40+ Freitag Freebies
Ab und zu haben wir alle keine Ideen mehr. Es ist eine stressige und frustrierende Erfahrung. Und es ist kein Zufall, dass es oft am Ende einer langen Arbeitswoche steht.
Der Freitag ist jedoch ein großartiger Tag, um Projekte zu beenden, neue Inspirationen zu sammeln und diese Ideen am Wochenende pünktlich zu einem produktiven Start in die nächste Woche fließen zu lassen.
Um Ihnen zu helfen, die Arbeit dieser Woche abzuschließen und sich auf die nächste Woche vorzubereiten, haben wir eine Liste mit tollen Werbegeschenken zusammengestellt. Die meisten richten sich an Designer und Entwickler, aber auch für Blogger gibt es genug.
Also, tauchen Sie ein, lassen Sie sich reinspülen, und lassen Sie uns die Woche stilvoll beenden.
PSD Box E-Cover
Die Werbung für ein Produkt könnte der wichtigste Teil des Verkaufsprozesses sein. Also für Ihre nächste Promo könnte dieses PSD e-cover die Antwort sein, nach der Sie suchen.
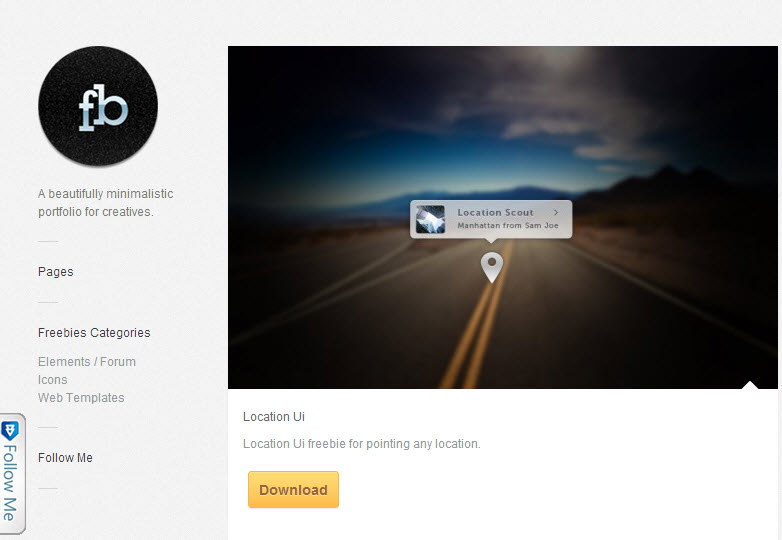
PSD-Standortbenutzeroberfläche
In einer Welt, in der es dank der GPS-Technologie einfach ist, jemanden oder etwas zu finden, ist der nächste Schritt nicht, wie man etwas findet, sondern wie man diesen Ort zeigt. Für diejenigen, die GPS-basierte Apps erstellen, gibt es hier eine PSD, die Sie begeistern wird.
PSD Umschalter
Die einfache Funktionalität eines Schalters kann bei der Humanisierung einer Schnittstelle sehr nützlich sein. Diese PSD könnte also das sein wonach Sie suchen.
Minimalistische Ikonen
Minimalistische Symbole sind immer nützlich, wenn der Platz ein wenig begrenzt ist. Dies ist ein großes kostenloses Set.
CSS3 Fortschrittsbalken mit jQuery
Fortschrittsbalken geben dem Benutzer einen visuellen Hinweis darauf, wie viel von einer Aktion abgeschlossen wurde. Dieses großartige Beispiel könnte perfekt für Ihr nächstes Projekt sein.
CSS3 UI-Navigationsleiste
Die Navigation ist genauso wichtig wie Ihr Inhalt. Diese gut gestaltete Navigationsleiste eignet sich hervorragend, um Nutzer zu informieren, wo sich Ihre Website befindet.
Flow: jQuery-Plugin zum Erstellen von Karussells
Mit diesem jQuery-Plugin können Sie Karussells neben dem klassischen Stil auf sehr unterschiedliche Weise anzeigen. Stile wie ein kreisförmiges Karussell und ein vertikales Karussell sind enthalten.
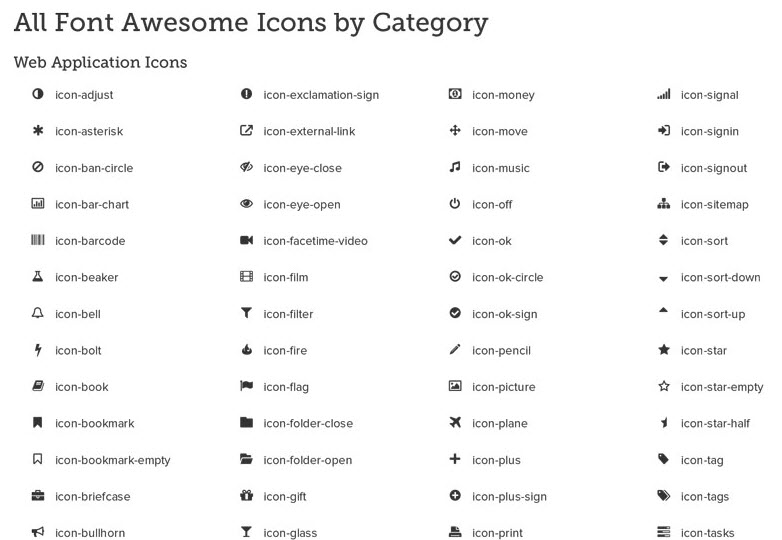
Tolle Icons für WordPress
Diese tollen kleinen Icons kommen als Schriftart; Ursprünglich für Twitter Bootstrap entwickelt, sind sie jetzt bei WordPress angekommen und erlauben es uns, diese Symbole wie Buchstaben hinzuzufügen.
