10 der coolsten CSS3 und CSS-Effekte
Wir alle wissen es und wir alle lieben es, und natürlich wissen Sie wahrscheinlich schon, dass ich über CSS und CSS3 spreche.
Eigentlich sollten wir uns einen Moment Zeit nehmen, um sich bei CSS3 zu bedanken, bevor wir die Ladezeiten für all Ihre Lieblingsseiten beschleunigen. Wenn sie wissen, was sie tun, verwenden sie mehr als wahrscheinlich CSS3 anstatt einer Tonne Bilder, um die Ladezeiten der Benutzer zu erhöhen, was ziemlich beeindruckend ist.
Es ist mittlerweile eine ziemlich akzeptierte Tatsache, dass wir einfach keine Bilder brauchen, um all die Dinge zu tun, für die wir sie brauchten. Mit CSS3-Farbverläufen, Übergängen und all den Effekten hat es unseren Webseiten wirklich viel Gewicht abgenommen, denn seien wir ehrlich - Bilder haben sie gewogen.
Aber täuschen Sie sich nicht, CSS3 und CSS können nicht alles, aber ironischerweise bezweifle ich, dass die meisten von uns sich ihrer Grenzen bewusst sind oder was die Grenzen ihrer Möglichkeiten antreibt.
Nun, heute sind wir hier, um das herauszufinden. Kommen wir also zu einer interessanten und faszinierenden Entdeckungsreise für alle von uns, die Fans von CSS3 und CSS sind.
Hinweis: Ich mache all dies mit der Vermutung, dass ein Nutzer auf Google Chrome ist, also bitte aus Liebe zu allem, was heilig ist, bevor Sie diese auf Ihrer Website implementieren, verwenden Sie die entsprechenden Präfixe für andere Browser. Kopieren und einfügen von hier nicht und denke, dass alles perfekt funktionieren wird, weil es vielleicht - aber vielleicht nicht.
Textbasierte Effekte
Anaglyphen
Sie sagen, dass Anaglyphen, selbst wenn sie in CSS3 erstellt wurden, in 3D angezeigt werden können, wenn Sie eine schicke Brille in Ihrem Haus haben. Das weiß ich nicht genau, aber was ich weiß ist, dass es für bestimmte Themen für verschiedene Projekte (wie ein Retro-Theme für Videospiele und Ähnliches) ziemlich gut aussehen kann.
Dieser Effekt wird durch den Offset von zwei der Farben Rot Grün und Blau (RGB) erzeugt. Um diesen Effekt zu starten, brauchen wir zwei gleiche Wörter, und wir brauchen beide, um in CSS angesprochen werden zu können, damit wir unsere Wiederholungs- und Farbmagie darauf anwenden können. In diesem Fall können wir, anstatt unnötigen HTML-Code in unser Tag einzufügen, das wir für diese Wörter verwenden, einfach die Pseudoklasse ": after" verwenden, um das zweite Wort hinzuzufügen. Um das zu tun, verwenden wir dieses Beispiel: Stellen Sie sich vor, wir verwenden ein H1, um unser erstes Wort anzuzeigen, wie zum Beispiel:
Anaglyph
Wir werden dann tun:
h1:after {content: “Anaglyph”;}Dies wird uns diese schöne Wiederholung geben und "Anaglyph Anaglyph" auf der Seite anzeigen. Also, lasst uns jetzt anfangen, das zu stylen, damit wir etwas von dieser fantastischen 3D-Schönheit werfen können.
h1 {display: inline;position: relative;letter-spacing: -5px; /* This will push it together giving us a nice 3D vibe */color: rgba(0,0,255,0.5); /* This will give us a blue at 50% opacity */}h1:after {content: “Anaglyph”;position: absolute;left: 8px; top: 6px; /* These are aligning it to be where we’d like relative to the last word */color: rgba (255,0,0,0.5); /* This gives us a red at 50% opacity */}Die Verwendung von RGBA ist sehr wichtig, da eine Alpha-Transparenz so eingestellt werden kann, dass der überlagerte Text den darunter liegenden Text nicht vollständig blockiert und uns eine schöne Transparenz bietet. Der Text im After-Pseudo-Element ist dann absolut positioniert, um etwas vom zugrunde liegenden Text entfernt zu sein, wie Sie sehen konnten, und das ist auch sehr wichtig.
