3 Post-Editing-Alternativen, um Ihren WordPress-Workflow zu perfektionieren
Die wichtigsten Teile von WordPress sind die Bildschirme zur Bearbeitung von Posts und Seiten. Ich meine, da passiert die Magie, richtig? Viele Leute schreiben dort. Dort findet die Formatierung statt. Hier werden die Inhalte produziert, optimiert, bearbeitet und manchmal unglaublich vermasselt.
Für all das ist es der wichtigste Teil der Admin-Oberfläche, der Post-Bearbeitungsbildschirm sieht sehr ähnlich aus wie vor langer Zeit und funktioniert genauso. Das macht mich nicht glücklich.
Oh, ich werde nicht die Jungs enttäuschen, die TinyMCE gemacht haben. Es ist gut in dem, was es tut, und es fühlt sich vertraut an, wie Microsoft Word. Das Problem ist, dass klassische Textverarbeitungsprogramme für Druckdokumente entwickelt wurden, nicht für das Web. Wir können und sollten es besser machen.
Ein zusätzliches Problem ist, dass die Post-Editing-Oberfläche Ihnen nicht viel Sinn macht, was Sie tatsächlich tun, visuell gesprochen. Dies gilt insbesondere, wenn Sie mehr als nur Text in Ihre Posts einfügen. Um einen visuellen Eindruck der Ergebnisse zu erhalten, müssen Sie Ihre Postvorschau in einem neuen Tab öffnen und ständig aktualisieren.
Einige talentierte Designer und Entwickler haben ihr Bestes getan, um die Situation zu verbessern, und haben interessante Lösungen gefunden. Keiner von ihnen ist perfekt, und fast alle von ihnen sind noch in der Entwicklung (also sag nicht, dass ich dich nicht gewarnt habe). Disclaimer beiseite, ich bin begeistert von diesen Projekten und der Zukunft des Schreibens im Internet im Allgemeinen, also lasst es uns angehen!
PrettyPress
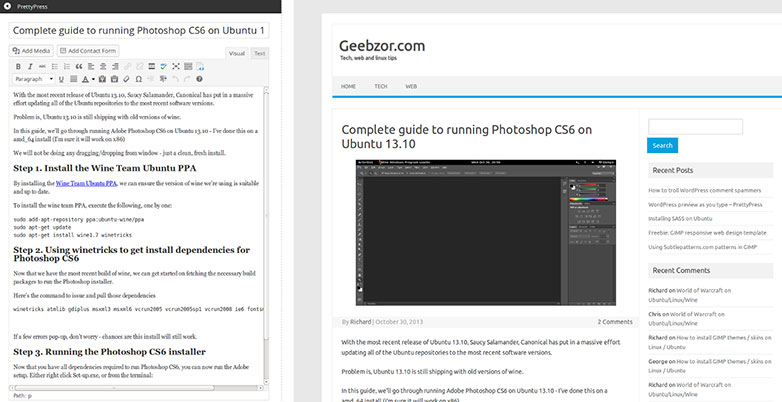
PrettyPress ist meiner Meinung nach die ausgereifteste und stabilste der neuen Möglichkeiten zum Bearbeiten von Beiträgen. Bis jetzt ist es auch mein Favorit.
Nach der Installation sieht das Post-Editing-Interface fast genauso aus, bis auf die Schaltfläche "Launch PrettyPress". Du wirst diesen Knopf drücken wollen.
Sobald es fertig ist, sehen Sie zwei Fenster: Eines für die Bearbeitung Ihres Posts und das andere eine Live-Vorschau. Es ist auch keine allgemeine Formatierungsvorschau. Dies zeigt Ihren Beitrag so, wie er am Frontend aussieht. Das ist richtig, Sie erhalten eine Live-Frontend-Vorschau. (Dies ist ein weiterer Fall, in dem reaktives Design wirklich nützlich ist.)
Der Bearbeitungsteil der Schnittstelle hat drei Modi: TinyMCE (ich weiß, ich weiß), rohes HTML und mein absoluter Favorit: Markdown.
