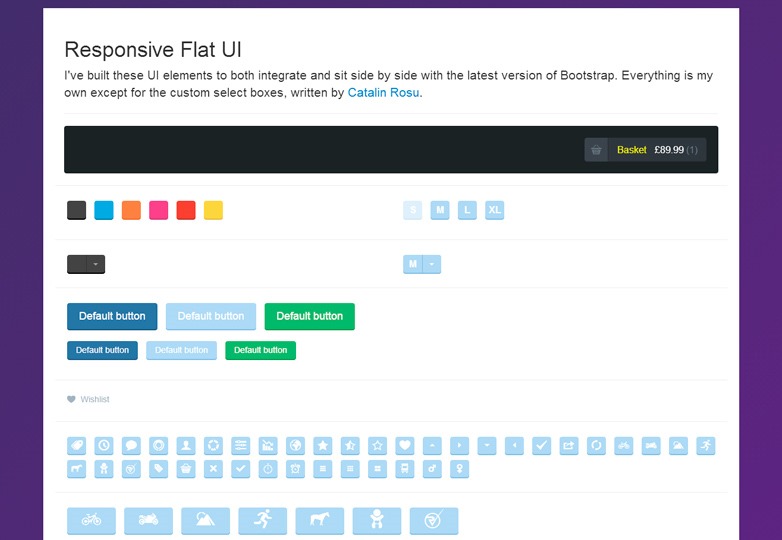
Reaktionsschnelle flache Benutzeroberfläche:
Eine ansprechende und flache Benutzeroberfläche für Websites.
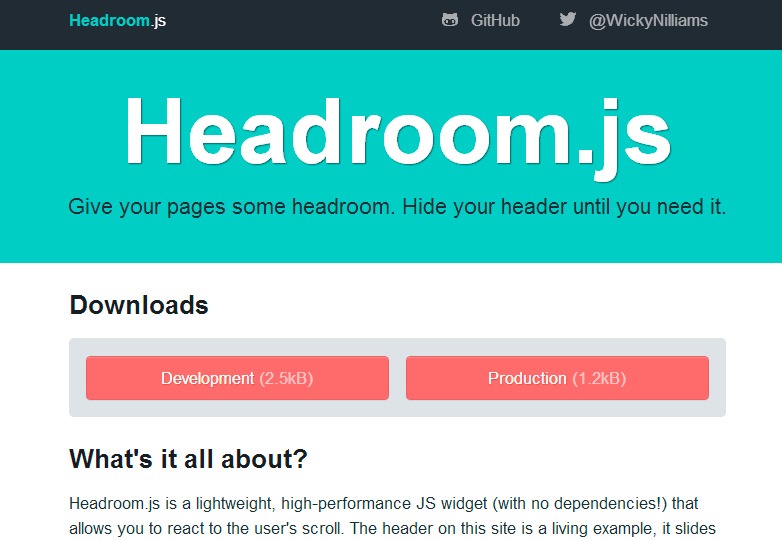
Headroom.js
Verstecken Sie Ihre Kopfzeile, bis sie benötigt wird.
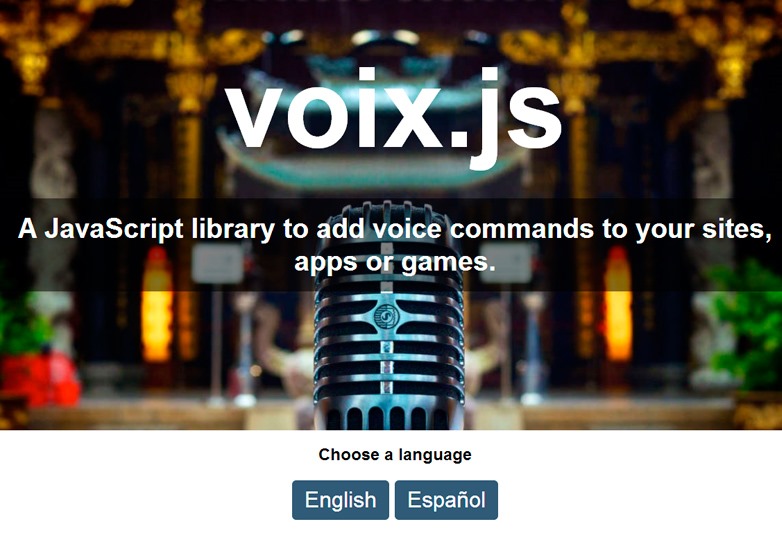
Voix.js
Eine JavaScript-Bibliothek, die Ihren Websites und Apps Sprachbefehle hinzufügt.
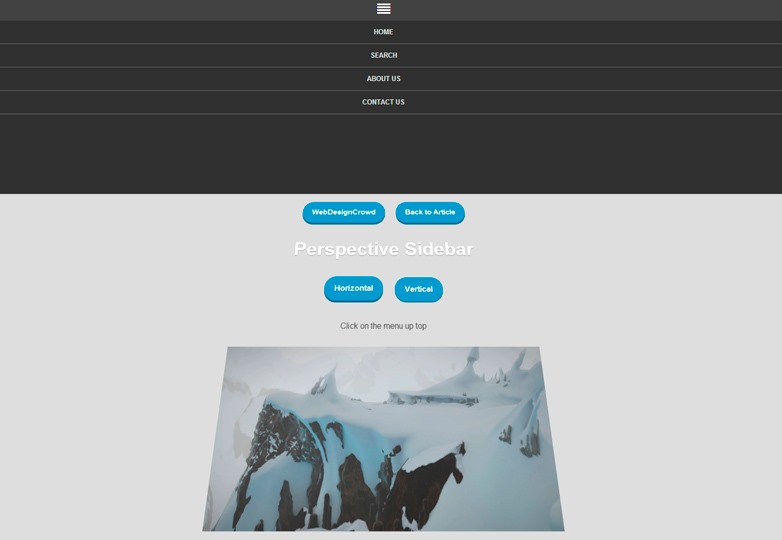
Perspektive Seitenleiste:
Ein animiertes CSS3-Menü, das Ihrer Site eine Perspektive hinzufügt.
