25+ Must-Have Chrome-Erweiterungen für Webdesigner und Entwickler
Für viele Webdesigner und Entwickler ist Firefox unübertrefflich. Für andere isst Firefox den Staub von Chrome.
In den letzten zwei Jahren, seit der Veröffentlichung von Google Chrome, gab es eine heftige Debatte darüber, welcher Browser überlegen ist. Mozillas Open-Source-Produkt hat den Test der Zeit bestanden und Firefox hat sich schnell zum am häufigsten verwendeten Browser entwickelt, nachdem er Microsofts Internet Explorer übertroffen hat.
Google Chrome tut mir jedoch nicht leid. Schon in den Kinderschuhen hat Chrome bereits den zweiten Platz erreicht, nachdem es den Internet Explorer bereits überholt hat und eine hohe Chance hat, Firefox zu übertreffen.
Obwohl Firefox robuster ist (vor allem aufgrund seiner Beliebtheit), ist Chrome blitzschnell und mit täglich neuen Erweiterungen eine aufregende Option für seriöse Webdesigner.
Und hier finden Sie Tools, die Chrome für Sie als Designer oder Entwickler nützlich machen. Glücklicherweise hat Chrome eine wachsende Sammlung von Erweiterungen, die den Übergang von Firefox viel einfacher machen.
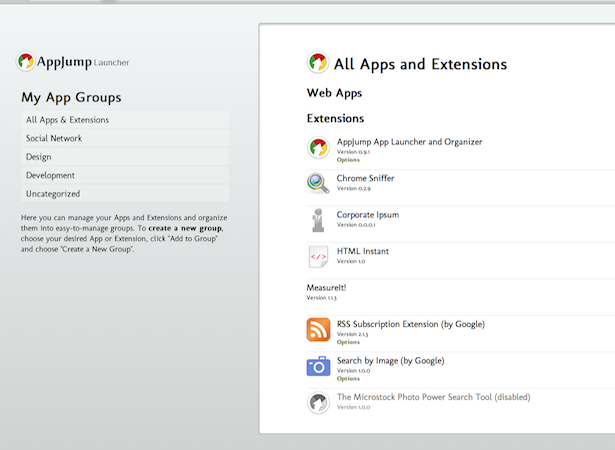
1. AppJump App Launcher und Organizer
Nachdem Sie alle Erweiterungen in dieser Liste heruntergeladen haben, benötigen Sie definitiv einen Organisator. AppJump ist eine Chrome-Erweiterung, mit der Sie Ihre Anwendungen und andere Erweiterungen schnell aus einem Dropdown-Menü auf Ihrer Symbolleiste finden und starten können. Eine coole Funktion von AppJump ist die Möglichkeit, Apps und Erweiterungen in verschiedenen Gruppen zu organisieren. Zum Beispiel können Sie Ihre Arbeitserweiterungen leicht von Ihrem persönlichen trennen, um ein effektiveres Zeitmanagement zu erreichen.
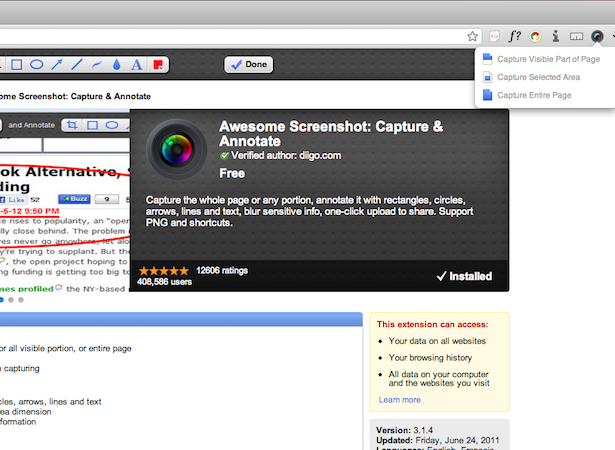
2. Super Screenshot
Super Screenshot macht seinem Namen alle Ehre. Diese tolle Erweiterung ermöglicht es Ihnen, Schnappschüsse von der ganzen oder teilweise Seite zu machen. Nachdem Sie einen Screenshot erstellt haben, können Sie relevante Teile kreisen oder unterstreichen, irrelevante Teile ausblenden und Kommentare erstellen. Sie haben die Möglichkeit, lokal zu speichern oder einen Bildlink zum Teilen hochzuladen und zu empfangen.
