15 Webseiten mit ausgezeichneter UX
User Experience ist heutzutage sehr wichtig in der Entwicklung einer Website. Eine großartige Nutzererfahrung sorgt dafür, dass jemand Ihre Website besucht und alle Teile davon genießt. Die Benutzererfahrung stellt außerdem sicher, dass Sie sich auf einer Website bewegen und alles finden können, wonach Sie suchen. Denken Sie darüber nach, wie Sie die Erfahrung, die Sie in einem Starbucks oder einem Barnes and Noble Buchladen erleben, mögen. Diese Orte wurden unter Berücksichtigung der Kundenerfahrung erstellt.
UX (User Experience) für Webdesign ist eine Kombination aus Fähigkeiten wie User Interface Design und Interaction Design. Es geht darum, Dinge zu machen, die Sinn machen. Zu unseren beliebtesten Entwicklungen in UX gehört die Möglichkeit, dass mehr Informationen angezeigt werden, wenn Sie auf einer Seite nach unten blättern, anstatt auf die Schaltflächen "Nächstes" oder "Mehr laden" klicken zu müssen. Ein anderer Grund ist die Möglichkeit, auf der Tastatur linke und rechte Navigationstasten zu drücken, anstatt die Seitennumerierung durchzuklicken. Dies ist effektiv, weil es das Surfen im Web einfacher und intuitiver macht.
Heute haben wir 15 großartige Websites gefunden, die wirklich verstehen und sich die Zeit nehmen, um eine wundervolle Benutzererfahrung zu schaffen. Sie haben gutes Design, Entwicklung, Navigation und vieles mehr genutzt, um Websites mit fast perfektem UX zu erstellen. Lass uns gleich rein springen.
Andrew Jackson
Andrew ist ein freiberuflicher Designer aus London. Seine Portfolio-Site ist absolut wundervoll. Seine Navigation basiert fast ausschließlich auf den Navigationstasten auf der Tastatur und ist so eingerichtet, dass jedes Mal, wenn Sie sich in eine Richtung bewegen, etwas da ist. Sie können von Projekt zu Projekt oder innerhalb verschiedener Teile eines bestimmten Projekts wechseln. Darüber hinaus ist die Website nicht überladen und Sie wissen genau, wo Sie sein sollten.
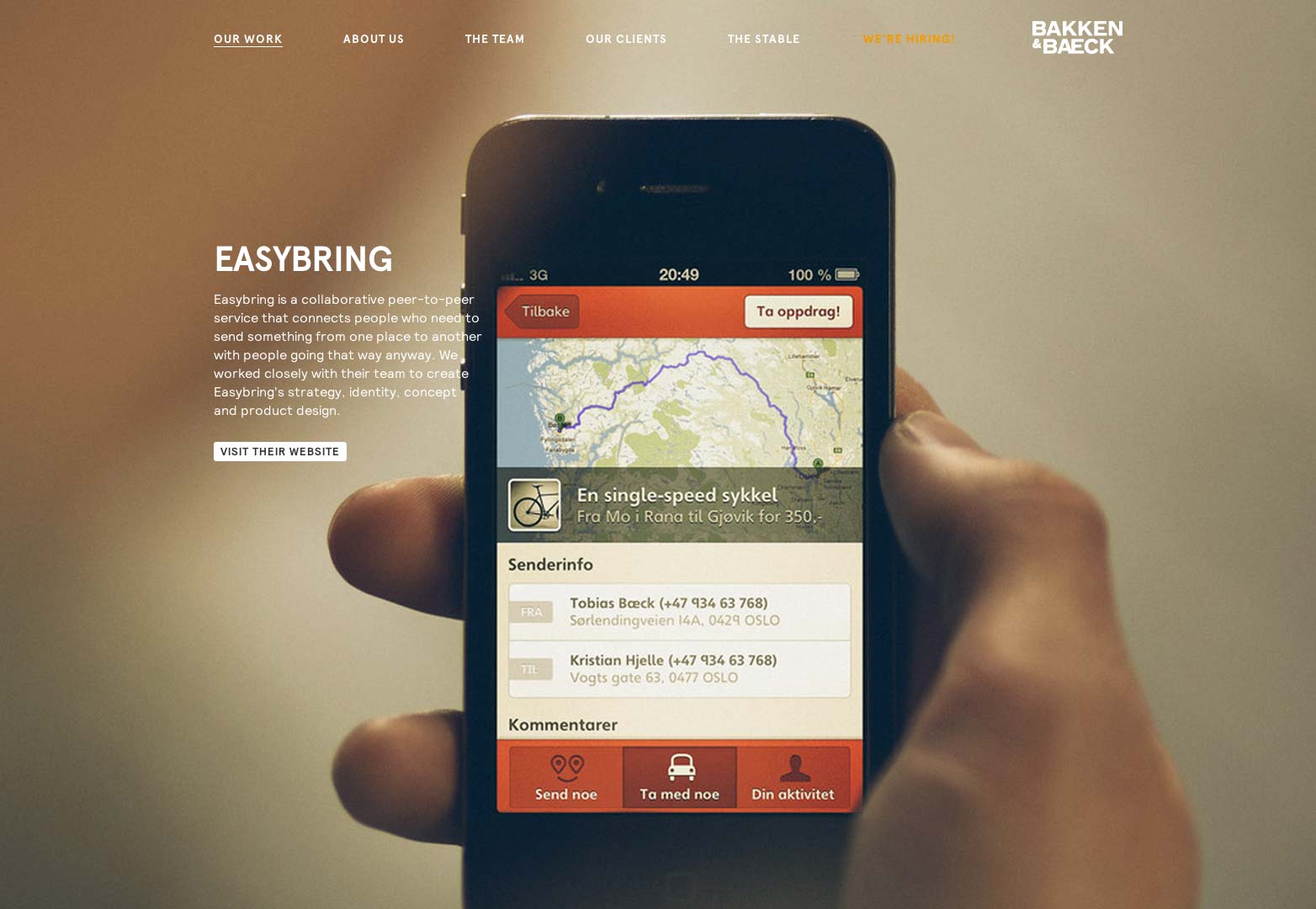
Bakken & Baeck
Bakken & Baeck ist eine kleine Agentur mit Sitz in Norwegen, die behauptet, aus guten Ideen großartige Produkte zu machen. Sie unterstützen diese Behauptung, indem sie Ihnen einige ihrer Arbeiten zeigen. Auch hier können Sie mit den Navigationstasten auf der Tastatur durch die Seiten und das Portfolio blättern. Sie konzentrieren sich auch auf das, was Sie sehen sollen, was Ihnen hilft zu manövrieren und zu wissen, wohin Sie auf dieser Website gehen.