Spielen Sie mit diesen Positionen ein bisschen nach Lust und Laune und testen Sie verschiedene Farben, denn hier ist viel Spaß. Aber um diesen Effekt zu beenden, werfen wir auf die rote Überlagerung, und voila haben wir unseren anaglyphischen Effekt.
Textverläufe
CSS3-Verläufe scheinen heutzutage der letzte Schrei zu sein, und das zu Recht. Wie wir bereits besprochen haben, waren sie etwas, das vorher nur durch etwas wie Photoshop und das Einbetten von Bildern auf Ihrer Website verfügbar war. Jetzt können Sie alles durch ein bisschen CSS3-Zauberei erledigen.
Und zwar mit Zaubern, die nicht zu kompliziert sind. Lasst uns also sehen, was wir hier in der Kategorie der Schriftgradienten anbieten und wie man Magie darin zaubert.
Linear, von oben nach unten:
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#00000), to(#FFFFFF));Linear, von links nach rechts:
-webkit-linear-gradient(left, #000000, #FFFFFF);Linearer Farbverlauf (mit gleichmäßigen Farbstopps):
-webkit-gradient(linear, left top, right top, from(#000000), color-stop(0.25, #FFFFFF), color-stop(0.5, #000000), color-stop(0.75, #1a82f7), to(#FFFFFF));Radialer Verlauf:
-webkit-radial-gradient(circle, #000000, #FFFFFF);Radialgradient (positioniert):
-webkit-radial-gradient(80% 20%, closest-corner, #000000, #FFFFFF);Lassen Sie uns hier ein Beispiel aufstellen, und beginnen wir mit einer h1.
CSS3 Gradient
Dann lass uns anfangen, es mit ein bisschen CSS3 Magie zu stylen:
h1 {font-size: 100px;font-family: somethingfancy_or_not, arial; /* These two can be anything you like *//* Here’s where the fun starts */-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.5)), to (rgba(0,0,0,1)));}h1:after {content: “CSS3 Gradient”;color: #d6d6d6;text-shadow: 1px 2px 5px #000;Nun, lassen Sie sich nicht durch die Menge an Klammern in den RGBA-Einstellungen verwirren, da sie selbst die fähigsten Entwickler oft verwirren können, und wir alle werden sie manchmal vergessen und verlegen, also denken Sie daran, dass wir alle Menschen sind .
Aber lass mich zusammenbrechen, was hier passiert. Hier verwenden wir ein Maskenbild als eine Möglichkeit, den sichtbaren Teil des Elements entsprechend der Transparenz des Maskenbilds abzuschneiden. Dann verwenden wir das After-Pseudo-Element, um einen schönen Text-Schatten auf unser Element zu rendern.
Dies ist alles natürlich nicht notwendig für einen Gradienten, aber es ist ein guter Weg um sich zu verbessern und es erlaubt Ihnen zu sehen, wie weit wir einen einfachen Gradienten ausdehnen können. Jetzt, spielen Sie mit allen Arten von Farbverläufen und stellen Sie sicher, dass Sie sich für Ihr nächstes Projekt etwas Tolles einfallen lassen.
Tropfender Text
Eines der wenigen Dinge, die wir sehr selten brauchen, aber vielleicht wirklich interessant finden, besteht darin, den Text zu tropfen, damit er so aussieht, als ob er mit intakten Buchstaben auseinanderfallen würde. Manchmal kann das daran liegen, dass wir von Vampiren besessen sind und wollen, dass der Text das rote Blut der Rache blutet, ODER es könnte einfach nur deshalb sein, weil wir wollen, dass es beim Lesen wasserfarbene blaue Farbe tropft. Manchmal habe ich sogar gesehen, dass Leute dies mit div-Elementen verwenden, wenn die Seite von einer Oberfläche zu einem Unterwasser-Stil scrollt, wo die Unterwasserbereiche viel schwerer auf ihrer Unschärfe sind und daher ein wenig tropft (oder scheinen, unter Wasser zu sein).
