25 JQuery Bildergalerien und Diashow-Plugins
Für einige Websites sind Bildergalerien ein absolutes Muss. Portfolios sind die ersten, die in den Sinn kommen, aber Galerien sind auch nützlich für Blogs, E-Commerce-Websites und wirklich jede Website, die regelmäßig mehrere Bilder auf einer einzigen Seite anzeigt.
Unten sind 25 fantastische jQuery Galerie und Diashow-Plugins. Sie sind alle kostenlos (einige erfordern jedoch eine andere Lizenz für die kommerzielle Nutzung, Premiumversionen sind verfügbar oder kostenpflichtige Add-Ons). Wir sind uns sicher, dass es mit Sicherheit etwas geben wird, das zu Ihrem aktuellen Projekt passt.
Fühlen Sie sich frei, andere Optionen am Ende dieses Posts im Bereich der Kommentare zu empfehlen ...
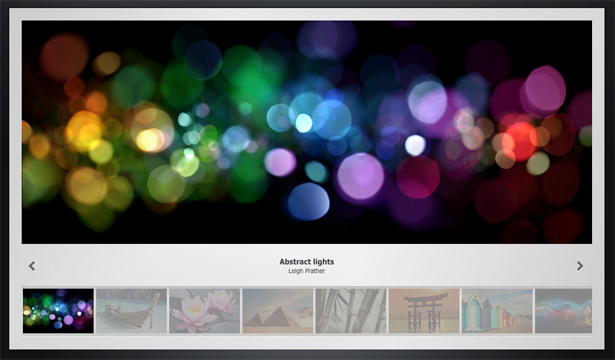
TN3-Galerie
TN3 Gallery ist unsere eigene fantastische und professionelle jQuery Bildergalerie Plugin mit Diashow-Funktionen. Zu den Funktionen gehören eine Vollbildoption, dynamische Bildgröße, Dokumentenverknüpfung, mehrere Alben und Mausradnavigation. Es kann mit CSS gehäutet werden, um dem Thema Ihrer Website zu entsprechen. Es ist mit allen modernen Desktop- und mobilen Browsern kompatibel und außerdem suchmaschinenfreundlich.
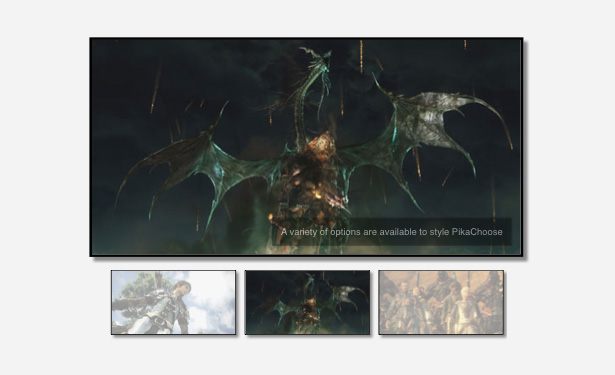
PikaWählen
PikaWählen ist ein leichtgewichtiges Slideshow-Plugin, das für Karussells und Leuchtkästen verwendet werden kann. Einige Premium-Themen sind für PikaChoose verfügbar, einschließlich eines Sofortbildthemas, wenn Sie kein eigenes Thema erstellen möchten. Es ist in hohem Grade kundengerecht und kann in Fancybox integriert werden.
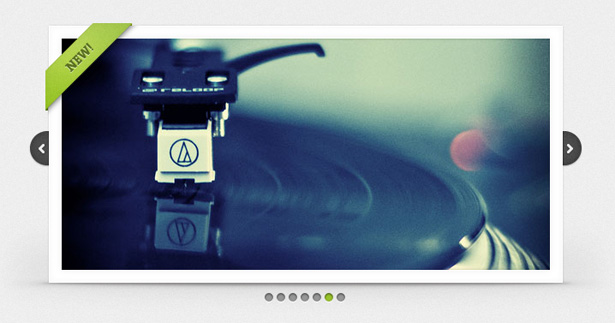
Folien
Folien ist ein einfaches Diashow-Plugin für jQuery. Es wurde entwickelt, um sowohl Anfänger als auch Fortgeschrittene benutzerfreundliche, elegante Diashows zu erstellen. Sie können Bilder mit Bildunterschriften und Links einbinden und mehrere Diashows auf einer einzigen Seite einbetten.