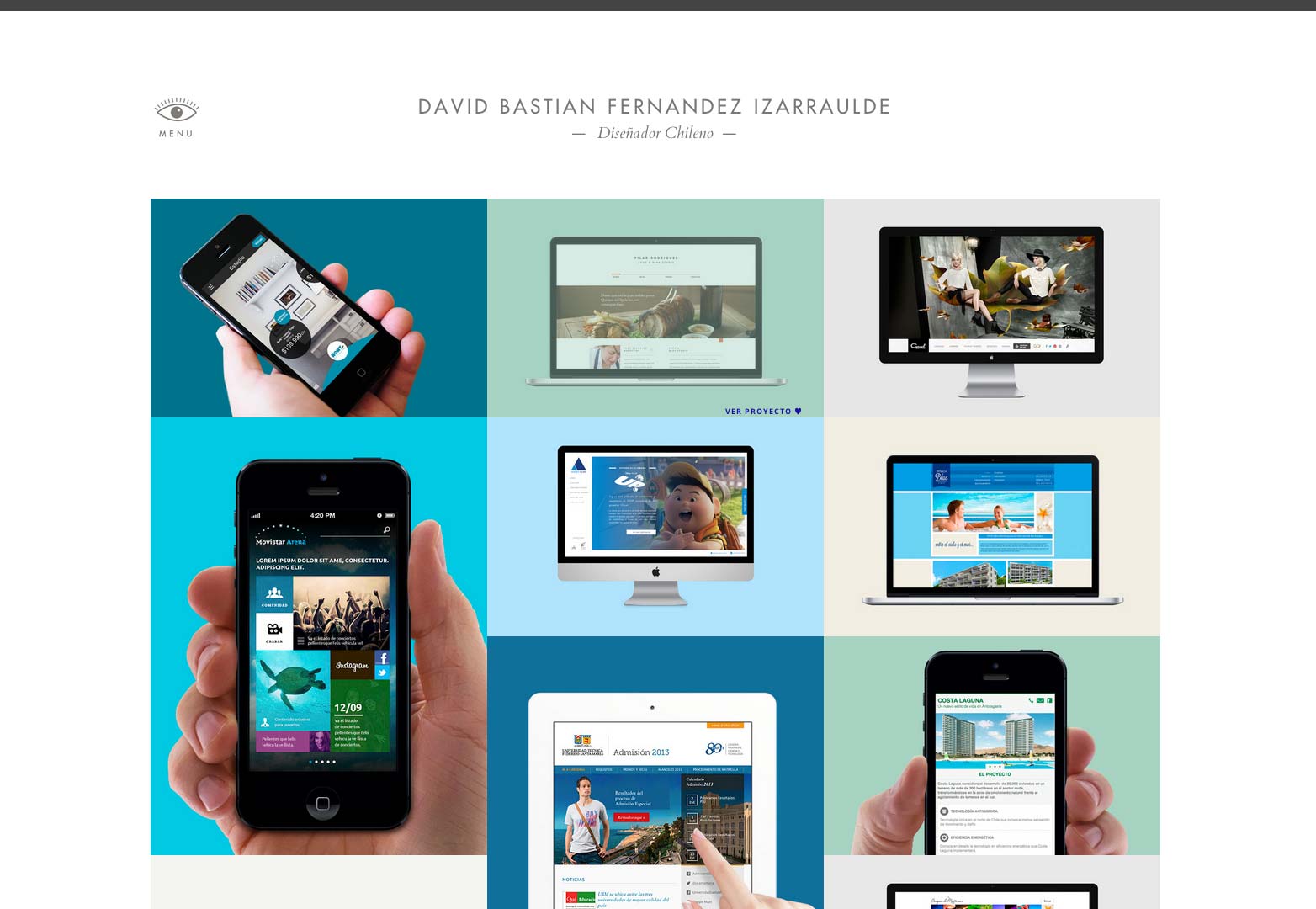
David Bastian
David ist ein Designer aus Chile. Direkt daneben müssen wir Davids Verwendung eines Rasters und einer flachen Farboberfläche für sein Portfolio-Design erkennen. Es ist so sauber und einfach zu navigieren, es fühlt sich fast an, als würde etwas fehlen. Es scheint keine Navigation von Seite zu Seite zu geben, aber David war sehr schlau, indem er links von der Site ein Flyout-Menü erstellte. Es ist unaufdringlich und einfach zu unterscheiden und noch einfacher zu bedienen.
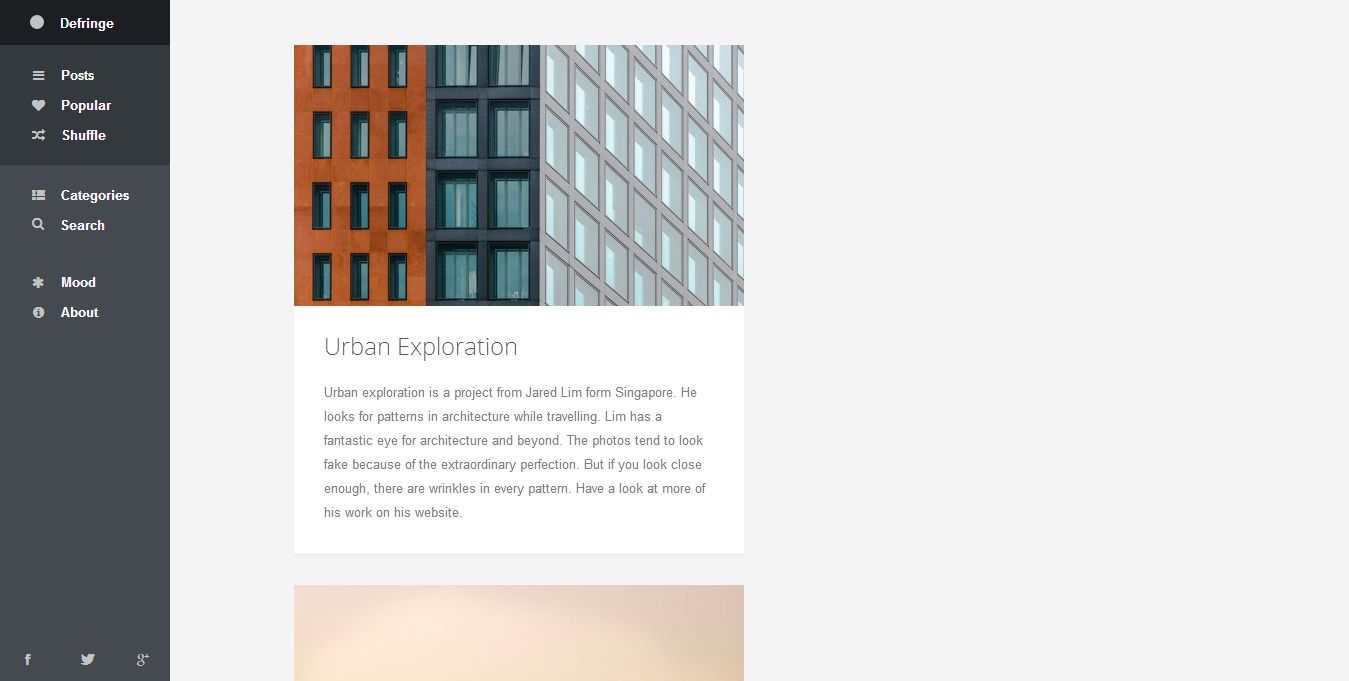
Defragmentieren
Defringe ist eine Seite, die eine Menge verschiedener kreativer Dinge zusammenstellt. Es scheint ein ziemlich freies Gefühl dafür zu geben, was abgedeckt wird, da sie Beiträge zu Dingen wie Architektur, Fotografie, Design und mehr anbieten. Defringe ist ein responsives Webdesign, das mit einem linken Menü angezeigt werden kann. Ich mag dieses Menü links, weil es Motive aus der Software zum Abspielen von Musik verwendet, damit Sie sich auf der Website zurechtfinden. Das macht Sinn, denn es gibt keinen anderen Schwerpunkt, als sich von verschiedenen Werken inspirieren zu lassen.
