15+ Widgets, die Adobe Muse auf die nächste Stufe bringen
Im Jahr 2011 schickte Adobe Schockwellen durch die Design-Community durch Einführung Adobe Muse: Design-Software, die Websites erstellt. Sie können sich meine Aufregung sowie andere Nicht-Programmierer weltweit vorstellen. Sie haben diesen WYSIWYG-Editor zusammen mit InDesign erstellt, der echte Live-Websites erstellen konnte. Wie war das möglich? Was waren die Einschränkungen? Was hat sie so lange gedauert?
Ich muss zugeben, dass ich es Muse in der Beta-Phase angetan habe und es nicht wirklich verstanden habe, weil es sich nicht wirklich natürlich genug anfühlte. Seitdem war ich bis vor kurzem davon weggeblieben. Mein Kollege zeigte mir eine wundervolle Parallax-Website, die er gemacht hatte und ich fragte ihn, ob er mir beibringen könnte, wie es geht. Er erzählte mir, dass es keine große Sache war, weil er es in Adobe Muse getan hatte. Ich habe sofort Adobe Muse CC heruntergeladen und seitdem damit gespielt.
Der beste Teil über Muse ist die Bibliothek voller Widgets, die Sie zu Ihrer Website hinzufügen können. Widgets reichen von Kontaktformularen, über Light-Boxen, über Menüs bis hin zu Diashows im Vollbildmodus. Nachdem Sie das Design Ihrer Website erstellt haben, sind diese Funktionen in der Bibliothek, die den Glanz und die Funktionalität Ihrer Website hinzufügen. Sie sind offensichtlich wichtig. Deshalb haben wir uns heute entschieden, eine Reihe von herausragenden Adobe Muse-Widgets zu präsentieren. Genießen!
Preloader (kostenlos)
Es gibt Zeiten, in denen mit einer Website viel los ist. Manchmal möchten wir als Designer, dass diese Dinge geladen werden, bevor Sie sie sehen können. Es macht eine mutigere Aussage, wenn jedes Stück zusammen gezeigt wird, anstatt zu erlauben, dass es einzeln auftaucht. Dieses Preloader-Widget fügt eine sich drehende Animation zusammen mit einer benutzerdefinierten Nachricht hinzu, die für Leser sichtbar ist, bevor sie die Seite sehen.
Navigationsleisten (kostenlos)
Menüs sind in Muse ziemlich einfach zu machen, jedoch sind sie direkt aus der Widget-Bibliothek. Sie sind grau ohne echten Stil und erfordern viel Kreativität, um etwas Spaß und Einzigartigkeit zu schaffen. Dieses Widget macht die Erstellung von farbigen und interessanten Navigationsleisten überflüssig, indem es 5 gebrauchsfertige Varianten zur Verfügung stellt.
Prototypen (kostenlos)
Es ist kein Geheimnis, dass das Erstellen einer Website in Muse außergewöhnlich einfach ist. Es ist eine Frage des Ziehens und Fallenlassens, was Sie wollen. Eine Sache, die Muse vermisst, ist die Möglichkeit, Platzhalter für Bilder zu haben, wenn Sie nur Ideen haben oder die Bilder noch nicht fertig sind. Muse hat auch keinen Dummy-Textgenerator. Dies ist ein einfaches Widget, das dieses Problem behebt, indem es verschiedene Prototypen und Platzhalter erstellt, die beim Erstellen von Ideen in Muse verwendet werden.
FAQ Box (kostenlos)
Wenn Sie Muse verwendet haben, werden Sie wissen, dass einige Widgets bereits verfügbar sind, aber wenn Sie sie verwenden möchten, müssen Sie viele Stile verwenden, um sie so zu gestalten, wie Sie es möchten. Dieses FAQ-Box-Widget ist eine Kombination verschiedener Widgets, die eine Standard-FAQ-Box erstellt, die neben ihrer grafischen Darstellung eine Frage und eine Antwort aufzeigt. Dies ist definitiv ein praktisches Widget für Produkt- und Geschäftsseiten.
