50 fantastische Werbegeschenke für Webdesigner, Oktober 2014
Wir sind zurück mit einem weiteren frischen Freebies für Ihre Freude. In diesem Monat haben wir trendige Schriftarten, Icon-Packs, nützliche JS- und jQuery-Plugins sowie einige andere großartige und praktische Tools hinzugefügt.
Und wie immer, wenn du denkst, dass wir eines deiner Lieblingsgeschenke vermisst haben, lass es uns in den Kommentaren wissen.
Kostenlose Werkzeuge Icon-Set
Ein Satz von 15 minimalen Ikonen mit Werkzeugen wie Hämmern, Bürsten, Schraubenziehern und so weiter. In PSD, AI und PNG-Formaten für Ihre Bequemlichkeit zur Verfügung gestellt.
Kostenlose Süßigkeiten und Desserts Icon-Set
Ein leckeres Paket mit vielen Symbolen für Bonbons und Desserts, die sowohl in Schwarz-Weiß- als auch in Farbversionen in den Formaten PNG, PSD und AI erhältlich sind.
Kostenlose Umriss-Icons
Ein riesiges Set mit 12000 Icons in einem einfachen, minimalistischen Stil mit zwei verschiedenen Versionen, jeweils inklusive ihrer jeweiligen PSD-Dateien.
20+ kostenlose flache Symbole
Ein Set mit über 20 Icons mit einem modernen, flachen Look. Sie finden soziale Netzwerke, Medienwiedergabe und Webdesign-Elemente im bearbeitbaren PSD-Format.
iPhone 6-Modell
Einfache, flache Modelle für die neuen Apple-Produkte: Das iPhone 6 und sein großer Bruder, das iPhone 6 Plus.
iPhone 6 Plus PSD flaches Modell
Ein flaches Modell des neuen iPhone 6 Plus im PSD-Format.
Stempel PSD-Modell
Ein hyper-realistischer Stempel, mit dem Sie Ihre Unternehmensmarke stilvoll präsentieren können. Setzen Sie einfach Ihr Design in die intelligente Ebene und Sie werden gut gehen.
Visitenkarte Vorlage
Eine nette Visitenkarteschablone mit starken dunklen Farben für einen nüchternen Blick, obwohl Sie die enthaltene PSD jederzeit ändern können. Hohe DPI für klares Drucken.
iPhone 6 und Apple Watch Design-Ressourcen
Mit der Einführung einer größeren Bildschirmgröße und einem winzigen neuen Gerät müssen sich die Designer etwas eingewöhnen. Diese Ressourcen könnten das jedoch viel einfacher machen.
Kostenlose Datenvisualisierungselemente
Ein fantastisches UI-Kit voller Datenvisualisierungselemente, die mit Sketch erstellt und zur einfachen Handhabung in SVG- und EPS-Formate exportiert wurden.
Aquarell Logo Vorlagen
Ein interessantes Trio der Logos, die einen Aquarellhintergrund und Handzeichnungen tragen und einen sauberen Lo-fi, künstlerischen Auftritt produzieren.
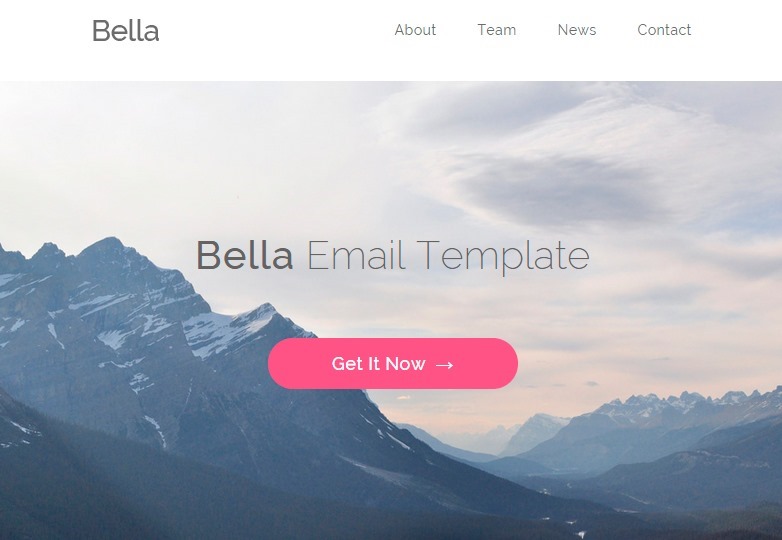
Bella PSD und HTML-E-Mail-Vorlage
E-Mail-Vorlagen sind gut für die Bewerbung Ihrer Produkte und Dienstleistungen. Bella kommt in beiden PSD und HTML-Formaten für Ihre Bequemlichkeit.
Flache Benutzeroberfläche für mobile Apps
Ein Kit mit Elementen der Benutzeroberfläche, um eine mobile Anwendung mit einem modernen, flachen Look zu erstellen.
