10 Tipps zum Design von nutzbaren Warenkörben
Vor diesem Hintergrund wird es immer wichtiger, auf die Benutzerfreundlichkeit von E-Commerce-Websites zu achten.
Wenn Kunden ein Produkt kaufen möchten, möchten sie, dass das Verfahren schnell und einfach ist, ohne Probleme.
Hier finden Sie 10 Tipps, mit denen Sie nützliche E-Commerce-Checkouts und Einkaufswagen erstellen können.
1. Ganze Seite und Miniwagen
Einkaufswagen gibt es oft in zwei Formen, einen voll funktionsfähigen Warenkorb, der in einer eigenen Seite enthalten ist, und einen "Mini" -Einkaufswagen, der sich normalerweise in der Seitenleiste oder über der Seitenumklappung befindet. Die beste Vorgehensweise besteht darin, beides zu berücksichtigen .
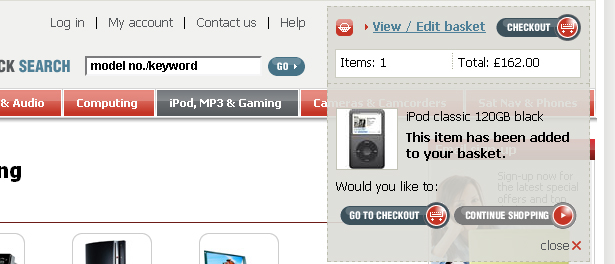
Mini-Einkaufswagen zeigen Informationen in einem kleinen Bereich, der nicht vom Rest des Layouts entfernt ist. Hier ist ein hervorragendes Beispiel für einen verwendbaren Mini-Einkaufswagen.
Wenn ein Produkt ausgewählt ist, wird der Artikel sofort im Minikarren angezeigt. Nachdem Sie mit dem Einkauf fortgefahren haben, werden die Details minimiert und nur die Anzahl der Artikel und der Gesamtpreis angezeigt. Außerdem gibt es einen Link vom Minikarren, um den vollständigen Einkaufswagen anzuzeigen.
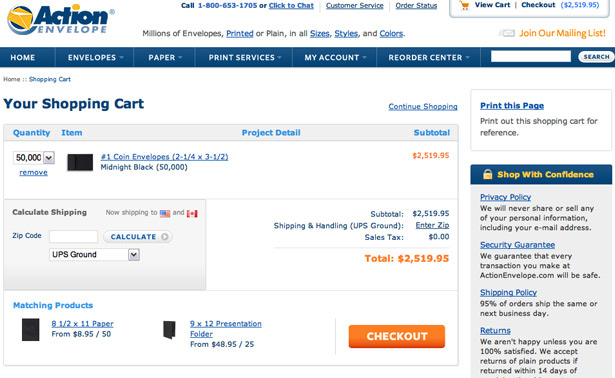
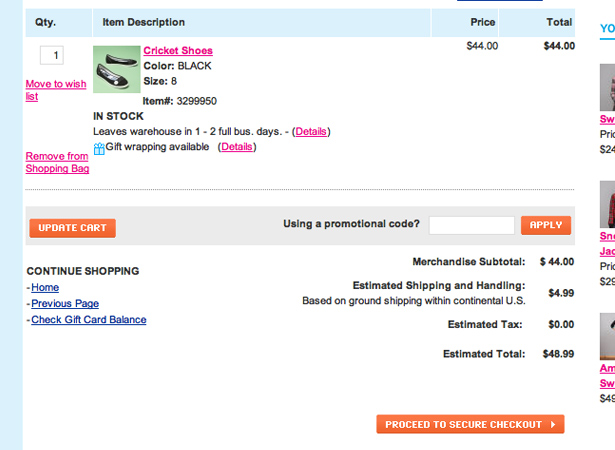
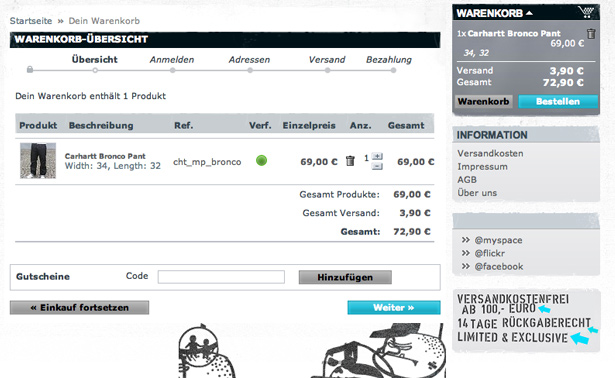
Mit dem vollständigen Seitenwagen können Sie mehr Informationen und mehr Möglichkeiten als ein Miniwagen bieten. So können beispielsweise Informationen wie Produktdetails, Artikel entfernen / bearbeiten, Steuerpreise und Versandoptionen in einem vollständigen Einkaufswagen enthalten sein. Das Beispiel für die vollständige Seite des Einkaufswagens zeigt auch einen Miniwagen in der oberen rechten Ecke an.
