10 JavaScript-Frameworks zur Verbesserung Ihrer mobilen Entwicklung
Probleme der Cross-Browser-Kompatibilität, Bildschirmauflösung und inkonsistenter HTML- und CSS-Code gehören in der mobilen Entwicklung der Vergangenheit an. Entwickler, die sich immer noch mit diesen Problemen auseinandersetzen, sind weit hinter der Zeit zurück und müssen ein paar neue Tricks lernen.
Mobile Entwickler erweitern heute ihr Fachwissen; Sie lösen nicht nur diese Probleme, sondern entwickeln mobile Websites, die über beeindruckende Layouts verfügen, berührungsfreundlich sind und auf Frameworks basieren, die auf Smartphones und Tablets einwandfrei funktionieren.
Immer mehr Unternehmen entwickeln selbstbewusst mobile Versionen ihrer Websites und starten Apps, die ihnen helfen, ihre Produkte und Dienstleistungen erfolgreich zu vermarkten. JavaScript war der Hauptgrund für den Aufschwung der mobilen Entwicklung.
Im Allgemeinen hat JavaScript die Verwendung von Touchscreen-Geräten vereinfacht. Damit können wir Websites ermöglichen, auf Fingerbewegungen wie Tippen, Scrollen und Zoomen zu reagieren. JavaScript hat nicht nur Probleme mit der Browser-Kompatibilität gelöst, sondern auch die Entwicklung plattformübergreifender Websites erleichtert, wodurch sich die Anzahl der Benutzer erhöht hat.
Die meisten JavaScript-Frameworks sind leichtgewichtig, was das Surfen im Web schnell macht, ohne das Aussehen einer Website zu beeinträchtigen. Mobile Websites verwenden zunehmend HTML5 und CSS3, wobei sie sich an die W3C-Spezifikationen halten - ein weiterer Vorteil für JavaScript-Frameworks.
jQuery Mobile
Wenn es ein JavaScript-Framework gibt, für das jeder mobile Entwickler bürgen würde, ist es das jQuery Mobile . Wie sein Desktop-Äquivalent, verfügt jQuery Mobile über eine Widget-Bibliothek, die semantisches Markup in ein gestenfreundliches Format umwandelt, das die Bedienung von Touchscreens erleichtert. Das mobile HTML5-Framework ermöglicht es Entwicklern auch, plattformübergreifende Websites und Apps zu erstellen.
jQuery Mobile verfügt über eine leichtgewichtige Code-Basis, die mit vielen grafischen Elementen aufwartet. Entwickler können Switcher und Slider einfach integrieren. Die progressiven Verbesserungen und die Designs, die leicht zu Themen gemacht werden können, machen es extrem entwicklungsfreundlich.
Das Neueste ist eine Beta-Version mit vielen Möglichkeiten zur Verbesserung.
Das M-Projekt
Das M-Projekt ist ein einfach zu bedienendes JavaScript-Framework, das die erweiterten Funktionen von HTML5 effizient integriert.
Mit seiner Model-View-Controller (MVC) -Architektur ist The M Project bei mobilen Entwicklern aus verschiedenen Gründen beliebt. Das Open-Source-Modul, das auf MVC basiert, ermöglicht es Entwicklern, die Daten aus der Geschäftslogik zu isolieren. Darüber hinaus unterstützt das JavaScript-Framework mehrere Geräte, so dass Apps und Websites für Smartphones, Tablets und Desktop-Computer einfach zu entwickeln sind.
Vor kurzem hat The M Project mit Panacoda zusammengearbeitet, was dazu beigetragen hat, dass das Framework seine Erweiterungen und Funktionen erweitert hat.
Appcelerator Titan
Wenn Sie nach einem JavaScript-Framework suchen, das die Flexibilität von Open Source nahtlos mit den Möglichkeiten von Cloud Computing verbindet, dann suchen Sie Appcelerator Titan . Es ist eine mobile Plattform der nächsten Generation, mit der Apps für Apple und Android entwickelt werden können.