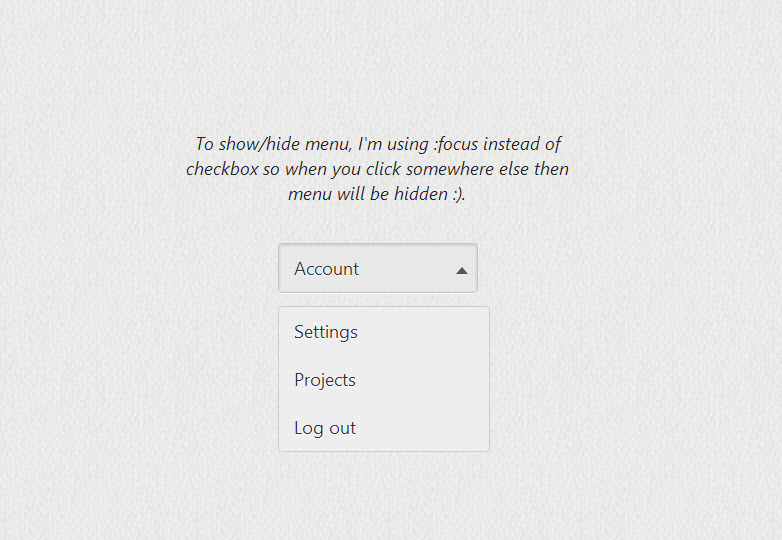
CSS Dropdown-Menü
Die meisten Dropdowns, die wir auf einer Site sehen können, werden mit HTML-Listen oder jQuery erstellt, aber diesmal mit einem CSS-Selektor (: focus), der dieselbe Funktionalität nur mit CSS verwendet.
Bluetron-Symbole
Eine Gruppe von 40 Icons für Desktop-Anwendungen. Sie sind als PNGs in 256px Größe verfügbar.
Grid-Layout: Responsives WordPress-Theme
Ein Thema, das mit einer Vielzahl von Optionen erstellt wurde. Es reagiert so, dass es auf jeder Bildschirmgröße funktioniert.
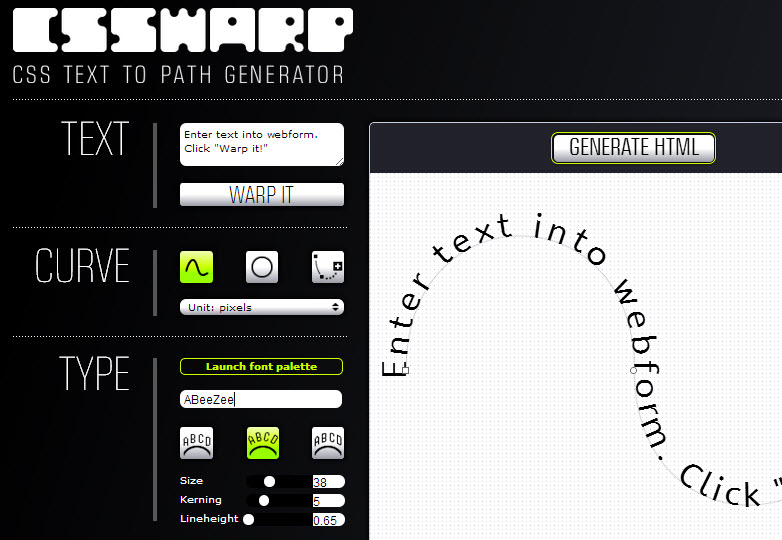
CSSWarp
Mit diesem Werkzeug können Sie Text entlang eines Bezier-Pfades krümmen und dann den HTML-Code für die Verwendung auf Ihrer Website exportieren.
PSD 3D-Tasten
Ein PSD mit 3D-Button mit 3 Zuständen: Normal, Hover und gedrückt.
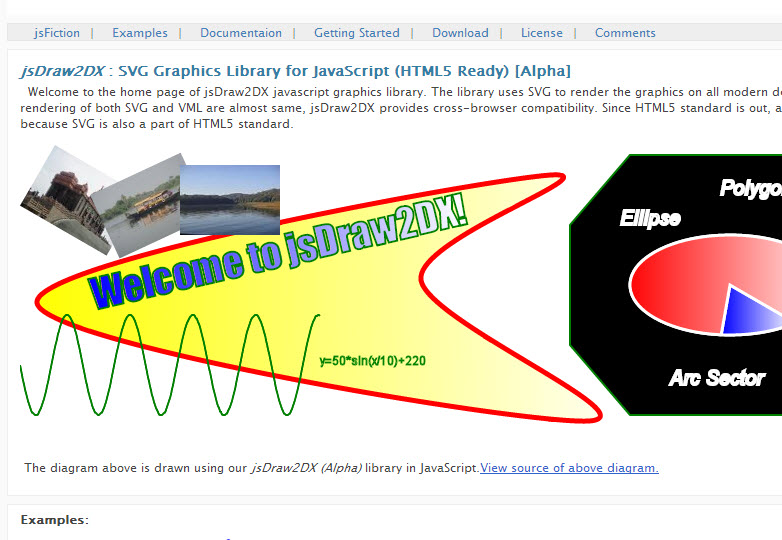
jsDraw2DX: Grafikbibliothek für JavaScript
Diese Bibliothek wurde als objektorientiertes Bibliotheks- und Skalierungskoordinatensystem entworfen und ermöglicht die Erstellung von SVG-Grafiken.
