5 CSS3 Design-Verbesserungen, die Sie heute verwenden können
Cascading Style Sheets (CSS) ist die Sprache des Webdesigns, und die nächste Generation von CSS-Designeigenschaften packt gerade das Bit, das veröffentlicht werden soll.
Sind Sie begierig darauf, sie zu benutzen, wissen aber nicht, wo Sie anfangen sollen?
Obwohl viele der neuen Eigenschaften noch nicht "offiziell" sind , haben einige Browser bereits viele der Features der kommenden CSS Level 3 Spezifikationen implementiert.
Das Problem ist, dass viele Browser - vor allem Internet Explorer - nicht haben.
Der Trick bei der Verwendung dieser neuen CSS3-Funktionen besteht darin, sie als Designverbesserungen zu behandeln.
Eine Designverbesserung (die ich in meinem neuen Buch diskutiere Sprechen in Stilen: Die Grundlagen von CSS für Webdesigner ) ist jede Geste, die Sie zu Ihren Website-Designs hinzufügen, die ihre visuelle Attraktivität erhöht, ohne die Benutzerfreundlichkeit zu beeinträchtigen, wenn der Stil nicht gerendert wird.
Dies kann ein kniffliger Anruf sein, da es eine feine Grenze zwischen Verbesserung und nicht abnehmender Benutzerfreundlichkeit gibt:
- Design Enhancement Beispiel : Verwenden von Border-Radius zum Runden von Boxecken, um ein ansprechenderes Design zu erstellen. Wenn die Ecken jedoch nicht gerendert werden, ist die Site immer noch genauso verwendbar.
- Beispiel für ein Design, das die Benutzerfreundlichkeit mindert : Verwenden Sie einen RGBA-Farbwert in den Hintergründen überlappender Elemente, die alle sichtbar sein müssen, und erwarten Sie, dass die oberen Elemente halbtransparent sind. Dies wird es einigen Leuten unmöglich machen, die Seite zu benutzen, wodurch die Benutzerfreundlichkeit der Seite verringert wird.
Werfen wir einen Blick auf 5 verschiedene CSS3-Eigenschaften , mit denen Sie jetzt spielen können, vorausgesetzt, dass Sie immer daran denken, dass sie nur zur Verbesserung Ihres Designs und nicht zur Verlässlichkeit der Website verwendet werden sollten.
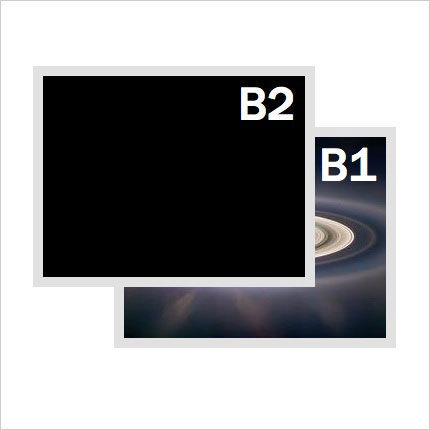
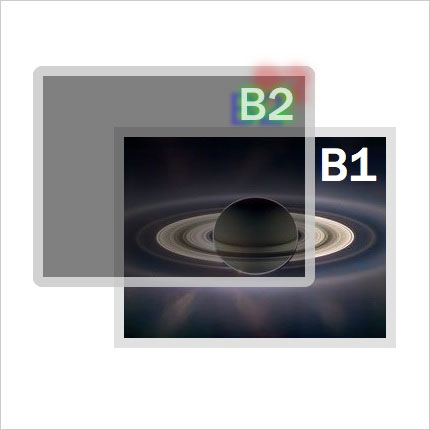
Dies ist das ursprüngliche Design, bevor CSS3-Designverbesserungen angewendet werden