Die Syntax dafür ist ziemlich einfach, deshalb werde ich die komplexe Erklärung auslassen - aber ich werde Ihnen ein Intro geben, wie es in einem Satz gemacht wird. Alles basiert auf Wiederholung. Nehmen wir an, Sie möchten ziemlich weit nach unten tropfen, also würden wir ungefähr 15 oder mehr Textschatten bei verschiedenen Offsets verwenden, um diesen Effekt zu erzielen. Wenn wir nur ein paar wollen, dann würden wir nur ein paar mit kleineren Offsets verwenden. Ein Beispiel mit einem roten vampirischen Effekt wäre:
.drip {color: #EEE;text-shadow: 4px 4px 1px #300000;4px 6px 1px #400000; 4px 8px 1px #500000; /*......and so on, until*/ 4px 60px 5px #FF0000;}Grundsätzlich können Sie dies bis zum Erreichen Ihrer gewünschten Grenze (y-Achse verstellt) beibehalten oder rückwärts arbeiten, wenn Sie das Gegenteil wünschen, und einen kleineren Versatz. Obwohl, wie gesagt, dies ist ein sehr ungewöhnlicher Effekt und ich bin mir sicher, dass es nicht viele Anwendungsfälle gibt. Aber versuchen Sie es mit Sicherheit, da wiederholte Text-Schatten sehr interessant sind.
Stilvolle Funktionen
Das genähte Aussehen
Wenn Sie Photoshop oder jQuery nicht verwenden möchten, um einige wahnsinnige Effekte zu erzielen, dann ist CSS3 wahrscheinlich die beste Wahl. Nun, natürlich kann jeder eine gestrichelte Grenze auf ein Stück Inhalt oder ein div werfen und sagen, dass es genäht ist, aber der wahre Schlüssel ist, es in Tangente mit einigen anderen CSS3-Funktionen zu verwenden, die es wirklich als stilvollen Zusatz hervorheben. auf.
Was Sie wirklich tun wollen, ist einen schönen Schlagschatten mit einem großen Spreizradius zu werfen. Der Grund dafür ist, dass Sie die Hintergrundfarbe über den Rand bluten lassen wollen, und dafür legen Sie den Streuradius (das vierte Element) wirklich hoch fest. Zum Beispiel würde ich etwas tun wie:
.stitched_element {border: 2px dashed #ffffff;box-shadow: 0 0 0 8px #ff0030;}Das wird dir einen schönen Effekt geben, dass andere Leute Linien und Linien unnötigen CSS zu erstellen scheinen. In der Tat ist dies ein Effekt, bei dem Sie vielleicht erst eine Weile mit dem Erstellen in Photoshop spielen wollen, nur damit Sie die Theorie hinter dem, was Sie hier tun, verstehen.
Ich habe wahrscheinlich im letzten Monat 6 Stunden in Photoshop mit genähten Effekten gespielt, weil sie ehrlich gesagt wirklich Spaß machen - und Ihnen helfen zu verstehen, was genau Sie versuchen, CSS zu erreichen.
Dieses ausgefallene Ampersand
Sie fragen sich vielleicht: "Wo auf der Welt bekommen die Leute diese erstaunlichen kaufmännischen Und-Zeichen, die ich ständig sehe?" Vielleicht haben Sie sogar in allen Standardschriftarten, in denen Sie rennen, nach einem und dem anderen gesucht. wie ich selbst, habe es wahrscheinlich erst gefunden, als du jemanden darüber schreiben sahst. Der Grund ist, dass es eine Schriftart ist, die Sie lizenzieren müssen, um zu verwenden, und auf diese Weise bevorzugen viele von uns die Webschriftart oder Standardalternativen.
Eine der großen Alternativen auf einem Mac OSX Betriebssystem (kommt standardmäßig) ist die kursive 'Cochin'. Wenn Sie alternativ eine Google Web-Schriftart bevorzugen, überprüfen Sie sie Josefin Sans .
