20 wesentliche CSS Tricks, die jeder Designer kennen sollte
Dieses ist für die absoluten Anfänger. Sobald Sie gelernt haben, wie das Box-Modell funktioniert und wie Sie diese Boxen schweben lassen, ist es Zeit, sich ernsthaft mit Ihrem CSS zu befassen. Zu diesem Zweck haben wir eine riesige Liste mit Tipps, Tricks, Techniken und gelegentlichen schmutzigen Hacks zusammengestellt, um Ihnen zu helfen, das gewünschte Design zu erstellen.
CSS kann schwierig werden, und Sie sollten auch. Und jetzt, in keiner bestimmten Reihenfolge, (fast) alles, was du wissen musst:
1. Absolute Positionierung
Wenn Sie jederzeit kontrollieren möchten, wo ein Element auf unserer Website lebt, ist absolute Positionierung der Schlüssel, um dies zu ermöglichen. Wenn Sie Ihren Browser als eine große Begrenzungsbox betrachten, können Sie mit der absoluten Positionierung genau steuern, wo in dieser Box ein Element verbleibt. Verwenden Sie oben, rechts, unten und links, begleitet von einem Pixelwert, um zu steuern, wo ein Element bleibt.
position:absolute;top:20px;right:20pxDas obige CSS legt die Position eines Elements so fest, dass es 20 Pixel vom oberen und rechten Rand Ihres Browsers entfernt bleibt. Sie können auch die absolute Positionierung innerhalb eines Divs verwenden.
2. * + Selektor
Mit dem * können Sie alle Elemente eines bestimmten Selektors auswählen. Wenn Sie beispielsweise * p verwendet und dann CSS-Stile hinzugefügt haben, würden Sie dies mit allen Elementen in Ihrem Dokument tun
Etikett. Dies macht es einfach, Teile Ihrer Website global auszurichten.
3. Überschreiben aller Stile
Dies sollte sparsam verwendet werden, denn wenn Sie dies für alles tun, werden Sie auf lange Sicht in Schwierigkeiten geraten. Wenn Sie jedoch einen anderen CSS-Stil für ein bestimmtes Element überschreiben möchten, verwenden Sie ! Wichtig nach dem Stil in Ihrem CSS. Wenn beispielsweise die H2-Header in einem bestimmten Bereich meiner Site rot statt blau sein sollen, verwende ich das folgende CSS:
.section h2 { color:red !important; }4. Zentrierung
Zentrieren ist schwierig, weil es darauf ankommt, was Sie zentrieren möchten. Werfen wir einen Blick auf das CSS der zu zentrierenden Elemente, basierend auf dem Inhalt.
Text
Text wird zentriert mit dem text-align: center; . Wenn du es auf beiden Seiten haben willst, benutze links oder rechts statt der Mitte.
Inhalt
Ein div- Element (oder ein anderes Element) kann zentriert werden, indem Sie ihm die Eigenschaft block hinzufügen und dann automatische Ränder verwenden. Das CSS würde so aussehen:
#div1 {display: block;margin: auto;width: anything under 100%}Der Grund, warum ich "irgendetwas unter 100%" für die Breite schreibe, ist, dass, wenn es 100% breit wäre, wenn es die volle Breite wäre und keine Zentrierung benötigt würde. Es ist am besten, eine feste Breite zu haben, wie 60% oder 550 px, usw.
5. Vertikale Ausrichtung (für eine Textzeile)
Sie werden dies in einem CSS-Navigationsmenü verwenden, das kann ich fast garantieren. Der Schlüssel ist, die Höhe des Menüs und die Zeilenhöhe des Textes gleich zu machen. Ich sehe diese Technik sehr, wenn ich zurück gehe und bestehende Webseiten für Kunden bearbeite. Hier ist ein Beispiel:
.nav li{line-height:50px;height:50px;}6. Hover-Effekte
Dies wird für Schaltflächen, Textlinks, Bockabschnitte Ihrer Website, Symbole und mehr verwendet. Wenn Sie möchten, dass die Farben geändert werden, wenn jemand die Maus darüber bewegt, verwenden Sie dasselbe CSS, fügen Sie jedoch hinzu : Bewegen Sie den Mauszeiger darüber und ändern Sie das Aussehen. Hier ist ein Beispiel:
.entry h2{font-size:36px;color:#000;font-weight:800;}.entry h2:hover{color:#f00;}Dadurch verändert sich die Farbe Ihres h2-Tags von schwarz auf rot, wenn jemand darüber schwebt. Das Tolle an der Verwendung von: hover ist, dass Sie die Schriftgröße oder das Gewicht nicht erneut deklarieren müssen, wenn es sich nicht ändert. Es ändert nur, was Sie angeben.