1. Transparente Farben
Unterstützende Browser : Apple Safari 4, Firefox 3.0.5, Google Chrome 1
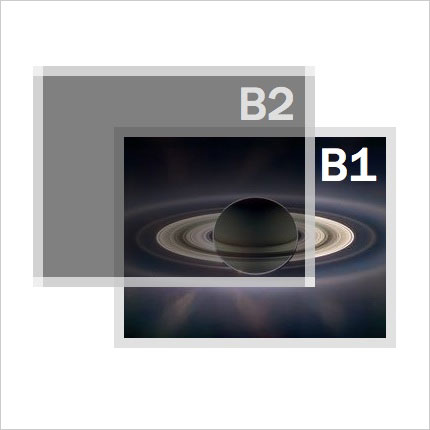
Mit RGBA können Sie die Deckkraft einer bestimmten Farbfüllung steuern, unabhängig davon, ob es sich um Text-, Hintergrund-, Rahmen- oder Schattenfarben handelt.
Um die Farbtransparenz festzulegen, müssen Sie den Farbwert mit der RGB-Notation angeben - hexadezimale Werte sind nicht zulässig - und einen zusätzlichen A-Wert von 0 (transparent) bis 1 (undurchsichtig).
rgba(0-255,0-255,0-255,0-1)
Sie sollten auch einen einfachen RGB- oder Hexadezimalwert als Fallback für andere Browser verwenden:
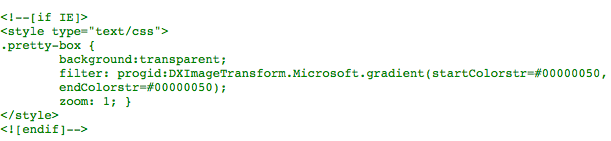
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}Die gute Nachricht ist, dass es auch eine Fallback-Lösung gibt - zumindest für Hintergrundfarben - im Internet Explorer, der transparente Farben mit einem Filter und bedingten Stilen unterstützt:

Hinweis: Da WordPress den obigen Code im Inhalt dieses Beitrags nicht anzeigen konnte, wurde er als Bild eingefügt. Daher müssen Sie diesen Code manuell eingeben.

2. Abgerundete Ecken
Unterstützende Browser : Apple Safari 3, Firefox 1, Google Chrome 1
Umrandungsradius legt die Krümmung jeder Ecke der Box fest, als ob es einen imaginären Kreis an der Ecke mit einem bestimmten Radius (r) gibt:
border-radius: r;Obwohl border-radius Teil der kommenden CSS3-Spezifikation sein wird, haben sowohl das Mozilla-Projekt (Firefox) als auch das Webkit (Safari und Chrome) eigene Versionen implementiert, die für maximale browserübergreifende Kompatibilität eingebunden werden müssen:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;Sie können den Radius für die Ecken auch einzeln festlegen:
CSS3 | Mozilla | Webkit |
Rand - oben-rechts-Radius | -moz-grenze- radius-topright | -webkit-grenze- oben-rechts-radius |
Grenze- unten-rechts-Radius | -moz-grenze- radius-unten rechts | -webkit-border- bottom-right-radius |
Grenze- unten-links-Radius | -moz-grenze- radius- unten links | -webkit-border- bottom-left-radius |
Grenze- oben-links-Radius | -moz-grenze- radius-oben-links | -webkit-grenze- oben-links-radius |
Grenzradius | -moz-grenze- radius | -webkit-grenze- radius |

