25+ flache UI-Kits für Webdesigner
Wenn Sie eine lebende, bewegende, atmende Person sind, dann sind die Chancen sehr hoch, dass Sie von der neuesten Begeisterung in der Designwelt, dem flachen Design, gehört haben. Wenn Sie unsicher sind, hier ist ein kurzer Crash-Kurs: Es ist eine flache Farbe. Das bedeutet, dass es keine (oder sehr subtilen) Farbverläufe gibt und Schaltflächen und andere Teile von Benutzeroberflächen nicht mehr dreidimensional aussehen.
Der plötzliche Ansturm auf diese Art von Design lässt das flache Design wirklich wie eine Modeerscheinung erscheinen. Alle reden darüber und jeder tut es. Ob das bleiben wird oder ob wir 2014 etwas Neues machen werden, bleibt abzuwarten. Was auch immer das Ergebnis sein mag, das flache Design ist gerade richtig. Es ist der letzte Schritt weg von dem, was Web 2.0 war und was die Zukunft bringt.
Wenn Sie kein flaches Design verwenden, haben wir heute eine Ladung kostenloser und erstklassiger flacher Benutzeroberflächen-Kits zusammengestellt. Lass uns gleich weitermachen und hineinspringen.
Flat UI Kit von Riki Tanone (kostenlos)
Hier ist ein nettes kostenloses PSD-Kit mit einigen Widgets, die im Webdesign verwendet werden. Dieser hat auch eine wunderbare Farbpalette.
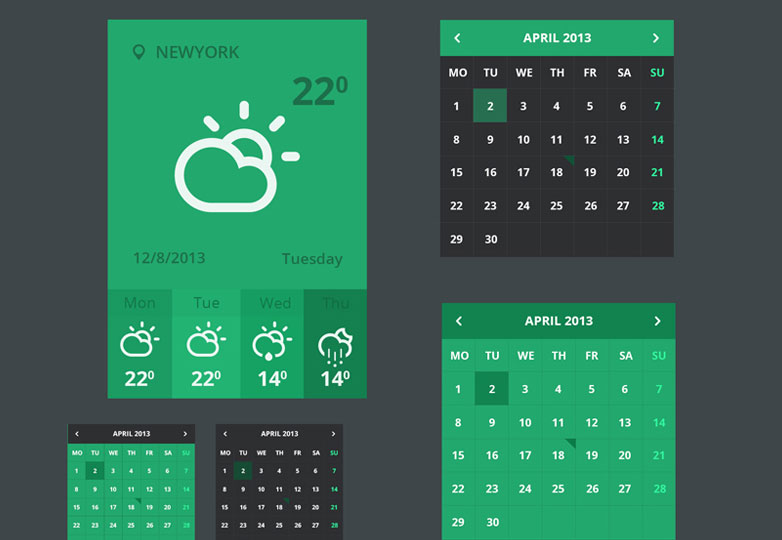
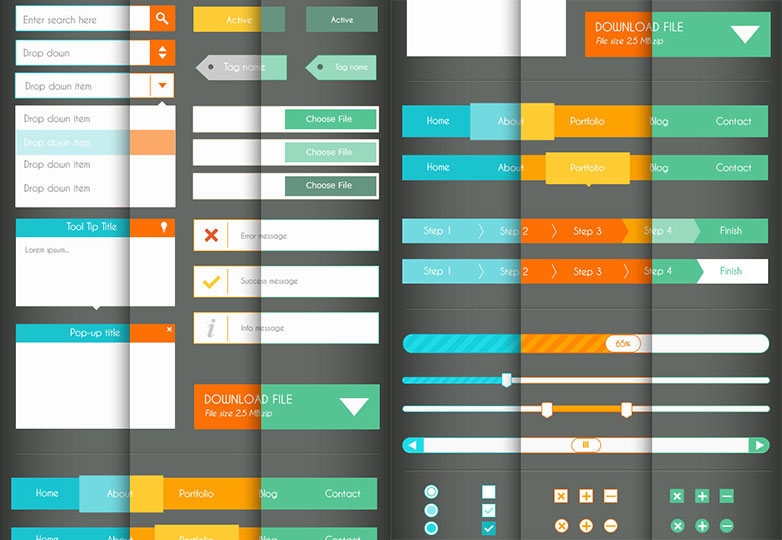
Flat UI Kit (PSD) von Devin Schulz (kostenlos)
Dies ist eine umfangreichere PSD für flache Farben, die eine sehr einfache Farbpalette hat. Es umfasst alles von Navigationsschaltflächen bis zu Tag-Stilen.
Eerste UI Kit (kostenlos)
Eerste wurde offensichtlich mit der Idee gemacht, alles so einfach wie möglich zu halten. Es gibt so viele Elemente in dieser PSD zu wählen, um eine wunderbare Website zu erstellen.
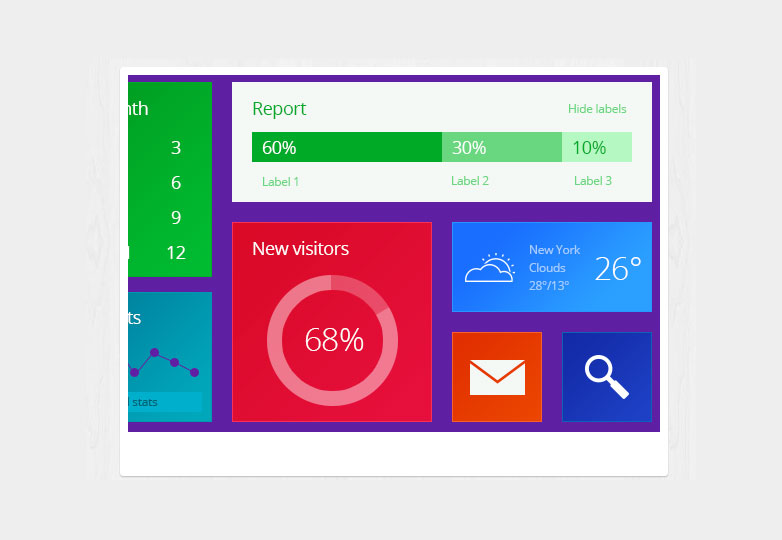
Metro UI-Kit (kostenlos)
Dieses Metro-Kit erinnert mich sehr daran, was Windows mit seinen Windows 8-Benutzeroberflächen macht. Wenn Sie etwas fettes suchen, probieren Sie dieses PSD Kit aus.