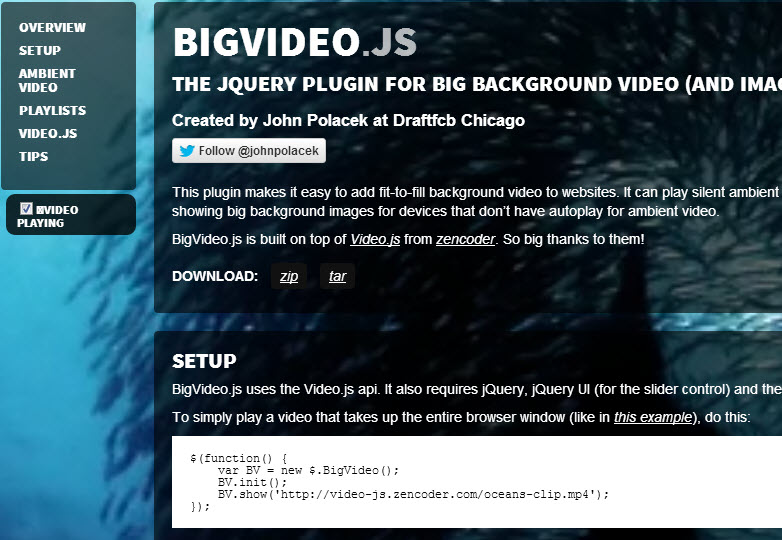
BigVideo.js
Manchmal sind Standbilder nicht genug, dieses jQuery-Plugin lässt Sie riesige Videos als Hintergrundbilder verwenden.
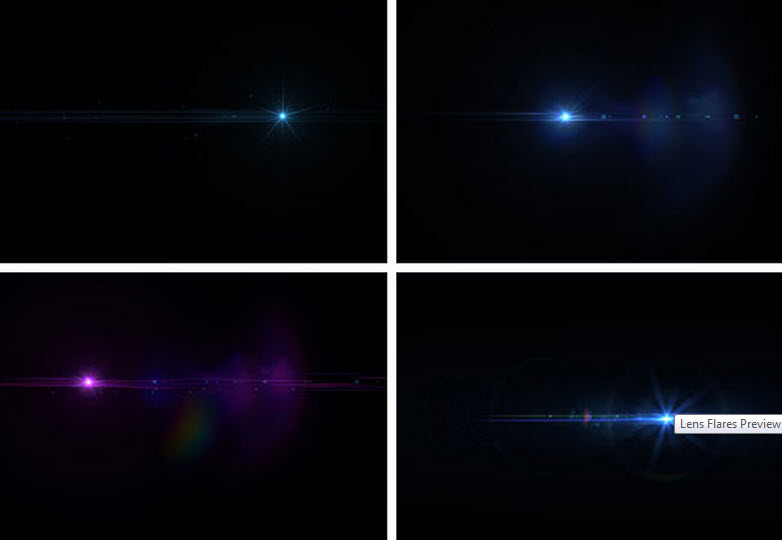
Lens Flare: hochauflösende transparente Bilder
Dieses Bündel enthält 50 verschiedene Lens Flares.
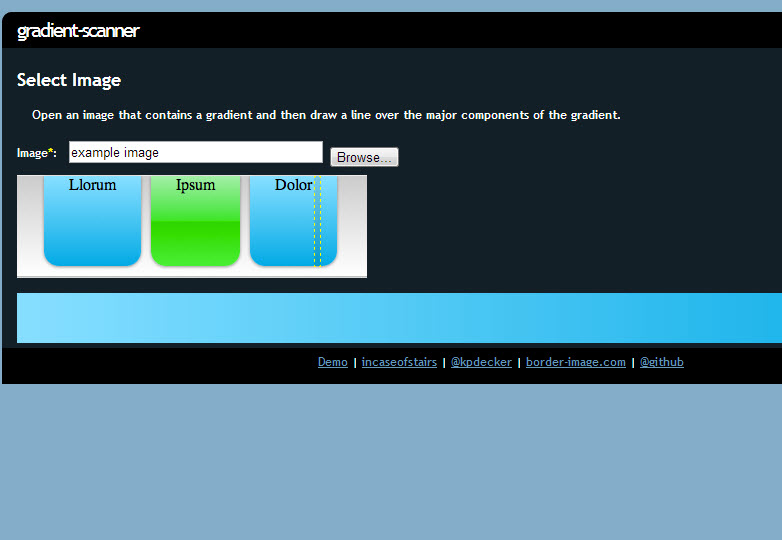
Gradienten-Scanner
Ein Werkzeug zum Scannen, Analysieren und Umwandeln von Bildverläufen in CSS-Klassen, die für jedes Projekt verwendet werden können.
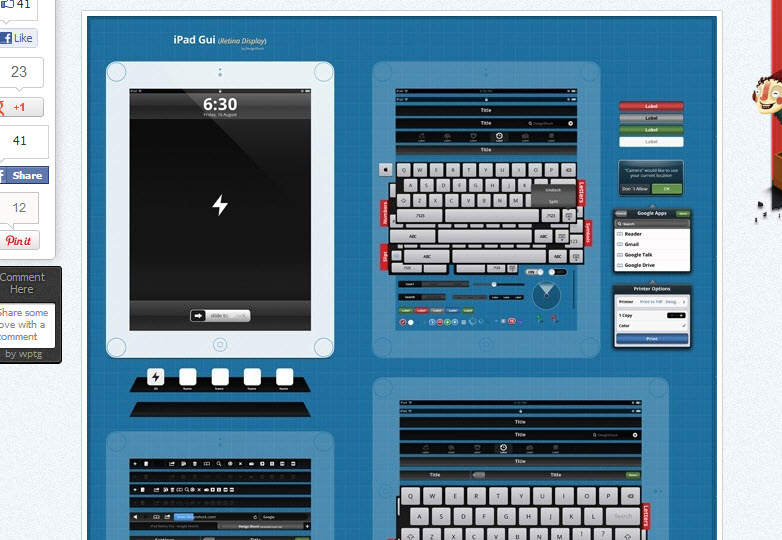
iPad GUI Pack (Retina Display)
Suchen Sie nach einigen GUI-Elementen für Ihre iPad-Designs? Nun, hier ist ein komplettes Paket mit all den Elementen, die Sie brauchen, um eine tolle iPad GUI zu erstellen.