Übergang
Bei Hover-Effekten, wie bei Menüs oder Bildern in Ihrer Website, möchten Sie nicht, dass Farben zu schnell zum Endergebnis springen. Idealerweise möchten Sie den Wechsel allmählich erleichtern, da hier die Übergangseigenschaft ins Spiel kommt.
.entry h2:hover{color:#f00;transition: all 0.3s ease;}Dies bewirkt, dass die Änderung über 0,3 Sekunden erfolgt, anstatt nur sofort auf Rot zu springen. Dies macht den Hover-Effekt für das Auge angenehmer und weniger störend.
7. Verbindungsstatus
Diese Stile werden von vielen Designern übersehen und es verursacht wirklich Usability-Probleme mit Ihren Besuchern. Die Pseudo-Klasse : link steuert alle Links, auf die noch nicht geklickt wurde. Die Pseudoklasse : visited behandelt das Styling aller bereits besuchten Links. Dadurch werden Website-Besucher darüber informiert, wo sie sich bereits auf Ihrer Website befinden und wo sie noch zu erkunden sind.
a:link { color: blue; }a:visited { color: purple; }8. Passen Sie die Bilder einfach an die Größe an
Manchmal geraten Sie in eine Prise, wenn Bilder eine bestimmte Breite einnehmen müssen, während Sie proportional skalieren. Ein einfacher Weg, dies zu tun, ist die maximale Breite, um dies zu handhaben. Hier ist ein Beispiel:
img {max-width:100%;height:auto;}Dies bedeutet, dass das größte Bild, das das Bild jemals erreichen kann, 100% beträgt, und die Höhe wird basierend auf der Bildbreite automatisch berechnet. In einigen Fällen müssen Sie möglicherweise auch die Breite auf 100% festlegen.
9. Kontrolliere die Elemente eines Abschnitts
Wenn Sie anhand des obigen Bildbeispiels nur die Bilder eines bestimmten Abschnitts, z. B. Ihres Blogs, anvisieren möchten, verwenden Sie eine Klasse für den Blogabschnitt und kombinieren Sie sie mit dem tatsächlichen Selektor. Dadurch können Sie nur die Bilder des Blogabschnitts auswählen und nicht andere Bilder wie Ihr Logo oder Social Media-Symbole oder Bilder in anderen Bereichen Ihrer Website, z. B. in der Seitenleiste. So würde das CSS aussehen:
.blog img{max-width:100%;height:auto;}10. Direkte Kinder
Ich wünschte, ich hätte das gewusst, als ich mit CSS anfing. Das hätte mir so viel Zeit erspart! Verwenden Sie > , um die untergeordneten Elemente eines Elements auszuwählen. Beispielsweise:
#footer > aDadurch werden alle aktiven Verknüpfungselemente ausgewählt und formatiert, die sich unmittelbar unter der Fußzeilen-ID befinden. Es wird nichts als das aktive Element oder irgendetwas anderes, das in der Fußzeile enthalten ist, wie einfacher Text ausgewählt. Dies funktioniert auch hervorragend mit Top-Level-Navigationselementen.
Bestimmte untergeordnete Elemente
Glauben Sie mir, das ist praktisch, wenn Sie Listen entwerfen. Sie müssen nur zählen, wie viele Elemente das Element, das Sie stylen möchten, herunterfahren und dann diesen Stil anwenden.
li:nth-child(2) {font-weight:800;color: blue;text-style:underline;}Das obige CSS zielt auf das zweite Element in der Liste und macht es fett, unterstrichen und blau. Fügen Sie ein "n" nach der Zahl in Klammern hinzu und Sie können jedes zweite Listenelement auswählen. Stellen Sie sich vor, Sie könnten jede andere Zeile in einem Layout im Tabellenstil formatieren, um das Lesen zu erleichtern. Das CSS wäre:
li:nth-child(2)11. Wenden Sie CSS auf mehrere Klassen oder Selektoren an
Angenommen, Sie möchten einen identischen Rahmen um alle Bilder, den Blogbereich und die Seitenleiste einfügen. Sie müssen das gleiche genaue CSS 3 mal nicht schreiben. Listen Sie diese Elemente einfach durch Kommas getrennt auf. Hier ist ein Beispiel:
.blog, img, .sidebar {border: 1px solid #000;}Egal, ob Sie seit Jahren Webdesigner sind oder gerade erst anfangen, zu lernen, wie Sie Websites auf die richtige Art und Weise erstellen, kann wie eine felsige, nie endende Reise erscheinen. Sobald Sie die Sprachen, die Sie lernen möchten, eingegrenzt haben, müssen Sie Ihre Fähigkeiten erlernen und verfeinern.