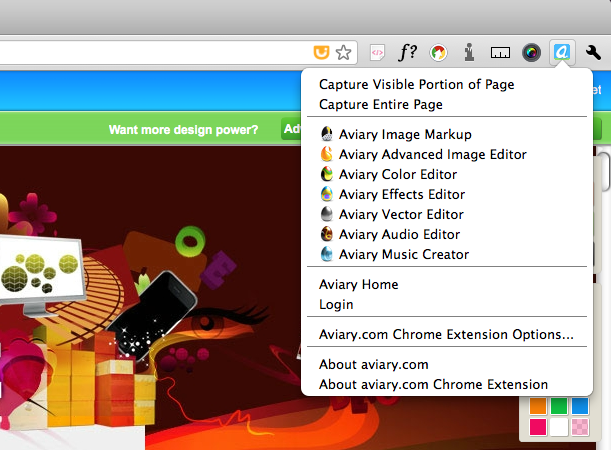
3. Aviare Screen Capture
Nachdem Sie sich über Awesome Screenshot poetisch gewundert haben, fragen Sie sich vielleicht, warum zwei Screenshot-Erweiterungen auf dieser Liste hinzugefügt wurden. Ein Nachteil von Awesome Screenshot ist, dass es Zugriff auf alle Daten auf Ihrem Computer und Ihren Browserverlauf benötigt. Für diejenigen Nutzer, die das Gefühl haben, dass es sich um eine Verletzung der Privatsphäre handelt, Voliere ist eine perfekte Möglichkeit.
4. Chrome Sniffer
Chrome Sniffer ermöglicht es Ihnen, den Rahmen jeder Website zu überprüfen. Es findet und zeigt alle bekannten Content Management System (CMS) oder Javascript-Bibliotheken auf einer Website an. Diese Erweiterung eignet sich hervorragend für die atemberaubenden Websites, bei denen Sie sich fragen: "Wie ist das menschlich möglich?" Derzeit kann Chrome Sniffer mehr als 100 Frameworks erkennen.
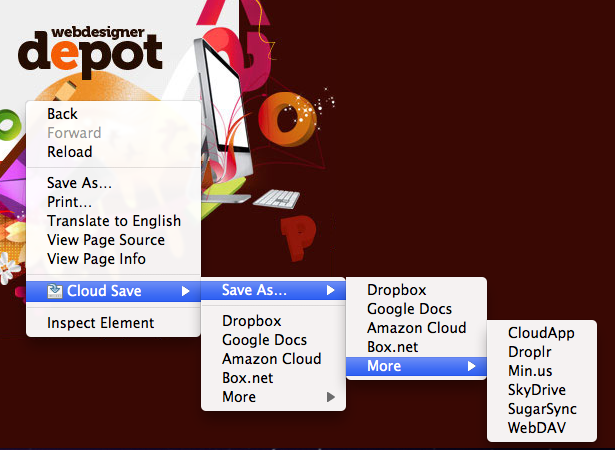
5. Wolke speichern
Es gibt eine große Verschiebung von der lokalen Arbeit zur Arbeit in der Cloud. Als Designer und Entwickler sind Sie es gewohnt, im Internet zu arbeiten, aber speichern Sie wichtige Dateien auch online? Wenn Ihre Entschuldigung ist, dass es nicht so bequem ist, möchten Sie vielleicht einen ernsthaften Blick darauf werfen Wolke speichern . Cloud Save ermöglicht es Ihnen, Dateien von einer beliebigen Website zu unterstützten Cloud-Diensten zu speichern. Speichern Sie in Amazon Cloud Drive, Dropbox und Flickr.
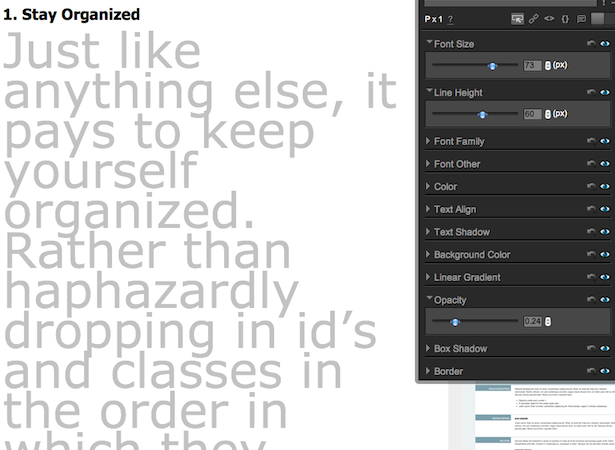
6. Code Cola
Code Cola ist eine Erweiterung, mit der Benutzer einzelne Seiten innerhalb einer Website bearbeiten können. Die Erweiterung ermöglicht es Ihnen, auf einen Bereich innerhalb einer Webseite zu klicken und das CSS automatisch zu bearbeiten.
