20 neue Apps und Websites für Designer
September 2010
Neue Apps und Websites scheinen fast täglich zu erscheinen.
Der Versuch, jede Woche oder jeden Monat die besten zu finden, kann schwierig sein, vor allem wenn man bedenkt, wie viele herauskommen, die nicht so toll sind.
In diesem Beitrag haben wir einige der besten Apps und Websites zusammengestellt, die in letzter Zeit veröffentlicht wurden.
Einige sind Apps, die eng mit der täglichen Arbeit eines Webdesigners verbunden sind, während andere nicht so häufig verwendet werden, aber immer noch nützlich sind.
Wie immer, wenn wir etwas verpasst haben, lass es uns in den Kommentaren wissen.
Und wenn Sie eine App kennen, die Sie in die nächste Runde einbeziehen möchten, twittern Sie sie bitte @cameron_chapman .
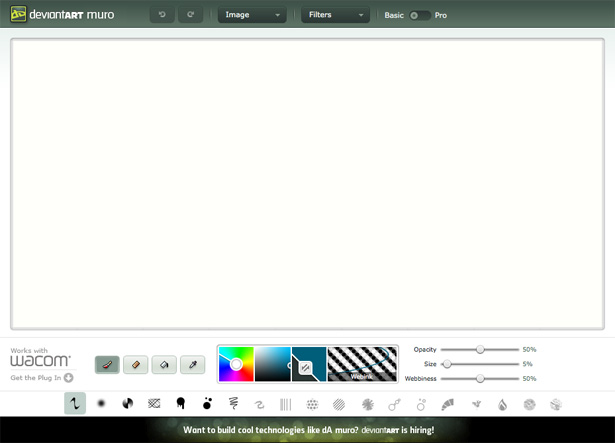
Muro
DeviantART ist seit langem ein ausgezeichneter Ort für Künstler und Designer, um ihre Arbeiten zu präsentieren. Jetzt haben sie eine browserbasierte Zeichnungs-App veröffentlicht, die in HTML5 erstellt wurde. Erste Überarbeitungen scheinen positiv, und es ist frei zu verwenden.
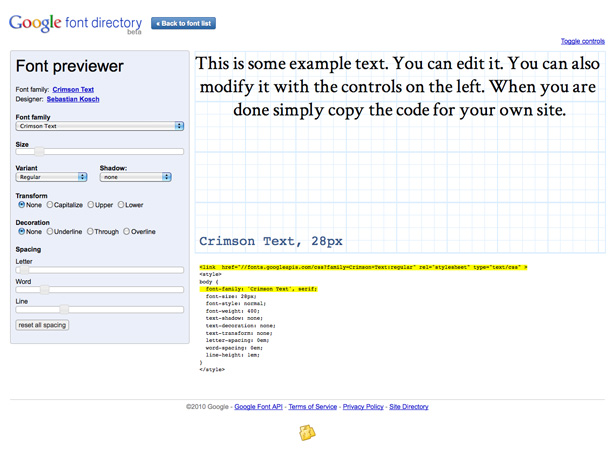
Google Schriftvorschau
Wenn Sie die Google Schrift-API verwenden, kann es hilfreich sein, Schriftarten auszuprobieren, bevor Sie sie in Ihre Website einbetten. Google hat kürzlich eine Vorschau für Schriften eingeführt, mit der Sie genau dies tun können. Sie können Zeichensätze in der App "Vorschau" wechseln und sie für benutzerdefinierten Text auf verschiedene Arten ändern.