Egal, was Sie lernen, CSS ist eine dieser grundlegenden, aber entmutigenden Fähigkeiten, die Sie beherrschen müssen. Es muss jedoch nicht so schwierig sein, besonders wenn Sie ein paar handliche und weniger bekannte CSS-Techniken kennen, um den Job zu erledigen.
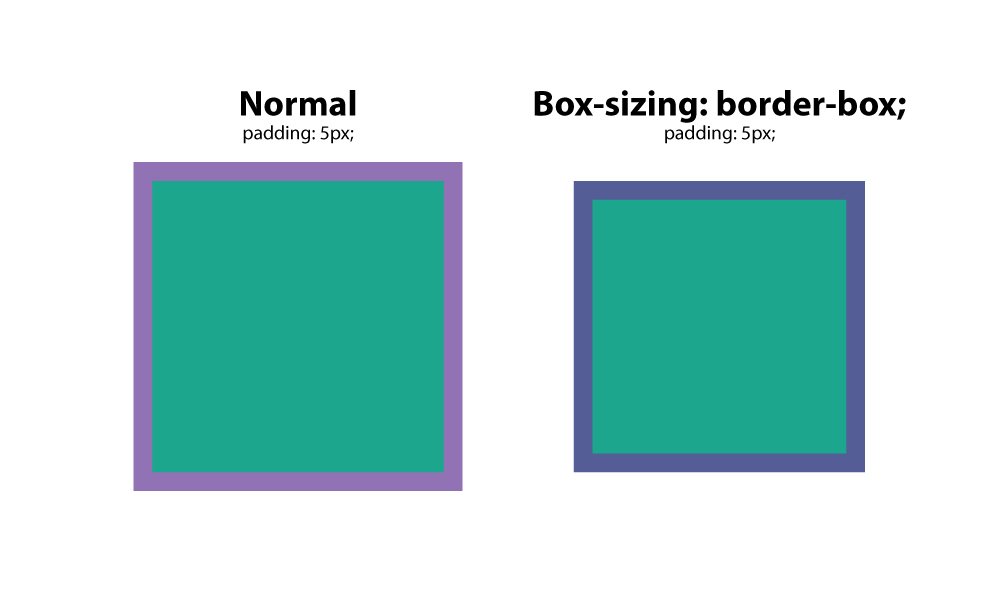
12. Box-Sizing: Rand-Box;
Dies ist ein Favorit unter vielen Webdesignern, da es das Problem von Füll- und Layoutproblemen löst. Wenn Sie eine Box auf eine bestimmte Breite setzen und ihr eine Füllung hinzufügen, fügt die Polsterung die Größe der Box hinzu. Allerdings mit Box-Sizing: Rand-Box; Dies wird negiert, und die Boxen bleiben so groß, wie sie sein sollen.

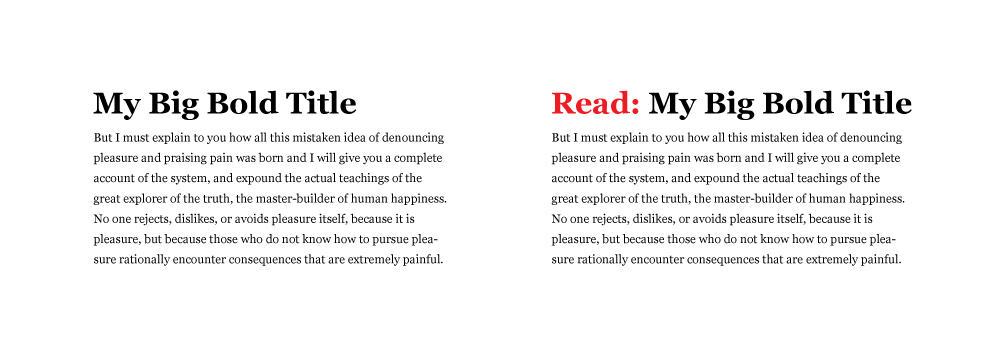
13.: vorher
Dieses CSS ist ein Selektor, mit dem Sie ein CSS-Element auswählen und Inhalt vor jedem Element einfügen können, auf das eine bestimmte Klasse angewendet wurde. Angenommen, Sie hatten vor jedem H2-Tag eine Website, auf der Sie einen bestimmten Text haben wollten. Du würdest uns dieses Setup machen:
h2:before {content: "Read: "; color: #F00;}Dies ist besonders praktisch, wenn Sie eine Symbolschrift verwenden. Sie können Symbole vor bestimmten Elementen platzieren und global anwenden.