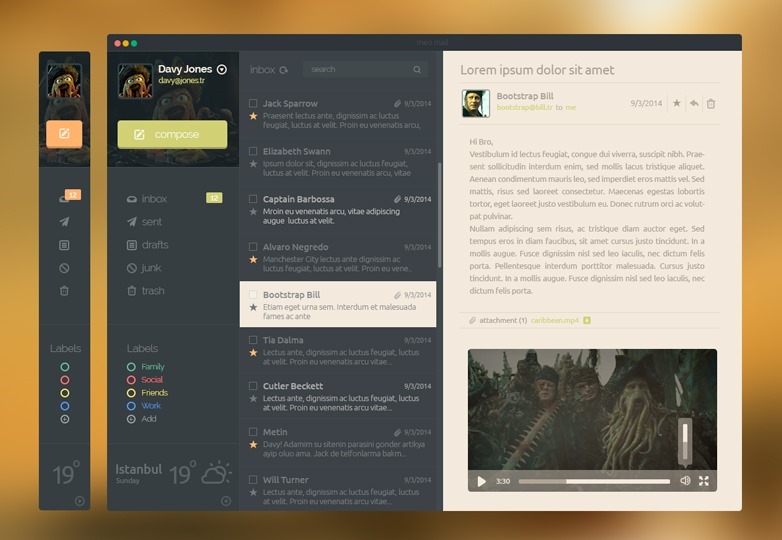
E-Mail-App-Vorlagen-Benutzeroberfläche
Eine hübsche Vorlage für eine Mailing-App, die dunkle Farben gut nutzt und sie mit kräftigen Knöpfen und Symbolen sowie einem guten Abstand zwischen den Elementen kontrastiert.
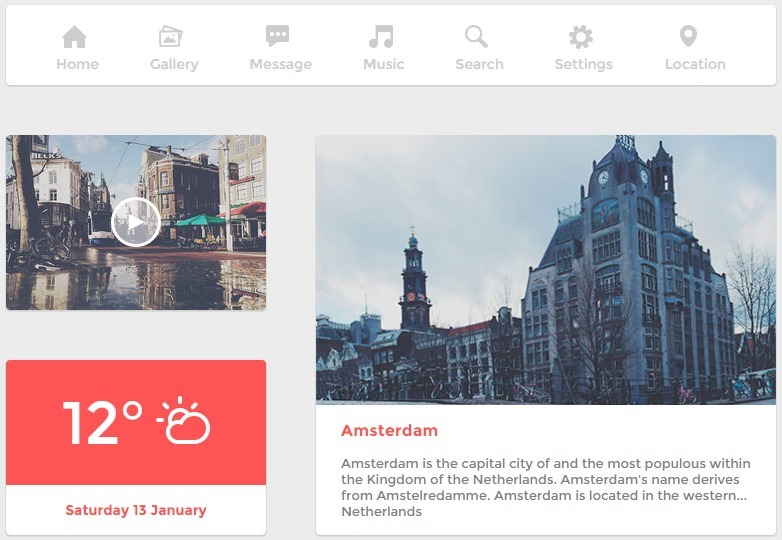
Die Amsterdam Benutzeroberfläche
Ein schönes UI-Kit mit reinem Code. Es verfügt über eine ordentliche Farbpalette und mehrere Symbole, wodurch eine sehr angenehme Erfahrung entsteht.
Inhaltsverzeichnis Generator
Ein Tool zum Erstellen von gut aussehenden Inhaltsverzeichnisse für jeden Bereich in Ihrem Projekt. Sie kommen mit modernen Stilen und glatten Animationsalternativen.
Neythal Tamil kostenlos
Eine Schriftart, die Handschrift ähnelt und mehrere Sprachen und Sonderzeichen enthält.
Sternzeichen frei Schriftart
Eine Luxusschrift, inspiriert von den Krallen eines Löwen. Es sorgt für eine gute Schrift in Produkttiteln und Logos und kombiniert traditionelle und moderne Akzente.
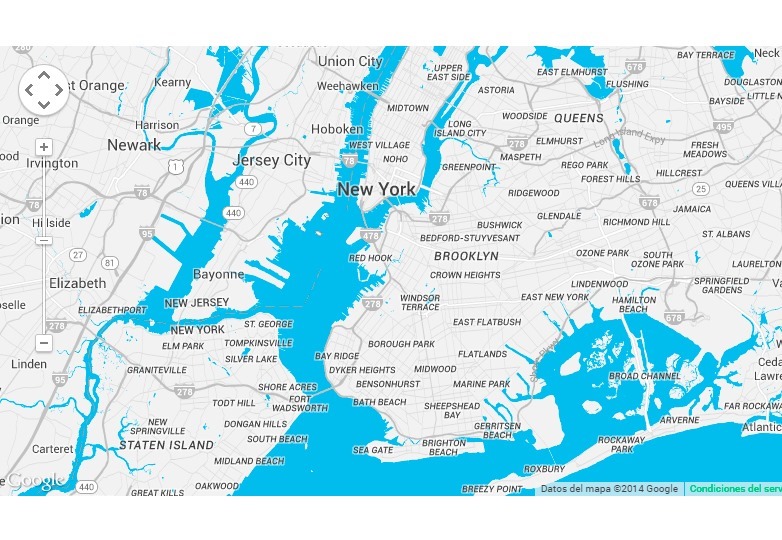
Snazzy Karten
Mit diesem Tool können Sie Google Maps fantastische neue Farben hinzufügen, um Ihr Design besser anzupassen und ein einzigartiges Gefühl zu erzeugen.