Ich weiß, das ist nicht ganz CSS3, aber es ist eine nette kleine @ font-face-Aktion und in diesem Fall werde ich Sie mit einem Link für den Download der Schriftart und alles einrichten. Nun, dies ist eine Google Web-Schriftart, die Ihnen zeigt, wie Sie dies auf ihrer Seite tun können. Es ist jedoch gut zu wissen, dass Sie die beiden Attribute für die Arbeit mit Schriftarten kombinieren können. Und um diese Zeit zu erleichtern, habe ich es hier in den Code aufgenommen, und das ist direkt mit der Schriftart, die uns ein schickes Ampersand gibt. Aber seien Sie sicher, dass Sie mit der kursiven Verwendung dieser Fonts spielen, da Sie dort in der Regel die wirklich interessanten kaufmännischen Anwendungen erhalten.
@font-face {font-family: ‘Josefin Sans’;src: url(https://fonts.googleapis.com/css?family=Josefin+Sans);}Und da gehst du. Ein paar Hinweise zur Verwendung. Wie Sie aus dem obigen Bild erkennen können, ist dies ein sehr "schickes" Und-Zeichen und es wird am besten verwendet, wenn Sie zwei Schriftarten gegenüberstellen, oder bei Hochzeitseinladungen oder anderen "ausgefallenen" Ereignissen. Ich habe es aber auch in sehr modernen Designstücken verwendet, also glaube nicht, dass du es nicht benutzen kannst, weil du etwas Modernes machst. Ich sage nur, dass es vielleicht nicht die perfekte "Grunge" -Lösung ist, wenn es das ist, was Sie anstreben. Ich muss allerdings sagen, dass zwischen einem kühnen und einem dünnen Schriftbild dieses Ampersand wunderschön aussieht.
Einseitiger Box-Schatten
Wir alle kennen und lieben Boxschatten, aber manchmal ist der typische Schatten vielleicht nicht genau das, was wir wollen. Zum Beispiel können wir manchmal eine realistische Schattierung eines bestimmten Elements auf unserer Website vornehmen und möchten, dass der Schatten nur auf einer bestimmten Seite erscheint. Oder wir sind daran interessiert, ein Hover-Element oder ein hüpfendes Element zu machen, und stellen wir uns der Sache - nichts verstärkt die Schönheit darin wie ein einseitiger Kastenschatten.
Was wir hier machen, ist eigentlich ziemlich einfach, wir werden einen negativen Spreizeradius verwenden, um den Boxschatten von einer Kante zu drücken. Stellen wir uns zum Beispiel vor, wir hätten ein graues Box-Element und es ist mit einer Breite und Höhe von 40px um 40px eingerichtet. Unser CSS würde folgendermaßen aussehen:
.one-sided-shadow {-webkit-box-shadow: 0 8px 6px -6px black}Das gibt uns genau das, was wir brauchen, und zwar in einer vereinfachten Codezeile. Wie ich bereits sagte, wenn Sie ein Beleuchtungselement (oder ein Thema) verwenden, um Ihre Website in einer bestimmten Richtung wie ein Gemälde zu schattieren, ist dies die perfekte Lösung für Sie.
Ebenso sind Bounce- oder Hover-Bounce-Elemente einfach perfekt dafür. In letzterem Fall aktiviere den Schatten, nachdem der Bounce gestartet wurde, und deaktiviere, sobald er gelandet ist, und dann wow, du wirst bereits zum Designer.
