30 praktische Spickzettel und Referenzhandbücher für Web-Profis
Spickzettel und Referenzhandbücher sind sowohl für Anfänger als auch für fortgeschrittene Webprofis nützlich.
Sie können verwendet werden, um Ihnen zu helfen, sich an Syntax zu erinnern oder als ein Werkzeug, um im Auswendiglernen zu helfen.
In diesem Beitrag möchten wir die Referenzhandbücher für alle am häufigsten verwendeten Plattformen, Software und Programmiersprachen behandeln.
Im Folgenden finden Sie eine Zusammenstellung der 30 nützlichsten und am besten organisierten Spickzettel, Checklisten und Referenzhandbücher.
Wenn Sie einen nützlichen Spickzettel kennen, den wir hier nicht behandelt haben, teilen Sie uns bitte den Link im Kommentarbereich am Ende des Artikels mit.
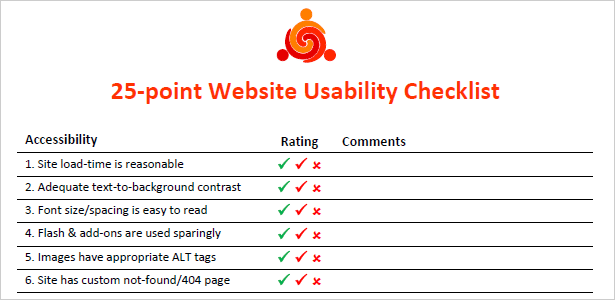
1. 25-Punkte-Website Usability-Checkliste
Usability ist ein zentrales Anliegen für jeden Webentwickler. Die 25-Punkte-Website-Usability-Checkliste ist eine einfache Schritt-für-Schritt-Liste, die Ihrer Website zu maximaler Benutzerfreundlichkeit verhelfen kann.
In dieser Checkliste werden vier Hauptkomponenten behandelt: Zugänglichkeit, Identität, Navigation und Inhalt . Die Liste ist eine druckbare PDF und enthält ein Bewertungssystem und Platz für Kommentare.
Laden Sie die 25-Punkte-Website-Usability-Checkliste herunter
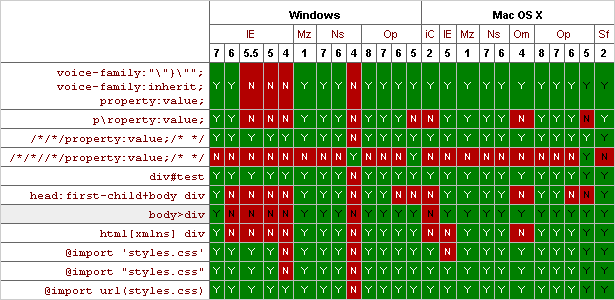
2. Browser-Kompatibilitätstabelle
Dies ist ein großartiges Nachschlagewerk zur Gewährleistung der Browserkompatibilität.
Im Folgenden finden Sie einen Auszug aus einer Tabelle, die eine Liste verschiedener CSS-Regeln und deren Kompatibilität mit gängigen Browsern und Betriebssystemen enthält. Mit einem kurzen Blick kann der Designer oder Entwickler feststellen, welche CSS-Eigenschaften verwendet oder vermieden werden sollten.
Die Tabelle bietet auch eine interaktive Funktion, die die Zeile hervorhebt, auf der sich der Cursor befindet. Dadurch wird die Kompatibilität einer bestimmten CSS-Eigenschaft wesentlich erleichtert.
Gehe zur Browser Kompatibilitätstabelle
3. Checkliste für Web-Standards
Eine Website, die den Standards des W3C entspricht, wird benutzerfreundlicher und suchmaschinenfreundlicher sein als eine Website, die dies nicht tut.
Es gibt eine Reihe von Möglichkeiten, um sicherzustellen, dass eine Website standardkonform ist. Eine Möglichkeit besteht darin, eine Checkliste zu verwenden.
Diese Checkliste enthält eine chronologische Liste der Faktoren, die beim Erstellen einer Website berücksichtigt werden müssen.
Laden Sie die Web-Standard-Checkliste herunter
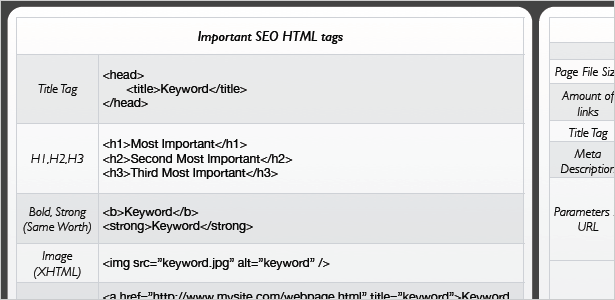
4. Suchmaschinen-Optimierung Spickzettel
Search Engine Optimization (SEO) ist sehr wichtig, wenn eine Website erfolgreich sein soll. Dieser Spickzettel scheint für Anfänger zu sein, aber er enthält wertvolle Informationen für Referenz und Bildung. Die zehn Kategorien sind SEO-Regeln auf der Codierungsstufe.
