10 E-Commerce-Design-Tipps zum Erhöhen der Conversions
Manchmal werden Webstores mit ihren Entwürfen zu künstlerisch. Einige verwenden Flash-Animationen, die den Browser des Kunden verlangsamen können, während andere Farbschemata verwenden, die den Kunden falsche Signale senden.
Es gibt viele Fälle, in denen erfahrene Webdesigner Usability-Probleme übersehen, obwohl kreative Elemente vom Design her sehr attraktiv aussehen. Sie können für Online-Käufer, die versuchen, auf den Weg zur Kasse zu klicken, ein Albtraum sein. A / B-Tests helfen dabei, die Perspektive zu verbessern, um die besten Ergebnisse zu erzielen.
Mit mehr als zehn Jahren Erfahrung in der E-Commerce-Industrie und der Gestaltung von Online-Shops, haben wir bei 3Dcart Habe eine Liste von "Dos and Don'ts" bei der Gestaltung von Webshops, die unsere Händlergewinne erhöht haben.
Hier finden Sie zehn Tipps, wie Sie Besucher mit einfachen Designtechniken zu Kunden machen und Ihre Conversion-Raten verbessern können.
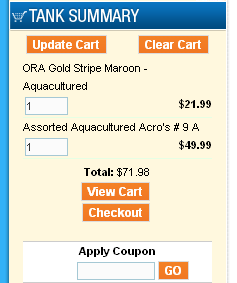
1. Stellen Sie sicher, dass Ihr Einkaufswagen sichtbar ist

Wenn der Kunde einen Artikel in seinen Warenkorb legt, möchte er sich sicher sein, dass der Artikel tatsächlich registriert wurde.
Daher sollte Ihr Geschäft irgendwo auf der Seite zu jeder Zeit während des Einkaufsprozesses über einen Bereich verfügen, in dem die Anzahl der Artikel im Warenkorb des Kunden und andere relevante Auscheckinformationen aufgelistet sind.
Die sichtbaren und leicht verfügbaren Checkout-Daten erleichtern auch den Übergang vom Einkauf zum Checkout. Unabhängig davon, wo der Kunde einkaufen geht, ist es wichtig, einen schnellen Link zurück zur Checkout-Seite zu haben.
Es reicht jedoch nicht aus, Einkaufswageninformationen irgendwo auf der Seite zu haben. Lass es knallen, damit es leichter zu finden ist. Kontrastfarben aus dem Farbschema auf dem Rest der Seite sind eine gute Möglichkeit, den Warenkorb hervorzuheben.
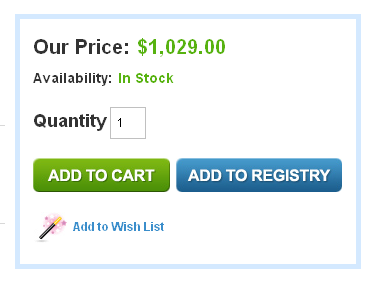
2. Optimieren Sie Ihre "In den Warenkorb" -Schaltflächen
Website-Besucher und Kunden reagieren unterschiedlich auf Aktionsschaltflächen und ihre Formulierung. Wenn Ihre "Add-to-cart" Schaltfläche zum Beispiel "more details" oder "learn more" enthält, zeigt unsere Erfahrung, dass Kunden nicht so gut auf indirekte Call-to-Action reagieren.
Im Gegensatz dazu ist eine Schaltfläche "In den Warenkorb" oder "Jetzt kaufen" ein spezifischer und direkter Handlungsaufruf, der eine positive Reaktion von Kunden auslöst.
Farbgebung ist auch hier ein wichtiges Gestaltungselement. Abhängig von der Art des Geschäfts können bestimmte Farben das Verhalten des Besuchers beeinflussen.
Zum Beispiel sind Blau und Grün sanftere Farben, die normalerweise dazu führen, dass Menschen nachsehen, während Orange und Rot die Leistung Ihres "Add-to-Cart" -Buttons beeinträchtigen. Die Verwendung von Farben, die mit dem Farbschema Ihrer Website fliessen, trägt zur weiteren Klärung des Call-to-Action bei.