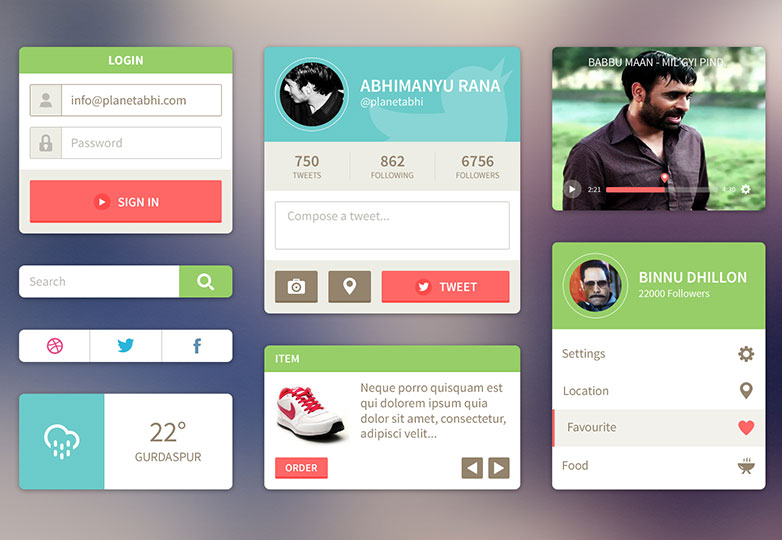
Ui Kit von Abhimanyu Rana (kostenlos)
Hier ist ein weiteres ziemlich einfaches UI-Kit, das einige interessante Stücke enthält. Vor allem sind diese Knöpfe wirklich nett und die Formen sind sehr gut zusammen.
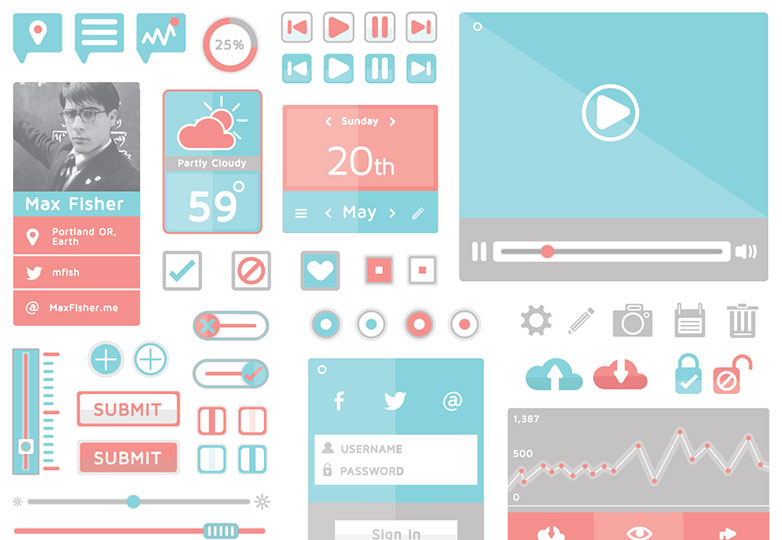
Flat Ui Kit von Zachary VanDeHey (kostenlos)
Die meisten flachen Kits sind sehr auf eine große Farbpalette angewiesen. Zachary machte hier etwas ganz anderes, indem er mit einer sehr hellen, pastellfarbenen Palette ging. Es klappt!
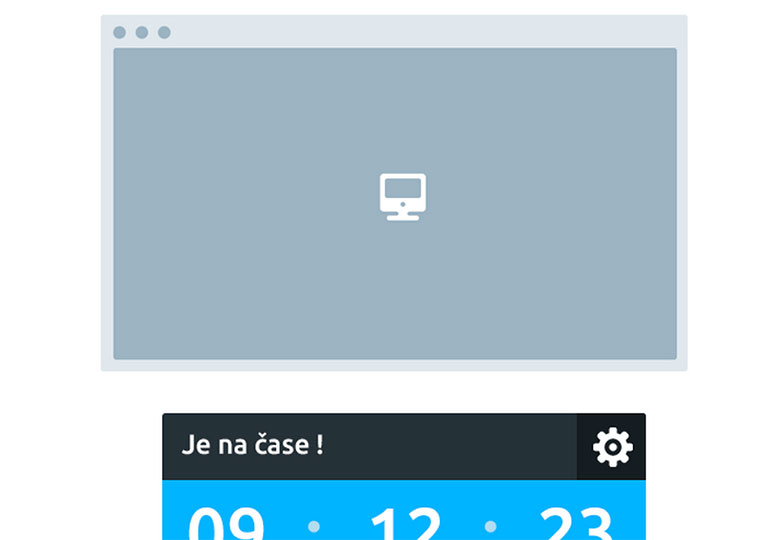
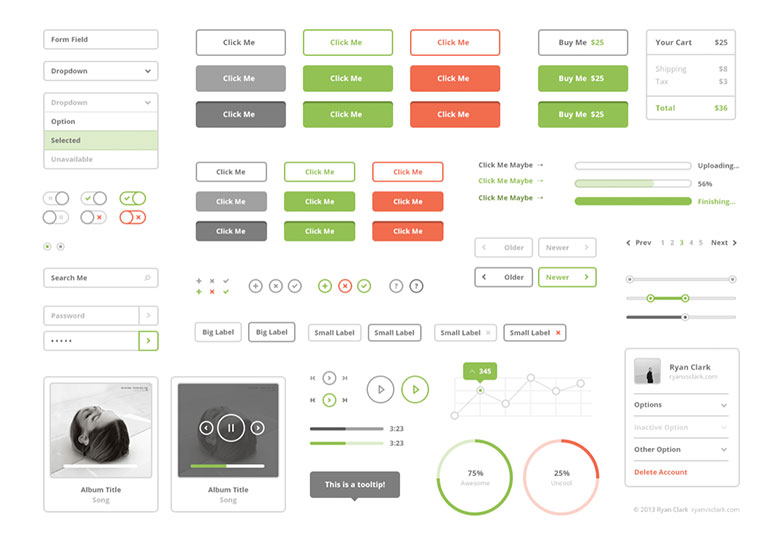
KOSTENLOSE flache UI-Kit von Visualcreative.cz (kostenlos)
Dieses Kit wird wahrscheinlich einige Bearbeitung benötigen, sobald Sie es in Ihr Projekt bekommen, aber es gibt einige schöne Stücke, um mit diesem Kit anzufangen. Der Media Player ist definitiv einen Besuch wert.
