3 intelligente Wege, um Benutzer mit Animationen zu begeistern
Animation wurde früher nur als Dekoration gedacht. Aber während die Technologie Fortschritte macht und die Internetverbindungen sich beschleunigen, nehmen Designer die praktischen Vorteile in Anspruch. In diesem Artikel konzentrieren wir uns auf die besonderen Vorteile von Animationen, Animationen oder Animationen, die verkauft werden . Obwohl eine solche Animation die Benutzerfreundlichkeit nicht verbessern soll, kann sie den Benutzer beeindrucken und ihnen einen Kontext für das Thema geben.
Designer können diese Art von Animation auf folgende Weise verwenden:
1. Demonstrieren Handwerkskunst
Die Leute bemerken die Details. Die Aufmerksamkeit auf die Animation kann das Gefühl in Handarbeit machen. Wenn Apps / Sites ein visuell ansprechendes Erlebnis schaffen, bringt es dem Benutzer ein gewisses Maß an Spannung.
Bildschirmanimation laden
Das Laden von Animationen ist eine der ältesten Anwendungen der Animation, die den Benutzer von Ladezeiten ablenken soll. Aber selbst diese Art von Animation kann zeigen, dass Ihr Produkt großartig ist. Wenn ein Benutzer beispielsweise die Uber-App startet, bemerkt er sofort einen animierten Drop, der sich in den Pin auf einer Karte verwandelt. Diese Animation ist nicht nur angenehm, sie beeinflusst auch die Augen eines Benutzers und kontrolliert, wo sich der Benutzer konzentrieren sollte. Dieser schnelle Öffnungsmoment macht einen sauberen ersten Eindruck und verleitet den Benutzer zur weiteren Interaktion.

Signaturanimation
Einige Unternehmen gehen noch weiter und verwenden Animation als ein markantes Merkmal der Marke. MailChimp gehört zu den Unternehmen, die Animationen so einsetzen. Das Unternehmen erfüllt eine ziemlich technische Nische, indem es E-Mail-Kampagnen erstellt und versendet, aber durch die Verwendung von Animationen verwandelt es diese trockene Aufgabe in eine einladende Erfahrung. Der Service fügt kleine und reizvolle Überraschungen während der gesamten User-Reise hinzu und macht das Versenden von E-Mails wesentlich unterhaltsamer.