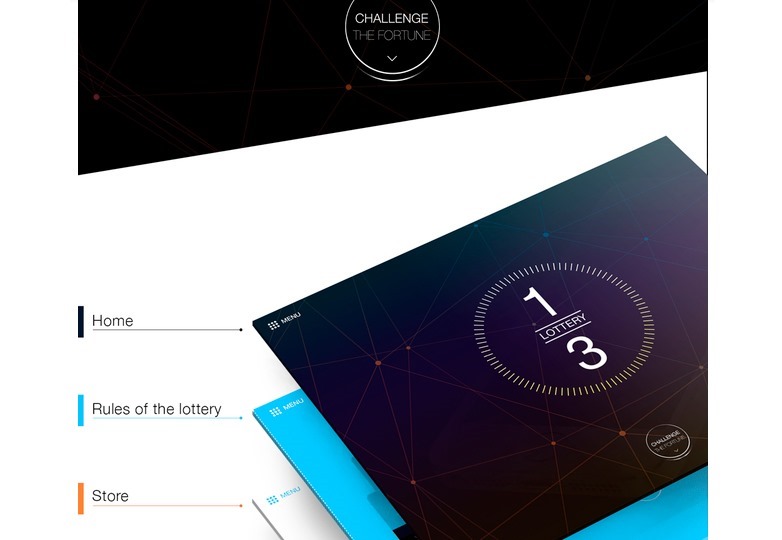
Lotterie Website Vorlage PSD
Eine tolle lotterieorientierte PSD-Vorlage von den Jungs von Becommie.
Lithium: HTML5 Vorlage für eine Seite
Eine übersichtliche seitenweise Vorlage mit SCSS- und CoffeScript-Dateien. Die verschiedenen Unterteilungen und weichen Animationen machen es einfach, interessante Erfahrungen damit zu machen.
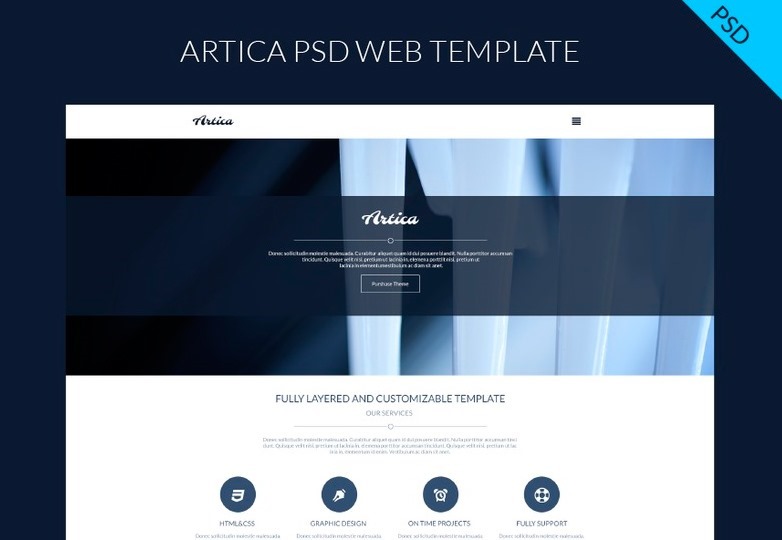
Artica einseitige Webvorlage
Eine einseitige Website-Vorlage, ideal für Portfolios oder Agenturen, die ihre Inhalte präsentieren müssen. Pixel perfektes Design und Hilfedatei enthalten.
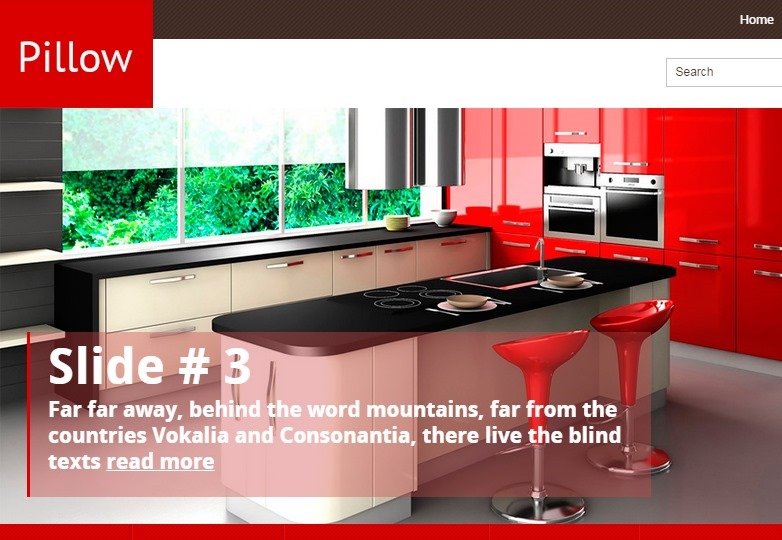
Kissen WordPress Theme
Ein organisiertes WordPress-Theme für Innenarchitektur-Websites. Sein schlichtes und dennoch attraktives Aussehen ist etwas zu schätzen.
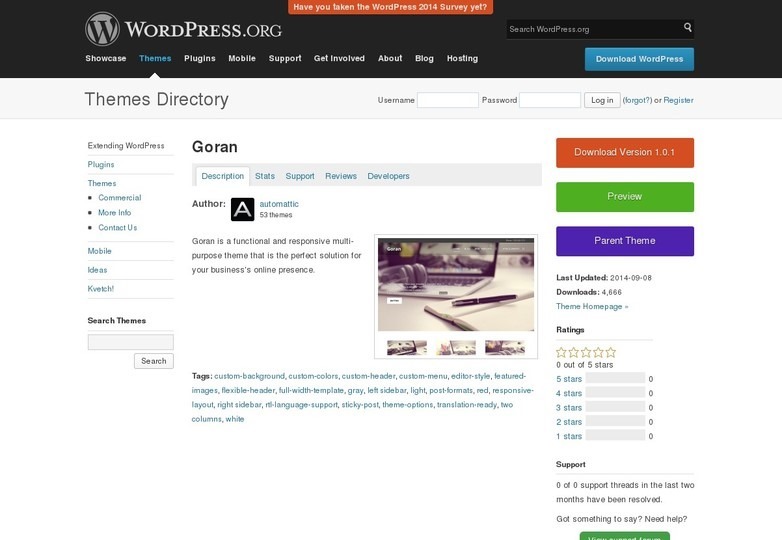
Goran WordPress Thema
Ein handliches Mehrzweckthema, das sich jedem Bedarf anpasst. Nützlich für schnelle Firmenseiten.