UI Kit (PSD) von Piotr Kwiatkowski (kostenlos)
Flat-Design ist alles über flache Farbe, aber immer wieder, finden Sie ein Kit wie folgt. Während es bei diesen Farben einen sehr subtilen Farbverlauf gibt, kann man nicht leugnen, woher die Grundprinzipien dieses Kits kommen.
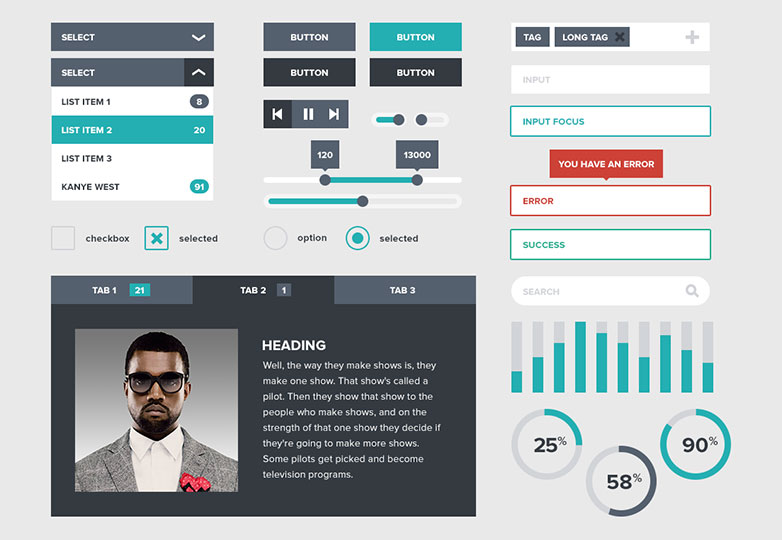
Vertikale Unendlichkeit (kostenlos)
Dies ist ein flaches UI-Mega-Kit, das Sie definitiv herunterladen möchten. Es hat die verschiedenen Zustände Ihrer Knöpfe und Navigation und es hat einfach so viele Stücke, die Sie wahrscheinlich vergessen würden. Dies ist eine großartige kostenlose PSD.
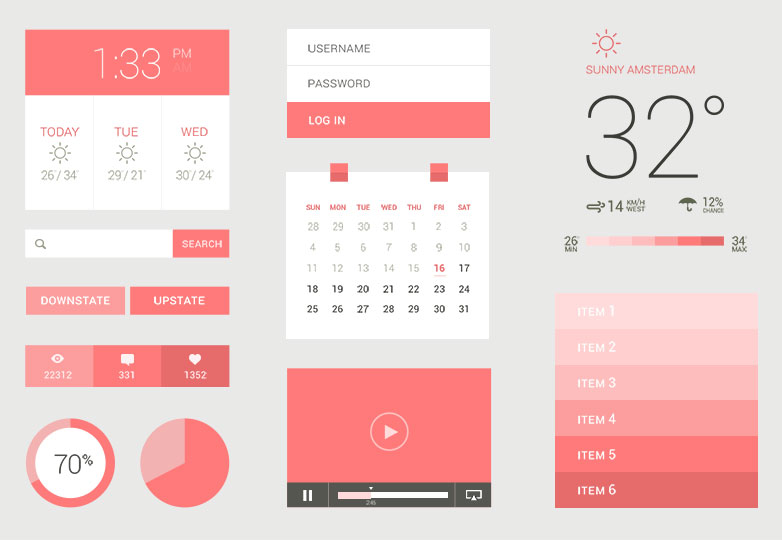
Flat / UI Kit von Sebastiaan Scheer (kostenlos)
Ich mag dieses Kit, weil es eine sehr beliebte Farbe hat und es zu einer einfarbigen Farbpalette macht. Die Typografie ist auch entzückend.
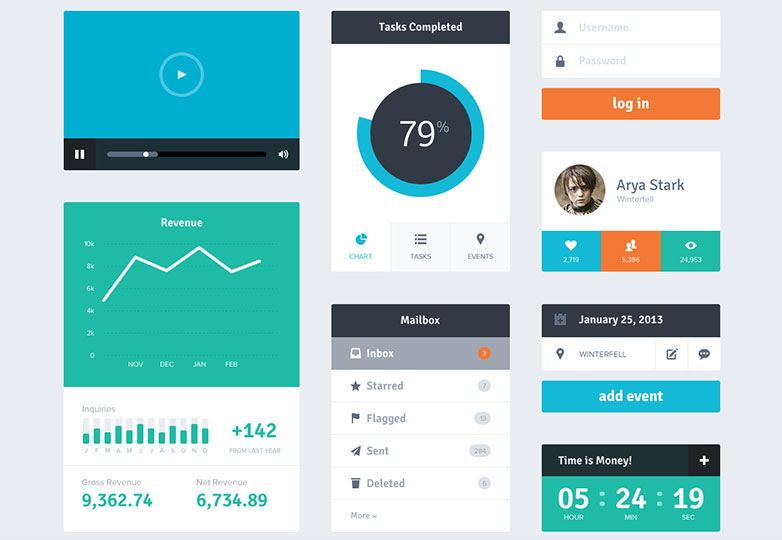
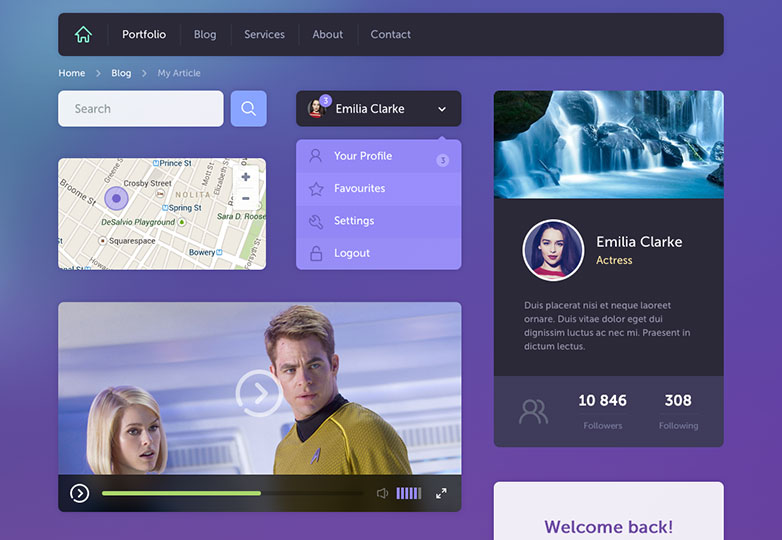
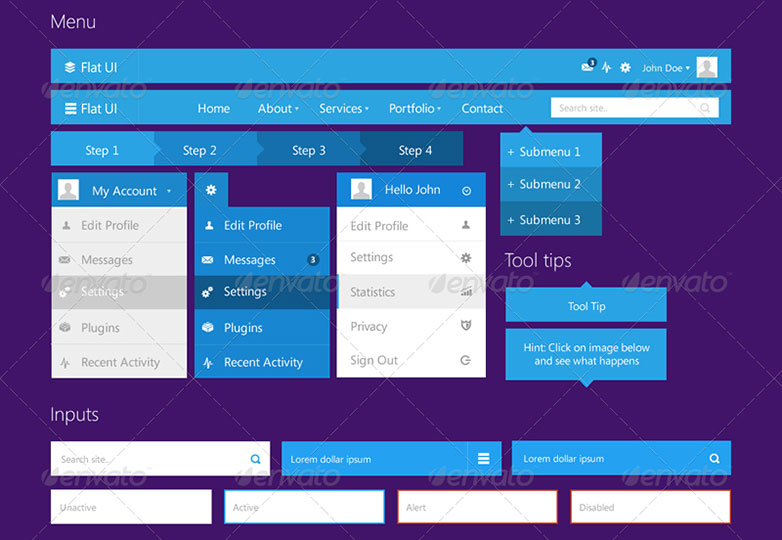
Flat UI Kit von Jan Dvorak (kostenlos)
Dies ist nur ein wundervolles Kit, das überall kleine Charaktereigenschaften hat. Ich genieße die Symbole, Navigation, Media Player und das Diagramm. Sehr brauchbares Zeug in diesem Kit.