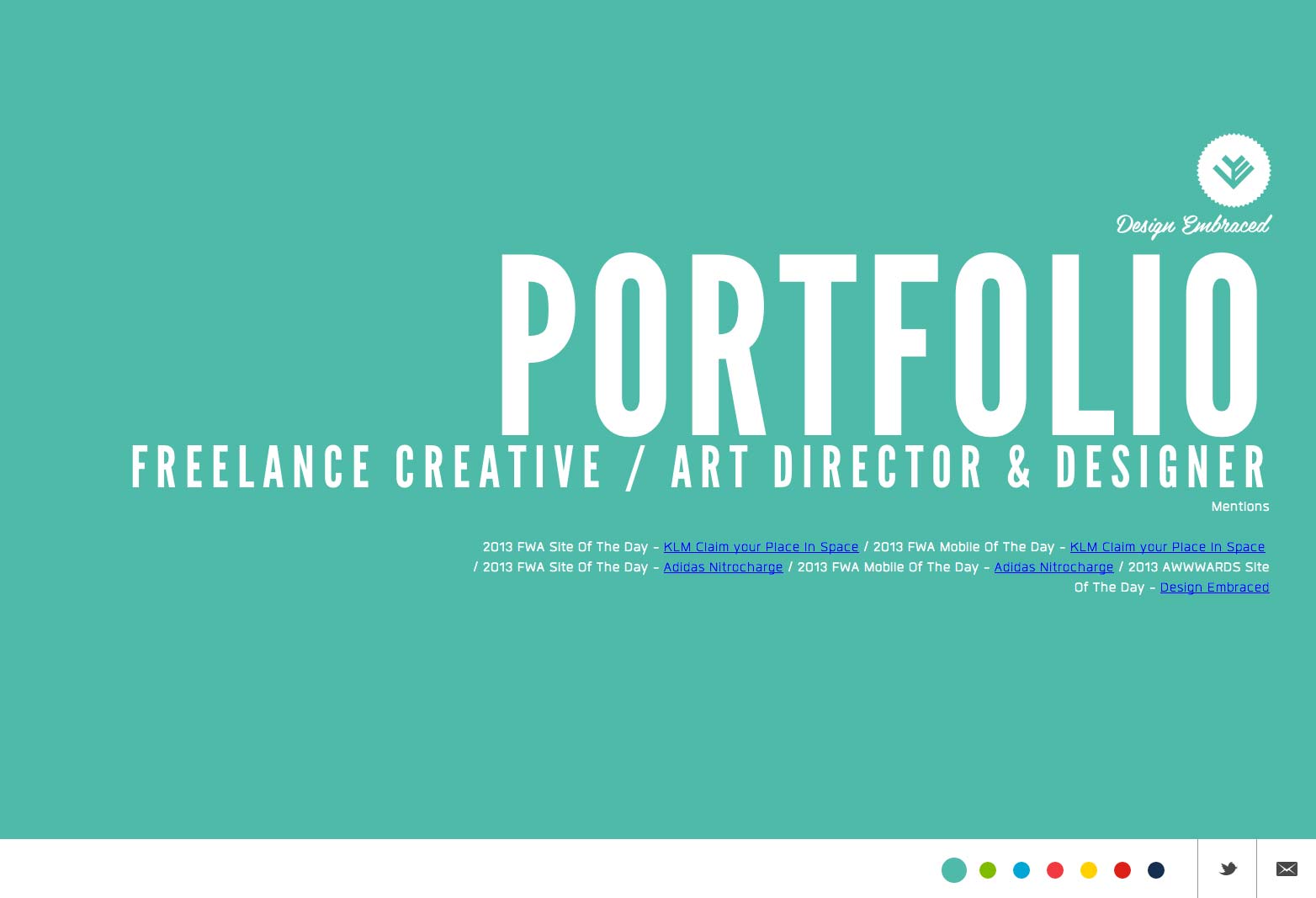
Design umarmt
Design Embraced ist die Heimat von Art and Creative Director Anthony Goodwin. Für seine Navigationsmethode verwendet er die linken und rechten Navigationstasten sowie das Scrollrad, das bei den meisten Computermäusen verfügbar ist. Dieses Webdesign ist dank der Verwendung von Farben und großen Überschriften etwas aufregender. Die Arbeit ist immer noch in einer extrem sauberen Umgebung zu sehen, die sich auf die Arbeit konzentriert.
