3 atemberaubende CSS Animationseffekte, die Ihre Benutzer fesseln werden
Schönes visuelles Design ist nicht mehr genug, modernes Design braucht eine gute Interaktion, um wirklich aufzufallen. Animationen in Ihren Entwürfen können für Klarheit, direkte Aufmerksamkeit und eine reizvolle Erfahrung sorgen.
Das Entwerfen von Interaktionen ist aufregend, aber kostspielig. Oft braucht es zwischen Designern und Entwicklern hin und her, um Animationen genau richtig zu machen. aber das muss nicht so sein.
CSS-Übergänge bieten Entwicklern mit begrenztem Code-Wissen die Möglichkeit, ihre Projekte mit atemberaubenden Bewegungseffekten zu verbessern, die die Benutzer wie nie zuvor ansprechen.
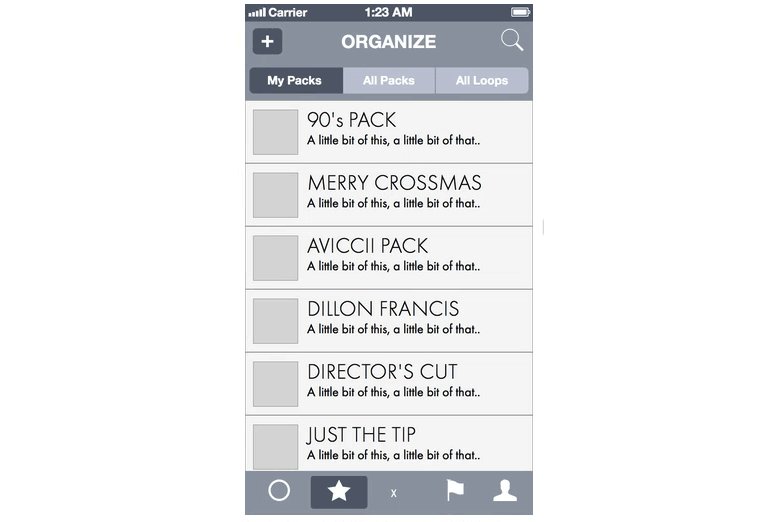
Beginnen wir mit etwas Einfachem: Von einem Bildschirm zum nächsten wechseln ...
Einfache Ansicht-Slider-Technik
Sie können mit einem Texteditor und einem Browser zum Testen bauen, aber ich bevorzuge ein Tool wie jsfiddle oder codepen.