Die zehn wesentlichen Kategorien für eine gute Optimierung sind: wichtige HTML-Tags, Suchmaschinen-Indizierungsgrenzen, Titelnamensyntax, allgemeine kanonische Probleme, 301 Weiterleitungen auf Apache, Suchmaschinen-Roboter-Benutzeragenten, häufige Roboterfallen, Roboter-Metatagsyntax, Roboter. txt-Syntax und Sitemap-Syntax.
In jeder Kategorie ist eine weitere Erklärung und ein Beispiel enthalten.
Der Spickzettel kann als zweiseitiges, druckerfreundliches PDF heruntergeladen werden.
Laden Sie das SEO Spickzettel des Webentwicklers herunter
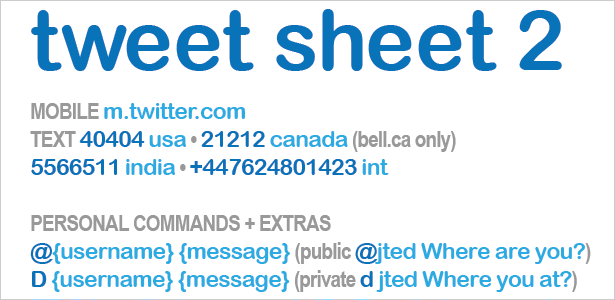
5. Tweet Blatt 2
Da Twitter sich schnell zu einem Mainstream-News-Feed entwickelt, ist es wichtig, dass Sie ihn zum Vorteil Ihrer Website nutzen.
Tweet Sheet ist ein ziemlich einfacher Spickzettel über Twitter Verwendung und Syntax, erstellt von Jason Theodor . Tweet Sheet enthält die URLs und Textnummern von Twitter, persönliche Befehle, mobile Befehle, Benutzernamen, Tracking-Befehle und Informationen zu Twitter-Anwendungen und -Tools.
Version 2 wird in PDF-Form angeboten, eine Änderung gegenüber dem einfachen Bild in Version 1. Die zweite Version ist ein Gitter aus kleineren Spickzettel mit einer ausgeschnittenen Linie, so dass es leicht mit Freunden geteilt oder an anderen Orten veröffentlicht werden kann.
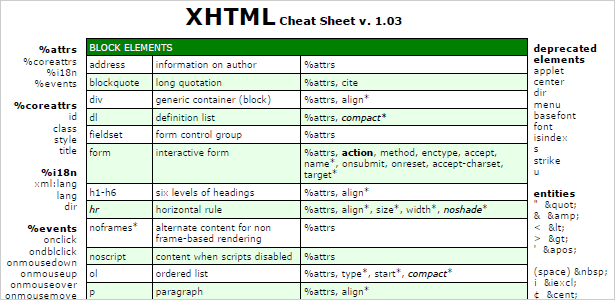
6. XHTML Spickzettel v1.03
Dieser XHTML-Spickzettel eignet sich hervorragend für XHTML-Codierer. Zusammen mit vielen grundlegenden Attributen enthält dieses zweiseitige Raster Referenzen, die sogar erfahrene Web-Profis nützlich finden würden.
Drei Arten von Elementen sind in diesem Spickzettel definiert: Block-, Inline- und Tabellenelemente . Der Abschnitt Verschiedenes enthält 22 zusätzliche Elemente . Jede Zeile enthält den Namen, die Beschreibung und die Attribute jedes der verfügbaren Elemente.
Weitere Referenzen sind auf der Seite, einschließlich% attrs,% Fokus, Eingabetypen, Linktypen, veraltete Elemente, HTML-ASCII-Entitäten und mehr. So detailliert, ist dies ein großartiges Werkzeug für jeden, der XHTML häufig verwendet.
Laden Sie den XHTML Spickzettel v1.03 herunter
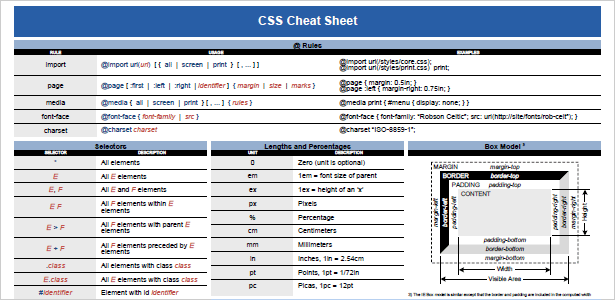
7. CSS-Spickzettel
Das CSS Cheat Sheet ist ein zweiseitiges PDF und ist das detaillierteste verfügbare CSS Referenzhandbuch . Es enthält viele Informationen und eignet sich hervorragend als gedruckte Referenz.
Abschnitte, die Sie nützlich finden können, sind diejenigen auf dem CSS-Box-Modell, Selektoren, Pseudo-Elemente und Pseudo-Klassen, Farben, Texteigenschaften und Layout-Eigenschaften.
