5 Pet Peeves Entwickler haben mit Designern (und wie man sie vermeidet)
Katzen und Hunde. Kain und Abel. Designer und Entwickler. Dies sind nur einige der großen historischen Auffälligkeiten.
Designer und Entwickler scheinen oft von verschiedenen Planeten zu kommen und haben völlig unterschiedliche Gehirne.
Entwickler möchten, dass eine Website richtig funktioniert , Designer möchten, dass sie richtig aussieht .
Vor ein paar Wochen haben wir die Hauptsache erkundet Pet Peeves, die Web-Designer mit Web-Entwicklern haben und schlug einige Lösungen für sie vor.
Heute werden wir die andere Seite der Medaille diskutieren: die fünf häufigsten Grolles, die Entwickler mit Designern haben .
PEEVE # 1: "Warum möchten Designer alles in Flash erstellen?"

Die Website ist nur eine Schaltfläche und ein Text, aber der Designer besteht darauf, Flash zu verwenden, auch wenn es die Downloadzeit verdreifacht.
Problem
Für einige Designer kann die Verwendung von Kernwebtechnologien (HTML, CSS und JavaScript) zum Erstellen einer Webseite wie der Todesstoß der Innovation wirken. Sie begrenzen ihre Kreativität und zwingen sie, sich auf den Entwickler zu verlassen, um ihre Vision zu verwirklichen.
Flash bietet Entwicklern potenziell unbegrenzte Gestaltungsmöglichkeiten, und sie können weitaus mehr Kontrolle über das Endprodukt behalten, insbesondere wenn sie ActionScript kennen. Mit Flash können Designer aus jeder Art von Typografie-, Tilt- und Skew-Elementen wählen, Animationen hinzufügen und Spezialeffekte erstellen, die in langweiligem HTML einfach unmöglich sind.
Lösung
Die erste Frage, die Sie sich als Entwickler stellen sollten, lautet: "Was ist die beste technische Lösung für das Problem?" Es könnte Core-Webtechnologien sein, oder es könnte Flash sein. Offenheit ist wichtig. Um zu bestimmen, was am besten funktioniert, setzen Sie sich mit dem Designer und vereinbaren Sie eine Liste der technischen und gestalterischen Anforderungen für das Projekt.
Erkunden Sie beispielsweise, ob die Seite schnell geladen werden muss, verwenden Sie eine bestimmte Schriftart für Marketingzwecke, erfüllen Sie die Richtlinien zur Barrierefreiheit oder lassen Sie sich animieren. Sobald Sie solche Fragen beantwortet haben, können Sie die Vorteile und Nachteile von Flash besser abwägen.
Es ist eine gute Idee, Ihren Designer über JavaScript-Frameworks wie Dojo und jQuery zu informieren. Sie können die interaktiven Funktionen und Spezialeffekte, die mit AJAX und DHTML erreicht werden können, möglicherweise nicht realisieren.
PEEVE # 2: "Hat der Designer überhaupt von HTML CSS gehört?"

Der Designer hat ein großartiges Design mit Photoshop erstellt, aber das Web funktioniert einfach nicht so.
Problem
Einige Designer scheinen vorsätzlich selbst die grundlegendsten Aspekte der Web-Technologie zu ignorieren. Dies kann zu Designs führen, die im Internet unrealistisch oder extrem schwierig zu erstellen sind, die sich zu sehr auf Bilder für einfache Typografie verlassen oder die zu einer unterdurchschnittlichen Benutzererfahrung führen.
Lösung
CSS ist die Sprache des Webdesigns, und Designer, die im Medium arbeiten, haben wirklich keine Entschuldigung, ihre Grundlagen nicht zu verstehen. Ich vergleiche das mit meinen früheren Arbeiten im Print-Design. Ich musste nicht wissen, wie man eine dieser industriellen Mammutdruckmaschinen betreibt, aber ich musste etwas über Trapping, Halbtöne und CMYK wissen.
Ich musste die Grundlagen des Druckprozesses verstehen, wenn ich mit meinen Entwürfen die besten Ergebnisse erzielen wollte. Das Gleiche gilt für das Webdesign. Designer müssen nicht wissen, wie ein Server funktioniert, aber sie sollten Grundkenntnisse über Zeilenhöhe, Auffüllung, Hintergrundbilder und andere Faktoren haben, die den Web-Entwicklungsprozess ausmachen.
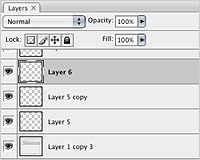
PEEVE # 3: "Der Designer hat mir eine PSD mit 50.000 unbenannten Ebenen und keine Ordner gegeben!"