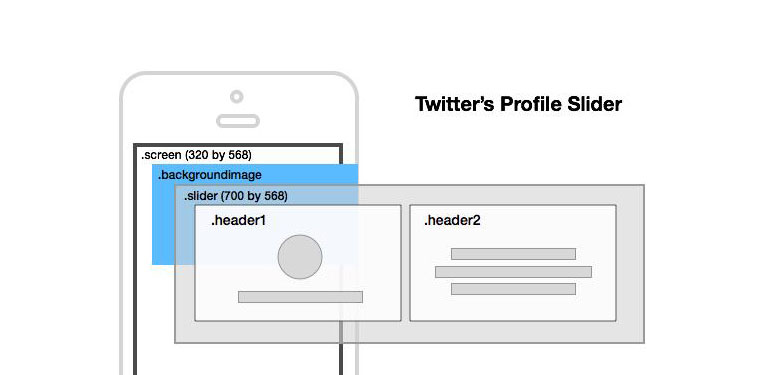
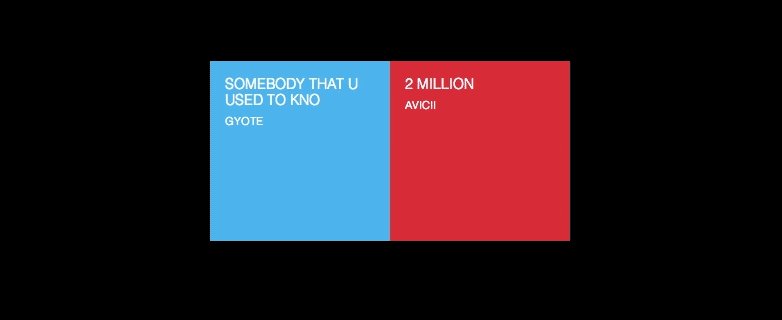
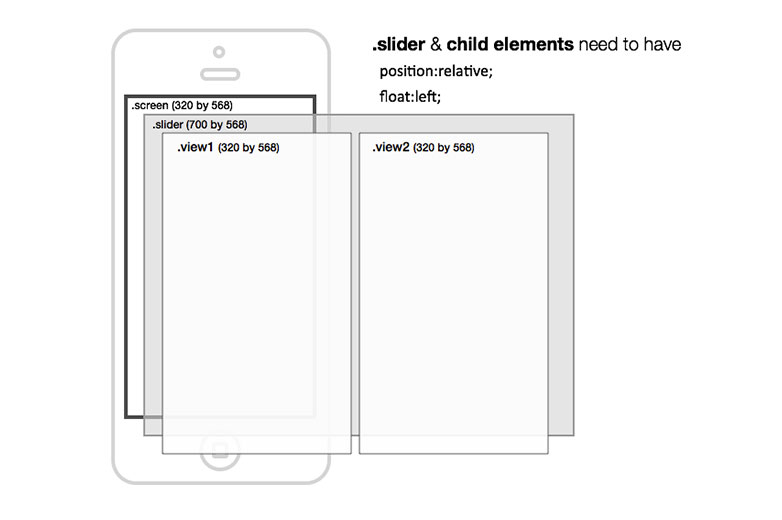
Erstellen Sie ein Grundlayout in etwa wie folgt:
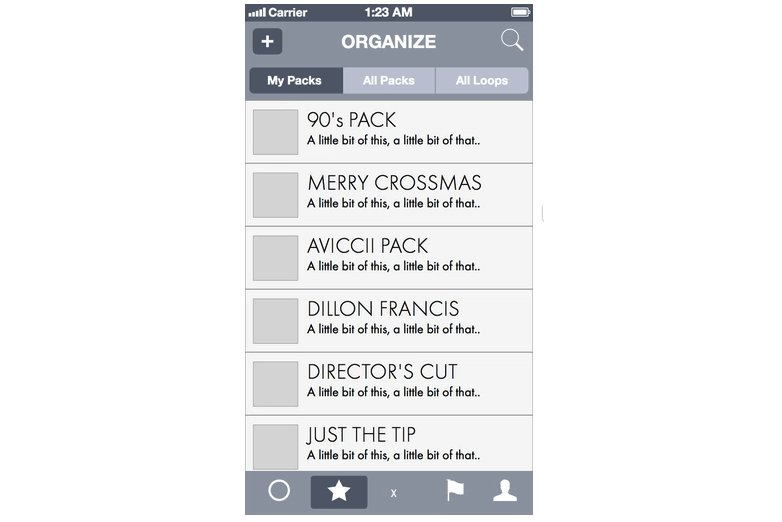
Sie benötigen einen "Bildschirm" und dann einen "Schieberegler" innerhalb des Bildschirms. Der Schieberegler erstreckt sich über den Rand des Bildschirms hinaus und enthält die Mock-up-Bilder.

Um dies zu erreichen, müssen Sie sicherstellen, dass Sie einen Überlauf hinzufügen : ausgeblendet für das .screen div.
Ihr CSS wird ungefähr so aussehen:
.screen {overflow:hidden;width:320px;height:568px;}.slider {position:relative;float:left;height:568px;width:700px;left:0;-webkit-transition:all 0.5s ease-in-out;}.slider img {position:relative;float:left;height:568px;width:320px;}.screen:hover .slider {left:-320px;}Die letzte Anweisung in der CSS ist, was die Position des Sliders steuert, es verschiebt das .slider div um 320px nach links und gibt das zweite Bild frei.