Flat Design UI-Konzepte (kostenlos)
Dieser erinnert auch an die Benutzeroberfläche von Windows 8, jedoch scheint dieses Kit in seiner Palette ein wenig mehr konsistent zu sein. Dies ist ein weiteres ziemlich großes Kit, das viele Elemente enthält, besonders für einen Blog.
UI / UX Kit (kostenlos)
Dieses Kit kommt mit einer Vielzahl von Farben zur Auswahl. Es ist nicht so vorhersehbar wie die meisten Kits in seinem Design und seiner Stilistik, aber es ist definitiv etwas für diejenigen, die daran interessiert sind, etwas anderes zu machen.
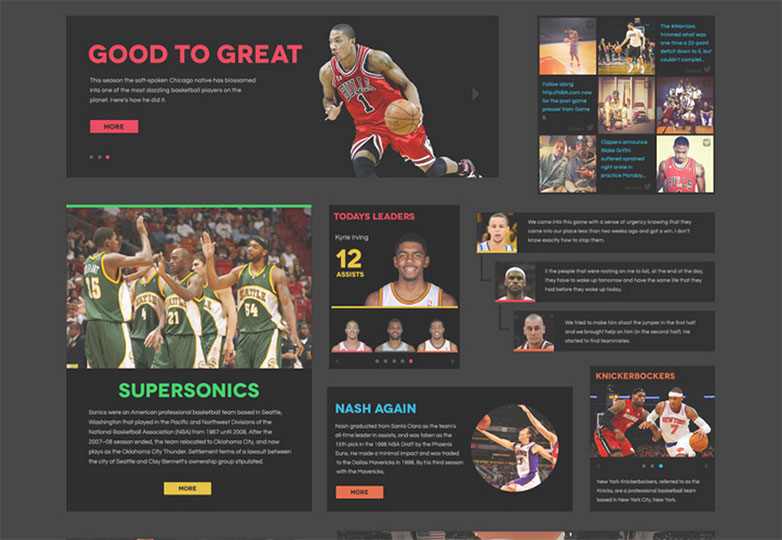
Flat Bold UI Kit von Simon Eramo (kostenlos)
Ich liebe alles, was mit Basketball zu tun hat, und als ich das sah, wusste ich, dass ich es mit einbeziehen musste. Ansonsten ist dieses Kit schön, einfach und bietet viele Variationen von Tasten. Gut für Nachrichten- und Statistikseiten.