2. Checkout: Schritt für Schritt oder eine Seite
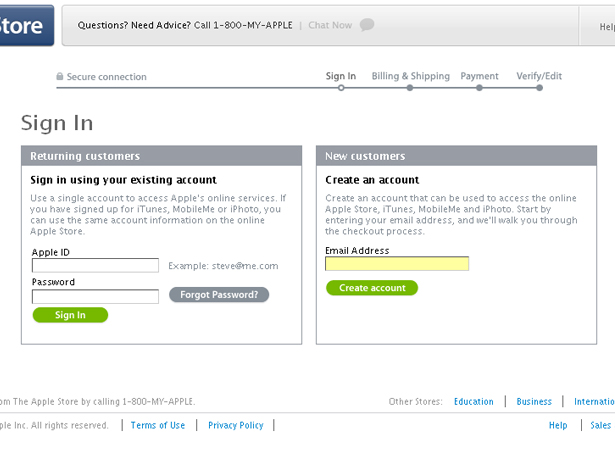
Mit einer Schritt-für-Schritt-Methode erleichtert der Kunde dem Kunden den Bestellvorgang. Sehen Sie sich die Apple.com-Checkout-Seite unten an. Der Checkout-Vorgang wird in vier verschiedenen Schritten durchgeführt: Anmelden, Abrechnung & Versand, Bezahlung und schließlich Verifizieren / Bearbeiten.
Dies ist ein gut strukturierter Prozess, und Sie sollten bei der Entwicklung von Schritt-für-Schritt-Checkouts sicherlich etwas Ähnliches in Betracht ziehen.

Neben einem Schritt-für-Schritt-Verfahren besteht eine weitere Möglichkeit darin, den Einkaufswagen, persönliche Informationen und Versand- / Rechnungsinformationen auf einer einzigen Seite zu speichern.
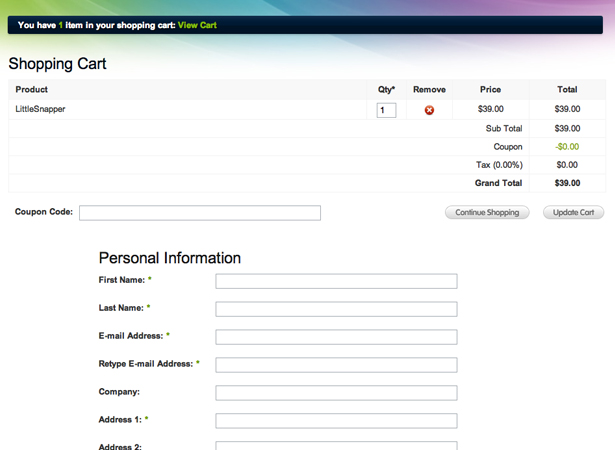
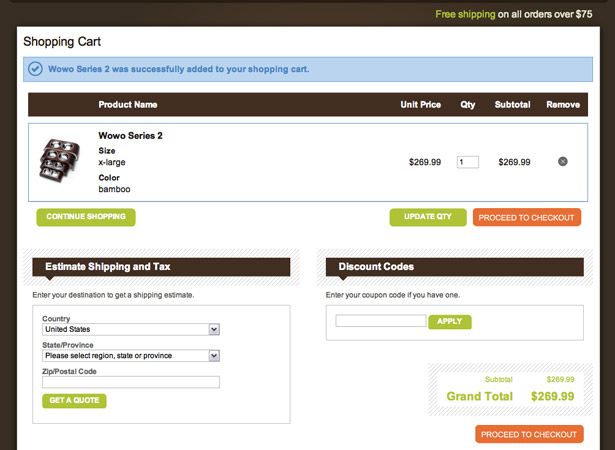
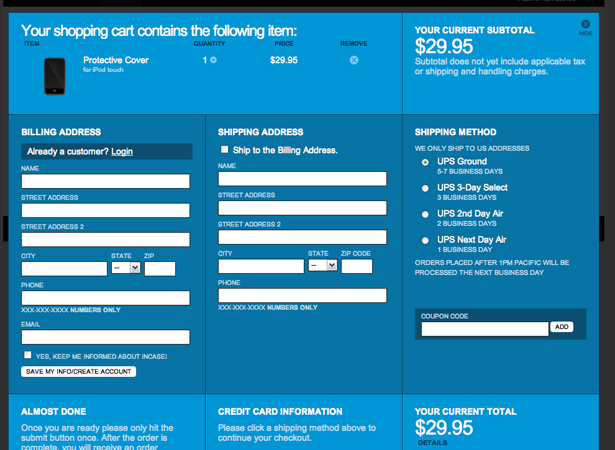
Dies kann gut funktionieren, wenn es mit einem guten Layout durchgeführt wird. Die folgende Website verwendet einen guten Einzelseiten-Checkout-Prozess. Oben befindet sich eine Tabelle, in der sich der Einkaufswagen befindet, darunter die Bestellinformationen.