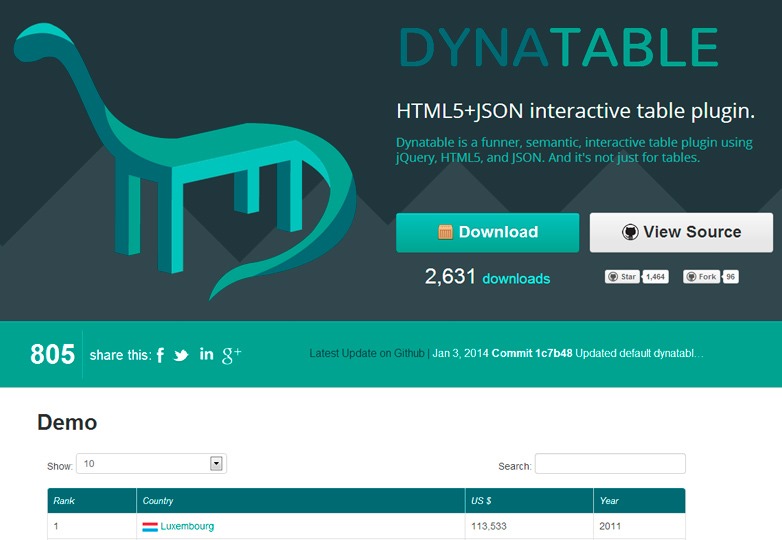
Dynatable
Ein lustiges, semantisches, interaktives Tabellen-Plugin, das jQuery, HTML5 und JSON verwendet.
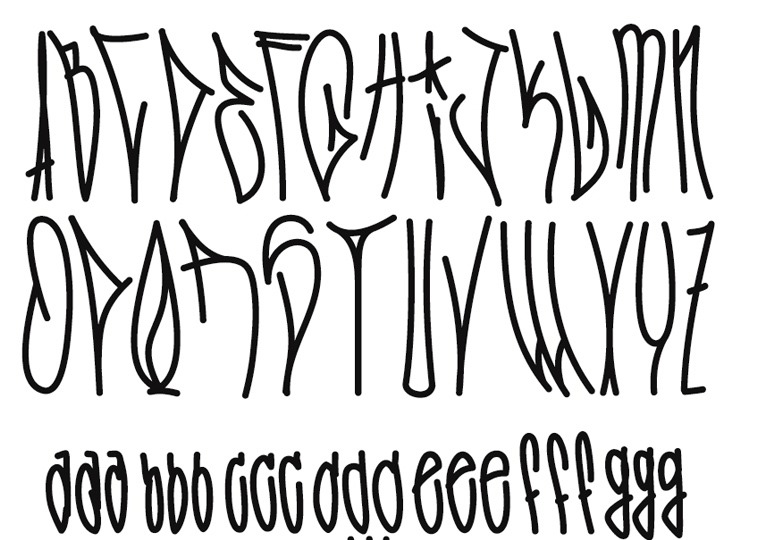
Fozzie hat eine Posse
Eine organische Schrift mit vielen Kleinbuchstaben, basierend auf Graffiti.
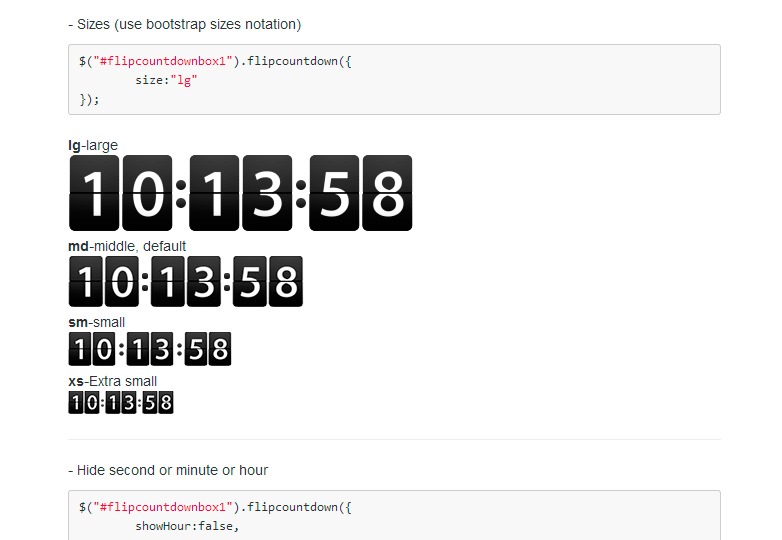
Flipcountdown
jQuery Clock / Timer / Countdown, Plugin in einem skeuomorphen Countdown-Stil.