Ihre vorhandenen Kenntnisse in HTML, CSS und JavaScript-Programmierung werden sich als nützlich erweisen, wenn Sie Appcelerator Titanium verwenden, was der größte Vorteil ist. Sie können Appcelerator Titanium verwenden, um Tabellenansichten, Schalter, Registerkarten und Popovers zu erstellen. Es ermöglicht auch eine einfache Integration mit Kameras und Dateien von mobilen Geräten, die auf den Geräten gespeichert sind. Darüber hinaus bietet Appcelerator Titanium einige hilfreiche Tipps, wenn Sie das Lernen von Objective-C und Android SDK vermeiden möchten.
Die Community-Unterstützung für Appcelerator Titanium ist stark und Sie finden Hilfe in verschiedenen Foren, in denen mobile Entwickler kontinuierlich an dem Framework arbeiten.
Sencha-Berührung
Gezählt unter den besten JavaScript-Frameworks, Sencha-Berührung ist auch ein bevorzugter Rahmen für mobile Webentwickler. Die Widget-Bibliothek mit vollem Funktionsumfang basiert auf der JavaScript-Bibliothek Ext JS und ist für WebKit-Browser der Klasse A vorgesehen. Dieses leistungsstarke HTML5-Framework kann für die Entwicklung von Apps für mehrere mobile Betriebssysteme wie iOS, Android, BlackBerry OS und Kindle verwendet werden.
Das neueste von Sencha Touch bietet eine einfachere API, erweiterte MVC und erhöhte Geschwindigkeit mit nativen Verpackungen, die einfach zu bedienen ist.
Zepto
Zepto wurde speziell für mobile WebKit-Browser wie Safari und Chrome entwickelt und folgt einer minimalistischen Entwicklungsphilosophie, die die mobile Entwicklung schnell und einfach macht.
Bei Zepto geht es darum, die Dinge einfach zu halten - das Ziel des Frameworks ist präzise und auf den Punkt gebracht: 5 bis 10 000 modulare Bibliotheken zu haben, die einfach heruntergeladen und schnell ausgeführt werden können. Es punktet auch, dass es extrem hell ist und nur 5 KB groß ist.
Mit der vertrauten API können sich Entwickler darauf konzentrieren, Dinge schnell zu erledigen.
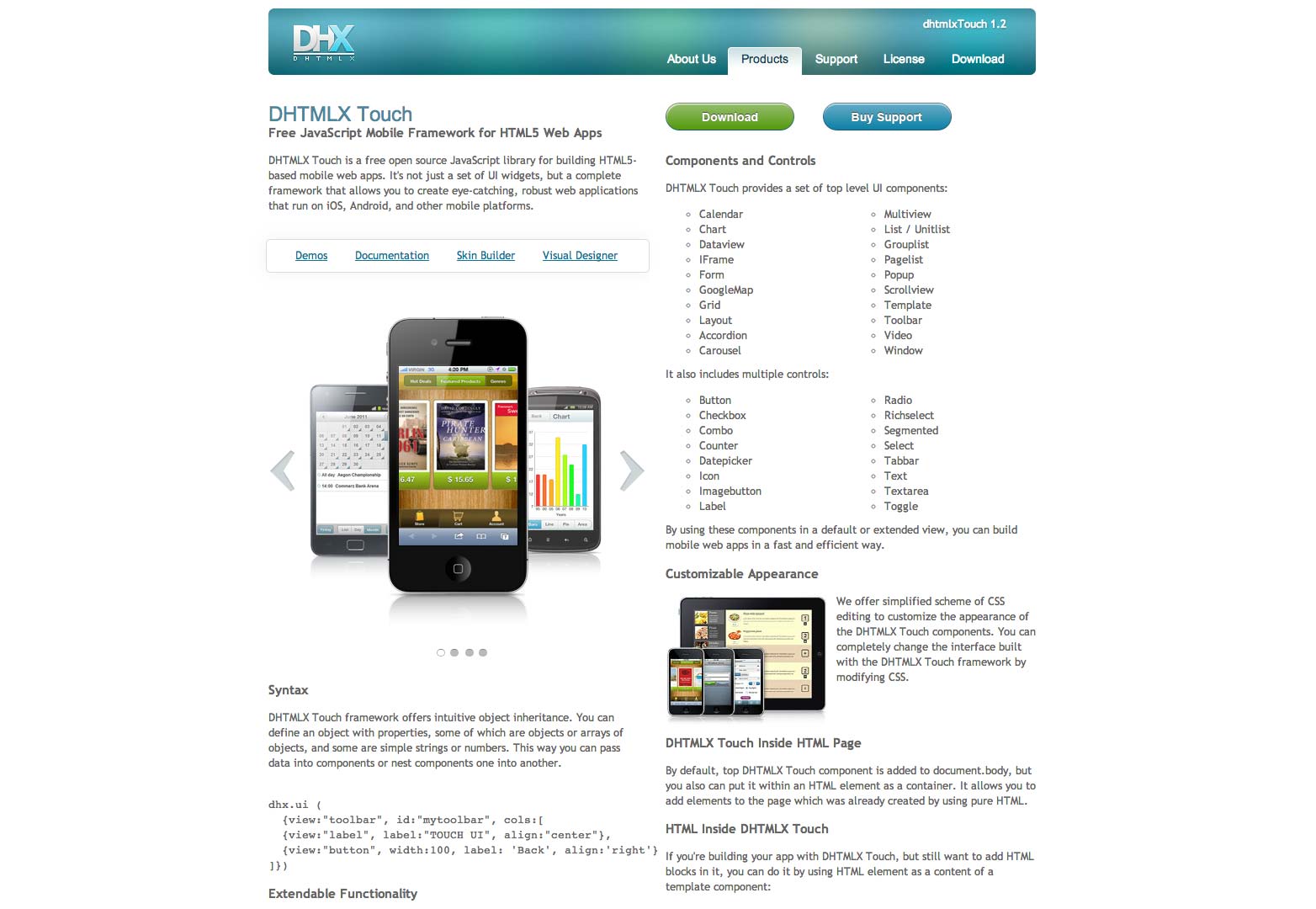
DHTMLX Berührung
Dies ist ein weiteres mobiles HTML5-Entwicklungsrahmenwerk, mit dem Designs für Smartphones und Touch-Geräte erstellt werden können.