Laden Sie das CSS-Spickzettel herunter
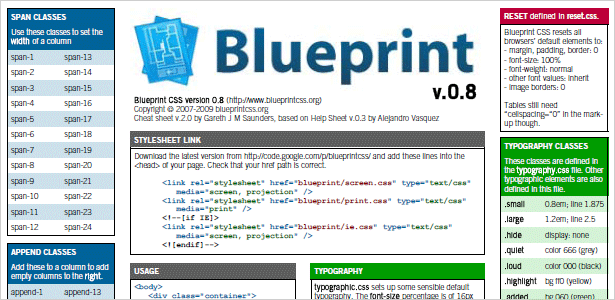
8. Blueprint Framework und Blueprint CSS Spickzettel
Das Blueprint-CSS-Framework ist eine großartige Abkürzung für Designer. Die Entwickler dieses Tools erklären:
"Blueprint ist ein CSS-Framework, mit dem Sie Ihre Entwicklungszeit verkürzen können. Es bietet Ihnen eine solide Grundlage, auf der Sie Ihr Projekt aufsetzen können, mit einem benutzerfreundlichen Raster, einer sinnvollen Typografie, nützlichen Plug-Ins und sogar einem Stylesheet für den Druck. "
Um das Blueprint-Framework herunterzuladen, gehen Sie zu BlueprintCSS.org
Zusammen mit dem Framework ist der Blueprint CSS-Spickzettel , um die Entwicklungszeit zu verkürzen. Der Spickzettel ist gut angelegt, schön farbig und detailliert. Sie arbeitet synchron mit dem Framework und wurde mit Blick auf Designer erstellt. Sie enthält eine visuelle Darstellung eines 950 Pixel breiten Rastersystems, eine detaillierte Liste der Blueprint-Funktionen sowie Beispiele für Aufrufe und Syntax.
Laden Sie das Blueprint CSS Cheat Sheet herunter.
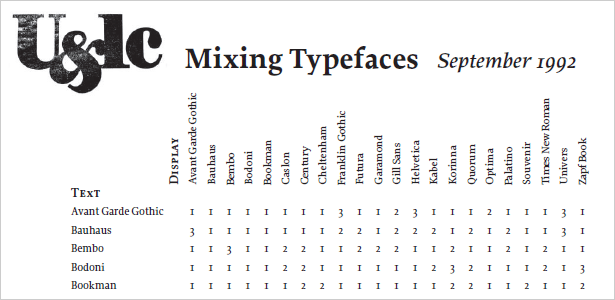
9. Mischen von Schriften
Dieses PDF ist eine hervorragende Referenz für Designer, die nicht viel Zeit darauf verwenden möchten herauszufinden, ob zwei oder mehr Schriften gut zusammenpassen. Mit diesem Tool können Designer die perfekte Typografie-Kombination auswählen.
Obwohl der Spickzettel im Jahr 1992 erstellt wurde, sind die meisten der weit verbreiteten Web-Fonts vorhanden. Wie das Bild oben zeigt, wird eine Liste von Schriftarten entlang der oberen und linken Seite wiederholt.
Eine Zahl von 1 bis 3 erscheint dort, wo sich jedes Paar schneidet. 1 bedeutet, dass die beiden Schriftarten kompatibel sind, 2 bedeutet, dass bei korrekter Implementierung die beiden Schriftarten gut zusammen funktionieren und 3 bedeutet, dass sie miteinander kollidieren.
Laden Sie die PDF-Datei zum Mischen von Schriften herunter
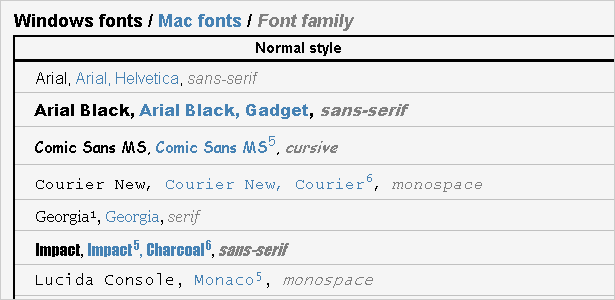
10. Gemeinsame Schriftarten für alle Versionen von Windows und Mac-Äquivalenten
Obwohl dieser Leitfaden nicht erschöpfend ist, ist er ein perfektes Kurzreferenz-Tool für die Auswahl der Typografie für eine neue Website. Alle 18 aufgelisteten Schriftartengruppen sind websicher und browserübergreifend kompatibel .
Alle Schriftarten sind mit der folgenden Syntax gruppiert: Windows-Version, Mac-Version, Schriftfamilie. Der untere Teil der Seite enthält sehr spezifische Informationen zur Verwendung von Schriftarten auf verschiedenen Betriebssystemen und Browsern und enthält sogar einen Screenshot für jedes Szenario.
Obwohl diese Webseite in der Webdesigner-Community bereits gut bekannt ist, hielten wir es für wichtig, sie in diese Liste aufzunehmen.
Laden Sie allgemeine Schriftarten für alle Versionen von Windows und Mac-Äquivalenten herunter
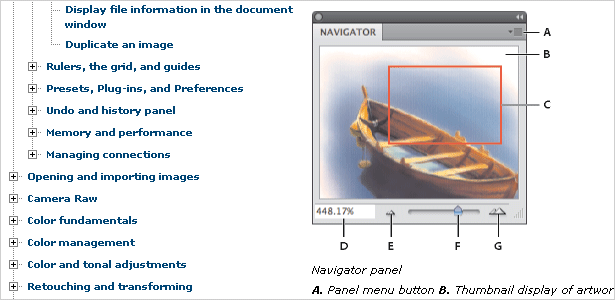
11. Offizielle Adobe Photoshop CS4-Referenz
Der offizielle Adobe-Referenzleitfaden ist online und als PDF verfügbar. Es ist zwar nicht gerade ein "schneller" Nachschlagewerk, aber es ist wichtig für jeden, der Photoshop professionell verwendet.