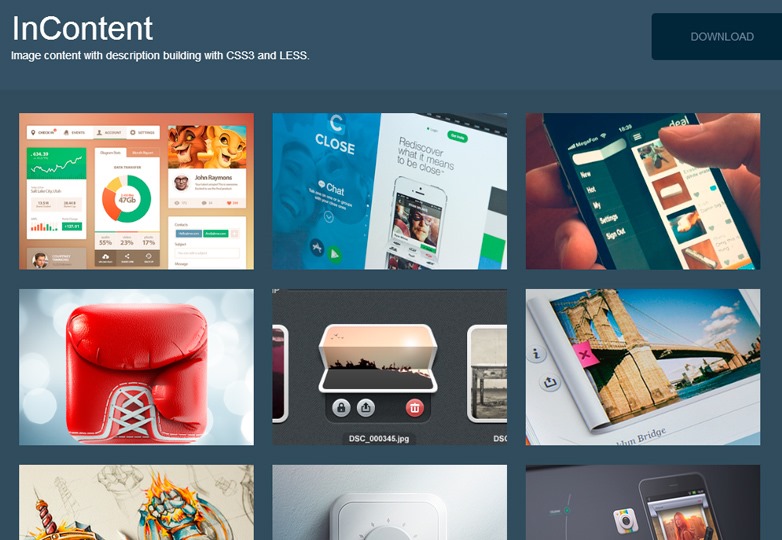
InContent
Bildinhalt mit Beschreibungserstellung mit CSS3 und Less.
Blaszeit
Ein lustiger und fantastischer Blaseneffekt.
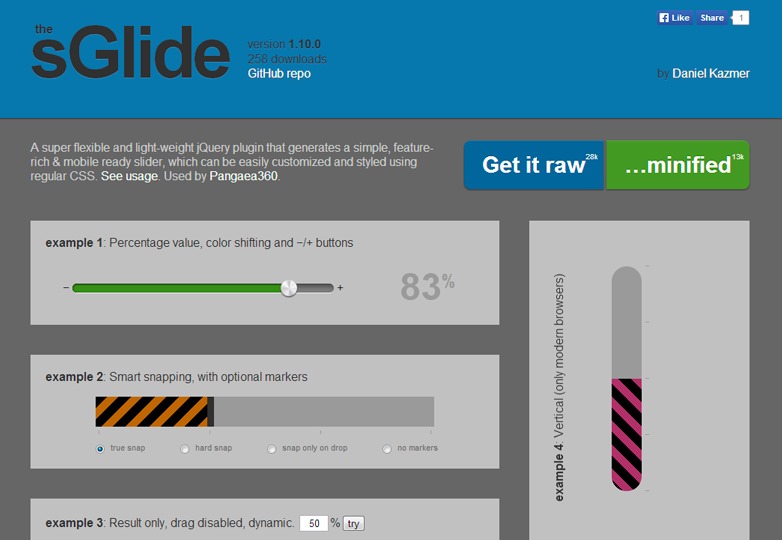
glide
Super flexibles und leichtgewichtiges jQuery-Plugin, das einen awesome, funktionsreichen und mobilen Ready-Slider erzeugt
New York
Eine abstrakte All-Caps-Schriftart.
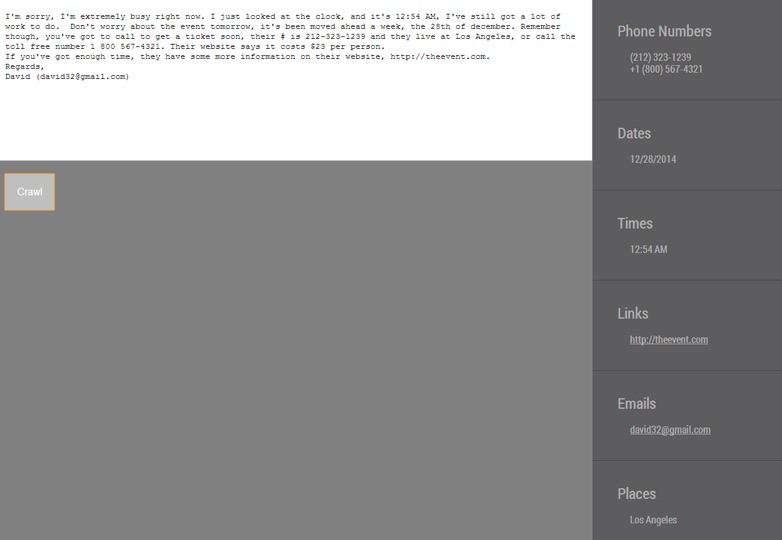
Knwl.js
Natürlicher Sprachprozessor mit JavaScript.
Responsive Fotoserie
Eine flüssige und flexible Photoset-Technik.
Kari Schriftart:
Eine schöne saubere Schriftart für Retro-Projekte.
Homizio Nova
Eine einfache Schriftart, die leichte, reguläre und kursive Gewichte enthält.
