15 Inspirierende Ansätze für CSS
HTML wird den Webdesigner bisher nur aufnehmen und wenn Sie dynamisches, attraktives, reaktives Webdesign erstellen wollen, müssen Sie CSS lernen und implementieren. Sie können nicht nur verbesserte Designelemente für Ihre Seiten erstellen, sondern auch kürzere Ladezeiten, einfachere Wartung und weniger Zeit für das Erstellen neuer oder Aktualisieren vorhandener Seiten.
Im Folgenden finden Sie 15 der besten verfügbaren CSS-Websites, die unterschiedliche Ansätze für das Webdesign bieten. Sammeln Sie Inspiration, ernten Sie CSS-Tipps und wenden Sie sie auf Ihr eigenes Design an.
Biercamp
Das Biercamp Website funktioniert wie ein Popup-Buch und Benutzer können Seiten umdrehen, um Popup-Anzeigen anzuzeigen. Das 3D-Design kann gedreht und Seiten durch Klicken auf die Seite und Drehen gedreht werden. Die Seite ist interaktiv, attraktiv, bunt und spricht ihre Besucher an.

Inzeit
Während es scheinen mag, wenig mehr als eine großartig aussehende statische Website zu sein Inzeit Die Startseite wird buchstäblich lebendig, wenn Sie die Seite herunterscrollen. Verschiedene Schichten bewegen sich in verschiedene Richtungen und mit unterschiedlichen Geschwindigkeiten. Während die Besucher ermutigt werden müssen, die richtigen Schritte zu machen, wird die Seite aktiv, sobald Maßnahmen ergriffen werden, so dass die Besucher für das Ergreifen von Maßnahmen belohnt werden.

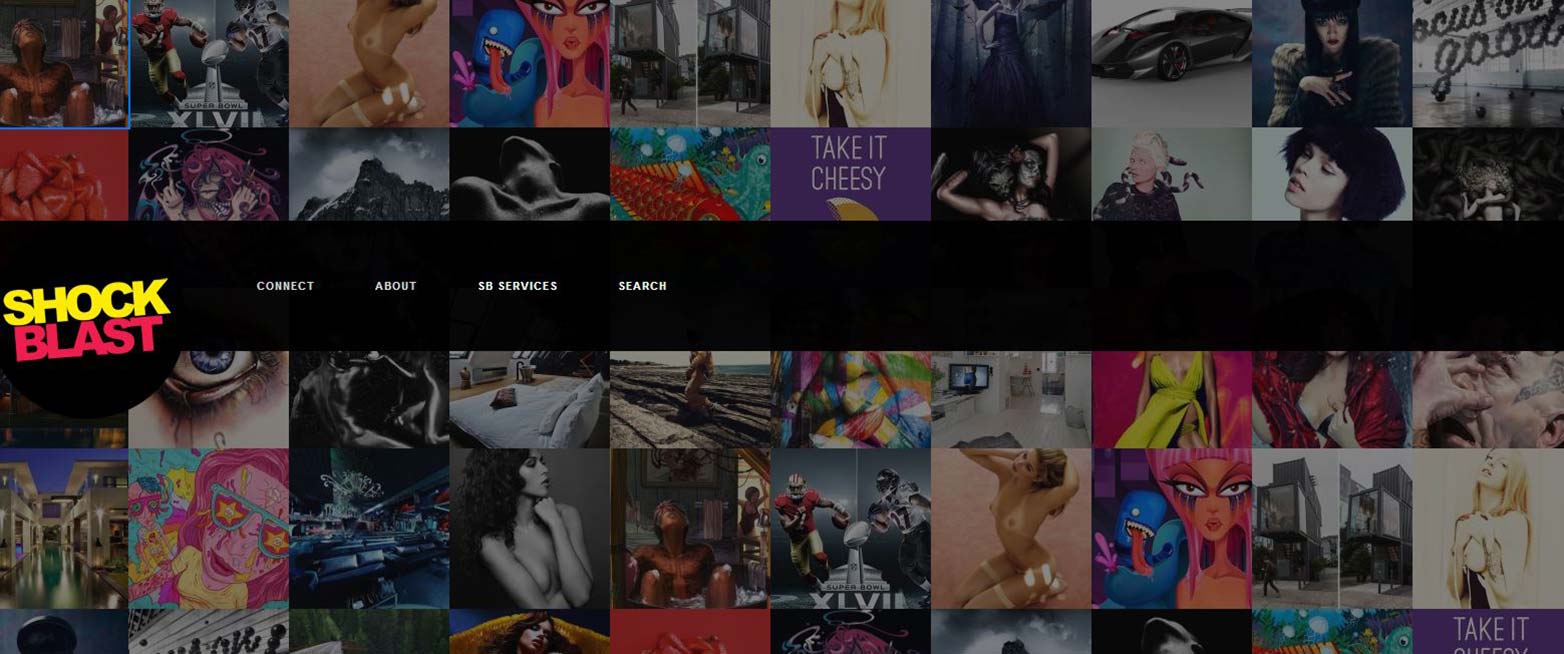
SchockBlast
Schockstrahl ist eine Fotogallerie-Website und von der Sekunde an lädt die Seite jeden Mauszeiger, um die Seite am Leben zu erhalten. Die Homepage zeigt nicht nur eine Menge großartiger fotografischer Samples, sondern ermöglicht es ShockBlast auch, Fotos zu kategorisieren und zu paginieren, um die Navigation einfach und effektiv zu gestalten.