Laden Sie die Online-Hilfe von Adobe Photoshop CS4 herunter
Laden Sie die PDF-Hilfe für Adobe Photoshop CS4 herunter
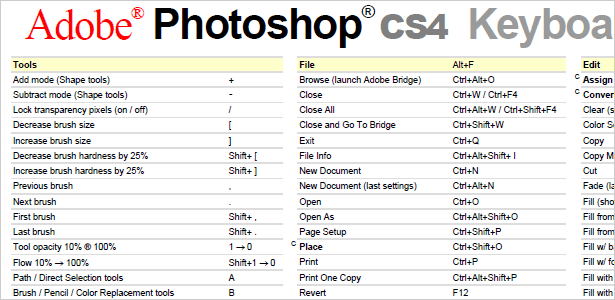
12. Adobe Photoshop CS4 Tastaturkürzel
Dies ist der Tastaturkürzel für die neueste Version von Photoshop . Dieser vierseitige Leitfaden kann Designern helfen, ihre Produktionszeit um die Hälfte zu reduzieren.
Zur einfachen Navigation ist die PDF-Datei nach dem Hauptmenü in Photoshop angeordnet und listet dann unter jedem Menüelement die Verknüpfungen in alphabetischer Reihenfolge auf. Da PC und Mac unterschiedliche Abkürzungen haben, gibt es zwei verschiedene Referenzanleitungen.
Laden Sie die PC-Version herunter | Laden Sie die Mac-Version herunter
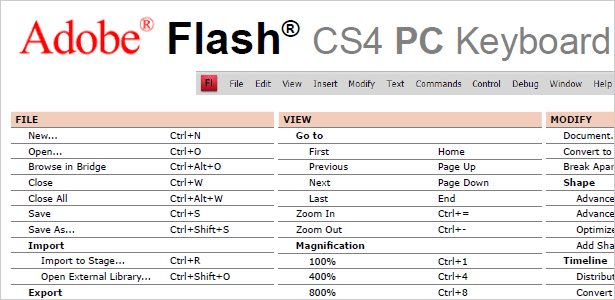
13. Adobe Flash CS4 Tastaturkürzel
Dies ist ein Tastaturkürzel für Adobe Flash CS4 . Diese PDF-Datei ist auch so angeordnet, dass sie das Flash CS4-Menü widerspiegelt. Die Liste der Verknüpfungen ist jedoch nicht in alphabetischer Reihenfolge angeordnet, sondern richtet sich nach der Menüauflistung der Anwendung. Dieser Spickzettel hat oben sogar eine freundliche Grafik mit der in Flash dargestellten Menüfolge.
Wie bei den meisten Tastaturkürzel-Spickbögen von Adobe gibt es auch PC- und Mac-Versionen.
Laden Sie die PC-Version herunter | Laden Sie die Mac-Version herunter
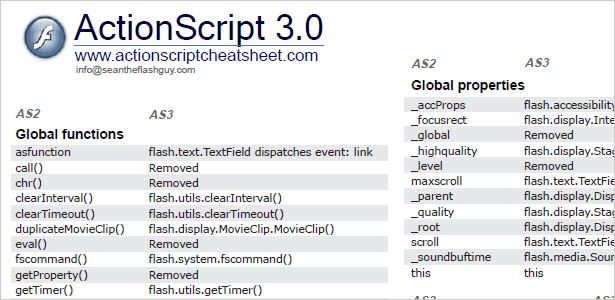
14. ActionScript 2.0 bis 3.0 Migration Spickzettel
Dieser Spickzettel deckt sowohl ActionScript 2.0 als auch ActionScript 3.0 ab und ist so organisiert, dass er denjenigen hilft, die zu 3.0 wechseln müssen. Unten finden Sie einen kurzen Auszug aus dem sechsseitigen PDF.
Die Funktionen und Klassen von ActionScript 2.0 befinden sich links von jedem Abschnitt, gefolgt von ihren Entsprechungen in ActionScript 3.0. Dieser Spickzettel ist ideal für alle, die zu 3.0 wechseln oder ActionScript lernen.
Laden Sie das ActionScript 2.0 zu 3.0 Migrations-Spickzettel herunter
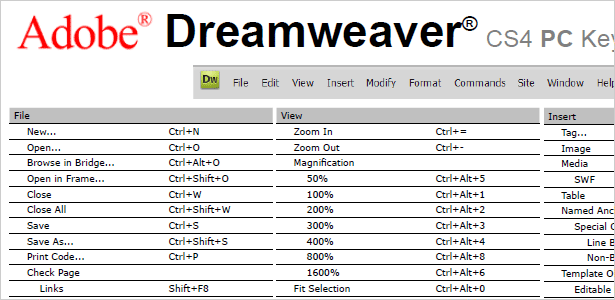
15. Adobe Dreamweaver CS4 Tastaturkürzel
Dies ist ein weiterer Leitfaden in der Familie der Spickzettel für Adobe, dieser für Dreamweaver CS4 Tastaturkürzel . Es wurde vom Schöpfer des Flash CS4 Blattes gemacht und hat daher viele der gleichen Eigenschaften.
Der Spickzettel folgt ebenfalls der exakten Menüstruktur von Dreamweaver CS4 und hat oben die gleiche Grafik, die die Menüfolge zeigt.