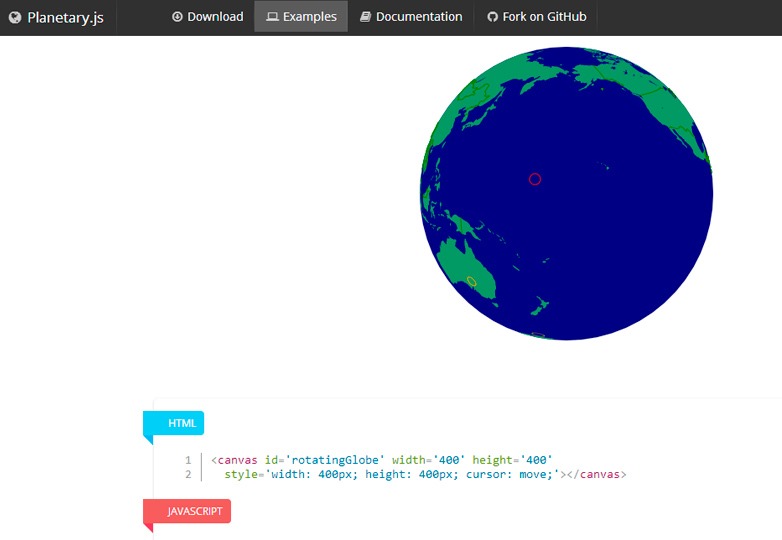
Planeten.js
Interaktive Globen für das Web.
Hallo
Hallo Sans Schriftart, erhältlich in leichten, regelmäßigen und schwarzen Gewichten.
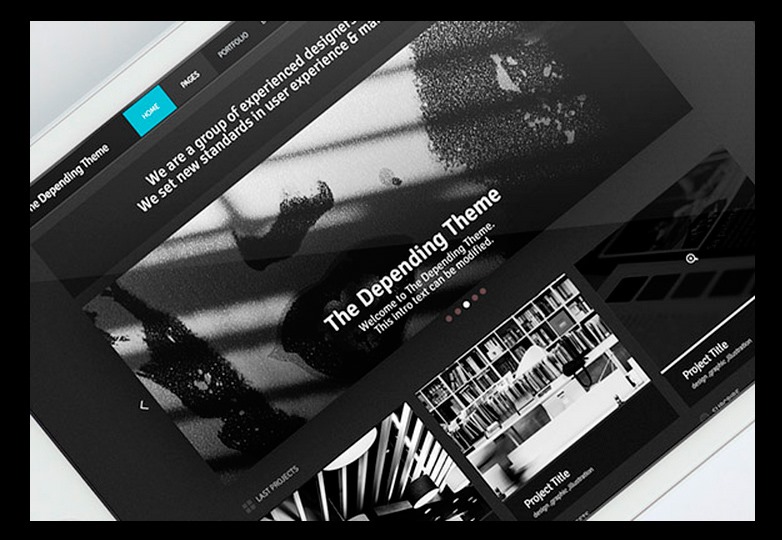
Das abhängige Thema
Ein gitterbasiertes Portfolio-Thema.
Spinkit:
CSS3 lädt Animationen.
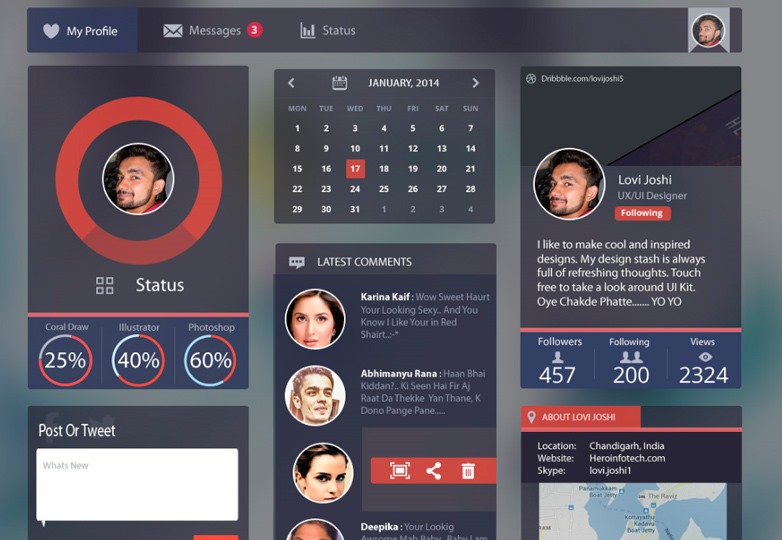
Dark Transparent UI-Kit
Eine dunkle, modern aussehende Benutzeroberfläche mit Benutzerprofilelementen.
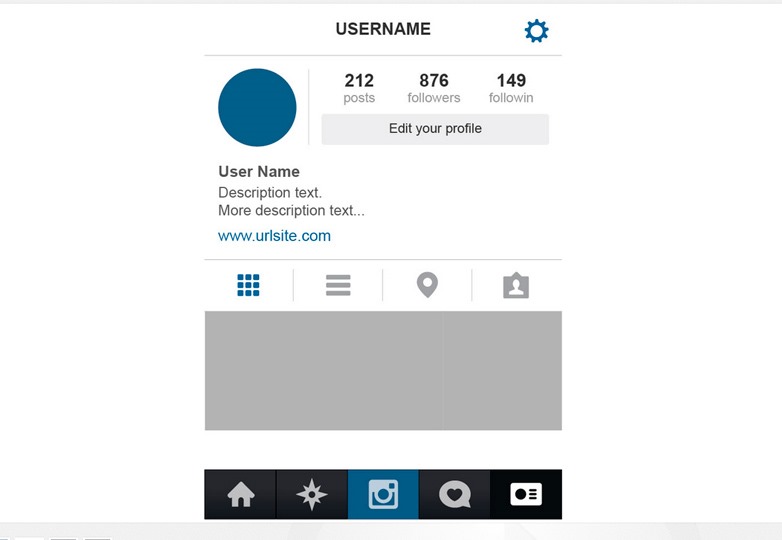
Instagram-Benutzeroberfläche
Nützliche Vektor Instagram-Schnittstelle.