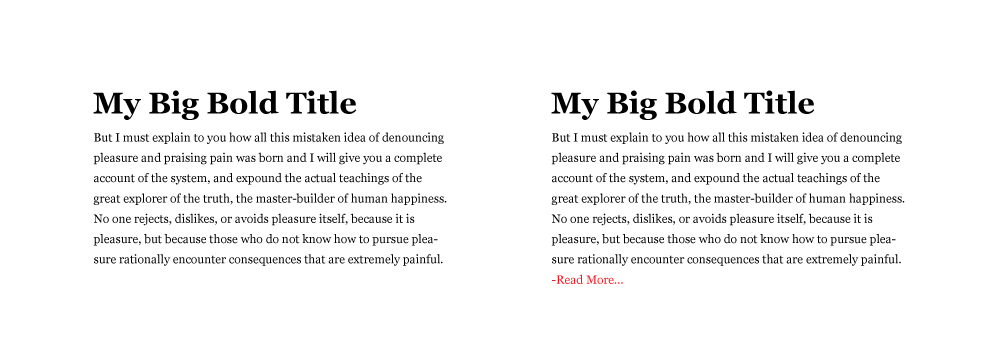
14.: nachher
Wie der: before-Selektor können Sie Folgendes verwenden: nach, um Inhalte global in bestimmte Elemente einzufügen. Ein praktischer Nutzen wäre das Hinzufügen von "Lesen Sie mehr" nach jedem Auszug in einem Blog. Hier ist, wie Sie das tun würden.
p:after{content: " -Read more… ";color:#f00;}
15. Inhalt
content ist eine CSS-Eigenschaft, die nützlich ist, wenn Sie ein Element einfügen müssen, das Sie steuern möchten. Die häufigste Verwendung, die ich dafür gesehen habe, besteht darin, ein Symbol aus einer Symbolschrift an einer bestimmten Stelle einzufügen. In den obigen Beispielen sehen Sie, dass Sie den einzufügenden Text in Anführungszeichen einschließen müssen.
16. CSS zurücksetzen
Verschiedene Browser haben standardmäßige CSS-Einstellungen, daher ist es ein Muss, diese zurückzusetzen, damit Sie ein gleichmäßiges, konsistentes Spielfeld haben. Denken Sie daran, ein Haus zu bauen, und ob Sie auf der Seite eines Berges, auf einem Sandstrand oder mitten in einem Waldgebiet bauen, möchten Sie, dass dieses Fundament eben ist.
Diese CSS-Reset-Methode legt eine Standardbasis für alle Ihre Websites fest und gibt ihnen Konsistenz in ihrem CSS-Ausgangspunkt. Es entfernt unerwünschte Ränder, voreingestellte Ränder, Auffüllen, Linienhöhen, Arten auf Listen, etc. Eric Meyer erstellt eine, die gut funktioniert .
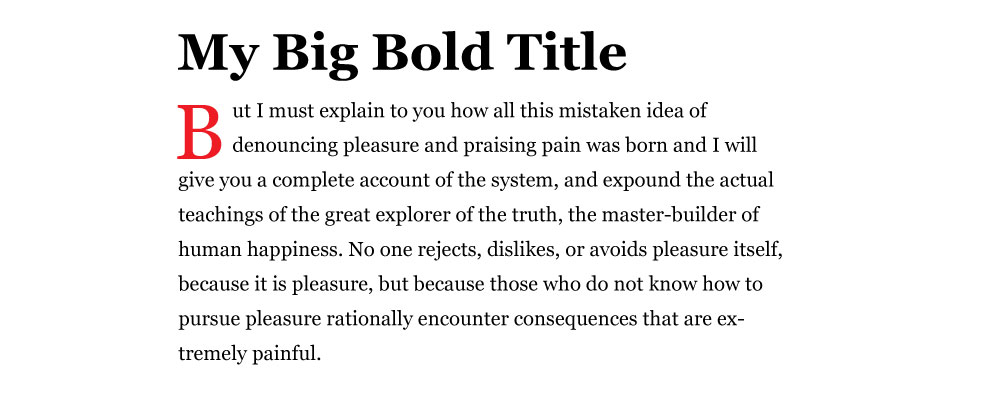
17. Kappen
Jeder liebt Drop-Caps. Es erinnert uns an das traditionelle gedruckte Buch und ist eine großartige Möglichkeit, eine Inhaltsseite zu beginnen. Dieser erste , große Brief macht wirklich auf sich aufmerksam. Es gibt eine einfache Möglichkeit, eine Drop-Cap in CSS zu erstellen, und zwar mit dem Pseudo-Element:: first letter. Hier ist ein Beispiel:
p:first-letter{display:block;float:left;margin:3px;color:#f00;font-size:300%;}Was dies tut, ist, den Buchstaben auf die dreifache Größe der anderen Buchstaben zu setzen. Sie legt 3px Leerzeichen um den Buchstaben herum, um Überlappungen zu vermeiden, und legt die Farbe des Buchstabens auf Rot fest.