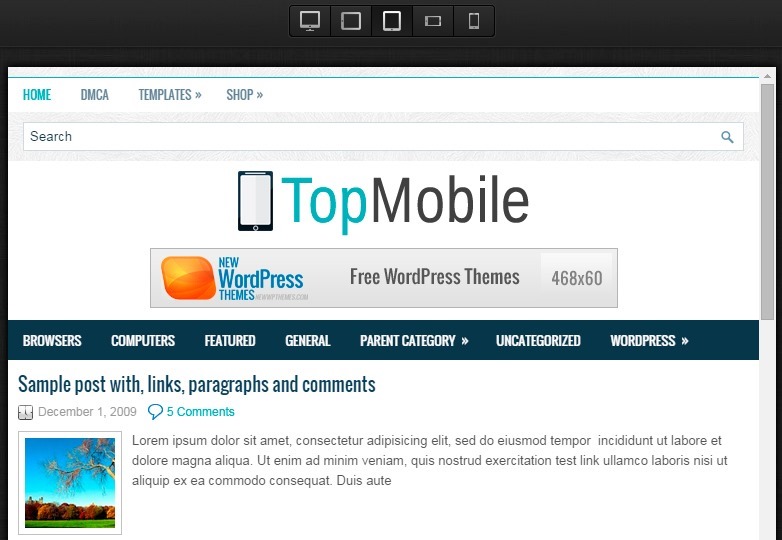
TopMobile WordPress Theme
Ein kostenloses WordPress-Theme für Handys und Technologie. Wie Sie es erwarten, reagiert es vollständig.
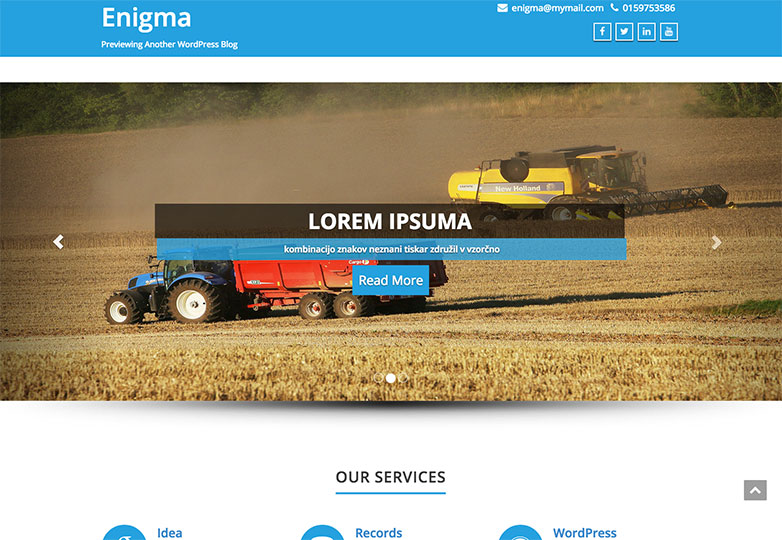
Rätsel WordPress-Themen
Ein vielseitiges, responsives WordPress-Theme, das mit Bootstrap erstellt wurde. Es sieht auf Retina-Displays gut aus und bietet verschiedene Seitenlayouts und Seitenvorlagen.
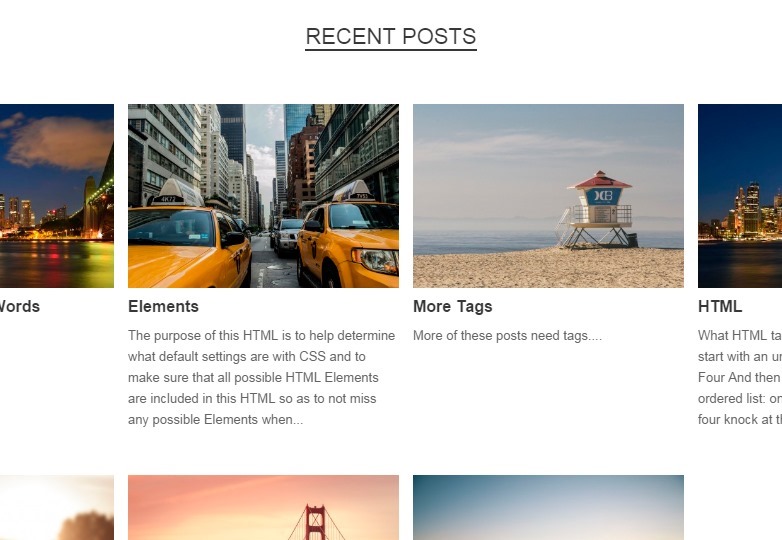
Verkäufer WordPress Themen
Ein WooCommerce-orientiertes WordPress-Theme mit Responsive Design, Slider und vielen weiteren Features. Sie können sogar für nicht kommerzielle Websites verwenden, wenn Sie möchten.