Hier ist das Spiel mit dem ganzen Code.
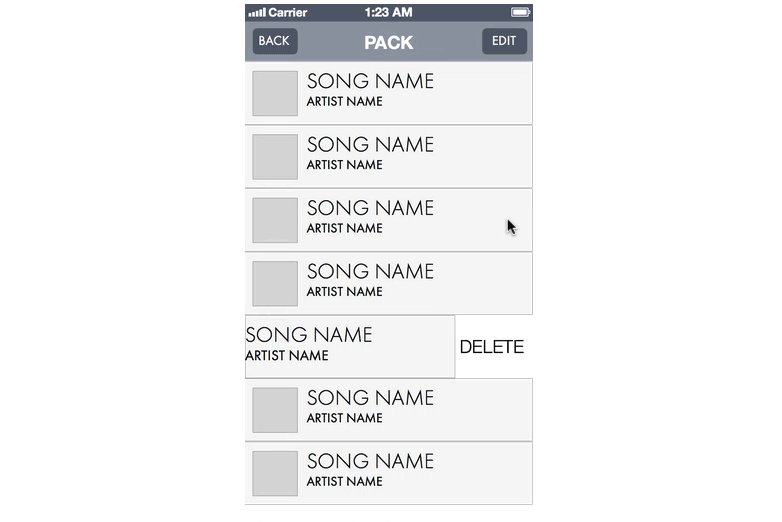
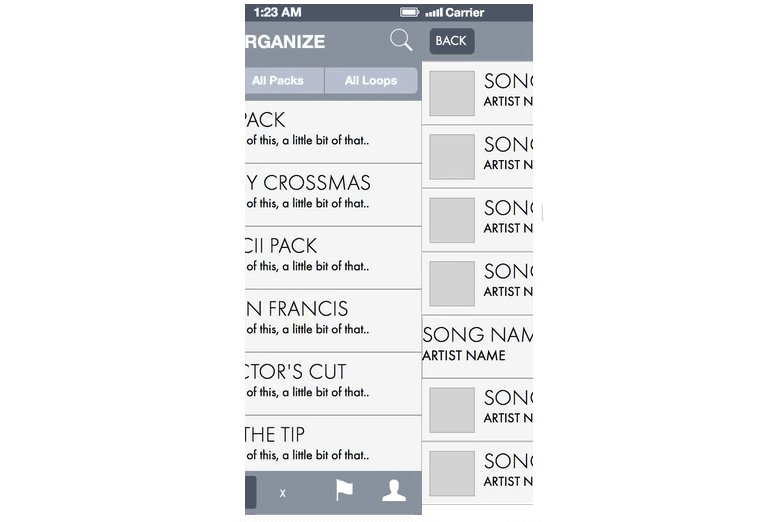
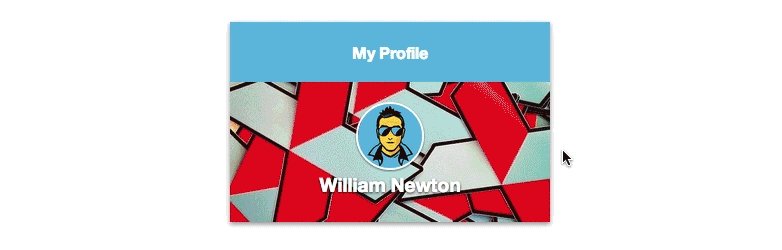
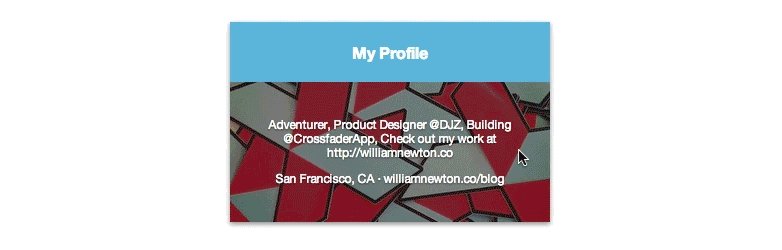
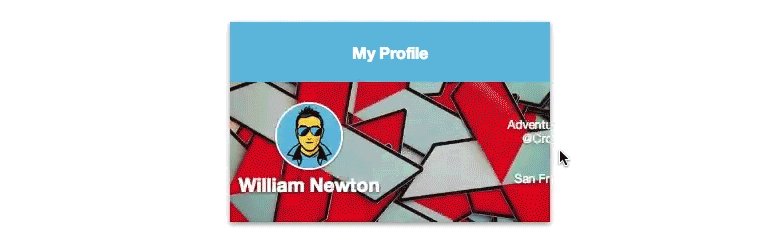
Mit ein wenig Kreativität können Sie wirklich mit dieser einfachen Technik laufen und einige clevere Animationen erstellen. Dinge werden wirklich interessant, wenn Sie Effekte kombinieren. Zum Beispiel: Ich habe das "Swipe-to-Reveal" -Profil von Twitter in der mobilen App nach einem sehr ähnlichen "Slider" -Ansatz erstellt.