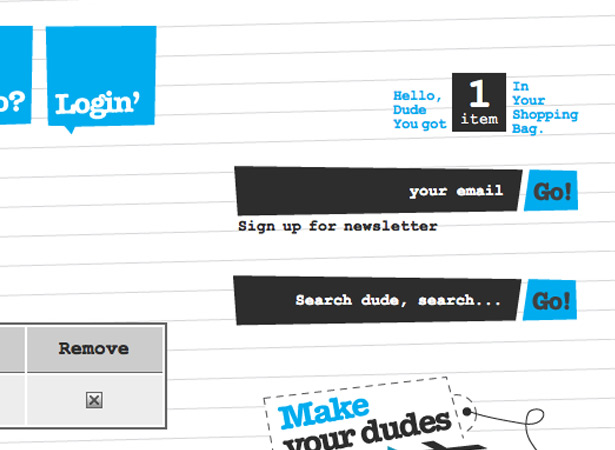
3. Verknüpfen Sie vom Minikarren zum vollen Einkaufswagen mit einem Symbol
Beim Aufbau eines Einkaufswagens gibt es subtile Merkmale, die das Kundenerlebnis beeinflussen. Wenn Sie auf den Mini-Einkaufswagen klicken, sollte er mit dem vollständigen Einkaufswagen verbunden sein. Ein Symbol sollte neben dem Mini-Einkaufswagen erscheinen, um den Kunden auf den Mini-Einkaufswagen und diesen Link aufmerksam zu machen.
Die folgende Website ist ein perfektes Beispiel dafür. Diese Schaltflächen sind in einer Fremdsprache, aber das Einkaufswagensymbol kann von jedem leicht erkannt werden.
4. Machen Sie Auschecken / Hinzufügen zu Einkaufswagen Schaltflächen offensichtlich
Beim Entwerfen einer E-Commerce-Kasse und eines Einkaufswagens ist es wichtig, leicht zugängliche Links zu integrieren, die den Kunden durch den Kaufprozess führen. Es ist am besten, große, offensichtliche Knöpfe zu verwenden . Stellen Sie sicher, dass die Schaltflächen klar lesbaren und verständlichen Text enthalten, z. B. "In den Warenkorb" oder "Weiter zur Kasse".
Die Schaltflächen unten sind gut gestylt und gut platziert direkt unter den Informationen jedes Produkts. Wenn der Kunde den Kauf-Button nicht finden kann, kann er Ihr Produkt nicht kaufen!
5. Verwenden Sie ein lesbares tabellenbasiertes Layout
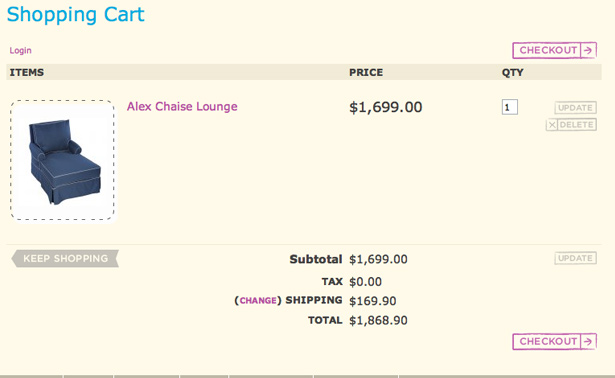
Wenn Sie einen vollständigen Einkaufswagen erstellen, sollten Sie immer eine tabellenbasierte Struktur verwenden. Das Layout sollte die Informationen ohne Unterbrechung effizient anzeigen. Verwenden Sie Standardschriftarten und vermeiden Sie die Verwendung komplexer Hintergründe .