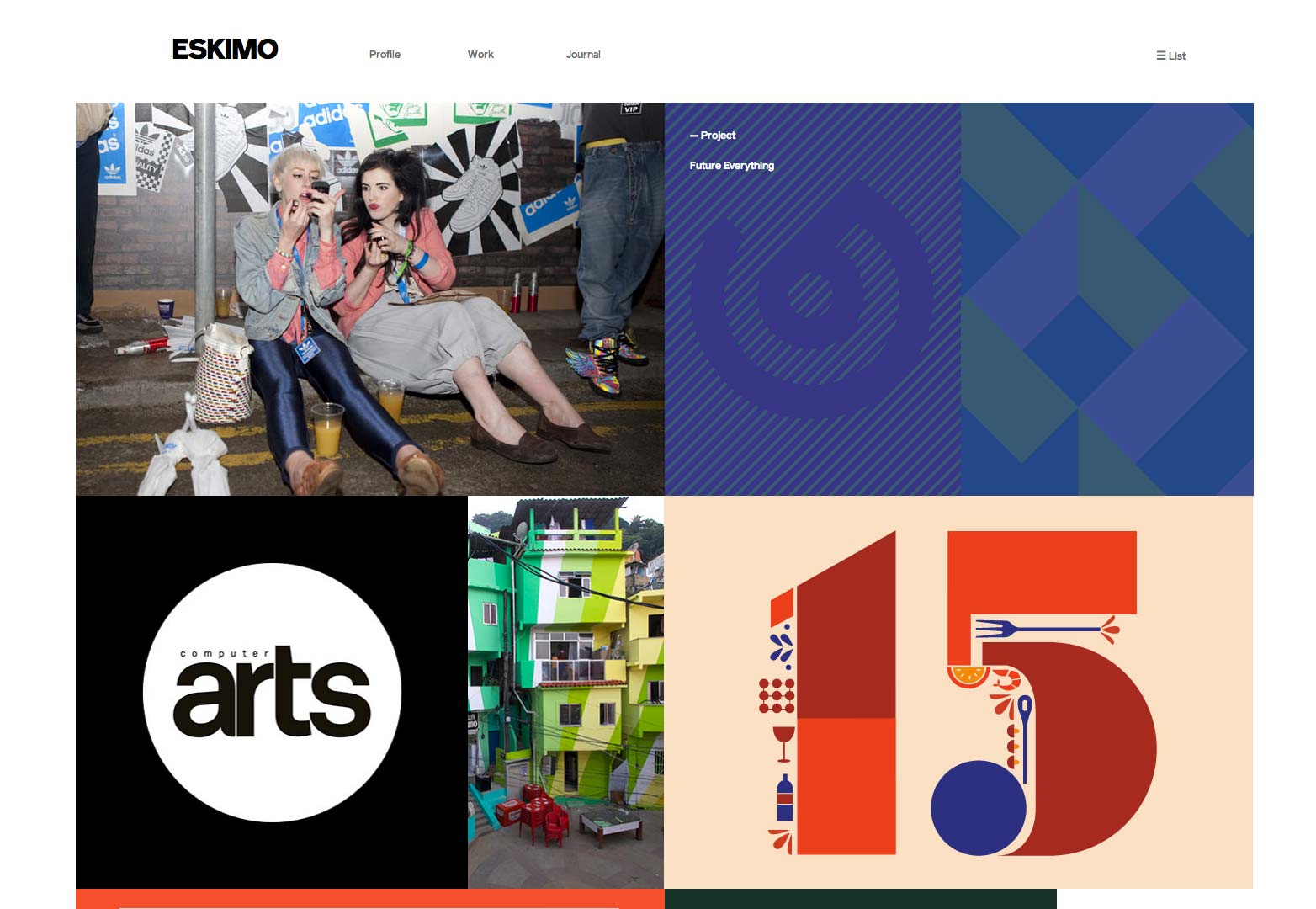
Eskimo
Eskimo Creative ist eine preisgekrönte Agentur mit Sitz in Manchester. Als kreative Agentur müssen sie genau das sein, was sie bieten. Online können sie ihre Arbeit kreativ präsentieren, ohne über Bord zu gehen. Zuschauer wissen genau, wie sie sich auf der Website zurechtfinden. Wichtig ist der Übergang zwischen Seiten und wie es glatt ist, anstatt ein Schluckauf im Ladeprozess. Das macht einen großen Unterschied, wenn Sie versuchen, an die kreative Seite eines Menschen zu appellieren.
FS Emeric
Dies ist eine Website, die der Einführung einer neuen Schriftart von Fontsmith gewidmet ist. Die Schrift basiert auf den zukünftigen Bedürfnissen verschiedener Disziplinen im Design. Aus diesem Grund haben Sie ein kreatives Schriftbild mit einigen Standardgrundlagen in Schriftarten. Diese Website ist äußerst kreativ und in ihrer Herangehensweise etwas futuristisch. Die Navigation ist einfach, es ist interessant und bietet viele wunderbare Einblicke in die Erstellung dieser Schriftart.
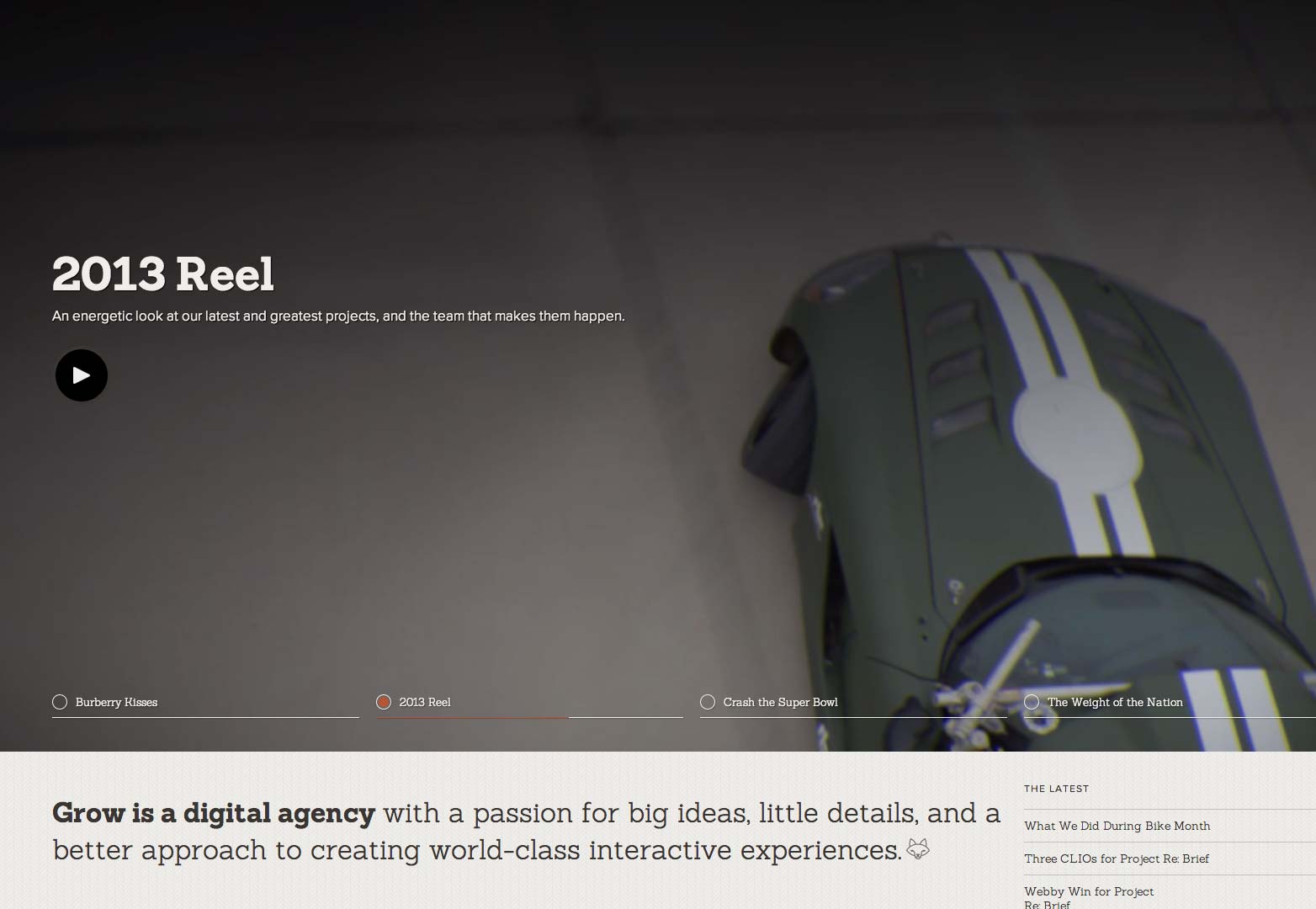
Wachsen Sie interaktiv
Grow ist eine preisgekrönte digitale Agentur mit Sitz in Norfolk, die eine Leidenschaft für große Ideen und kleine Details hat. Das Benutzererlebnis bei Grow ist erstaunlich, weil sich alles so verbunden anfühlt. Es gibt ein konsistentes Gefühl von den verwendeten Farben und Fotografien, den Übergängen und der Entwicklung, die für diese Website verwendet werden, und die Navigation ist einfach und immer da. Dies ist ein perfektes Beispiel für eine gut durchdachte Website.