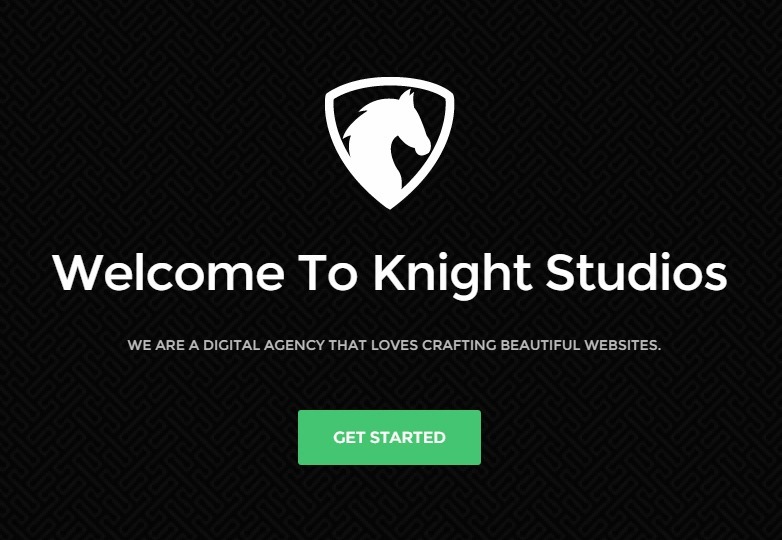
Ritter Thema
Ein klassisches Mehrzweckthema, das mit Bootstrap erstellt wurde. Es verfügt über elegante Farben, reaktionsfähiges Design und sieht gut auf Retina-Displays.
Einsame Bootstrap Vorlage
Eine einfache HTML-Bootstrap-Vorlage, die erstellt wurde, um eine kurze Bio- oder Kontaktseite mit Animationen, Symbolen und Leuchtkästen für Bilder anzuzeigen.
Resto Web Vorlage
Eine nette Restaurantvorlage, die mit HTML5 und CSS3 erstellt wurde. Perfekt für die Online-Präsenz Ihres Unternehmens.
Kaderfrei
Eine übersichtliche HTML-Vorlage für Creatives, die mit dem Bootstrap 3-Framework erstellt wurden.
Daisy: Unternehmens-Portfolio-Web-Vorlage
Eine kostenlose Responsive-Vorlage mit flacher Gestaltung, die für Unternehmensportfolios verwendet werden soll. Wie bei W3Layouts üblich, wird es sowohl in HTML- als auch in PSD-Formularen angeboten.
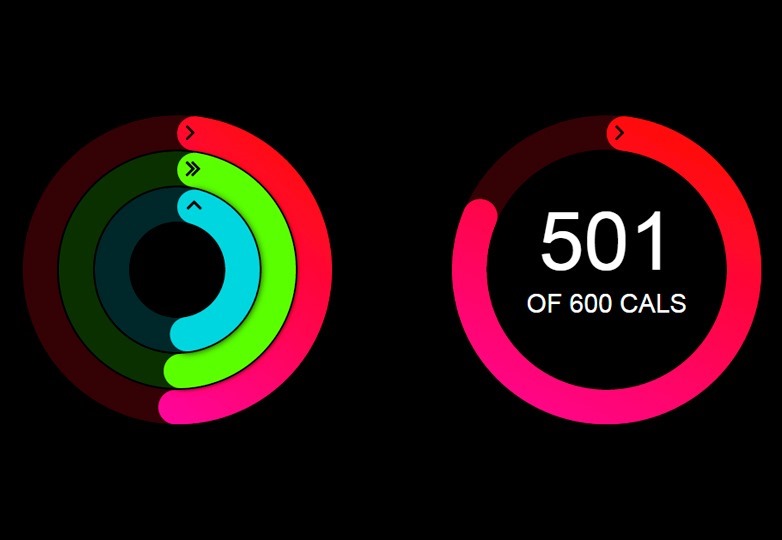
Radialdiagramm
Eine bunte Reihe von Radialdiagrammen, basierend auf den auf der Apple Watch gezeigten.
Scroll-Erkennung
Ein einfacher Code, um zu erkennen, wie weit der Benutzer eine Seite gescrollt hat.
50+ CSS3 Animationseffekte Demos
Eine umfangreiche Sammlung von über 50 Animationseffekten, die mit CSS3 und JavaScript erstellt wurden. Sie verschwinden gleich nachdem Sie sie überprüft haben, um eine einfache und organisierte Betrachtung zu ermöglichen.
Menü mit quadratischen Blenden
Ein kariertes Muster mit einem Knopf in der Mitte. Wenn Sie darauf klicken, wird das Muster animiert und öffnet ein Menü dahinter.
Kontinuierlicher scrollender Hintergrund des klebrigen Vorsatzes
Dieses Konzept ermöglicht es dem Header-Bild, langsamer zu scrollen, wenn der Benutzer daran vorbeigegangen ist.
Klicken und ziehen Sie das Kontrollkästchen umschalten
Mit diesem cleveren Code-Snippet können Benutzer mehrere Kontrollkästchen auswählen, indem sie darauf klicken und ziehen.