Schauen Sie sich das JFiddle hier an.
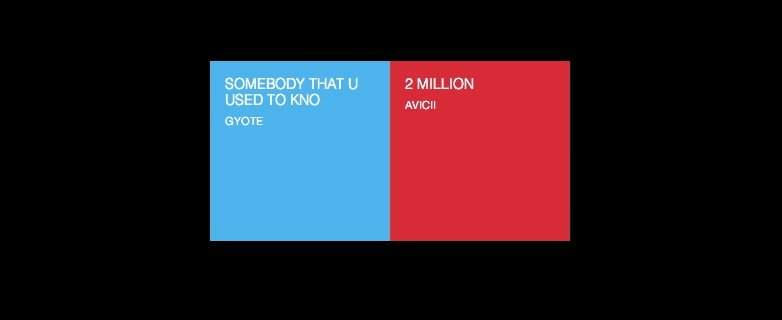
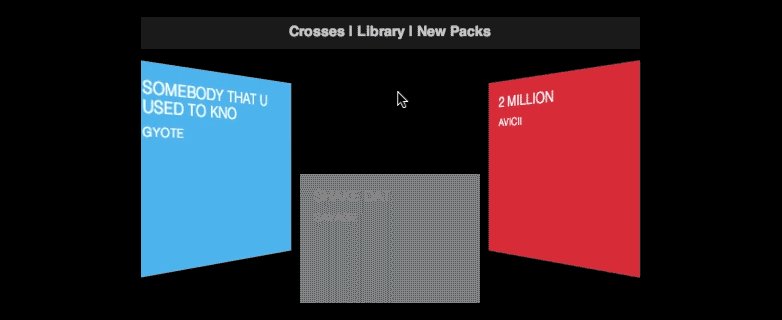
3D-Transformationen
Auffrischen 3D transformiert wenn Sie müssen, weil sie einen atemberaubenden visuellen Effekt bieten.
Verwendung der -webkit-transform: Eigenschaft können wir den Browser als 3D-Raum behandeln und einige Animationen mit Tiefe erstellen. Vor allem iOS7 nutzt in seinen nativen Apps die Metapher "Single Space". Auch 3D-Transformationen sind sehr nützlich, um "Bouncing" - oder "Popping" -Animationen zu erstellen.