Wenn Sie nach einem Rahmen suchen, der minimale Kodierung befürwortet, wählen Sie DHTMLX Berührung . Die Benutzeroberfläche ist einfach zu verwenden und das Framework ermöglicht es Entwicklern, verschiedene Arten von Apps für verschiedene mobile Plattformen bereitzustellen.
LimeJS
Wenn Sie ein JavaScript-Framework speziell für die Spieleentwicklung möchten, versuchen Sie es LimeJS . Es nutzt HTML auf verschiedene Arten und macht Spiele, die Touchscreen-freundlich sind und sowohl in Browsern als auch in Anwendungen funktionieren.
Holen Sie sich mit LimeJS die native Erfahrung des Gaming.
jQTouch
Wenn Sie mit jQuery Mobile vertraut sind, dann jQTouch wird nicht schwer zu bedienen sein. jQTouch verfügt auch über eine Widget-Bibliothek mit semantischer Markup-Konvertierung.
Beachten Sie jedoch, dass Apps, die auf dem jQTouch-Framework basieren, nur auf kleinen Bildschirmen funktionieren und speziell für WebKit-Browser der Klasse A ausgerichtet sind, z. B. auf Android- und Apple-Geräten.
BaumSaver
BaumSaver verwendet standardkonformes HTML und CSS und eignet sich hervorragend für die Entwicklung von Zeitschriftenlayouts, die dynamisch in verschiedene mobile Browser und Geräte passen.
TreeSaver kann verwendet werden, um eine große Anzahl von Websites und Apps ohne JavaScript-Programmierung zu entwerfen.
Mobilisieren.js
Entwickler möchten häufig ihre Arbeitslast verringern und suchen daher nach einem Framework, mit dem eine vorhandene Desktop-freundliche Website direkt in eine für Mobilgeräte optimierte Plattform importiert werden kann. Mobilisieren.js ist ein solches JavaScript-Framework, das automatisch mobile Browser erkennt und sich leicht integrieren lässt, ohne dass etwas auf dem Server geändert werden muss.
Dass es Open Source ist und eine WordPress-Version hat, ist für Entwickler noch komfortabler.
Haben Sie eines dieser Frameworks verwendet? Bevorzugen Sie einen Rahmen, den wir nicht abgedeckt haben? Lassen Sie es uns in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, Rahmenbild über Shutterstock