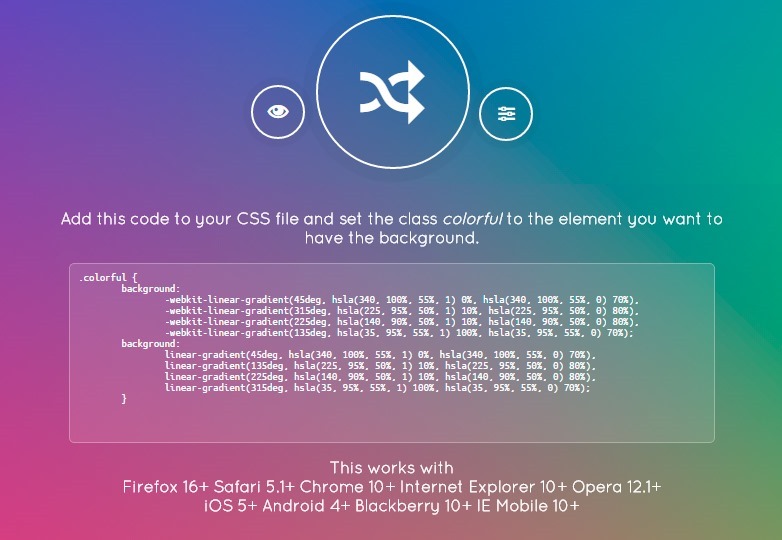
Bunter CSS-Steigungshintergrundgenerator
Ein sehr nützlicher Hintergrundgenerator, der Ihnen hilft, Farbverläufe mit den gewünschten Farben zu erstellen und Ihnen dann den vollständigen CSS-Code zu geben.
Mapbox
Ein beeindruckendes Werkzeug, um vektorbasierte Karten mit großen Anpassungsoptionen zu erstellen.
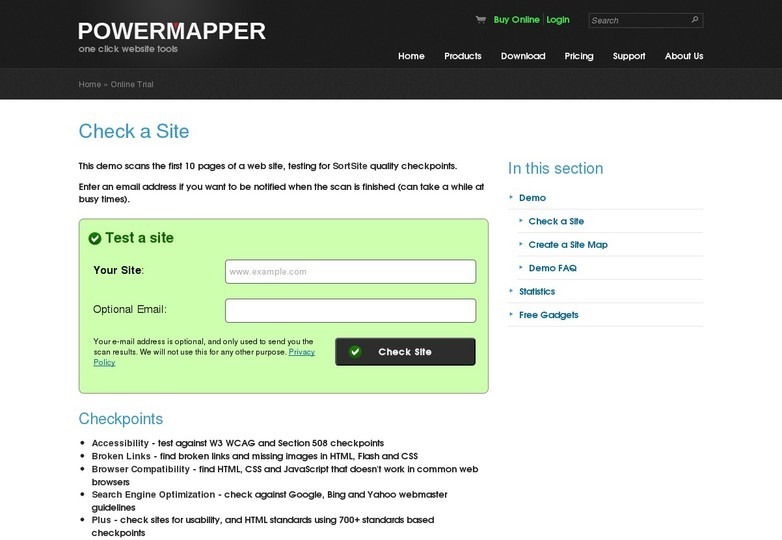
Überprüfen Sie eine Website: Scannen Sie Websites auf Qualitätsprobleme
Mit diesem Tool können Sie jede Website eingeben und sehen, ob es Probleme gibt. Sehr nützlich zum Vergleichen oder Testen von Websites.
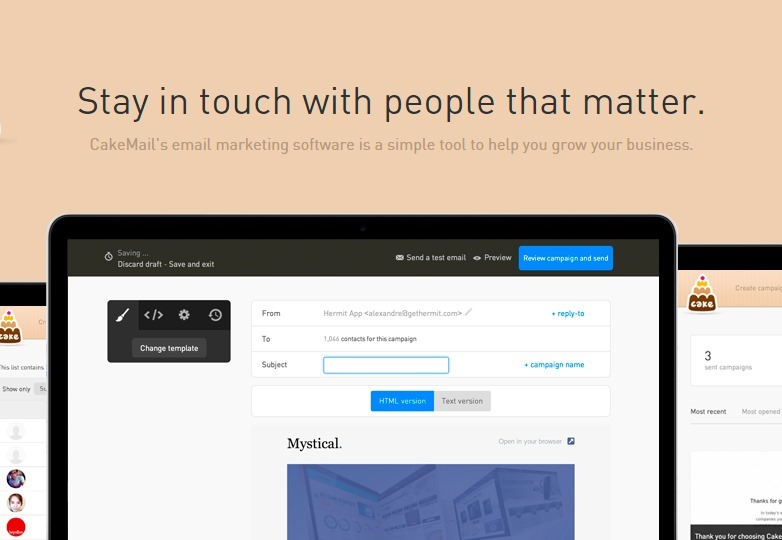
CakeMail: Bleiben Sie in Kontakt mit den Menschen, die Ihnen wichtig sind
CakeMail bietet eine große Auswahl an Tools, mit denen Sie Ihre Kunden erreichen können. Probieren Sie es aus und verbreiten Sie das Wort.