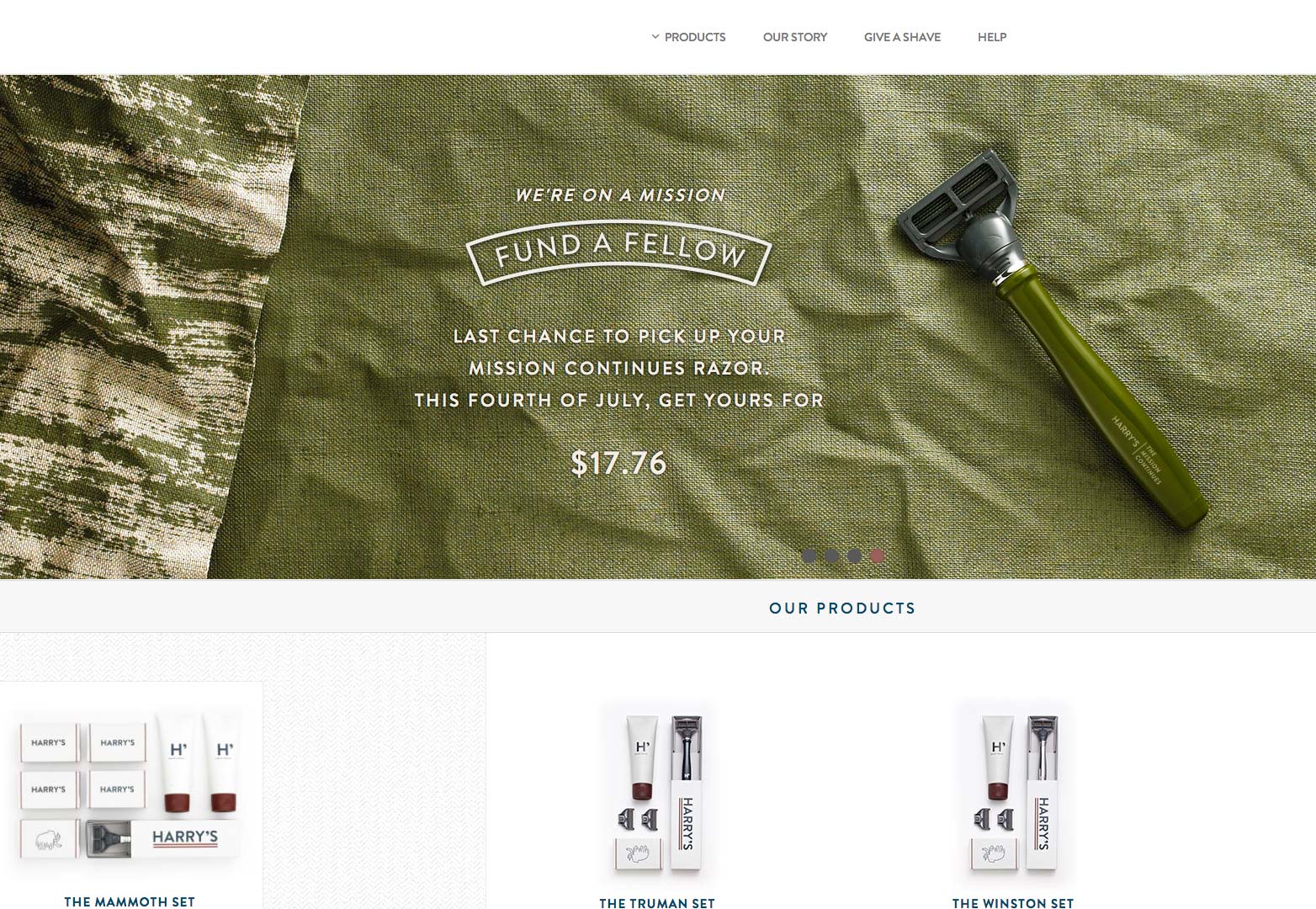
Harry's
Die Leute bei Harry machen hochwertige Rasierer zu erschwinglichen Preisen. Sie haben eine wunderbar saubere Website, die sich auf die Qualität und Leichtigkeit konzentriert, mit der man einen Rasierer benutzen kann. Was mir auffiel, war das Drop-Down-Menü. Anstatt mir ein Menü mit nur wenigen Worten zu geben, erlaubt Harry's uns, die Produkte und Preise genau dort zu sehen. Wir müssen nicht auf eine E-Commerce-Seite gehen, um dorthin zu gelangen, wo wir hin wollen, es ist direkt verfügbar.