TepTek
Das TepTek Website ist eine andere, die eine Reihe von kompliziert gestalteten Schichten in einem einzigen Design enthält. Die Anfangsanzeige ändert sich, wenn Sie nach unten scrollen, und wenn die Rahmen auf der Seite nach unten rollen, erscheinen die Seitennummern und verschwinden. Die schwarz-weiße Farbe bietet eine klare und glatte Oberfläche, so dass sich der Besucher voll und ganz auf den Inhalt konzentriert.

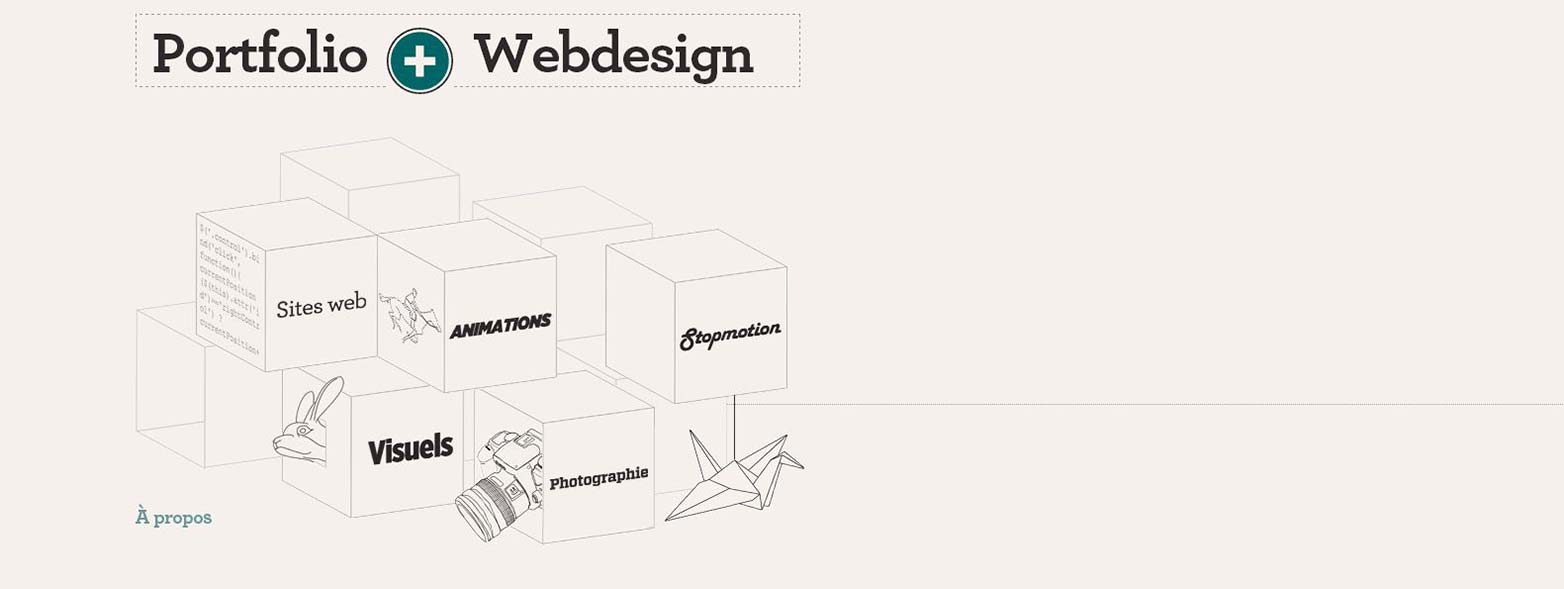
Feinheiten
Das Feinheiten Englisch: www.db-artmag.de/2003/11/e/1/96-4.php Die Website wartet mit ein paar kleinen Überraschungen auf Sie, wenn Sie über die Navigationsschubladen fahren, die Seite herunterscrollen und sich sogar die Preisschilder (HTML - Text) genauer ansehen. Die Auswahl der Waren mag begrenzt sein, aber das ist einer der Gründe, warum das einzigartige Design so gut funktioniert.