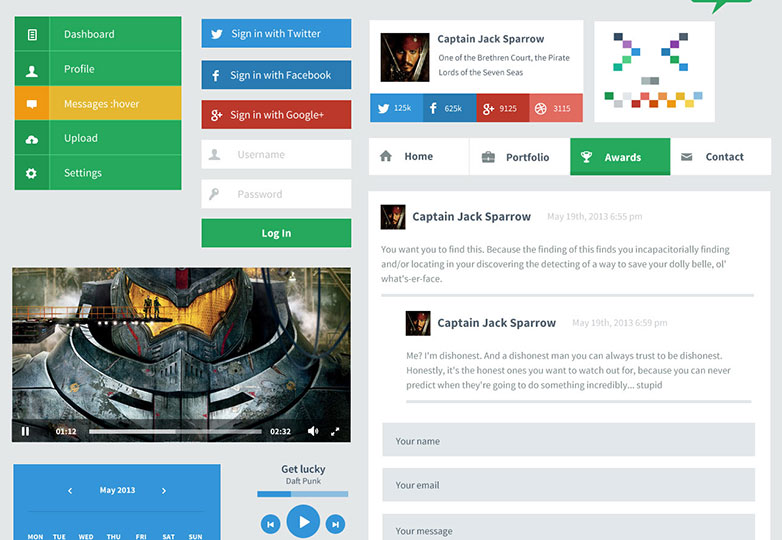
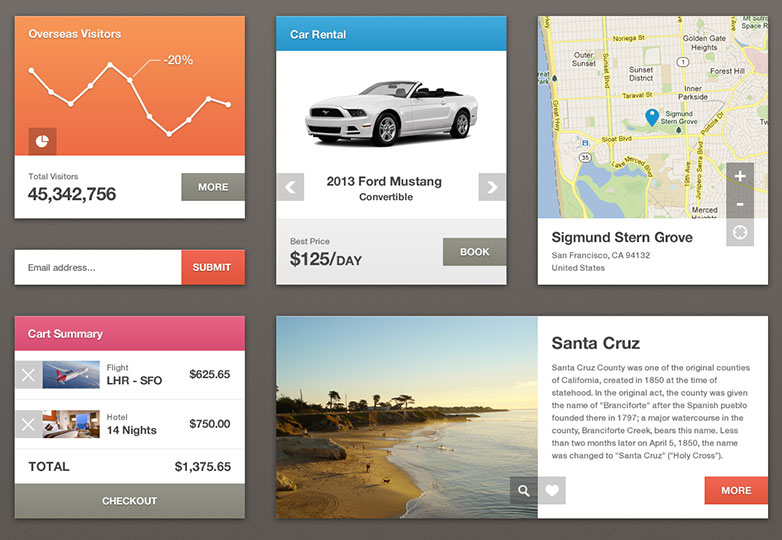
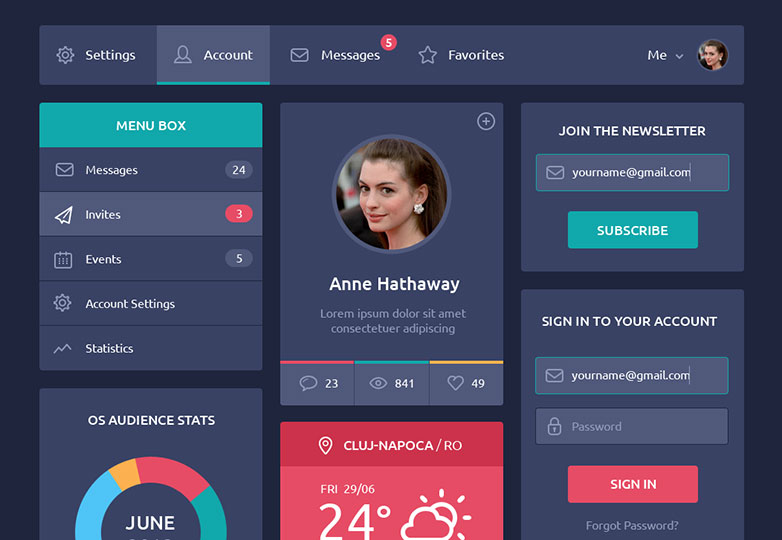
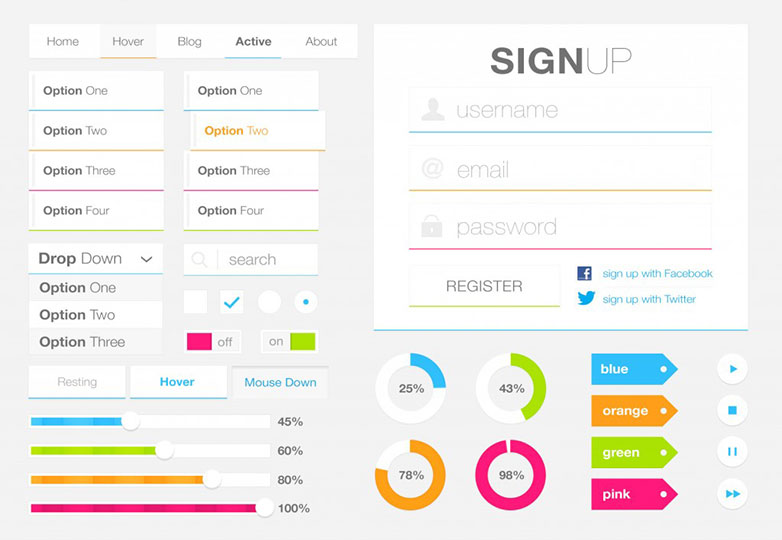
UI Kit von Huseyin Yilmaz (kostenlos)
Diese UI-Kit ist ein ziemlich Standard und sehr solide Wiederholung dessen, was wir an Flat-Design lieben. Sie haben eine Anmeldung, ein Profilfenster und vieles mehr, um mit der Gestaltung von Websites zu beginnen.
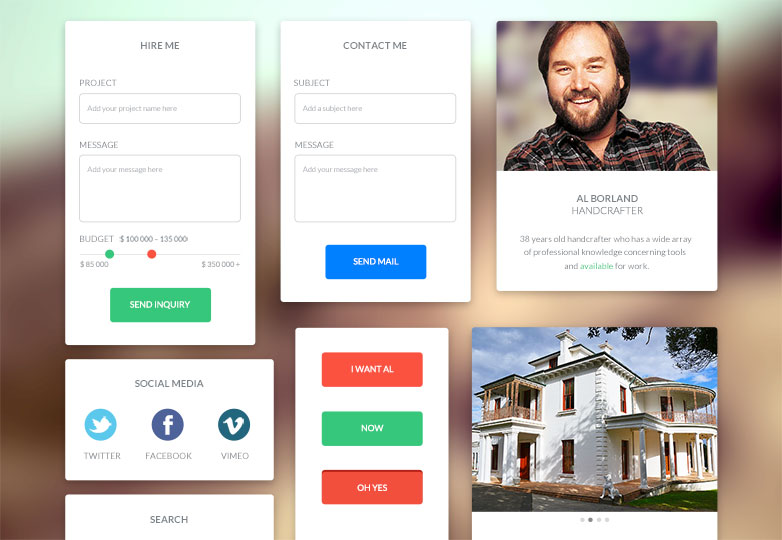
Splash Color Premium Kit (kostenlos)
Die Leute von Ice Flow Studios haben ein kostenloses Premium-Kit kreiert, das sich auf Minimalismus konzentriert. Sie umarmten Leerraum und kleinste Details und fügten gleichzeitig einen kräftigen Farbtupfer hinzu
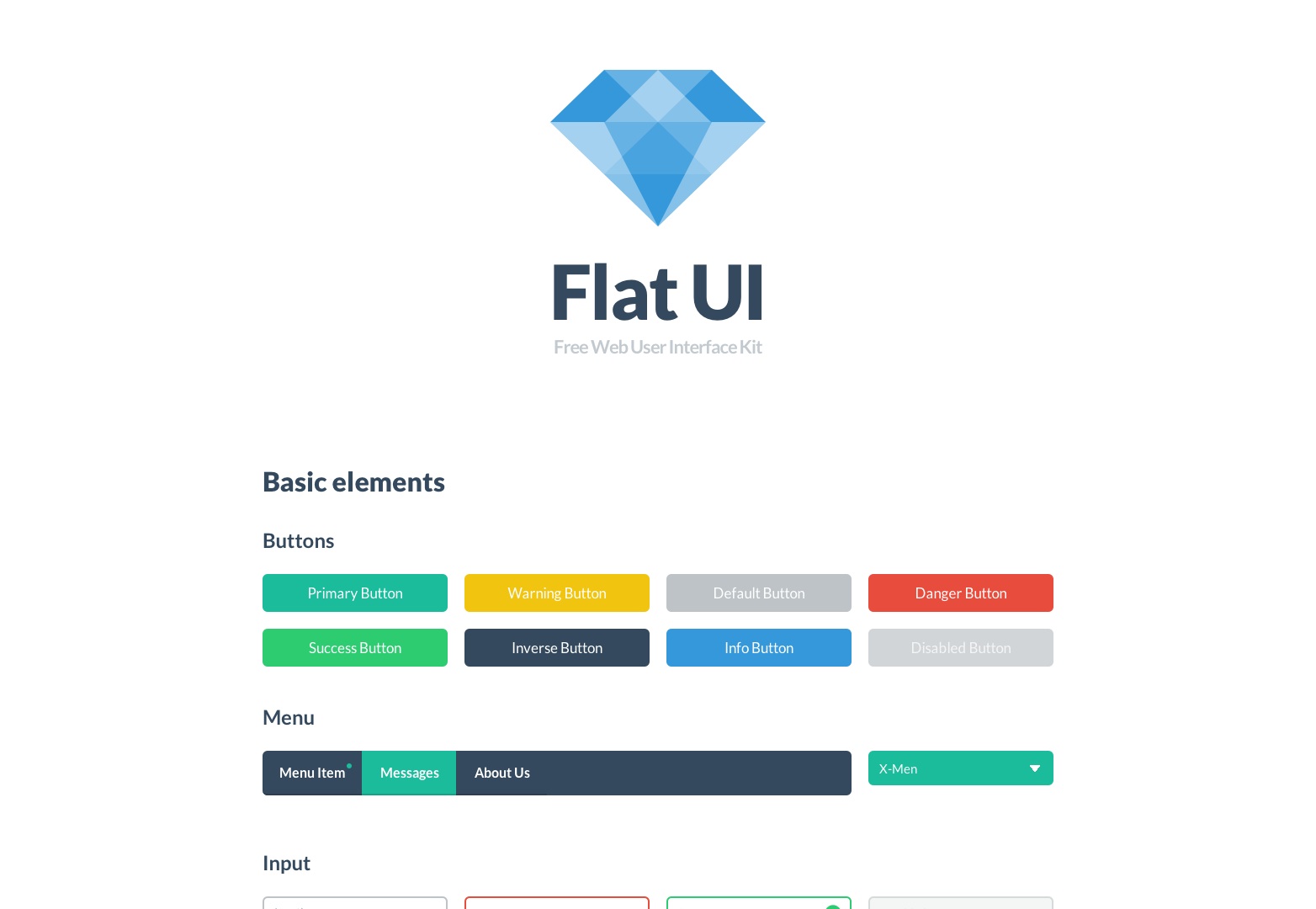
Flat UI Kit von Design Modo (kostenlos)
Last but not least, schau dir das Kit DesignModo.com an. Es gibt auch eine PSD für die PRO-Version. Holen Sie es jetzt, wenn Sie nicht bereits haben!