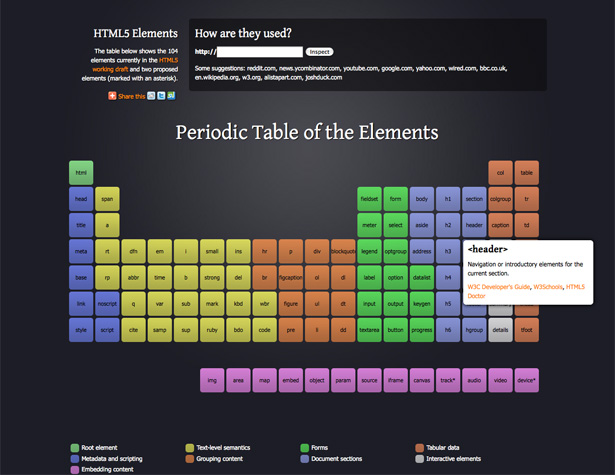
Periodensystem der Elemente
Diese von Josh Duck erstellte Tabelle zeigt die 104 Elemente, die sich derzeit im HTML5-Arbeitsentwurf befinden, und zwei vorgeschlagene Elemente (mit einem Sternchen markiert). Es enthält auch ein Tool, um zu sehen, wie die Elemente auf bestehenden Websites verwendet werden. Klicken Sie auf ein Element in der Tabelle für eine kurze Definition und Links zu weiteren Informationen.
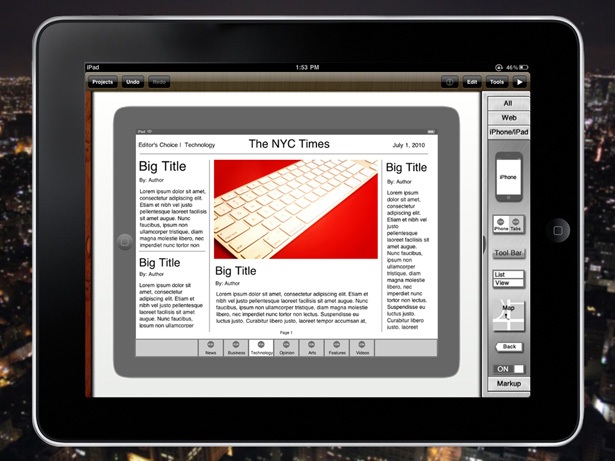
iMockups für iPad
Mit dieser iPad-App können Sie grobe Skizzen erstellen, die perfekt für schnelles Draht- und Brainstorming geeignet sind. Die Mock-Ups sind Low-Fidelity, so dass Designer sich mehr auf Funktionalität und Flow konzentrieren können, als die Dinge "hübsch" aussehen zu lassen. Der Nachteil ist, dass es keine kostenlose App ist (es ist 9,99 $).
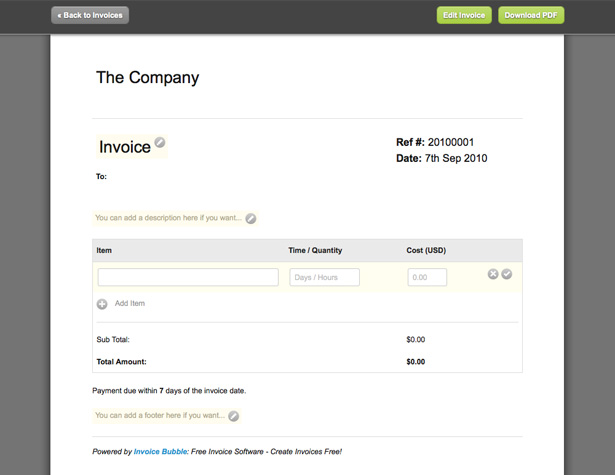
Rechnungsblase
Invoice Bubble ist eine kostenlose, professionelle Rechnungserstellungs-App, mit der Sie einmalige oder wiederkehrende Rechnungen erstellen können, die mit der PayPal-Zahlungsintegration abgeschlossen werden. Die kostenlose Version enthält Anzeigen und einen Link zurück zu Invoice Bubble, aber für $ 5 / Monat können Sie beide Dinge entfernt haben. Es verfolgt auch Ihre Rechnungen, lässt Sie Schätzungen erstellen und zeigt Ihnen, wie viel Sie bezahlt haben und wie viel noch aussteht.