Leider ist eine Mac-Version dieses Spickzettel noch in Arbeit; Zur Zeit ist nur die PC-Version verfügbar.
Wie auch immer, es ist ein großartiger Spickzettel und könnte leicht in eine Mac-Version angepasst werden. Für die meisten Verknüpfungen müssten Sie nur Control durch die Befehlstaste ersetzen. Überprüfen Sie die Spickzettel Seite für die Veröffentlichung der Mac-Version.
Laden Sie die Dreamweaver CS4-Tastaturkürzel-PDF herunter
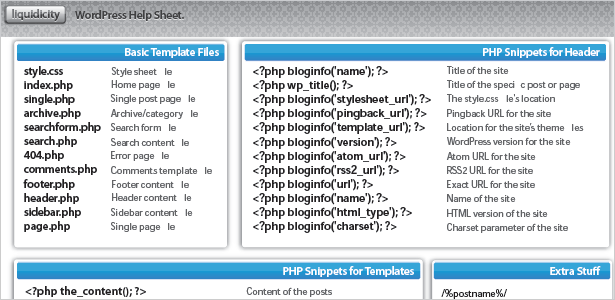
16. WordPress Hilfe Blatt
Das WordPress-Hilfeblatt ist der nützlichste Spickzettel, wenn Sie ein WordPress-Theme-Entwickler sind. Es ist eine Kurzanleitung für die am häufigsten verwendeten WordPress-Snippets.
In diesem Leitfaden werden nur vier Kategorien behandelt, aber die Einfachheit dieses Blattes macht es so attraktiv.
Es sind nur die am häufigsten benötigten und am häufigsten verwendeten Snippets enthalten, so dass sie alle leicht zu finden sind. Die vier Abschnitte umfassen: Dateinamen eines grundlegenden WordPress-Themas, Header-Snippets, alle anderen Vorlagen-Snippets und häufig verwendete Extras.
Laden Sie das WordPress-Hilfethema herunter
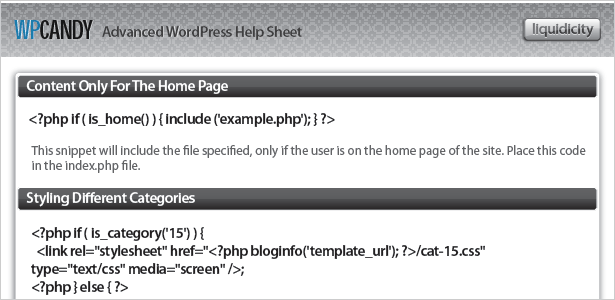
17. Erweitertes WordPress Help Sheet
Für diejenigen, die WordPress-Themen regelmäßig erstellen, hat WPCandy ein erweitertes Hilfethema erstellt. Es enthält häufig verwendete Snippets für Themen, die zusätzliche Funktionalität erfordern.
Das dreiseitige PDF umfasst eine große Auswahl an Snippets, z. B. für Inhalte, die nur auf der ersten Seite erscheinen, Styling für bestimmte Kategorien, eindeutige Bilder für jede Kategorie, dynamische Seitentitel, Abfrage-Posts und mehr.
Jeder Designer, der professionelle WordPress-Designs erstellt, sollte dieses Hilfethema zur Hand haben. Die meisten Snippets werden in professionellen Themen benötigt.
Laden Sie das erweiterte WordPress Help Sheet herunter
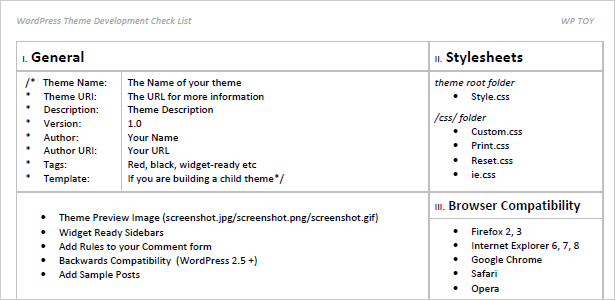
18. WordPress Theme Entwicklungscheckliste
Die WordPress Theme Development Checkliste ist eine umfangreiche Checkliste in neun Teilen. Die Checkliste umfasst allgemeine Themen (wie Themeninformationen und Screenshots), Blog-Komponenten (wie RSS-Feeds), Zeitstempel sowie Kategorien- und Seitennavigation. Unten ist ein Beispiel für die erste Hälfte.
Diese Checkliste kann beim Erstellen eines WordPress-Theme oder zum Finalisieren eines Themas verwendet werden. So umfangreich wie es ist, es ist nur eine Seite und kann leicht gedruckt werden, wenn es Zeit ist, ein neues Thema zu entwickeln.
Lade die WordPress Theme Entwicklungscheckliste herunter
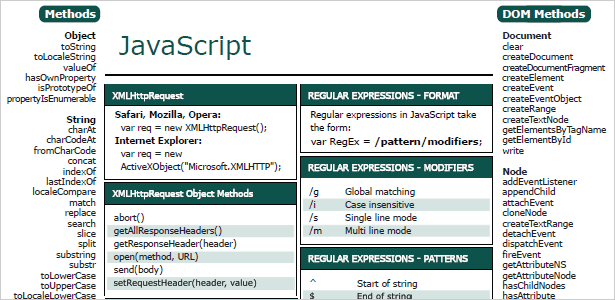
19. JavaScript Spickzettel
Einige der hier gezeigten Spickzettel stammen von AddedBytes.com aufgrund der detaillierten und außergewöhnlich hohen Qualität der Ressourcen dort. Der erste in der AddedBytes-Liste ist der JavaScript-Spickzettel.