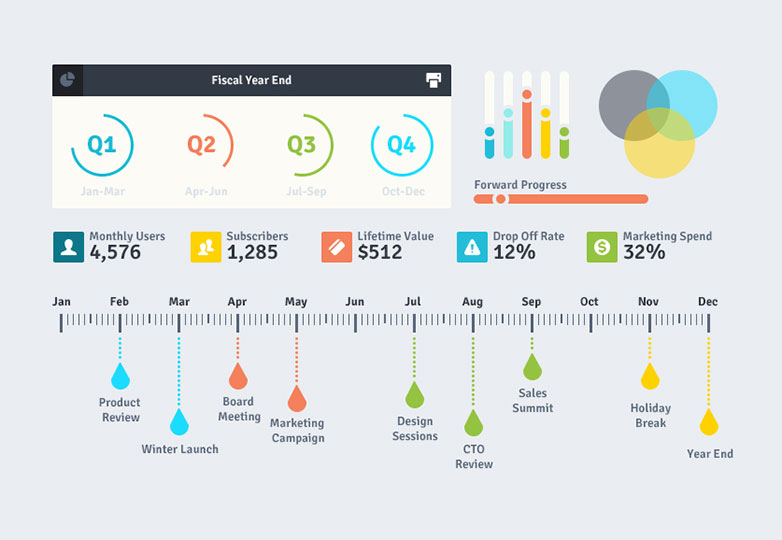
Tropfen flache UI-Kit ($ 5)
Wenn Sie in Ihrem Webdesign mit Grafiken und Infografiken arbeiten, möchten Sie wahrscheinlich in dieses Kit investieren. Dieser ist mit einem Preisschild von 5 $ ausgestattet, enthält aber einige sehr nützliche Grafikelemente.
Pixel Flat UI Kit ($ 9)
Dieses $ 9-Kit enthält nicht nur Tonnen von Buttons und Formularen, sondern auch Skins für Dinge wie einen YouTube-Player und Behance-Profile. Ich sehe tatsächlich, dass dieses Kit sehr für Musiker und Super-Kreative verwendet wird.
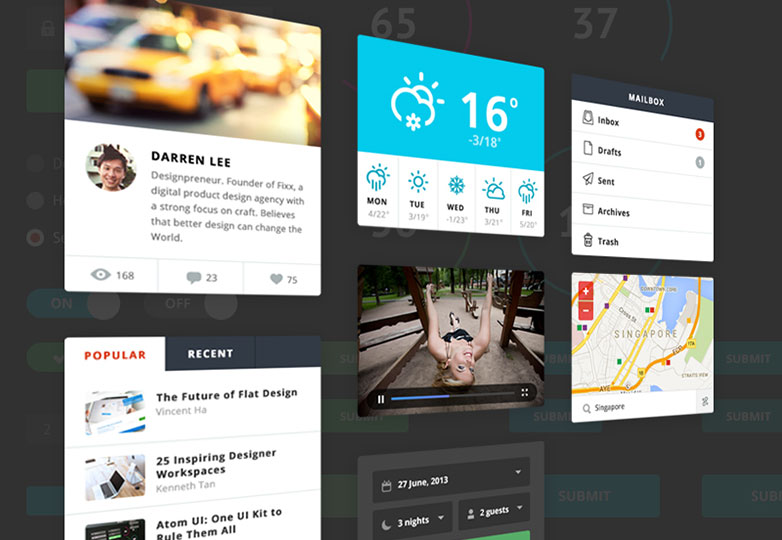
Atom UI (10 $)
Dieses flache Farbkit zeichnet sich durch einen sehr glatten, aber dennoch detailgetreuen Look aus, der perfekt für das Backend- und Frontend-Design geeignet ist. Und es ist erschwinglich und das Geld wert.