Überrollen in einen CSS Sprite
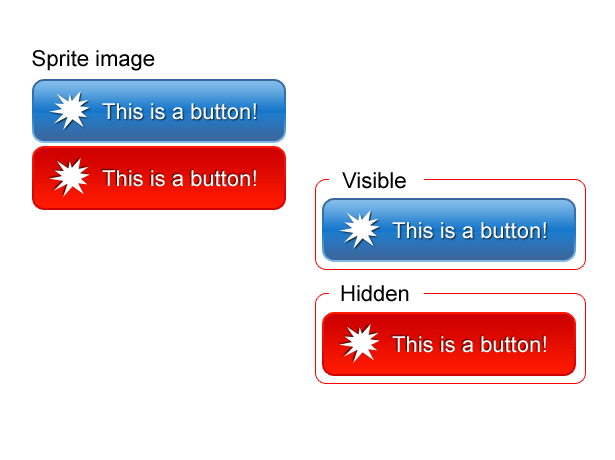
CSS Sprites sind eine lustige Technik, und die meisten von uns sind mehr als wahrscheinlich mit ihnen vertraut. Aber nur für den Fall, dass Sie nicht sind, lassen Sie mich zusammenfassen, was sie sind. Ein CSS-Sprite ist ein großes Bild, das mindestens zwei Anzeigebereiche enthält, einen, der sich in der Ansicht befindet, und einen, der bei einer Art Benutzerinteraktion sichtbar wird (normalerweise ein Mauszeiger).
Nun, da Sie wissen, was sie sind, werden wir unser erstes und wahrscheinlich grundlegendstes CSS-Sprite-Bild erstellen. In diesem Fall verwenden wir einen Link-Hover, und die beiden Bilder können beliebig sein, aber wir nennen es "sprite.png". Wir werden auch ein Element verwenden, um unseren Link und unser Image aufzunehmen, weshalb wir die Hintergrund-CSS-Syntax verwenden werden. Also wird unser Code wie folgt aussehen:
a {display: block;background: url(sprite.png) no-repeat;height: 50px /*Example that is needed for the hover explanation*/width: /*the appropriate width here*/}a:hover {background-position: 0 -50px;}Wie Sie sehen können, ist das wahre Geheimnis hier, was passiert, wenn der Benutzer über das Bildelement schwebt und das Bild auf der Y-Achse mit einer Länge von 50 Pixeln übergeht. Der Grund dafür ist die exakte Höhe des Bildes, so dass es während des Schwebens des Übergangs keinen Zwischenstopp oder eine Überlappung geben wird, und es wird so sauber und glatt wie möglich aussehen.
Dies ist das eigentliche Geheimnis von Sprite-Bildern und bewegen Sie den Mauszeiger über Aktionen. Unabhängig davon, ob Sie ein sehr seltsames oder längliches Bild haben, müssen Sie den y- (oder x-) Versatz je nach dem, was Sie anstreben, genau in der Breite (x) oder Höhe (y) Ihres Elements haben . Sauber, und einfach - und ziemlich Spaß daran Nun geh herum und mach deine eigenen Sprites!
Schichtung
Sie sind möglicherweise daran interessiert, Dinge auf Ihrer Website zu überlagern. Sei es Papier, Blätter, Bäume oder die lächerlichere Sache, wie die Gesichter von Menschen, können Sie die gleiche Syntax verwenden, um mit dem zu kommen, was Sie wollen. Es ist im Grunde eine Auswahl von Box Shadow aus Ihrem ersten Element, um den 'Effekt' zu geben, nach dem Sie suchen.
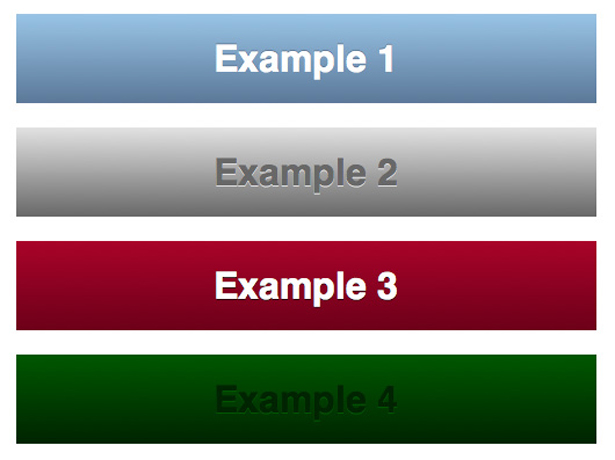
In diesem Fall verwenden wir ein einfaches div mit einem grauen Hintergrund, so dass Sie herausfinden können, worauf wir uns beziehen. Wir werden wie immer direkt hinein tauchen und anschließend erklären.