TinyBounce
Mit TinyBounce können Sie einen Screenshot eines Bildes speichern, Notizen für Feedback erstellen und den Link dann an andere senden. Es ist eine kleine App, die als Teil von 10K Apart erstellt wurde.
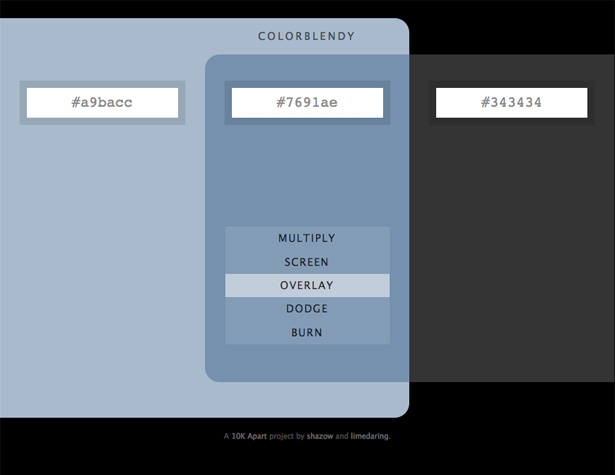
Farbblend 2
Hier ist eine weitere App, die als Teil von 10K Apart erstellt wurde, diesmal zum Erstellen und Finden der Ergebnisse beim Mischen von Farben. Wählen Sie einfach zwei Farben und dann den Effekt, den Sie simulieren möchten, um den resultierenden Hex-Code zu erhalten.
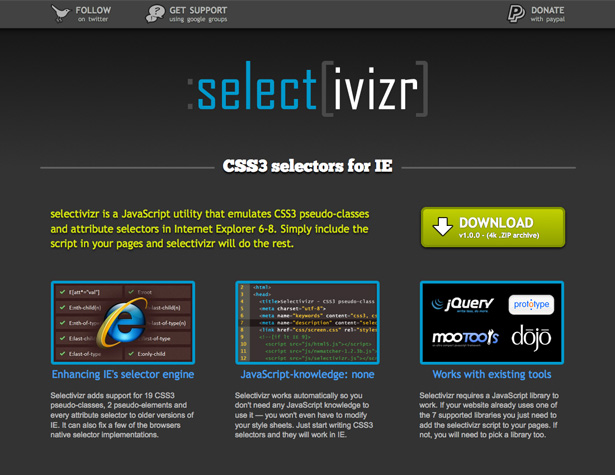
Selektivizer
Die Verwendung von CSS3-Pseudoklassen ist ideal, wenn Sie nicht möchten, dass Ihre Seiten in Internet Explorer 6-8 so dargestellt werden, wie Sie es möchten. Selectivizer ist ein JavaScript-Dienstprogramm, das automatisch die Pseudoklassen emuliert, die Sie verwenden möchten. Fügen Sie einfach das Skript zu Ihren Seiten hinzu und es erledigt den Rest.
UNicod Sans Schriftfamilie
UNICOD Sans ist eine neue Schriftfamilie von Mostardesign. Es ist eine moderne, leicht abgerundete serifenlose Schrift mit fünf Gewichten. Es gibt Versionen für Text und Überschriften.
Gridulator
Mit dem Gridulator können Sie Pixel-Hilfslinien für das Rasterdesign in jeder beliebigen Konfiguration erstellen. Geben Sie einfach die Gesamtbreite und die Anzahl der Spalten ein und es wird eine Vielzahl von Rastervorlagen mit unterschiedlichen Rinnenbreiten ausgegeben.