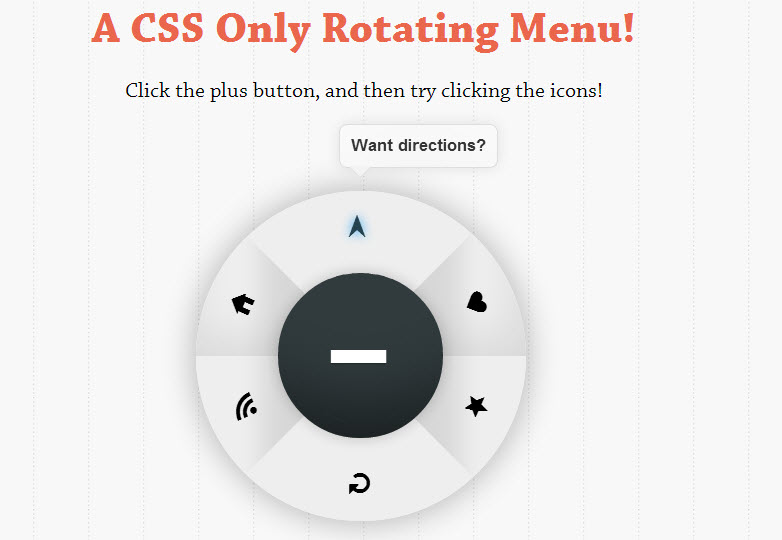
CSS rotierendes Menü
Wie man ein rotierendes Menü erstellt, dieses Menü ist nur mit CSS, CSS3 Transformationen und Übergängen gestaltet. Fügen Sie ein interessantes und auffälliges Menü für Ihre Website hinzu.
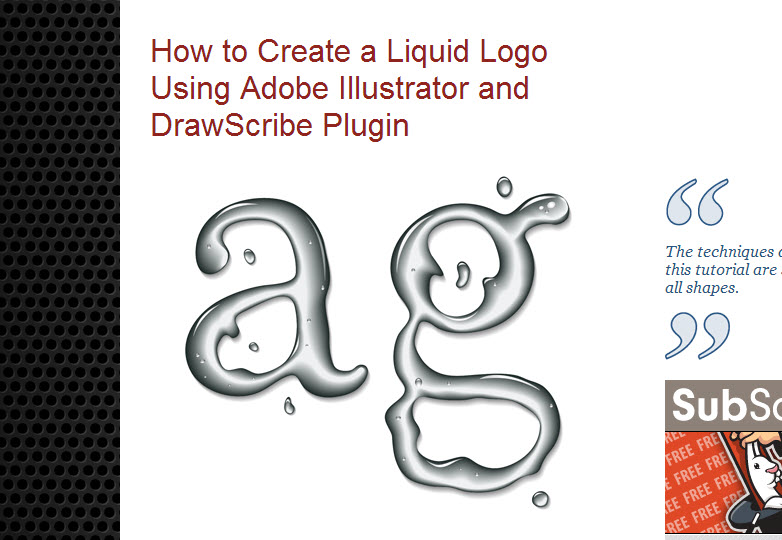
Flüssiger Texteffekt
Für alle Illustratoren gibt es hier ein Tutorial, wie man mit Adobe Illustrator einen flüssigen Effekt für jeden Text oder jede Form erzeugt.
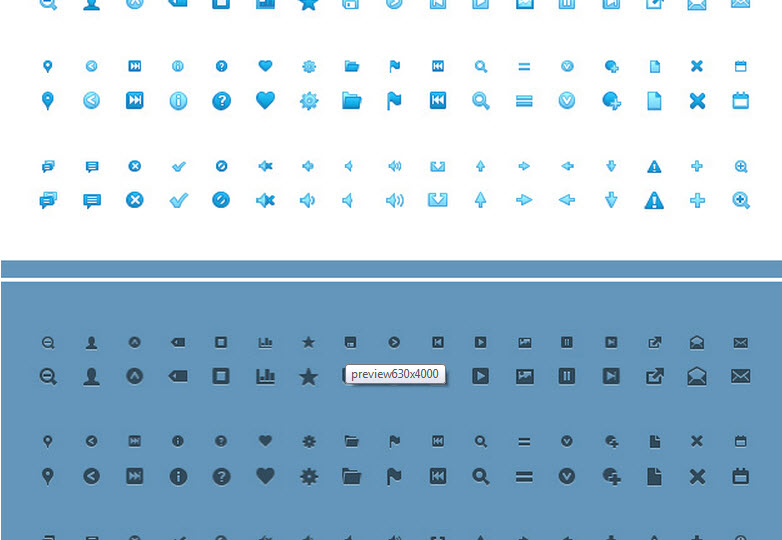
Pixel perfekte Mini-Symbole
Benötigen Sie Symbole für Ihre App? Nun, diese riesige Sammlung, etwa 1325 Ikonen, könnte die Antwort sein.
Öffentliche Postvorschau
Von Zeit zu Zeit brauchen Blogger die Zustimmung von jemandem, etwas ziemlich normales. Aber was passiert, wenn diese Person nicht die richtigen Berechtigungen hat? Dieses Plugin löst das Problem, indem es eine öffentliche Vorschau erstellt, die online freigegeben werden kann.