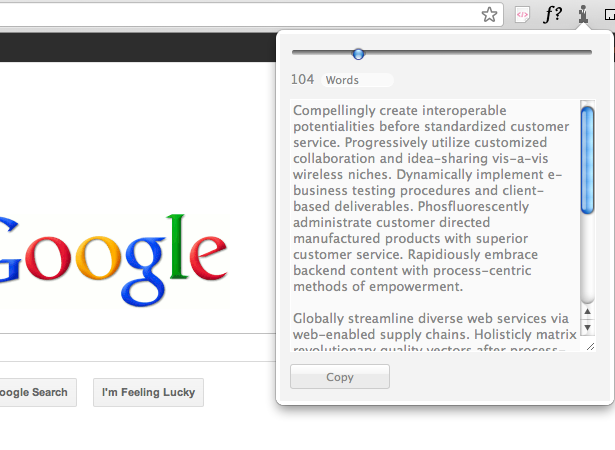
7. Unternehmen Ipsum
Unternehmen Ipsum ist eine lustige Alternative zum Standard Lorem Ipsum Textfüller. Mit dieser Erweiterung können Sie Ihre Website mit "Corporate" sprechen und Buzz-Wörtern füllen. Ein Beispiel für Corporate Ipsum ist "Kompetitives Targeting unternehmensweiter Daten mit multifunktionalen Ideen". Diese Erweiterung basiert auf dem gleichnamigen populären Mac-Widget.
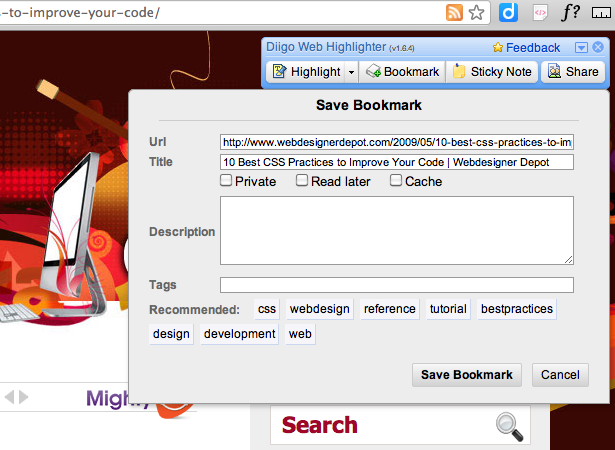
8. Diigo Lesezeichen, Archiv, Highlight und Kurznotiz
Diigo ist kurz für Digest of Internet Information Groups und andere Sachen. Es ist ein Online-Recherche-Tool, mit dem Benutzer Informationen verwalten können. Markieren Sie Webseiten in mehreren Farben, erstellen Sie Haftnotizen, tauschen Sie Seiten in Ihrem sozialen Netzwerk aus und erstellen Sie Gruppen, um Ihre Forschungsergebnisse zu teilen.
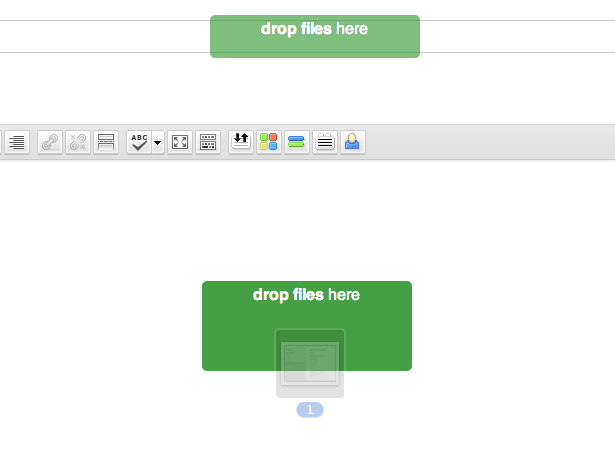
9. Drag2up
Drag2up ist ein einfach zu bedienendes Dateianhangsystem. Anstatt durch verschiedene Fenster zu klicken, ziehen Sie einfach die Datei, die Sie anhängen möchten, von Ihrem Computer auf das Eingabefeld. Alternativ können Sie Dateien auf verschiedene Hosting-Sites hochladen, einschließlich Flickr, ImageShack, Twitpic und Box.net. Diese Erweiterung ist einfach einer der Must-Have-Downloads.
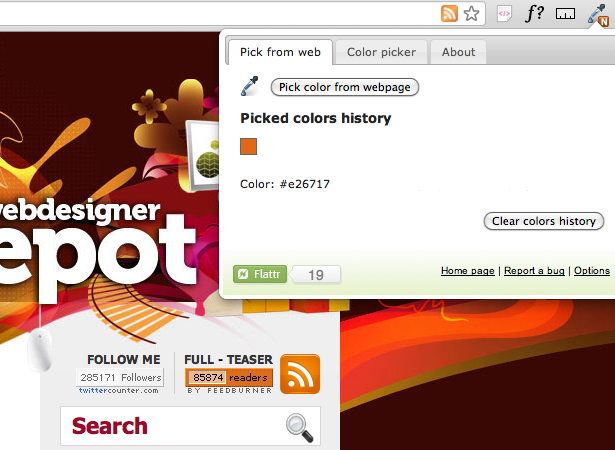
10. Augentropfer
Von Zeit zu Zeit trifft man auf den perfekten Grünton, den man in sein Webdesign integrieren muss. Das Augentropfenzähler Erweiterung ermöglicht es Ihnen, die genaue Farbe zu finden. Es behält auch Ihre Farbengeschichte im Auge.