Achten Sie immer darauf, starke Rahmen zu verwenden, um Zellen voneinander zu trennen, aber gestalten Sie die Rahmen nicht. Informationen in einem Einkaufswagen-Tisch sollten leicht zu sehen sein, ohne von anderen Elementen abgelenkt zu werden, oder komplexes Styling.
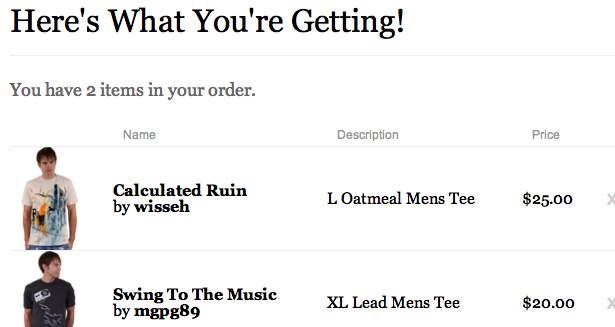
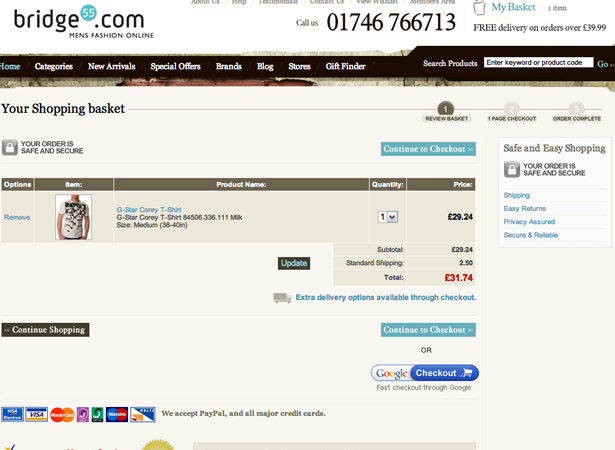
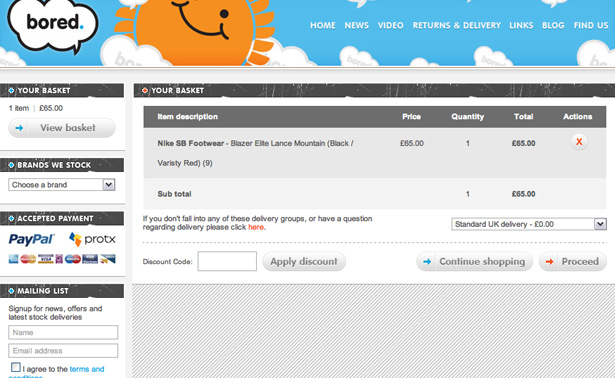
Dies ist ein sehr sauberer Wagen. Die Tabelle ist leicht lesbar und enthält alle notwendigen Elemente. Wichtiger ist, beachten Sie das Bild. Das Image des Produkts gibt dem Kunden ein gutes Bild dessen, was er kauft , was den Kunden helfen kann zu bestätigen, dass sie tatsächlich das Produkt kaufen , das sie beabsichtigt haben.
6. "Weiter einkaufen" -Link
Ein weiteres Feature ist ein "Continue Shopping" -Link. Wenn Sie darauf klicken, sollte der Link den Kunden zurück zum Store und zum Katalog bringen. Dies wird in der Regel unter dem Tisch des vollen Einkaufswagens platziert, wo der Kunde es leicht finden kann.
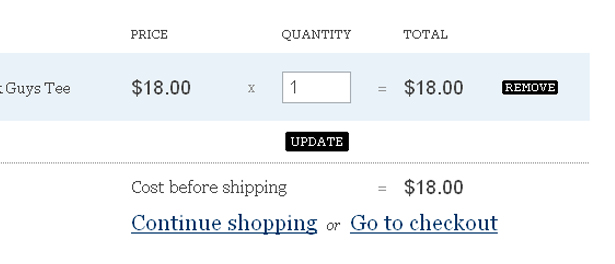
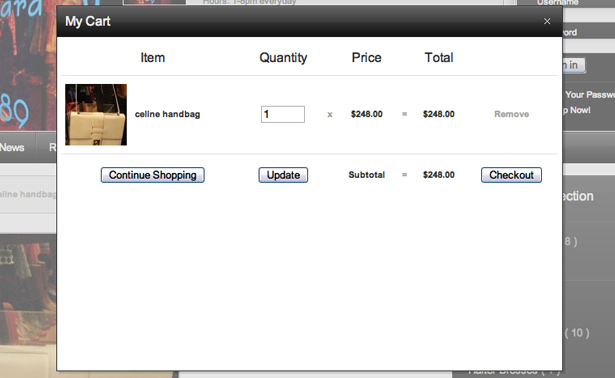
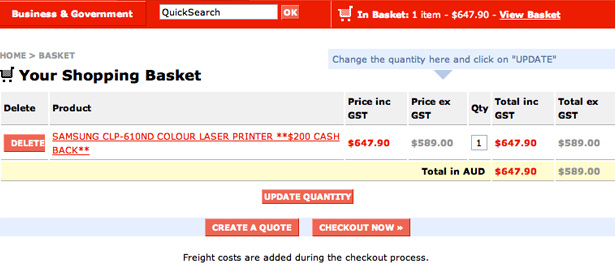
Das folgende Beispiel zeigt die Links "Einkauf fortsetzen" und "Zur Kasse gehen". Beachten Sie, wie einfach es ist, diese zu finden.