Leider funktioniert die Funktion "Medien hinzufügen" nur in den Modi TinyMCE und HTML, aber immer noch. Ich mag Markdown. Ich mag es sehr. Ich bin froh, dass sie es überhaupt aufgenommen haben.
Allgemeine Eindrücke:
PrettyPress ist ein solides Angebot, das mich noch lange nicht im Stich lässt. Es gibt einen visuellen Fehler mit den Schaltflächen Speichern und Veröffentlichen im Dropdown-Menü (zumindest in Chrome). Ich würde auch gerne Bilder im Markdown-Modus hinzufügen können.
Dennoch bin ich insgesamt zufrieden damit. Wenn ich eine dieser alternativen Bearbeitungsschnittstellen für eine Produktionsumgebung empfehlen müsste, würde ich diese verwenden.

Sir Trevor WP
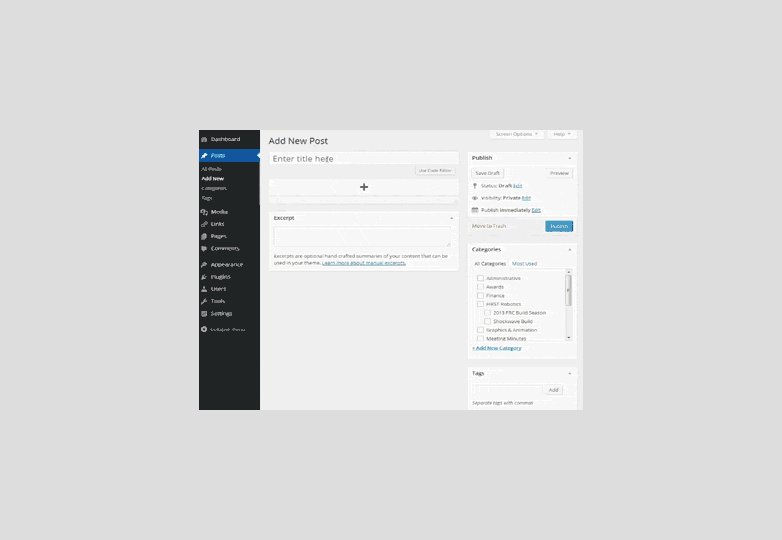
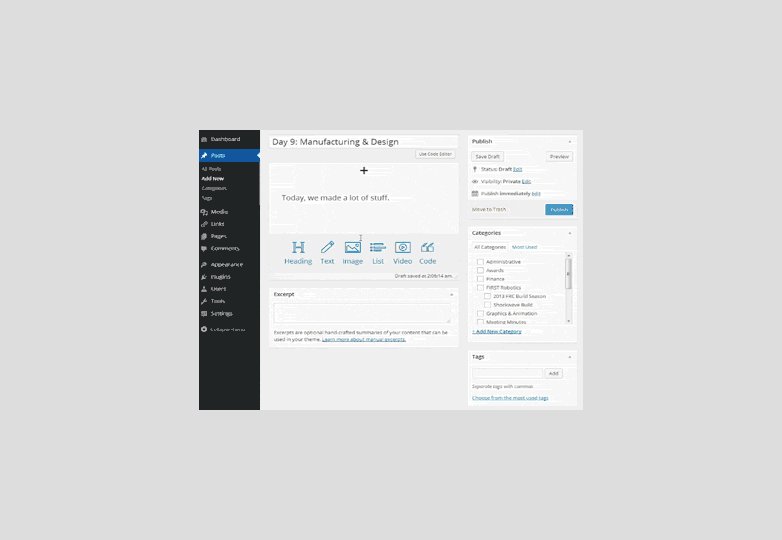
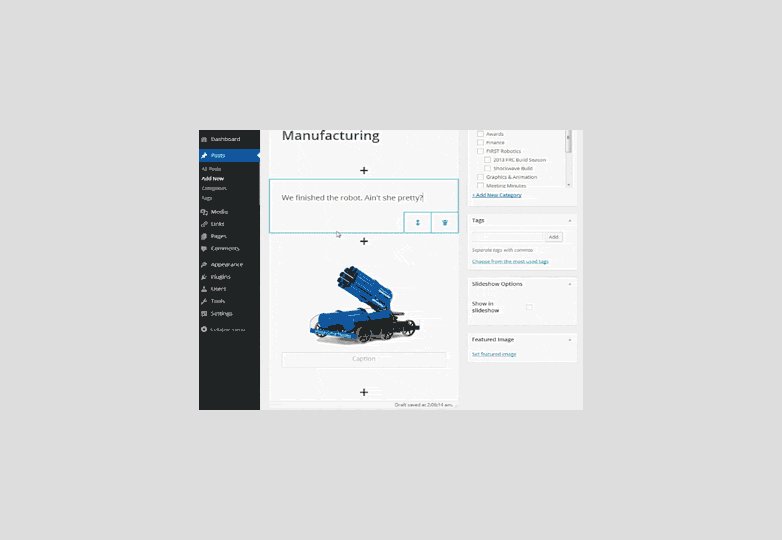