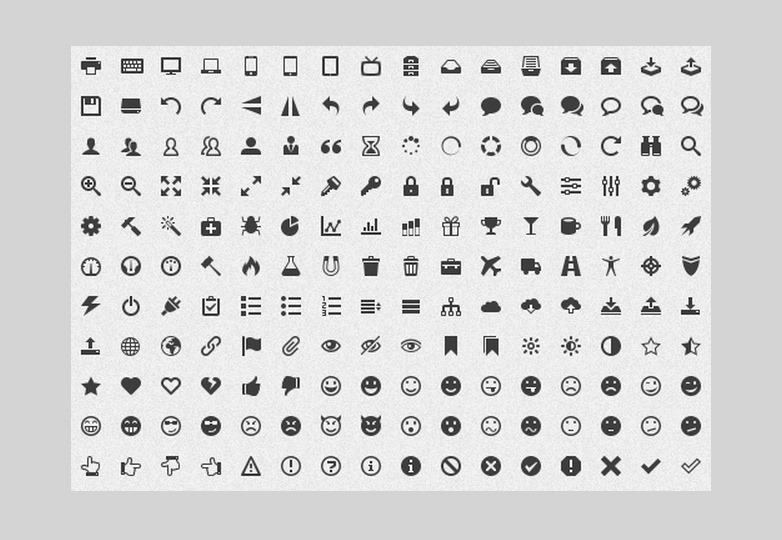
Freundliche Web Icons
490 Symbole für das Web.
Kaiju
Eine einfache Schriftart in mehreren Gewichtungen, ideal für redaktionelle Überschriften.
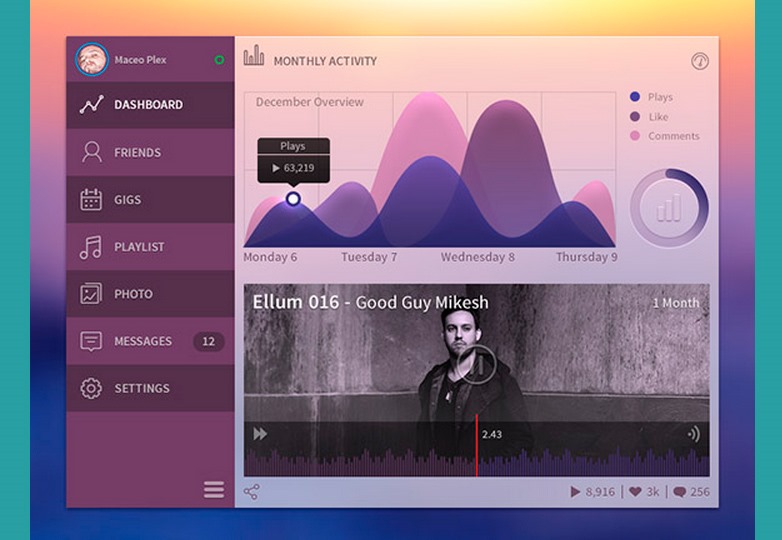
Musik-Dashboard
PSD-Konzept für eine moderne Musik-App.
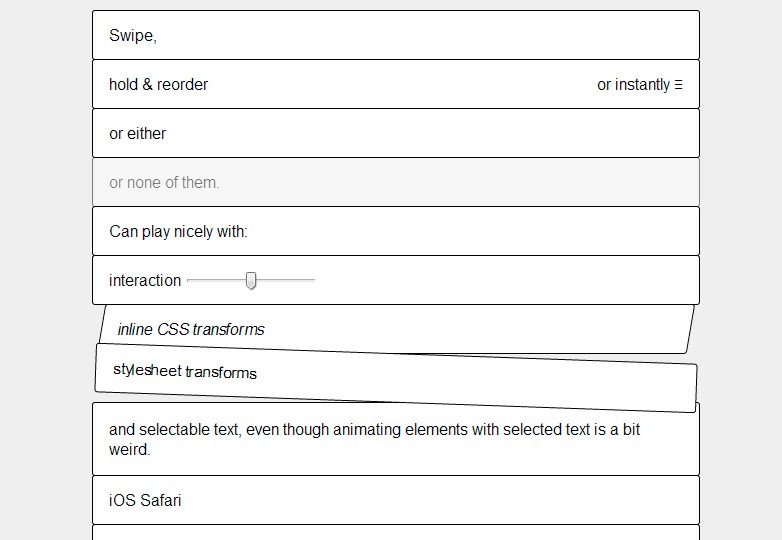
Slip.js
Eine Bibliothek von Swipe-Elementen mit schönen Animationen.
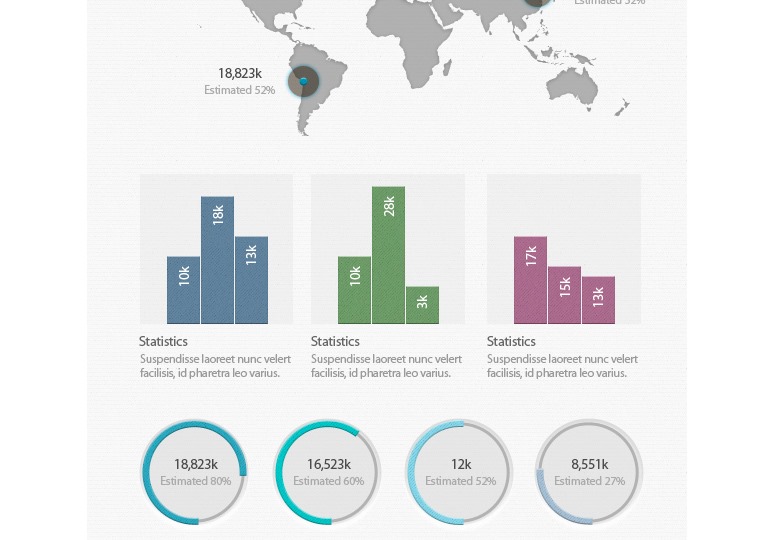
Infografiken
Ein einfacher Satz infographic UI Elemente mit einer sauberen Art.