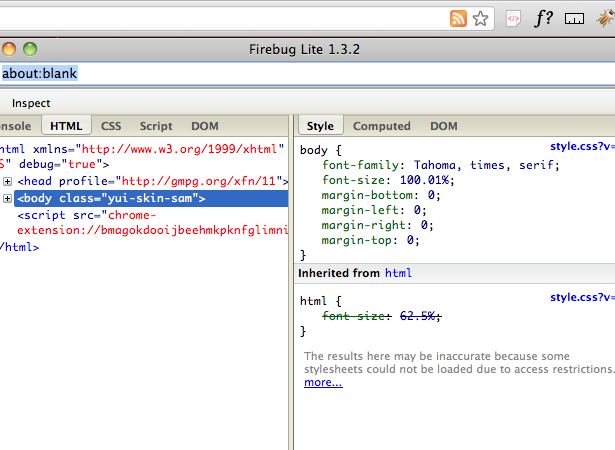
11. Firebug Lite
Feuerwanze ist eines der großartigen Tools, die es schwierig machen, aus Firefox zu wechseln und es hinter sich zu lassen. Glücklicherweise hat Chrome eine Erweiterung namens Firebug Lite, die eine ähnliche Funktion bietet. Firebug Lite funktioniert zusammen mit den Chrome-Entwicklungstools, damit Entwickler HTML- und DOM-Elemente untersuchen und bearbeiten können. Es ermöglicht Ihnen auch, mit Leichtigkeit zu debuggen. Firebug Lite ist eigentlich eine JavaScript-Datei, die sich wie der ursprüngliche Firebug verhält, der einmal in eine Webseite eingefügt wurde.
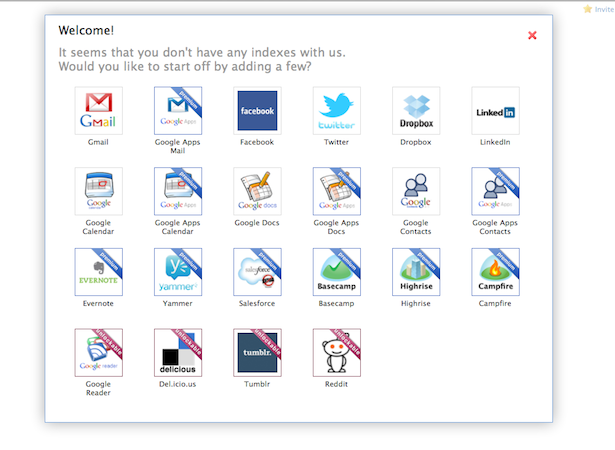
12. Greplin
Greplin ist eine Erweiterung, mit der Sie in Ihren privaten Daten suchen können. Verwenden Sie diese Erweiterung, um eine Information zu finden, die Sie auf verschiedenen sozialen Websites veröffentlichen, einschließlich Twitter, Facebook oder sogar Google Mail. Es indiziert Ihre Daten für eine einfache Suche. Anstatt durch Ihre Geschichte zu graben, können Sie einfach Daten mit Greplin aufrufen.
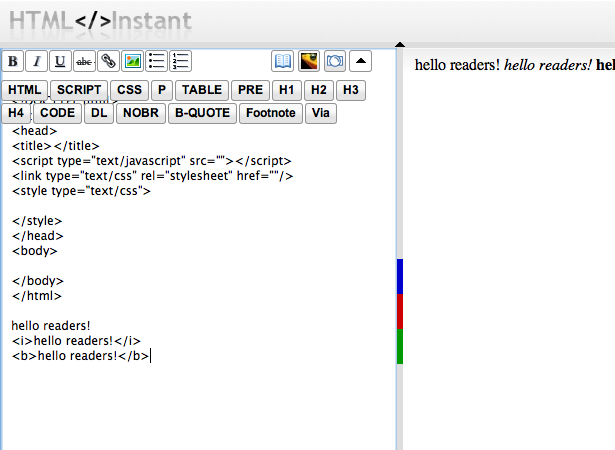
13. HTML sofortige
HTML sofortige ist ein Echtzeit-HTML. Es verfügt über einen geteilten Bildschirm. Wenn Sie Ihren Code auf der linken Seite des geteilten Bildschirms eingeben, sehen Sie die Ergebnisse automatisch auf der rechten Seite. HTML Instant funktioniert nicht nur mit HTML, sondern auch mit CSS und JavaScript. Sie können auch Bilder von Ihrem Image Shack, Photobucket oder einer zufälligen Website hochladen, auf der ein Bild gespeichert ist. Dieser HTML-Editor ist sehr benutzerfreundlich für Anfänger.