7. Vermeiden Sie zu viele Felder
Für den Durchschnittsverbraucher ist nichts ärgerlicher, als unnötig viele Eingabefelder in einem Formular ausfüllen zu müssen. Sie möchten, dass der Checkout-Prozess so einfach wie möglich ist, denn wenn der Kunde es nicht bequem findet, kauft er höchstwahrscheinlich nicht mehr von der Website.
Halten Sie die Anzahl der Eingabefelder auf ein Minimum , platzieren Sie ähnliche Eingabefelder in Gruppen und stellen Sie Kopfzeilen für jeden Abschnitt bereit. Eine angemessene Menge an Leerraum wird auch dazu beitragen, dass die Form sich organisierter anfühlt.
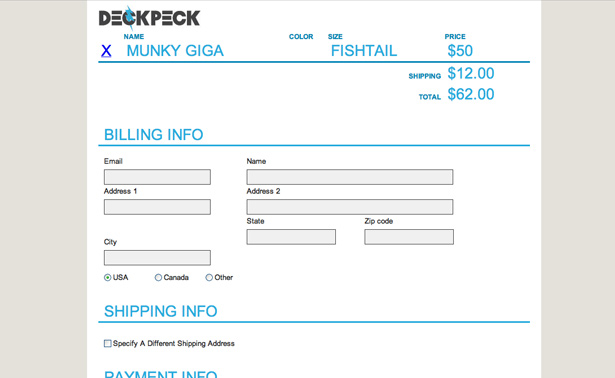
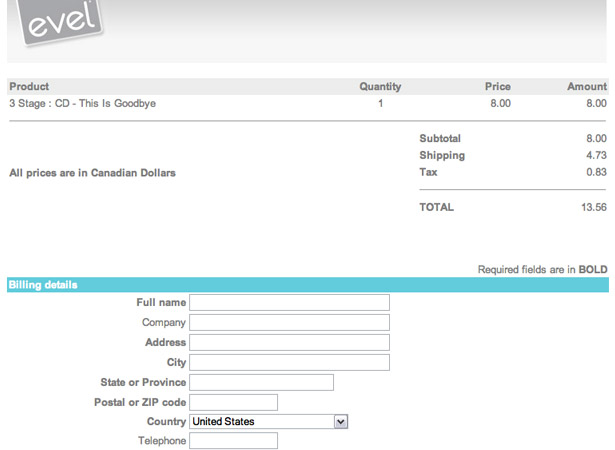
Das folgende Formular ist minimal und enthält eine kleine Anzahl von Eingabefeldern.
8. Stellen Sie viele Hilfselemente zur Verfügung
Es gibt viele Orte, an denen Hilfselemente in den Warenkorb und den Kaufvorgang einbezogen werden sollten.
Geben Sie im Einkaufswagen kurze Tipps ein, wie Sie die Funktionen des Einkaufswagens am besten nutzen und erläutern Sie den Kaufvorgang. Etiketten im Warenkorb und auf dem Kassenformular können mit Hilfe von Tooltips erklärt werden.
Auf der Checkout-Seite können Sie einen Beispieltext einfügen, der angibt, was in jedem Eingabefeld enthalten sein muss, sowie Beispiele für bestimmte Rechnungsinformationen, z. B. ein Bild, auf dem sich die CVD-Nummer auf der Rückseite einer Kreditkarte befindet.