Sie laden das 50-MB-Photoshop-Dokument herunter, warten fünf Minuten, bis es endlich geöffnet wird, beginnen mit dem Schneiden eines einfachen Schaltflächenhintergrunds und stehen vor einer Wand aus nicht identifizierten Ebenen in scheinbar zufälliger Reihenfolge und die Hälfte davon ist ausgeschaltet.
Problem
Entwickler müssen ihre Dokumente gut organisieren, sonst sind sie nicht effektiv. Wenn jedoch im Ansichtsfenster von Photoshop etwas richtig aussieht, ist das oft gut genug für den Designer. Für einen Entwickler, der an objektorientierte Programmierung (OOP) und eine logische Reihenfolge für Code gewöhnt ist, kann dies ein Albtraum sein!
Lösung
Entwickler sind nicht die einzigen, die durch unorganisierte und überladene PSD-Dateien frustriert werden. Als Creative Director habe ich mehr als eine PSD mit der Bitte zurückgeschickt, dass der Designer alle Ebenen organisiert und benennt. Behandeln Sie dieses Problem so früh wie möglich mit dem Designer. Machen Sie deutlich, dass Sie eine saubere und organisierte Datei benötigen.
Wenn das nicht möglich ist (oder der Designer nur stur ist), ist ein Trick, um die Ebene eines Objekts zu finden, rechts / Strg + Klick im Ansichtsfenster mit dem Verschieben-Werkzeug (die Tastenkombination ist "v").
Ein Kontextmenü aller Ebenen und Ebenengruppen unter dem Cursor wird angezeigt. Wählen Sie die gewünschte Ebene und, wenn die Ebenenpalette geöffnet ist, wird die richtige Ebene hervorgehoben.
Ich empfehle auch dringend, Designer zu fragen, wie sie Smart Objects von Photoshop verwenden können . Mit Smart Objects können Sie die verschiedenen Ebenen eines Objekts (z. B. die Ebenen, die eine Schaltfläche enthalten) in einer separaten Datei sammeln, die in der Photoshop-Hauptdatei eingebettet ist.
Smart Objekte sind einfach zu bedienen und bieten mehrere Vorteile:
- Sie erstellen eine "objektorientierte" Photoshop-Datei, in der wiederholte Elemente ein einzelnes "Symbol" haben.
- Sie können als Web-Ready-Elemente ausgegeben werden, ohne dass lästige Layer-Slicing-Techniken erforderlich sind.
- Sie erleichtern die Organisation der PSD, indem sie die Anzahl der Ebenen in der Master-Datei reduzieren.
PEEVE # 4: "Der Designer passte nicht zu realen Inhalten."