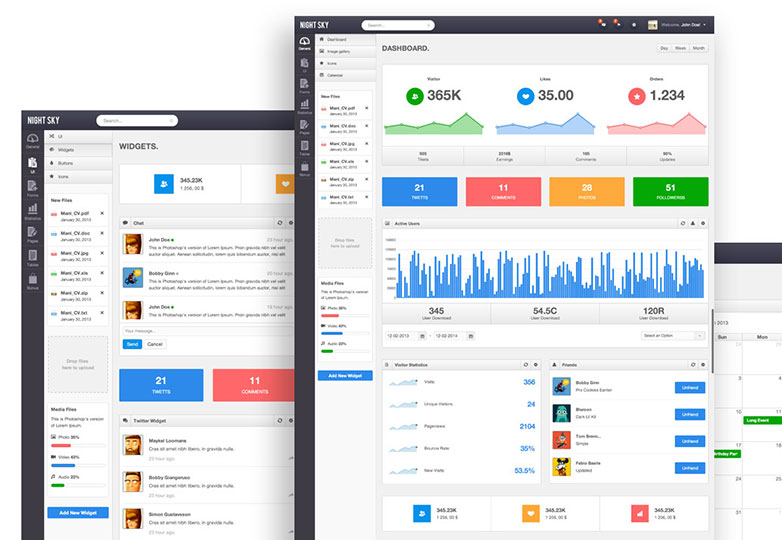
Nachthimmel Thema ($ 18)
Dieses Thema wurde im Hinterkopf erstellt. Es ist ein Administrator-Thema, hat aber einige tolle flache Farbelemente von Balkendiagrammen zu Schaltflächen. Vielleicht können Sie Teile dieser $ 18 HTML / CSS-Vorlage, die auch die PSD enthält.
Flat Stroke UI Kit ($ 8)
Je sauberer, desto besser ist ein Mantra, nach dem viele Designer leben. Flaches Design ist ziemlich sauber, aber um es sauberer zu machen, beginnen viele Designer, nur Umrisse zu verwenden, um ihre Schnittstellen zu erstellen. Hier ist ein Beispiel und ein Kit, das Sie für 8 $ kaufen können.
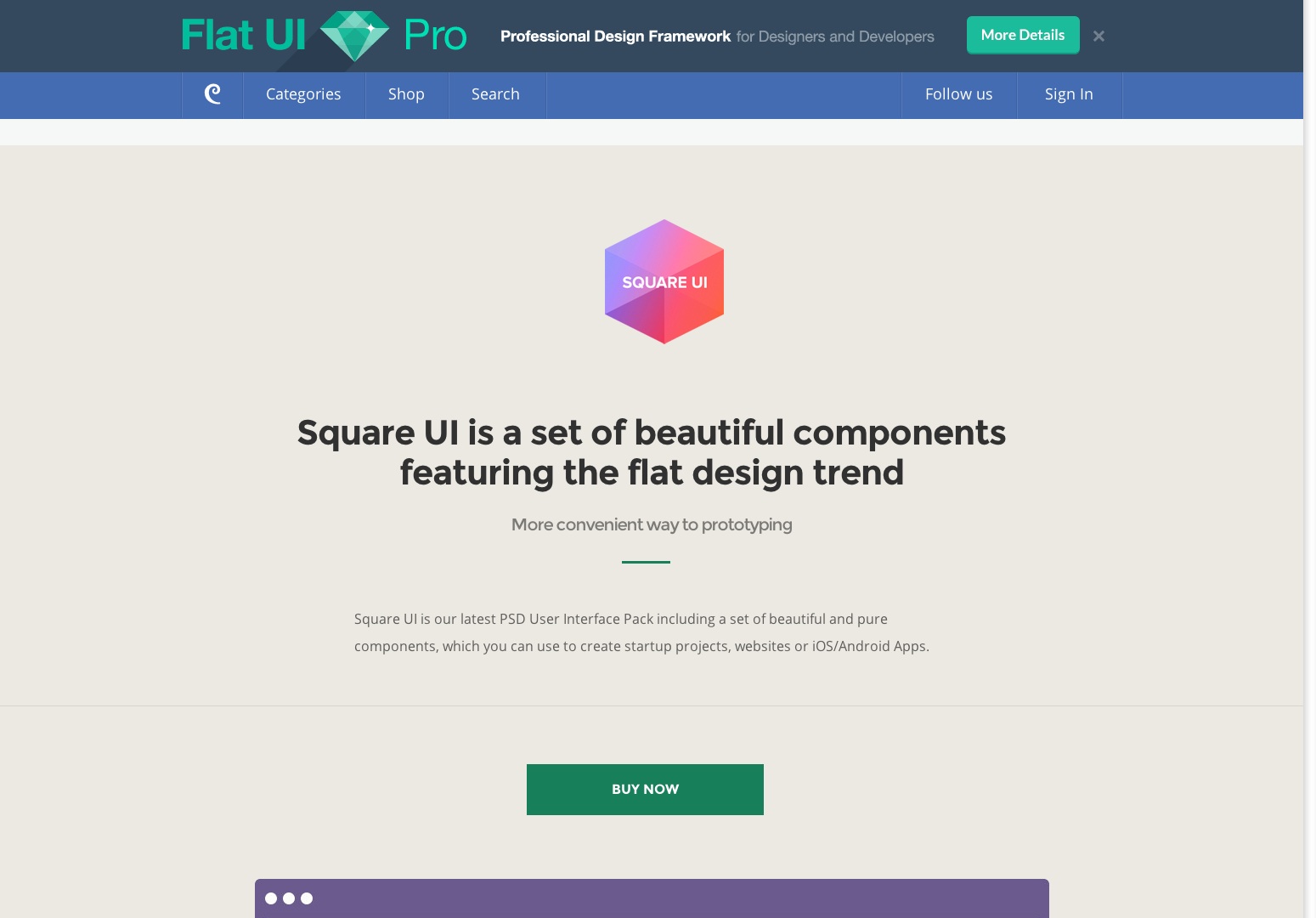
Quadratische Benutzeroberfläche (39 $)
Square wurde ursprünglich entwickelt, um Entwicklern zu helfen, Prototyp-Websites schneller als üblich zu erstellen. Kommen Sie, um herauszufinden, es ist eine ziemlich gute Reihe von flachen Farbelementen sowie einige andere notwendige Elemente für das Webdesign. Für $ 39 erhalten Sie viele Dinge, die Ihnen helfen, besser und schneller zu entwerfen.