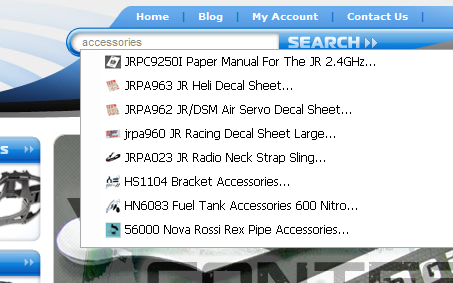
3. Vereinfachen Sie Suchvorgänge mit einer Auto-Vervollständigen-Funktion
Für E-Commerce-Websites ist ein Suchfeld eine unabdingbare Funktion, damit der Besucher auf Produkte zugreifen kann, die seinen Anforderungen entsprechen. Über 20% der Online-Besucher bevorzugen die direkte Verwendung einer Suchfunktion als die folgenden Kategorienpfade für die Navigation.
In einigen Fällen können Suchanfragen mehr Ergebnisse als erwartet oder falsche Ergebnisse liefern, wenn Besucher nicht die richtigen Keywords verwenden. Die Verwendung einer "Autocomplete" -Funktion innerhalb des Suchfelds (die unter Verwendung von jQuery implementiert werden kann) liefert die besten Übereinstimmungen, wenn Kunden ihr Schlüsselwort eingeben.
Mit den Suchvorschlägen können Besucher ihre Suche korrigieren, wenn die Ergebnisse nicht übereinstimmen oder direkt mit den passenden Produkten verknüpft sind, ohne dass die Suchergebnisseite geladen werden muss.

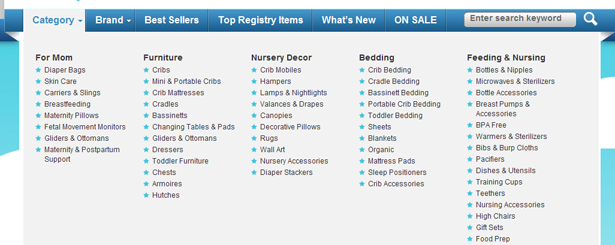
4. Klären Sie Ihre Navigationspfade
Wenn Sie zu viele Kategorien haben, kann dies eine schwierige Aufgabe sein. Fly-out-Menüs (die "herausfliegen", wenn Sie mit der Maus darüber fahren) sind jedoch ein effektiver Weg, um Ihre Seite nicht zu überladen, während Sie dem Käufer die Möglichkeit geben, jederzeit auf eine Kategorieseite zuzugreifen.
Lassen Sie sich nicht dazu verleiten, zu künstlerisch zu werden, wie Sie die Kategorie und andere Navigationselemente gestalten; Käufer werden Ihnen immer durch bessere Umrechnungskurse danken, wenn Sie der Praktikabilität Priorität einräumen.
Die Verwendung von Brotkrumen, so dass Käufer ihren Weg zurückverfolgen können, von wo sie gekommen sind, ist eine weitere Möglichkeit, das Einkaufserlebnis reibungslos zu gestalten. Erstellen Sie irgendwo auf der Seite einen Pfad zwischen Kategorien und Unterkategorien. Nachdem der Kunde etwas in seinen Einkaufswagen gelegt hat, macht die Platzierung eines "Weiter einkaufen" -Buttons die Rückkehr zum Einkaufen so intuitiv wie möglich.

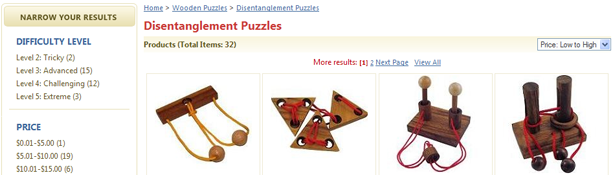
5. Lassen Sie Besucher ihr Einkaufserlebnis steuern
Alle Besucher sind einzigartig, genau wie ihre Einkaufspräferenzen. Die Bereitstellung von Tools, mit denen Besucher die Art und Weise anpassen können, in der sie nach Kategorien und Produkten im Geschäft suchen, verbessert das Einkaufserlebnis und erhöht die Umsatzchancen.
Stellen Sie sicher, dass Sie die Möglichkeit haben, Produkte nach Preis, Bewertungen, Bestsellern und Veröffentlichungsdatum zu sortieren. bieten eine Option zum Anpassen der Anzahl der auf einer Seite aufgelisteten Elemente und ermöglichen es den Besuchern, die Anzahl der angezeigten Elemente einzugrenzen, indem bestimmte Funktionen ausgewählt werden.