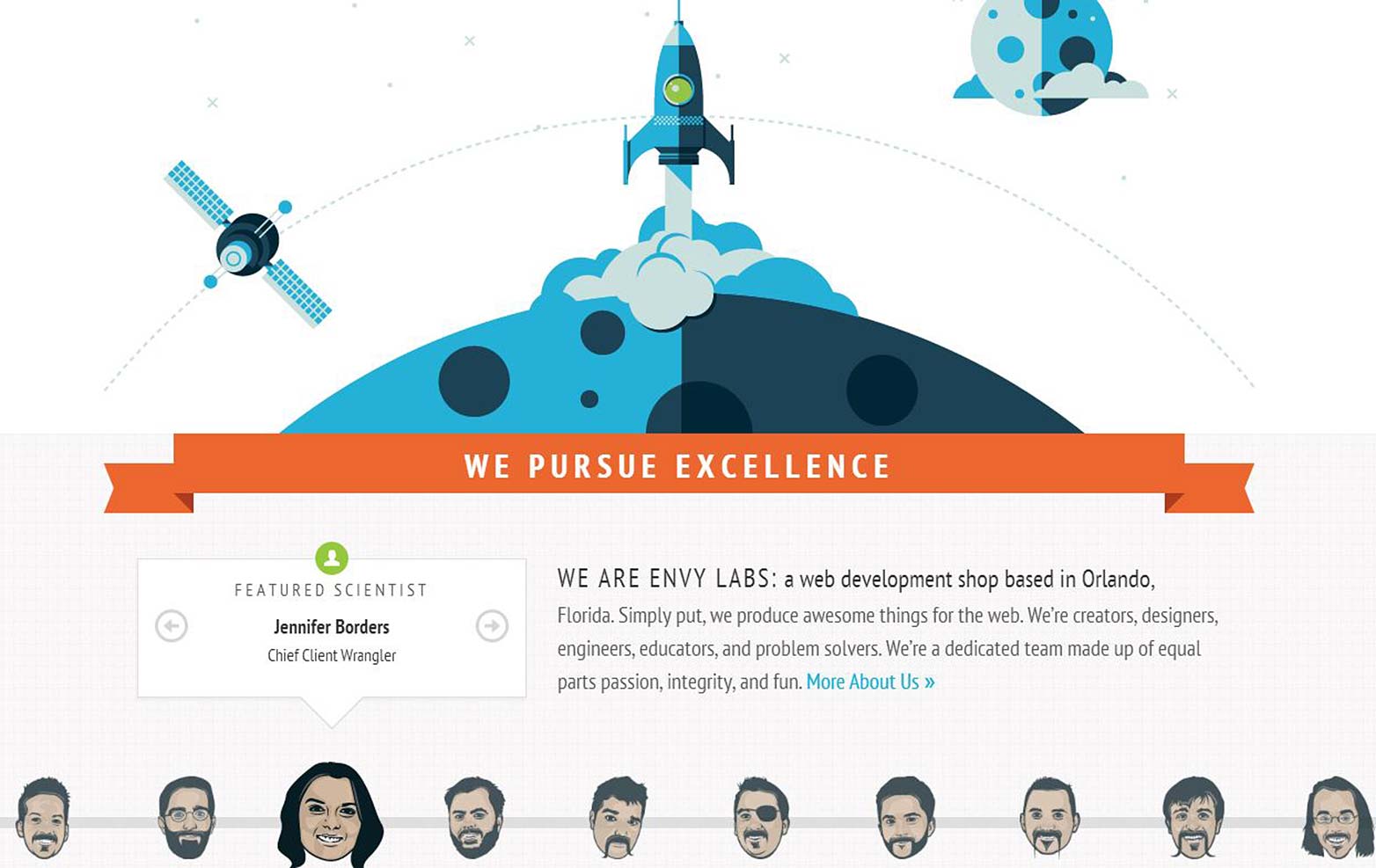
Envy Labs
Envy Labs ist einer unserer Favoriten. CSS-Transformationen werden verwendet, um ein sich drehendes Karussell zu erstellen. Wenn Sie auf die Symbole "next" und "previous" klicken, beobachten Sie, wie sich das Karussell dreht, bis das nächste Bild angezeigt wird. Der Rest der Seite ist ein relativ einfaches, aber sehr effektives Design, das CSS auf viele andere Arten nutzt.