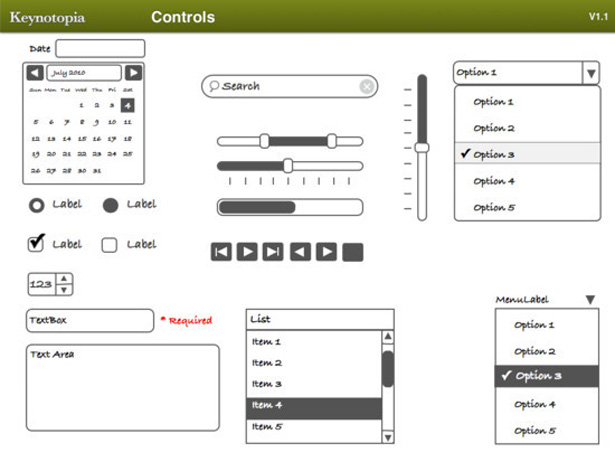
Keynotopie Wireframing Set
Wenn Sie in Erwägung ziehen, Drahtmodelle und Prototypen zu erstellen, wird Ihnen diese Drahtgitter-Vorlage von Smashing Magazine das Leben erleichtern. Es enthält eine Vielzahl von Webanwendungselementen sowie ein Tutorial zur Verwendung von Keynote für das Prototyping.
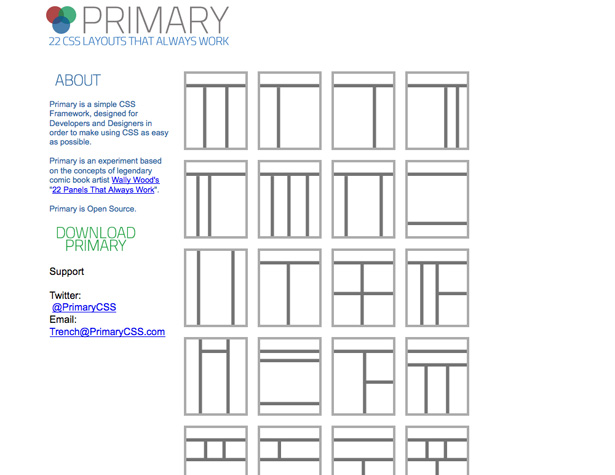
Primär
Primär ist ein CSS-Framework, das aus 22 Layouts besteht und auf den Konzepten in "22 Panels, die immer funktionieren" des Comiczeichners Wally Wood basiert.
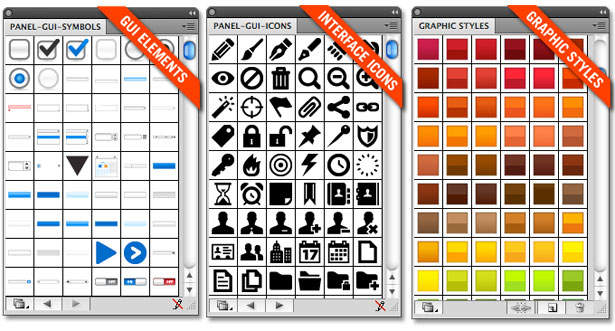
Benutzeroberflächen-Design-Framework
Dieses GUI-Design-Kit enthält Hunderte von Vektorelementen für das Schnittstellendesign in Adobe Illustrator. Es gibt eine Bibliothek mit 200 Stilen, 260 Vektor-Icons und mehr.
Fan-Skript
Hier ist eine neue Skriptschriftart von Umbrella Type, erhältlich von Veer. Es enthält mehr als 1000 Glyphen und wurde von den Schriften klassischer Sportgeräte inspiriert.