2. Liefern Sie besser eine wichtige Nachricht
Animierte Effekte helfen, Ihre Botschaft klarer zu vermitteln. Mit Animationen können Sie komplexe Ideen oder Prozesse auf spielerische und grafische Weise leicht verdaulich machen.
Interaktive Animation
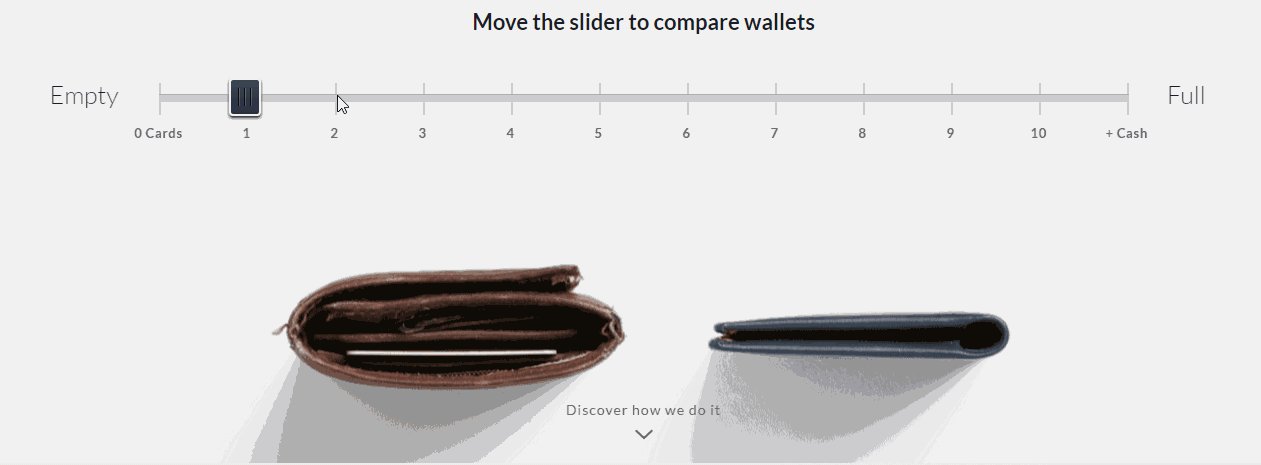
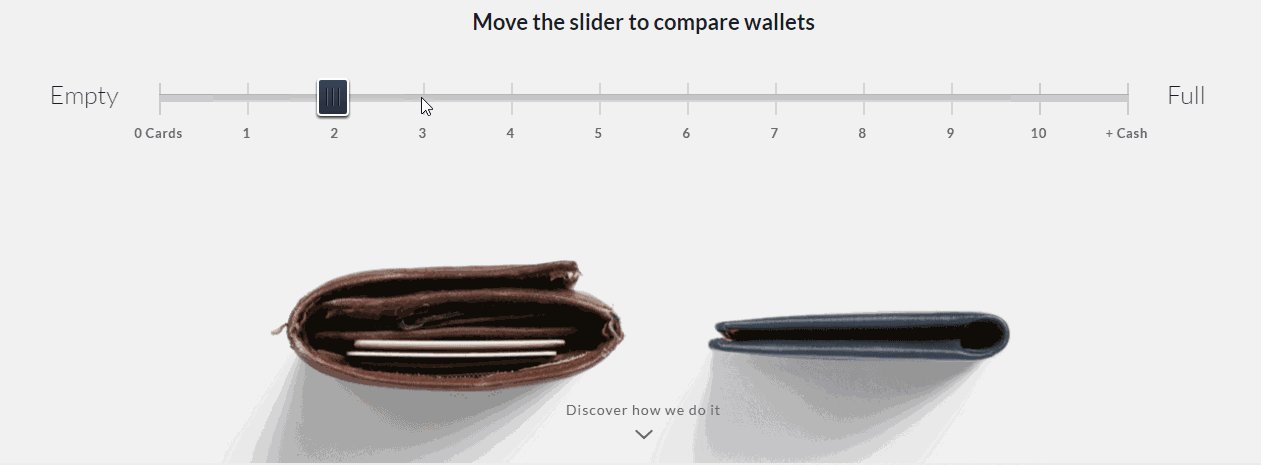
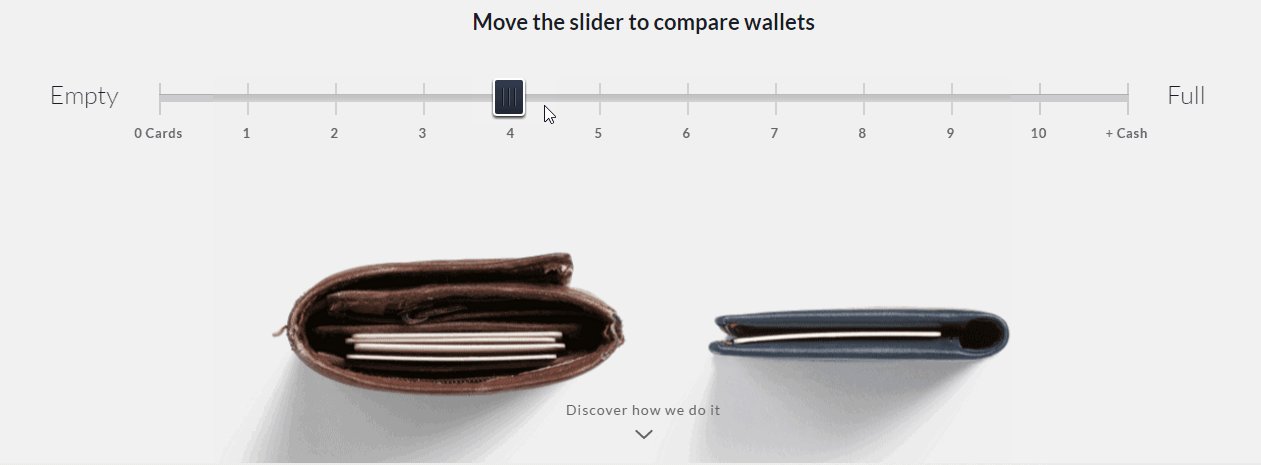
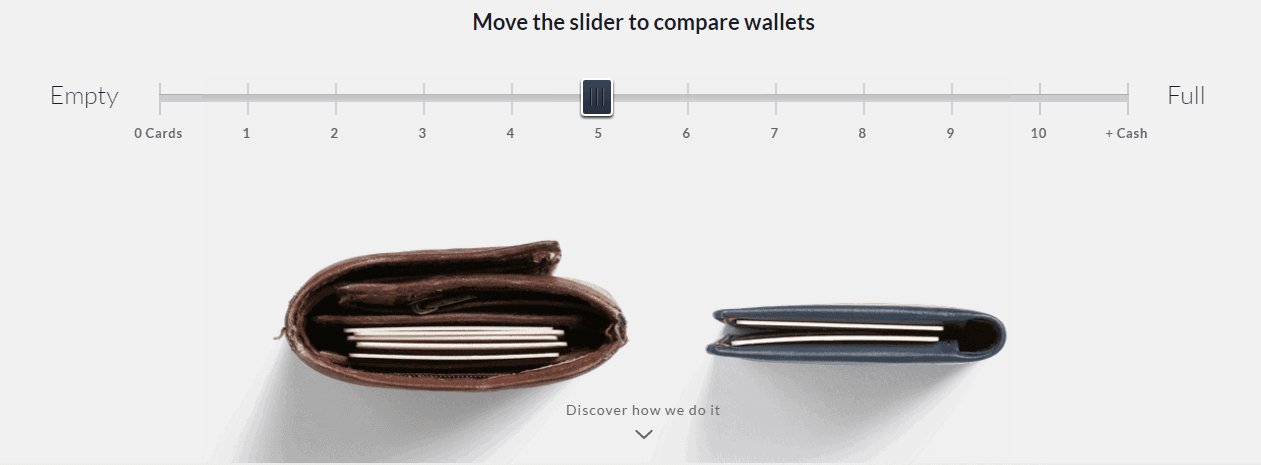
Animation kann die Stärken eines Produkts hervorheben. Bellroy ist eine Firma, die Brieftaschen verkauft. Sie sagen, dass sich bemühen, ein schlankes Design zu schaffen, um Taschenmasse zu reduzieren. Im folgenden Beispiel können Sie sehen, wie die in Bellroy verwendeten Animationen das Verhalten eines Produkts deutlich anzeigen und seine Vorteile demonstrieren.

Hover-Animation
Hover-Animationen sind sehr praktisch, um zusätzliche Informationen zu Ihren Produkten zu liefern. Diese Art der Animation macht die Offenbarung weniger störend und bietet die Möglichkeit, Ihrer Site einen reizvollen Charakter hinzuzufügen.