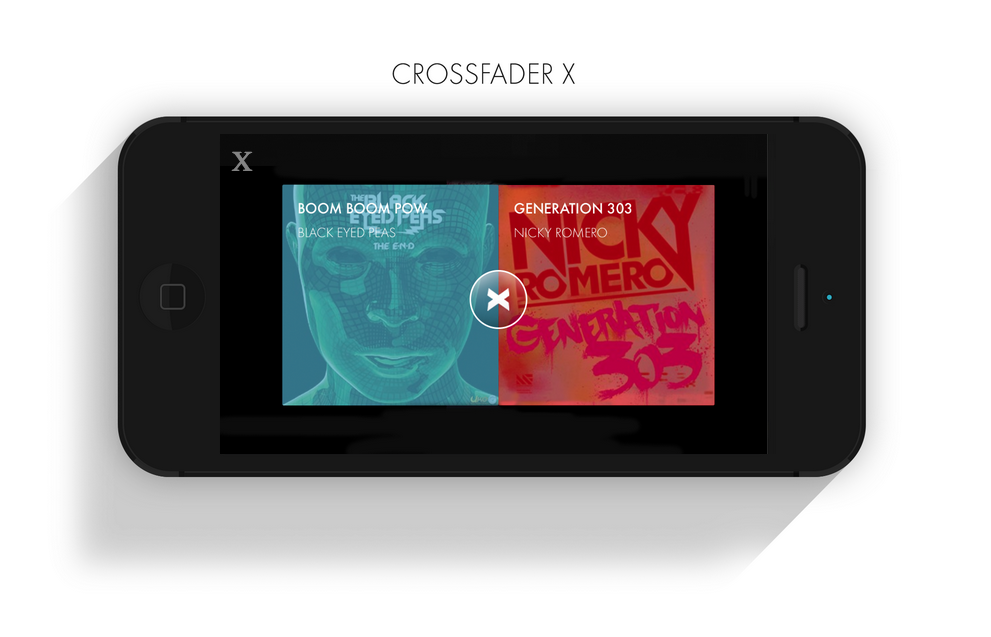
Ich habe das selbe benutzt :hover Taktik aus unserem vorherigen Beispiel und fügte einige 3D-Transformationen hinzu, um diesen Effekt zu erzeugen:
Schau dir den ganzen Code hier an.
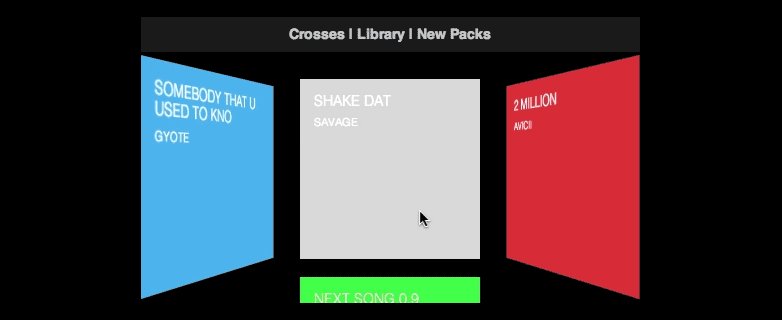
JQuery und JavaScript verwenden
Bisher haben wir uns nur mit CSS beschäftigt :hover Effekte um Animationen zu erzeugen. Mit jQuery können wir verwenden click() Ereignisse zu bezeichnen addClass() und removeClass() auf Elementen. Dies gibt uns eine große Flexibilität, um jede Art von verrückten Animationen zu machen, die wir wollen.
Unten habe ich eine Funktion namens kaskade , die das anwendet open Klasse zu jedem der 4 Menüpunkte in 0.15s Intervallen. Das open Klasse gibt die Symbole an opacity:1; und left:0; als sie vorher waren opacity:0; und left:-50px . Dies schafft einen spielerischen Öffnungseffekt für das Menü. Experimentieren Sie selbst in der Hand.
Dieser letzte ist ein ziemlich extremes Beispiel, aber es zeigt nur, was mit diesem Prototyping-System möglich ist:
Einmal mehr, Hier ist das Spiel.
Indem Sie Ihre eigenen einfachen Animationen entwerfen, sparen Sie sich und Ihrem Entwicklerteam viel Zeit und Energie. Mit CSS können Sie mit Animationen experimentieren und Ihren Ingenieuren lebende, atmende, bewegende Beispiele schicken. Alles, was Sie brauchen, um Ihre Modelle zum Leben zu erwecken, ist ein wenig Code.