Dieser Spickzettel ist logisch in DOM-Methoden, Funktionen, reguläre Ausdrücke usw. organisiert. Er ist einfach zu benutzen und eine gute Referenz für alle gängigen JavaScript-Anwendungen.
Das Handbuch eignet sich nicht nur für JavaScript-Anfänger (es umfasst so grundlegende Elemente wie die Syntax für das Einfügen von JavaScript in HTML), sondern eignet sich auch für fortgeschrittene Programmierer (mit Bezug auf erweiterte JavaScript-Funktionen).
Laden Sie den JavaScript-Spickzettel herunter
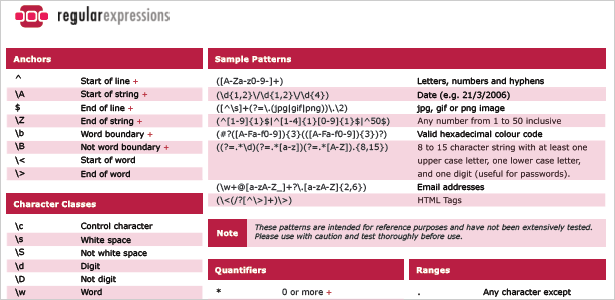
20. Regelmäßige Ausdrücke Spickzettel (v2)
Obwohl einige Verweise auf reguläre Ausdrücke im obigen JavaScript-Spickzettel enthalten sind, ist dieser detaillierter. Jetzt, in Version 2, enthält dieser Spickzettel zusätzliches Material, einschließlich Informationen für diejenigen, die mit Regulären Ausdrücken nicht vertraut sind.
Obwohl wir diesen Eintrag direkt unter dem JavaScript-Spickzettel platziert haben, ist dieses PDF kein Leitfaden für eine bestimmte Sprache und wäre daher ideal für Entwickler, die nicht in einer bestimmten Sprache programmieren (oder in mehr als einer Sprache programmieren). .
Lade das Regular Expressions Spickzettel herunter
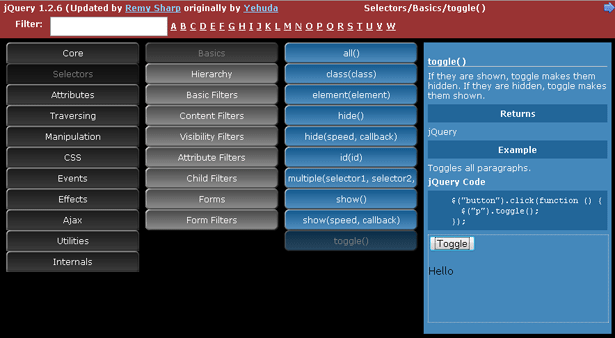
21. jQuery visuelle Karte
Obwohl die jQuery Visual Map keine druckbare Referenz ist wie die meisten anderen Spickzettel auf dieser Liste, ist sie dennoch ein großartiges Werkzeug zum Referenzieren, zum Erlernen von jQuery und zum Ergreifen von Snippets.
Die interaktive Natur des Tools macht es einfach, genau das zu finden, was Sie brauchen, und in allen Beispielen ist Code zum einfachen Kopieren und Einfügen enthalten. Dieser Leitfaden ist letztlich ein interaktives jQuery-Handbuch.
Laden Sie jQuery Visual Map herunter
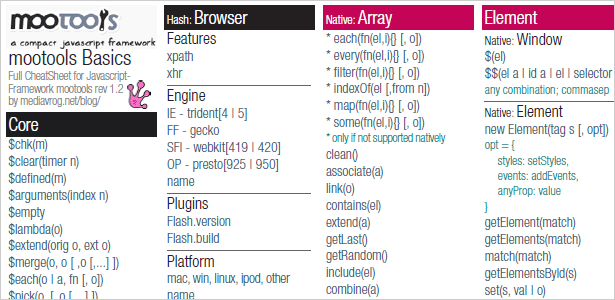
22. MooTools Spickzettel
Diejenigen, die das JavaScript-Framework von MooTools für jQuery bevorzugen, können diesen Spickzettel nützlich finden. Dieser farbenfrohe und detaillierte Nachschlagewerk enthält alle gängigen Funktionen von MooTools 1.2.
Die Referenzen sind kompakt, aber der "Pseudo-Code" dient perfekt als Illustration. Innerhalb der einseitigen PDF befinden sich 22 Abschnitte mit Referenzmaterial.
Zusätzlich zu der älteren Version enthält der aktualisierte Spickzettel nun Dokumentation für Core, Native, Class, Element, Utilities und Request.