Geschichtenerzählen Animation
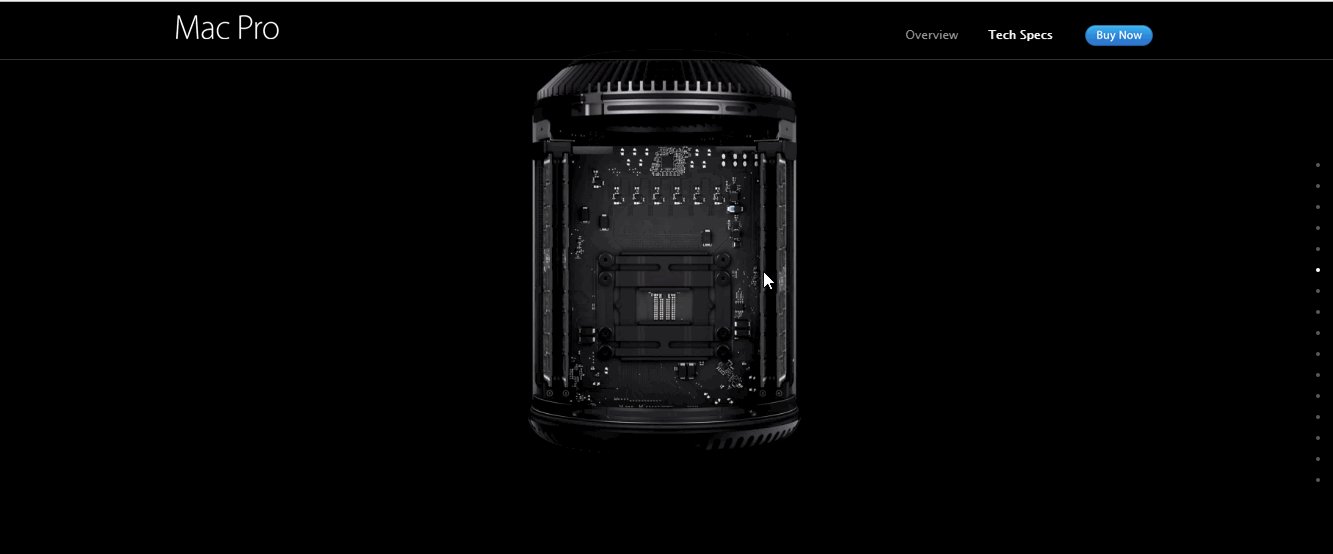
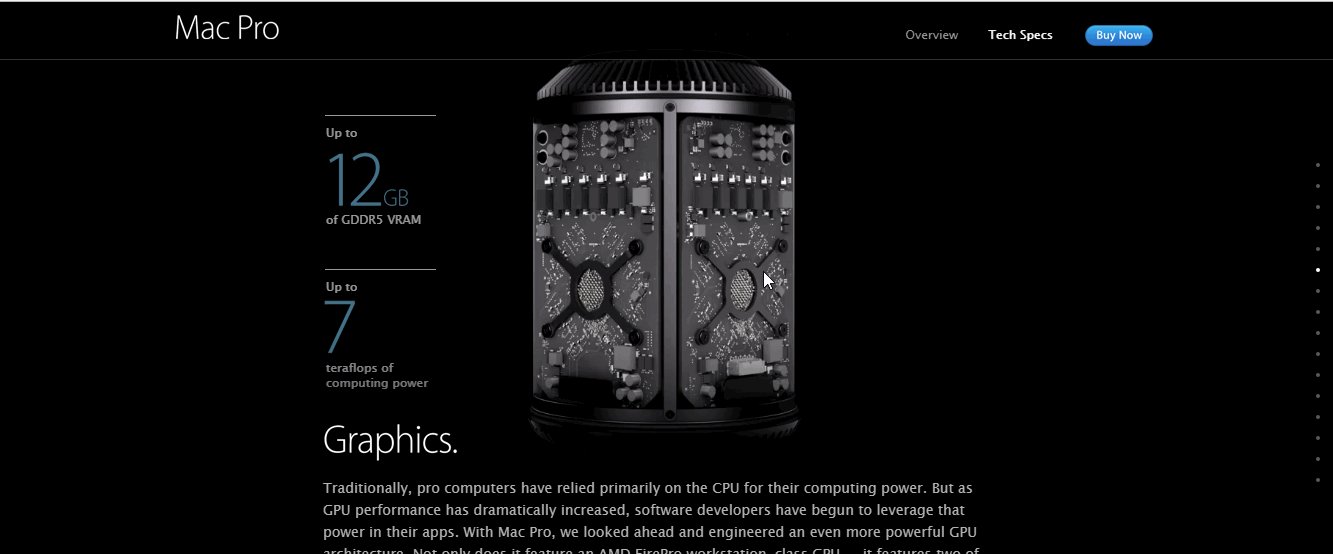
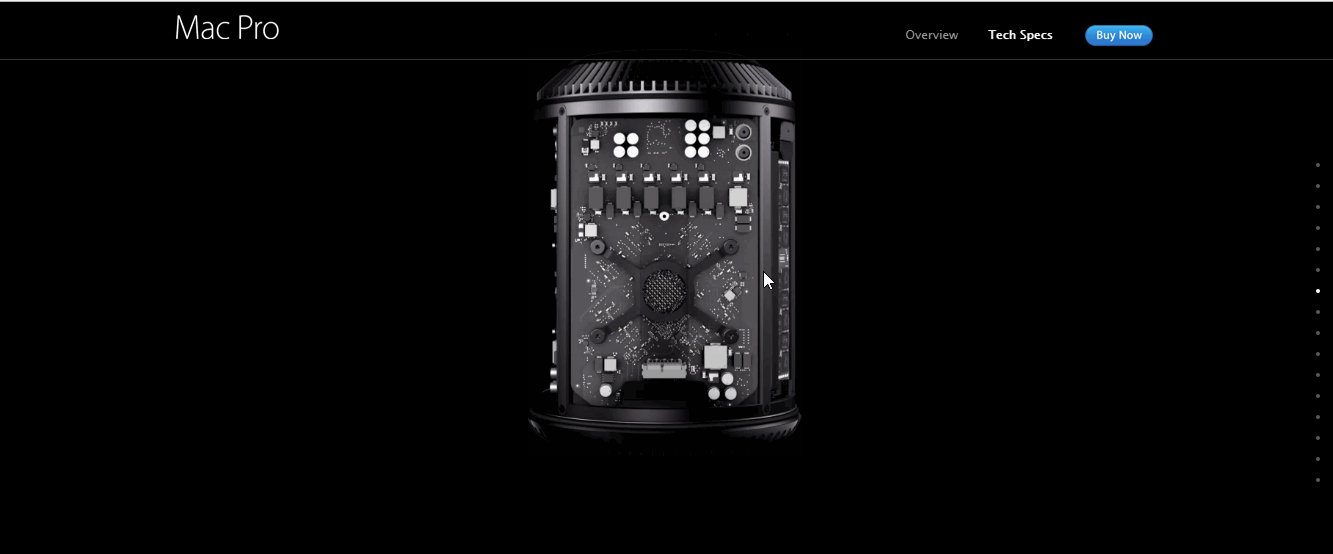
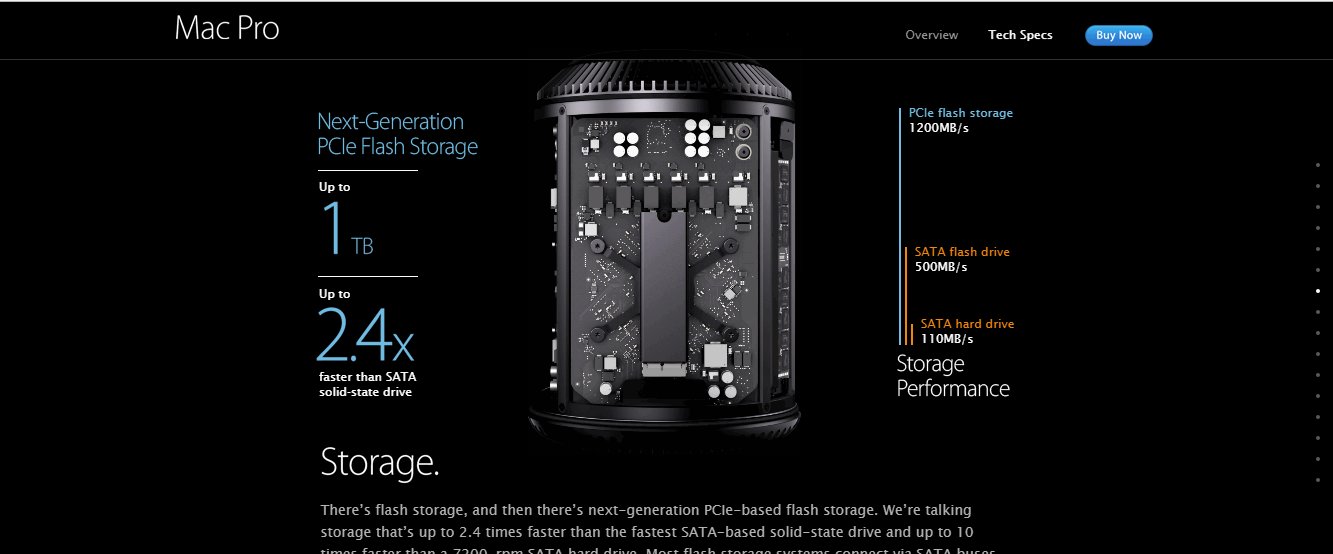
Das Storytelling-Potenzial von Animationen kann eine emotionale Verbindung zu einer ansonsten langweiligen Oberfläche schaffen. Einige typische Beispiele für das Geschichtenerzählen sind Seiten, die ein neues Produkt zeigen, indem sie es vor Ihren Augen "zusammenbauen". Zum Beispiel zeigt die Seite, die dem Mac Pro auf der Apple-Website gewidmet ist, beim Herunterscrollen genau, was unter der Haube ist:

Geschichtenerzählen Animationen können auch Leben und Spaß in die lange Schriftrolle einatmen. Anstelle der Parallax-Animationen, die sehr häufig sind, wählen Sie etwas Subtileres. Ziehen Sie in Betracht, Ihre Website in scrollbare "Chunks" aufzuteilen. Innerhalb jedes Chunks können Sie den Inhalt durch Animationen vorstellen. Animationen im Beispiel unten von der Le Mugs-Website machen den Inhalt "lebendig", indem einfache Kunstillustrationen animiert werden.