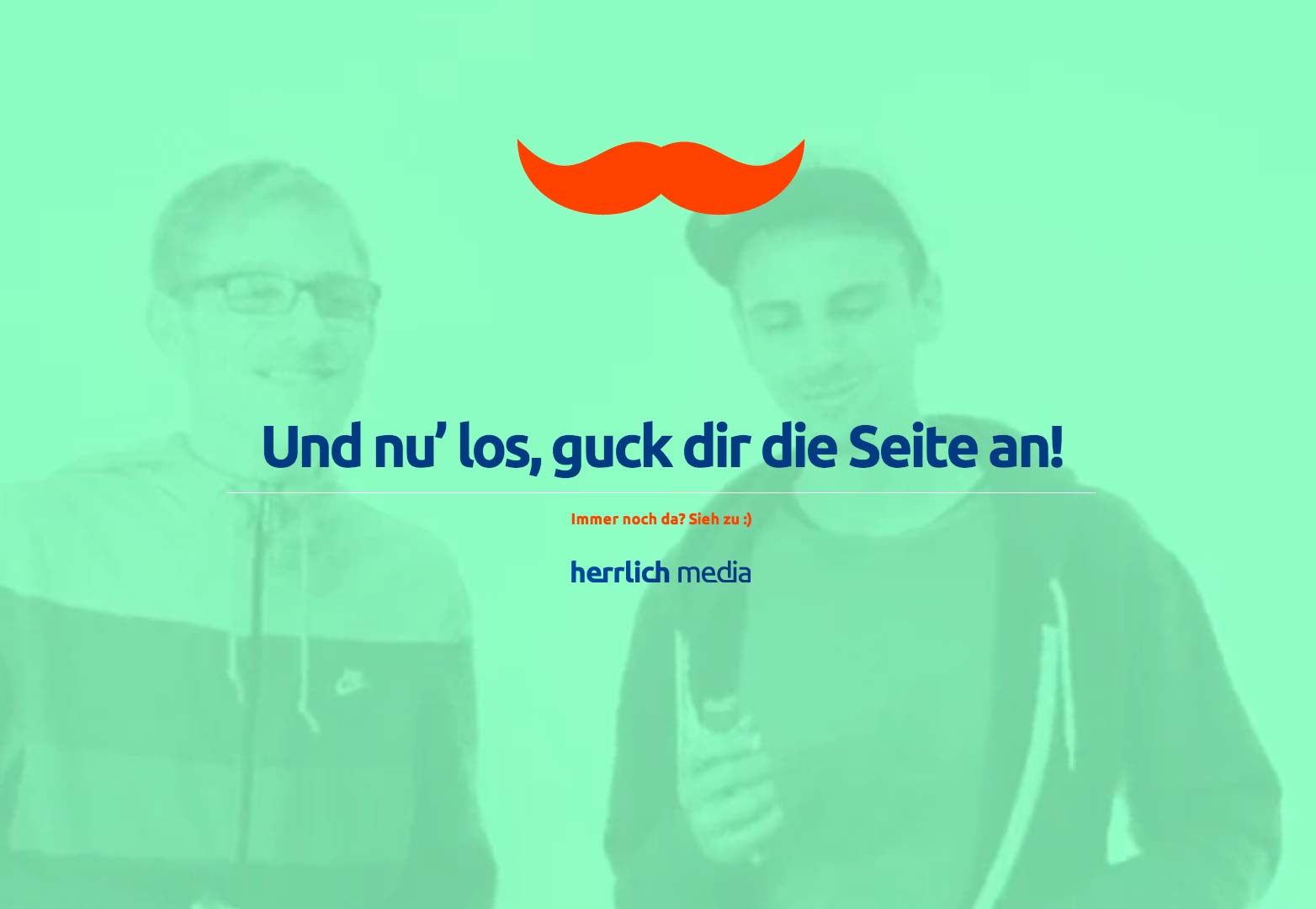
Herrlich Medien
Ich habe von vielen Leuten gehört, dass Kunst und Design die Grenzen der verschiedenen Sprachen überwinden. Herrlich Medias Website ist ein wunderbares Beispiel dafür. Wie Sie vielleicht versuchen, die Seite in gebrochenes Englisch zu übersetzen, können Sie immer noch sehr leicht sagen, was der Zweck der Seite ist, wohin Sie gehen müssen und Sie bekommen eine gute Vorstellung davon, was in dieser kleinen Agentur passiert. Die Nutzererfahrung macht Spaß und ist auch erfüllend.
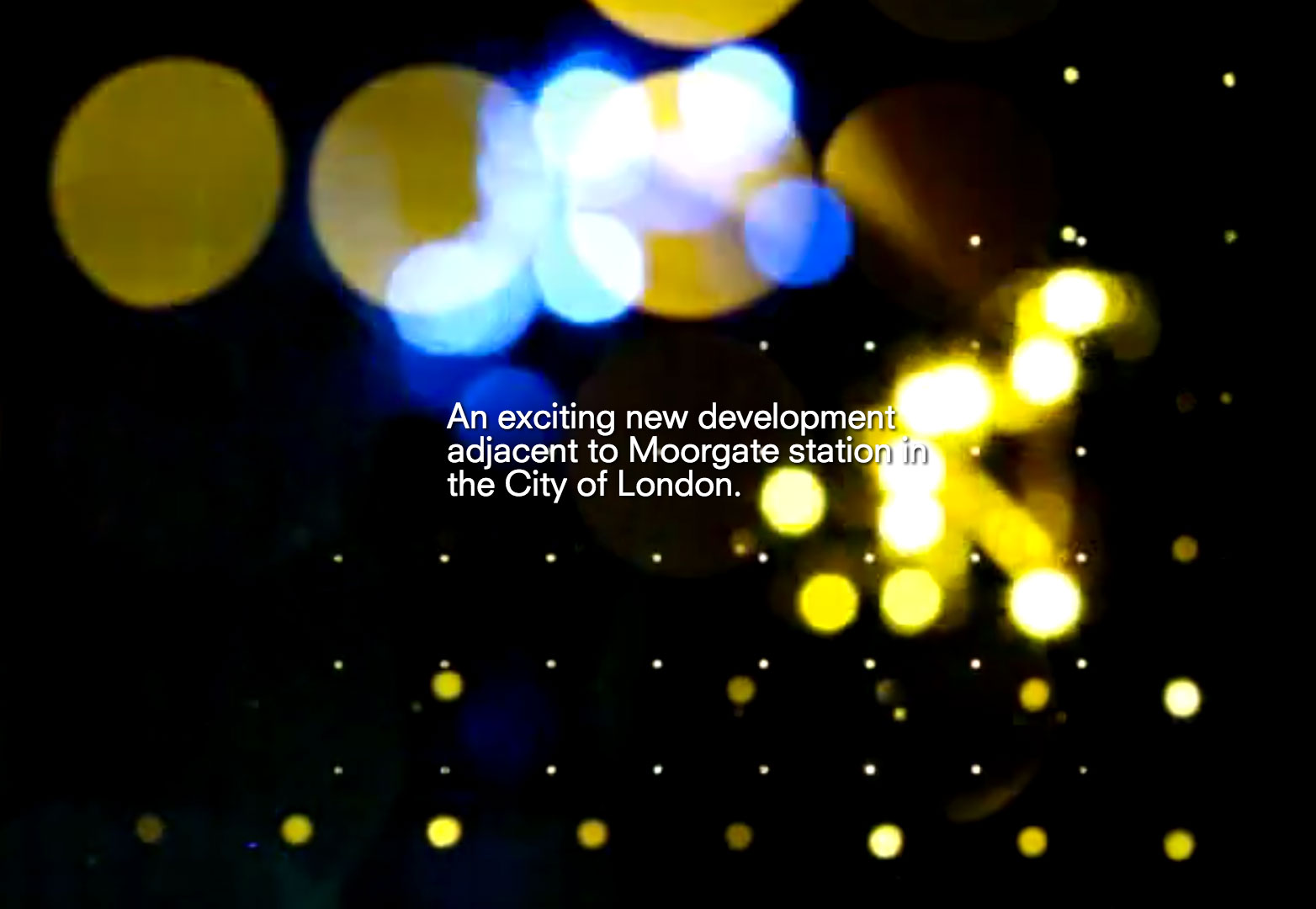
Moorgate-Börse
Es ist kein Geheimnis, dass ich glaube, dass Video die Zukunft des Webdesigns ist, und dies ist ein großartiges Beispiel dafür. Das Video auf dieser Homepage schafft eine Atmosphäre und Erfahrung für jede Person, die diese Seite besucht. Auch wenn Sie auf die Website kommen, gibt es keine Verwirrung darüber, was der Moorgate Exchange ist; Uns wird sofort gesagt, was es ist und wo es sich befindet. Mit der Seite fortzufahren ist so einfach wie das Drücken der Auf- und Ab-Tasten und alle Informationen sind leicht zu sehen.