Laden Sie das MooTools 1.2 Spickzettel herunter
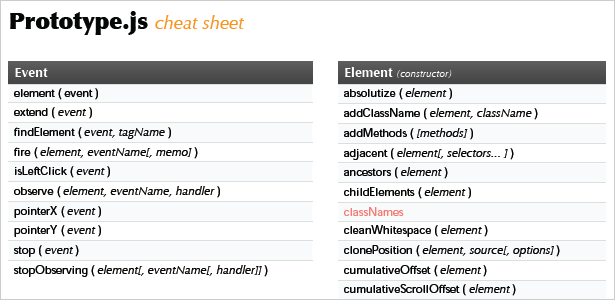
23. Prototyp 1.6.0.2 Spickzettel
Dieses einseitige informative PDF ist eine großartige Ressource für Benutzer von Prototype.js und enthält eine visuelle Referenz für Offsets und Bemaßungen.
Die Module sind in einer logischen Reihenfolge angeordnet, wobei die am häufigsten verwendeten oben links und die weniger häufig verwendeten unten rechts sind. Die Seite ist druckbar und einfach als Nachschlagewerk für den Schreibtisch zu verwenden.
Laden Sie das Prototype 1.6.0.2 Spickzettel herunter
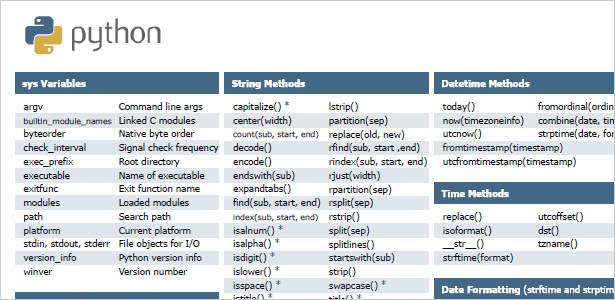
24. Python
Dieser einseitige Spickzettel ist ein wunderbares Nachschlagewerk, wenn Sie hauptsächlich in Python programmieren .
Die 11 Abschnitte, aus denen der Spickzettel besteht, sind Systemvariablen, Stringmethoden, Datetime-Methoden, Zeitmethoden, Datumsformatierung, sys.argv, Betriebssystemvariablen, Listenmethoden, Dateimethoden, Klassenspezialmethoden, Indizes und Slices .
Dies ist eine praktische allgemeine Referenz für jeden, der in Python codiert oder versucht, Python zu lernen. Es gibt auch einige Seitennotizen und allgemeinen Pseudocode.
Laden Sie das Python-Spickzettel herunter
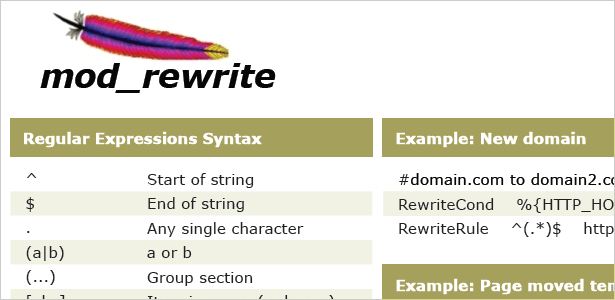
25. mod_rewrite Spickzettel (v2)
URL-Rewriting kann die Benutzerfreundlichkeit, Suchfunktionalität und Navigationssauberkeit Ihrer Website verbessern.
Der Cheat-Sheet mod_rewrite hat alles von der Syntax für reguläre Ausdrücke bis hin zu den Flags für die RewriteRule- und RewriteCond-Anweisungen. Es enthält außerdem Beispiele und eine allgemeine Syntax, sodass Sie kein Experte für mod_rewrite sein müssen, um das PDF zu verwenden.
Lade das mod_rewrite Spickzettel herunter
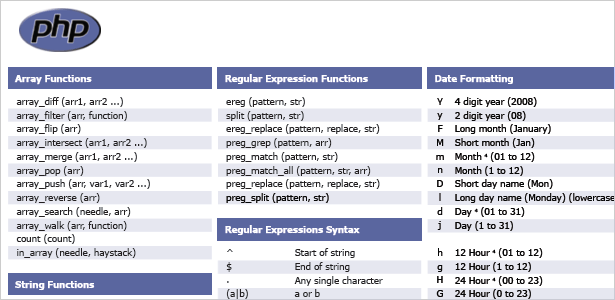
26. PHP-Spickzettel (V2)
Dieser einseitige Spickzettel ist eine vollständige Referenz für die PHP-Programmiersprache . Es ist besser geeignet für diejenigen, die bereits wissen, wie man in PHP programmiert und erinnert an bestimmte Syntax und Namen von Funktionen und Variablen.
Jetzt in seiner zweiten Ausgabe ist dieser Spickzettel besser organisiert und hat neue Komponenten, die ihm insgesamt neun Abschnitte geben: Array-Funktionen, reguläre Ausdrucksfunktionen, Datumsformatierung, Syntax regulärer Ausdrücke, String-Funktionen, Dateisystemfunktionen, PCRE-Modifikatoren, Datum und Zeitfunktionen und fopen () - Modi.
Laden Sie das PHP-Spickzettel herunter
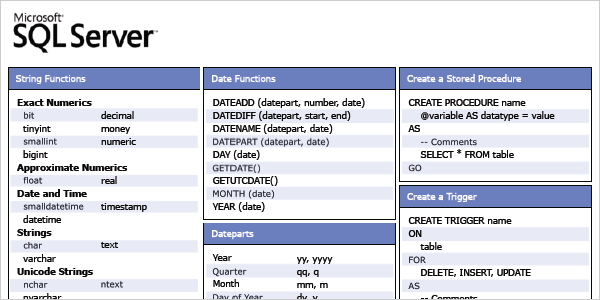
27. SQL Server-Spickzettel
Dieser praktische, einseitige Spickzettel bietet eine schnelle Referenz für den SQL-Server .