Genius Gallery (kostenlos)
Die Genius Gallery ist ein Versuch, eine Bildergalerie zusammen mit einem Leuchtkasten für diejenigen von uns zu erstellen, die einige Fotografien oder andere Arbeiten zeigen möchten. Es ist hoch dekoriert, aber kann bearbeitet werden, was es zu einem großartigen Ausgangspunkt für ein Image-Portfolio macht. Der Leuchtkasten enthält viel Platz, um ein Projekt und seine Herstellung zu erklären.
Mobile Lite (kostenlos)
Die meisten Widgets auf dieser Liste bieten Möglichkeiten, Ihrer Seite Ästhetik zu verleihen. Dieser ist anders, weil er Ihrer Seite Code hinzufügt. Mit diesem Code kann Ihre Website auf einigen iPhones heruntergeladen und ähnlich wie eine App auf einem mobilen Gerät angezeigt werden. Dies ist definitiv nützlich, wenn Sie eine Website voller Informationen für Ihre Leser haben.
Social Media Icon Bibliothek (kostenlos)
Muse verfügt über Widgets, die mit dem Programm für soziale Medien geliefert werden. Das Problem dabei ist, dass es sich nicht um Symbole handelt, sondern eher um die Schaltflächen, die für das Folgen oder Liken jedes Kontos erforderlich sind. Wenn Sie nicht daran interessiert sind, aber lieber einen Link zu jedem Konto haben möchten, dann ist dies das Widget für Sie. Jedes Symbol wird als Kreis-, Quadrat- oder Tropfenform angezeigt.
SquareBox Slider (kostenlos)
Sliders sind ein bisschen ein Rätsel in Muse, aber es gibt Work arounds zur Verfügung. Dieses Widget erstellt einen Schieberegler, der Quadrat- und Blockelemente verwendet. Dies bedeutet, dass der Hintergrund Ihres Schiebereglers eine durchgehende Farbe sein kann, während andere Objekte über den Hintergrund gleiten (z. B. Screenshots, App-Shots und mehr). Squarebox Sliders sind ideal für jede Art von Business oder Handy-App-Website.
Drahtmodellbibliothek (kostenlos)
Wir reden nicht viel über die Verwendung von Muse als Werkzeug für die Drahtgestaltung. In der Tat gibt es Programme und Anwendungen, die anklickbare Wireframes für Sie erstellen. Aber warum Geld verschwenden, indem man ein ganz neues Programm kauft? Mit diesem Widget-Kit können Sie Drahtmodelle erstellen, die wie vollständige Websites aufgebaut sind.
Animation Einführung (kostenlos)
Wenn Sie nach einer coolen Möglichkeit suchen, Ihre Website zu präsentieren, könnte dies das Widget für Sie sein. Es ist eine einfache Einführung Animation, die durch eine Reihe von Phrasen scrollt vor dem Laden Ihrer Homepage. Mit ein paar schnellen Stylings und kreativem Denken könnte dies Ihre Website wirklich überfordert machen.
Kodak Carousel Gallery (kostenlos)
In Muse gibt es Tooltipps, die sehr einfach sind. Diese Kodak Gallery erstellt ein Tooltip-Menü, das an einige Apple-Produkte erinnert und bei einem Bildlauf die gesamte Umgebung verändert. Es ist eine wunderbare Idee und definitiv nützlich für einzelne Seiten, die viele Informationen an einem einzigen Ort zeigen möchten.