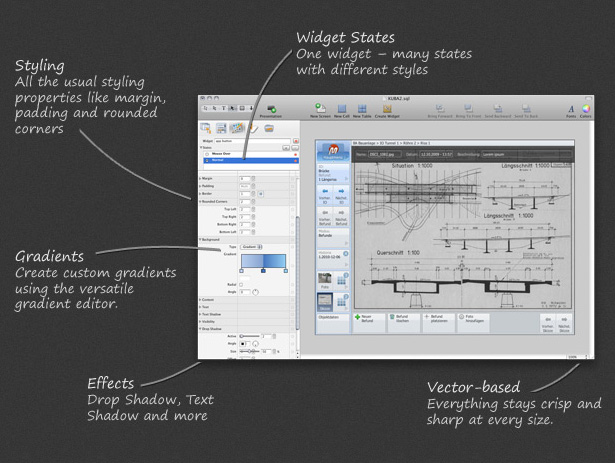
Antetype
Antetype ist eine neue Prototyping-Anwendung, die sich derzeit in einer privaten Betaversion befindet. Es enthält eine Reihe von Tools, die in den meisten Apps für Drahtgitter- und Prototyping-Anwendungen nicht häufig zu finden sind, einschließlich der Möglichkeit, Stile mit einem einzigen Klick auf Ihre Prototypen anzuwenden.
Anchor Schriftfamilie
Anchor ist eine neue abgerundete serifenlose Schriftart von Process Type Foundry. Es wurde speziell für die Arbeit in engen Räumen entwickelt und enthält vier verschiedene Gewichte.
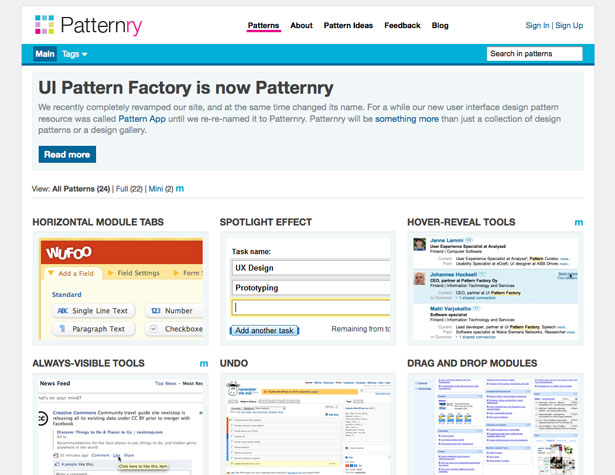
Musterung
Patternry, früher als UI Pattern Factory bekannt (es wurde komplett überarbeitet) ist eine hervorragende Quelle, um spezifische Benutzeroberflächenmusterbeispiele zu finden. Es ist ein guter Ort, um Inspiration zu suchen oder Beispiele für bestehende Muster zu finden.
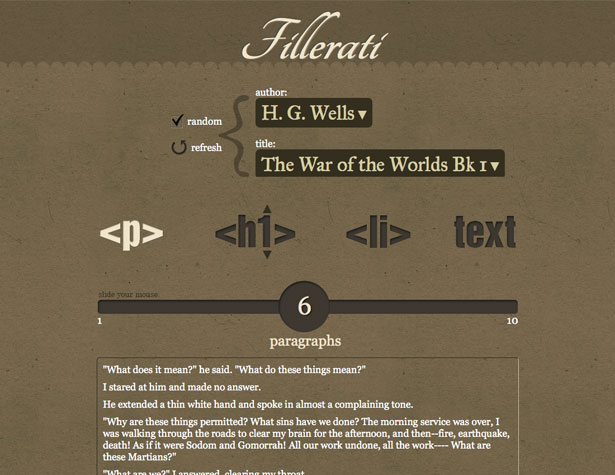
Fillerati
Fillerati ist ein Füller-Text-Generator, der Text aus Büchern im öffentlichen Bereich (aus Project Gutenberg) verwendet. Sie können Überschriften, Absätze, Listenelemente und einfachen Text abrufen. Die Schnittstelle ist besonders schön für solch eine utilitaristische App.