Fahrerclub
Das Fahrerclub Website wurde für Ubisoft entwickelt, als das neue Driver-Spiel veröffentlicht wurde und sobald Sie die Seite besuchen, können Sie die Verbindung zwischen Website und Spiel sehen. Ein weiterer großer Nutzen von Transformationen bedeutet, dass wenn Sie nach unten scrollen, die gesamte Website zum Leben erweckt wird, sogar mit dem Anschein rollender Credits.

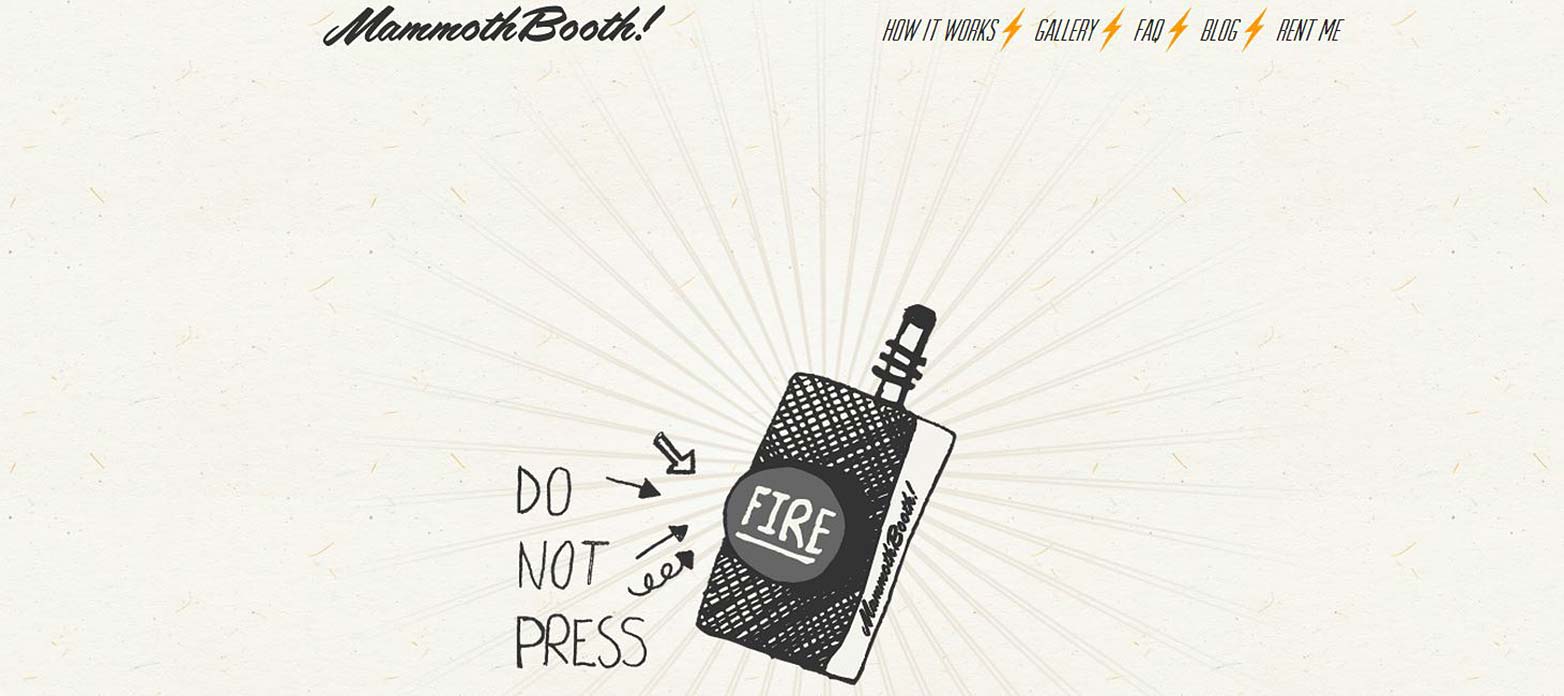
Mammoth Booth
Mammoth Booth ist ein weiterer Favorit und es spielt auf die Theorie, dass wir alle wollen, was wir nicht sollten. Klicken Sie auf die Schaltfläche "Feuer" und eine Reihe von Bildern kaskadieren auf dem Bildschirm und erstellen eine Fotokabine. Die Website ist eine gute Möglichkeit, den Fotostand-Service, den das Unternehmen zu bieten hat, zu fördern.