UI-Kit - Flaches Design ($ 8)
Dieses $ 8 flache Design-Kit enthält nicht nur tolle Elemente für das Web, sondern auch für die App-Entwicklung. Die Qualität und das Detail in diesem Set ist atemberaubend und verleiht unseren normalen flachen Elementen ein wenig Punch.
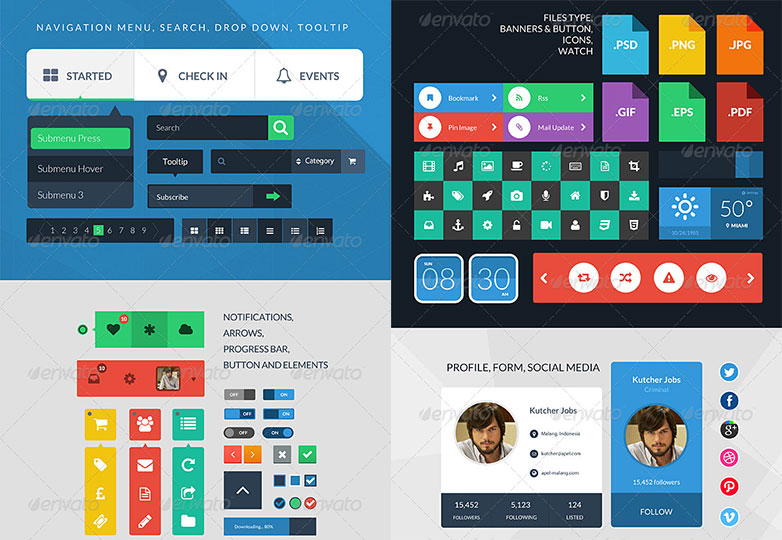
Flat UI Kit ($ 6)
Dieses Kit enthält eine PSD- und PNG-Version für unsere Entwicklerfreunde, die nicht zu designorientiert sind. Die Elemente in diesem $ 6-Kit sind ideal für Web und Apps, haben Buttons, Schieberegler und vieles mehr.
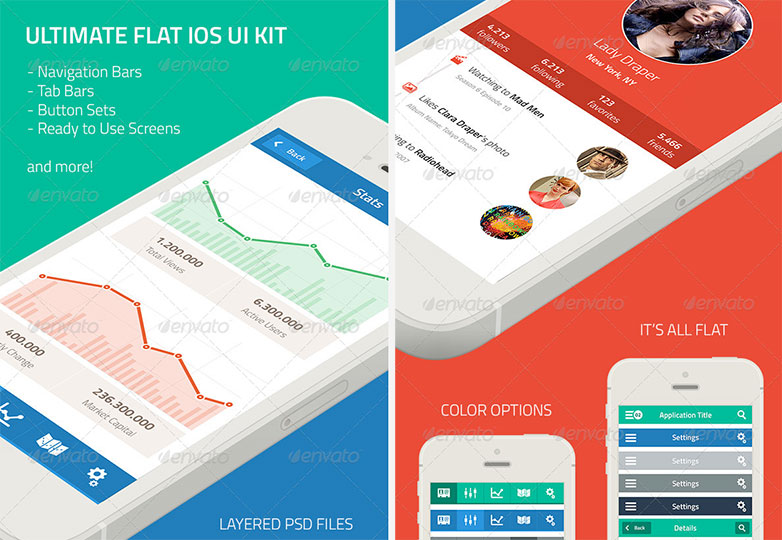
Ultimate Flat UI Kit ($ 6)
Der Designer für dieses Kit hatte eines im Blick: Mobile Design und Entwicklung. Wenn Sie eine Reihe von Elementen speziell für Smartphones suchen, ist dies das Kit für Sie.
Flat UI Kit ($ 4)
Buttons, Icons und Infografiken sind ein großer Teil dieses wundervollen Bausatzes. Die Farbpalette ist auch großartig, aber einfach zu ändern. Für $ 4 ist dies ein schönes kleines Kit zur Hand haben.
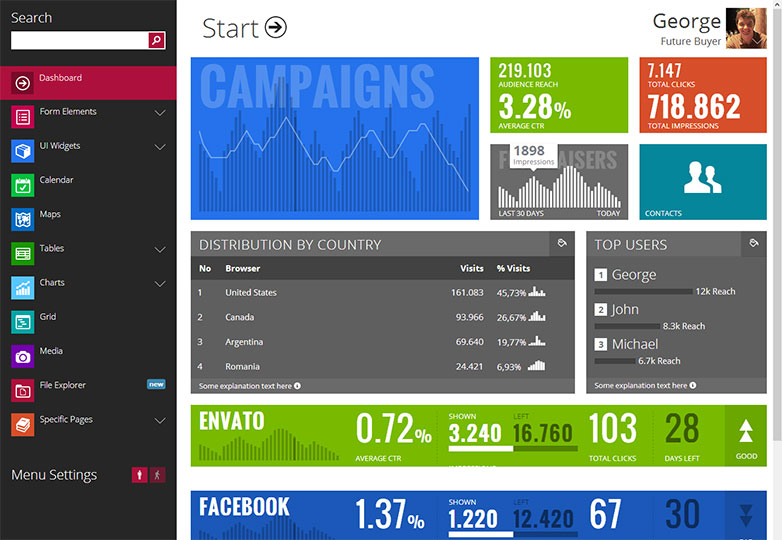
Metro Responsive Admin Vorlage ($ 16)
Hier ist eine weitere Administratorvorlage für diejenigen von uns, die für das Backend entwerfen möchten. Sie haben zugegebenermaßen viele Inspirationen für die flachen Farb-Stylings von Windows geschöpft und eine wunderbare Vorlage für den Einsatz kreiert.
Fazit
Flaches Design ist funktional und passt in unseren anderen Lieblings-Stil, Minimalismus. Da das Web an einen Ort übergeht, an dem es weniger Flusen, weniger Verschönerung und mehr von dem gibt, was wichtig ist, ist es schwer zu sehen, dass flaches Design in absehbarer Zeit verdunstet. Mein Vorschlag ist, eines dieser Kits zu bekommen, den Stil zu lernen und es so schnell wie möglich umzusetzen. Flaches Design ist nicht nur das "In" -Ding, sondern auch das Schlaue.
Hast du eines dieser Kits benutzt? Haben wir Ihr Go-to UI Kit vermisst? Lassen Sie es uns in den Kommentaren wissen.