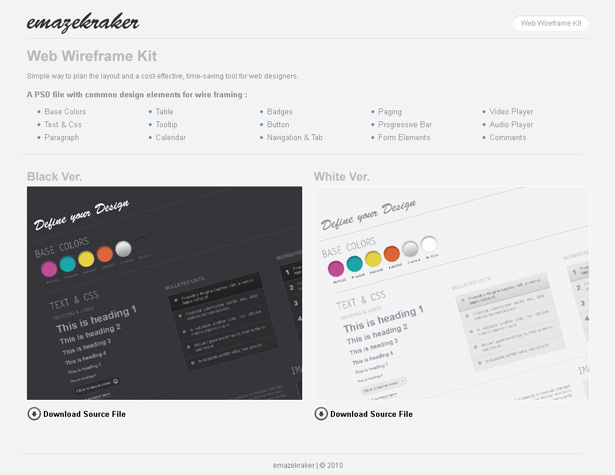
Web Wireframe-Kit
Hier ist ein stylisches Drahtmodell von Emazekraker, das sowohl helle als auch dunkle Versionen jedes Elements enthält. Es enthält Grundfarben, Tabellen, Tooltips, Schaltflächen, Formularelemente und mehr.
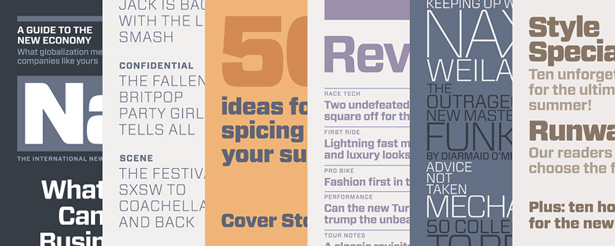
Forza
Forza ist eine schöne, moderne, quadratische serifenlose Schrift von Hoefler & Frere-Jones. Es wurde für Wired entwickelt . Es kommt in einer Vielzahl von Gewichten und Stilen.
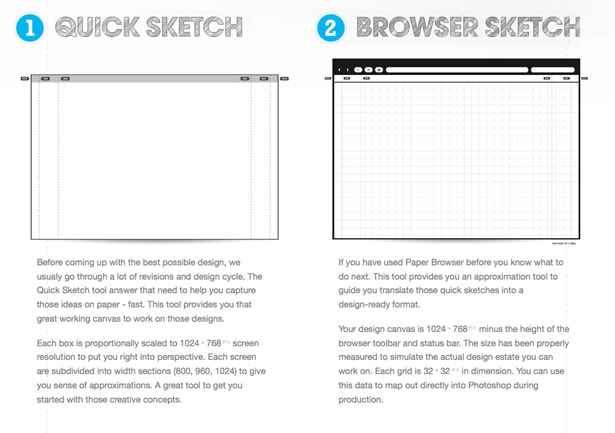
Papierbrowser
Paper Browser ist eine Papier-Drahtbild-Vorlage, die Sie herunterladen und ausdrucken können. Die Vorlagen haben eine Größe von 1024 x 768 Pixeln und sind in zwei Versionen erhältlich: Quick Sketch und Browser Sketch. Sie veröffentlichen auch gedruckte Notebook-Versionen von beiden, die derzeit zur Vorbestellung verfügbar sind.
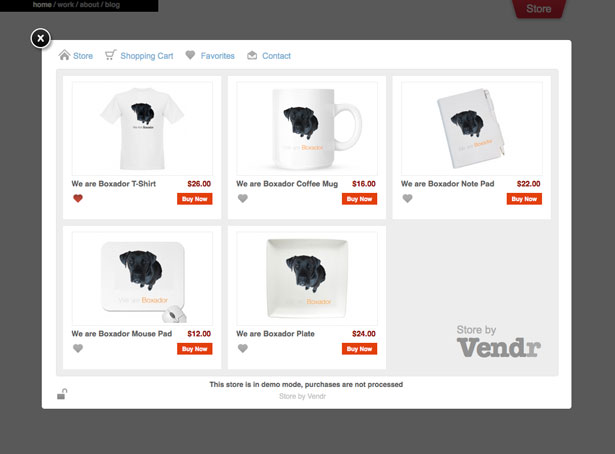
Wazala
Wazala ist eine neue E-Commerce-Plattform, die mit jeder Website oder jedem Blog verwendet werden kann. Es ist ideal für Nicht-Programmierer und kann mit bis zu fünf Produkten kostenlos verwendet werden. Bezahlte Pläne beginnen bei $ 9,95 / Monat.