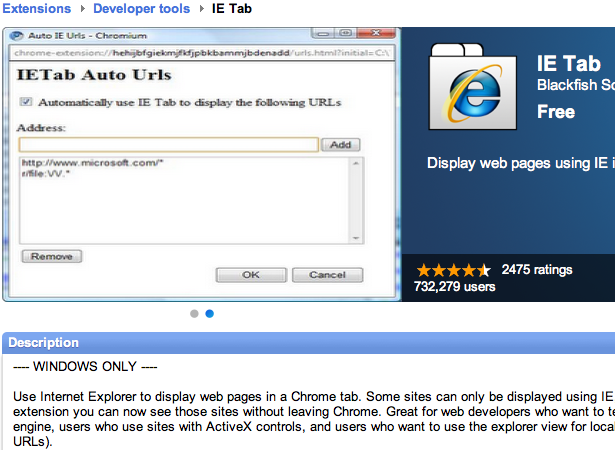
14. IE Tab
Das IE Tab Mit der Erweiterung können Sie eine Webseite aus einem simulierten Internet Explorer anzeigen und gleichzeitig Ihren Chrome-Browser verwenden. Internet Explorer ist immer noch der bevorzugte Browser der meisten Internetnutzer. Und es gibt immer noch einige Websites, die am besten oder sogar ausschließlich mit dem Internet Explorer funktionieren. Auf dieser Registerkarte können Sie den Internet Explorer verwenden, ohne Ihre Würde zu opfern. Das Wichtigste zuerst: IE Tab funktioniert nur unter Windows. Dies liegt daran, dass die integrierte Rendering-Engine von Windows für Internet Explorer verwendet wird. Aus diesem Grund haben Mac-Nutzer hier kein Glück.
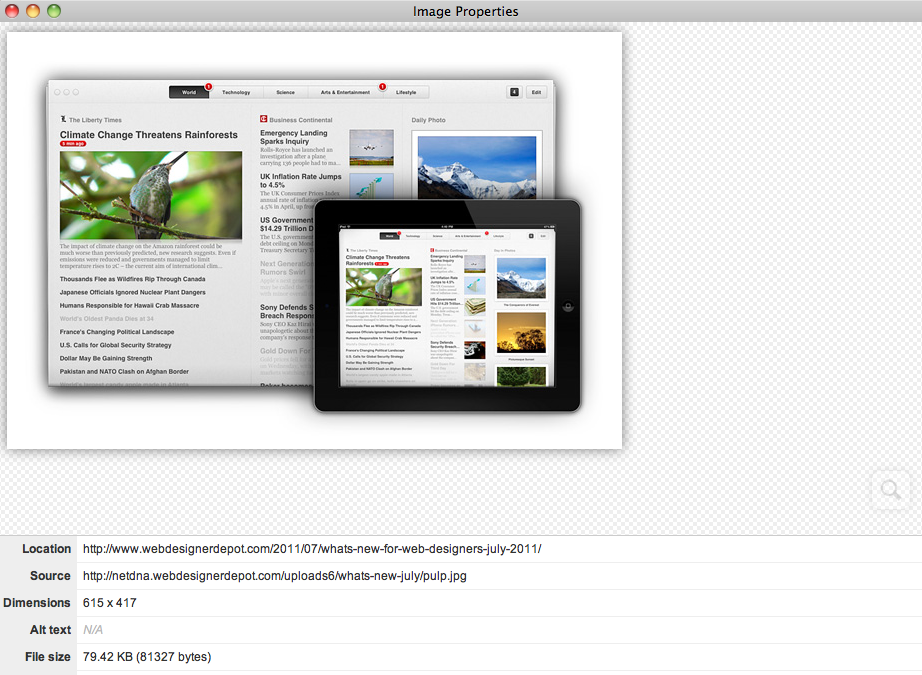
15. Bildeigenschaften Kontextmenü
Bildeigenschaften Kontextmenü ist eine nützliche Chrome-Erweiterung, die Informationen zu allen mit einem ausgewählten Bild zusammenhängenden Aspekten bereitstellt. Benutzer können sowohl den Ort als auch die Quelle eines Bildes finden. Es zeigt auch die Abmessungen und die Dateigröße des Bildes an. Es ist eine einfache, aber effektive Erweiterung, die irgendwie nicht im Chrome-Browser enthalten ist.
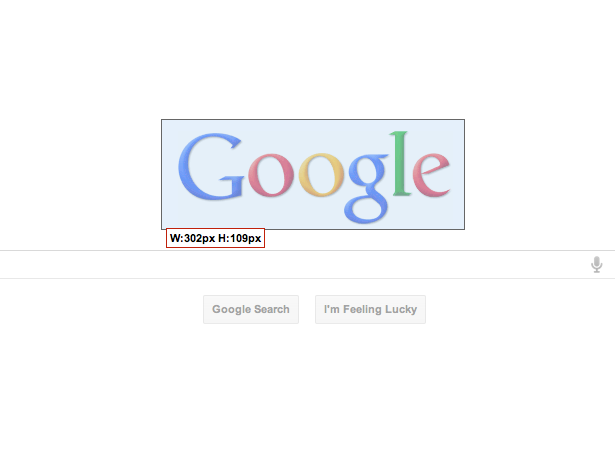
16. Messen Sie!
Messe Es ist ein Lineal, das Sie verwenden, um die Dimensionen eines Elements auf einer Webseite zu finden. Klicken Sie einfach auf die Erweiterung und ziehen Sie das Lineal heraus, um die Abmessungen schnell und einfach zu finden.