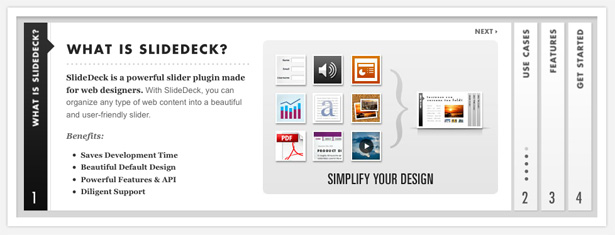
SlideDeck
SlideDeck ist ein leistungsstarkes jQuery-Slider-Plugin, das sowohl für Mediengalerien als auch für andere Inhalte verwendet werden kann. Es bietet vollständige CSS-Anpassung, benutzerdefinierte Skins, Slider-Modus (für traditionellere Diashows) und Touchscreen-Unterstützung. Es gibt auch eine Premium-Version.
Münzschieber
Münzschieber ist ein jQuery-Schieberegler mit einzigartigen Übergangseffekten. Es hat flexible Konfigurationsoptionen und ist kompatibel mit IE6 +, Firefox 2+, Safari 2+, Google Chrome 3+ und Opera 9+, alle mit gültigem Markup. Es ist auch kompatibel mit iOS und Android.
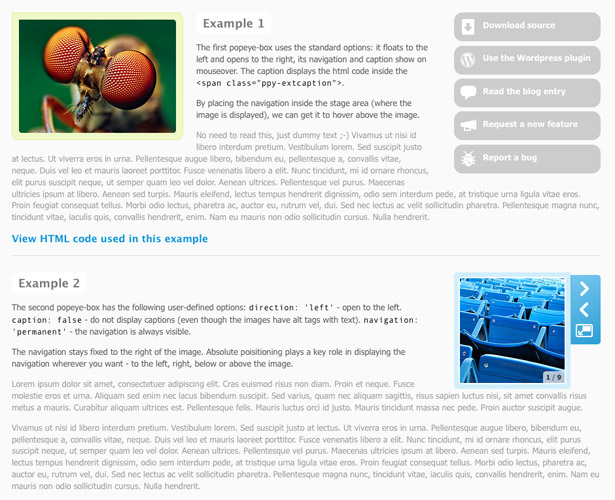
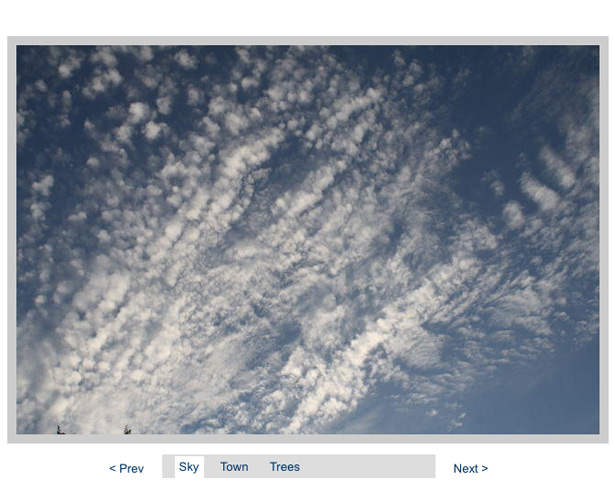
jQuery.popeye 2.0
jQuery.popeye 2.0 ist ein Inline-Diashow-Plugin. Es sieht aus wie ein normales Bild auf einer Seite, bis es eingeblendet wird, wenn Beschriftungen und Navigationssteuerelemente angezeigt werden. Es ist eine großartige Option für jemanden, der eine unaufdringliche Bildergalerie auf seiner Website möchte. Steuerelemente und Bildanzahl können auch in das Bild eingefügt werden, wenn es nicht aktiviert ist.
Galleriff
Galleriff ist für die Verarbeitung großer Bildvolumen bei gleichzeitiger Schonung der Bandbreite ausgelegt. Es verwendet das Laden von Smart-Images nach dem Laden der Seite und kann mit dem Plugin jQuery.history für Lesezeichen-freundliche URLs pro Image integriert werden. Sie können Ihre eigenen benutzerdefinierten Übergangseffekte hinzufügen, es gibt Unterstützung für Bildbeschriftungen und das Ganze ist sehr flexibel.