3. Text Schatten
Unterstützende Browser : Apple Safari 3, Firefox 3.0.5, Google Chrome 1
Fügen Sie unter jedem Text einen Schatten hinzu und steuern Sie den Offset links / rechts und oben / unten sowie die Farbe:
text-shadow: x y blur color;Sie können den Textschatten mit einer transparenten Farbe kombinieren, um die Dunkelheit des Schattens zu steuern:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);Sie können auch mehrere Textschatten einfügen, indem Sie einfach die durch ein Komma getrennten Werte wiederholen:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
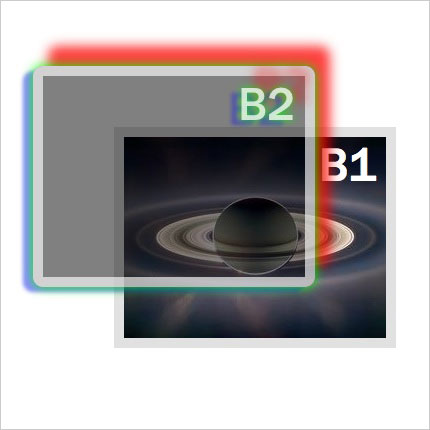
4. Kasten Schatten
Unterstützende Browser : Apple Safari 4, Firefox 3, Google Chrome 1
Das Hinzufügen eines Schlagschattens zu einer beliebigen Box auf dem Bildschirm folgt demselben Format wie das Hinzufügen eines Textschattens:
box-shadow: x y blur color;Genau wie Text-Shadows haben Mozilla und Webkit ihren eigenen Wortschatz vor dem endgültigen CSS-Standard implementiert:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);Sie können mehrere Schatten hinzufügen, indem Sie mehrere durch Leerzeichen getrennte Werte hinzufügen:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
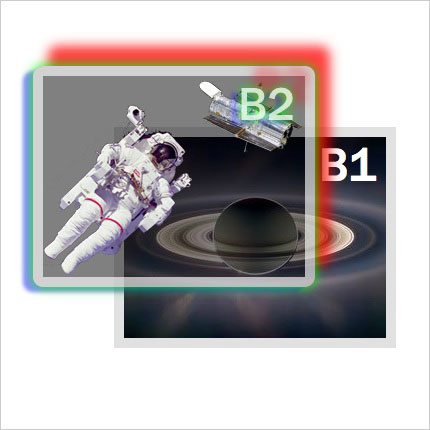
5. Mehrere Hintergründe
Unterstützende Browser : Apple Safari 1.3, Google Chrome 1
Wenn mehrere Hintergrundbilder in einem einzelnen Element enthalten sein sollen, müssen einfach zusätzliche Mengen von Werten hinzugefügt werden, die durch Kommata getrennt zu den Hintergrundeigenschaften hinzugefügt werden. Sie sollten ein einzelnes Hintergrundbild als Backup für andere Browser verwenden:
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
SONDERBONUS
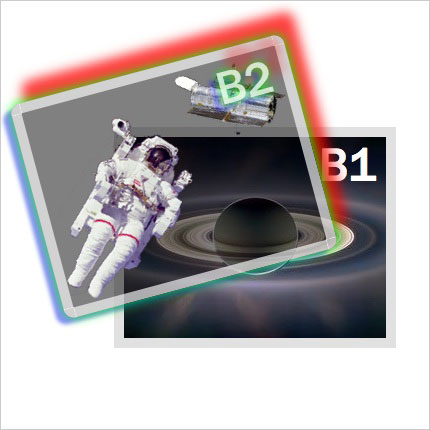
Dreh alles!
Unterstützende Browser : Apple Safari 4, Firefox 3.5, Chrome 1
Obwohl noch nicht einmal ein Teil der CSS3-Spezifikation, hat Webkit eine eigene Transformationseigenschaft implementiert, der Mozilla folgt. Transform kann eine Reihe verschiedener Werttypen enthalten, aber eine der faszinierendsten - und als Designverbesserung nützlich - ist rotate:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
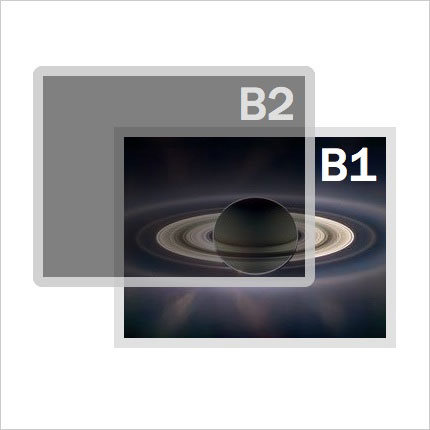
Aussehen wie in Browsern, die CSS3 nicht unterstützen (zB Opera 9)

Siehe das Live-Beispiel (benötigt Safari 4+, Firefox 3.5+ oder Chrome 1+)
Jason Cranford Teague ist der Autor von Sprechen in Stilen: Die Grundlagen von CSS für Webdesigner . Hol es dir jetzt ab Amazonas für 27% auf den Deckungspreis.
Verwenden Sie Designverbesserungen in Ihren Websites? Bitte teile deine Beispiele mit uns!