17. Microstock Photo Power Search Tool
Was einen guten Webdesigner von einem großen Webdesigner unterscheidet, ist zu wissen, wo man sich für Stock Images entscheidet. Jeder Designer weiß, dass das Finden des richtigen Bildes einer der zeitaufwendigsten Teile des Designs ist, besonders wenn Sie mehrere Go-to-Ressourcen haben. Diese Erweiterung ermöglicht Ihnen, Microstock auf 5 der Top-Lager-Agenturen, einschließlich Dreamstime, Fotolia und Shutterstock zu suchen.
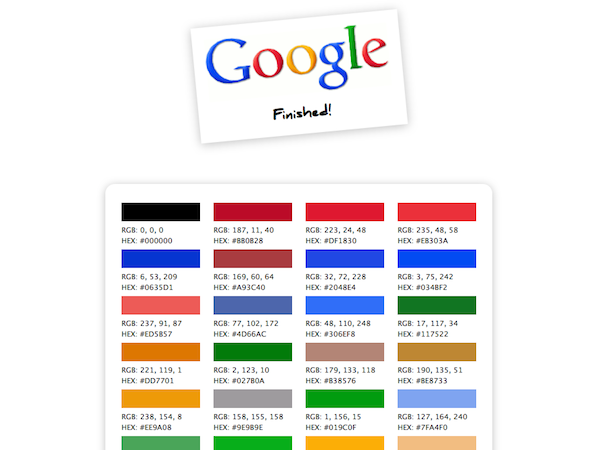
18. Palette für Chrome
Das Palette für Chrome Erweiterung ist sofort nützlich. Klicken Sie mit der rechten Maustaste auf ein beliebiges Bild, das Sie verwenden möchten. Diese Erweiterung erstellt eine 16, 24 oder 32 Farbpalette. Alternativ können Sie auch eine benutzerdefinierte Palette erstellen. Verwenden Sie diese Erweiterung, um die Farben von Ihrem Lieblingsbild in Ihr Webdesign zu integrieren und zu übermitteln.
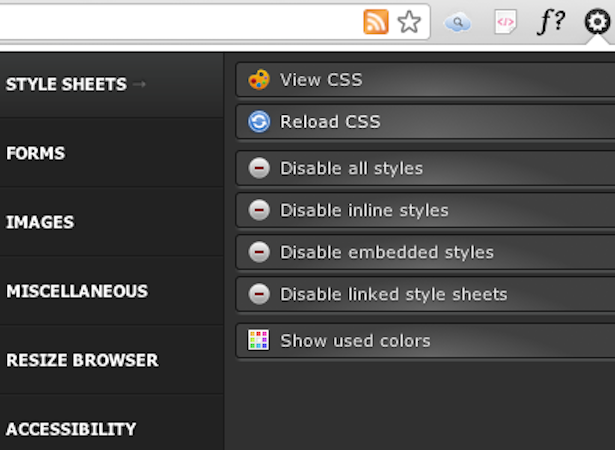
19. Pendule
Die Mächtigen Pendule Erweiterung kombiniert mehrere Erweiterungen in dieser Liste. Mit Pendule können Sie Javascript und CSS anzeigen und ändern. Sie können auch Informationen zu bestimmten Bildern anzeigen oder diese ausblenden. Es ist ein robustes Entwickler-Tool, das eine Farbauswahl, einen HTML- und CSS-Validator und einen Link-Checker enthält.
20. PlainKleidung
Zivilkleidung ist eine lustige und nützliche Erweiterung, mit der Sie die Grundlagen einer Website sehen können. Manchmal ist es einfacher, Fehler in einem Design zu sehen oder zu analysieren, warum es so gut funktioniert, wenn es schwarz und weiß wird. Mit PlainClothes können Sie eine Webseite auf eine Textfarbe, eine Hintergrundfarbe und eine Linkfarbe strippen. Links sind unterstrichen, Text ist dein Standard und plötzlich bist du 1998 wieder da. Eigentlich funktioniert PlainClothes sehr gut, um Ihrem Webdesign Zugänglichkeit zu geben.
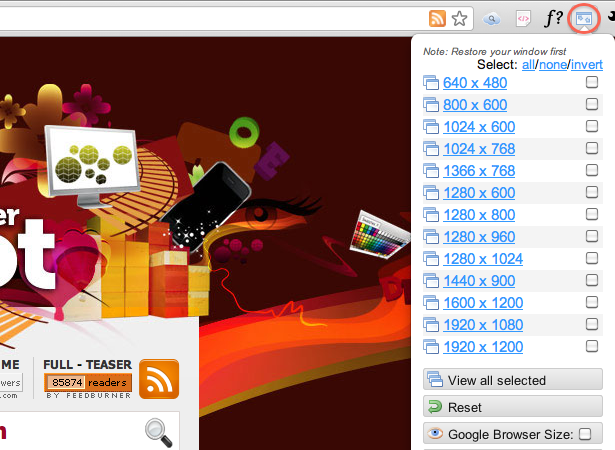
21. Auflösungstest
Ändern Sie die Größe Ihres Browsers, um Ihre Website in verschiedenen Auflösungen zu testen. Auflösungstest kommt mit voreingestellten Auflösungsgrößen, aber Sie können auch in Ihrer eigenen spezifizierten Auflösung sehen.