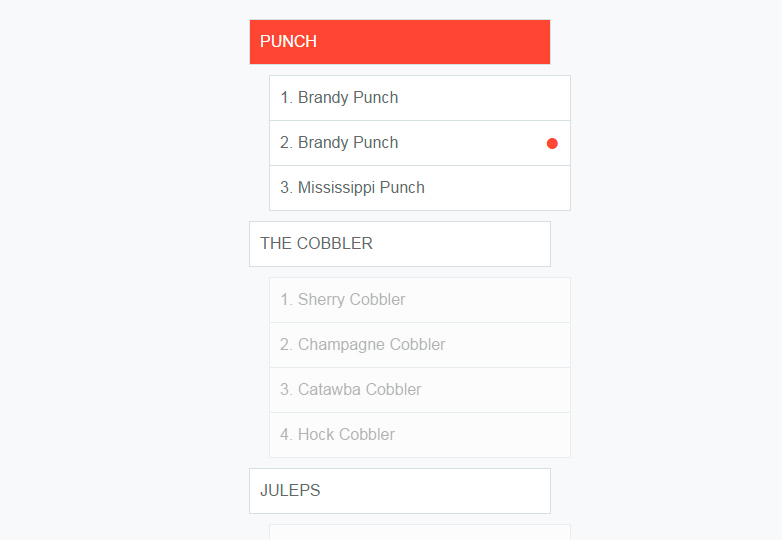
jQuery-Warnungen
Hier haben wir ein umfangreiches Paket an Tools, mit denen Sie schnell und einfach über Websites oder Apps auf interaktive Art und Weise schnell Informationen abrufen können.
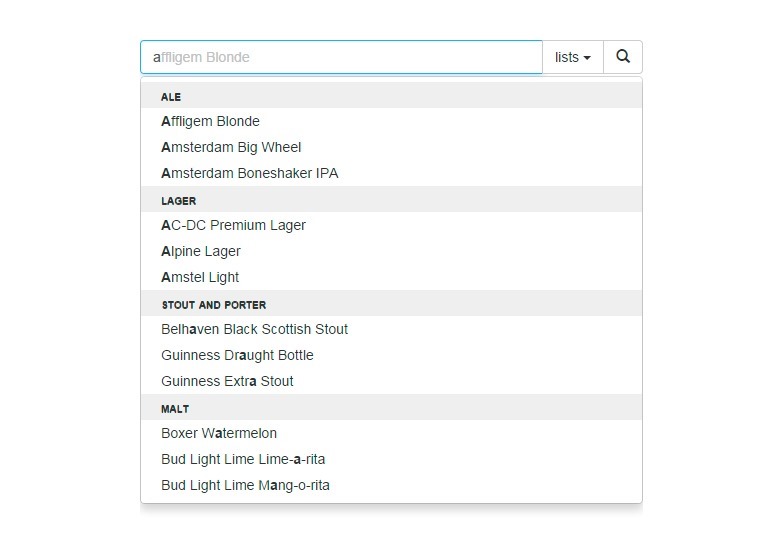
jQuery typeahead Suchplugin
Dieses einfache jQuery-Plugin unterstützt Ihre Besucher, indem es Ergebnisse vorschlägt, je nachdem, was sie in die Suchleiste eingeben.
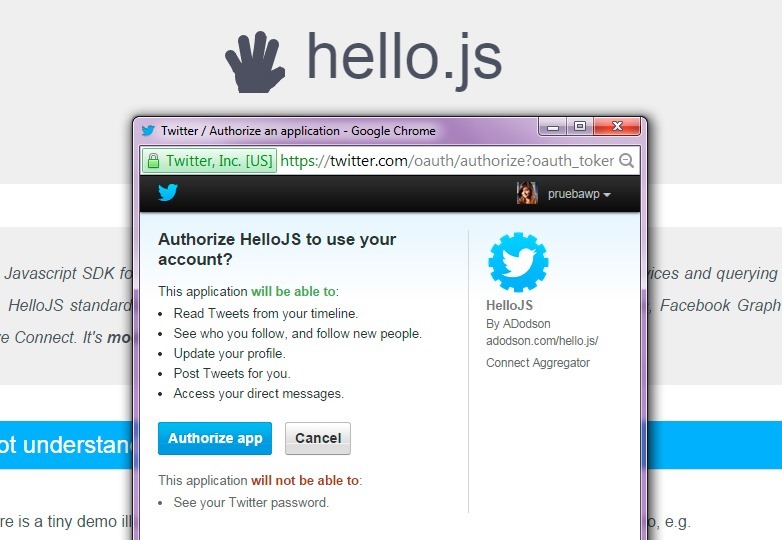
Hallo.js
Dieses clientseitige Dev Kit ermöglicht die Authentifizierung mit OAuth2, während es auf bekannte APIs reagiert.
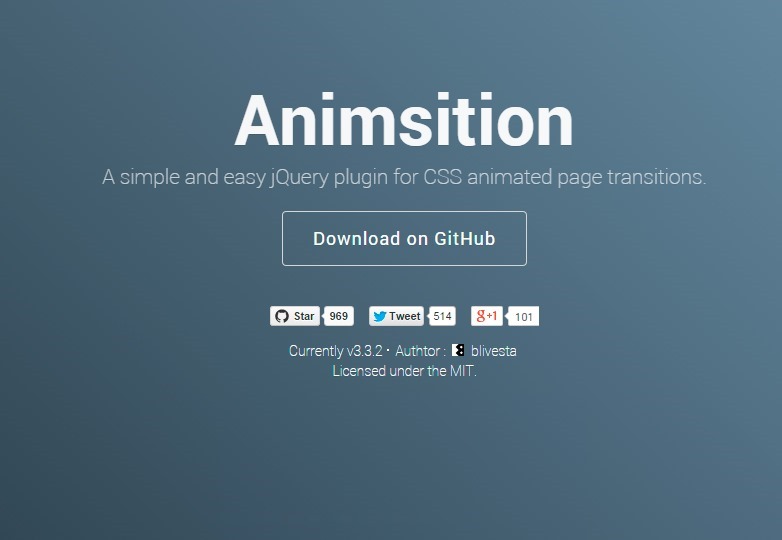
Animation: Animierte Seitenübergänge
Ein cooles jQuery-Plugin, das stark von CSS3 Gebrauch macht, um beeindruckende animierte Seitenübergänge zu erzeugen, die sich auf die gesamte Website auswirken.