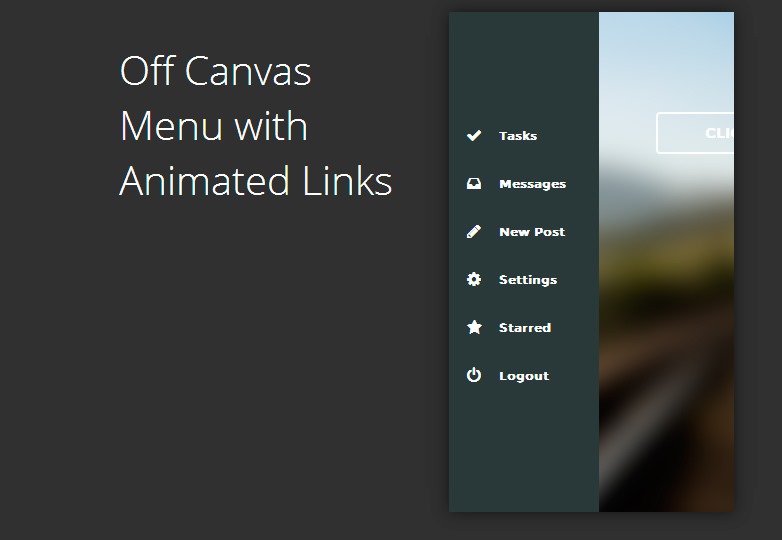
Aus dem Canvas-Menü
Ein einfaches Menü mit Animationsoptionen.
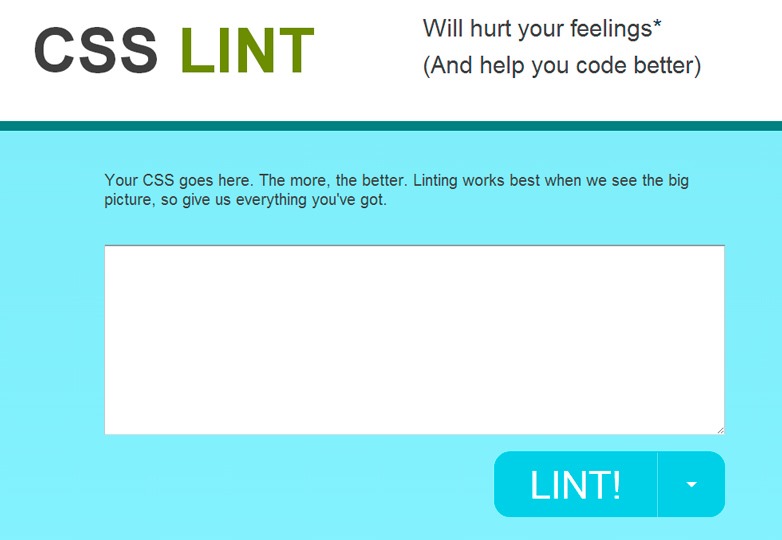
CSS-Lint
Ein Web-Tool zur Verbesserung Ihrer CSS-Programmierkenntnisse.
Barokah
Eine handgeschriebene Schrift, inspiriert von Comic Sans.
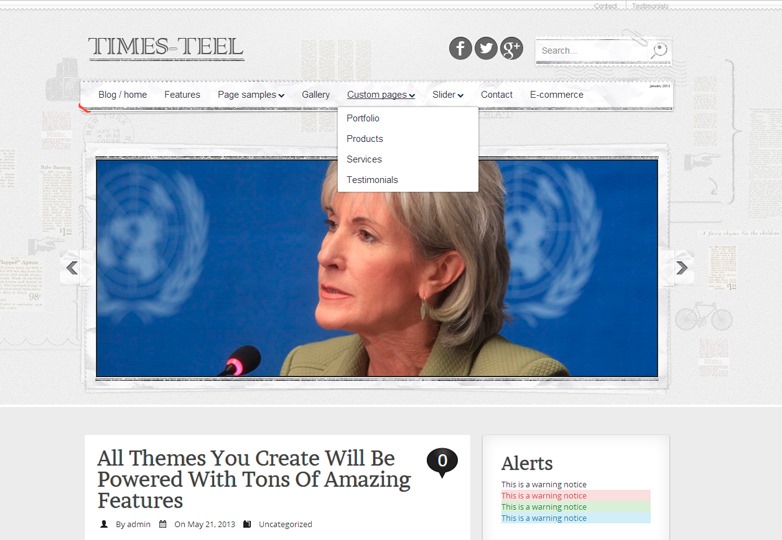
Zeiten-Teel
Ein leistungsstarkes WordPress-Theme, das sich am besten für Nachrichtenseiten eignet.
TosRUs
Responsive Lightbox zum Scrollen und Wischen von Elementen.
Anpassungsfähige Hintergründe
jQuery-Plugin zum Anpassen von Hintergrundfarben an die dominante Farbe in einem Bild.