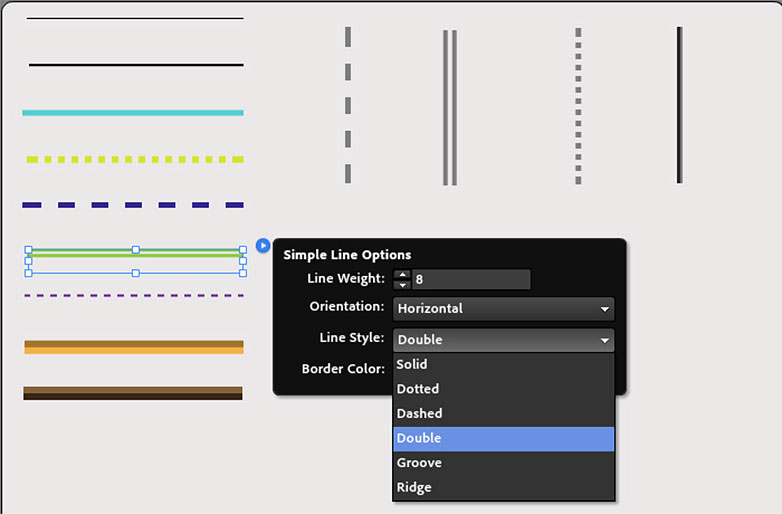
Lance's Probe MuCows (kostenlos)
Lance vom Adobe Muse-Team hat einige seiner Beispiel-MuCOWs (Muse Configurable Options Widgets) in einem seiner Tutorials konfiguriert. Heute sind diese Widgets für jedermann verfügbar. Sie enthalten einige ziemlich coole Dinge wie Linienstile, gleiten Text und Bilder und aktuelle Datum Platzhalter. Es gibt einige sehr nützliche und einfache Dinge in diesen Widgets.
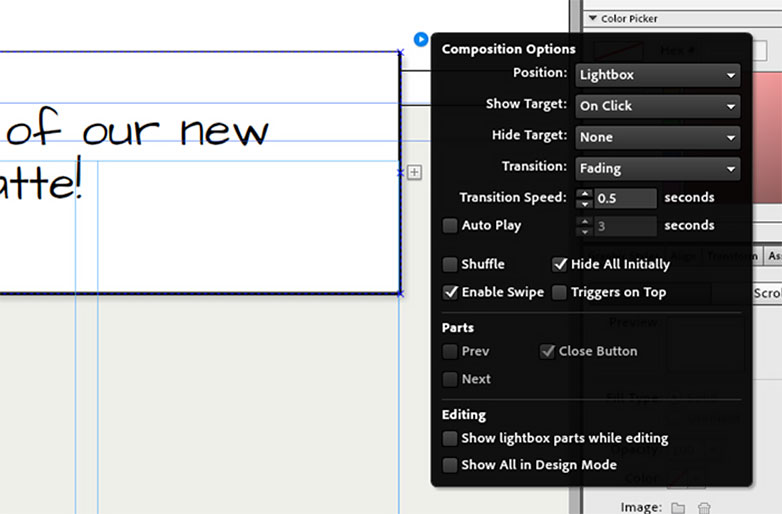
Video Lightbox (kostenlos)
Der Video-Leuchtkasten ist ein einfaches Widget, mit dem Sie Videos anzeigen können, wenn Sie auf ein Miniaturbild klicken. Offensichtlich unterscheidet sich dies von der einfacheren Form, wo Sie nur Bilder sehen. Das ist großartig für diejenigen von uns, die ein Portfolio haben, das ein bisschen Videoarbeit zeigt.
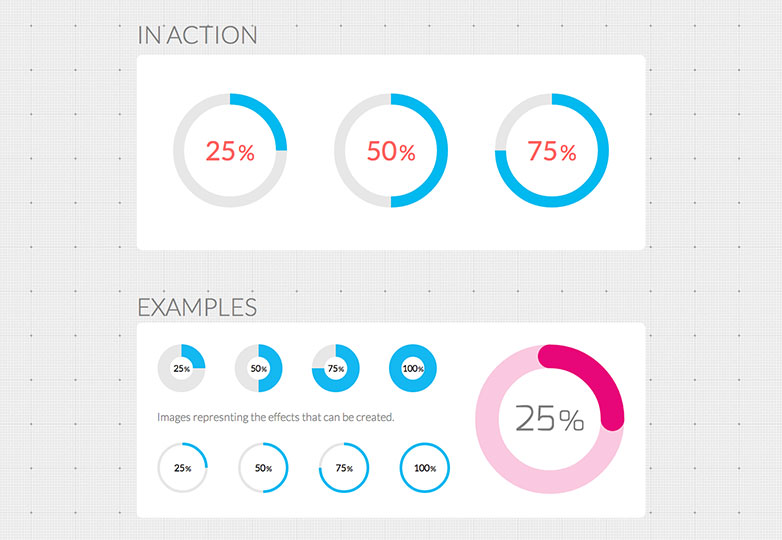
Smart Pie Charts ($ 9)
Dies ist ein wunderbares Widget für diejenigen von uns, die Portfolios erstellen, einzelne Seiten oder sogar Berichte, die einige Infografiken / grafische Darstellungen verwenden könnten. Diese Smart Pie Charts können einfach bearbeitet und animiert werden, um der Seite ein wenig Bewegung zu verleihen.