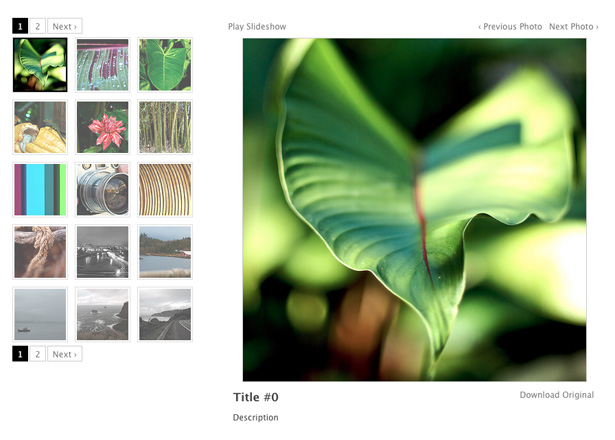
Galleria
Galleria Ziel ist es, es für jeden einfacher zu machen, professionell aussehende Bildergalerien für das Web und mobile Geräte zu erstellen. Es kommt mit einem einzelnen Thema gebündelt und zusätzliche Premium-Themen sind ab $ 9 erhältlich. Sie können auch Ihr eigenes Thema mit Galleria's API erstellen.
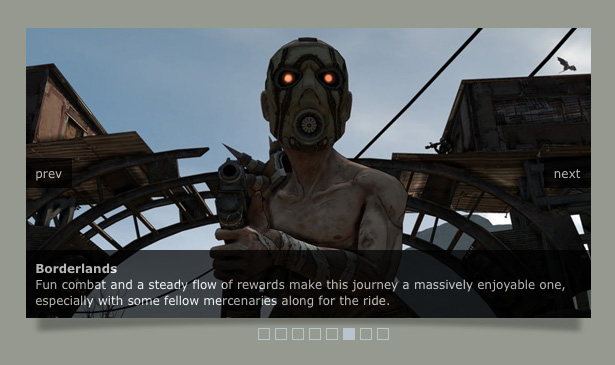
Nivo Slider
Das Nivo Slider enthält 16 einzigartige Übergangseffekte und viele Einstellungen, die Sie Ihren Bedürfnissen anpassen können. Das Markup ist alles sauber und gültig, und die gepackte Version ist nur 15kb. Der Slider bietet außerdem Unterstützung für HTML-Untertitel, Tastaturnavigation und das Verknüpfen von Bildern und verfügt über drei Themen.
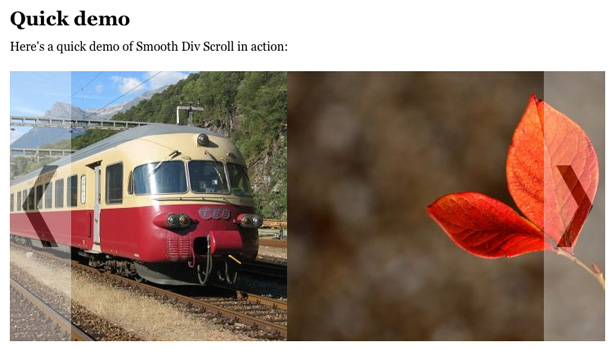
Smooth Div Scroll
Das Smooth Div Scroll Plugin lässt Inhalt horizontal entweder nach links oder rechts scrollen, ohne den Scroll auf bestimmte Schritte zu beschränken. Es gibt keine sichtbaren Schaltflächen oder Links, da das Scrollen über Hotspots im scrollbaren Bereich oder mit Autoscrolling erfolgt.
Schiebe Bildergalerie
Das Schiebe Bildergalerie Plugin wurde vom iTunes Album Viewer inspiriert. Es sind einige Variationen verfügbar, und es werden vollständige Anweisungen zur Implementierung bereitgestellt.