Dieses Plugin hat sich in letzter Zeit ein wenig Aufmerksamkeit verschafft, da es einen fast modularen Ansatz zum Erstellen von Posts implementiert. Anstatt nur ein großes Textfeld zu haben, in dem Sie Nicht-Text-Elemente zwischen Absätzen schieben, fügen Sie Inhalt dem Post-Körper einen "Block" zu einem Zeitpunkt hinzu.
Es erinnert tatsächlich an die Art und Weise, wie Medium es tut, aber mit deutlicherer Trennung zwischen den Elementen.
Dies bringt eine Reihe von Vorteilen auf den Tisch. Zum einen behandelt es Inhaltsblöcke wie die digitalen Elemente, die sie sind, statt mit der gedruckten Seitenmetapher zu bleiben. Das verleiht dem Prozess ein Gefühl von Struktur.
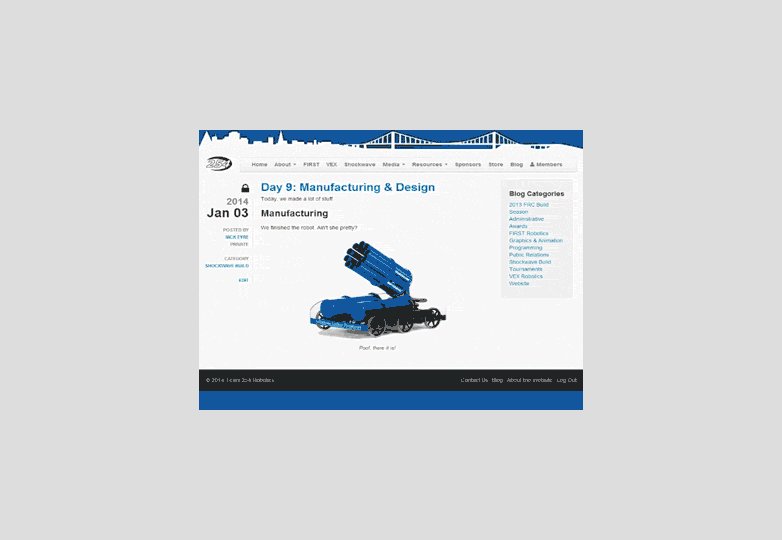
Zweitens, obwohl es keine Live-Vorschau gibt, erhalten Sie eine ziemlich solide Vorstellung davon, wie Ihre Inhalte am Frontend aussehen werden.
Zu den derzeit verfügbaren Inhaltstypen gehören: Überschrift, Text, Bild, Liste, Code und Video.