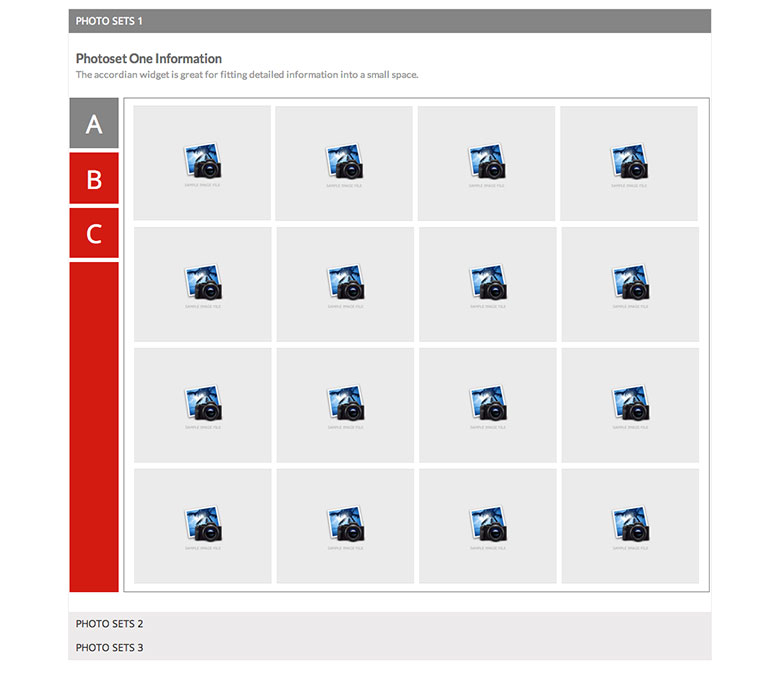
Massive Fotogalerie ($ 9)
Wenn Sie mehr als eine Fotogalerie auf einer Seite platzieren möchten, ist dieses Widget für Sie geeignet. Vielleicht haben Sie eine Reihe von verschiedenen Kategorien von Fotos, die Sie teilen möchten, oder vielleicht wollen Sie nur verdichten, was Sie in einen bestimmten Bereich passen müssen. Diese erweiterbare und zusammenklappbare Fotogalerie hilft Ihnen beim Organisieren Ihrer Bilder.
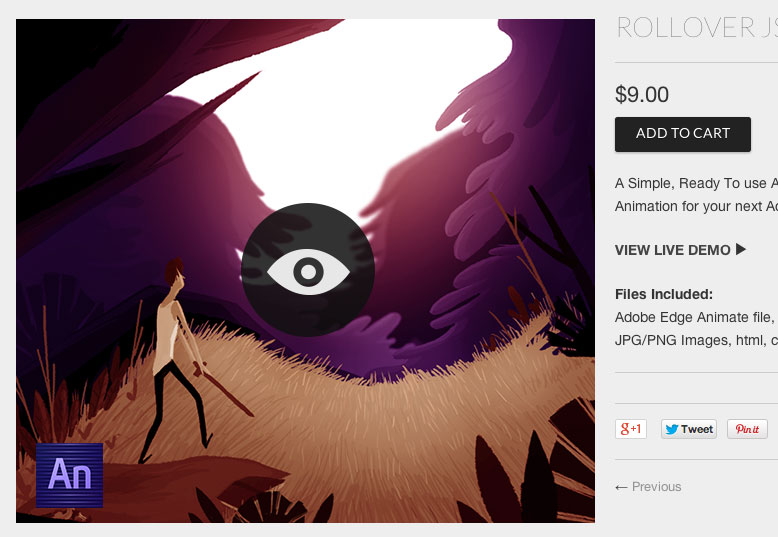
Rollover JS (9 $)
Mit Muse können Sie aktive und Hover-Zustände für Ihre Links erstellen, es ist jedoch nicht möglich, Ihren Rollovers Bilder von Animationen hinzuzufügen. Dieses Widget verwendet Edge-Animationen, um Rollovers für verknüpfte Bilder zu erstellen.