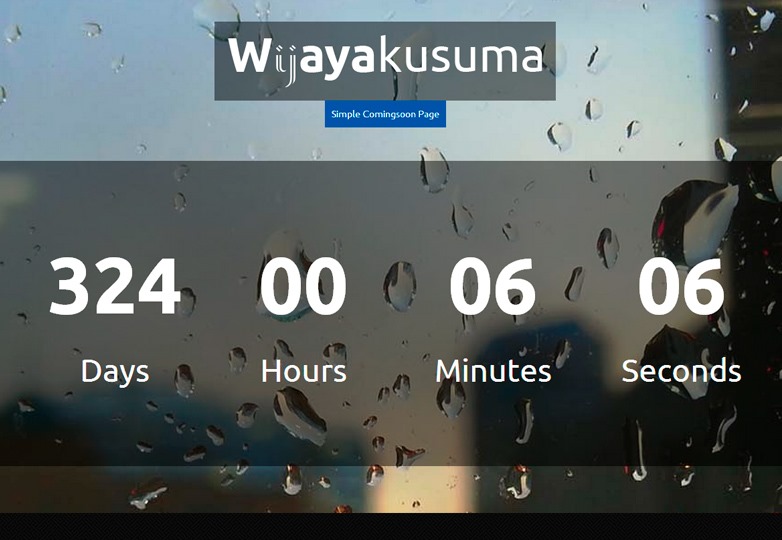
Wijayakusuma
Eine modern aussehende HTML-Vorlage mit einer Countdown-Uhr.
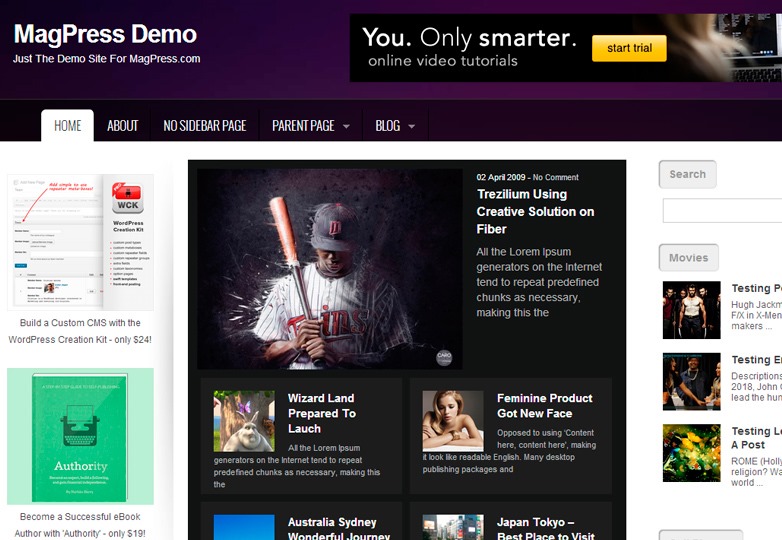
Maeja
Ein flexibles WordPress Theme für Magazine.
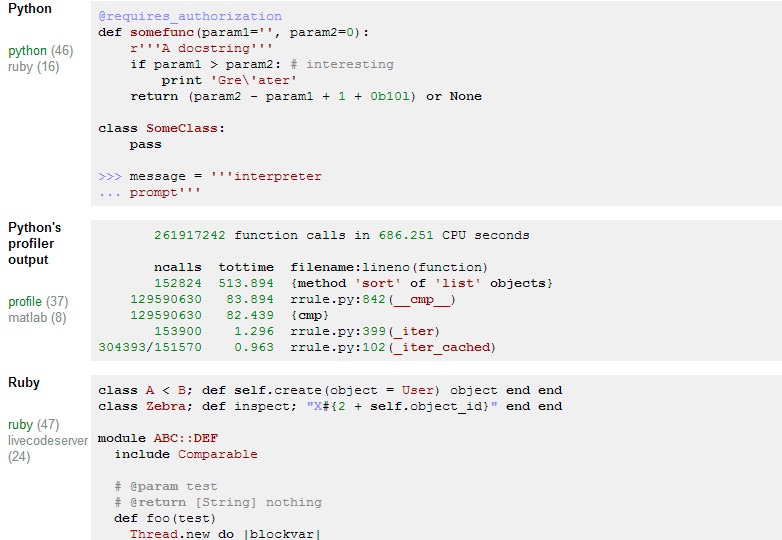
Highlight.js
Ein jQuery-Plugin, das Code-Strings automatisch erkennt und hervorhebt.
Knarrstaver
Eine kantige, geometrische Schrift.
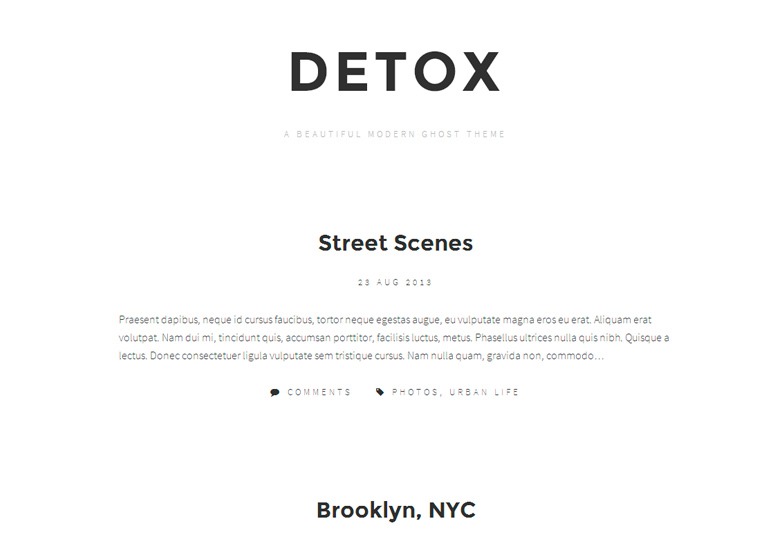
Entgiftung
Ein minimales Thema für Ghost, am besten für Blogs geeignet.