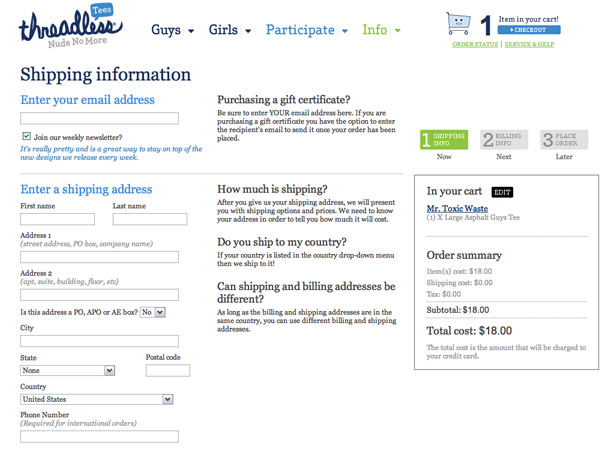
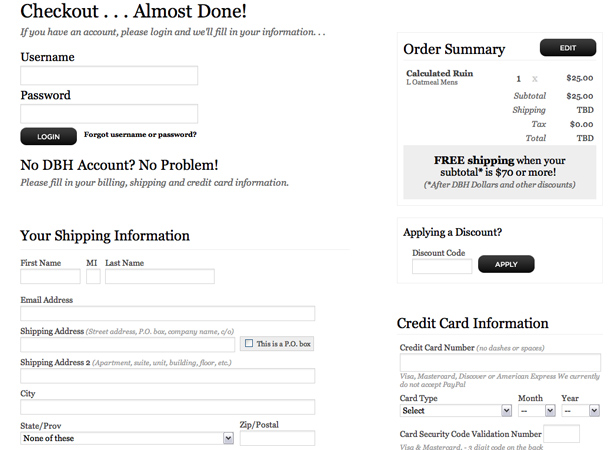
Im folgenden Formular haben die Eingabefelder erläuternden Beispieltext und die mittlere Spalte enthält zusätzliche hilfreiche Informationen.
9. Geben Sie visuellen Support
Die visuelle Unterstützung kann von Diagrammen bis zu einfachen Symbolen reichen. Ein Bild, das den Standort einer Kontonummer auf einer Kreditkarte zeigt, hilft Kunden bei der Eingabe ihrer Zahlungsinformationen. Symbole zur Unterstützung von Text sind hilfreich, damit das Formular leichter durchsucht werden kann.
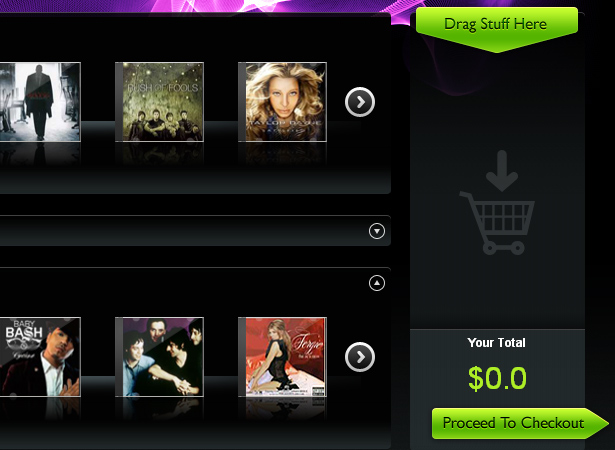
Das folgende Bild zeigt einen sehr praktischen Klick- und Schleppwagen . Das Bild des Einkaufswagensymbols weist Kunden darauf hin, dass sie Artikel in den Einkaufswagen ziehen können. Der Wagen hat darüber hinaus ein Etikett mit der Aufschrift "Zeug hierhin ziehen".
10. Fügen Sie immer eine Verifizierungsseite hinzu
Das wichtigste Merkmal eines jeden Checkout-Prozesses ist sicherlich eine Seite zum Überprüfen und Bearbeiten als letzten Schritt. Normalerweise möchten Kunden bestätigen, dass sie die richtigen Artikel kaufen. Jeder gute Checkout-Prozess hat diese Funktion als letzte Möglichkeit für den Kunden, seine Bestellung zu überprüfen, bevor sie sich durch den Zahlungsprozess dazu verpflichtet.
Auf der Verifizierungsseite sollten Sie alle Informationen über das Produkt in einer Tabelle enthalten, ähnlich wie beim vollständigen Auschecken der Seite. Der Kunde sollte in der Lage sein, seine Bestellung zu stornieren oder den Link "Einkauf fortsetzen" verwenden, um weitere Artikel hinzuzufügen. Machen Sie den Knopf, um den Prozess sehr deutlich zu machen, beseitigt auch die geringste Verwirrung.