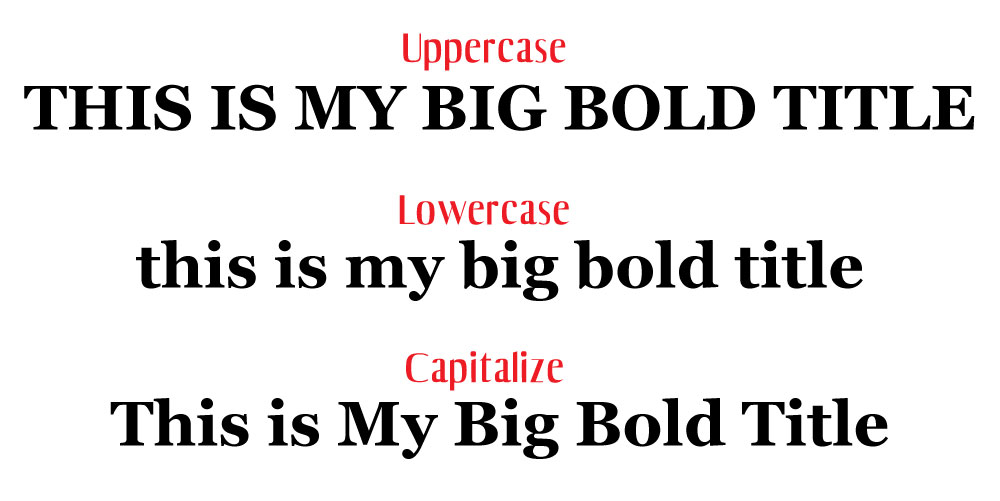
18. Erzwingen Sie, dass Text Großbuchstaben, Kleinbuchstaben oder Großbuchstaben ist
Es wäre absurd, einen ganzen Abschnitt in Großbuchstaben zu schreiben. Stellen Sie sich vor, Sie müssten später das Problem beheben, wenn sich das Format der Website ändert oder aktualisiert wird. Verwenden Sie stattdessen die folgenden CSS-Stile, um Text in eine bestimmte Formatierung zu zwingen. Dieses CSS zielt auf das h2 Title-Tag ab.
- h2 {Text-Transformation: Großbuchstaben; } - alle Großbuchstaben
- h2 {Text-Transformation: Kleinschreibung; } - alles Kleinbuchstaben
- h2 {text-transform: groß schreiben; } - macht den ersten Buchstaben jedes Wortes groß.

19. Vertikale Bildschirmhöhe
Manchmal möchten Sie, dass ein Bereich den gesamten Bildschirm ausfüllt, unabhängig von der Bildschirmgröße. Sie können dies mit vh steuern oder Höhe anzeigen. Die Zahl davor ist ein Prozentsatz. Wenn Sie also 100% des Browsers füllen möchten, setzen Sie ihn auf 100. Sie können den Wert auf 85% setzen, um ein festgelegtes Navigationsmenü zu erhalten.
Erstellen Sie eine Klasse für den Container und wenden Sie die Menge vh an, die Sie haben möchten. Eine Sache, die Sie möglicherweise optimieren müssen, ist der Medienabfragewert für bestimmte Bildschirme oder Ausrichtungen wie Telefone im Hochformat. Stellen Sie sich vor, Sie dehnen ein Landschaftsbild in den Hochformatmodus. Das würde einfach nicht gut aussehen.
.fullheight { height: 85vh; }20. Stil Telefonverbindungen
Wenn Sie über eine Verknüpfung verfügen, die eine Telefonnummer anruft, wenn ein Benutzer auf ihr Telefon klickt, können Sie Probleme beim Formatieren mit der traditionellen aktiven Verknüpfungsauswahl haben. Verwenden Sie stattdessen das folgende CSS:
a[href^=tel] { color: #FFF; text-decoration: none;}