Es gibt jedoch einen großen Nachteil: Dieses Plugin kann keine Posts bearbeiten, die mit dem Standard-Editor erstellt wurden. Es deaktiviert auch TinyMCE vollständig. Wenn Sie also bereits Posts auf Ihrer Website haben, müssen Sie sie als HTML-Rohdaten bearbeiten. Auch wenn Sie Sir Trevor deaktivieren, geht TinyMCE verloren, weil die Rohdaten wie folgt aussehen:
{"data":[{"type":"heading","data":{"text":"Whatup?"}},{"type":"text","data":{"text":"And here we have some text. I like text.n"}},{"type":"image","data":{"file":{"url":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg-1024x682.jpg","full":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg.jpg"},"text":""}}]}Allgemeine Eindrücke:
Es ist noch in der Entwicklung, aber es zeigt Versprechen. Im Allgemeinen mag ich die Idee. Das heißt, wenn Sie es verwenden möchten, werden Sie es wahrscheinlich nur für Websites ohne viele vorhandene Inhalte verwenden möchten.
Ich würde es für Blogger empfehlen, die gerne eine Menge Bilder, Videos und andere Elemente mit ihrem Text mischen.

Goliath
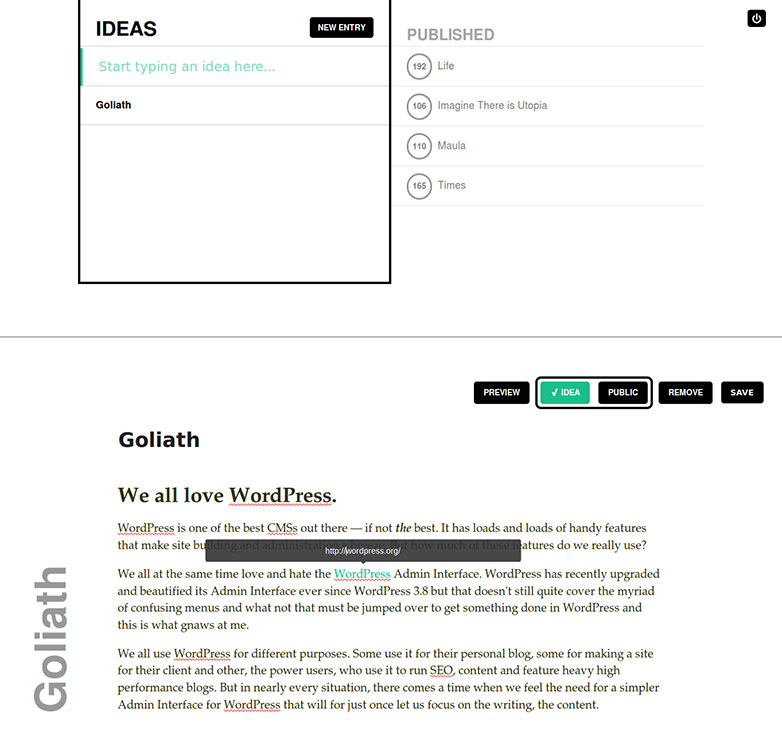
Jetzt Das ist ein komisches. Erstens ist es kein Plugin. Es ist ein alternatives Dashboard für ablenkungsfreies Schreiben in WordPress. Sie müssen es in einen eigenen Ordner in Ihrer WordPress-Installation hochladen, und Sie können es nicht so verwalten, als wäre es ein Plugin.
Es ist extrem minimal, eine Menge Ideen aus der Svbtle Plattform. Es gibt keine schicklichen Medien, keine Formatierungsschaltflächen. Es gibt jedoch Markdown-Unterstützung und grundlegende Unterstützung für die Auswahl Ihrer Taxonomien.
Allgemeine Eindrücke:
Goliath ist für diejenigen, die es lieben, in einer ablenkungsfreien Umgebung zu schreiben, und die diese Umgebung benötigen, um mit WordPress webbasiert / integriert zu werden. Das mag ziemlich spezifisch erscheinen, aber ich bin mir sicher, dass es eine ziemlich große Menge ist.
Übrigens funktioniert es perfekt auf meinem Tablet. Wenn Sie viel auf mobilen Geräten schreiben, könnte dies perfekt für Sie sein.