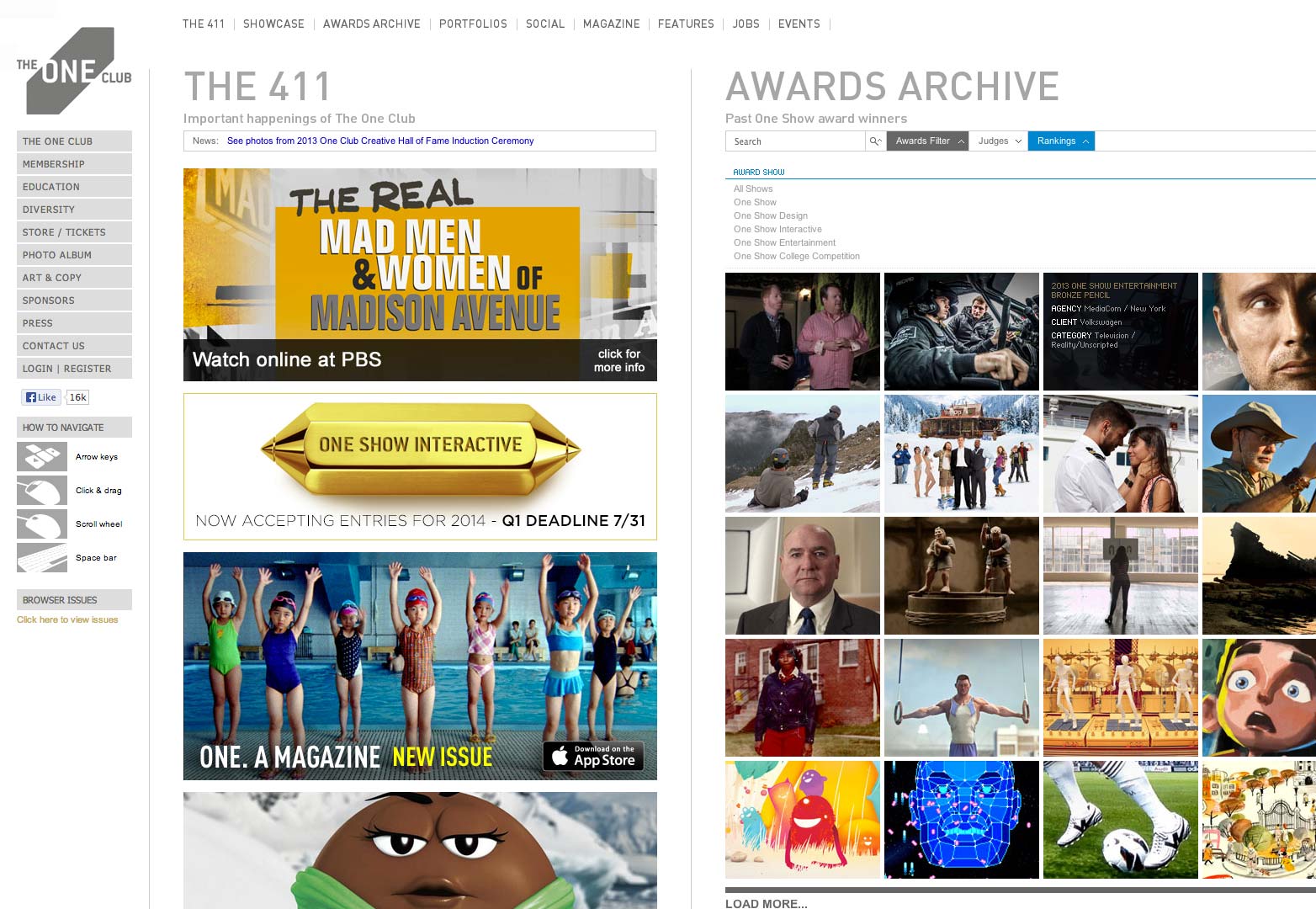
Der Eine Club
The One Club ist eine Website und Organisation, die junge Berufstätige in der Werbe- und Kreativbranche anspricht. Sie verwenden einige wirklich unorthodoxe Versionen der Navigation, hauptsächlich mit der Implementierung des horizontalen Scrollens von Seite zu Seite. Dies hilft dabei, ein Erlebnis zu schaffen, das besagt, dass es im One Club um Innovation geht und darum, was als nächstes kommt und nicht, was gerade angesagt ist.
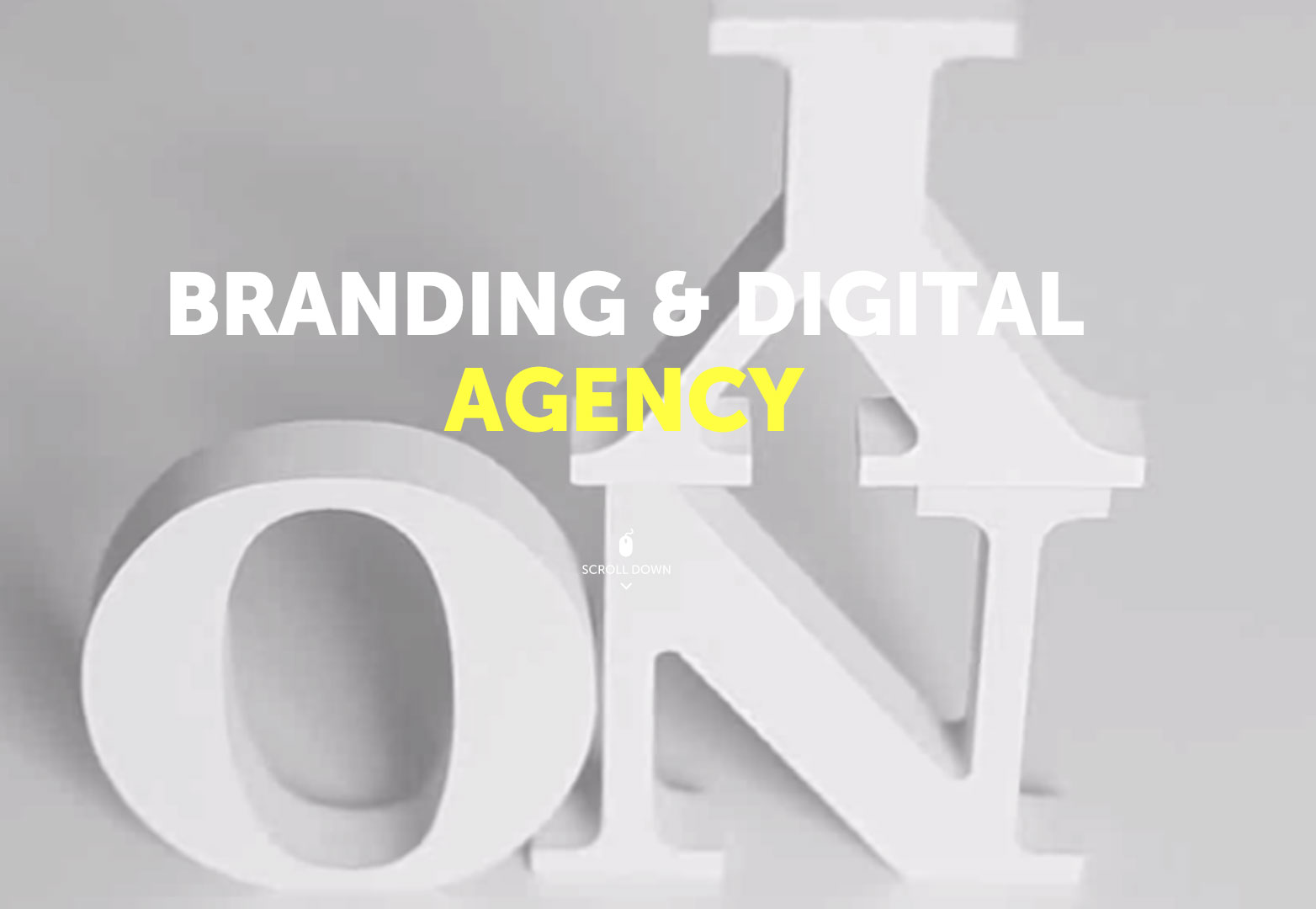
Ony Agentur
Ony ist eine russische Agentur, die hohe Markenkompetenz mit digitaler Erfahrung verbindet. Es ist schwer, das nicht zu glauben, wenn sie so eine wunderbare Erfahrung für ihre eigene Website haben. Die Übergänge sind glatt, die Navigation ist einfach und verständlich und die Designarbeit ist sauber und einfach. Alles ist sinnvoll und detailliert und gut geplant.