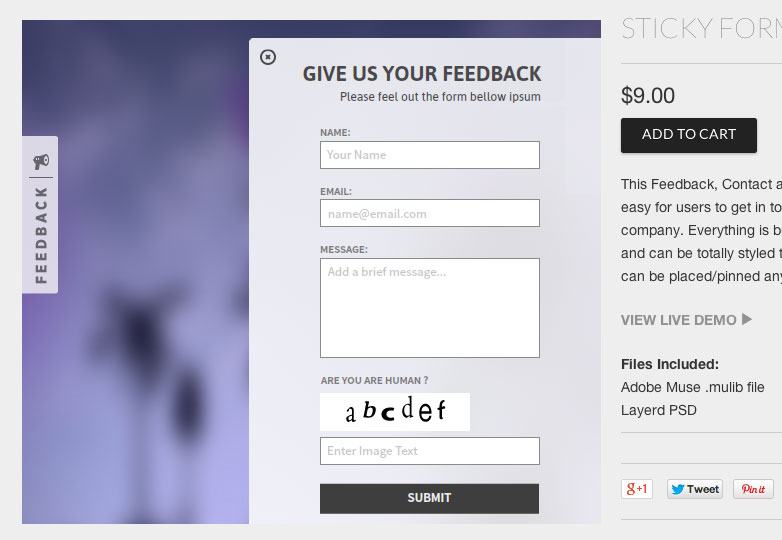
Sticky Form Tab ($ 9)
Das Sticky-Form-Widget ist besonders nützlich für diejenigen, die Websites mit Produkten oder Diensten erstellen, die viel Kontakt und Unterstützung erfordern. Dieses Widget erstellt ein Formular, das ausgeblendet ist, bis es angerufen wird, aber an beiden Seiten des Bildschirms angeheftet ist. Es ist definitiv eine der funktionalsten Anwendungen eines Formulars und definitiv nützlich für Muse-Benutzer.
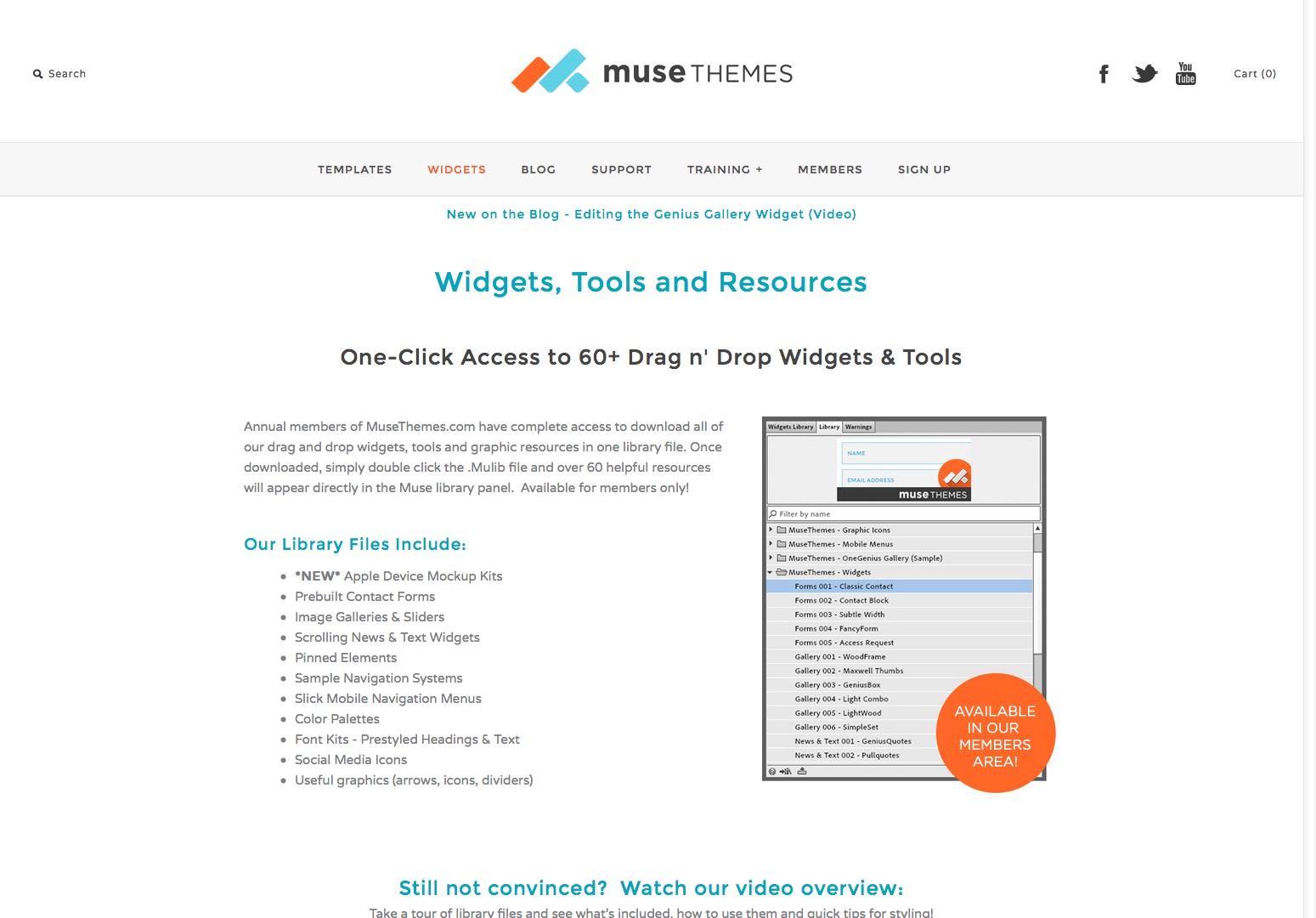
Muse Themes Widget Bibliothek ($ 39 pro Jahr)
Wenn Sie $ 39 für große, professionelle Widgets übrig haben, ist dies der richtige Ort für Sie. Muse Themes bietet über 60 Widgets, die von Schiebereglern über Fotogalerien bis hin zu Kontaktformularen reichen. Diese Bibliothek allein könnte Ihnen Stunden sparen, in Muse für Projekte zu stilisieren und zu bauen. Diese Bibliothek ist eine großartige Investition.
Fazit
Wenn Sie schon einmal mit Muse gearbeitet haben, werden Sie wissen, dass es Einschränkungen gibt, was Sie nur in Muse tun können. Nun, wenn Sie ein bisschen wissen, ist Muse eine gute Möglichkeit, eine Website zu starten, die Sie bearbeiten können, um mehr hinzuzufügen. Diese Ergänzungen helfen Ihnen, Ihrer neuen Website Funktionalität und einige trendigere Webdesign-Elemente hinzuzufügen.
Adobe Muse ist immer noch ziemlich neu und im Laufe der Zeit wird Adobe neue Updates erstellen und neue Features hinzufügen, während die Widget-Entwickler weiterhin erstellen werden. Die Zukunft ist hell für Muse.
Verwenden Sie Adobe Muse für Ihre Projekte? Haben wir eines Ihrer Lieblings-Widgets vermisst? Lassen Sie es uns in den Kommentaren wissen.