Wir verwenden ein CMS-System, das dem Kunden volle Kontrolle über den Inhalt gibt. Das Design-Modell zeigt jedoch nur eine Textzeile für Überschriften und einen Textabschnitt für Teaser.
Der Designer erwartet ausgeglichene Modulhöhen und -spalten, aber wir können nicht voraussagen, wie viele Kopien dorthin passen.
Problem
Das Erzeugen von Greeked (oder "Lorem Ipsum") Text ist eine altehrwürdige Methode, realistisch aussehende Inhalte hinzuzufügen, wenn die endgültige Version der Website fehlt. Da es sich jedoch nicht um echten Inhalt handelt, kann es dazu führen, dass Designer falsche Rückschlüsse auf das endgültige Design der Seite ziehen.
Lösung
Design Comps sind statisch, aber reale Webseiten müssen flüssig und dynamisch sein. Designer sollten dies erkennen und alle möglichen Szenarien abdecken. Dies ist eine der Haupteinschränkungen bei der Erstellung von statischen Kompositionen: Sie sind nicht die wahre Sache.
Ich finde es hilfreich, die Höhe von Bereichen zu definieren, in denen Elemente wie Überschriften und Teaser angezeigt werden, anstatt sie offen zu lassen. Dadurch können Sie genau feststellen, wie viel Platz sie im endgültigen Design einnehmen.
PEEVE # 5: "Der Designer erwartet, dass ich rate, welche Stile er benutzt hat."

Der Designer übergibt Ihnen eine Komposition ohne Erklärung und erwartet, dass Sie die Schriftfamilie, Strichhöhen, Farben, Breiten, Polsterungen, Ränder und Ränder herausfinden.
Problem
Anders als beim Erstellen eines Mockups in Photoshop wird die Webentwicklung in der Regel nicht in einer WYSIWYG-Umgebung (was Sie sehen, ist das was Sie erhalten) durchgeführt. Vielmehr weist der Entwickler bestimmte Werte für Maße, Farben und Typografie zu.
Lösung
Ich sehe diesen Zusammenbruch in vielen Projekten; Es hebt einen der größten Unterschiede zwischen "Design" und "Entwicklung" hervor. Selbst wenn der Designer eine Vorlage mit einem vordefinierten Raster verwendet, muss der Entwickler oft andere Stile betrachten.
Es ist wichtig, dass der Designer einen Styleguide als Ergebnis erstellt. Der Styleguide dient als ein abgestimmter Entwurf für das Design und reduziert die Verwirrung.
Special Bonus Peeve: "Ich brauche keinen Designer, der mir sagt, wie man programmiert!"

Der Designer möchte, dass etwas auf eine bestimmte Art gemacht wird, egal ob Sie, der Entwickler, denken, dass dies ratsam ist.
Problem
Entwickler, die den Entwicklern erklären, wie sie programmieren sollen, sind genauso frustrierend wie Entwickler, die Designern erklären, wie sie ihren Job machen sollen. Aber die Grenze zwischen Designer und Entwickler ist oft dünn, und manchmal sind beide Rollen in derselben Person verankert.
Wenn Sie klar definierte Verantwortlichkeiten für ein Projekt definiert haben, ist es ärgerlich, jemanden zu hören, der nicht am Entscheidungsprozess beteiligt war.
Techniken, die anderen auf der Oberfläche gut erscheinen, passen nicht immer in die Programmierumgebung, in der Sie arbeiten. Die Details Ihrer technischen Entscheidungen zu erklären erfordert wertvolle Zeit, wenn der Designer nur darauf vertrauen kann, dass Sie weise Entscheidungen getroffen haben .
Lösung
Hören Sie, was der Designer über technische Alternativen zu sagen hat; Sie haben vielleicht nicht an alle gedacht. Mehr als einmal habe ich mit Designern diskutiert, die Lösungen an den Tisch brachten, von denen ich nicht wusste, wie zum ersten Mal, als ich jQuery in Aktion sah.
Denken Sie daran, dass Sie und der Designer (hoffentlich) das gleiche Ziel teilen, das bestmögliche Produkt zu schaffen. Wenn Sie einen offenen Geist und einen besonnenen Ansatz haben, können Sie nichts falsch machen.
Geschrieben exklusiv für WDD von Jason Cranford Teague . Er bietet spezialisierte Web-Beratungsdienste und Schulungen an. Sie können sein neues Buch vorbestellen, Sprechen in Stilen: Die Grundlagen von CSS für Webdesigner bei Amazon.com.
Was für ein Ärgernis hast du mit Designern? Wir würden gerne mehr darüber wissen, bitte teilen Sie Ihre Kommentare unten.