Jeclat
Geben Sie die ein Jeclat Website und Sie werden eingeladen, um die Welt zu segeln, überprüfen Sie die Sehenswürdigkeiten und offene Seitenscheiben. Seitwärts zu scrollen ist für viele Online-Benutzer ungewöhnlich und durch das Ergreifen der Statue erzeugt es auch Intrige und Beteiligung des Benutzers.

Vacheron Constantin
Das Vacheron Constantin Die Website ist in Französisch, aber es ist einen Besuch wert, auch wenn Sie es nicht lesen. Klicken und halten Sie die Scrolltaste auf der Seite und genießen Sie die Show. Eine stylisch anmutende Website, die nicht nur die ebenso stilvollen Uhren zeigt, sondern auch die Inspiration für die Designs zeigt.

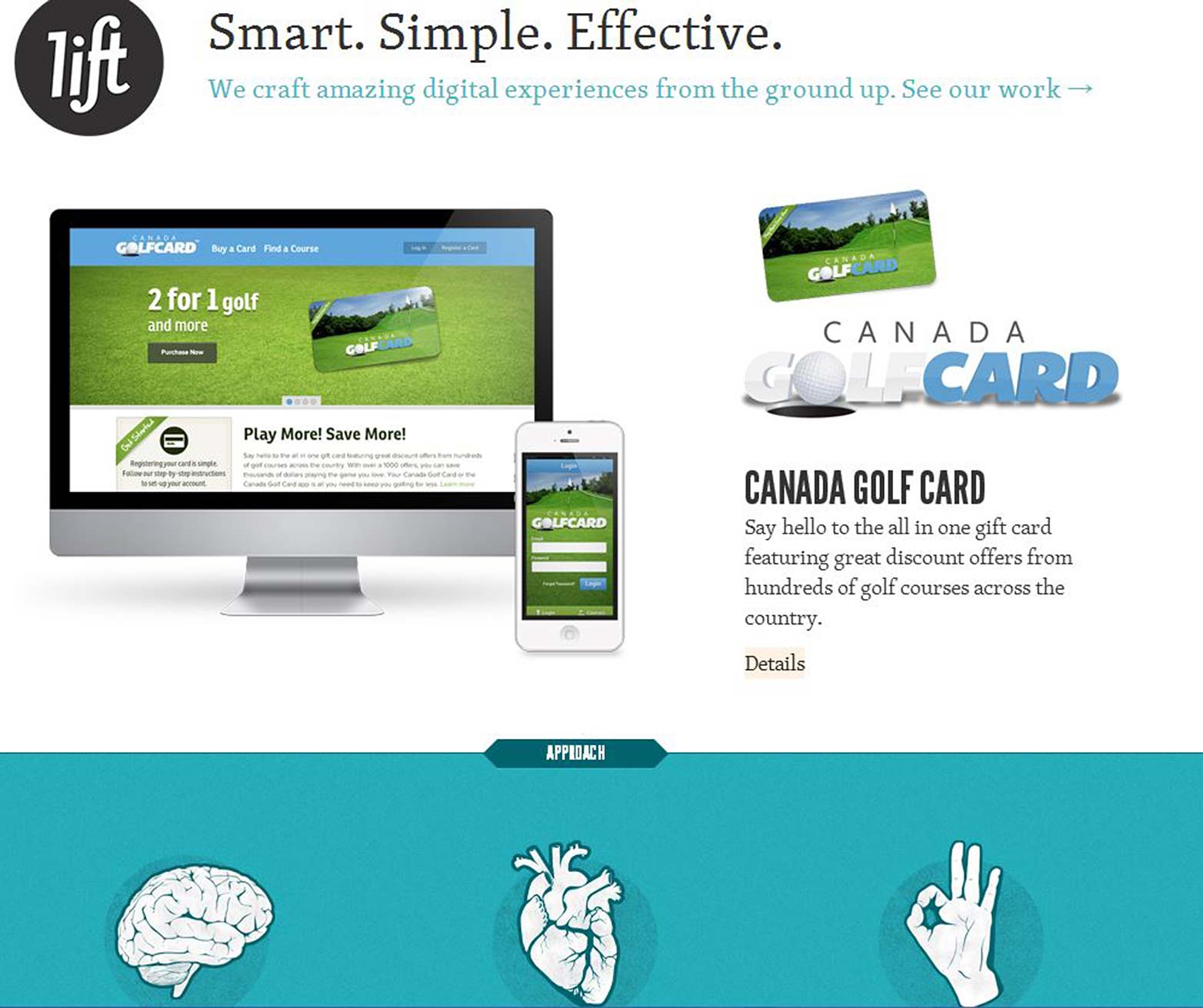
Aufzug Interaktiv
Manchmal kann es zu kostspieligen Versuchen führen, zu viele Stile und Effekte auf einer einzelnen Seite anzupassen, da die Seite durcheinander gebracht wird, aber das ist nicht der Fall Aufzug Interaktiv . Besuchen und genießen Sie die vielen Tricks. Sehen Sie sich die 3D-Buch-Effekte sowie die geschichtete Bewegung der Header-Bilder an.