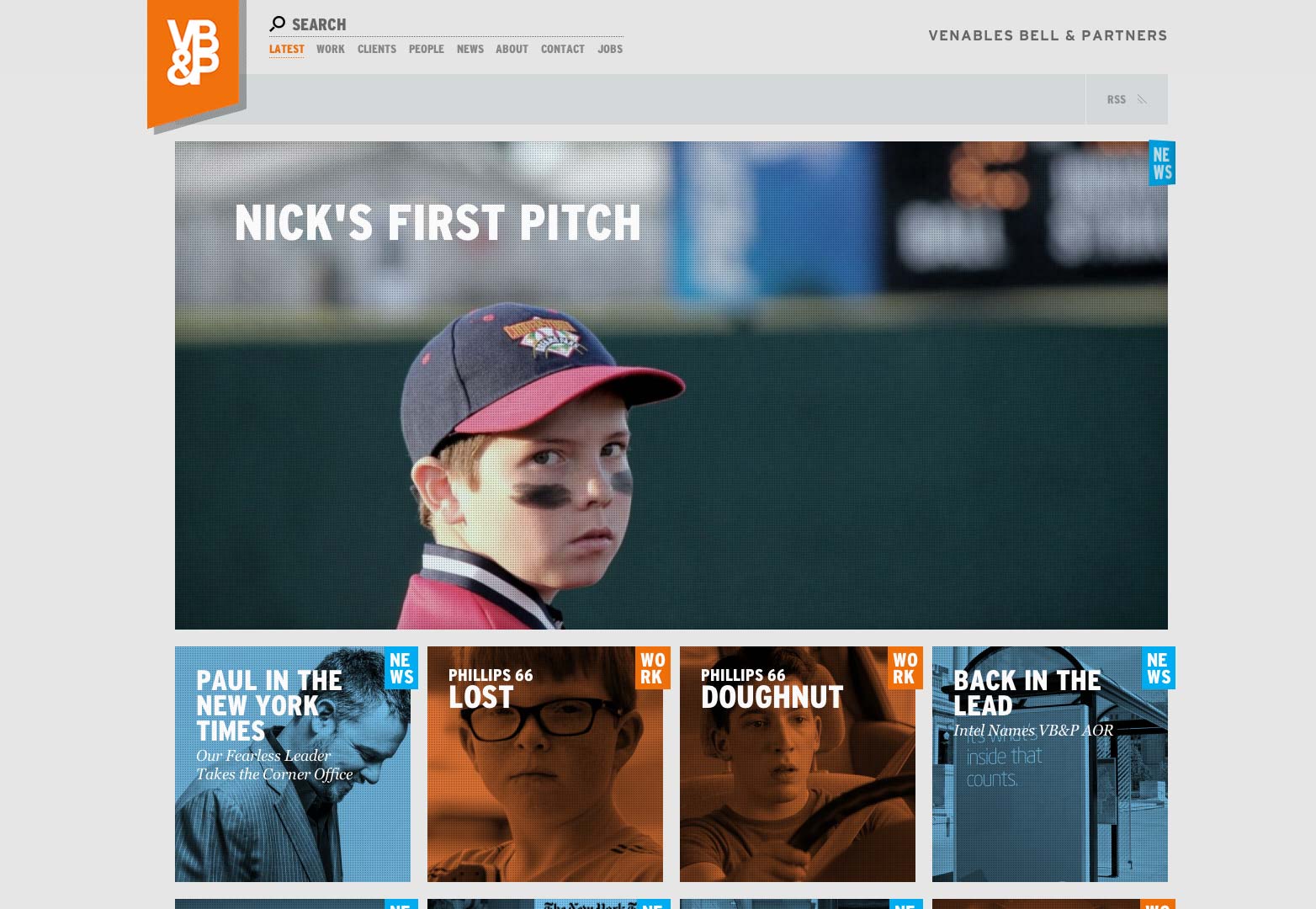
Venables Bell & Partner
Um es einfach auszudrücken, es macht viel Spaß mit dieser Website zu interagieren. Es gibt viele lustige Hover-Effekte, Scroll-Effekte und visuelle Grafiken, die diese Website wirklich zum Vergnügen machen. Venables Bell & Partners hat eine Website mit einer wunderbaren Nutzererfahrung erstellt, die Nutzer dazu bringt, sie zu teilen und andere einzubinden.
Fazit
UX ist so einfach wie eine digitale Welt so menschlich wie möglich zu gestalten. Denken Sie über Ihre Lieblingswebsites und sogar über Apps nach und denken Sie darüber nach, was sie benutzerfreundlich macht und was sie einfacher machen könnte. Versuchen Sie, diese Dinge auf Ihr nächstes Projekt anzuwenden. Das Design und die Entwicklung werden sich leicht ergeben, wenn Sie wirklich vorhaben, in erster Linie ein schönes Erlebnis zu schaffen.
Welche dieser Seiten ist dein Favorit? Hast du eine Lieblings-UX-reiche Seite, die wir vermisst haben? Lassen Sie es uns in den Kommentaren wissen.