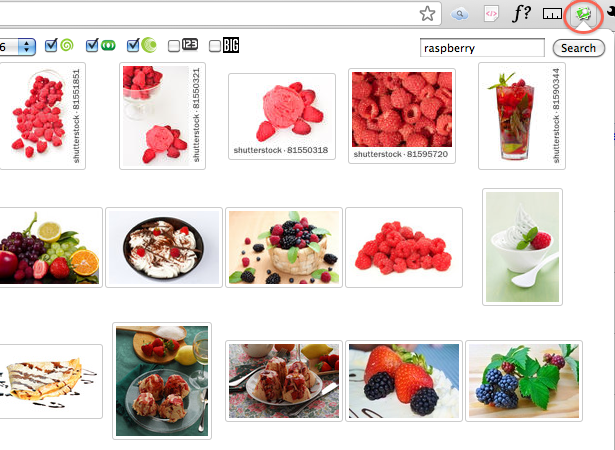
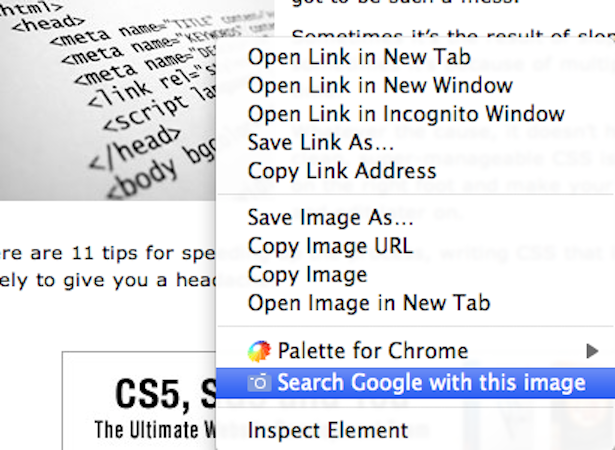
22. Suche nach Bild
Suche nach Bild ist eine meiner Lieblings-Chrome-Erweiterungen. Diese Erweiterung ermöglicht es Ihnen, ein bestimmtes Bild auf verschiedenen Websites zu finden. Mit Suche nach Bild haben Sie auch die Möglichkeit, ähnliche Bilder zu finden. Klicken Sie einfach mit der rechten Maustaste auf das Bild von Interesse und wählen Sie "Google mit diesem Bild suchen". Sie werden Seiten finden, die passende Bilder enthalten oder optisch ähnlich sind.
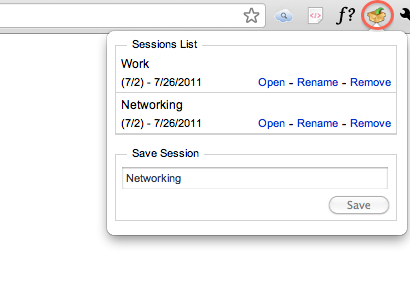
23. Sitzungsmanager
Das Sitzungsmanager Erweiterung speichert alle aktuell geöffneten Registerkarten zur späteren Einsichtnahme. Diese Erweiterung ist sehr nützlich, wenn Sie, wie die meisten, immer wieder dieselben Seiten öffnen. Gruppieren und speichern Sie zugehörige Registerkarten im Sitzungs-Manager. Binden Sie beispielsweise alle Ihre Social-Networking-Sites zusammen, damit Sie schnell darauf zugreifen können, ohne jede Site einzeln öffnen zu müssen. Und schließe sie genauso schnell, mit der Gewissheit, dass deine Tabs gespeichert sind.
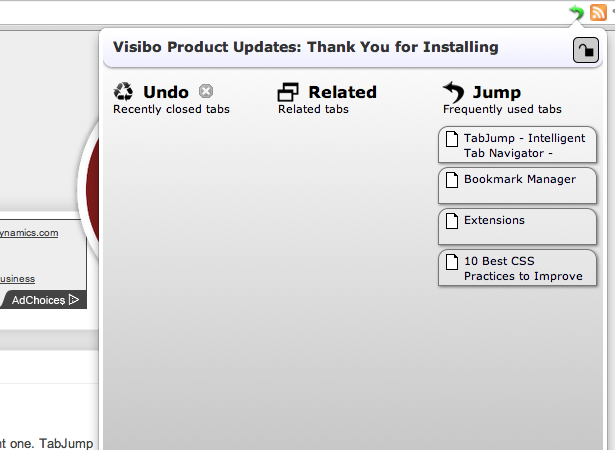
24. TabJump
Ähnlich dem Session Manager, TabJump geht einen Schritt weiter. Es verwaltet nicht nur Ihre Tabs, diese Erweiterung kann auch Tabs sperren, so dass Sie nicht versehentlich eine wichtige Registerkarte schließen können. Wenn Sie einen Tab versehentlich schließen, können Sie ihn in TabJump erneut öffnen. Beachten Sie jedoch, dass Erweiterungen den Verlauf nicht wiederherstellen können.