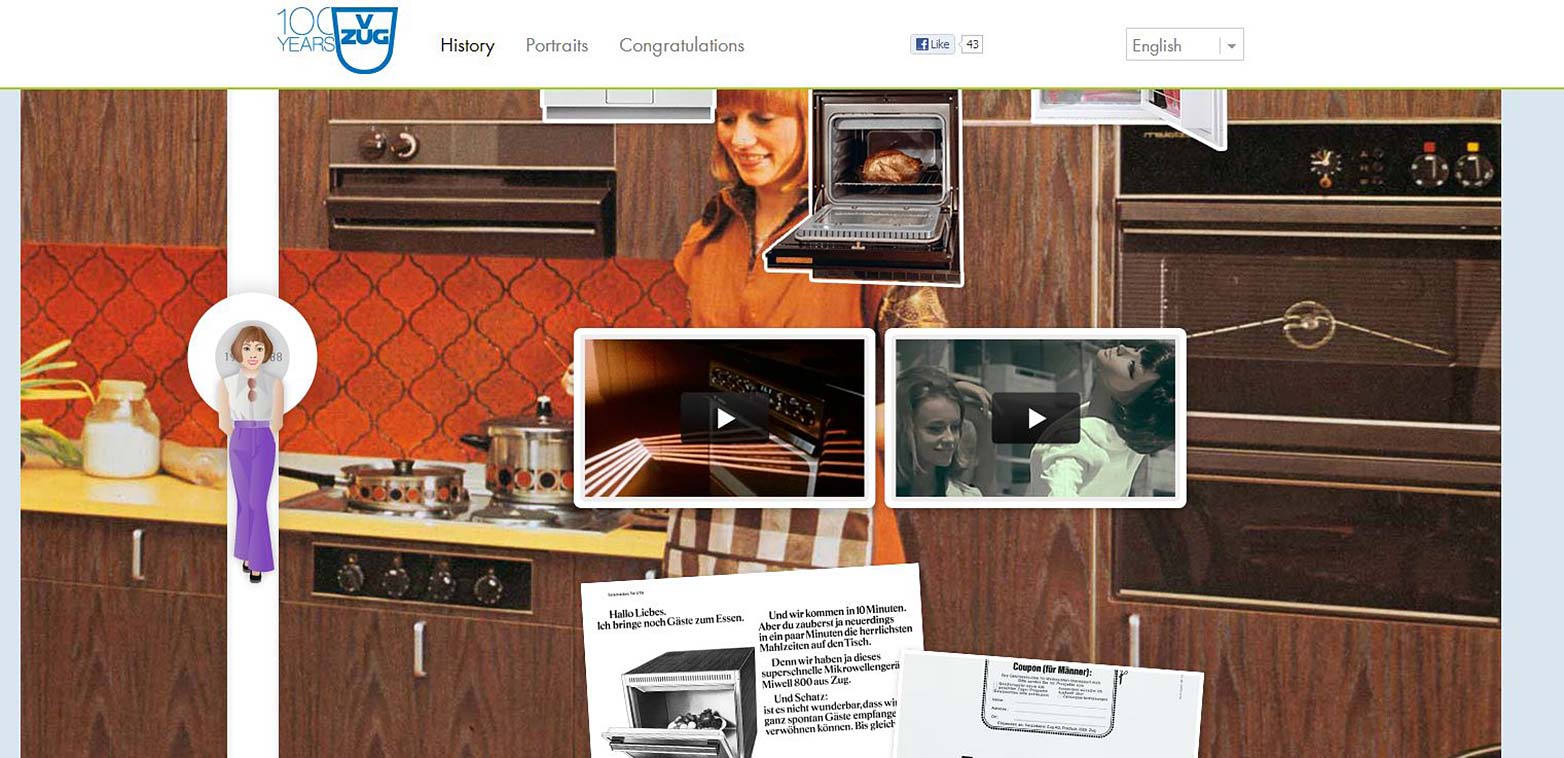
VZug
Das VZug Website ist eine dynamische Zeitleiste. Anstatt eines einfachen und einfachen Fotos, das auf einer statischen Seite angezeigt wird, können Sie, während Sie die dynamische Zeitleiste herunterscrollen, ein attraktiv aussehendes Design und eine kommentierte Seite sehen. Die Seite soll 100 Jahre Firmengeschichte feiern und das Design hilft dabei.