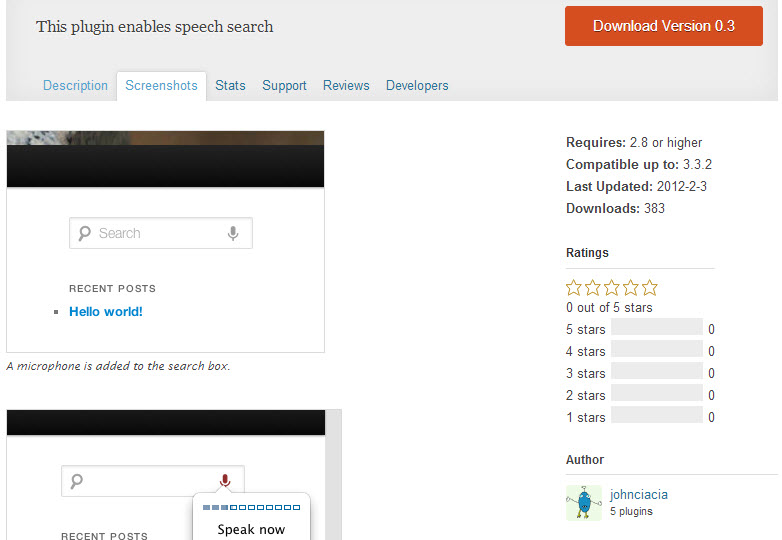
HTML5-Sprachsuche
Fügen Sie eine Sprachsuche hinzu und erhöhen Sie die Anzahl der Nutzer, die Ihre Website durchsuchen.
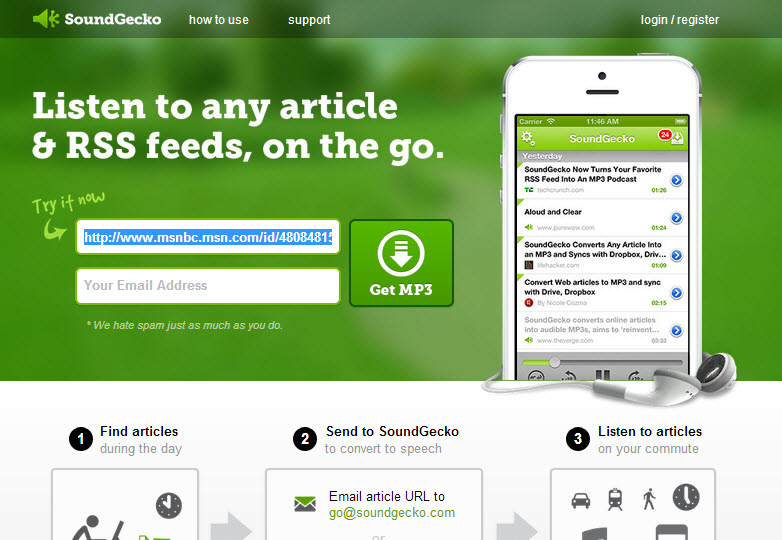
SoundGecko
Hören Sie unterwegs Artikel und RSS-Feeds über Ihr Mobilgerät.
Ajaxy-Live-Suche
Fügen Sie eine Live-Update-Site-Suche mit Ergebnissen auf derselben Seite hinzu.
Live-Aufnahme
Diese als GNU GPL veröffentlichte Bildschirmaufnahme-App ermöglicht es Benutzern, den Bildschirm auf vielfältige Weise zu erfassen, von Vollbild-Captures bis zu Captures mit fester Größe. Außerdem besteht die Möglichkeit, Freihand-Captures durchzuführen.
Scrollorama
Wenn es sich bei Ihrer Website um eine Seite handelt, könnte Scrollorama eine interessante Möglichkeit zur Navigation bieten.
Bootsnipp
Bootsnipp hat einige interessante Elemente bereit, um auf Ihrer Website hinzugefügt werden, das einzige, was Sie tun müssen, ist den Code kopieren und einfügen.
PSD Glasschieber
Manchmal benötigen UIs Slider, damit Benutzer den Wert von etwas in einer App erhöhen oder verringern können. Dieser Slider macht den Trick auf eine auffällige Art und Weise.
Schalten Sie das Licht mit Allofthelights.js aus
Mit diesem jQuery-Plugin können Benutzer die Seite schwarz schalten, als ob sie die Lichter für eine bessere Videoanzeige ausschalten würden. Dieses Plugin funktioniert mit jedem iframe-Video, auch die Farbe kann geändert werden, so dass die Seite in jede gewünschte Farbe umgewandelt werden kann.
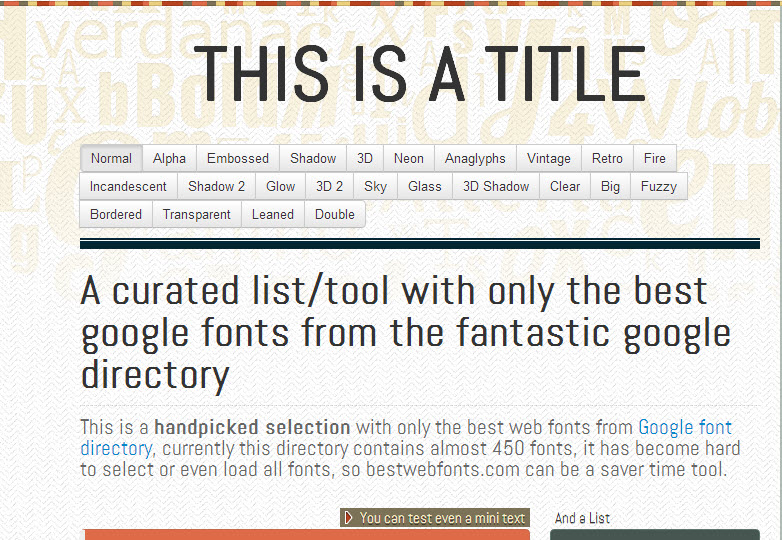
Beste Webschriftarten
Die besten Webfonts zeigen die allerbesten Fonts von Google Web Fonts und Sie können dem Text einen von 23 Effekten hinzufügen. Sowohl der Font als auch der Effekt können in jedem Projekt enthalten sein.