.layering {background: #EEE;box-shadow: 0 1px 1px rgba(0,0,0,0.15), 0 10px 0 -4px #EEE, 0 10px 2px -5px rgba(0,0,0,0.15), 0 20px 0 -11px #EEE, 0 20px 1px -8px rgba(0,0,0,0.15);}Was wir sehen, mag ein bisschen komplex erscheinen, aber es ist eigentlich ziemlich einfach. Was passiert, ist Schatten, Schicht, Schatten, Schicht und Schatten. Die oberste Ebene ist in diesem Fall also ein div mit einer Hintergrundfarbe von #EEE. Dann haben wir unseren ersten Box-Schatten als Schatten auf dieser obersten Ebene, dann wird die zweite Ebene angezeigt (beachten Sie die #EEE), und dann haben wir den Schatten der zweiten Ebene und dann die dritte Ebene (beachten Sie wieder die #EEE) und dann sein Schatten.
Ziemlich einfach, und mit den Möglichkeiten, die wir gemacht haben, gibt es einen schönen gestapelten oder mehrschichtigen Effekt. Auch dies kann mit allem wirklich verwendet werden, Sie müssen nur mit der Ausrichtung basteln, um es richtig zu machen. Denken Sie jedoch daran, dass Sie beim Layering am besten mit Ihren Bildern oder Divs von oben links nach unten rechts arbeiten, da es natürlicher fließt.
Funktionalität
Responsive Design: iPad Stil
Seien wir ehrlich, responsives Design ist unglaublich wichtig. Und es ist mir egal, ob Sie Medienabfragen und flüssige Netze hassen, Sie werden sie in ein paar Jahren verwenden, egal, ob Sie sie mögen oder nicht. Erwarten Sie, dass es ein Standard im Webdesign ist, insbesondere angesichts der vielen verschiedenen Bildschirmgrößen und Geräteauflösungen, die auf den Markt kommen und mit einer alarmierend hohen Rate angenommen werden - von 27 '' iMacs bis zu iPod Touches und allem dazwischen und sie durchsuchen alle das Web.
Sie alle brauchen eine nette Erfahrung und ehrlich gesagt möchte niemand für jedes Gerät eine andere Version ihrer Website machen, da das einfach zu viel Arbeit ist. Wir sind vielbeschäftigte Leute, also brauchen wir eine Lösung für beschäftigte Leute. Hier kommen Medienanfragen ins Spiel. Ich konzentriere mich hier auf iPad-spezifische Abfragen, aber hieraus können Sie herausfinden, was Sie brauchen, um Ihre Abfragen auf andere Bildschirmgrößen zu übertragen. Danach kommt nur die Änderung des Layouts Ihrer Website, um diese geänderten Bildschirmgrößen wiederzugeben. Lassen Sie uns einen Code eingeben und sprechen Sie danach darüber.
@media only screen and (device-width: 768px) { /*General layouts*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) {/*Portrait*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) { /*Landscape*/ }Das sollte nicht allzu schwer sein, um zu sehen, was hier passiert, aber was wir tun, ist die Nutzung der Medienanfragen " spezifische Syntax zu brechen und die Anzeige unserer Website für bestimmte Bildschirmgrößen am besten zu reflektieren. Nehmen wir an, wir haben ein H1 mit einem Text, der 60px groß ist ... nun, das ist wahrscheinlich gut für iMacs und andere große Desktops, aber das passt wahrscheinlich nicht mit dem Rest Ihrer Website auf einer konservativeren iPad-Ansicht . Was wir also tun werden, ist in unserem Code schreiben:
@media only screen and (device-width: 768px) { h1: font-size 60px }Und das wird es für die iPad-Bildschirme entsprechend verkleinern. Natürlich waren diese Größen nur Beispiele dafür, dass Sie Ihre Website am besten für bestimmte Größen testen sollten, bevor Sie mit der Fertigstellung Ihrer Abfragen fortfahren. Dies ist jedoch eine Methode, die Ihnen auf lange Sicht eine Menge Arbeit erspart ).