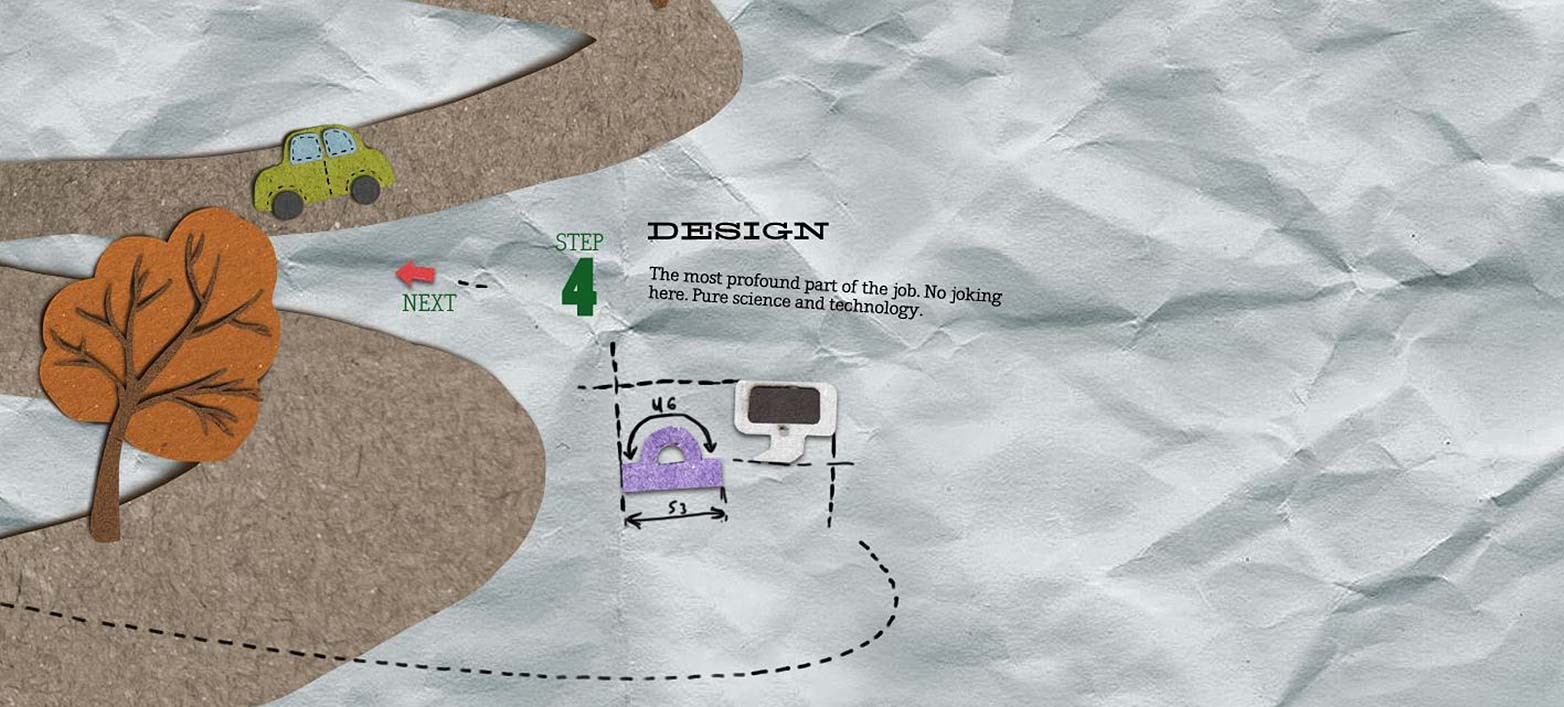
Dego
Jeder, der das Little Big Planet Spiel gespielt hat, wird den Stil der Website des Dego Designagentur. Die Navigation nimmt eine scheinbar zufällige Richtung und führt Sie durch die zahlreichen Etappen, die das Dego Design-Team seinen Kunden und potentiellen Kunden entgegenbringt.