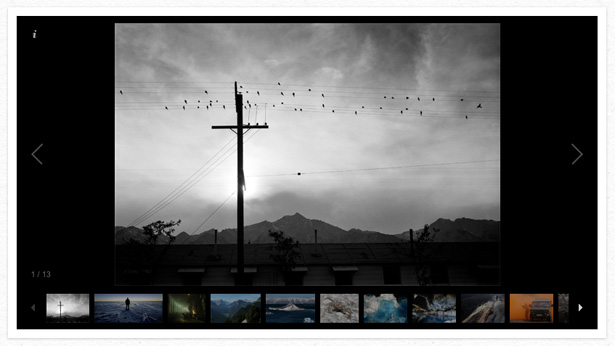
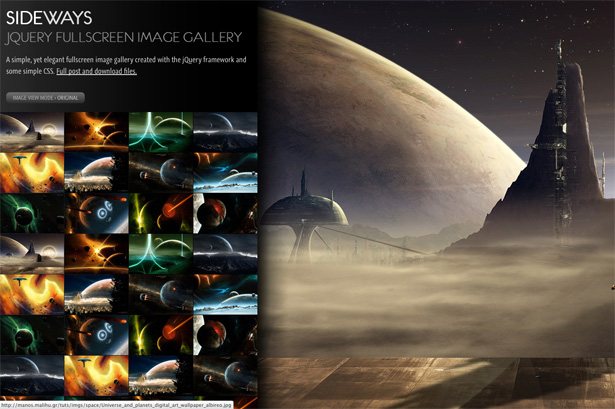
Seitwärts
Seitwärts ist eine Vollbild-Bildergalerie, die absolut großartig ist, besonders auf Widescreen-Displays. Es enthält sowohl eine Miniaturansicht als auch die nächste Bildnavigation.
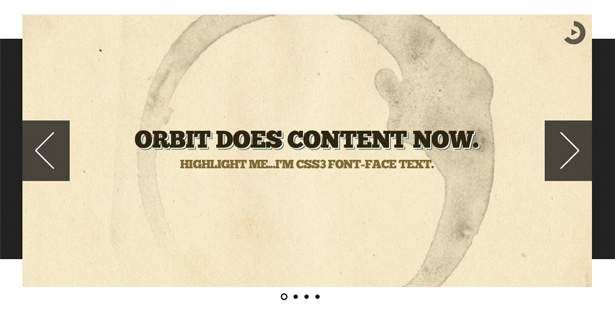
Orbit
Orbit ist ein einfacher Bildschieber von Zurb. Sie können Bildminiaturen für die Navigation verwenden und es hat sauberen, semantischen Code. Die Navigation kann innerhalb oder außerhalb des Containers erfolgen, unterstützt HTML-Beschriftungen und sogar CSS3 Font-Face-Text über Ihre Bilder.
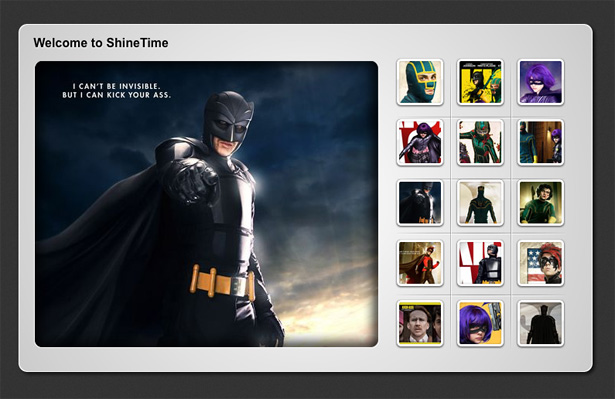
Glanzzeit
Glanzzeit ist eine jQuery- und CSS3-Galerie mit animierten Glanzeffekten sowohl auf den Thumbnails als auch auf den Bildunterschriften. Es verwendet Miniaturansichten für die Navigation.