Retro Vintage Etiketten
48 Etiketten im Vintage-Stil für jede Art von Projekt.
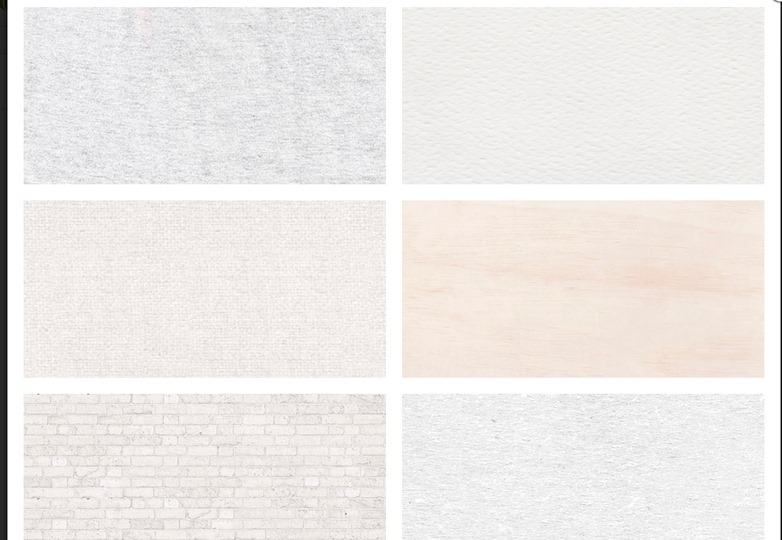
Lichtmuster
Subtile Muster mit realistischen hellen Texturen.
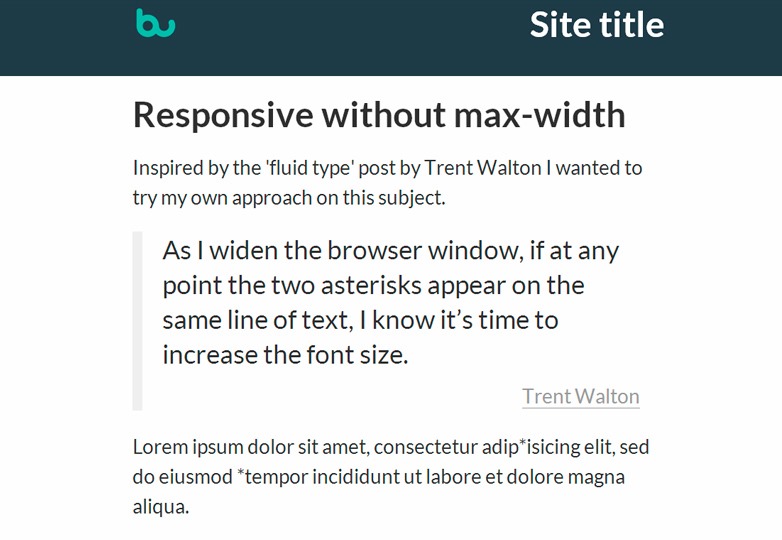
Responsive ohne Max-Breite
Ein weiteres atemberaubendes Experiment zur Verbesserung des Webs.
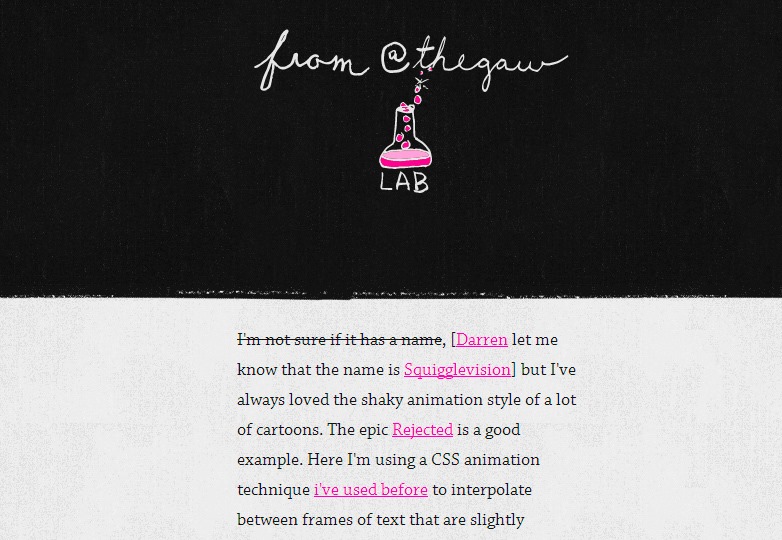
Wackelige Animation
Eine nette Bibliothek zum Erstellen von Cartoon-ähnlichen Animationen.
Haben Sie diese Ressourcen in einem Projekt verwendet? Haben wir etwas verpasst, auf das Sie sich verlassen? Lassen Sie es uns in den Kommentaren wissen.