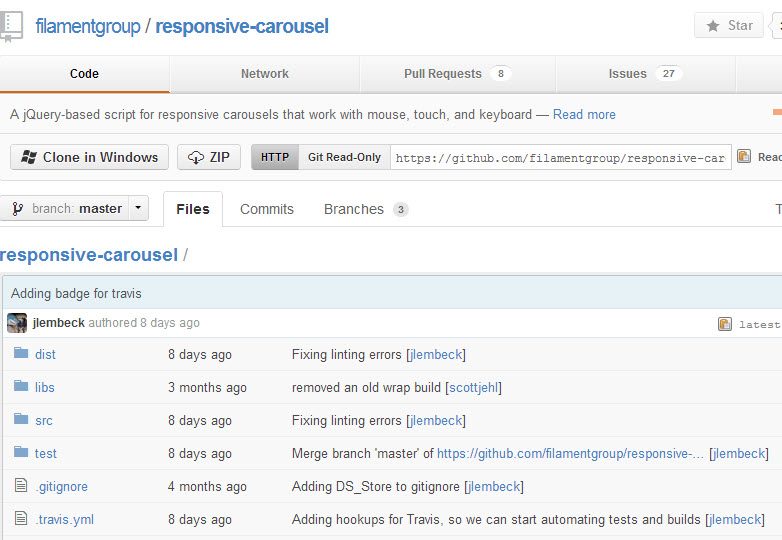
Responsives Karussell
Ein jQuery-Plugin zum Erstellen von responsiven Karussells, dieses Plugin enthält zahlreiche Übergangseffekte und verfügt über eine Touchscreen-Unterstützung.
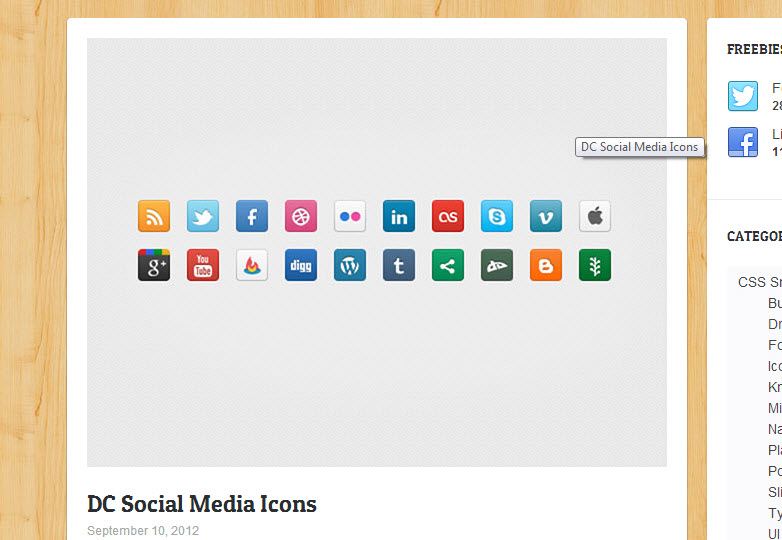
Social-Media-Symbole
Eine Gruppe von Icons, die die meisten bekannten Social-Media-Netzwerke abdecken. Alle diese Buttons sind PSDs, die sofort verwendet werden können.
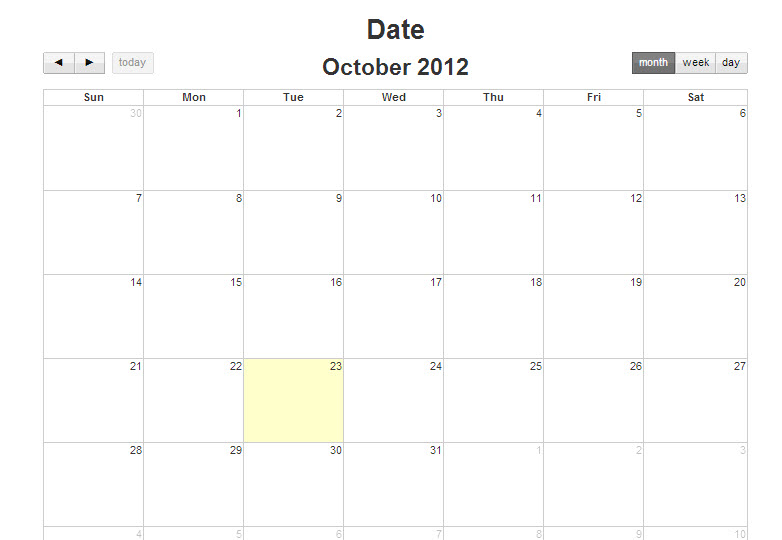
CSS Kalender
Dieser Kalender, der mit CSS erstellt wurde, ist ein großartiger Ort, um mit dem Entwerfen Ihrer App zu beginnen. Schließen Sie einfach die Daten an.
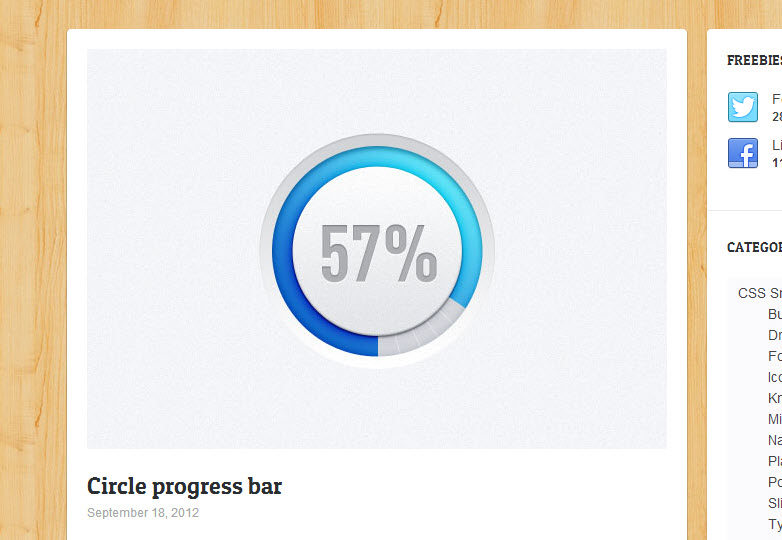
Kreisförmige Fortschrittsanzeige
Fortschrittsbalken sind großartig, um dem Benutzer Feedback zu ihrer Aktion zu geben. Dieses schöne Beispiel ist zirkulär für eine Veränderung.