Showcase von verwendbaren Warenkörben und Checkouts
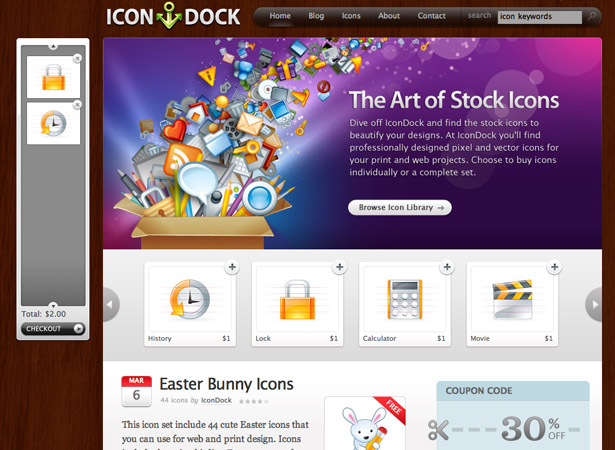
IconDock - Diese Seite hat einen sehr nützlichen und praktischen Warenkorb. Alles, was Sie tun müssen, ist klicken und ziehen Sie ein Element in das Panel. Es berechnet automatisch die Summe und ist eine sehr schnelle Einkaufslösung.
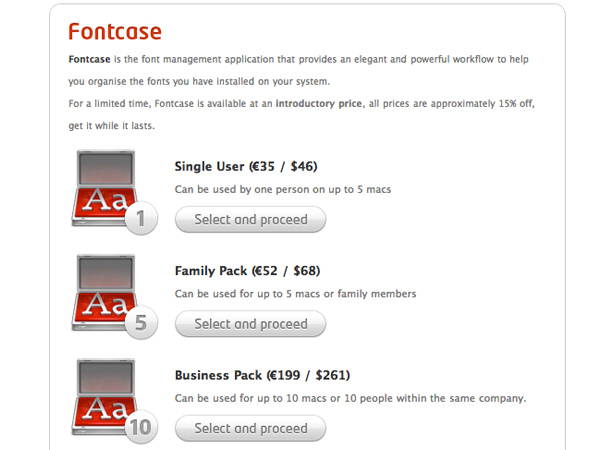
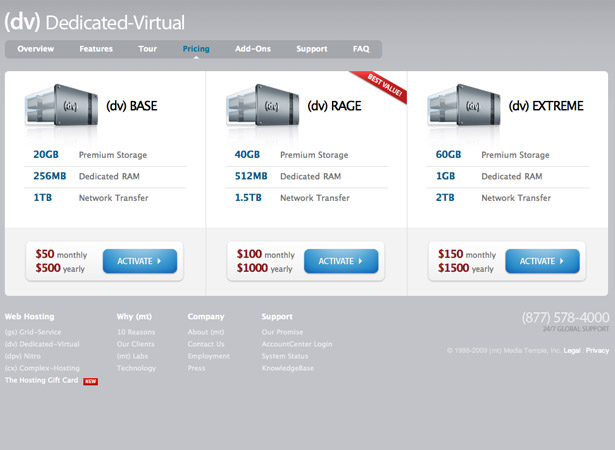
MediaTemple - Hier ist eine sehr schöne Preistabelle mit offenkundigen Checkout Buttons mit guter Platzierung.
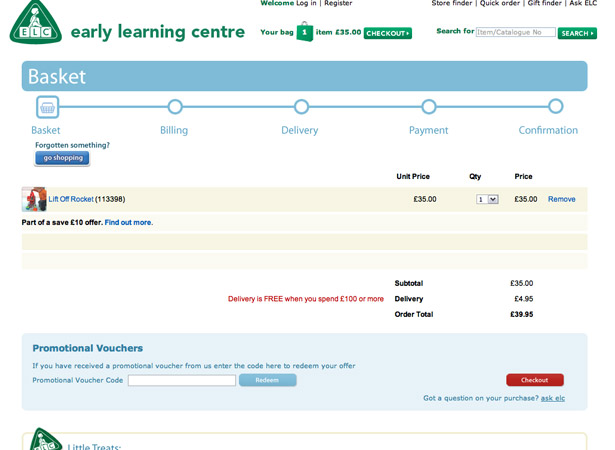
Early Learning Center - Diese Website verfügt über einen ausgezeichneten Vollwagen, einen Miniwagen und ein Schritt-für-Schritt-Checkout-Verfahren mit einer Zeitleiste.
Roxy - Dies ist ein einfacher Warenkorb, und es hat auch einen hilfreichen Miniwagen, der dem Kunden die laufende Summe zeigt.