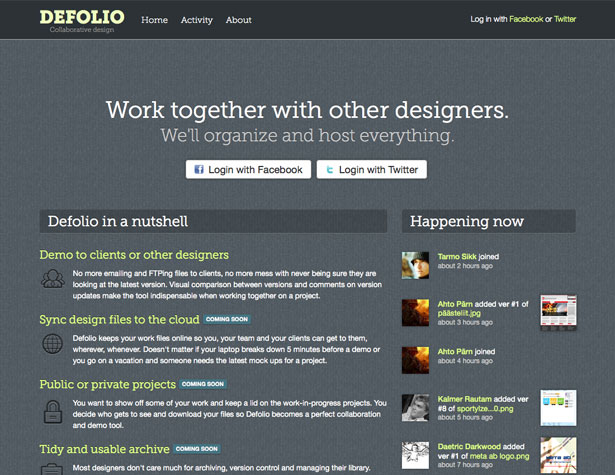
Defolio
Defolio ist ein Tool für die Zusammenarbeit, um Website-Designs mit Kollegen und Kunden zu teilen. Es verwaltet die Versionskontrolle und ermöglicht einen visuellen Vergleich zwischen den Versionen sowie Kommentare zu Versionsupdates. Es befindet sich noch in der Entwicklung, wird aber bald Dateisynchronisierung, die Möglichkeit, Projekte öffentlich oder privat zu machen, und eine bessere Archivierung hinzufügen.
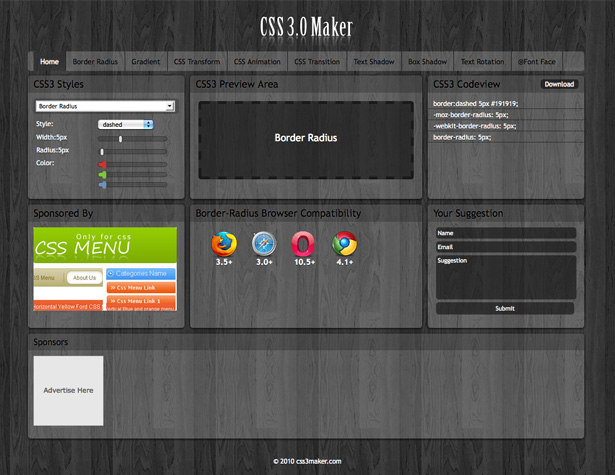
CSS3.0 Maker
Mit dieser praktischen App können Sie eine Vielzahl von CSS3-Elementen erstellen, einschließlich abgerundete Ecken, Farbverläufe und Schatten. Sie ändern die Eigenschaften mithilfe von Dropdowns und Schiebereglern und zeigen Ihnen eine Vorschau des von Ihnen Erstellten. Es enthält auch, in welchen Browsern jedes Element funktioniert.