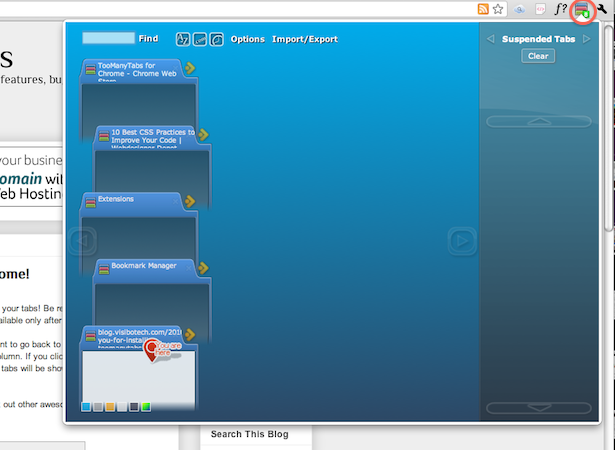
25. TooManyTabs
Da es nie genug Erweiterungen geben kann, um die Browser-Tab-Verwaltung zu steuern, TooManyTabs ist ein weiteres Must-Have. Diese Erweiterung zeigt eine Miniaturansicht aller geöffneten Registerkarten an. Dies ist praktisch, wenn Sie mit so vielen Registerkarten arbeiten, dass Sie die Registerkartentitel nicht mehr lesen können. Mit einer visuellen Hilfe können Sie Ihren Arbeitsbereich effektiv sortieren.
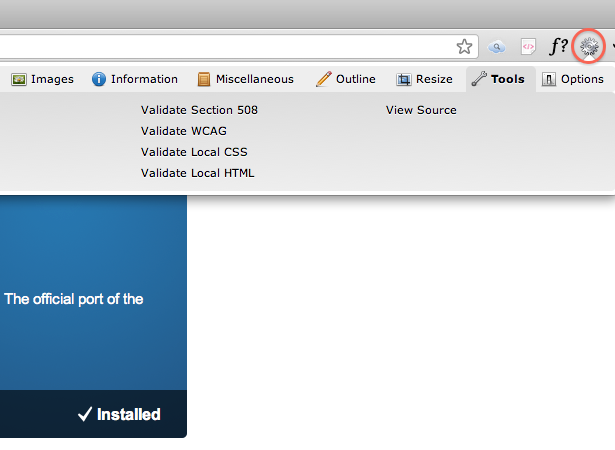
26. Webentwickler
Web-Entwickler ist ein weiteres umfassendes Entwicklerwerkzeug. Es ist vom selben Entwickler, der die wild populäre Firefox-Erweiterung geschrieben hat. Mit dieser Erweiterung können Benutzer CSS anzeigen und bearbeiten, Bilddateigrößen anzeigen und Sitzungscookies löschen.
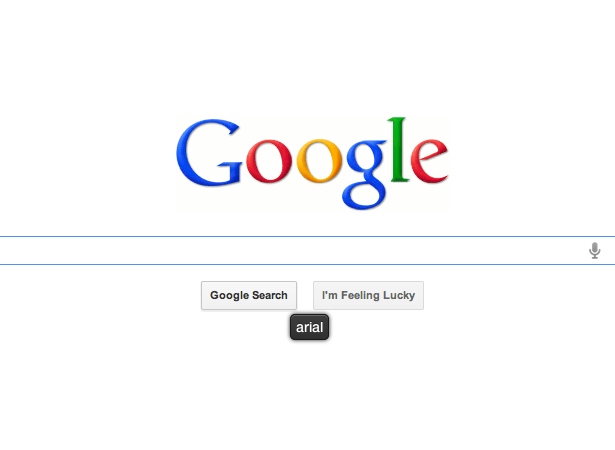
27. WhatFont
Für die meisten Webdesigner sind Schriften eine große Sache. Sind Sie jemals zufällig auf einer zufälligen Website gestoßen und haben die perfekte Schriftart gefunden, nur um endlosen Code nach Antworten zu suchen? Wenn Sie die Dinge einfach mögen, installieren Sie dies Schriftart, die Erweiterung findet . Bewegen Sie den Mauszeiger über einen Text und suchen Sie nach der verwendeten Schrift. Diese Erweiterung teilt Ihnen nicht nur den Namen der Schrift, sondern auch die Schriftgröße und Farbe mit.
Haben Sie Lieblings-Erweiterungen, die diese Liste nicht erstellt haben? Bitte teilen Sie es uns in den Kommentaren mit.