3. Bitten Sie die Benutzer, weitere Schritte zu unternehmen
Die Verwendung von Animationen beeinflusst die Augen Ihrer Benutzer und sie können steuern, wo sie sich auf Ihre Seite konzentrieren. Ein menschliches Auge ist natürlich von Bewegung angezogen und das macht Animation zum perfekten Werkzeug für die Kontrolle Ihrer visuellen Hierarchie.
Direkte Benutzer Aufmerksamkeit
Bewegte Elemente sind ein mächtiges Werkzeug, um die Aufmerksamkeit der Benutzer zu erregen. Wenn das Ziel darin besteht, die Aufmerksamkeit des Benutzers auf ein einzelnes Element von mehreren zu lenken oder den Benutzer auf aktualisierte Informationen hinzuweisen, wird eine Animation den Zweck erfüllen. Solange es nicht viele andere konkurrierende Elemente auf dem Bildschirm gibt, wird selbst die geringste Bewegung Aufmerksamkeit erregen. Die Space Needle-Site in Seattle nutzt diese Subtilität. Die Site lenkt die Aufmerksamkeit auf die Anweisungen mit einer kleinen, aber effektiven Animation in den Aufwärtspfeilen.

Ermutigen Sie Benutzeraktion
Feine Animationen und interaktive Effekte regen den Benutzer zum Klicken an. Sehen Sie sich das Design an, das für die Seite "Tschechow is Alive" unten verwendet wird. Das Design bittet dich zu klicken, um deinen Charakter zu finden.

Dinge, die man beachten muss
Animation ist ein zweischneidiges Schwert. Falsch verwendet, kann es die Benutzererfahrung ruinieren.
Vermeiden Sie Animationen, die den Benutzer von seiner Aufgabe ablenken. In der Welt des Online-Verkaufs und -Marketings kann Ablenkung Tod sein.
Ein sehr wichtiger Aspekt beim Entwerfen einer Animation ist die Häufigkeit, mit der es wahrscheinlich in einer einzelnen Benutzersitzung auftreten würde. Die Animation mag zwar beim ersten Mal nett sein, aber nach dem 100. Versuch kann es nervig werden, besonders wenn es keinen anderen Zweck hat als "Spaß" zu sein.
Es gibt viele UI-Elemente, die Sie sowohl unterhaltsam als auch down-to-business animieren können. Aber denken Sie an eine Sache: Wenn Sie eine Marketing-Animation erstellen möchten, sollten Sie das Ziel festlegen, eine Animation zu erstellen, die sowohl Stil als auch Zweck hat .