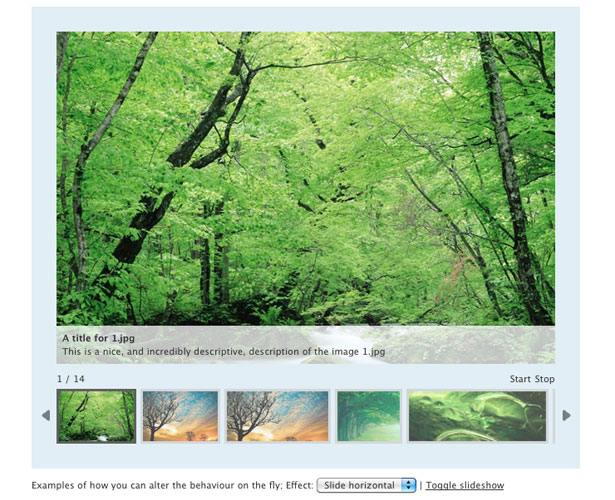
AD-Galerie
AD-Galerie ist ein einfaches Diashow-Plugin, das sowohl das Ein- und Ausblenden von Bildern als auch das Vorladen von Bildern und Bildbeschreibungen unterstützt. Es verkleinert Bilder, die größer als die Containergröße sind, während kleinere Bilder zentriert werden.
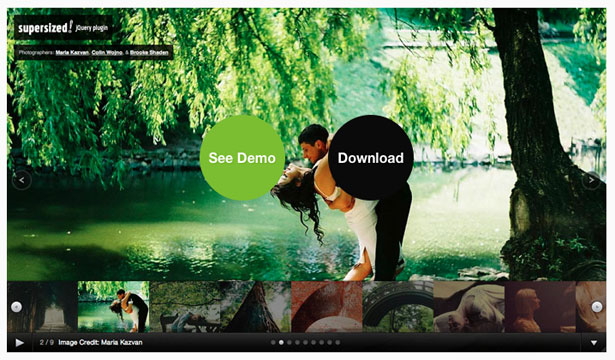
Supersized
Supersized ist eine Vollbild-Hintergrund-Diashow. Die Größe der Bilder wird automatisch an das Browserfenster angepasst, während das Seitenverhältnis beibehalten und Bilder vorgeladen werden. Es gibt auch eine Supersized Flickr-Version, die Bilder aus Ihrem Flickr-Fotostream zieht.
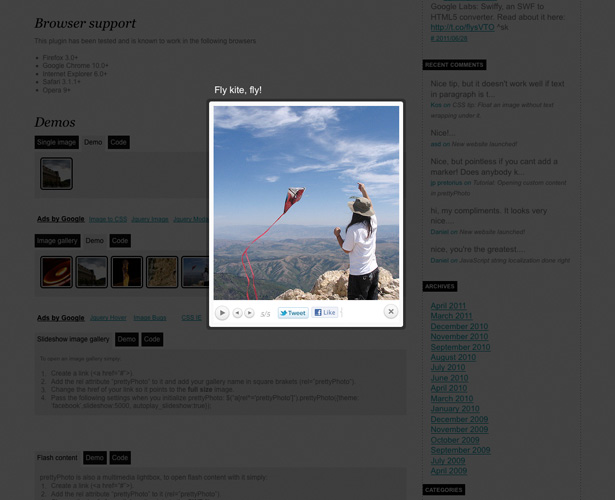
schönes Foto
schönes Foto ist ein Lightbox-Klon mit Unterstützung für Bilder, Video, Flash, Iframes und Ajax. Es kann für einzelne Bilder oder Galerien verwendet werden, und Galerien können gemischte Inhalte haben.
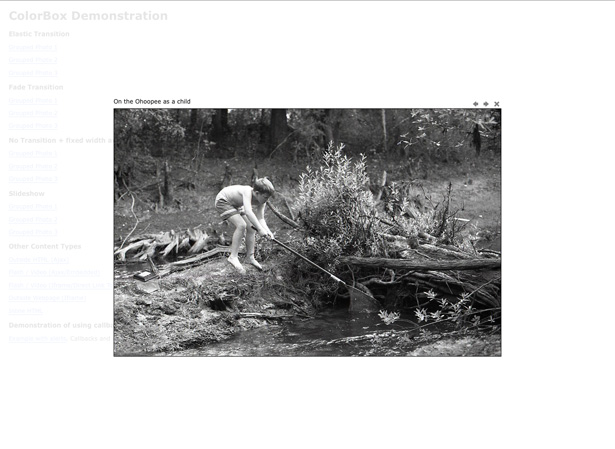
FarbBox
FarbBox ist ein leichtes und anpassbares Lightbox-Plugin, das Fotos, Ajax und Iframes unterstützt. Es lädt Ihre Hintergrundbilder vor und lädt die bevorstehenden Bilder in einer Fotogruppe vor. Es kommt mit elastischen und Fade-Übergängen, sowie die Option für keinen Übergang zwischen Bildern.