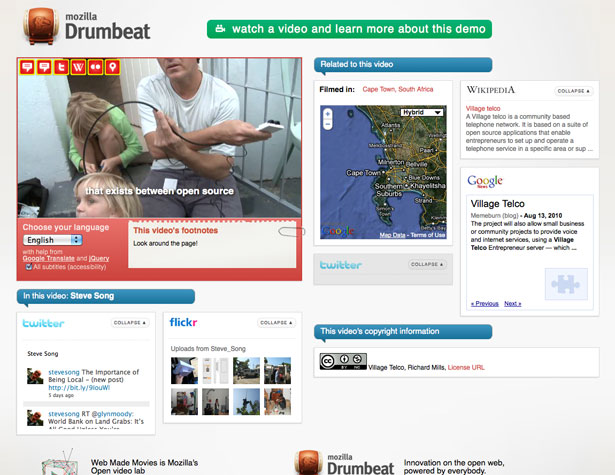
WebMadeMovies
Während das WebMadeMovies-Projekt schon eine Weile existiert, haben sie endlich ein Beispielvideo veröffentlicht, was die gesamte Sache ein wenig näher an die Veröffentlichung macht. Es ist ein Projekt, das sich dem Öffnen von Videos mit Standards wie HTML5 widmet und interaktivere und interessantere Videoerlebnisse online ermöglicht. Ihr erstes großes Projekt ist popcorn.js, mit dem semantische Informationen zu Online-Videos hinzugefügt werden können.
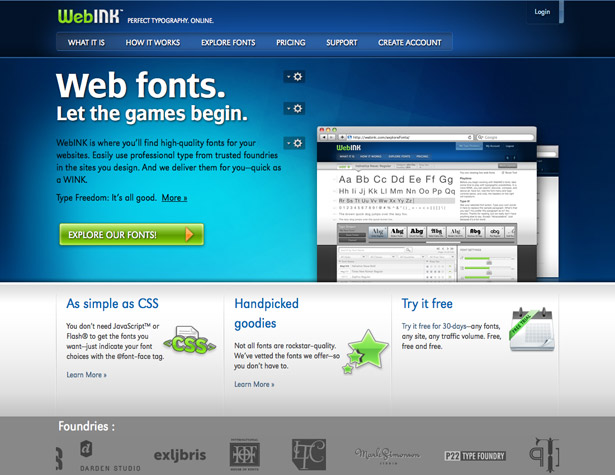
WebINK
WebINK ist ein neuer Webfonts-Service von Extensis. Sie enthalten Schriftarten aus einer Reihe von Typenherstellern, einschließlich exljbris, P22, Rimmer Type Foundy und ShinnType. Preispläne sind skalierbar und beginnen bei nur $ .99 / Monat.
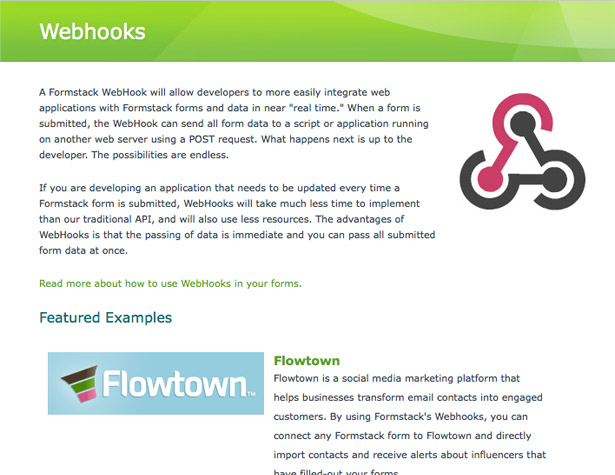
WebHooks
Formstack hat eine neue Funktion für Entwickler namens WebHooks veröffentlicht, die es ihren Formularen erleichtert, in nahezu Echtzeit mit Webanwendungen zu interagieren. Zuvor gab es eine Verzögerung von 5-10 Minuten, bevor Formstack-Formulare bestimmte Vorgänge abschlossen, da die App die Fromstack-Server überprüfen musste. Jetzt werden neue Einsendungen in die App übertragen, was praktisch keine Verzögerung verursacht.
Geschrieben exklusiv für WDD von Cameron Chapman .
Was halten Sie von diesen neuen Websites und Apps? Wenn du von einer App / Website weißt, die du in die nächste Runde einbeziehen möchtest, tweete sie bitte an @cameron_chapman .