In den 14 Abschnitten enthalten sind: Funktionen, Syntax zum Erstellen einer Funktion, Datum Teile, Syntax zum Erstellen eines Triggers und Syntax zum Erstellen einer gespeicherten Prozedur.
Es steht zum Download als PDF- oder PNG-Datei zur Verfügung.
Laden Sie das SQL Server-Spickzettel herunter
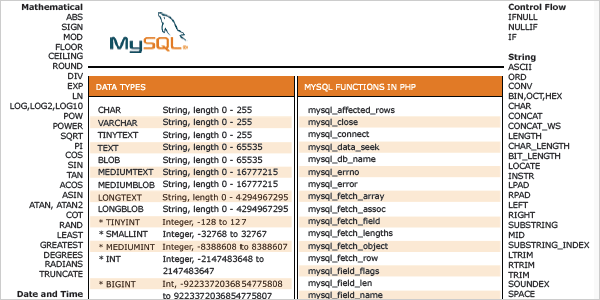
28. MySQL Spickzettel
Dieser Spickzettel ist eine gute Referenz für jeden, der häufig MySQL oder PHP mit MySQL verwendet . Es enthält die am häufigsten verwendeten MySQL-Funktionen in PHP, Datentypen und -bereichen sowie Beispielauswahlabfragen.
Neben dem Haupt-Spickzettel befinden sich verschiedene Schlüsselwörter und Funktionen, die in MySQL verwendet werden: mathematische Schlüsselwörter, Datums- und Zeitschlüsselwörter, Gruppenwörter, Kontrollfluss, Zeichenkette, Vergleich, Besetzung und mehr.
Sie müssen sich nicht die genauen Namen der MySQL-Funktionen oder den vollen Umfang jedes Datentyps merken. Laden Sie einfach die PDF- oder PNG-Version des MySQL-Spickzettel herunter.
Laden Sie das MySQL-Spickzettel herunter
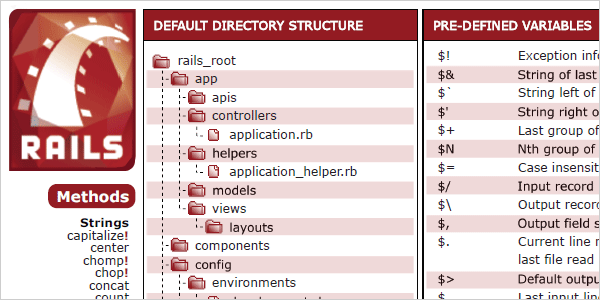
29. Ruby on Rails Spickzettel
Dieser einseitige Ruby on Rails-Ausdruck ist ein nützlicher Leitfaden für jeden, der Ruby on Rails ausgiebig verwendet.
Im Spickzettel enthalten sind fünf Hauptabschnitte und einige Seitenabschnitte mit Methoden. Der Hauptbereich enthält eine Verzeichnisstruktur, vordefinierte Variablen in Ruby, reservierte Schlüsselwörter, Syntax für reguläre Ausdrücke und eine Seitennotizerinnerung für Methoden.
Zusätzlich zu den zentralen Blöcken gibt es eine Liste von Methoden entlang der Seite, die in den folgenden Kategorien angeordnet sind: Zeichenfolgen, Regex, Zeit, Arrays, Validierung und aufzählbares Mixin .
Laden Sie das Ruby on Rails Spickzettel herunter
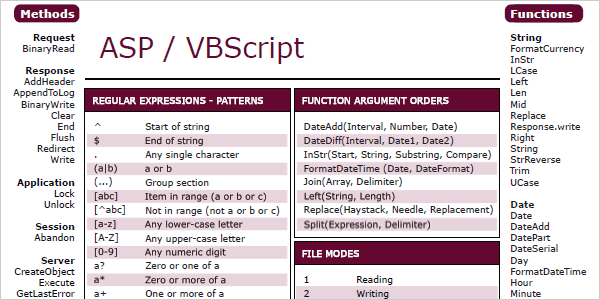
30. ASP / VBScript Spickzettel
Die letzte Ressource auf unserer Liste ist der ASP / VBScript-Spickzettel für jeden, der ein ASP-Entwickler ist.
Ähnlich wie im Layout zu vielen anderen Spickzettel auf AddedBytes, ist dieser gut organisiert und enthält wichtige, oft vergessene Informationen für den ASP-Entwickler.
Der Spickzettel enthält reguläre Ausdrücke, Datumsfunktionsargumente, Weiterleitung mit 301-Header, Dateieinschluss, Funktionsargumentaufträgen, Dateimodi, allgemeine LCID-Modi, Konstanten, Methoden, Eigenschaften, Funktionen und Sammlungen.
Laden Sie das ASP / VBScript-Spickzettel herunter
Kompiliert exklusiv für WDD durch Kayla Ritter .
Welche Spickzettel verwendest du am meisten? Bitte teilen Sie andere Lieblings-Spickzettel, die wir vielleicht im Bereich der Kommentare unten vermisst haben ...