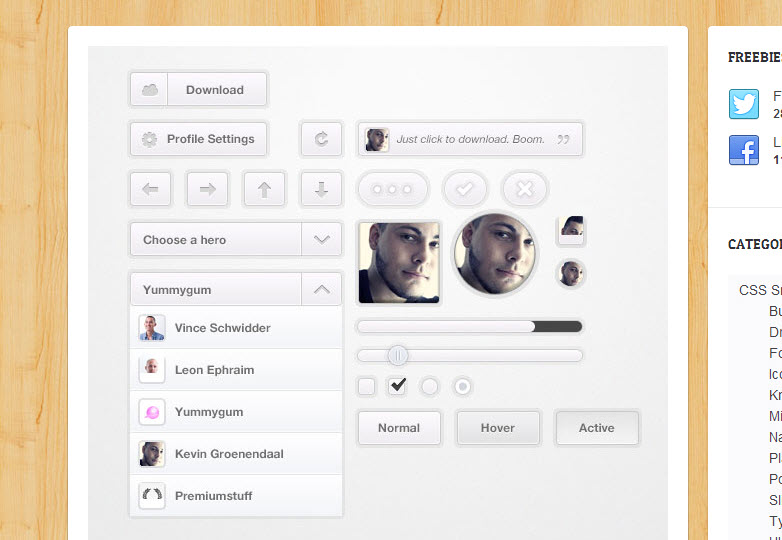
Chiclet UI
Dieses PSD-UI-Set enthält nützliche Elemente, die Sie mit Schiebereglern, Kontrollkästchen und Schaltflächen in Ihr nächstes Projekt einfügen können.
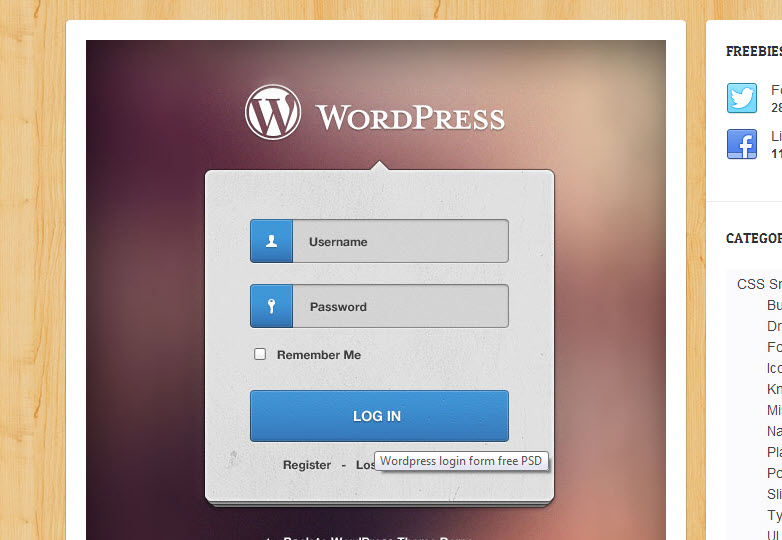
WordPress-Login-Formular
Manchmal sind Änderungen notwendig und für Ihr WordPress-Login-Formular kann eine Änderung von Ihren Abonnenten begrüßt werden.
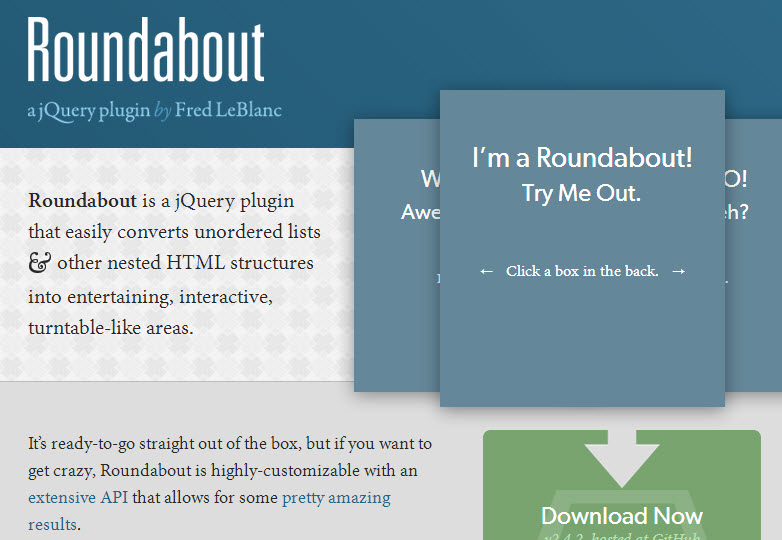
Kreisel
Dieses jQuery-Plugin ermöglicht die Erstellung interessanter Schieberegler und Elementübergänge, beginnend mit einfachen Listen oder verschachtelten HTML-Strukturen.