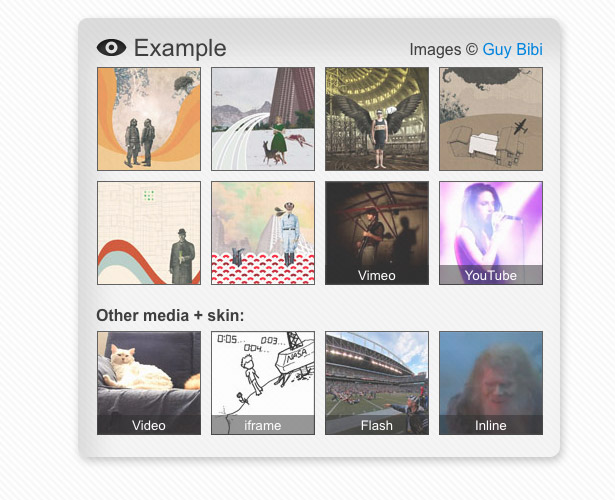
YoxView
YoxView ist ein Lightbox-ähnliches Medien- und Bildbetrachter-Plugin. Es unterstützt Bilder, Videos (einschließlich YouTube, Hulu und Vimeo), Inline-Inhalte, Iframes, Flash und vieles mehr. Es kann mehrmals in dieselbe Seite eingebettet werden, und Sie können Inhalte automatisch abspielen lassen.
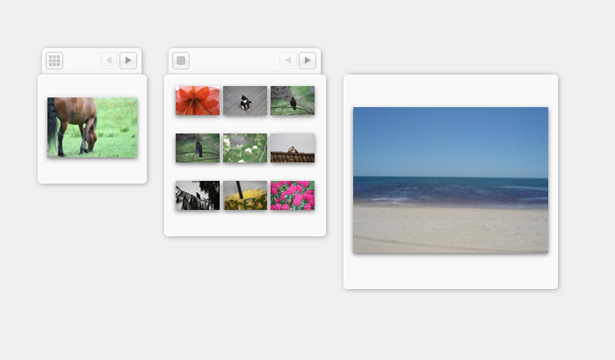
Mikrobildgalerie
Das Mikrobildgalerie ist ein kleines Bildergalerie-Plugin, das für den Einsatz bei begrenztem Platzangebot entwickelt wurde. Es sind drei Größen verfügbar: 102 Pixel, 162 Pixel und 222 Pixel. Galerien können standardmäßig Miniaturen oder ein einzelnes Bild anzeigen, wenn sie geladen werden.
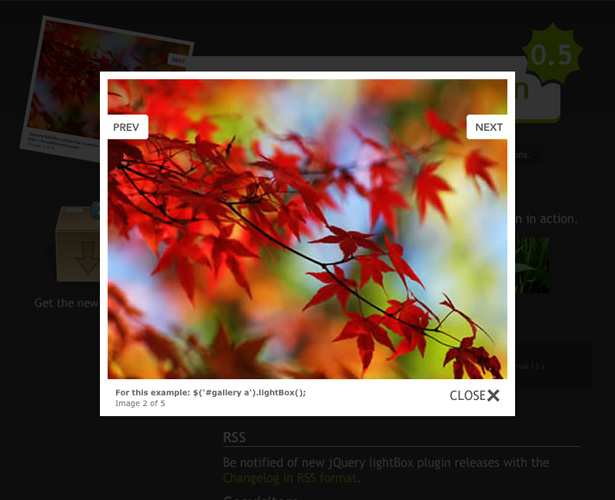
LichtBox
Die jQuery LichtBox Plugin wurde von Lightbox JS inspiriert. Es ist einfach und unaufdringlich und überlagert Bilder direkt über der aktuellen Seite. Es gibt eine Reihe von Konfigurationsoptionen zum Anpassen des Plugins.