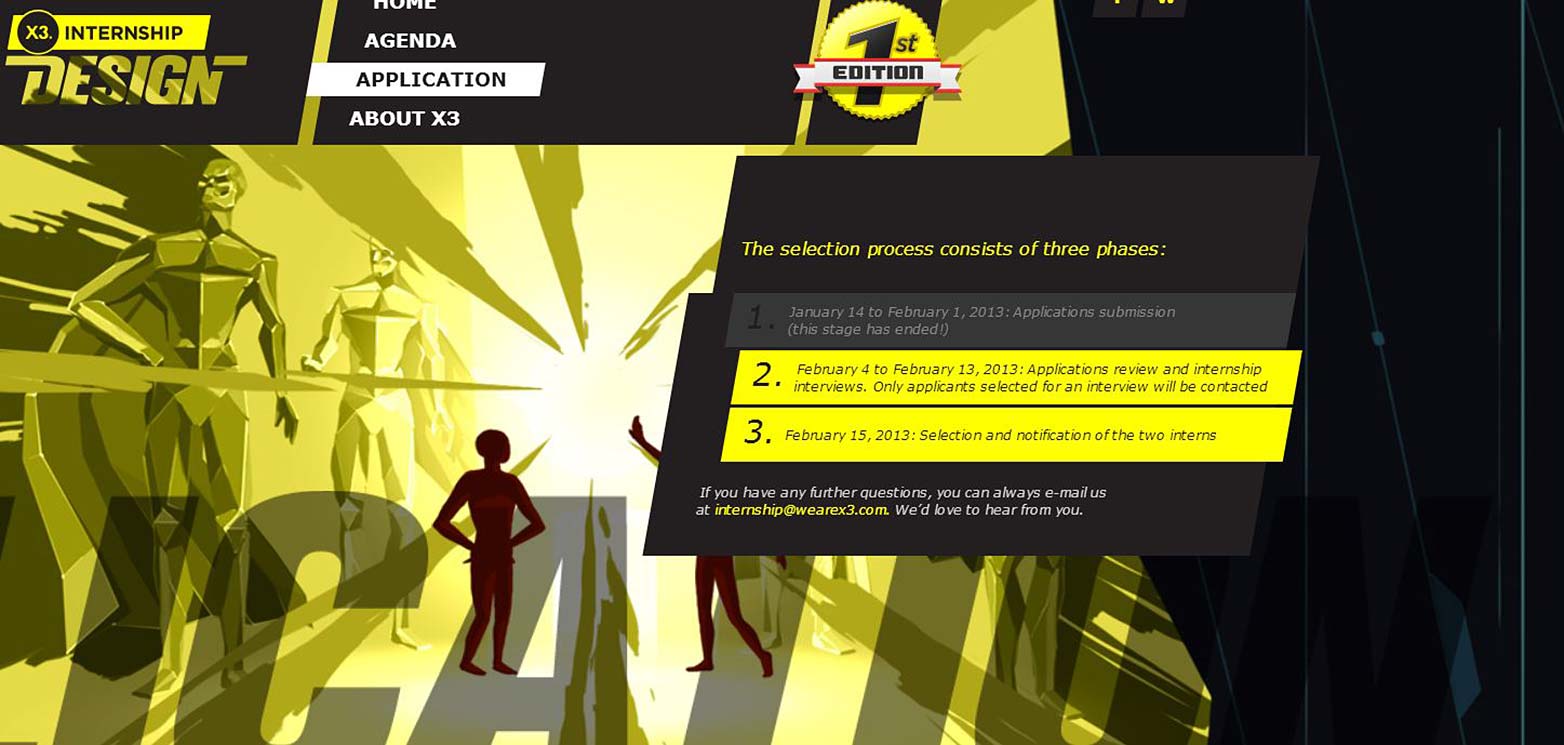
WeAreX3
Diese Website ist eine einzigartige Möglichkeit für ein Unternehmen, einen Praktikanten zu suchen. Das historische Science-Fiction-Design kombiniert mit einer einzigartigen horizontalen Seitenrolle und vertikalen Elementen. Besuchern wird gezeigt, wie man die Seiten blättert und X3 hofft, dass das einzigartige Aussehen und die Elemente der Website die Art von Design-Praktikanten anzieht, nach denen sie suchen.

Cymetriq
Cymetriq ist eine weitere brillant gestaltete Website im Portfolio-Stil, die eine Reihe von verschiedenen Elementen und Stilen zu einer einzigartig aussehenden und agierenden Website vereint. Scrollen Sie nach unten für Galerie-Beispiele, bewegen Sie die Maus über die Navigationsleiste für CSS-Elemente und scrollen Sie weiter von oben nach unten nach einem einzigartigen Stil und Design.

Haben wir einen deiner Favoriten verpasst? Hast du eines der Beispiele hier übertroffen? Lassen Sie es uns in den Kommentaren wissen.