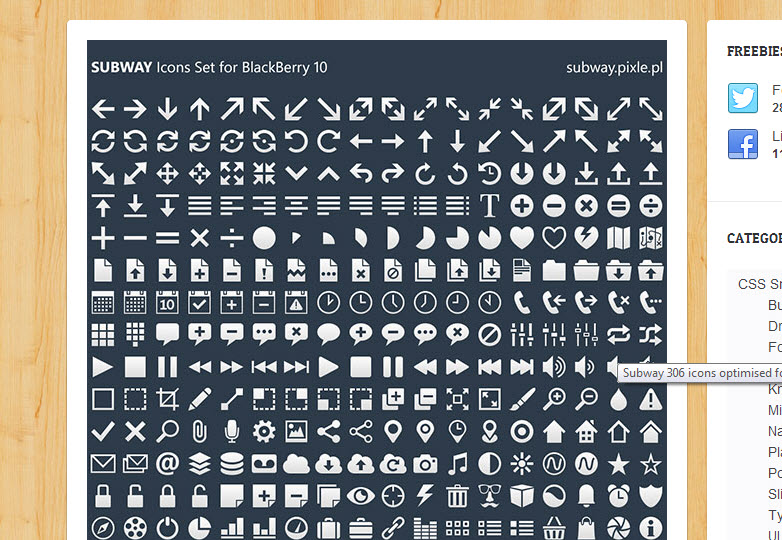
U-Bahn-Icon-Set
Dieses Icon-Set wurde als ein Pixel-perfektes Set von Icons für Mobiltelefone entwickelt, mit über 300 Icons veröffentlicht und PNGs.
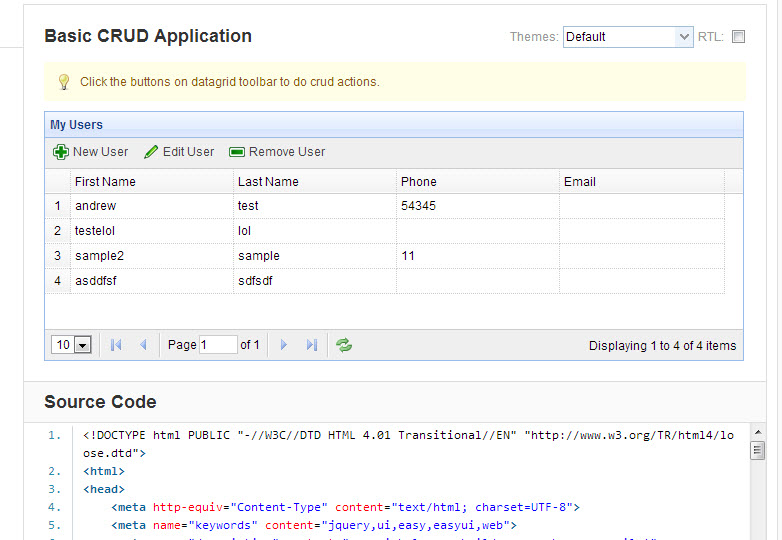
jQuery einfache Benutzeroberfläche
jQuery easy UI ist ein Framework, das eine einfache Webseitenerstellung ermöglicht, ohne eine einzige Codezeile zu schreiben.
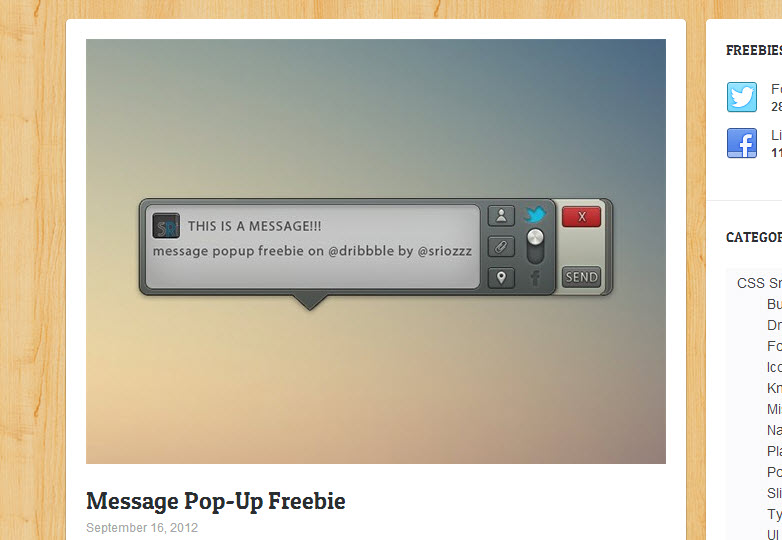
PSD-Nachricht erscheint
Dieses Design könnte sehr nützlich sein, wenn Sie ein Chat-System auf Ihrer Website implementieren und Benutzern eine schnelle Antwortmöglichkeit bieten.
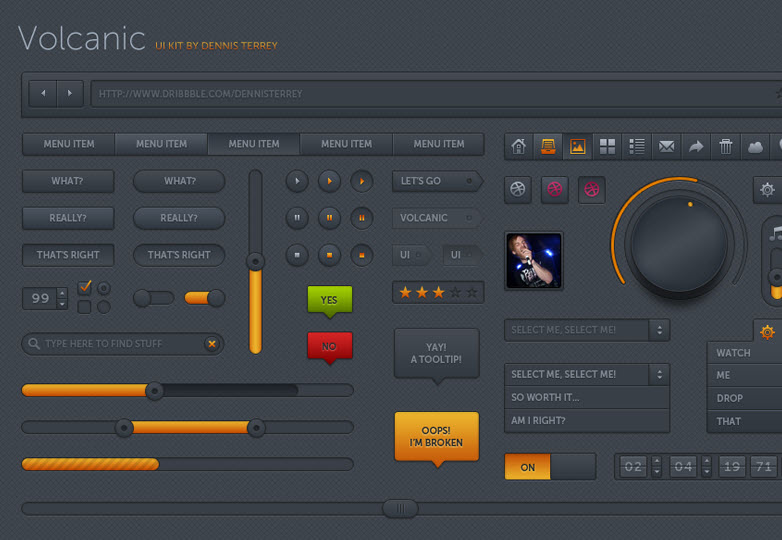
PSD Volcanic UI-Kit
Ob Sie eine Mock-up-GUI erstellen oder nicht, Sie werden dieses Kit sehr zeitsparend finden.
Ausgewähltes Bild / Vorschaubild, Werbegeschenke Bild über Shutterstock.