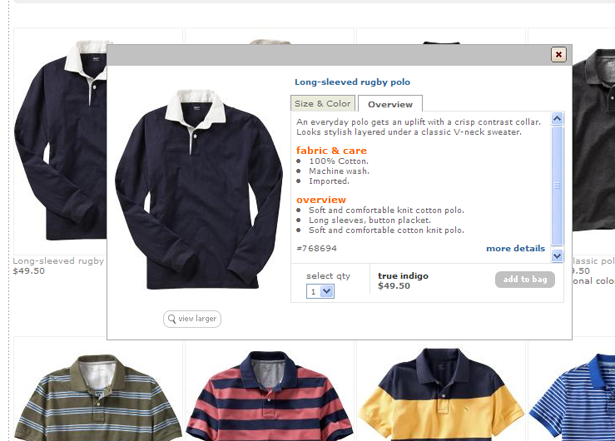
6. Stellen Sie eine schnelle Produktvorschau bereit
Besucher, die online nach Produkten suchen, möchten vielleicht schnell auf den Kategorieseiten nach Artikeln suchen, die ihren Bedürfnissen entsprechen.
Ob aufgrund von Zeitmangel, langsamen Ladegeschwindigkeiten oder persönlichen Vorlieben, das Klicken auf einzelne Elemente für zusätzliche Details auf einer separaten Seite wird von einigen Besuchern vermieden.
Wenn Sie Ihren Kategorien- und Suchseiten eine schnelle Vorschau hinzufügen, die von einer einfach größeren Version des Bildes bis zu einer komplexeren Ansicht reicht, die Details über Ajax lädt, können Sie die Aufmerksamkeit des Besuchers auf Ihre Produkte und deren Details lenken.

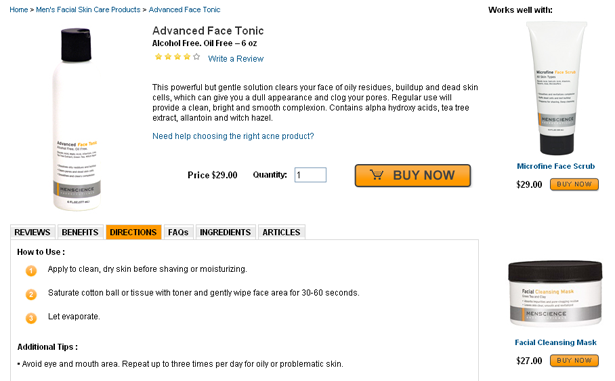
7. Bereinigen Sie Ihre Produktseiten
Die Organisation der Produktseiten Ihrer Website ist entscheidend dafür, dass Ihre Kunden von den Informationen angezogen werden, die für sie am attraktivsten sind.
Haben Sie schon einmal darüber nachgedacht, wo sich Ihre Kundenbewertungen auf der Produktseite befinden? Natürlich sind Kundenrezensionen ein wichtiger Teil, um das Vertrauen der Kunden zu gewinnen - aber sie müssen nicht das Erste sein, was der Käufer sieht. Mehrere Elemente auf einer gegebenen Seite bedeuten einen komplexen Organisationsprozess, der das Auge des Kunden irritieren kann.
Das erste Element sollte immer das Bild des Produkts sein. Der Käufer möchte genau sehen, was er oder sie für das Geld bekommt. Neben der Artikelliste finden Sie den Produktnamen, die Beschreibung und den Preis, um die Aufmerksamkeit des Kunden zu erhalten. Halten Sie Elemente wie Kundenrezensionen und Links zu ähnlichen Produkten näher am Ende der Seite.