HINWEIS: Wenn Sie sich mit der objektorientierten Programmierung auskennen, dann ist dies etwas, das an zweiter Stelle steht. Was wir betrachten, ist im Grunde genommen eine "wenn" -Anweisung für die Darstellung unserer Website auf unserem Browser. Meiner Meinung nach ist dies eines der besten Dinge, die man aus CSS herausholen kann, naja ... überhaupt.
Hilfreiche Navigation (expandierend)
Die Navigation ist auf unseren Seiten nicht immer perfekt und deshalb müssen wir manchmal zurück zum Zeichenbrett gehen, um zu überdenken, wie wir es machen und ob wir CSS3 benutzen können, um uns zu helfen.
Stellen wir uns vor, dass wir eine Navigationsleiste oben auf unserer Website haben, aber wir würden gerne mehr Pop hinzufügen, wenn Nutzer mit der Maus darüber fahren und sie wissen lassen, dass sie es verwenden können und dass es für sie tatsächlich eine attraktive Sache ist klicke auf. Nun, der beste Weg, dies zu tun wäre, einen einfachen Webkit-Übergang mit der Leichtigkeit Methode zu werfen. Was wir also tun werden, ist ein Beispiel für ein "nav" -Element.
Natürlich müssen Sie in diesem Beispiel alles selbst aufbauen, wir betrachten nur das genaue transitorische Element, das Ihnen in diesem Fall helfen würde.
nav a {-webkit-transition: width 0.15s ease;}oder
nav a {-webkit-transition: all .2 ease-in-out; } /* based on your preference for anims obviously */nav a:hover {-webkit-transform: scale(1.1);}Ein paar Anmerkungen zu Webkit-Übergangseigenschaften, damit Sie sie auf Ihrer Website richtig verwenden können. Es ist im Grunde ein Zauberstab und nimmt drei Werte auf. Die Eigenschaft, die animiert wird, die Dauer der Animation und eine "Timing-Funktion" (dadurch wird die Beschleunigung der Animation für einen glatteren Effekt beeinflusst).
Es gibt eine Menge Möglichkeiten, um mit diesen zu arbeiten, und eine Menge Ressourcen da draußen mögen Hier und Hier und Hier . Aber ich habe gehofft, dass ich Ihnen eine Einführung in das geben kann, was mit ihnen möglich ist, und wirklich Ihren Durst nach Verständnis weckt, so dass Sie ausgiebig experimentieren. Viel Spaß hier zu haben.
Und so kommen wir zum Ende unserer Reise. Nur um festzustellen, dass dies keine erschöpfende oder vollständige Liste war, aber ich hoffe, dass es Ihr Interesse an einigen der interessanteren Dinge geweckt hat, die Sie mit CSS und CSS3 machen können. Es ist manchmal eine verrückte und unterhaltsame Welt und manchmal eine frustrierende.
Schließlich wissen wir alle, wie es ist, wenn ein Designer ein div nicht dazu bringen kann, ein Kindelement richtig anzuzeigen, oder wenn ein Textelement nicht ganz das tut, was Sie wollen.
Bleiben Sie also in Kontakt mit Ihren Lieblingsdesignern und bauen Sie einen Freundeskreis in diesem Raum auf, mit dem Sie kommunizieren können, und teilen Sie diese Tricks mit hin und her, weil ich weiß, dass ich so am meisten von dem gelernt habe, was ich heute geteilt habe zu sagen, ich denke, es ist das Beste, was Sie als Webdesigner tun können. Twitter ist dafür eine großartige Ressource, und suche [dot] twitter noch besser. In der Zwischenzeit werde ich Sie zum Experimentieren lassen, aber nicht vor einem letzten Satz.
Werde ein junger Padawan und spiele mit dem Spaß, der dich als Webdesigner in der wilden Welt von Stil und Design innerhalb von CSS erwartet (3).
Was sind deine Lieblings-CSS3-Techniken? Oder wenig genutzte / wenig bekannte CSS-Techniken? Lass es uns in den Kommentaren wissen!