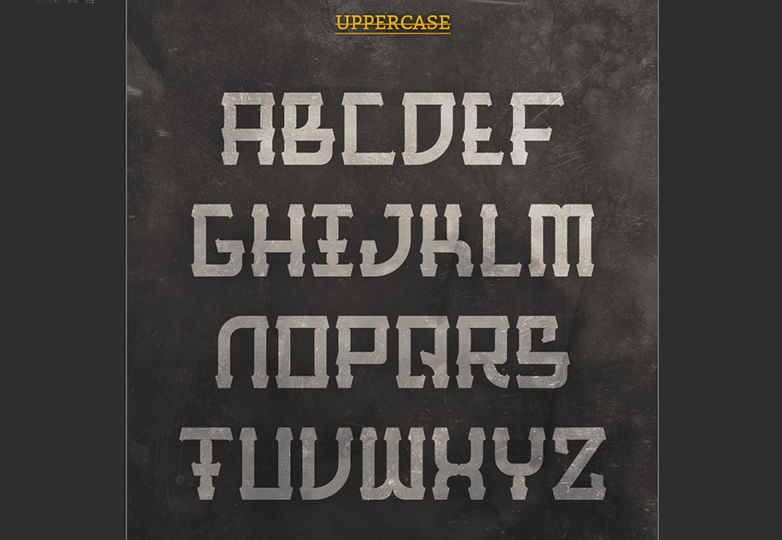
Barque Schriftart
Eine stilvolle, originelle und völlig kostenlose Schrift für kommerzielle oder persönliche Projekte.
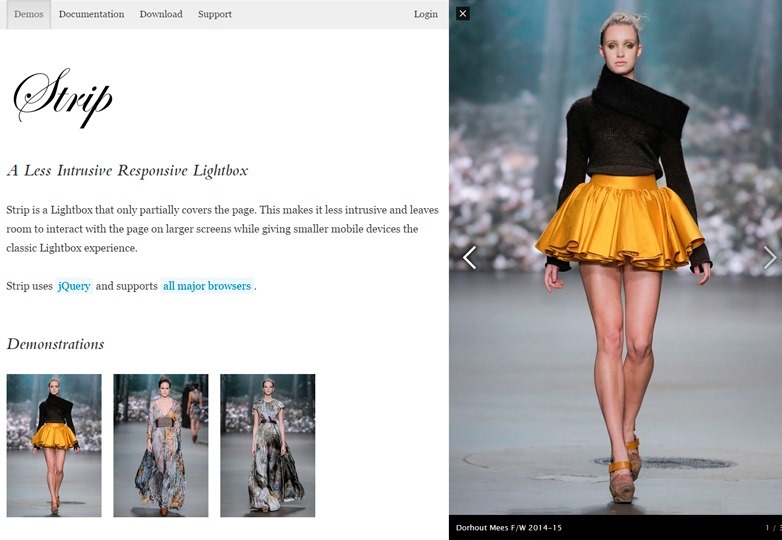
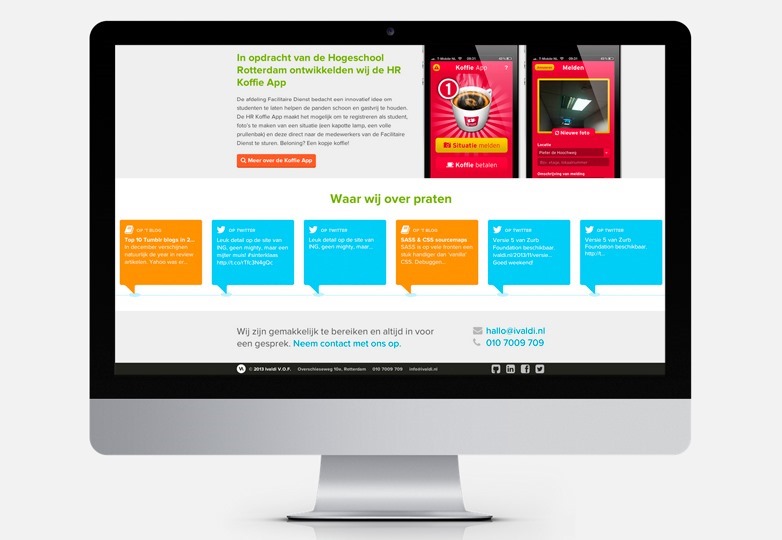
Prezento: jQuery-Plugin, um Ihre Website-Designs zu präsentieren
Dieses jQuery-Plugin ermöglicht es Ihnen, Ihre Kreationen im Web zu zeigen und bietet mehrere Anzeigetechniken und Modelle für Responsive Designs.
CSS & jQuery Bildvergleichsschieberegler
Ein Werkzeug, mit dem Sie zwei Bilder vergleichen können, indem Sie einen Schieberegler "Vorher und Nachher" bewegen.