8. Zeigen Sie deutlich Ihre Produktverfügbarkeit
Für schnelllebige Onlineshops ändern sich die Lagerbestände ständig. Nachdem sich die Besucher die Zeit genommen haben, ein Produkt auszuwählen, es mit anderen Optionen zu vergleichen und nach besseren Preisen zu suchen, kann es eine anhaltende Frustration sein, dass das Produkt tatsächlich nicht mehr vorrätig ist, egal ob nach dem Hinzufügen zum Einkaufswagen, dem Auschecken oder sogar danach die Bestellung aufgeben. Dies kann zu einem potenziellen Kundenverlust führen.
Vermeiden Sie die Unzufriedenheit des Kunden mit Echtzeit-Inventar und zeigen Sie deutlich die Produktverfügbarkeit und den Lagerbestand auf der Produktseite an.

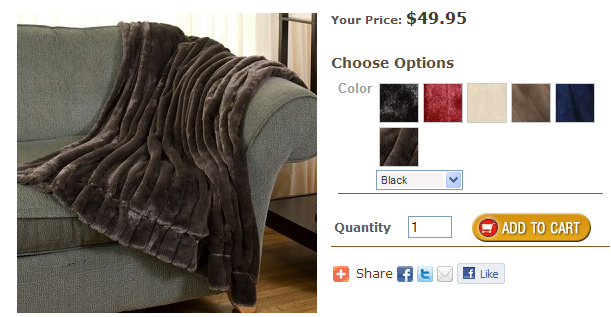
9. Zeigen Sie Produktvariationen auf intuitive Weise an
In vielen Branchen beinhaltet der Bestellprozess die Auswahl bestimmter Varianten des Hauptprodukts. Für jedes Objekt, das eine Größen- oder Farbauswahl erfordern könnte, sollten Sie so explizit wie möglich sein. Fügen Sie Bilder für die verschiedenen Kombinationen hinzu.
Verwenden Sie Farbfelder und intuitive grafische Darstellungen wie eine Größentabelle zusätzlich zu traditionelleren Elementen wie Dropdowns oder Optionsfeldern.

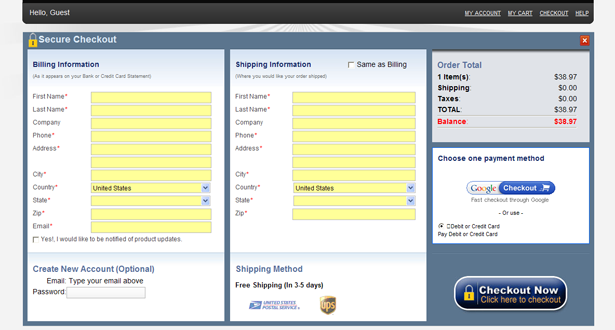
10. Beseitigen Sie Ablenkungen von Ihrer Checkout-Seite
Wenn Ihr Kunde zur Kasse geht, möchten Sie, dass er in eine bestimmte Richtung geht. Entfernen Sie beim Entwerfen Elemente wie die Navigationsleiste, um einen eindeutigen Pfad zum Ziel zu definieren.
Ignoriere den Drang, weiter in den Kaufvorgang zu verkaufen. Jede Sekunde zwischen der Landung und der Kasse ist wertvoll, um sicherzustellen, dass der Verkauf tatsächlich getätigt wird.
Einzelseiten-Checkouts weisen tendenziell die höchsten Conversion-Raten auf. Die Vereinfachung des Checkout-Prozesses und die Vereinfachung für den Käufer ist eine großartige Möglichkeit, um sicherzustellen, dass der Verkauf abgeschlossen ist. Auf der einen Seite sollte der Kunde in der Lage sein, seine Versand-, Rechnungs- und Kreditkarteninformationen auszufüllen.
One-Click-Checkout ist auch eine gute Möglichkeit, Kunden zurück zu kommen. Denken Sie daran, dass ein gutes Checkout-Erlebnis im Kopf des Käufers bleibt, der sie zurückbringt.

Jimmy Rodriguez ist CTO und Mitbegründer von 3DCart , Entwickler einer E-Commerce-Suite für Unternehmen aller Größen. Als Autorität für Best Practices im E-Commerce verbindet Rodriguez mehr als 8 Jahre Erfahrung als E-Commerce-Entwickler und Web-Programmierer mit SEO, Social Marketing und Business Intelligence. "
Mit welchen anderen Methoden steigern Sie die Conversions Ihrer Designs? Bitte teilen Sie sie in den Kommentaren ...