Mia & Maggie - Dies ist ein gut gestalteter Einkaufswagen, der leicht zu lesen ist und einen großen Kassenknopf enthält.
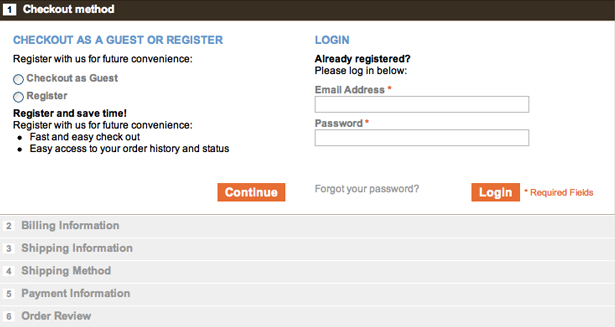
Mia & Maggie - Hier ist ein weiteres Beispiel von Mia & Maggie, dieses von der Checkout-Seite. Dieser Checkout verwendet einen Schritt-für-Schritt-Prozess auf einer einzigen Seite, was ein sehr cleveres und verwendbares Layout ist.
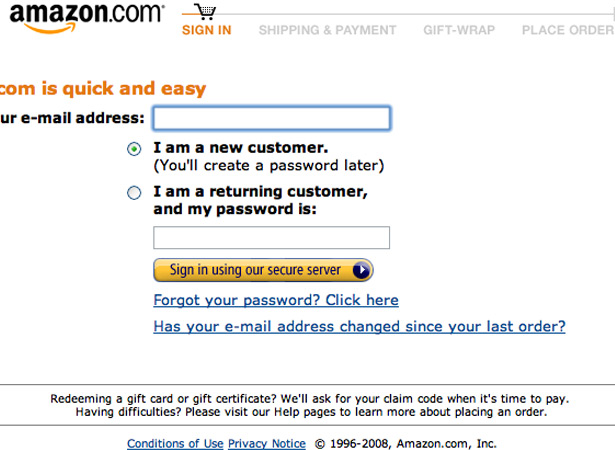
Amazon - Amazon ist eine weitere beliebte E-Commerce-Website, die einen Schritt-für-Schritt-Prozess verwendet.
Evel - Dies ist eine sehr nützliche und schnelle Überprüfung ohne zu viele Eingabefelder auf dem Formular. Beachten Sie auch, dass sich der Einkaufswagen oberhalb des Formulars befindet, was für einige Kunden sehr praktisch sein kann.
Design By Humans - Ein weiteres Beispiel für einen perfekten Checkout für eine Seite. Dieser enthält eine Bestellübersicht, die sehr hilfreich sein kann. Es gibt zahlreiche Hilfselemente im gesamten Formular.
Bridge55 - Ein schöner Einkaufswagen mit einem Bild des Produkts.
Cosmic Soda - Eine gute E-Commerce-Website, die sowohl einen Mini-Einkaufswagen als auch einen vollen Einkaufswagen verwendet.
Incase - Ein gut organisierter Checkout mit einer minimalen Anzahl von Feldern.
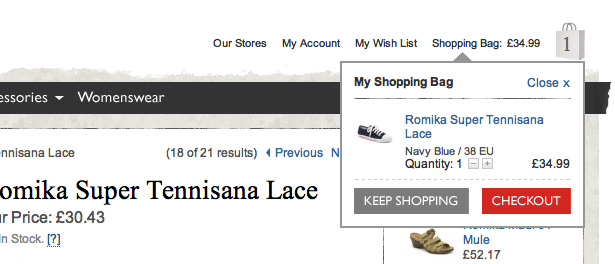
Shoon - Ein toller Mini-Einkaufswagen, der ein Popup-Fenster mit zusätzlichen Informationen anzeigt, wenn auf die Schaltfläche "In den Warenkorb" geklickt wird.
Wunderbloc - Ein Leuchtkasten Einkaufswagen.
Gelangweilt von Southsea - Ein guter Mini-Wagen und voller Wagen.
Subnormale - Verwendung von Mini und Full Cart und ein Schritt-für-Schritt-Checkout-Prozess.
AlphaStore - Eine Tischstruktur und ein Miniwagen mit einem erkennbaren Einkaufswagensymbol.
Ich & Mommy-to-be - Ein schön gestylter Wagen, der mit Dekoration nicht übertrieben ist.
Geschrieben exklusiv für WDD von Matt Cronin aus Spoonfed-Design .
Welche Tipps sind beim Design eines Online-Einkaufswagens am wichtigsten? Bitte teilen Sie uns Ihre Kommentare mit.