Verwandelnde Galerie
Die jQuery Verwandelnde Galerie Plugin verwendet eine Kombination aus Fades und Shape-Changing als Übergang zwischen Bildern. Die gesamte Diashow ändert ihre Größe und Form an das angezeigte Bild.
DiaViewer
DiaViewer ist ein einfacher jQuery-Bild-Slider, der auf einer einzelnen ungeordneten Liste basiert. Es bietet Tooltip-Untertitel für die Bilder, die angepasst werden können, sowie anpassbare CSS für das Styling.
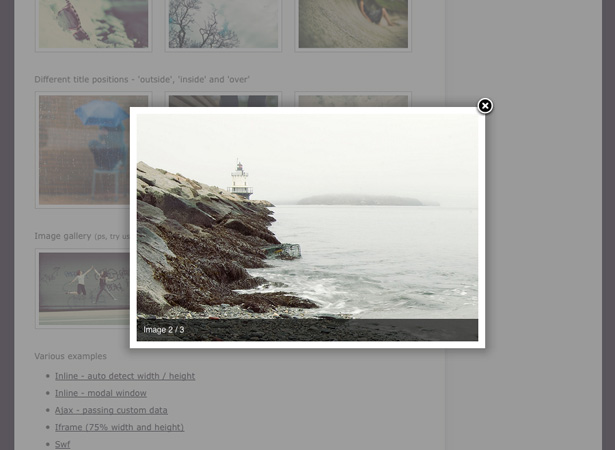
Fancybox
Fancybox ist ein einfaches modales Fenster-Stil-Galerie-Plugin. Es kann eine Vielzahl von Inhalten jenseits von Bildern verarbeiten, einschließlich Inline-Inhalten, Ajax, Iframes und Flash. Es unterstützt eine Vielzahl von Titelpositionen und die Diashow kann mit dem Mausrad oder mit der Navigation auf dem Bildschirm navigiert werden.
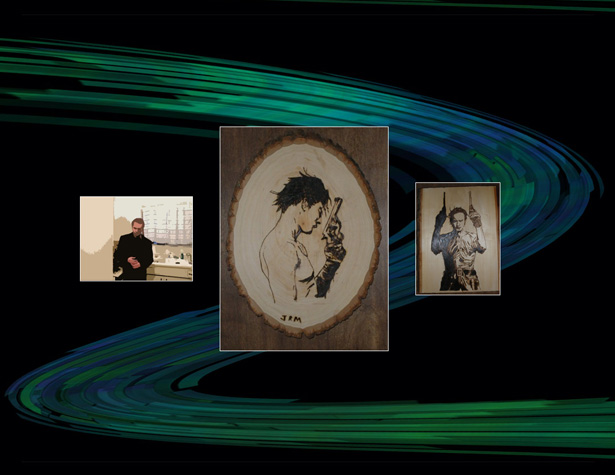
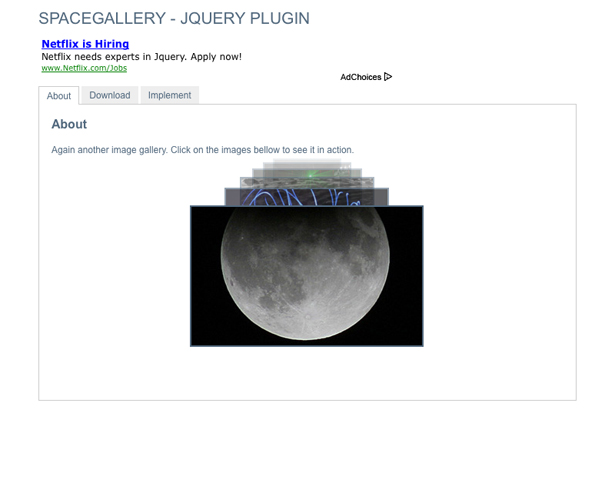
Raumgalerie
Raumgalerie hat eine 3D-Schnittstelle, die neue Bilder lädt, wenn Sie auf die vorhandene klicken. Es hat eine konfigurierbare Grenze, Animationsdauer, perspektivische Höhe und mehr.
Was ist dein Lieblings-jQuery-Galerie-Plugin? Ist es auf der Liste oder etwas ganz anderes? Lass es uns in den Kommentaren wissen!